Discourse 定制教程#3 - 试 Theme
装一堆 Theme 试用
说明
我发现与其直接开始动手,最好先尝试一堆 Theme。看它们能做到什么水平。
原本这篇文章想把 Plugin 也加进来,但发现写了 Theme 之后文章已经很长了,
硬塞进来 Theme + Plugin 都在一篇文章里好像完全没必要。所以分开 2 篇写。
以下全是 Theme 的试用体验。
本集你不用写代码,你把内容看一遍知道了就行了
尝试1:Brand Header Theme Component

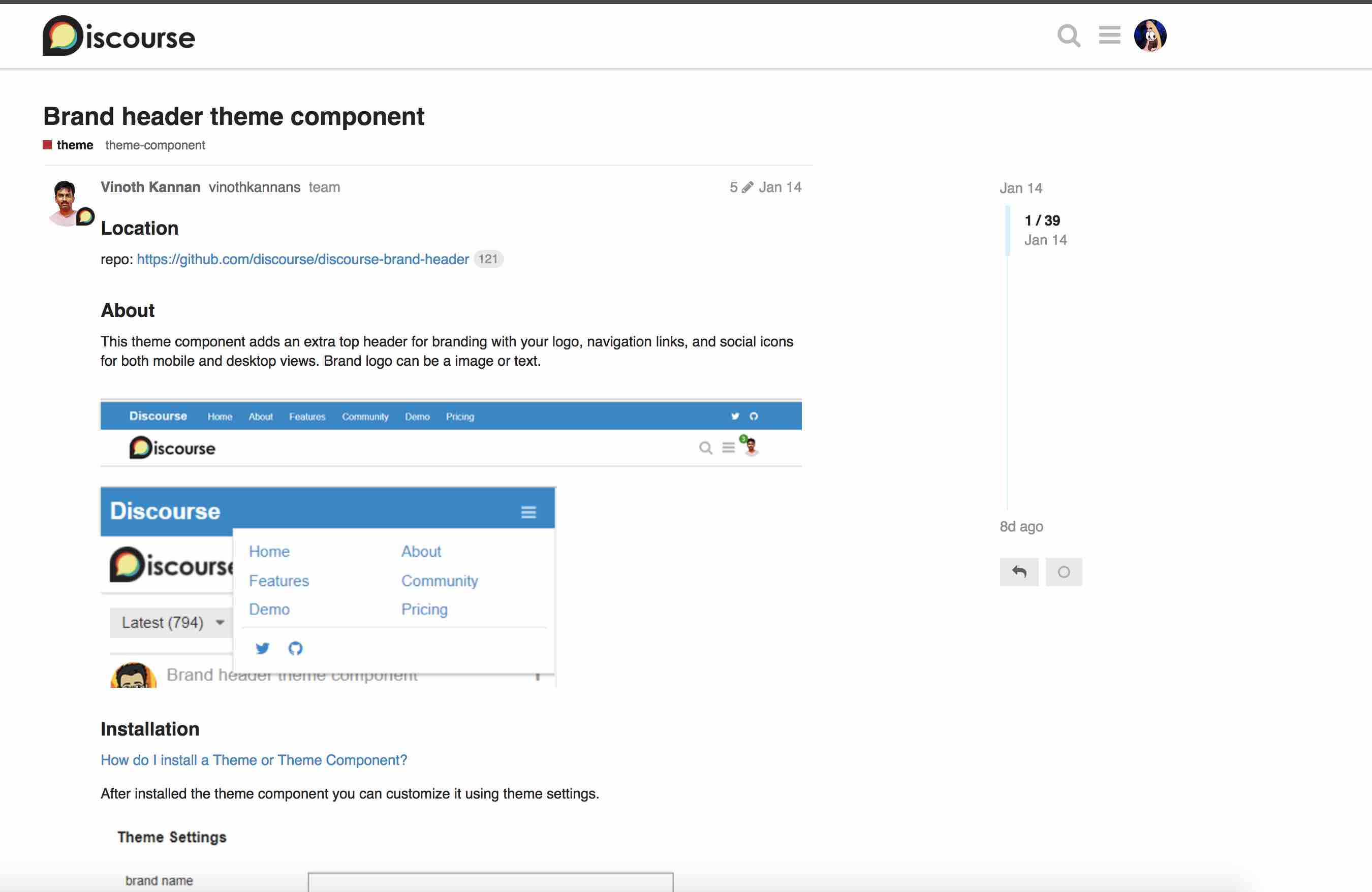
https://meta.discourse.org/t/brand-header-theme-component/77977/

省略具体的安装步骤,原文都有。
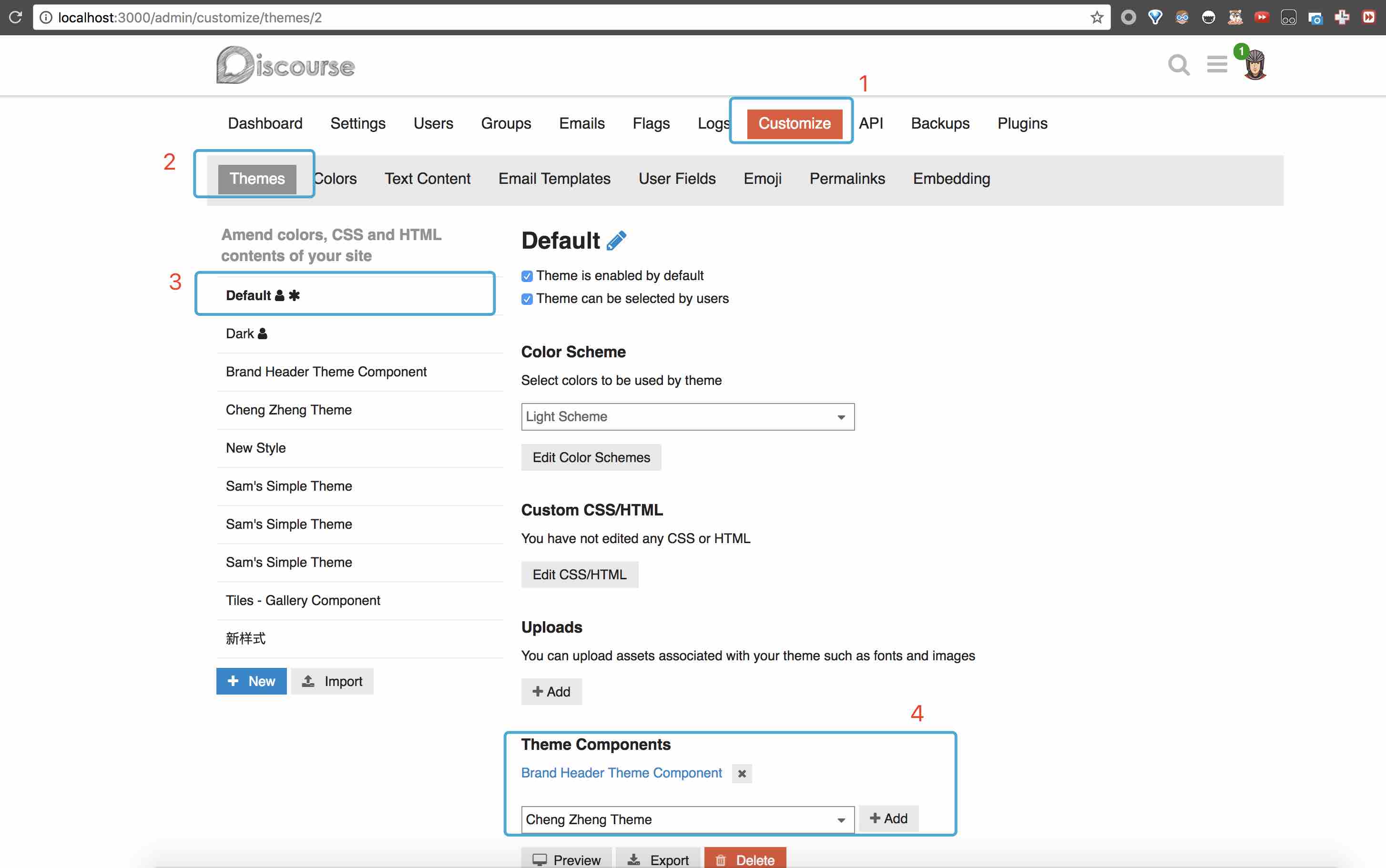
截图 1:安装完成后,启用 Brand Header Theme Component
把 Brand Header Theme Component 加进默认的 Default 样式

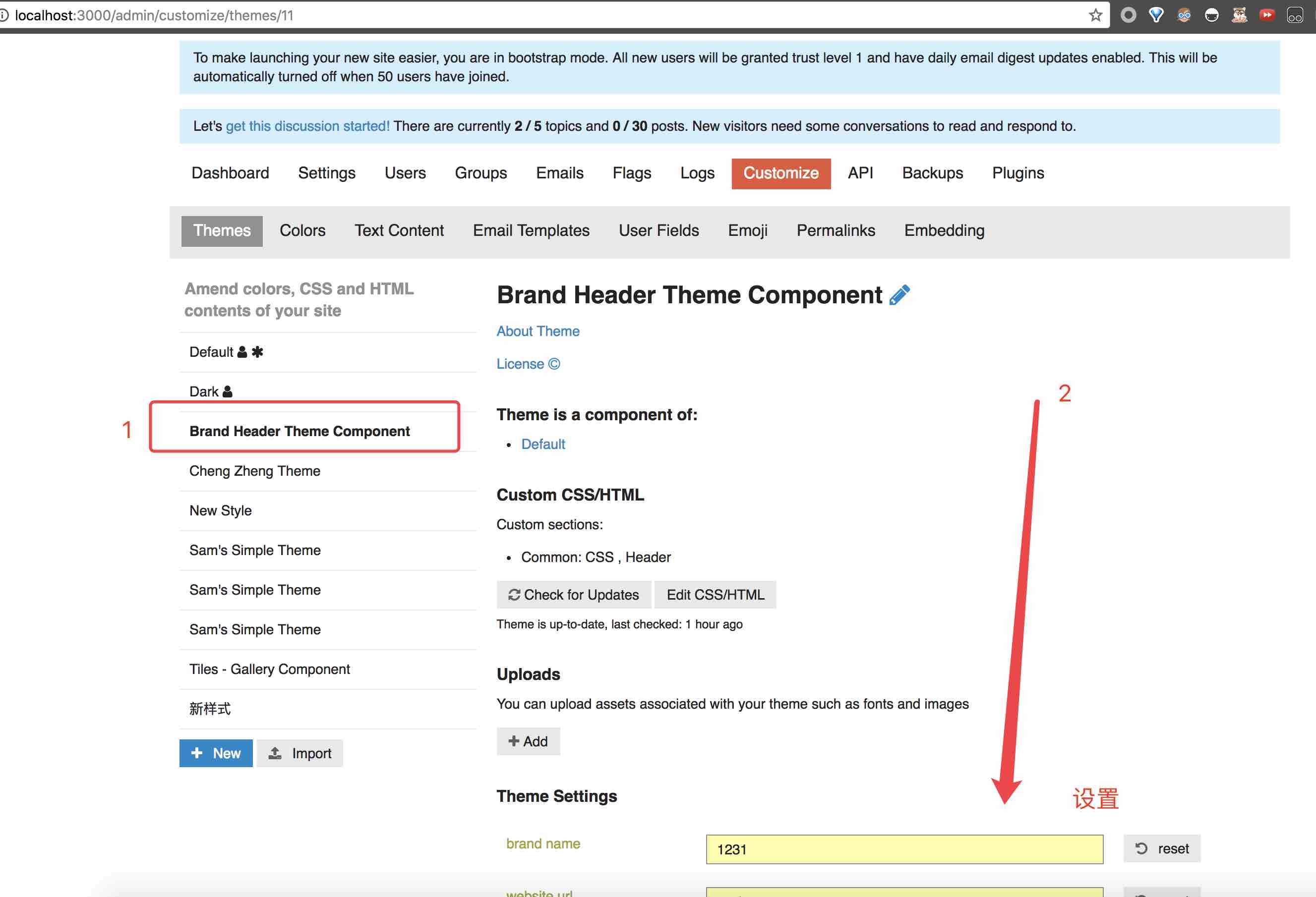
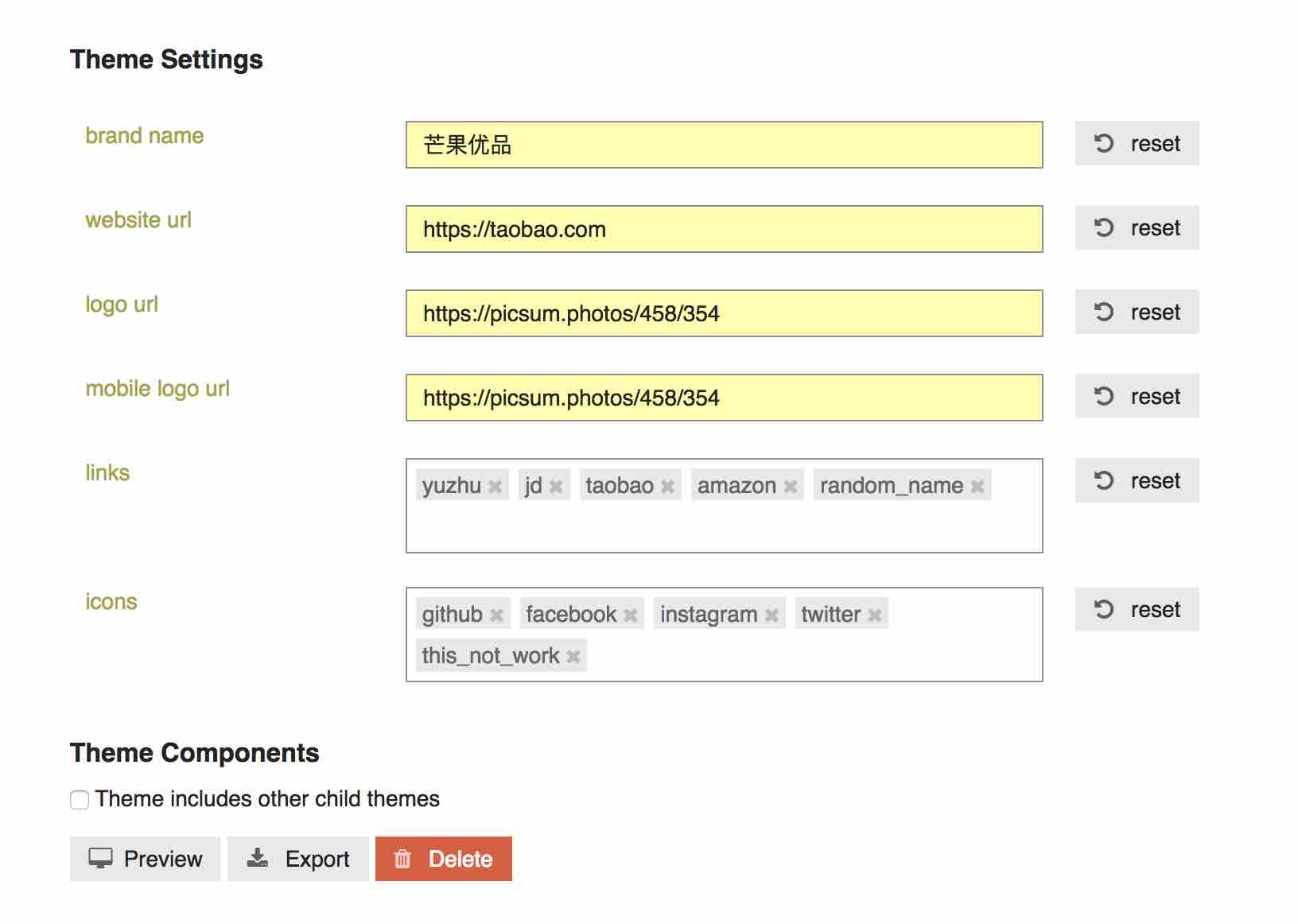
截图 2:设置必要的信息

截图 3:信息细节

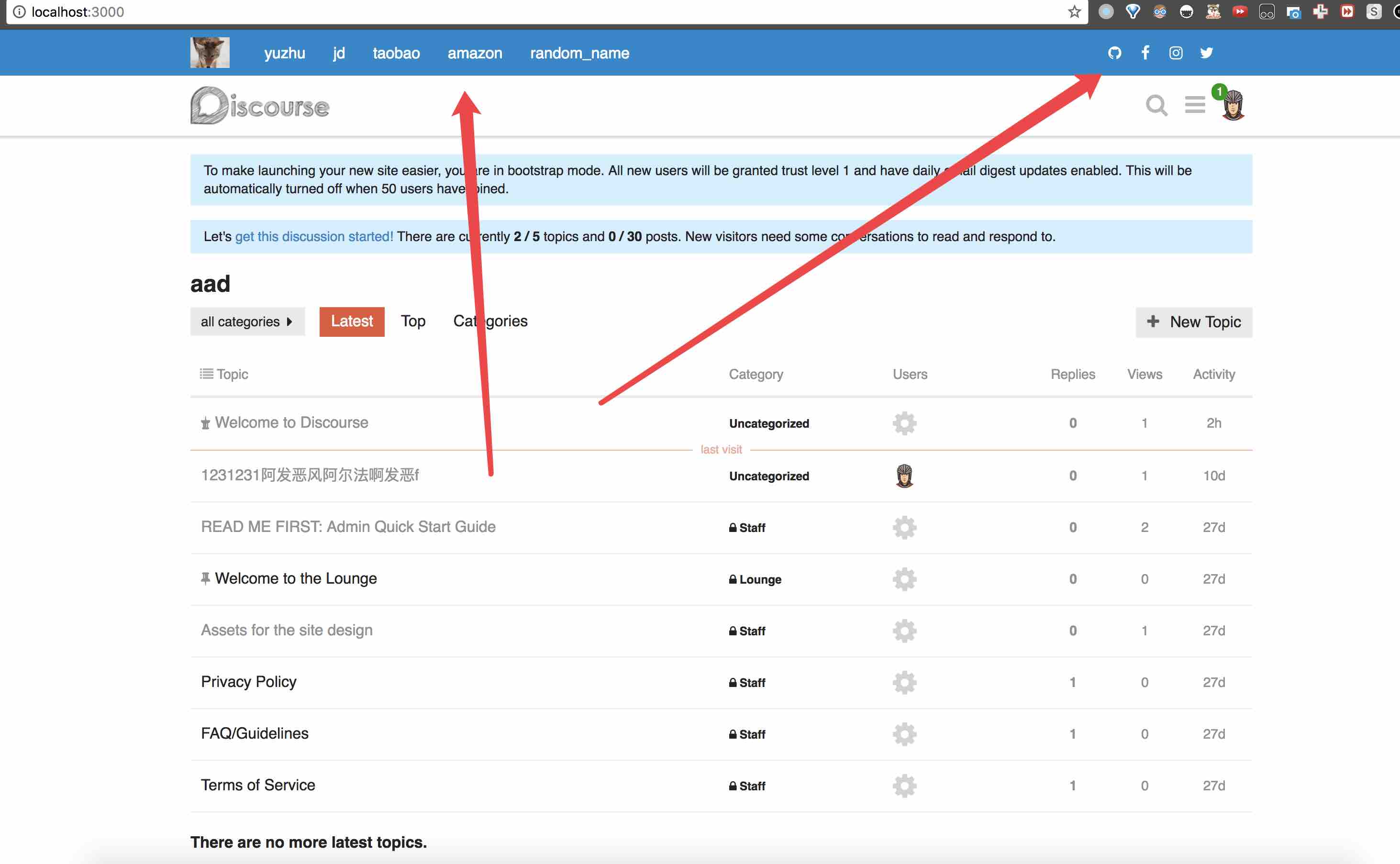
截图 4: 结果

我不太确定这个 links 和 icons 的工作机制是什么,随便加了几个就得到了上图的结果。
我去原帖里面问了一下:https://meta.discourse.org/t/brand-header-theme-component/77977/43?u=1c7
注意事项
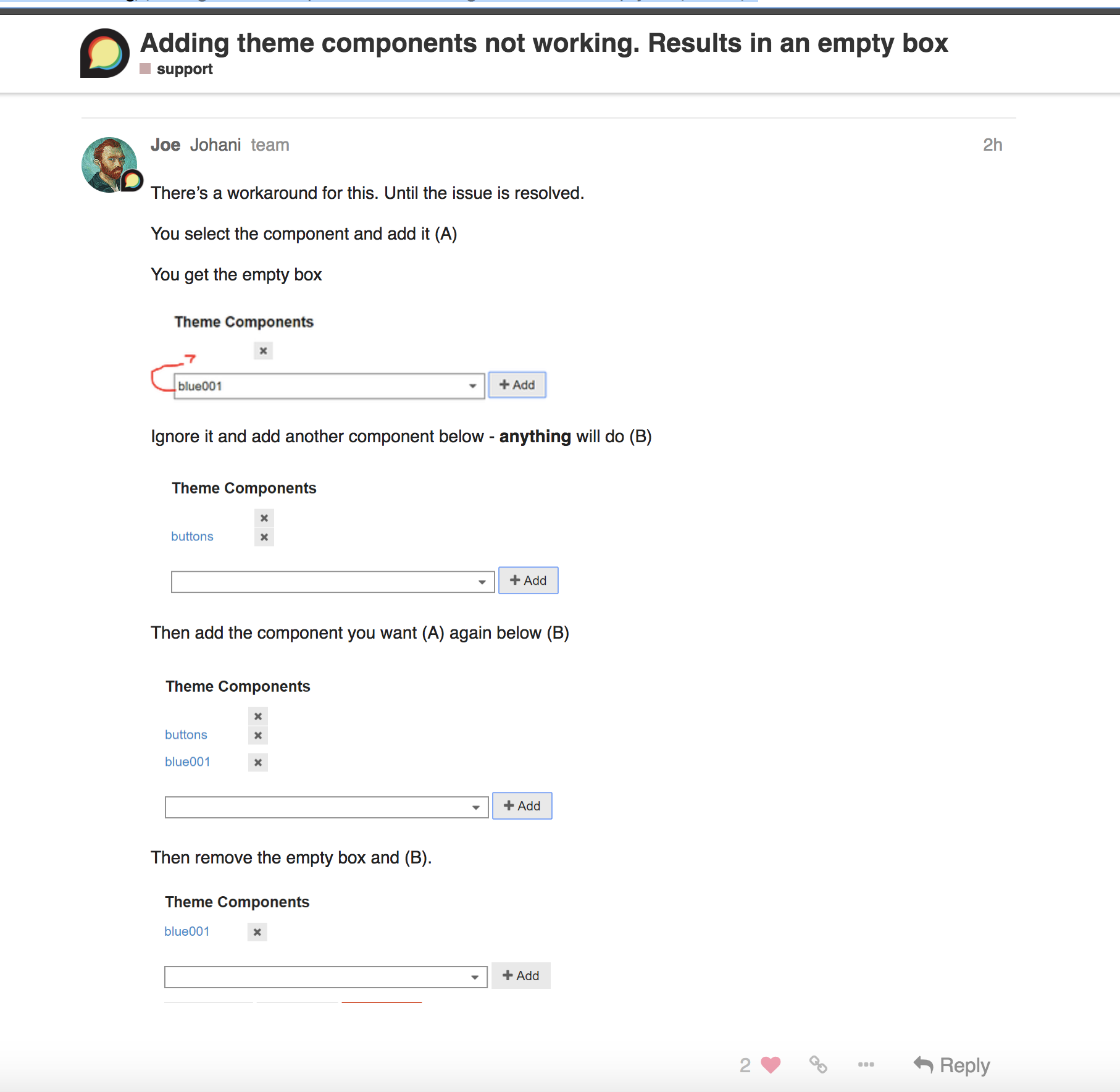
这个用起来还不够流畅,加到 theme component 名字为空,可以看如下讨论:
https://meta.discourse.org/t/adding-theme-components-not-working-results-in-an-empty-box/86399
因为这个问题暂时没法很快解决,
Joe 提供了一个 workaround(临时解决办法)

简单说就是先加3个 component,
- 第一个是你想加的那个(名字得到空)
- 随便加一个
- 再加想加那个(这次名字正常了)
最后把前2个删掉即可,现在名字就正常了。
总结 Brand Header Theme Component
它给最顶部加了一条导航。左侧有 Logo 和导航文字,右侧有社交媒体账号。
不好的地方是这里得 link 和 icons 没说清楚怎么用。
(或者可能是我不熟悉,要在 Discourse 里其他地方设置 links 和 icons)
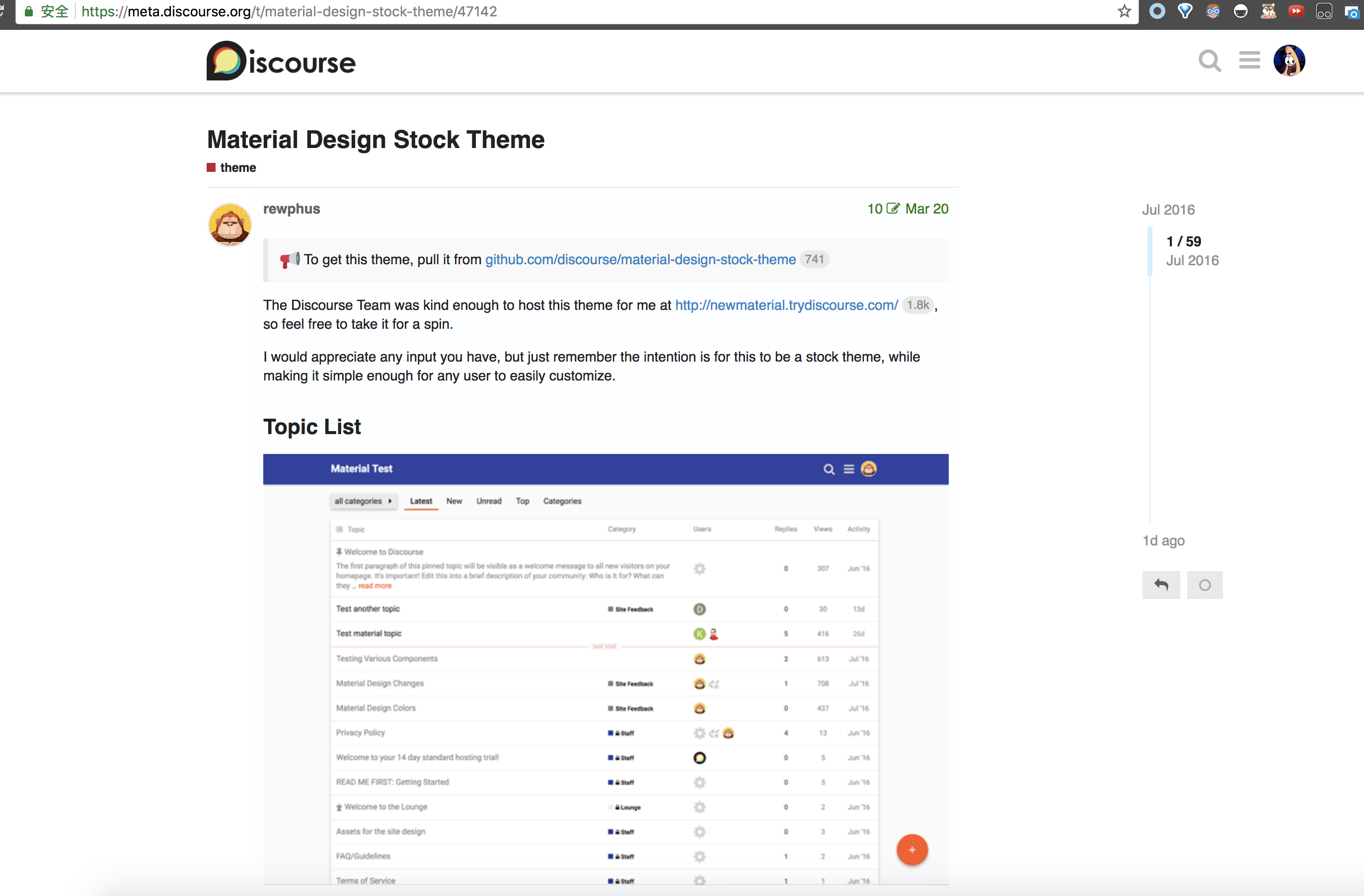
尝试2:Material Design Stock Theme

https://meta.discourse.org/t/material-design-stock-theme/47142

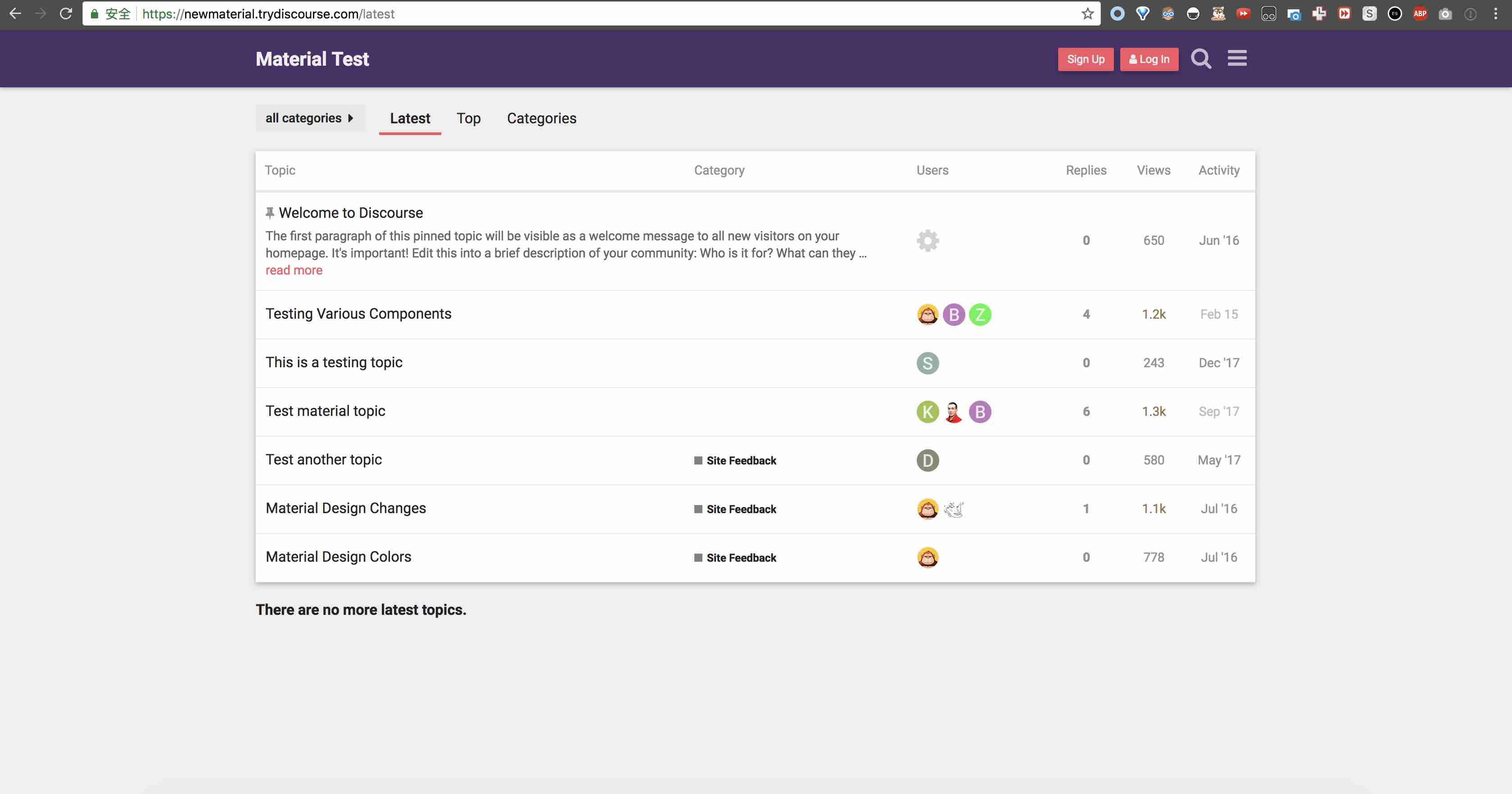
因为帖子里面直接有 demo 链接,我就懒得自己安装试了。
demo 链接:https://newmaterial.trydiscourse.com/

尝试3:Iconified Header Links
![]()
https://meta.discourse.org/t/iconified-header-links/86307
结果:给右上角加 ICON
![]()
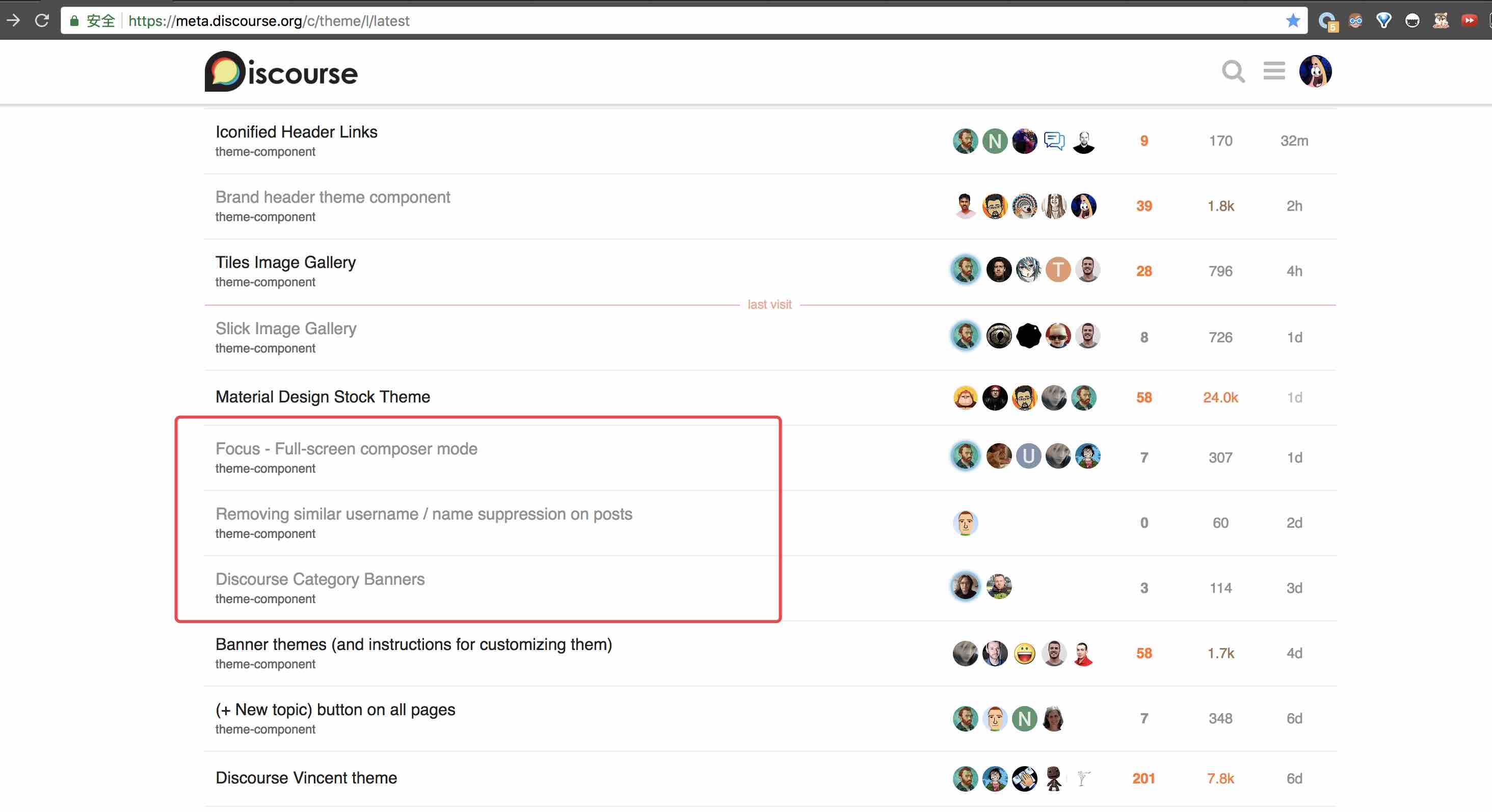
尝试4:一次讲3个好了,因为都比较小

- Focus - Full-screen composer mode:发帖的时候可以进入全屏模式
- Removing similar username / name suppression on posts: 如果名字一样就隐藏掉(at 的名字和用户名是两回事,一个可以重复一个不可以重复,就像推特一样)
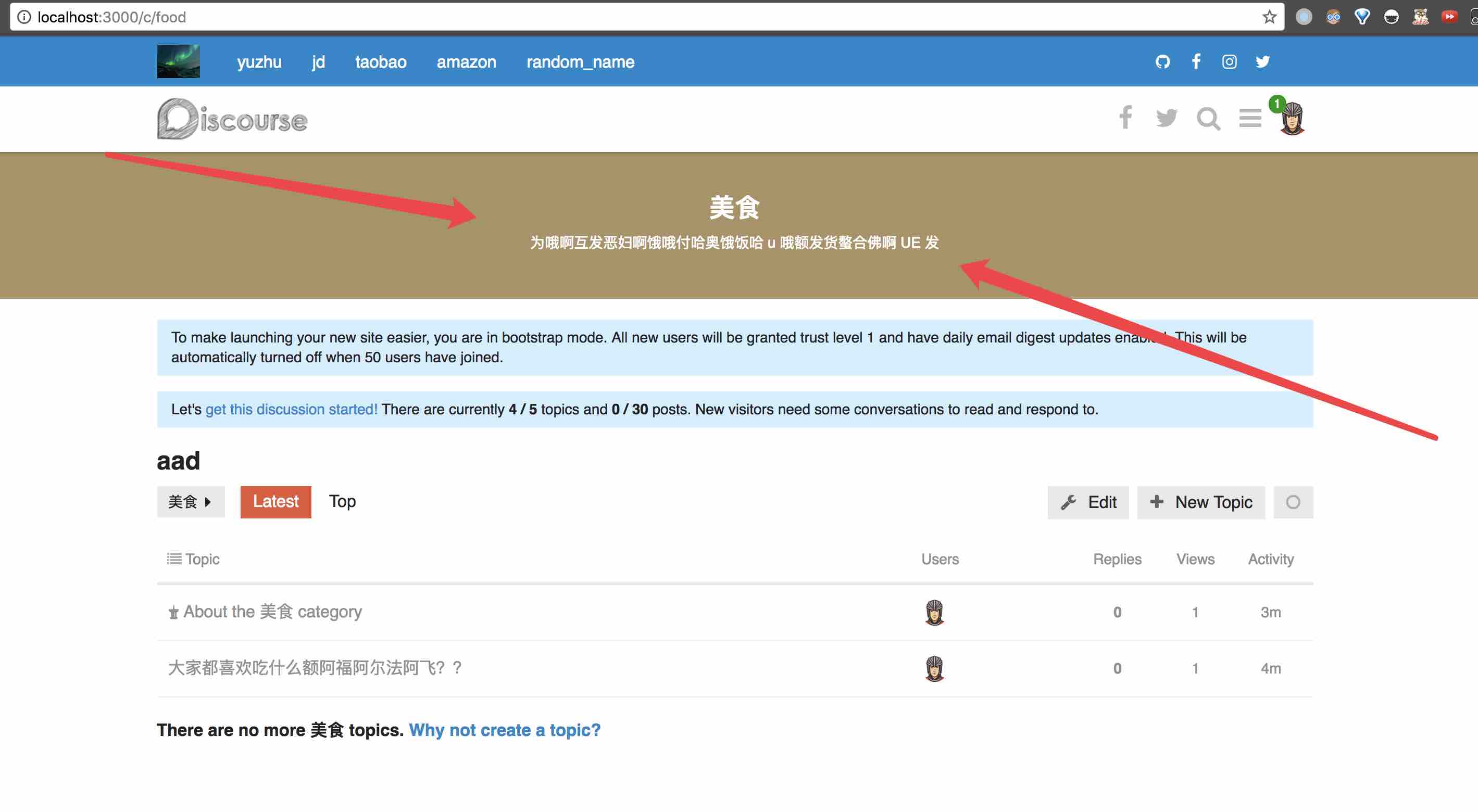
- Discourse Category Banners:给每个分类,顶部加一个大标题

(备注:我之前加的其他 theme 都没删掉/禁用,所以其他部分你会看到有点不一样,那个不用管)
其他一些 Theme
其他一些 Theme 我也试了,但截图+传到博客里这样重复操作太烦了,简单写点文字总结下好了。
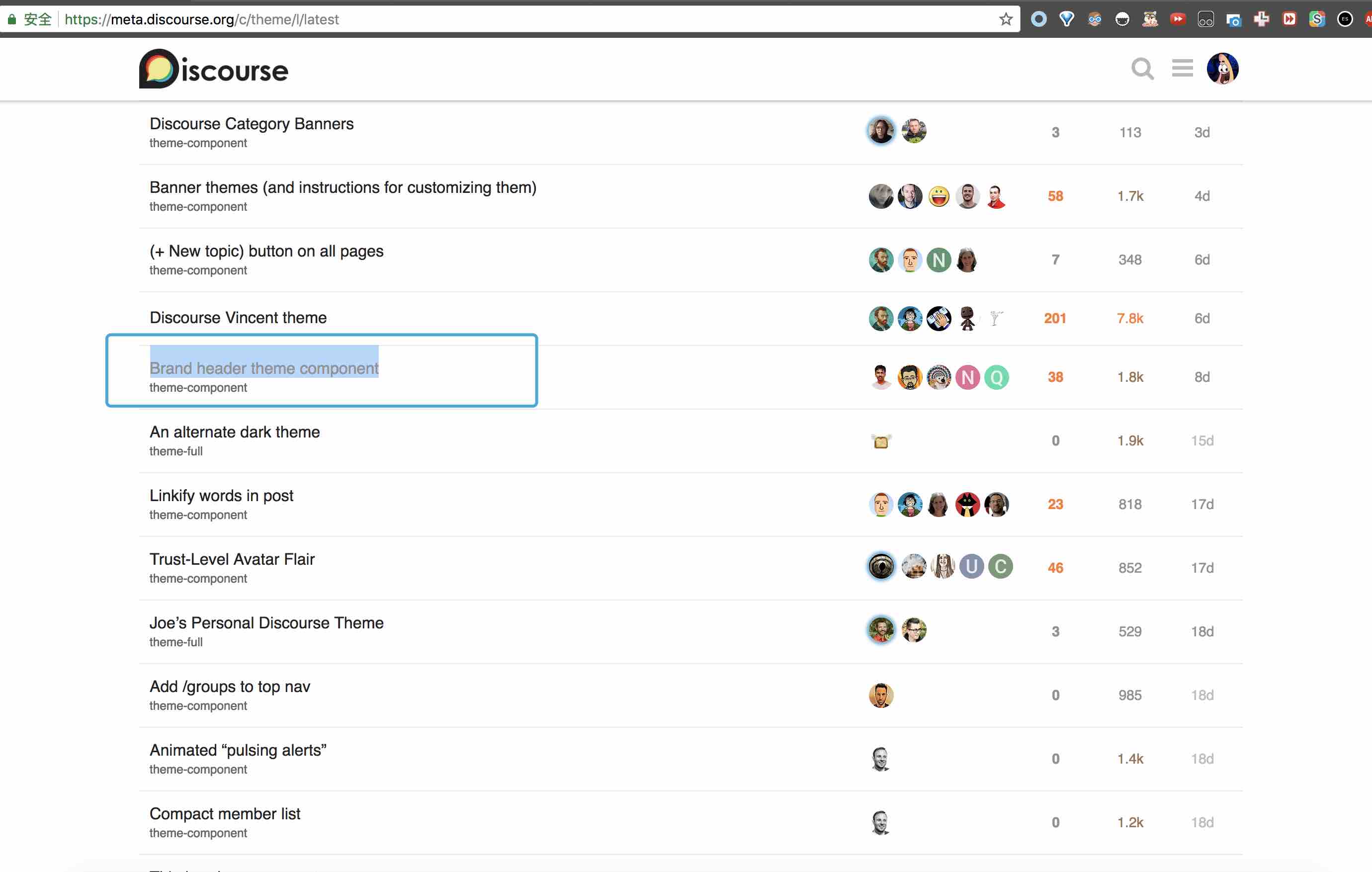
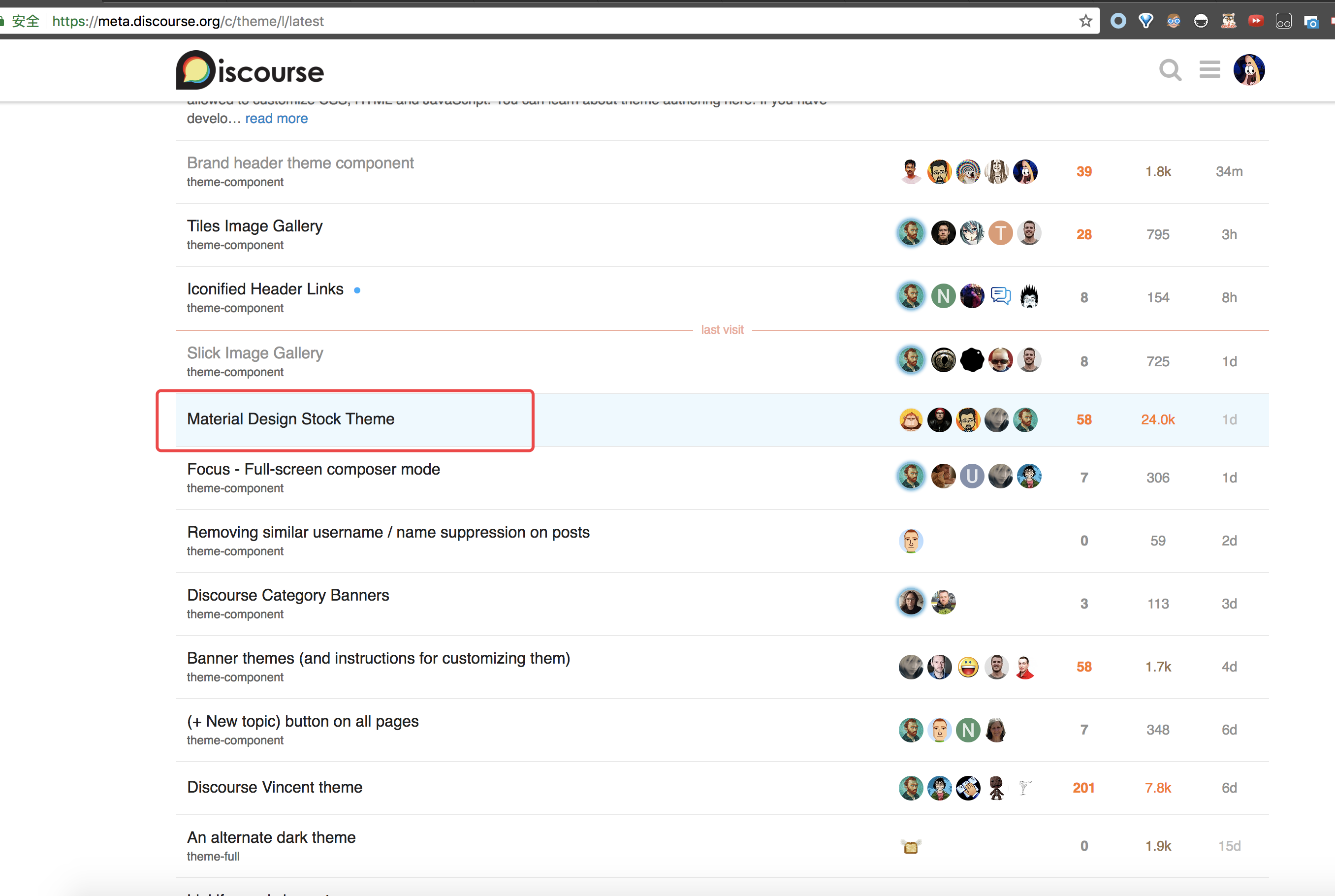
https://meta.discourse.org/c/theme/l/latest
Theme 这个分类里,全都是一些很细微的修改,比如:
- 把顶部那个导航条弄细一点
https://meta.discourse.org/t/thin-header-component/77220 - 把首页右侧,每个帖子的头像(大概会有4-5个)变小变淡一点,不那么吸引注意
https://meta.discourse.org/t/compact-member-list/67102 - 给首页帖子上方的 Category 那行加个 Group 链接
https://meta.discourse.org/t/add-groups-to-top-nav/65193 - 把 Admin Code 编辑器弄黑
https://meta.discourse.org/t/dark-admin-editor-component/82113 - 如果话题已 Closed(关闭)提示"可以用 staff 身份强制回复,是否确认"的一个弹窗
https://meta.discourse.org/t/warn-admins-when-replying-to-closed-topics/83912 - 改成经典的老式外观(2013年那种)(线框比较明显)
https://meta.discourse.org/t/discourse-classic-theme/72708 - 给代码块右上角加一个 "copy",点击就可以复制整块代码
https://meta.discourse.org/t/copy-option-for-code-blocks-in-discourse/60961 - 给每个帖子的标题右侧,加一个 Stopwatch 计时器
https://meta.discourse.org/t/topic-stopwatch/83939 - 给头像加圣诞帽
https://meta.discourse.org/t/christmas-hats-component/74853
https://meta.discourse.org/c/theme/l/latest
这里面最早的帖子是 2017年6月份的。
总结
Theme 出现才不久,最早的帖子是2017年6月(写这篇文章时是 2018年4月底)
全都是一些小改动。这里那里加一个小块。颜色改一改。
没看到任何一个 Theme 有大改动(并不是说这样有什么错,只是总结而已)
Theme 分类的介绍帖可以看看:https://meta.discourse.org/t/about-the-theme-category/60925

reusable CSS/HTML blocks
嗯,只是一些简单的 CSS/HTML 块
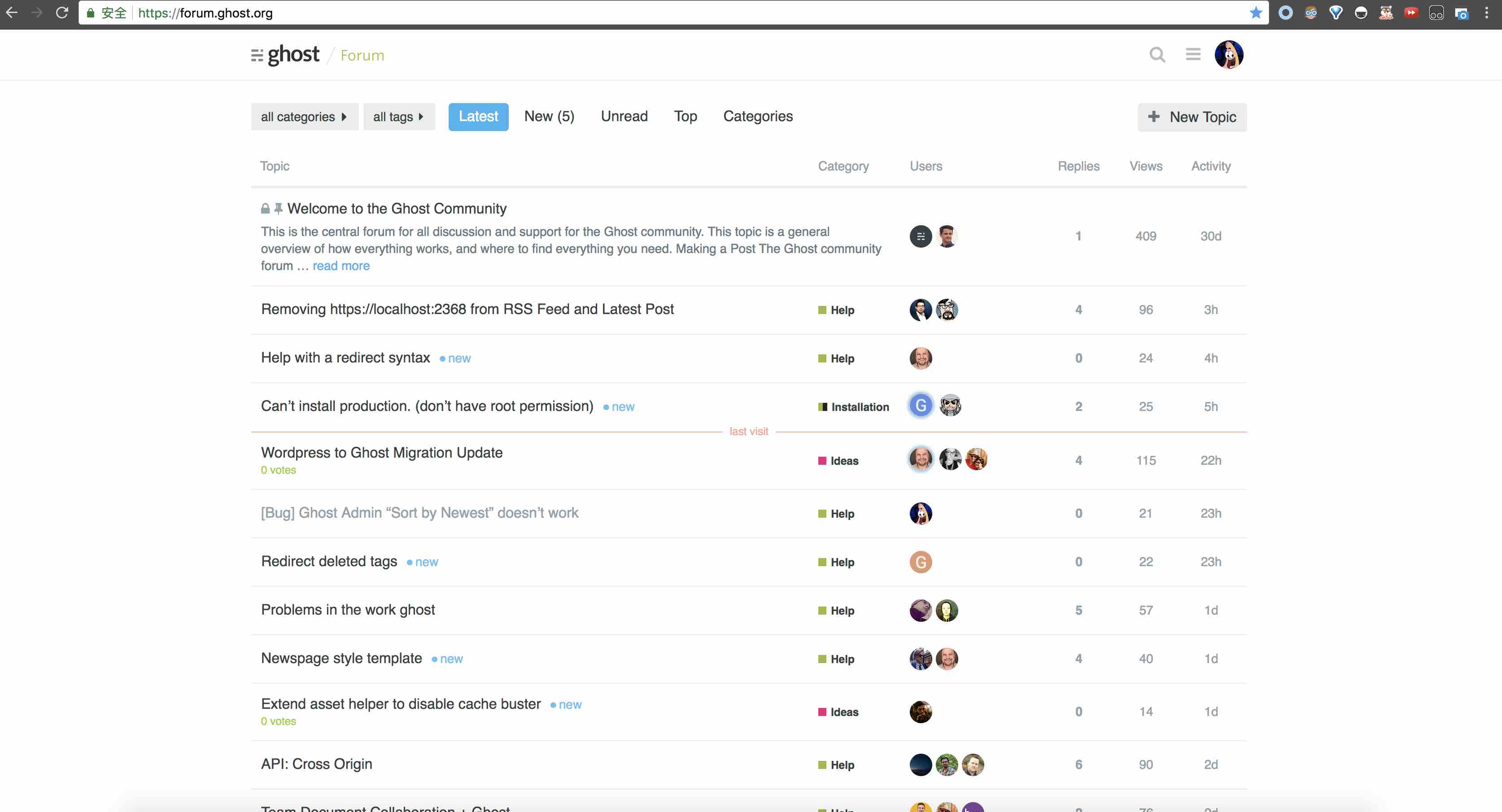
另外我最近看到 Ghost 的论坛,很清新的感觉:https://forum.ghost.org/

全文完,感谢阅读
