2018-10-18 微信小程序开发总结
共7条
这篇文讲什么
最近(2018年10月)刚开始弄微信小程序的开发,一边做一边写总结,这篇文会不断更新
对谁有用?有什么用?
对谁有用?:刚开始弄微信小程序开发的程序员
有什么用?:了解总体情况
正文
-
顶部导航条:要么是用微信默认的(只能填文字)要么完全自己定制
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
(看文档里的 window 部分)
微信默认的顶部导航条就只能填文字。
位置:安卓中靠左。iOS 里在中间。
根据目前的信息,如果想全平台统一,比如都是在中间。
类似小红书和即刻。那么就只能自己定制了。 -
底部 tabBar:同样,要么用微信默认的,要么全部自己定制。
图标大小官方建议 81x81,但是记得周边留一圈空白。如果图标顶满 81x81 看起来会过大。不精致。
记得用 png 格式(jpg 格式是不能保存透明部分的)
不支持 svg。
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
看文档里的 tabBar 部分 -
尽可能多做真机预览,微信开发者工具并不是完全准确的。
举例:tabBar 的图标在微信开发者工具中看起来有一点压扁了。
实际真机上是没问题的。
还有小程序有个"原生组件"的概念, canvas textarea 都是,意思就是,他们的层级是最高的。
盖不住的,
文档如下:
https://developers.weixin.qq.com/miniprogram/dev/component/native-component.html -
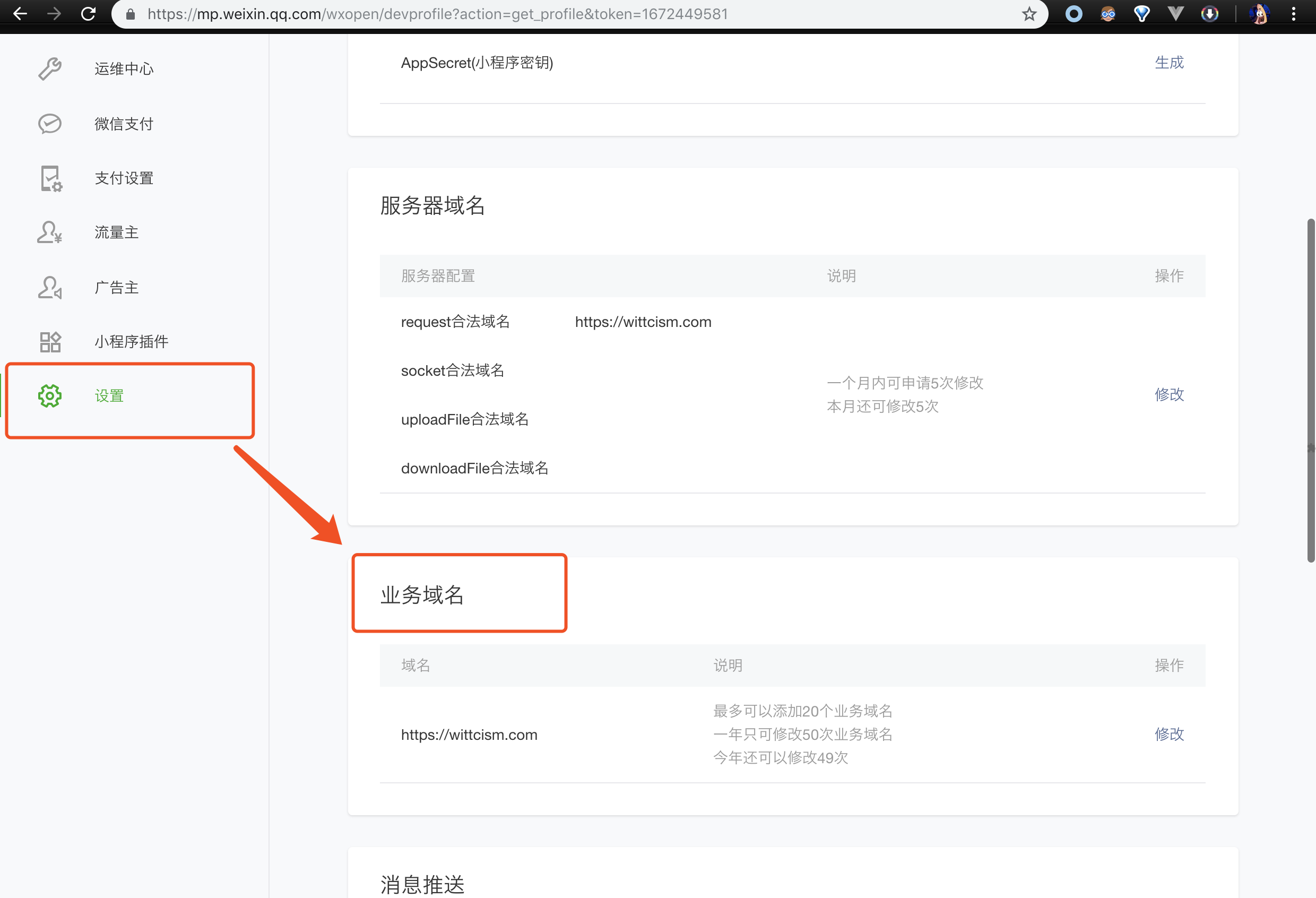
可以用 web-view 显示网页,网页地址只能是在后台验证过的业务域名。
不是什么域名都能随意打开。
https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html
用法 <web-view src="https://wittcism.com/"></web-view>

缺点:
- 无法传递数据给网页。 2018年10月10号目前的文档中没有说明任何办法传递数据给网页,所以如果想把小程序中的登录状态传递给网页,让网页也同样登录。这个做不到
- 无法控制 web-view 的大小,会直接占满屏幕(文档里说的)
-
filter 的功能,比如 vue 里那种。在微信小程序里要用 wxs 实现。小坑注意:
直接修改 wxs 文件(比如我这个项目里是放到 filters/filter.wxs)你会发现 macOS 的微信开发者工具里虽然刷新了一下。但实际上输出没有变化。正确做法是随便改一下相应的 wxml 文件,比如随便在哪里加个"1"。此时 wxs 代码才会生效。 -
我打算用个框架看看能不能带来点好处,看了 https://github.com/justjavac/awesome-wechat-weapp 发现只有 wepy 和 mpvue 可以选(我不想写 React 所以不考虑 Taro)
wepy 看了各处,吐槽非常多,不敢用。这个框架也是想加点 vue 里方便的特性进去。
mpvue 是美团的。可以用 Vue 来写小程序。赞。我们的官网也是 Vue 写的,
心里想着这下好了,开发速度说不定能提个50%。
看了大量资料,谷歌搜得到的都看了,博客,官方文档,Github。
本地 vue init 起来,demo 是 OK 的,
但是想迁移自己的 Vue 项目过来,复制黏贴的时候,pug 不知道怎么配。然后就是各种报错信息。
简单说就是 mpvue 从入门到放弃
感觉官方文档可以写篇教程,目前2018-10-14 纯粹是罗列了各种特性。哪些不能用。等等。
总之结论是,框架都不用了,wepy/mpvue 都不用。好好写原生。
另外是 2018-10-14 看了 mpvue 的 Github issue,很多 open 的,没人理,担心我用了 mpvue 之后也是这样,可能会碰到什么问题求助无门然后卡住,又因为自己的 webpack 和 mpvue 知识不够,不知道从何下手。所以还是原生保险。
- 小程序里无法长按识别二维码。因此 “联系我们” “联系客服” 等类似功能,
无法通过<image>标签显示一张图片, 然后让用户长按识别来实现。
解决方法:点击后"复制微信号到剪切板",让用户自己去加
wx.previewImage 也试过。安卓和苹果都不能长按复制。
wx.previewImage({
urls: ['二维码图片地址'],
current: 0
});
如果要复制文字用 wx.setClipboardData 就行了。
文档:
https://developers.weixin.qq.com/miniprogram/dev/api/device/clipboard/wx.setClipboardData.html
例子:
wx.setClipboardData({
data: 'Hello-WITI'
})
-
微信小程序中的数据保存方式一共有如下几种:
https://developers.weixin.qq.com/community/develop/doc/00022286d54f9852bea79247b52000
这个是我去官方社区问的问题。 -
微信小程序中,登录态的保存方法应该用 setStorage 来做
https://developers.weixin.qq.com/community/develop/doc/00022286d54f9852bea79247b52000
这个也是我问的问题。 -
图片的渐进加载(从模糊到清晰)在小程序中是不支持的(起码截止至2018-12月是不支持的,之后就不好说了)
不过这个不算小程序锅,我记得在哪里看的,Chrome 后来也不支持了。Firefox 貌似也是。
我们的解决方法是弄一张30x30的图,一张原图。两张图(之前是只有一张原图)
然后两张图进行叠加(position: absolute),30x30的是模糊的,在下面。原图在上面。
这样是为了性能,不需要任何 wx:if 和 setData 来显示和隐藏。 -
(观点)我觉得从商业角度来讲,有很多 app 的确不需要高性能,
只是简单的几个页面让用户填点东西和看内容。
微信小程序的低开发门槛的确解放了这类需求。不需要学 Android/iOS 开发,
同时依赖微信强大的用户基数和扩散能力进行传播。
很适合初创企业不做 App 直接做小程序来 validate idea
文章更新时间
- 第一次写:2018-10-10
- 更新1: 2018-10-14
- 更新2: 2018-10-18
- 更新3: 2018-12-26
- 更新4: 2019-1-1
