2018-10-26 微信小程序跳转有赞小程序
实现非常简单,在有赞后台找到地址之后,填入到 wx.navigateToMiniProgram 的 path 参数即可

备注
这篇文目前只是简单的用文字写了下,没有配图因为没时间。改天我多加点配图。
另外我打算这周六(10月27号)做个视频扔到 Youtube 或者 B 站去。
这篇文讲什么?
如何从自己做的微信小程序 -> 跳转到有赞小程序。
对谁有用?
在开发微信小程序的开发者(程序员) 或是 疑惑跳转有赞小程序能否实现的人
重点
使用 wx.navigateToMiniProgram 即可。
官方文档地址: https://developers.weixin.qq.com/miniprogram/dev/api/open-api/miniprogram-navigate/wx.navigateToMiniProgram.html
可以跳转到哪里?
可以跳转到有赞的微页面和商品详情页
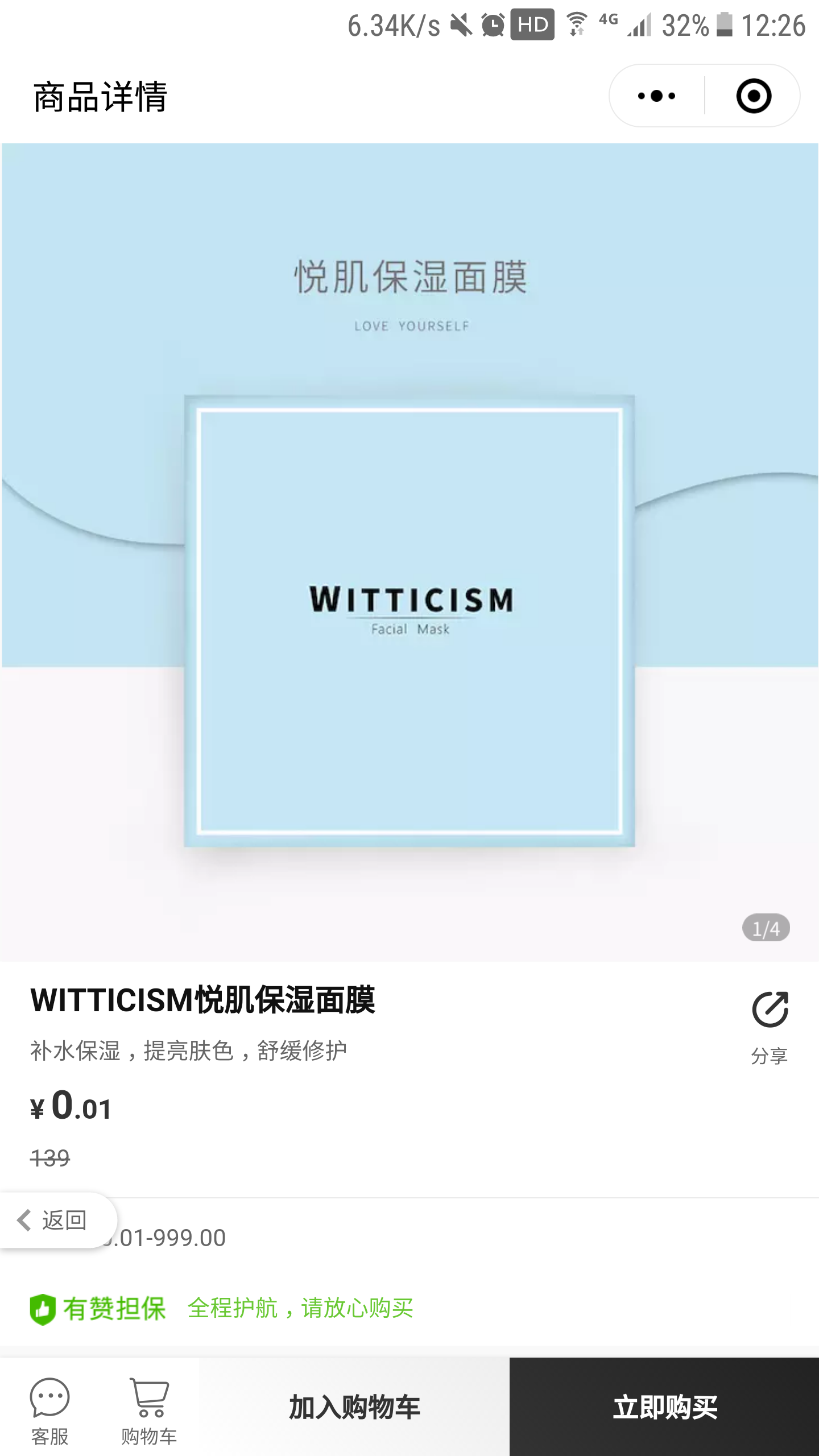
最终效果



我们业务情景
我们的小程序中有商品可以买,但是自己去搭建一个小程序商城太麻烦了,所以用有赞小程序来做。
希望用户在我们的小程序中想购买时就直接跳到有赞完成付款操作。物流情况,退货退钱等功能都靠有赞,我们就不用自己实现。
注意事项
-
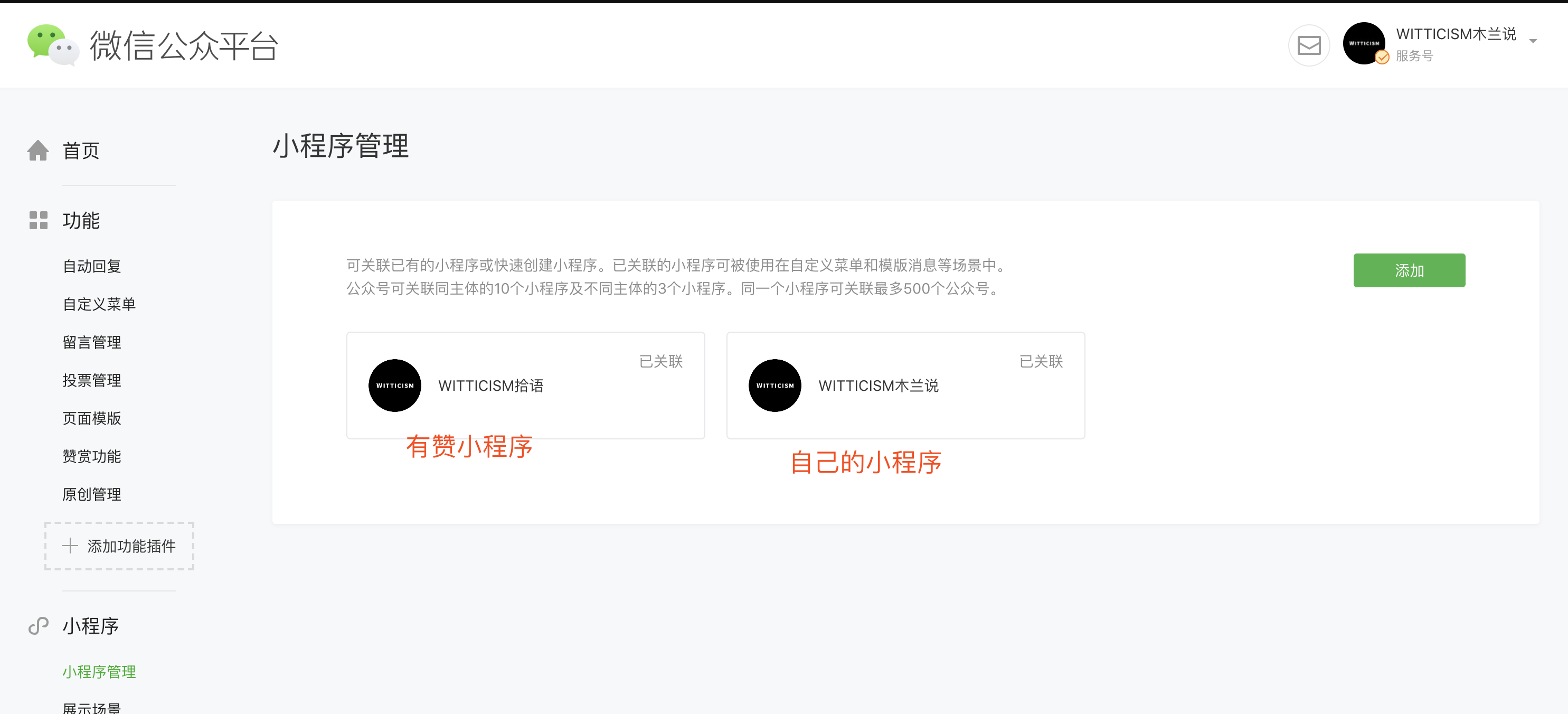
公众号中要绑定2个小程序,一个是自己的小程序,一个是有赞的小程序

-
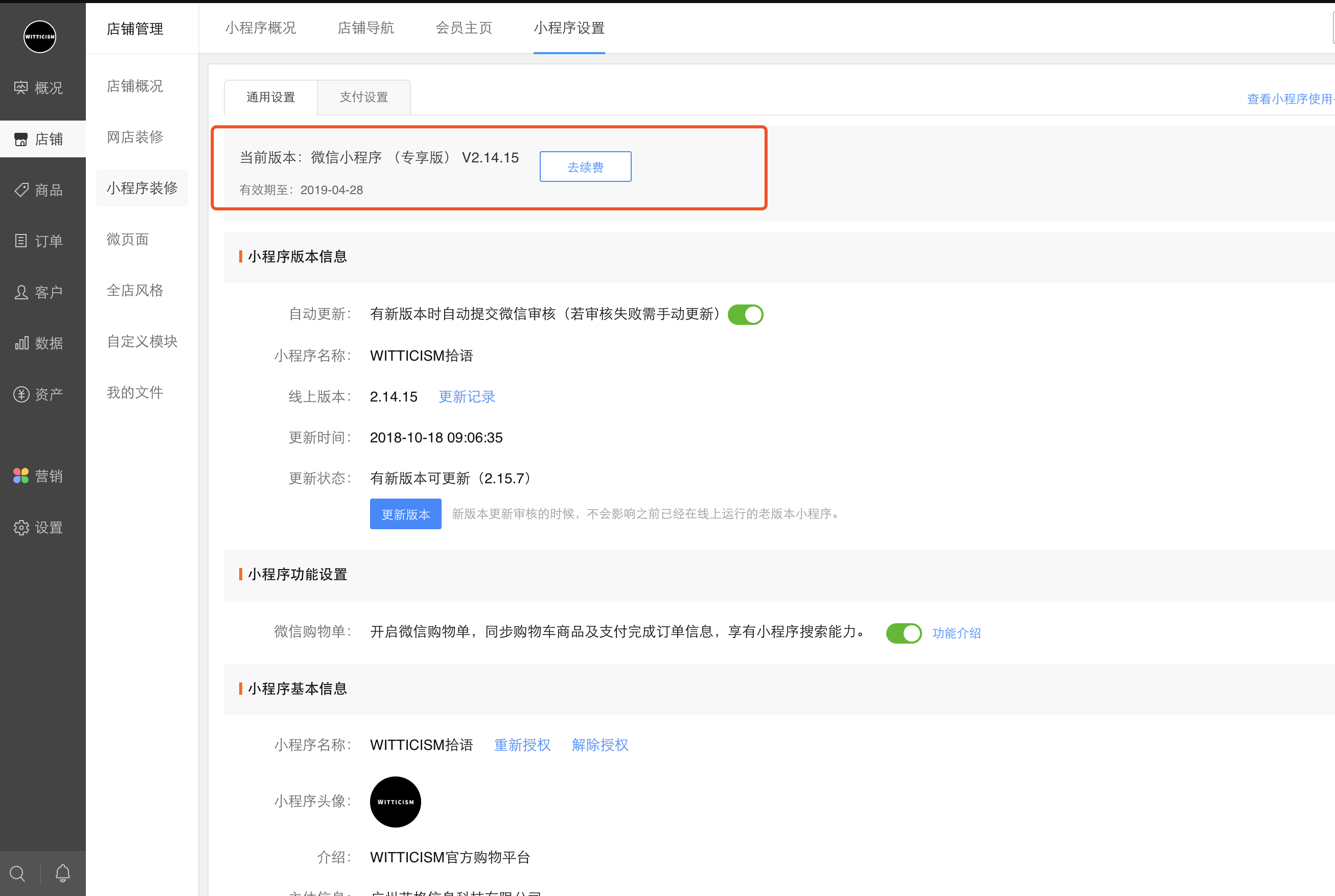
有赞小程序似乎必须是专享版(好像就是普通版和专享版两个版本就没了)

这两项似乎是必须的,我还没试过,不能100%确定。
代码
跳到有赞小程序的首页,代码如下
wx.navigateToMiniProgram({
appId: 'wx14f69f2e40ce7854',
path: 'pages/home/dashboard/index',
envVersion: 'release',
success(res) {
// 打开成功
}
})
跳到某个"微页面"(微页面是有赞后台里的一个概念),代码如下
wx.navigateToMiniProgram({
appId: 'wx14f69f2e40ce7854',
path: 'pages/home/feature/index?alias=nlJUkBB4Gs',
envVersion: 'release',
success(res) {
// 打开成功
}
})
跳到某个具体的有赞小程序商品页,代码如下:
wx.navigateToMiniProgram({
appId: 'wx14f69f2e40ce7854',
path: 'pages/goods/detail/index?alias=35vk4iowghiza',
envVersion: 'release',
success(res) {
// 打开成功
}
})
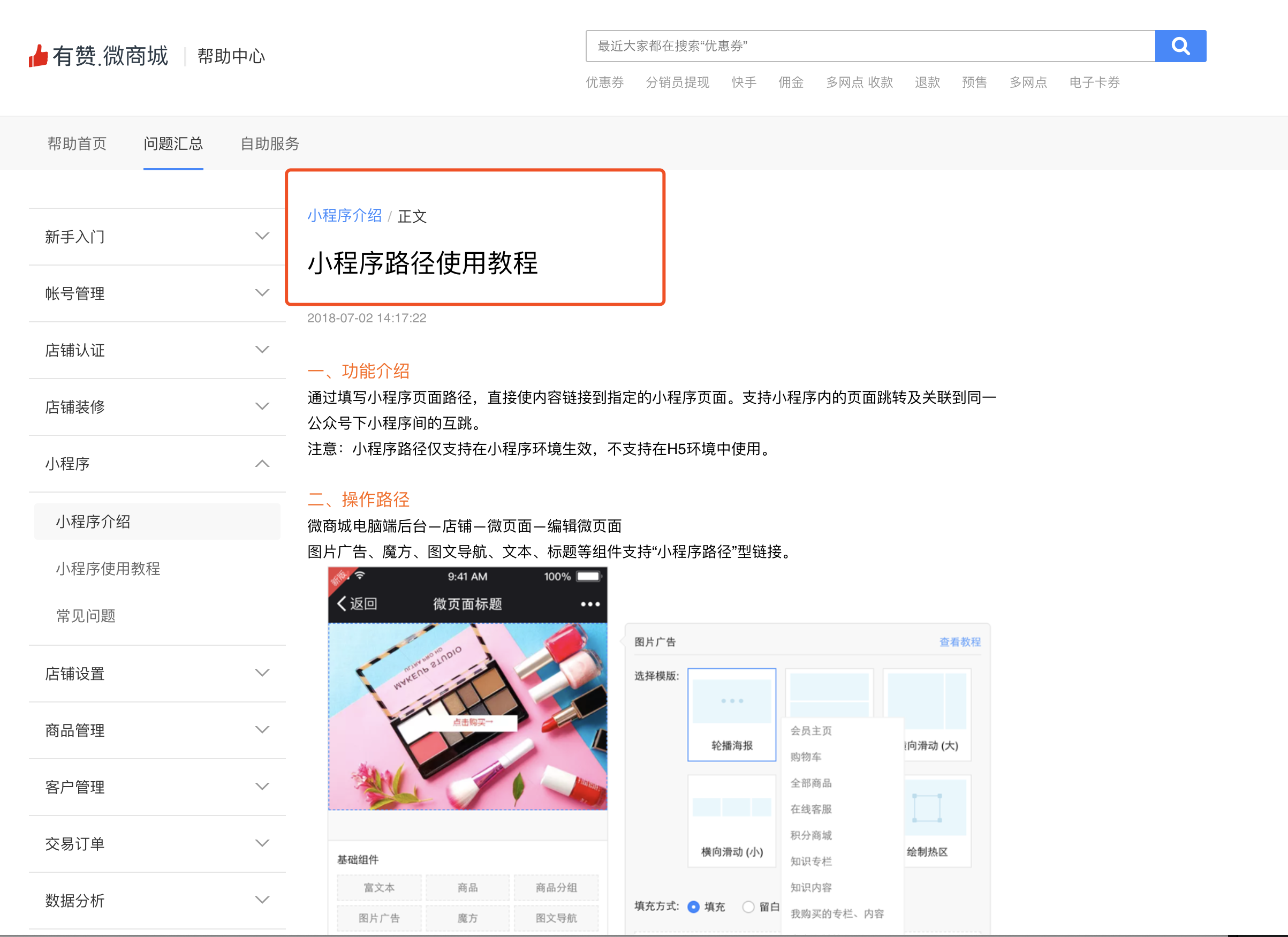
具体 path 怎么获得请参考这篇有赞的文档:
https://help.youzan.com/displaylist/detail_4_4-2-12944

问题
-
有赞小程序里怎么跳回来自己的小程序?
我还没试,不清楚 -
带参数跳转到有赞小程序,在有赞那边做一些自定义操作。或者是有赞小程序跳转回来的时候带个参数让自己的小程序做出相应?
暂不清楚,我的思路是要么用有赞的插件,插件的具体情况我也没看,要依据你自己的业务需求去看看文档能不能实现。
另一个思路是有赞的推送通知 API,比如用户下单了实际上是会有一个推送通知到你的服务器的,这个地址可以在有有赞后台自己填网址,所以不一定要靠有赞小程序带参数回来,可以用这种变通方案来实现。
全文完
感谢阅读
