2018-12-27 微信小程序"服务通知"教程
埋点,各处埋点

这篇文讲什么?
讲"微信小程序"中"服务通知"如何实现
服务通知是什么?
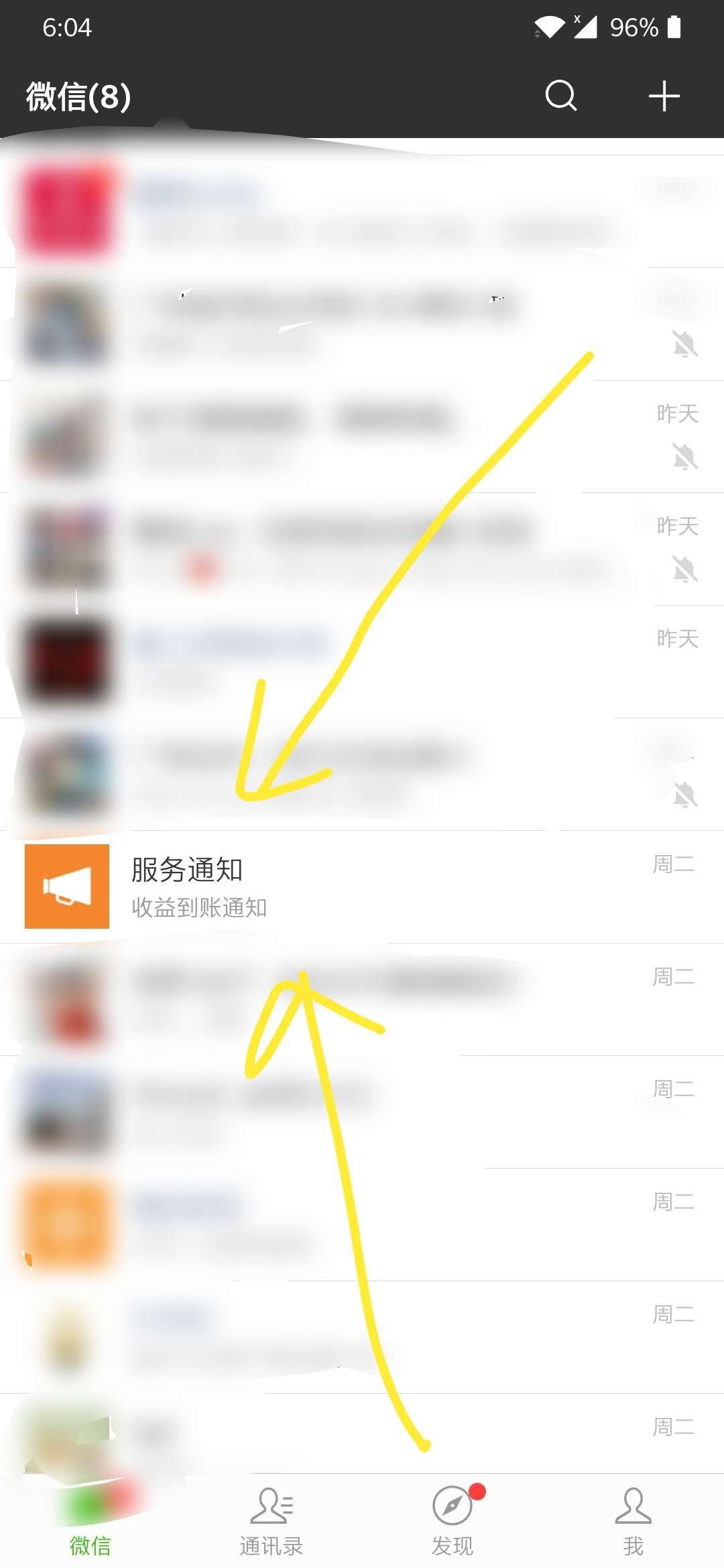
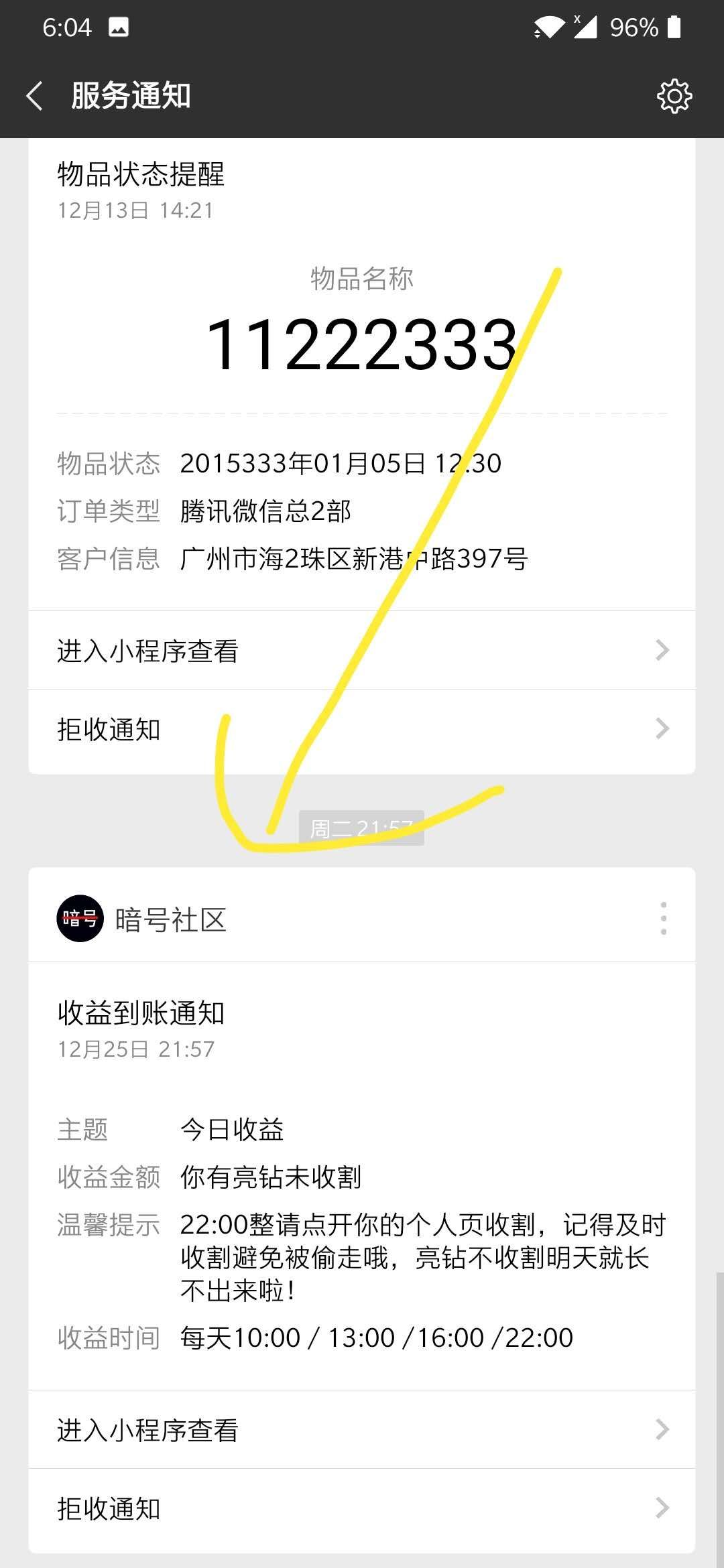
是微信小程序中直接推送信息给用户的方法。如下图所示:


这篇文对谁有用?有什么用?
对谁有用?:微信小程序开发者
有什么用?:学怎么实现服务通知
实现
需要小程序 + 服务器后端搭配实现
代码加起来也没几行,非常简单。
概念:你需要2个东西,
一个叫 form_id,这个只能通过用户点击小程序中的按钮获得。
微信是为了不让你乱发消息给用户。form_id 的有效期是7天。
一个叫 template_id,这个是模板的 id。
就像发短信一样,如果你做过发短信就知道短信是有模板的。不是你可以瞎发,想写什么就写什么。
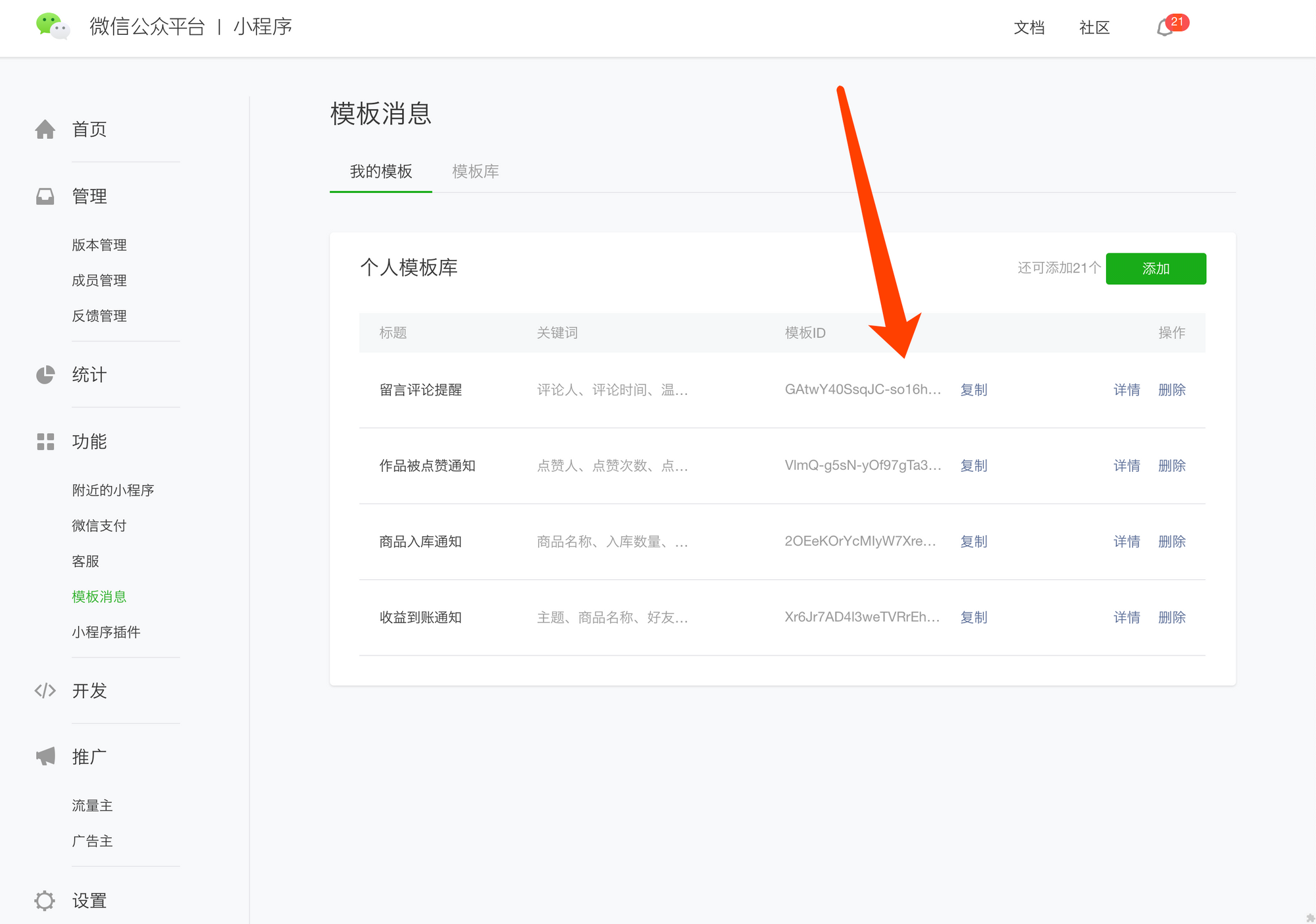
模板 id 去小程序的后台(和公众号是同一个后台)找就行了。
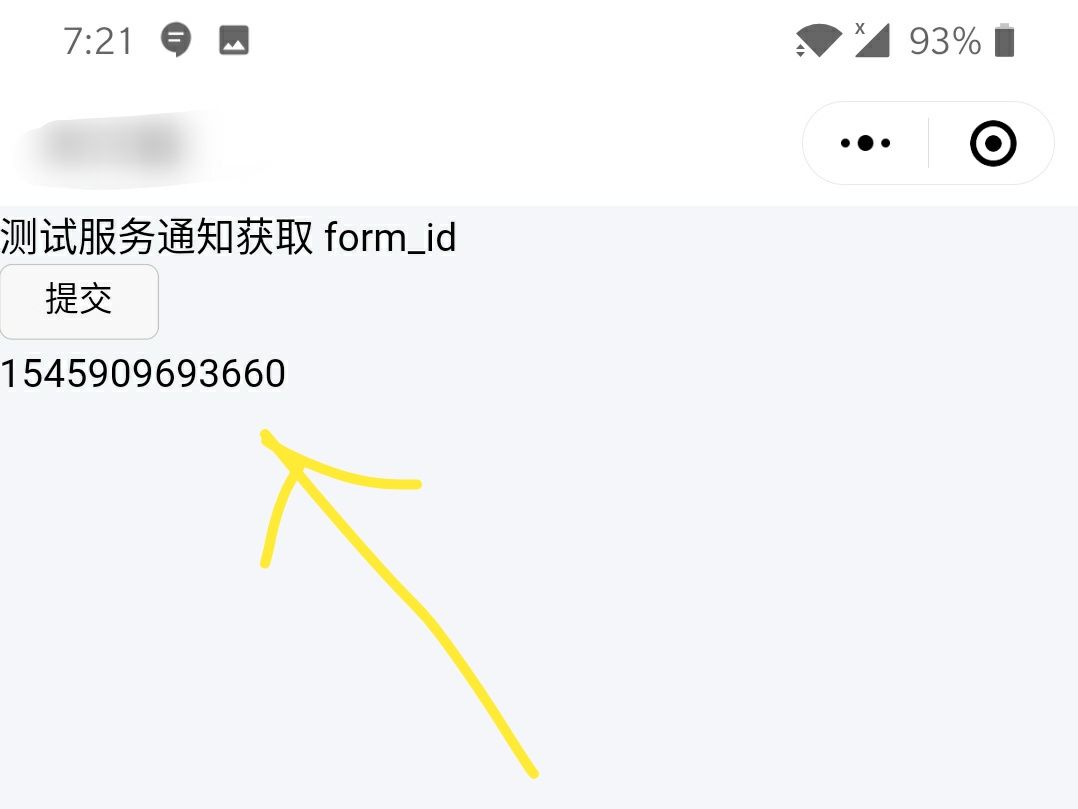
form_id 长什么样子?

template_id 长什么样子?
GAtwY40SsqJC-so16hU4FS3yICRvVkqks4In_OLUbvQ

另外注意,开发者工具中拿不到真正的 form id,只能拿到一个"假的"
流程
- 小程序中获得 form_id
- https 把 form_id 发给后端
- 后端使用 form_id + 特定用户的 open_id (因为你要指定这个消息要发给谁) + template_id 表明你要使用哪个模板 + data 代表模板中的文字消息
然后后端 https 把以上数据发给微信文档中所说的接口
最简单的 demo 如下
- 在页面上放一个 form
<form bindsubmit="submit" report-submit='true'>
<button form-type="submit" type="default" size="mini">提交</button>
</form>
- 处理 form 的 submit
submit: function(e) {
var form_id = e.detail.formId;
console.log(form_id);
this.setData({
formID: form_id
});
// 这就拿到 form_id
}
就这么点代码,因为博客里代码高亮实在太丑。
我放到了 Github: https://github.com/1c7/miniapp_notice_demo
其他
我在网上搜了一圈,目前业界做法是在小程序里埋点提前收集一些 form_id,
等需要的时候再用这些 form_id。
最后
贴一个官方文档地址:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/template-message.html
全文完
感谢阅读
