2018-8-1 CSS display:grid 的一些碎碎念
兼容兼容兼容
备注
以下只是一些兼容国产浏览器的碎碎念,学习价值不大。属于需要的时候再查阅即可。
无需储备这类知识。读者可自行选择是否继续读下去。
什么问题
布局错了
详细
项目用了 Grid Layout (display:grid)
具体问题:应该是4个卡片一行,而不是1个卡片拉伸一行
有问题的浏览器:IE,360浏览器9.1版,微信PC端打开公众号,世界之窗浏览器。
技术栈: Vue.js 的 SPA (我知道这个问题和 Vue 毫无关系,这里只是多提供一些参考信息而已)
过程
-
遨游测了没问题。正常显示
-
世界之窗决定不支持,2年没更新了。
世界之窗浏览器在 2018-8-1 的最新版是7.0
7.0版发布于2016年4月15号
(2009年9月,奇虎360公司收购世界之窗浏览器)
也就是说在2018年,已经2年没有更新了。 -
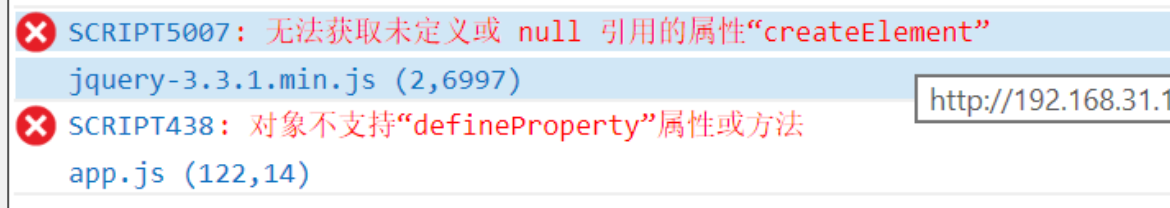
360浏览器版本10可以,版本9.1不行。报错信息如下:

最后的解决办法
- 一切以 flex layout 为主,在后面再用 @supports 盖掉
前面先写
display: flex;
justify-content: center;
flex-direction: row;
flex-wrap: wrap;
等等等等。
然后写:
@supports (display: grid) {
}
- 加个 X-UA-Compatible
<meta http-equiv="X-UA-Compatible" content="IE=edge">
如果不加这个,360浏览器 9.1 会默认用 “文档模式7" 来显示,
文档模式7我猜测是 IE7,就会造成前面那些 Javascript 错误。
写了这个就会用文档模式 11。
- 特定细节用 Modernizr 来做
比如 360 浏览器 9.1 不支持 CSS object-fit。
if ( ! Modernizr.objectfit ) {
// 如果不支持 object-fit
$('.image-header').each(function(){
// 把 <img> 的 src 拿到
var $container = $(this),
imgUrl = $container.find('img').prop('src');
if (imgUrl) {
// 设置 background-image, background-size
$container
.css('background-image', 'url(' + imgUrl + ')')
.css('background-size', 'cover')
.addClass('compat-object-fit');
// 删掉 <img src=''>
$container.find('img').remove();
}
});
}
这一段 js 的意思是:如果不支持 object-fit,就把 img 标签,改成上一层元素的 background-image。然后删掉 img 标签。
现在在 360浏览器 9.1 + 电脑微信内置浏览器下。卡片布局就正常了。(4个卡片一行)
之所以出问题是因为不支持 display: grid
总结
- 先写 flex 再写 grid
<meta http-equiv="X-UA-Compatible" content="IE=edge">- Modernizr 检查 CSS object-fit
