2018-8-2 弃用 tui.editor 富文本编辑器的原因
难以定制(功能和 UI 都是)

本篇写于2018年8月2号
这篇文是什么
这是篇技术文。
讲我为什么一开始选 tui.editor 做富文本编辑器(2018年7月)
然后又弃用了(2018年8月)
这篇文对谁有用(重要,如果对你没用就别浪费时间看了)
开发者。
正在挑选编辑器的开发者。
如果你在考虑要不要用 tui.editor,可以参考这篇
结论
不推荐用 tui.editor
假装 QA
一,为什么弃用 tui.editor?
- 文档不够全面,而且比较难理解
- 难以定制(功能和 UI 都是)
- 编辑器相对较大(在 Vue 里引入然后看到占了 876kb)
- 官网代码例子不够多
二,如果不推荐 tui.editor,那么你推荐什么编辑器,你自己打算用什么编辑器?
我也还在试用其他编辑器。暂无结论。
打算用 quill 试试。
后面打算用 Slate.js,因为更灵活。
三,那 tui.editor 适合什么?
适合拿过来直接用但不做任何修改(功能修改和 UI 修改)
适合常规 Web 应用(因为大小)
另一方面单页应用比如 Vue 或者 React 用 tui.editor 写起来不太爽而且占的空间大。
如果是常规 Web 应用就可以单独一个页面做编辑器(这时候再载入 876kb 的编辑器就没啥关系了)
比如用户点击右上角的"编写"。跳到一个 example.com/write 页面。
这个 /write 页面里再载入编辑器。
如果是单页应用那么首次加载就要加载这个编辑器了。(代码懒加载和路由懒加载方面的东西我还没深入了解过,也许可以解决这个问题)
四,tui 除了 Editor 还有 Chart, Grid, Image Editor,你用过吗?有什么评价?

Chart,Grid,ImageEditor 我都没用过,所以不评价。
现在的信息
因为这篇文有可能在几个月甚至几年后通过搜索引擎访问过来,我先提供下当前 Tui editor 的信息供你参考。
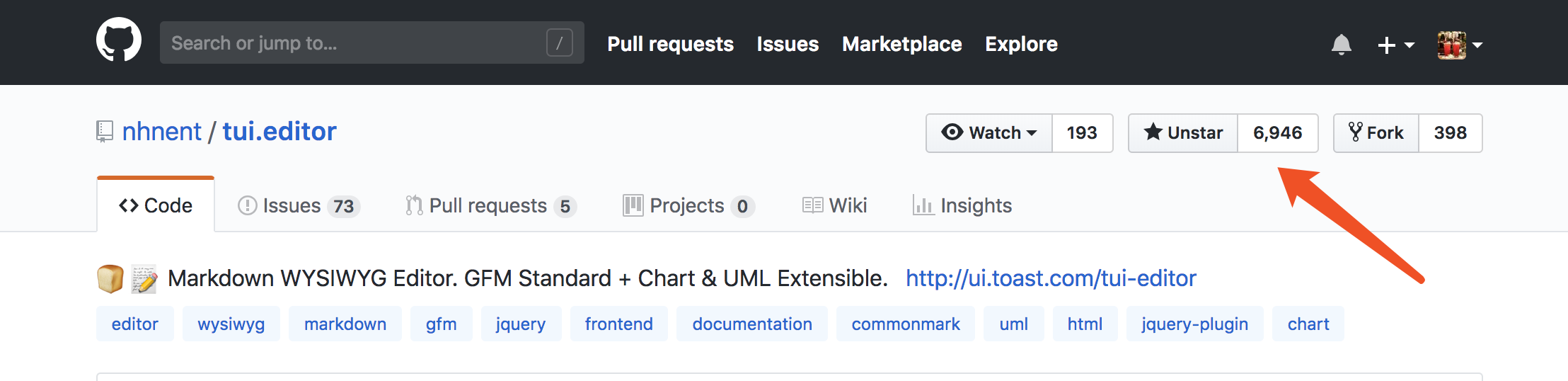
tui.editor 有 6946 个 Github Star

官网长这样:

另外,官网的例子13到18都是我写的 = =

其他信息
-
代码里都是一个个 class 外加很多 jQuery DOM 操作。还有各种毫无说明的代码,看起来很费劲。反正我是不想定制编辑器还得去从里到外把代码都看一遍,我没这个时间而且也很弱,看不懂。
-
看到几个 github issue 里都在用韩文聊天,那我假设应该是韩国人用于公司内部的项目。然后看了 commit 也只有1个人在维护。所以更新会很慢。issue 也管不过来。
-
我一共发了 4 个 issue, 2 个 PR (发截图只是为了说明我有一定的参与)
issue 都是问问题和请求新功能。PR 加了5个例子


全文完。感谢阅读。
