2018-9-18 电脑端微信分享
Javascript 生成二维码即可
本文讲什么
讲电脑端做微信分享具体怎么做
对谁有用
需要做网站电脑端“微信分享”的前端程序员
先上最终结果
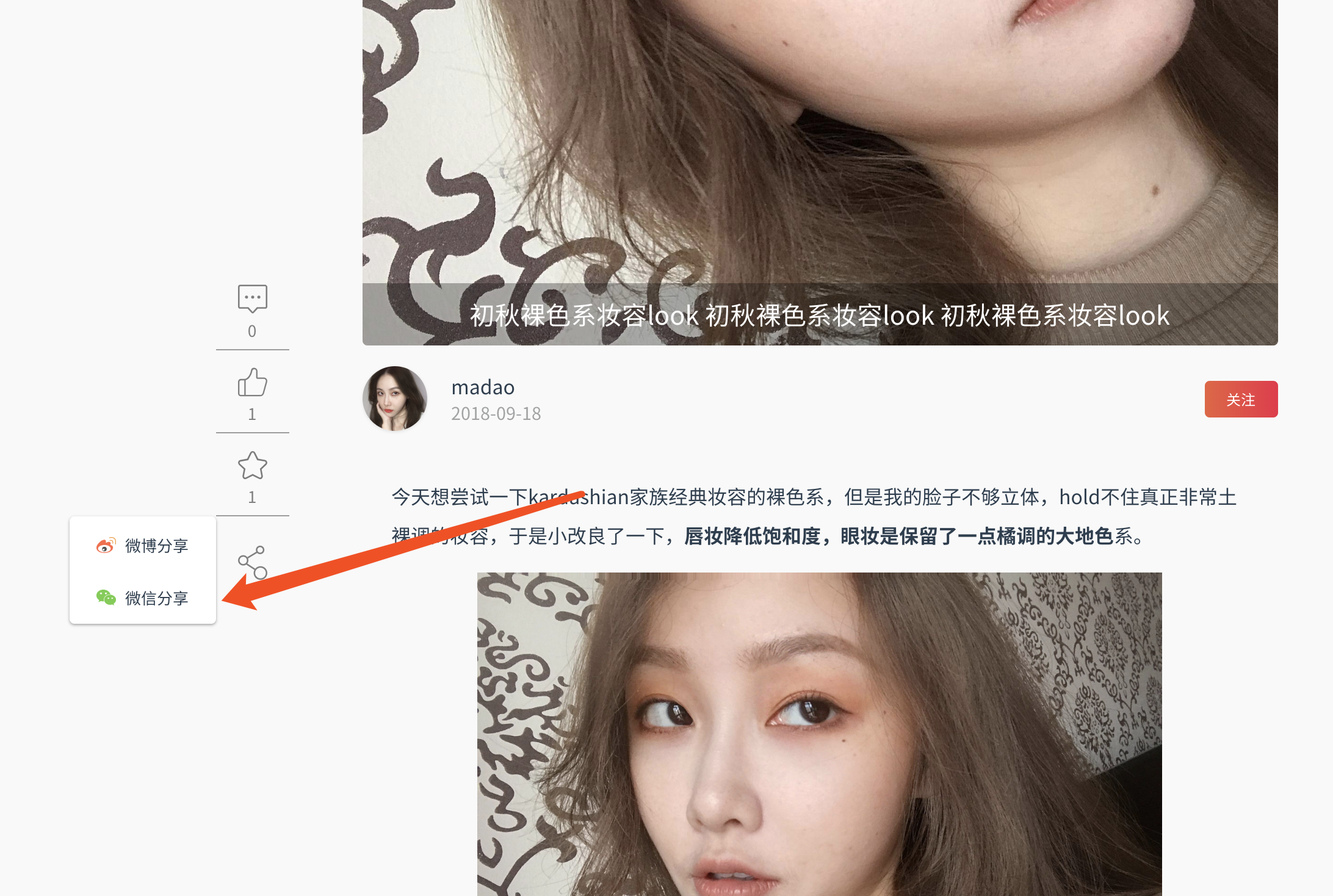
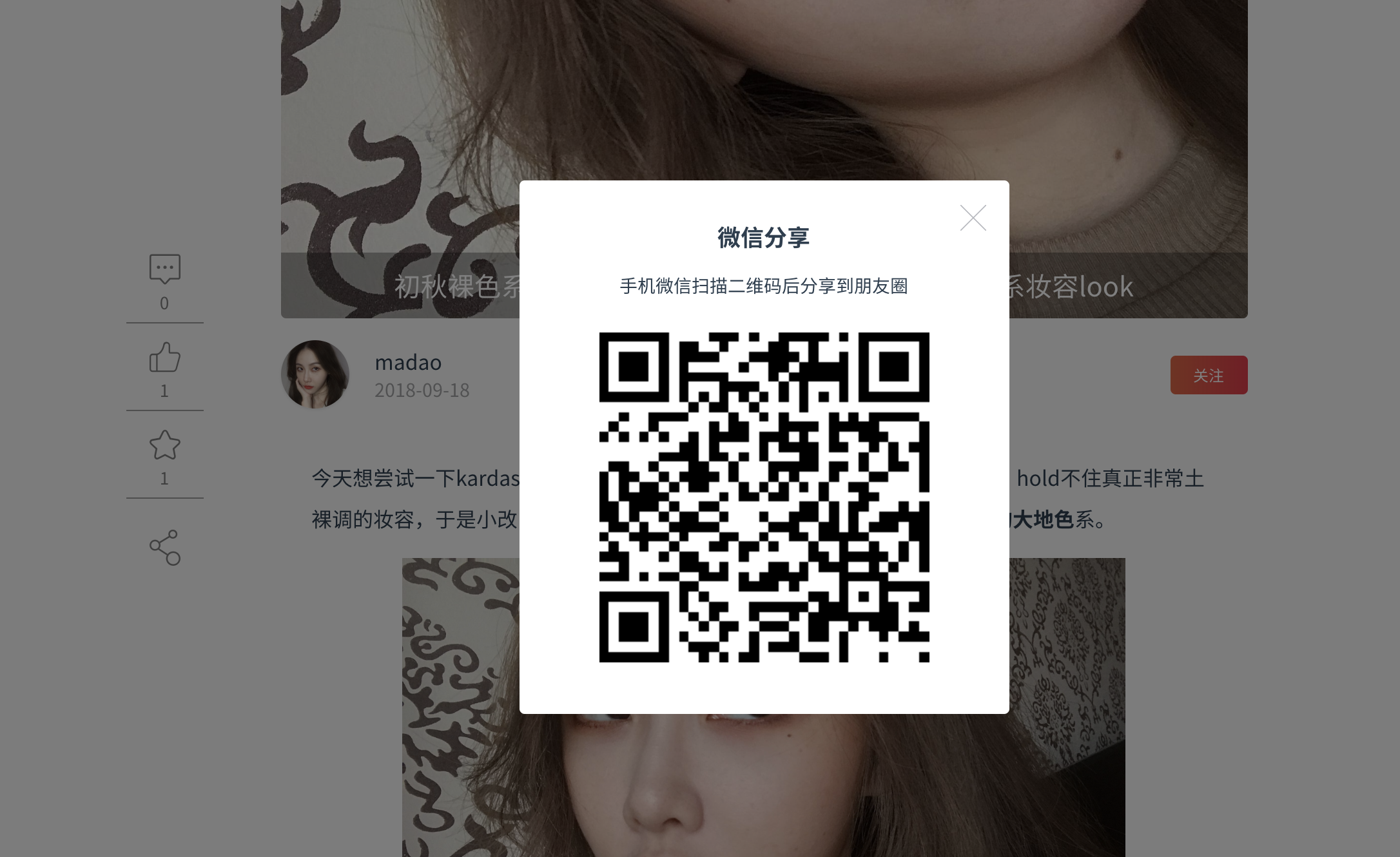
在文章页点击"微信分享"后,弹出二维码,扫码后进入这个页面


之所以这样做。是因为看了36kr,好奇心日报,雷锋网,虎嗅,网易。全都是这样做。
具体实现
Javascript 实时生成二维码。
用了 https://github.com/davidshimjs/qrcodejs
原本看到最新 commit 是 2015 年有点犹豫要不要用。毕竟现在2018年了,3年没更新了。
看了 codepen:https://codepen.io/davidshimjs/pen/NdBYrg
觉得还好。比较简单。实际使用中暂时没发现什么问题。
先引入 qrcode.min.js
<script src="/static/js/qrcode.min.js"></script>
然后 3 行代码搞定。
var qrcode = new QRCode("wechat-qrcode");
var link = window.location.href;
qrcode.makeCode(link);
解释:
new QRCode("wechat-qrcode"); // wechat-qrcode 是传入 html 元素的id
注意
这严格来讲还不算完。
虽然用户扫码后的确进入了当前页面。
但是在右上角"分享到朋友圈"时
题图和标题都是微信自己选的,我们没有指定。
所以不够好看。
我在看微信的 jssdk 看看怎么做。

