2019-1-1 微信小程序 自定义导航栏
找个组件或者写个组件。复制黏贴到每个页面的顶部

这篇文章讲什么
怎么自定义微信小程序的顶部(导航栏)
因为网上有很多具体的实现方式,这篇文就是简单写下我们是怎么做的。会很短。
介绍
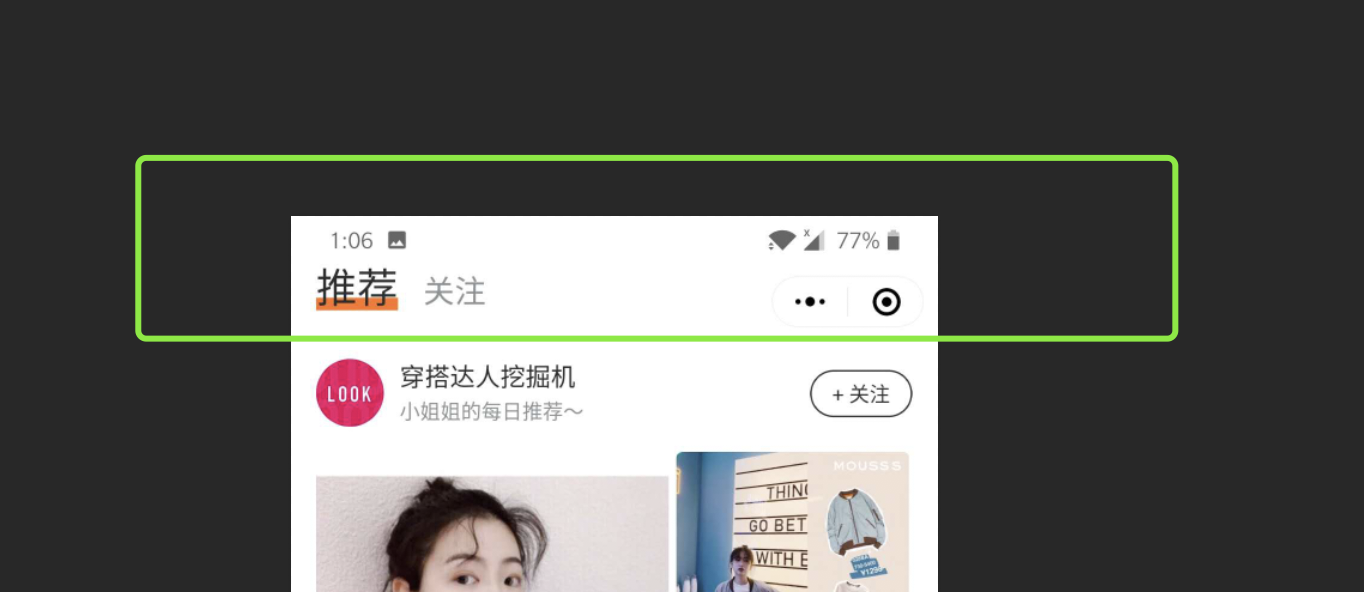
微信小程序的顶部只有2种选择,
要么用微信默认提供的,
要么就每个页面完全自己写。
没有第三种选择。
为什么要定制导航栏?
- 手机本来就小,页面那一块位置还被占住了。不爽。
- 有些业务场景需要定制顶部,比如用户扫码或者分享后进入小程序某个指定页面。如果用的是默认小程序导航,那么就只能被迫先跳到首页,然后再跳到具体页面。这样是为了用户能从右上角返回到小程序首页。存留用户。如果能定制顶部,就能直接在左上角加一个 "返回首页"
正文
如何定制?
写一个导航栏组件,然后在每个页面的顶部加上这个组件。
我在网上搜了一圈决定用 https://github.com/mulook/weapp-navigation-bar
这是别人写的组件
然后我在此基础上做了定制。
首页需要长得不一样。
其他页面和原来长得一样,能返回上一层就行。
我们小程序有42个页面,复制黏贴了42次,要改 wxml 和 js。
听起来有点蠢,但没有更好的选择。
2019-1-6 更新。注意事项
使用了自定义顶部导航栏后。
任何用了 bind:tap 然后获取 event.detail.y 的代码要修改。
因为现在 event.detail.y 会是错的。
举例:
我们有一个功能是给图片上面加纯文字标签。
用户直接在图片上点击,点击后会有一个弹窗出来,可以输入文字。
比如用户选了一张时尚穿搭图,然后可以点击帽子的位置,写帽子的名字。
点击上衣,写上衣的品牌。
实现方法:
图片 position:relative。
然后给图片 image 标签加一个 bind:tap 事件监听
在 event 里拿到 event.detail.x 和 event.detail.y
把标签推入数组(标签文字+x+y三项数据)然后显示
注意这里依赖了 event.detail.y 来获取用户到底点击了图片上的哪个位置。
伪代码示例:
实际发现的问题是,
最早我们使用微信原生导航栏时
一切都没有问题。点击图片左上角,拿到的坐标是 x:0 y:0
点击图片右上角是 x:(图片宽度) y:0
y 是正确的。
用了自定义顶部导航栏之后,(我们拿微信开发者工具的 iPhone X 举例)
此时点击左上角返回 x:0 y:88
y:88 是因为顶部导航栏的高度就是 88
y 此时是错误的。
所以 y 要减去 88 才是正确的值。
你以为只要写死 event.detail.y-88 就完事了?
顶部导航栏组件会根据机型决定高度,如果我在开发者工具换成 iPhone 7,
此时 y 坐标最少是 65。
所以正确的姿势是:
动态获取 image 的 top 距离。
setData 先存起来。
要用到 event.detail.y 时,减去这个 top 距离即可。
全文完
感谢阅读
