[教程] 使用 AWS CloudFormation
CloudFormation 就是 AWS 专有的 Infrastructure as Code
![[教程] 使用 AWS CloudFormation](/content/images/size/w2000/2020/06/---1.jpg)
这篇文章写什么?
介绍 CloudFormation 是什么,怎么用
对谁有用?
程序员
有什么用?
能让读者大概了解 CloudFormation。
了解完之后,如果觉得刚好能马上用上,那么可以看网上其他内容深入学习。
正文
CloudFormation 是什么?
先举个例子,假设你要在 AWS 上面部署一个网站,
(当然,你也可以在阿里云,UCloud,腾讯云等其他服务商部署,这里只是为了举例)
你可能需要:
- 服务器(可能用 EC2 或者 ECS 或者 Elastic Beanstalk)
- 文件存储 (S3)
- 数据库 (RDS)
- 后台任务/缓存 (Redis / ZeroMQ / 其他)
方法1:最原始的方法,靠鼠标在后台点点点,新建所有需要的东西。
这种方法肯定能用,而且如果做一次的话,问题也不大。
但如果要很频繁的做,这就很麻烦了
方法2:写某种描述文件,描述你需要什么,需要几台服务器,这些服务器是什么类型,还需要什么其他组件,等等。每次只需要拿这个描述文件给 AWS,那么同样的东西想弄几次弄几次。
还不容易出错(忘了某个东西)
CloudFormation 就是方法2
这种做法叫 "Infrastructure as Code" (简称 IaC)
直译 "基础设施即代码"
意思是:把要用的资源,写成模板文件,方便复用和追踪版本变更。
除了 CloudFormation,其他的 Infrastructure as Code 还有:
- Terraform
- Azure Resource Manager
- Google Cloud Deployment Manager
- 阿里云的 "资源编排服务"
- 腾讯云的 "资源编排 TIC"
- UCloud:好像没有,没找到
- Digital Ocean:没找到
Infrastructure as Code 通用吗?
不通用。每家的写法都不同。
唯一的例外是 Terraform
他们专门做跨平台的 Infrastructure as Code
支持很多家服务商,如下图所示:

点击 View All Providers (查看所有支持的服务商) 可以看到:

他们支持腾讯云:

也支持阿里云

关于 Terraform 以及 Infrastructure as Code 的话题就此打住,
回到正题,继续介绍 AWS CloudFormation
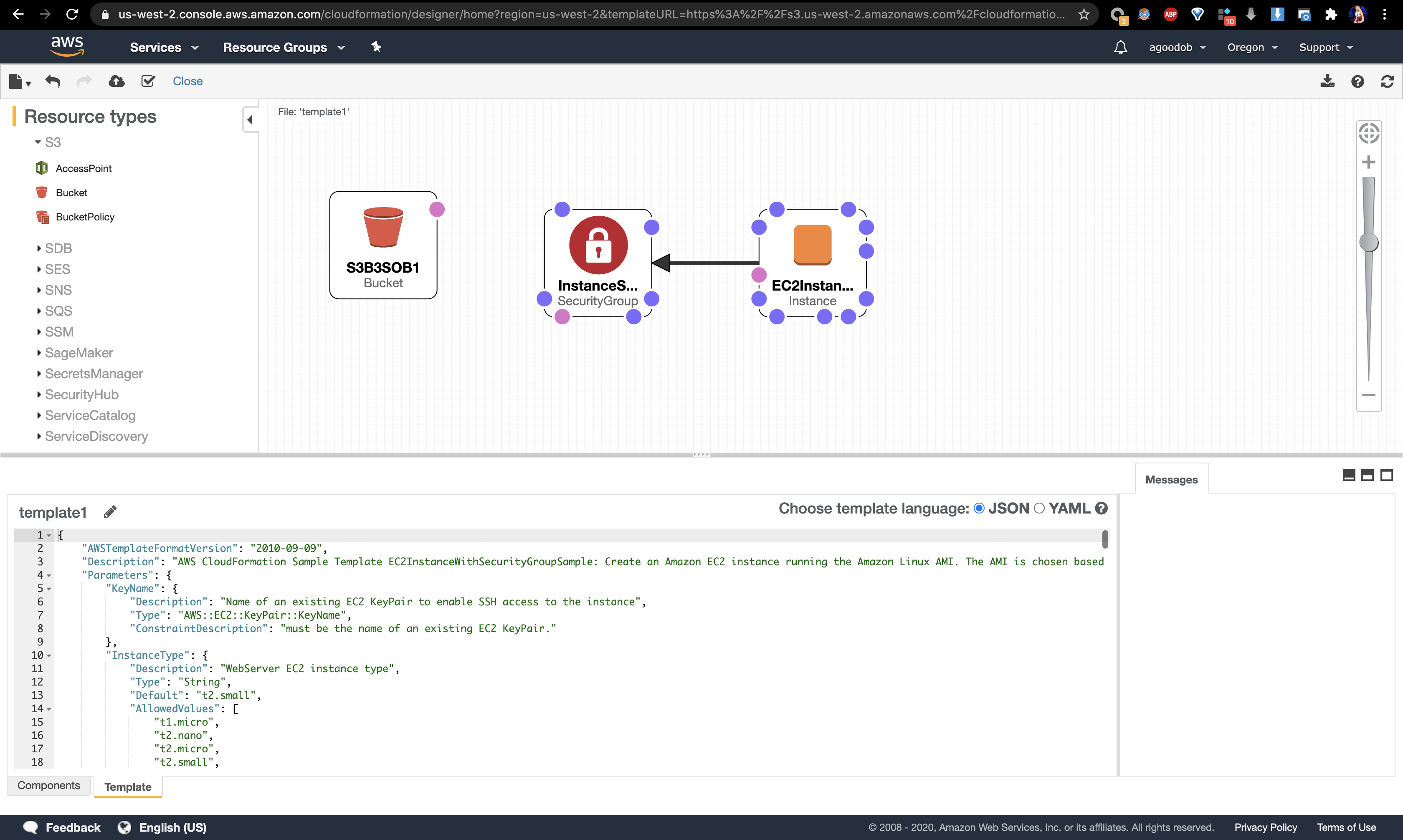
CloudFormation 是有可视化界面的
模板文件要么是 JSON,要么是 YAML,
但不代表你只能在代码编辑器里一点点写,AWS 是提供图形编辑器的,如下图:

我写到这里发现 Youtube 上有个很好的教程
https://www.youtube.com/watch?v=t97jZch4lMY
视频长度:41分钟50秒
上传时间:2018年6月28日

所以后面的内容我就不写了(写了也没这视频做的好),
读者可以自己去看这个视频。视频后面还做了实际演练,很实用。
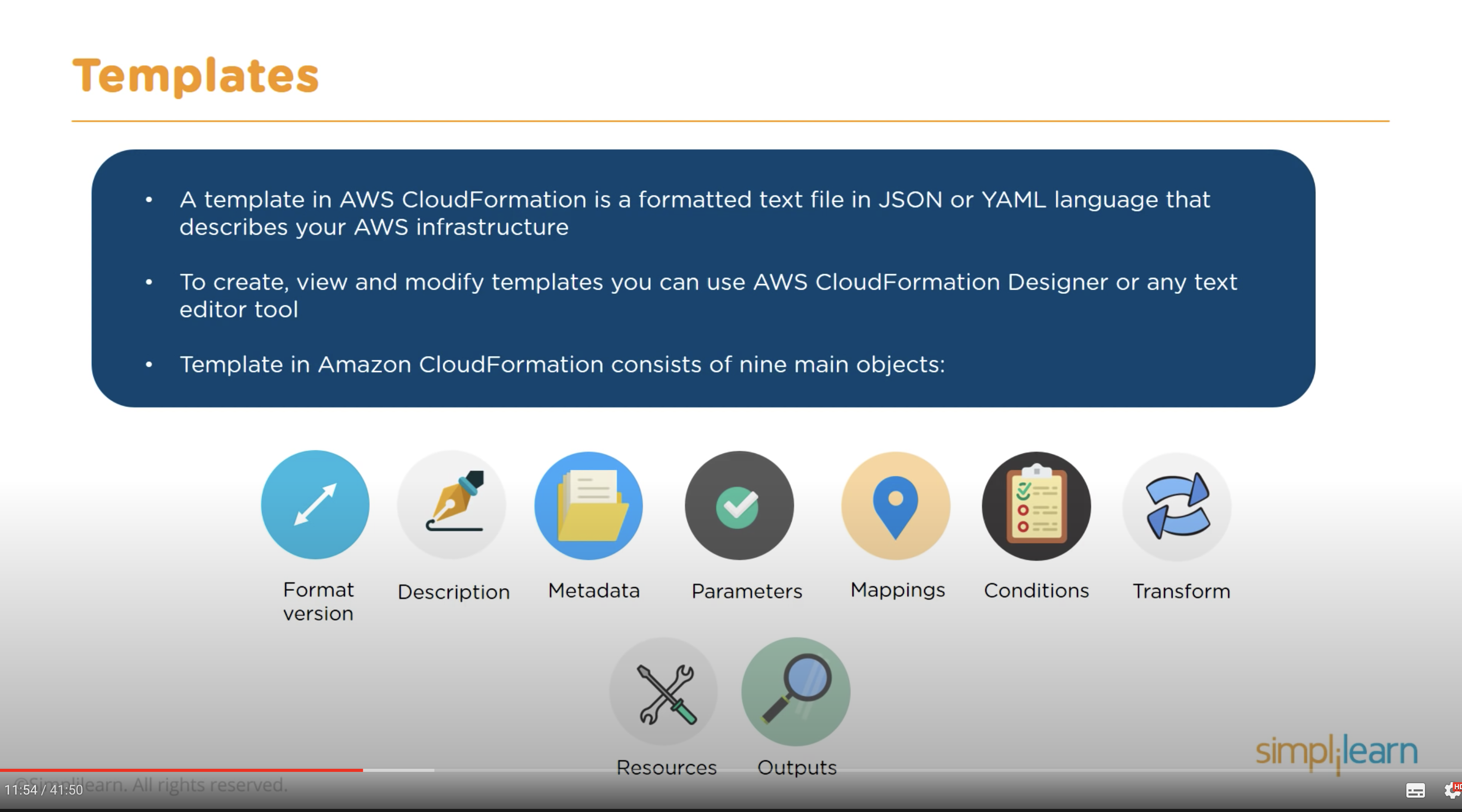
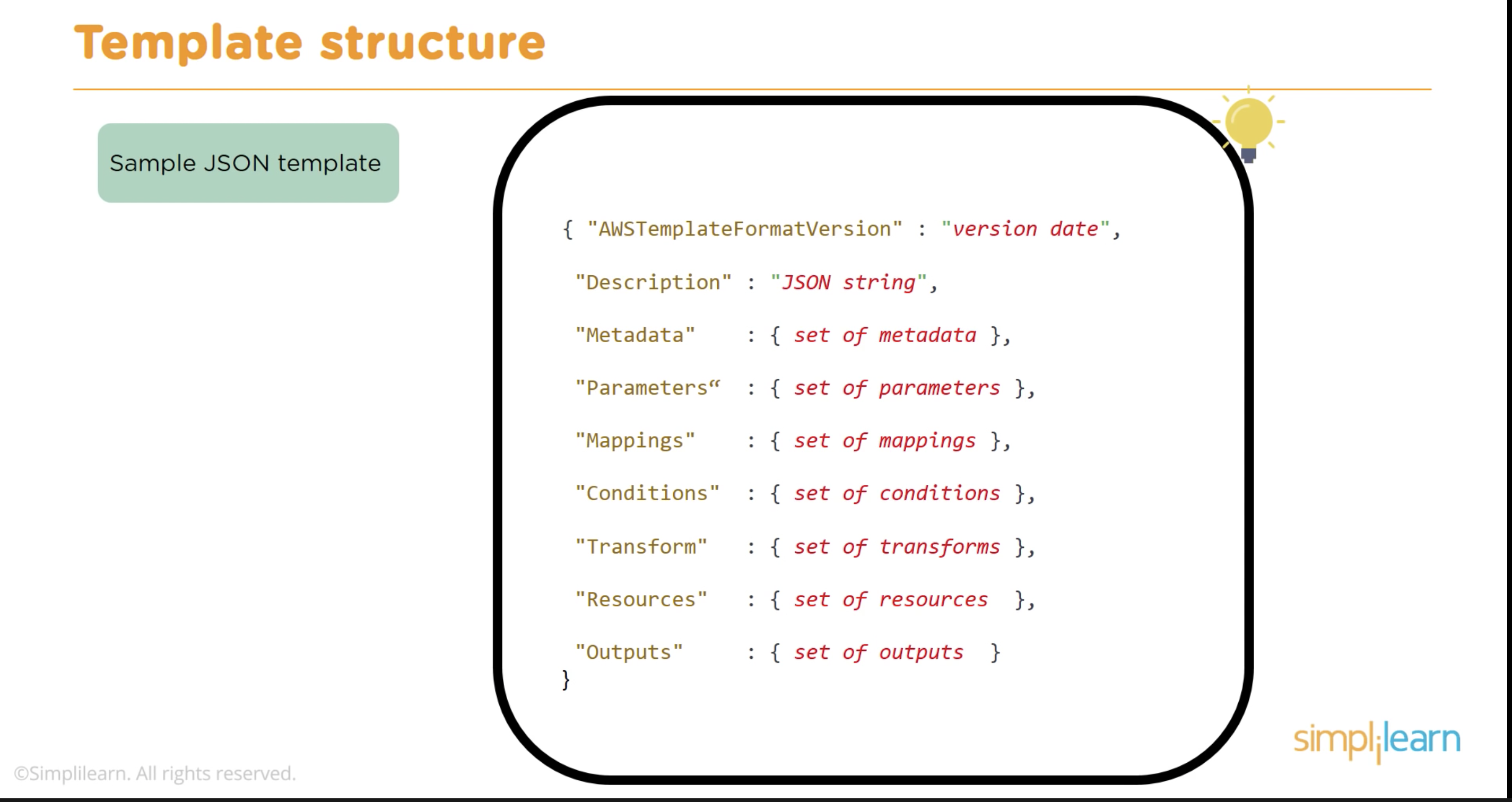
在 11:54 处提到了模板有9个部分

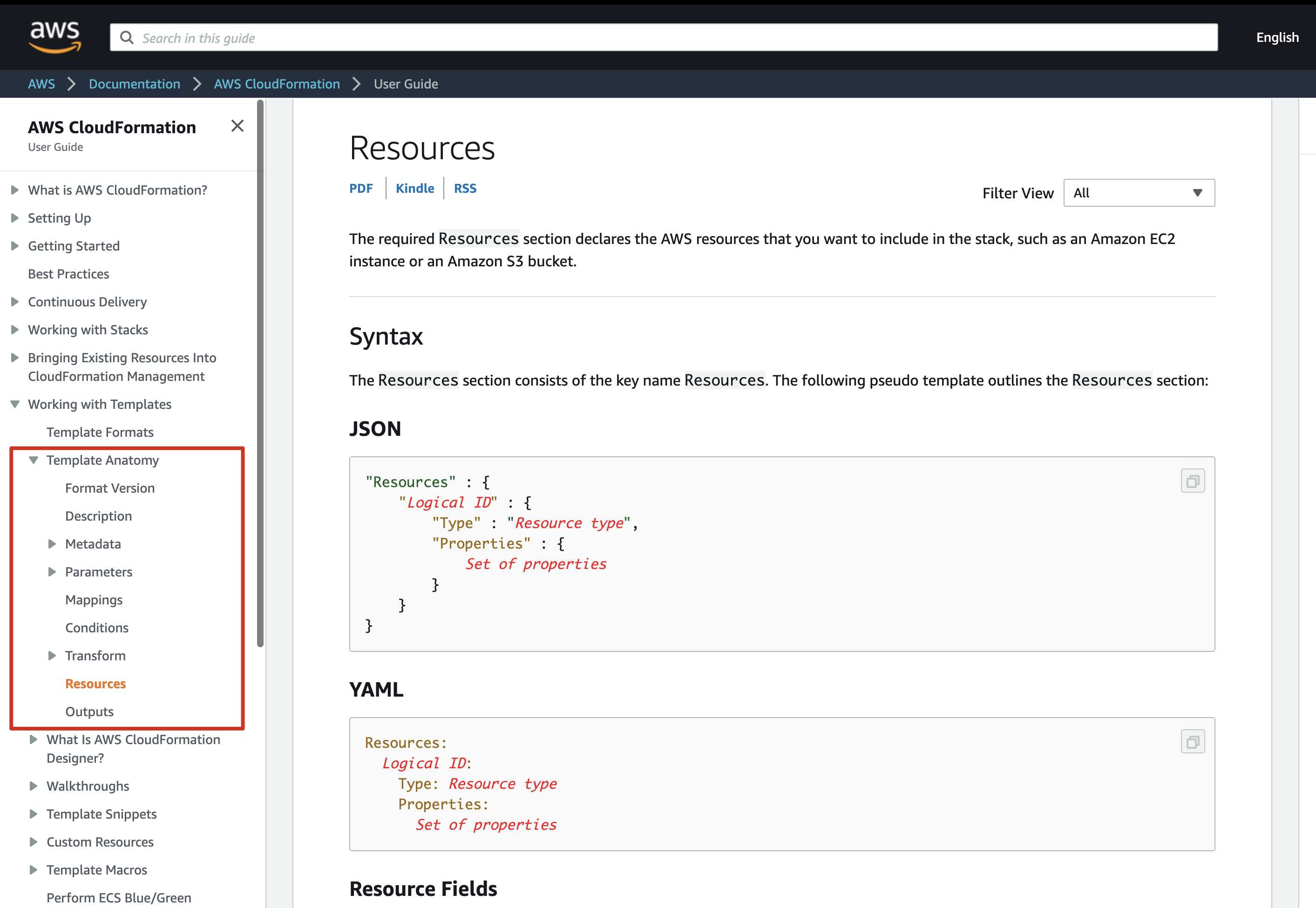
读者如果有疑问可以直接参阅官方文档
https://docs.aws.amazon.com/AWSCloudFormation/latest/UserGuide/resources-section-structure.html

视频 12:24,
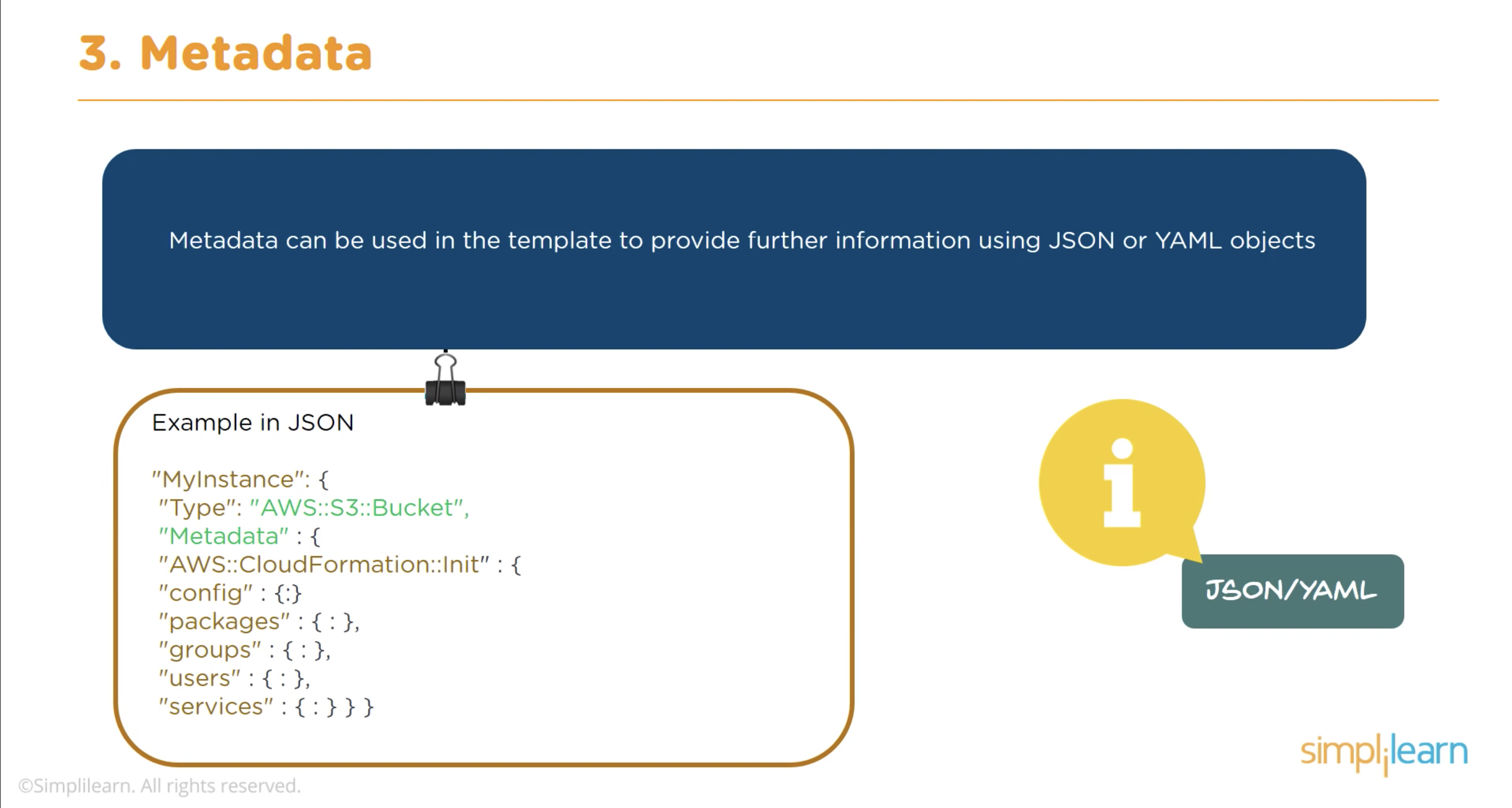
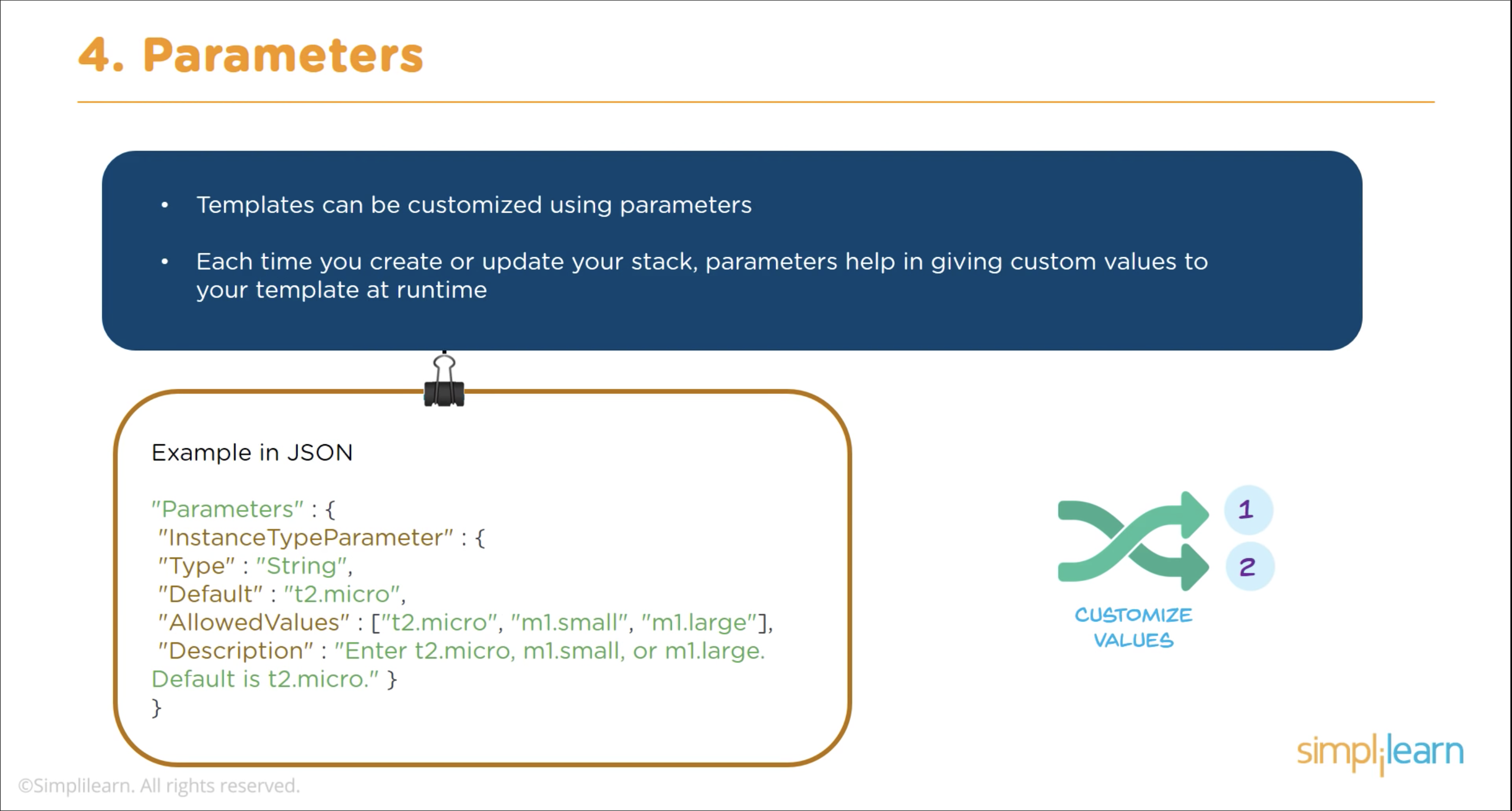
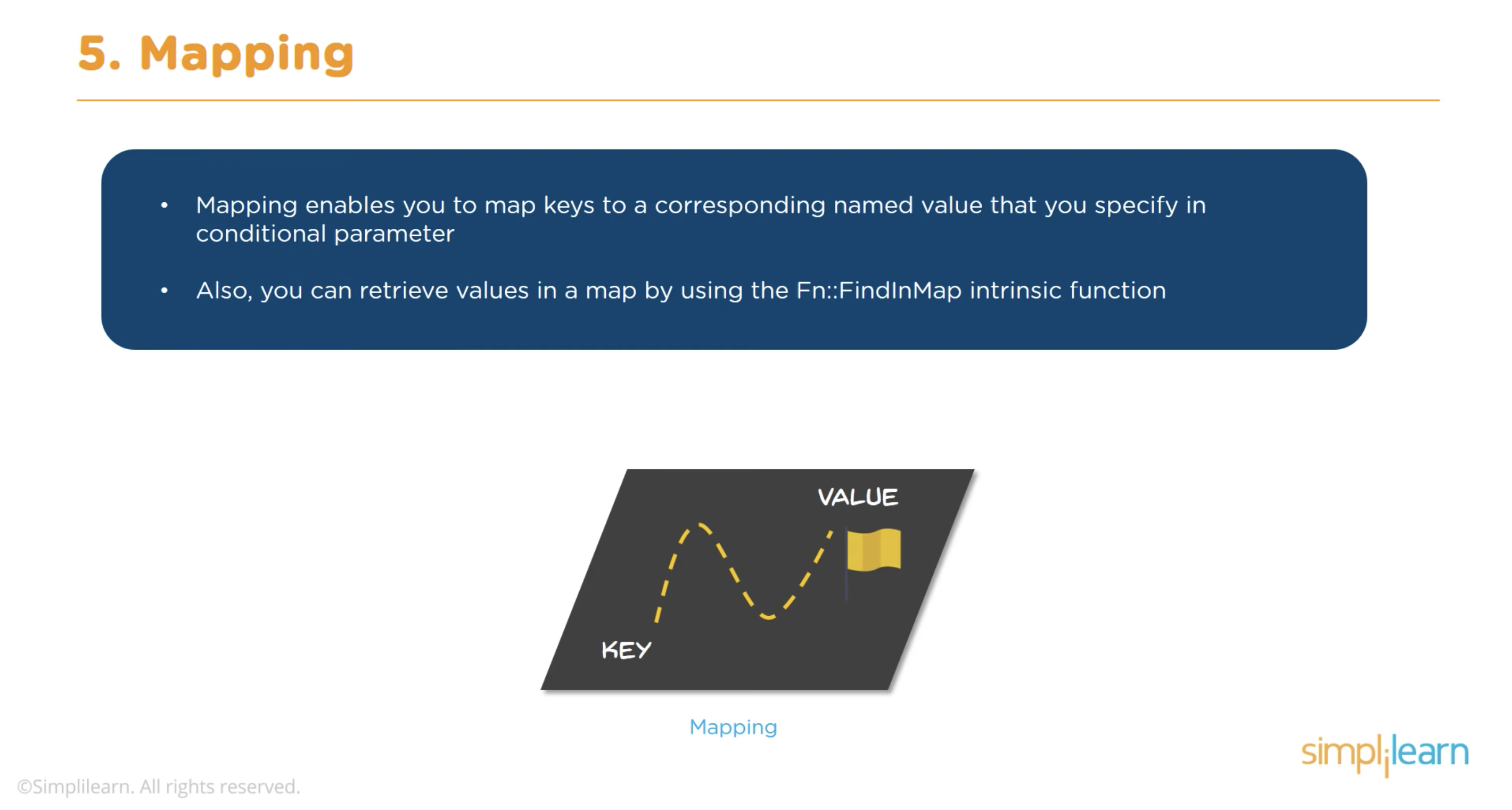
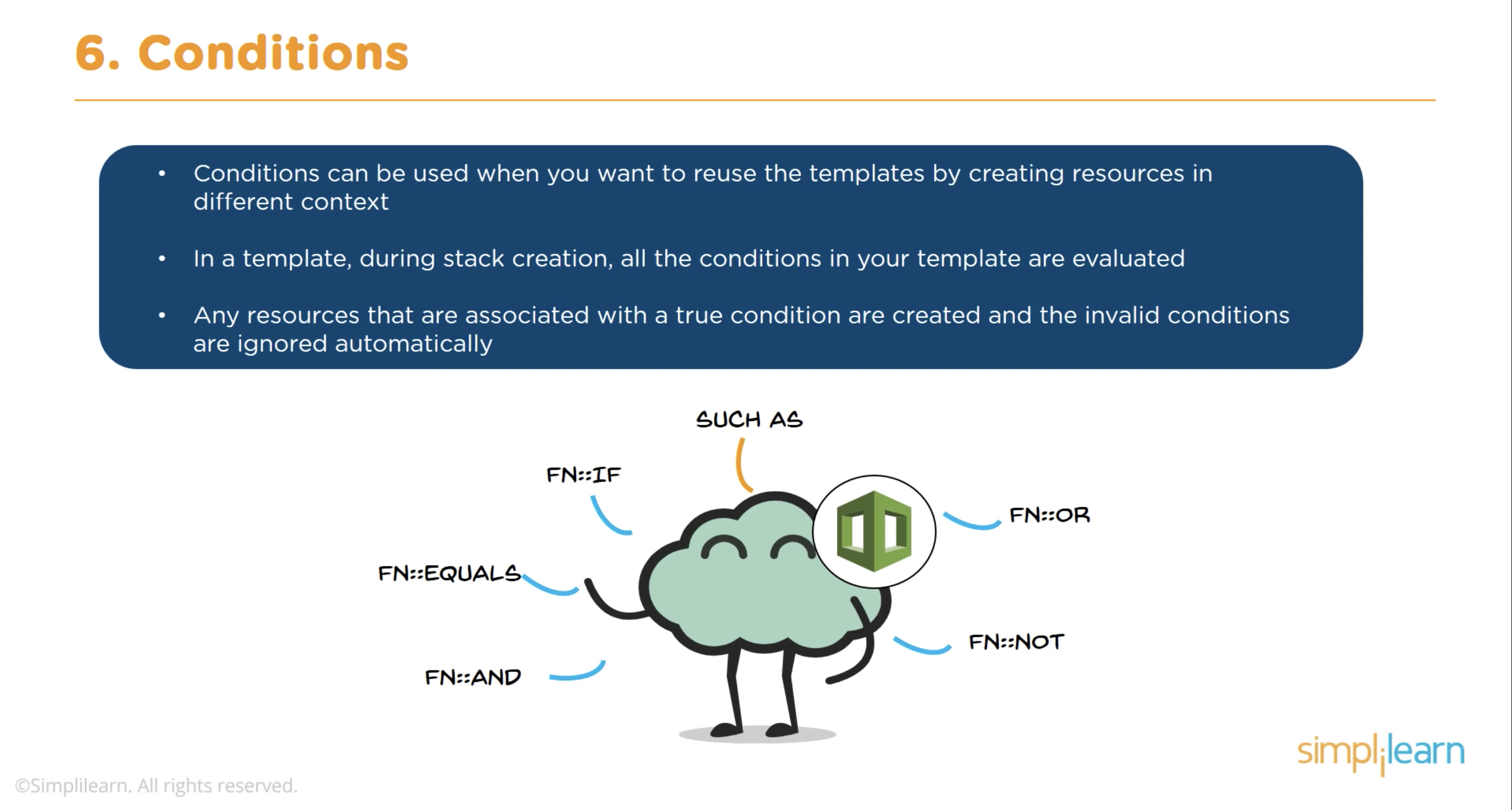
一个个详细讲这9个部分

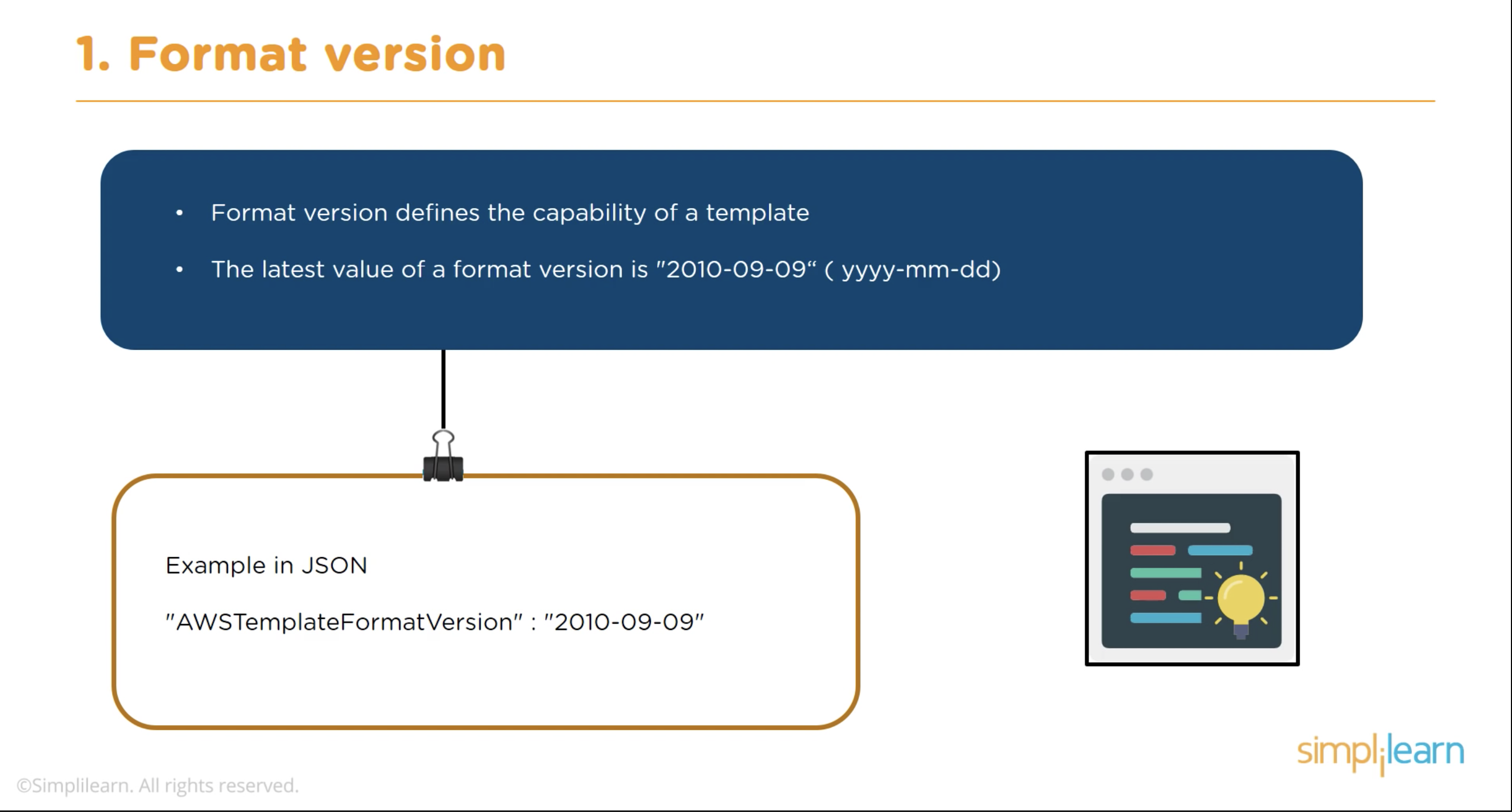
Format version
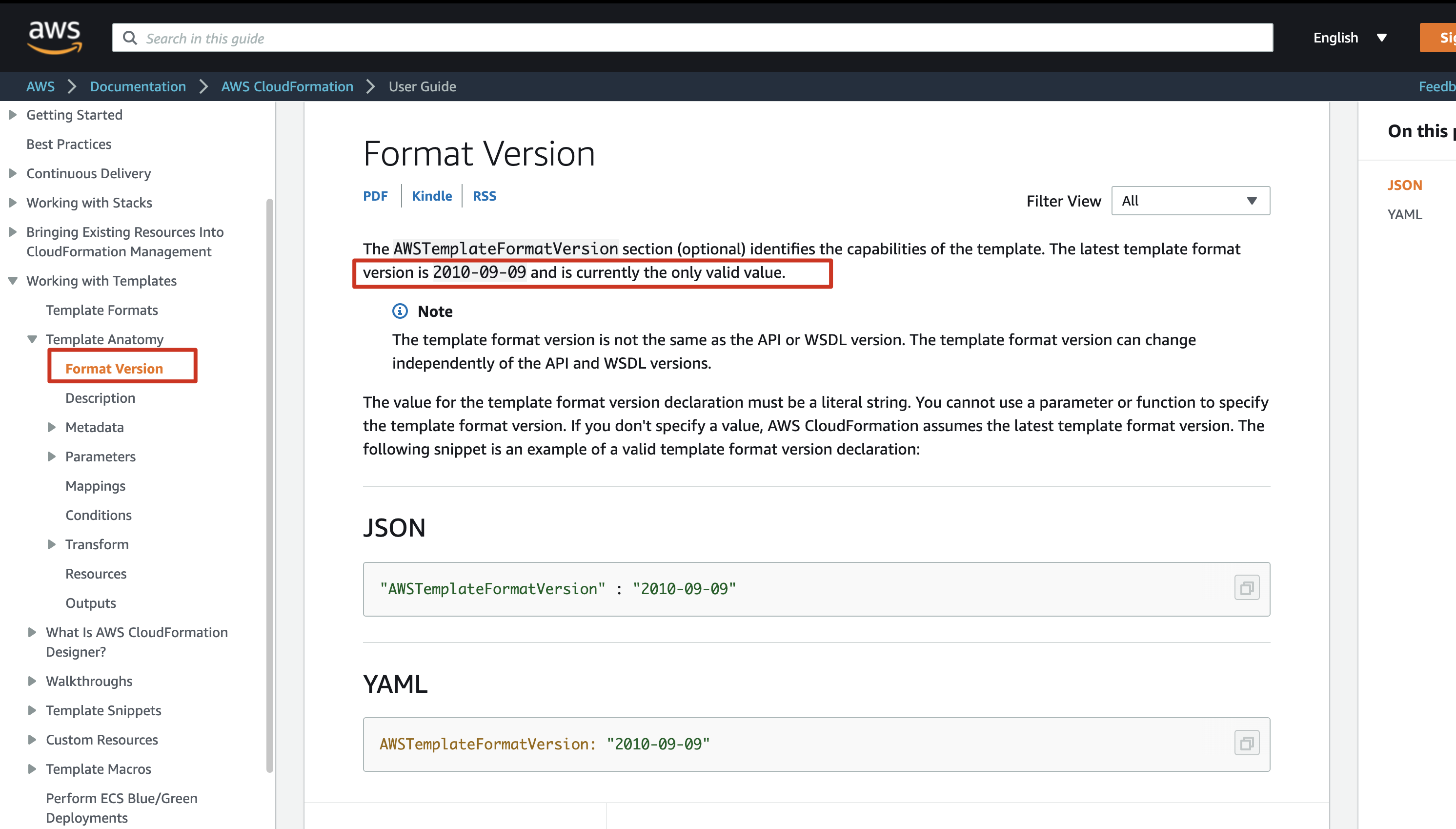
比如这个版本号只能写 2010-09-09

可以通过文档验证,的确是这样没错:
2010-09-09 is currently the only valid value.

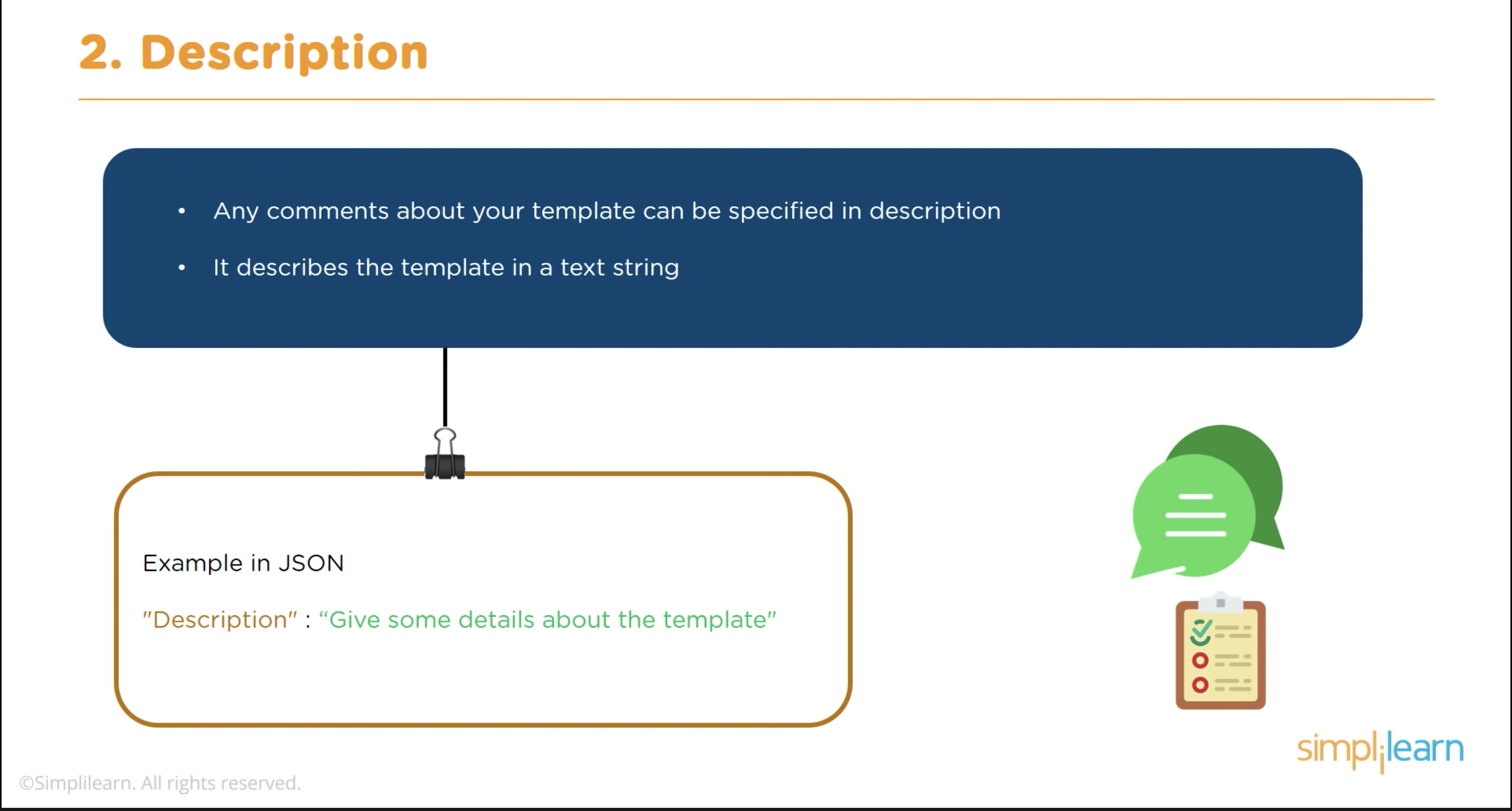
2. Desciption
含义:相当于写个注释给自己看

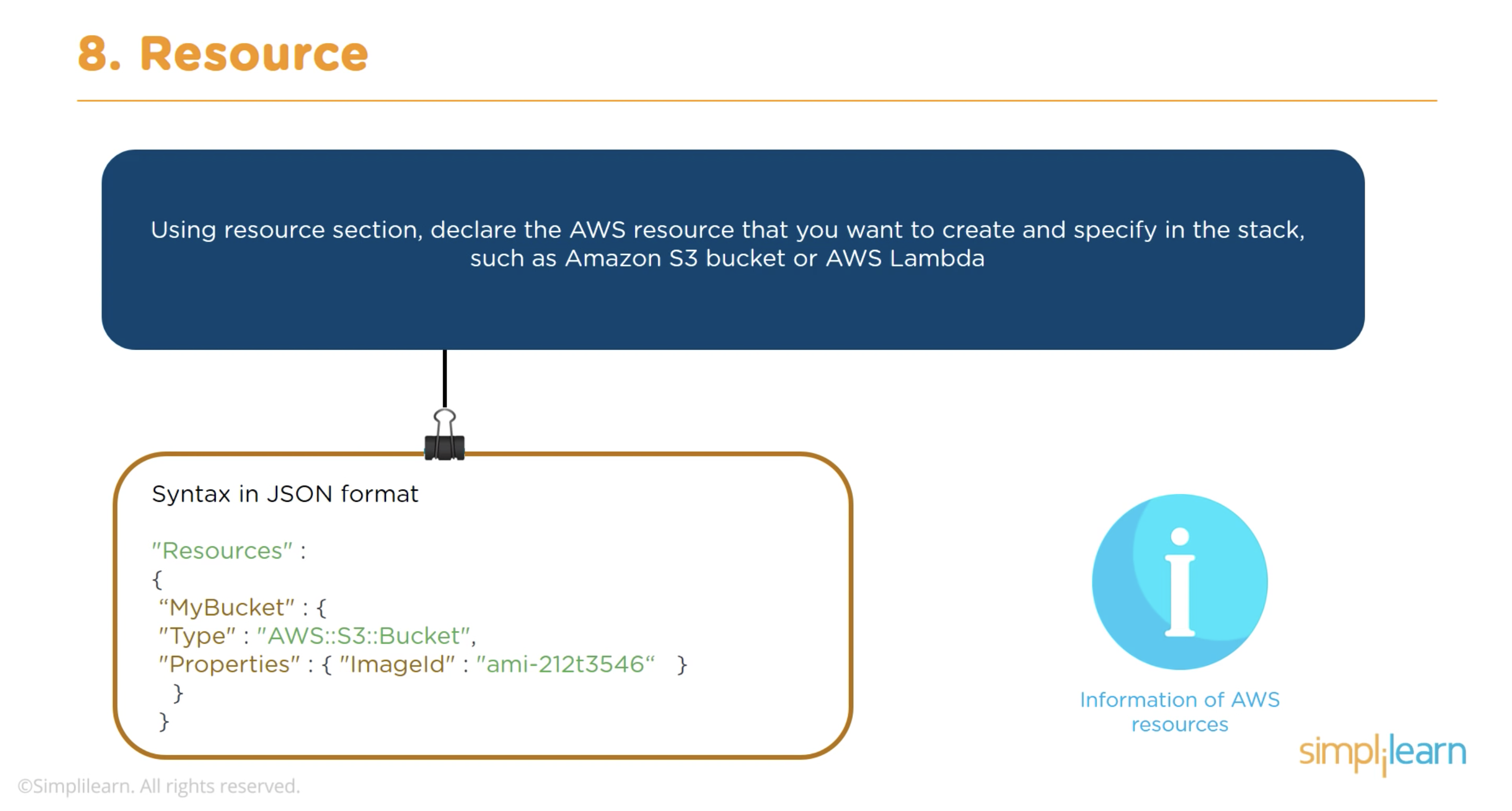
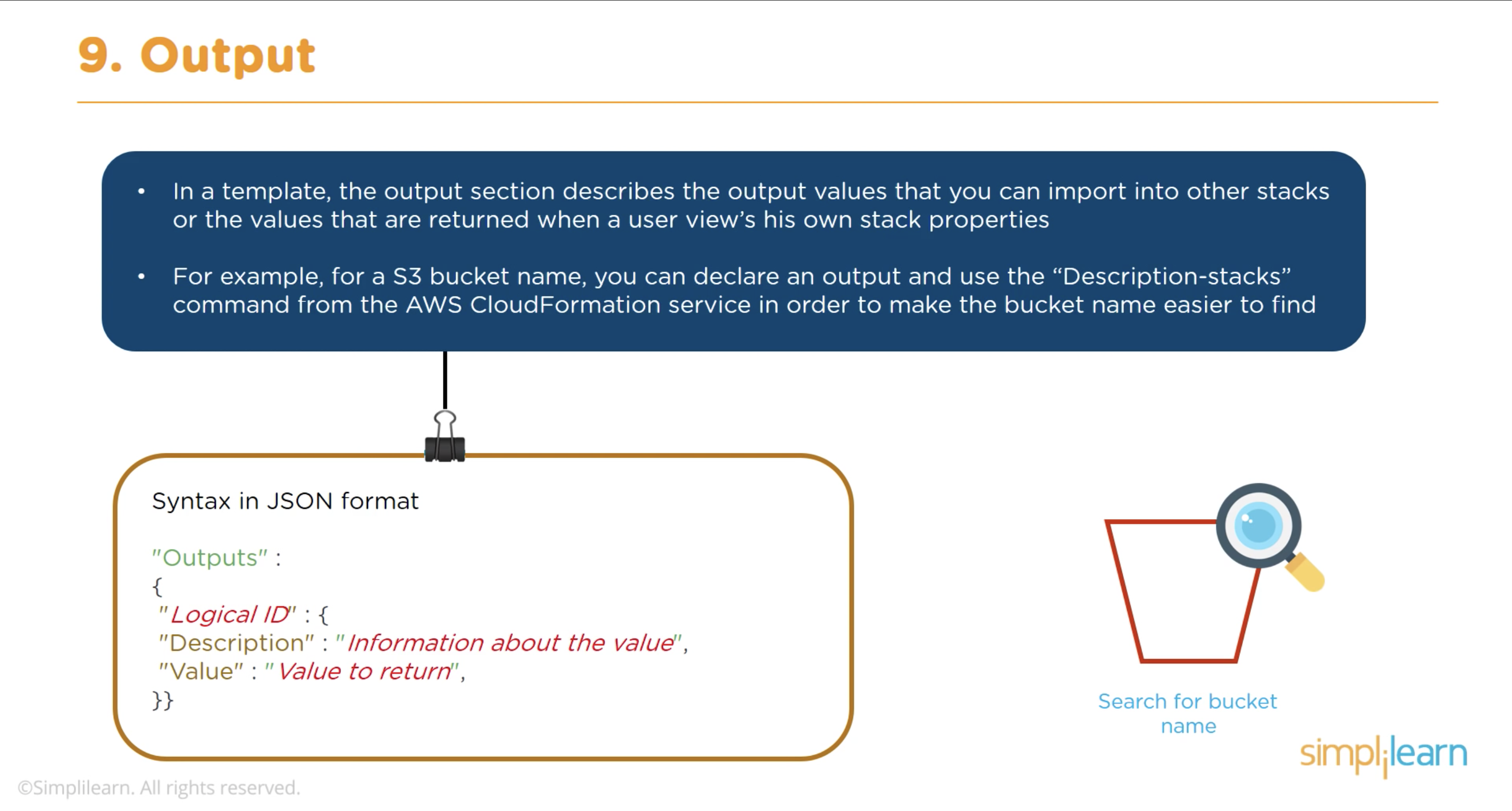
后面 3 到 9 我也顺手截个图好了:







Stack 的概念
就是把各种资源弄成一组,变成一个整体来管理。方便很多。

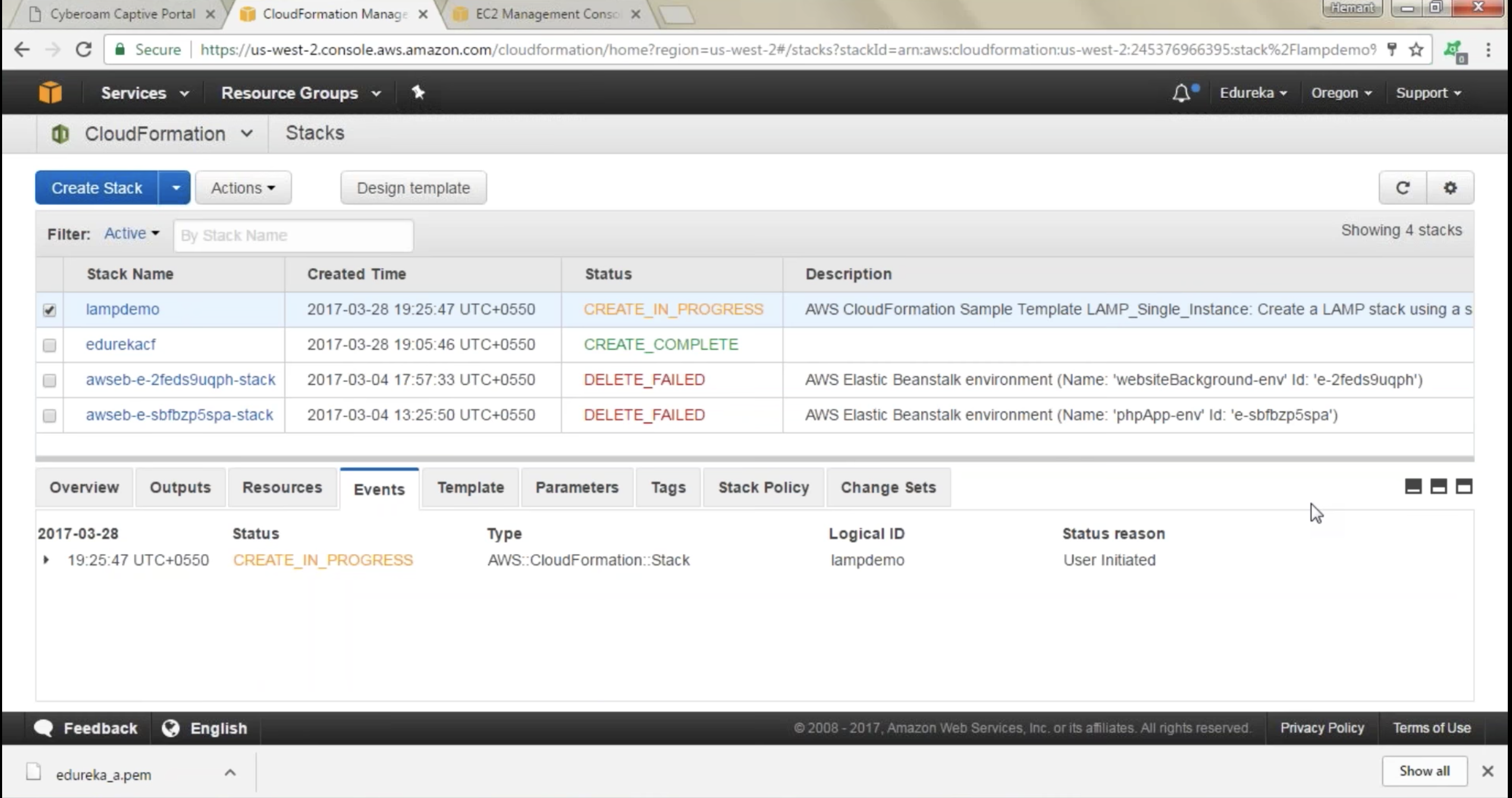
视频后面的实际演示

创建 Stack

以上,对这个视频进行了简单介绍。
推荐读者看完整个视频。
教程2:AWS CloudFormation Tutorial
https://www.youtube.com/watch?v=LDSMIvUuFOE
时间长度:20分钟50秒
上传时间:2017年4月10日

这个视频有印度口音,不过没那么严重,还是能看的。
贴点截图:

08:36 ~ 11:37
演示如何新建一个 S3 bucket

视频剩下的部分 (11:37~20:50)
演示建立 LAMP stack




对这个视频的介绍到此结束。
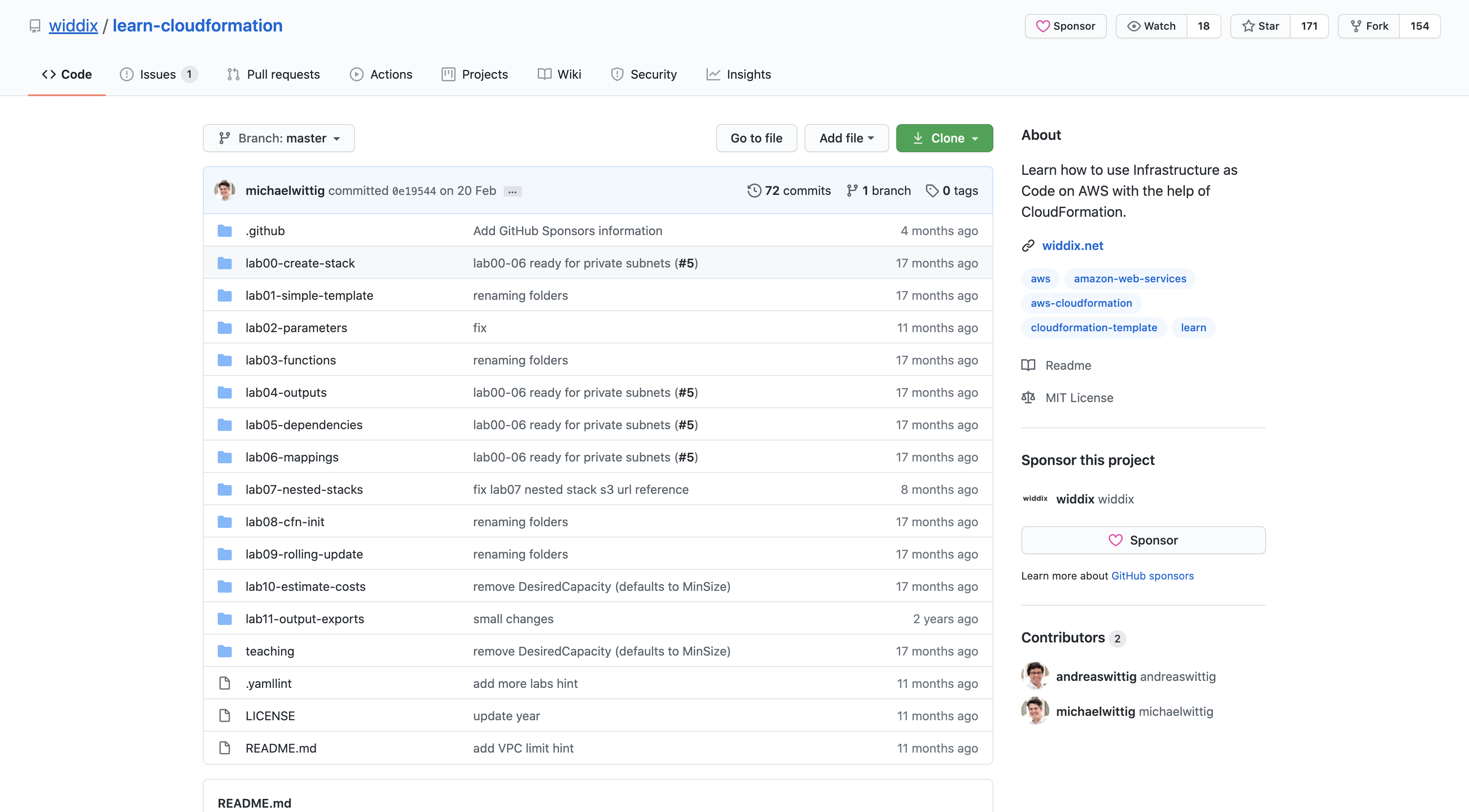
教程3:widdix/learn-cloudformation
https://github.com/widdix/learn-cloudformation
我没有一个个细看,
只是乍看起来不错

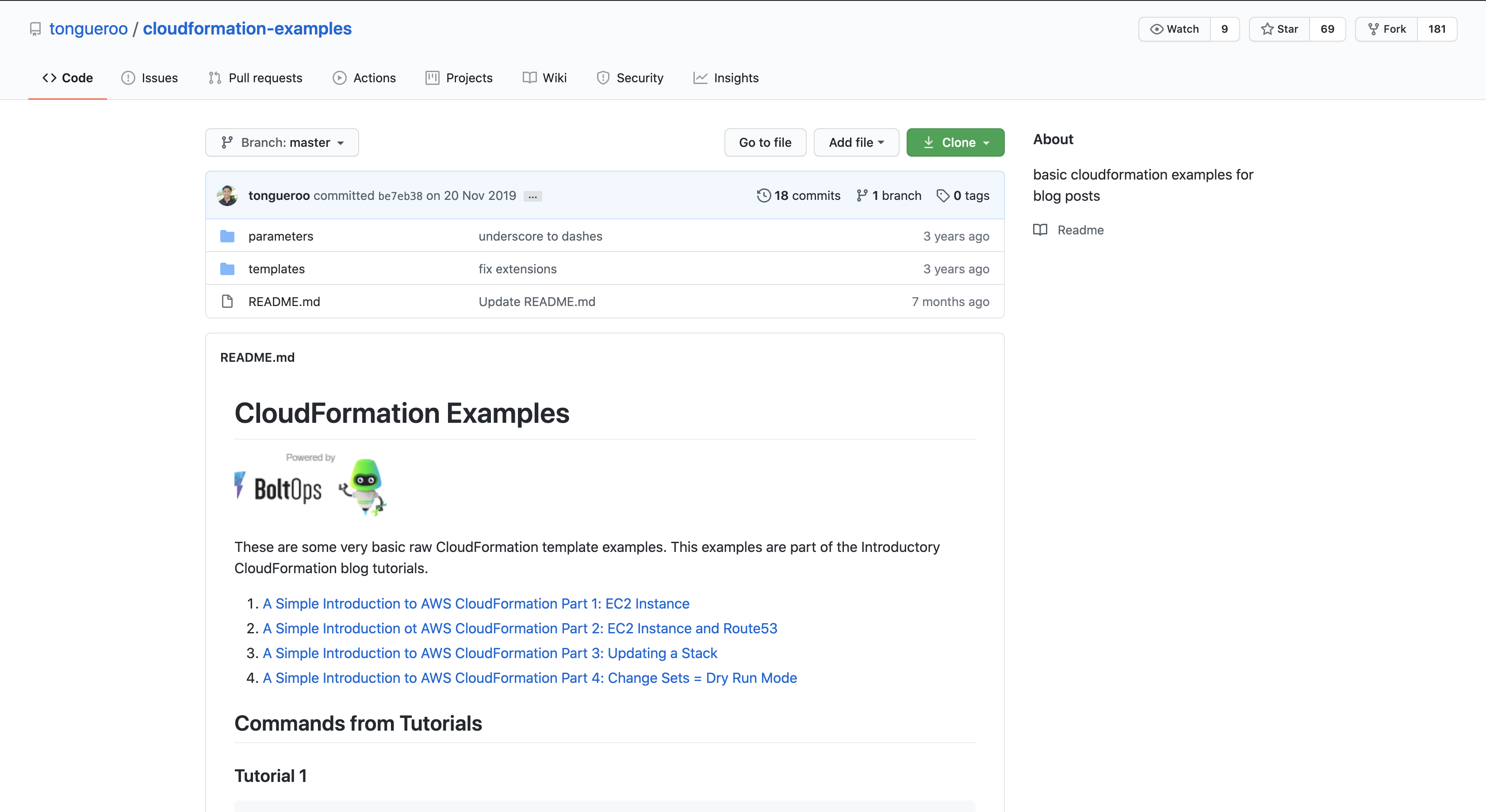
教程4:tongueroo/cloudformation-examples
https://github.com/tongueroo/cloudformation-examples
同样,也没细看

这个还配套了文章

总结:(耗时)学习 CloudFormation 要花多长时间?
- CloudFormation 的核心概念(2分钟)文章开头读了就懂了
- 如果要实际使用:
- (1个小时左右)四处看看文档和教程,了解基础概念,找几个样本文件参考下
- 剩下的就是从实践中学习了,去新建个资源,照着文档做,直到成功部署自己的程序。
总结
用了 CloudFormation,就可以把需要的 AWS 资源,写进一个文件里。
文件写法:要么用 JSON 写,要么用 YAML 写。
好处:
- 省事:方便多次重复使用
- 追踪版本变更:
- 出错时可以回退到之前的状态(手动)
(也可以自动回退,监控指标,出事时直接自动回退) - 除了文件本身可以用 git 做版本管理, AWS 上也可以看到详细的更改纪录,什么时候改了什么东西。
- 出错时可以回退到之前的状态(手动)
核心依然是 "对 AWS 有深入了解。知道应该创建什么资源"
CloudFormation 只是个工具而已。
全文完
感谢阅读
