设计教程推荐(2020)
看完了觉得很赞才贴过来(更新:2020年2月1号)

按时间排序,新的在上面
2020-2-1 添加
https://www.youtube.com/watch?v=7Z9rrryIOC4
Steve Schoger | Refactoring UI | CSS Day 2019 (44分钟)
2019-12-30 添加
10 cheat codes for designing User Interfaces
https://medium.com/sketch-app-sources/design-cheatsheet-274384775da9
文章
2019-4-4 添加
Labels are a last resort
推荐理由:看图就行
设计程序界面时最常犯的10个错误 - Top 10 Application-Design Mistakes
- 缺乏 Feedback。比如当前状态。
对于长时间动作- 2-10秒的用动画
- 10秒以上的用进度条
- 不一致
- 同一个动作用多种词来描述
- 同一个功能的操作按钮放到多个不同地方
- 看起来一样的控制(Controls) 但是出现在不同地方
- 输入表单的时候,有时候给反馈说哪里错了,有时候只是错了但是完全不告诉怎么改
- 某些操作有时候允许,有时候不行,但是不说清楚为什么不行
- UI elements or controls that move around 到处跑。
- 不好的错误信息 Bad Error Messages
something is wrong, withoutexplaining why and how
出错了但是不说为什么 - 没有默认值 - No Default Values
- 图标没说明 - Unlabeled icons
特别是非标准图标
如果有说明,有4个好处:- 加大点击区域
- 减少记忆成本
- 学习
- 帮助视觉区分
- 难以辨认是可点击的 Hard-to-Acquire Targets
“Affordance” means what you can do to an object.
one of the worst offenders are ultra flat designs
所以扁平化设计挺糟糕的- 而且点击区域太小
- 弹窗过于频繁 Overuse of Modals
增删改查都用弹窗
Unfortunately, this design choice reduces context for users
by covering up information that they may wish to refer to while filling out the form.
简单说就是盖住了用户操作时需要参考的信息 - Meaningless Information
ID 很多时候是没用的,但是却放在第一列
后台可以显示。但是用户不应该看到。 - Junk-Drawer Menus
功能太多了,不知道怎么分类的功能全部塞到一个菜单里 - 把确认和摧毁操作放的太近。Proximity of Destructive and Confirmation Actions
一个按钮是保存,另一个按钮是丢弃。俩按钮太近结果误点。
Typography-that-sacred-cow
推荐理由: 讲 Typography 的多图好文。
- 字体对比: in doubt, skip a weight
- 字体对比: in doubt, multiply by two
- 行高: line spacing 1.2x to 1.5x
- 行宽: 40-70 charactor per line
- 字体大小: 12px too small. 14-25 is better
- 横线用途: Hyphen -, En Dash–, Em Dash—
- Kerning: 字符之间的横向距离
(非必读) Tooltip Guidelines
推荐理由:这篇文章和这里其他文章不同的是,这个是讲“怎么用”。而不是怎么设计"好看"。
这篇文章讲了 Tooltips 应该怎么用。
Tooltips 的定义:鼠标悬浮时冒出来的小窗口。
正确的使用方法:提供”额外”信息。而不是把”必要”信息藏起来(用户为了完成任务需要知道的事情就是”必要”信息)。
当页面上有多个图标时。弹出来的小窗口应该有箭头。指向特定图标,避免困惑。
预计阅读时间:3-5分钟。
2019-3-27 添加
UI practices that work all the time
推荐理由:短文一篇。讲了行高。对齐。字体数量。正文透明度。图片上的文字加渐变背景。
适合新手看。图多。左边是之前,右边是之后。3-5分钟读完。
2019-3-25 添加
How to simplify your design
推荐理由:图多。看图就行,不用读字。
2019-3-20 添加
The ultimate guide to proper use of animation in UX
推荐理由:讲如何正确使用动画
A comprehensive (and honest) list of UX clichés
推荐理由:讲了一大堆 UX 里的 clichés,意思就是陈词滥调。8.2K点赞。
2019-3-19 添加
Optical Effects in User Interfaces: An Illustrated Guide
推荐理由: 79K点赞。
- 两个宽高一页的正方形和圆形。正方形看起来比圆形大。所以圆形应该再大一些。比如搜索框旁边有个圆形按钮。此时圆形按钮应该稍大一些。
- 不同形状的右对齐时应该有一定补偿。有些形状应该更往右一些。
- 文字在按钮(长方形)的两种对齐方式:第一种基于大写字母,比如 "H" 或 "I". 第二种基于小写字母,"x".
- 三角形在圆形内部的对齐。拿纸飞机在圆形里的一个按钮举例。
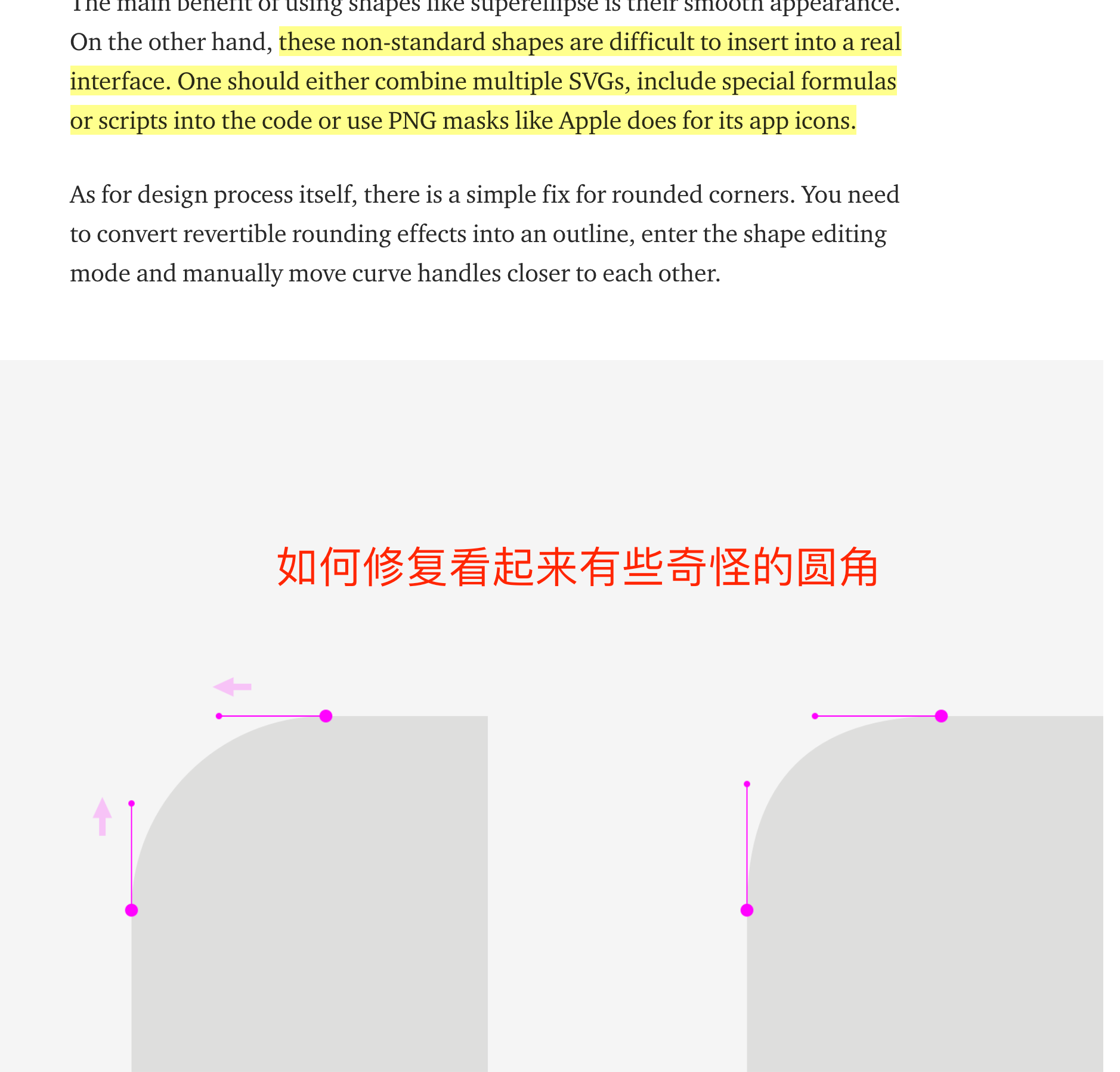
- 几种不同的"圆"。然后是长方形按钮右上角圆角。如果直接是一个圆形,看起来会有点奇怪。而多了一些出来就看着舒服一些。superellipse, also known as Lamé curve。但是实现的时候会有些麻烦。

The HSB Color System: A Practitioner's Primer
推荐理由:讲 HSB 颜色讲得很好。怎么弄出不同 shade 的颜色,弄出 Variations
5 Techniques to Make Mobile Call to Action Buttons Intuitive
推荐理由:讲手机上的结账页面怎么设计更合理
7 Practical Tips for Cheating at Design
推荐理由:这篇文章是 Refactoring UI 系列的。给了7个 tips,有图片对比什么是好什么是坏。非常直观。
11 Optical Illusions Found in Visual Design
推荐理由:21K点赞。
- 三角形对齐
- 正方形看起来高了一些
- 方块的颜色,在不同的背景颜色下,看起来不一样(实际它们是一样的)
- 还有一些视觉欺骗我没法用文字解释
这篇文章花2-5分钟看看就够了。
Why Beginning Designers Don't Need to Learn Grids, Type Scales, or Color Theory (and other "Designer Dogma")
推荐理由:
标题是:"为什么新手设计师不需要学 Grid,字体尺寸或颜色理论(以及其他的设计师'教条')"
内容是:
第一点 Grid。Grid 在 print design 里很棒,因为尺寸不会变,但是现在屏幕的尺寸是会变的,grid 意义就不大了。320px 上塞个 12-column grid 有什么意义?如果尺寸从 320px 变成 360px 那么就 “every grid-aligned element 12.5% wider” 让每个元素加宽12.5%?毫无道理。
所以应该做的是:忘记 grid,把重点放在 alignment(对齐)上。
比如手机上就左边 16px 距离,右边 16px 距离,里面居中就行。
第二点 Type Scale 字体大小
好像所有网站都在说黄金比例 1.618 多么屌,但是放到手机上就会差异很大。
所以我用的流程是:
- body text: 先选一个看得清楚的正文字体(用于大段的内容)
- subtitle: 能在扫视的时候区分就行
- title: 足够大,和正文明显区分开。但不至于大到标题总是占到3,4行。
easily distinguishable + consistent
第三点 Color Theory 颜色理论
开头先拿了个颜色工具选的紫色和绿色,举例说这根本没法用。
然后说其实选一个颜色的变种(浅一点+深一点)就够用了。
他之前写过 The HSB Color System: A Practitioner's Primer 文章就是具体讲这个的。
第四点 Personal style 个人风格
没人在乎这些垃圾玩意。你也不应该在乎设计出来后别人一眼就能看得出来是你的风格。
最后的重点,上面所有的都是为了 Reducing Pick-a-Number Fatigue
"减少决定用什么数字的疲劳" (我知道这个翻译不太好,但是大致是这样)
设计师说到底都是在选数字:字体大小,粗细,宽,高,颜色
你只有70年到80年可以活,你真的想把时间都浪费在凭空选数字上吗?
7 Rules for Creating Gorgeous UI (Updated for 2019)
推荐理由:52K点赞。标题是:"7条原则帮你设计出漂亮 UI"
这篇文章其实满老的,我很久之前就看过了,
谷歌一搜甚至可以找到中文版,但因为内容很好不会过时所以还是提一下。
里面讲了"光从上方来"等。
一共有 Part 1 和 Part 2。
Part 2 的链接就不贴了这里面有写的。
视频
说明:是单个视频
2019-4-4 添加
Designing Tables for Desktop Apps with Lots of Data
推荐理由:2分41秒的视频。讲表格怎么设计。
- 根据重要程度从左往右排
- preserve context when showing additional detail
提供上下文。比如垂直滚动时,表头固定。
水平滚动时,第一列固定。
与其用 modal 来编辑数据。expand 向下展开 - Speak Human
所以一些自动生成的 ID 可以藏起来
2019-3-19 添加
Timezon.es – 10-minute Redesign
推荐理由:8分钟视频讲了怎么重新设计一个时区 app。
杂类
说明:是网站
2019-4-4 添加
UX movement
推荐理由: 图多
2019-3-20 添加
LearnSketch.com
推荐理由:这里面有些教程视频,都是3-10分钟。教一个小东西。比如怎么做阴影。怎么做圆角。不需要全部看完。可以点开几个感兴趣的看看就够了,其他的等需要了再来看。
2019-3-19 添加
Refactoring UI
推荐理由:有 Medium 文章也有 Youtube 视频。教程都很赞。
