[解决方案] `node-fetch` 报错 `Expected signal to be an instanceof AbortSignal`
长话短说:禁止 Webpack 在压缩代码时修改变量名即可 https://github.com/node-fetch/node-fetch/issues/784
![[解决方案] `node-fetch` 报错 `Expected signal to be an instanceof AbortSignal`](/content/images/size/w2000/2020/04/node.jpg)
这篇文章写什么
如何解决 npm 包 node-fetch 报错 Expected signal to be an instanceof AbortSignal 的问题

先直接上解决方案(太长不看)(TL;DR)
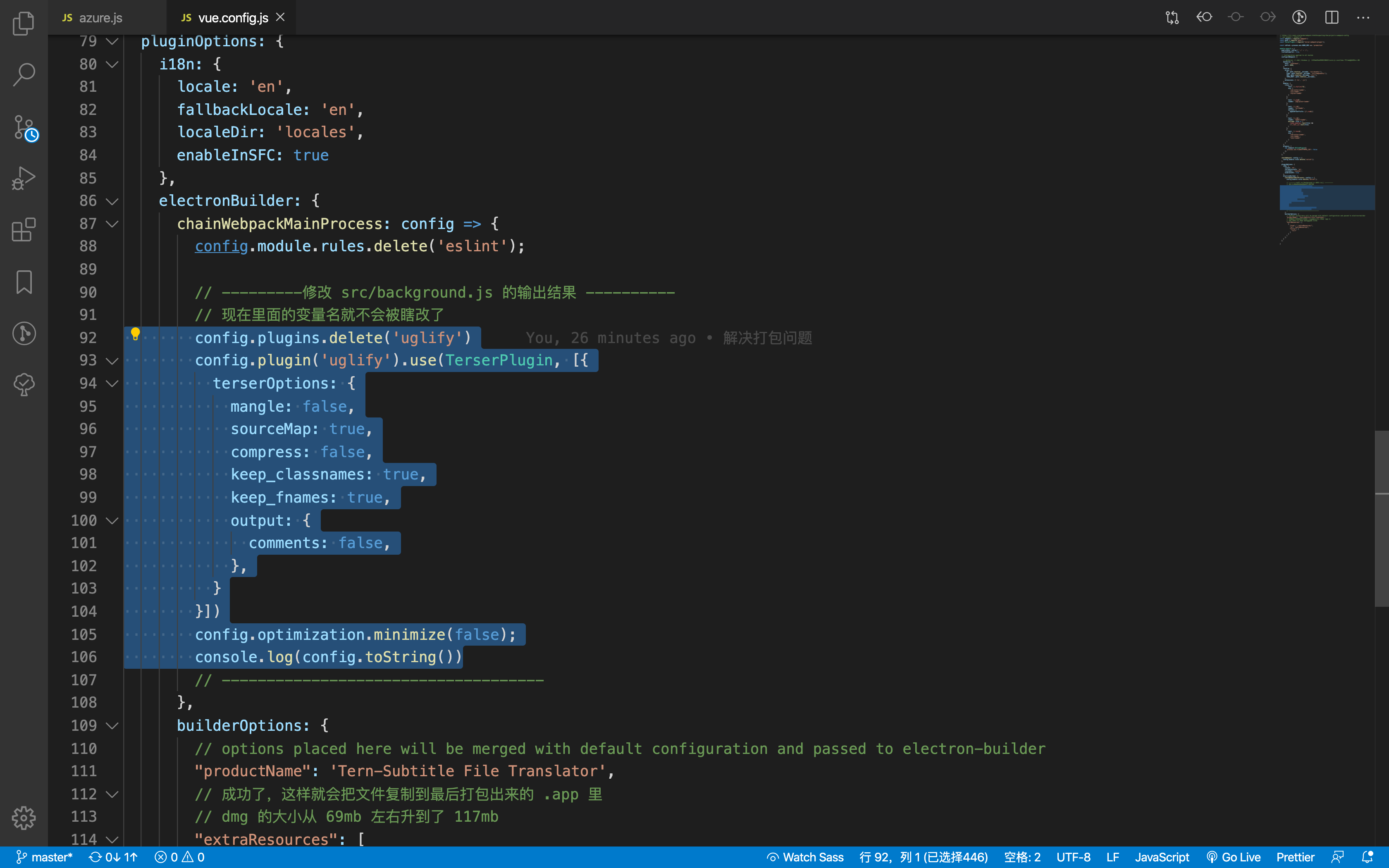
Electron.js 里的 vue.config.js 这样配置:

pluginOptions: {
electronBuilder: {
chainWebpackMainProcess: config => {
config.plugins.delete('uglify')
config.plugin('uglify').use(TerserPlugin, [{
terserOptions: {
mangle: false,
sourceMap: true,
compress: false,
keep_classnames: true,
keep_fnames: true,
output: {
comments: false,
},
}
}])
config.optimization.minimize(false);
console.log(config.toString())
}
}
}
这个配置的意义是:
webpack 打包代码时,就不会去混淆代码,
改成 var a=v;class S 这样的单字母变量名/函数名/类名。
后文是解决问题的过程,不喜欢看长文的可以不看
写这篇文章的意义
我浪费了2天,
既然我解决了就把解决方案写出来
希望你只需要5分钟就能解决
这篇文章对谁有用?
开发者
我想达到的目的(重点)
用户拖入文件到桌面软件里,
之后文件上传到 Azure Storage Account 的 Container 里
注:这个所谓『Storage Account』『Container』的概念
和 Amazon S3, 阿里云 OSS, 七牛云空间存文件, 腾讯云 COS, Google Cloud Storage 本质上是一回事。
就是一个能存文件的地方而已。
环境
在用 Electron.js 8.0.0 开发桌面应用
具体环境
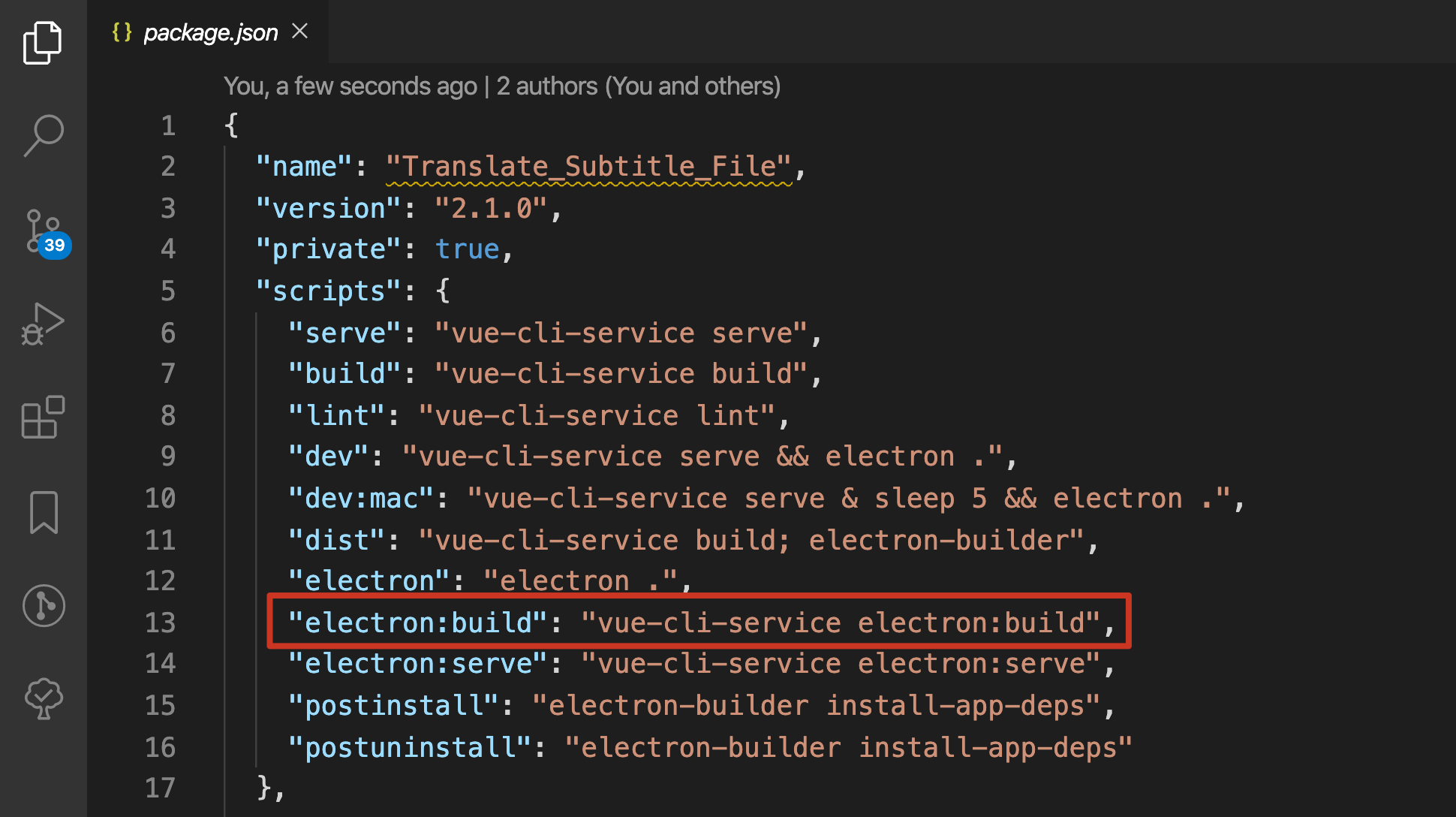
package.json在用"@azure/storage-blob": "12.1.1"因为我需要上传文件到 Azure- Electron 有 Main Process / Render Process 的概念,这一次出错的代码是跑在 Main Process、因为只有 Main Process 才能写 Node.js 代码,上传需要 Node.js
"vue-cli-plugin-electron-builder": "^1.4.5",用了它来打包- 用的是 Vue.js
"vue": "^2.6.11",
遇到的问题
- 开发时毫无问题,一切正常,可以上传文件到 Azure
- 但是,一旦打包 (运行
npm run electron:build) - 打包后的程序无法上传文件

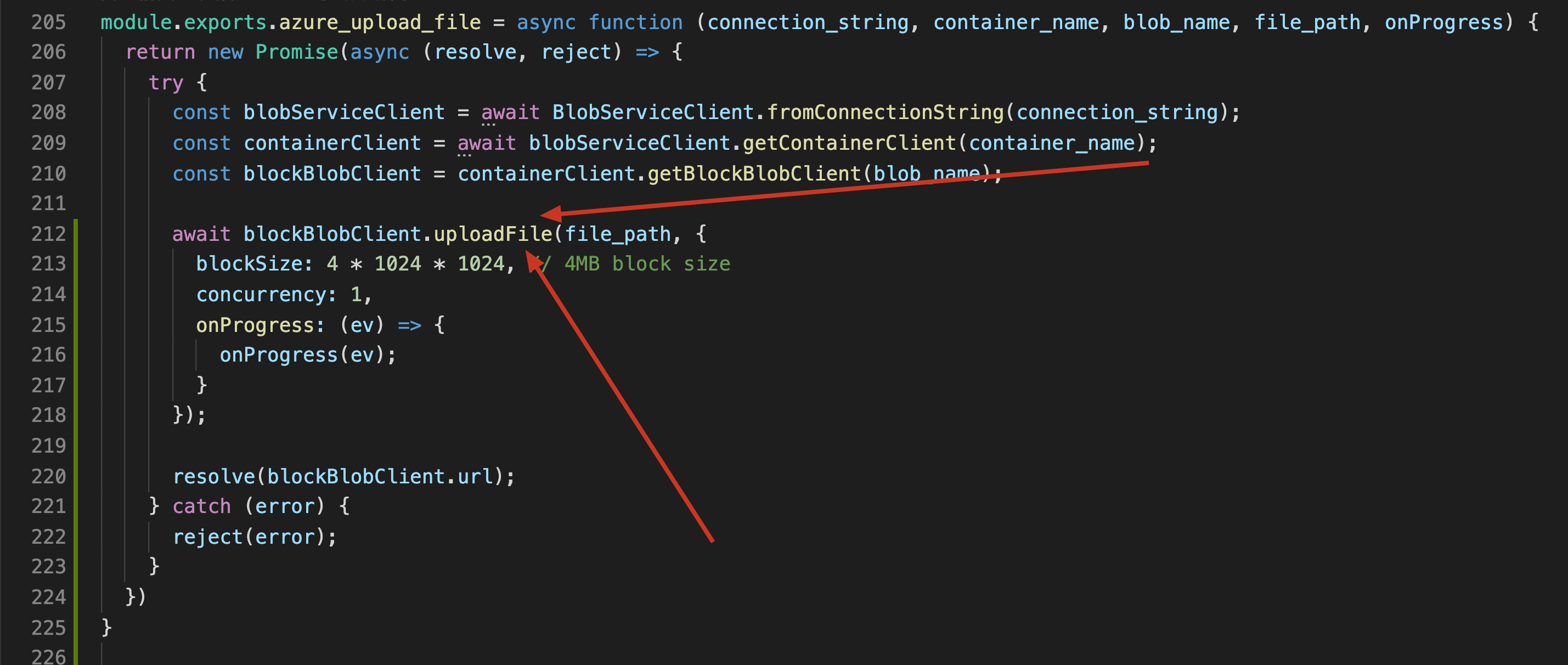
上传文件到 Azure 用的是这一段代码:

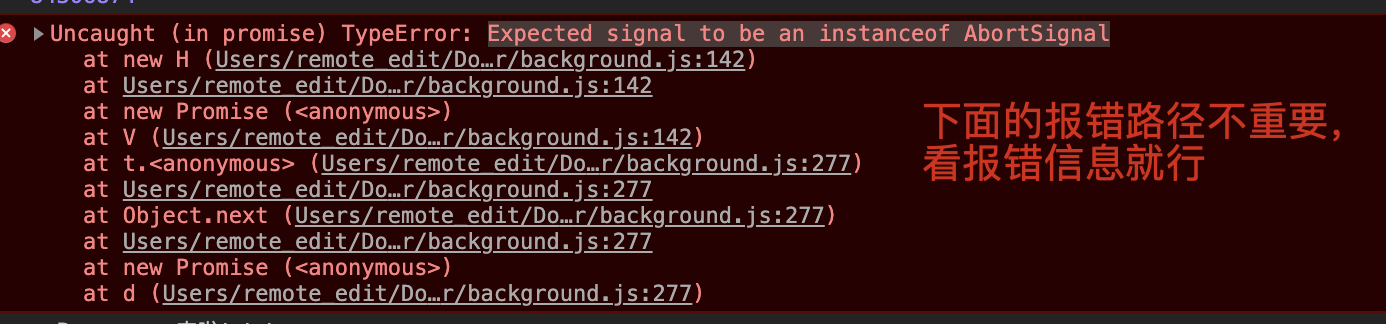
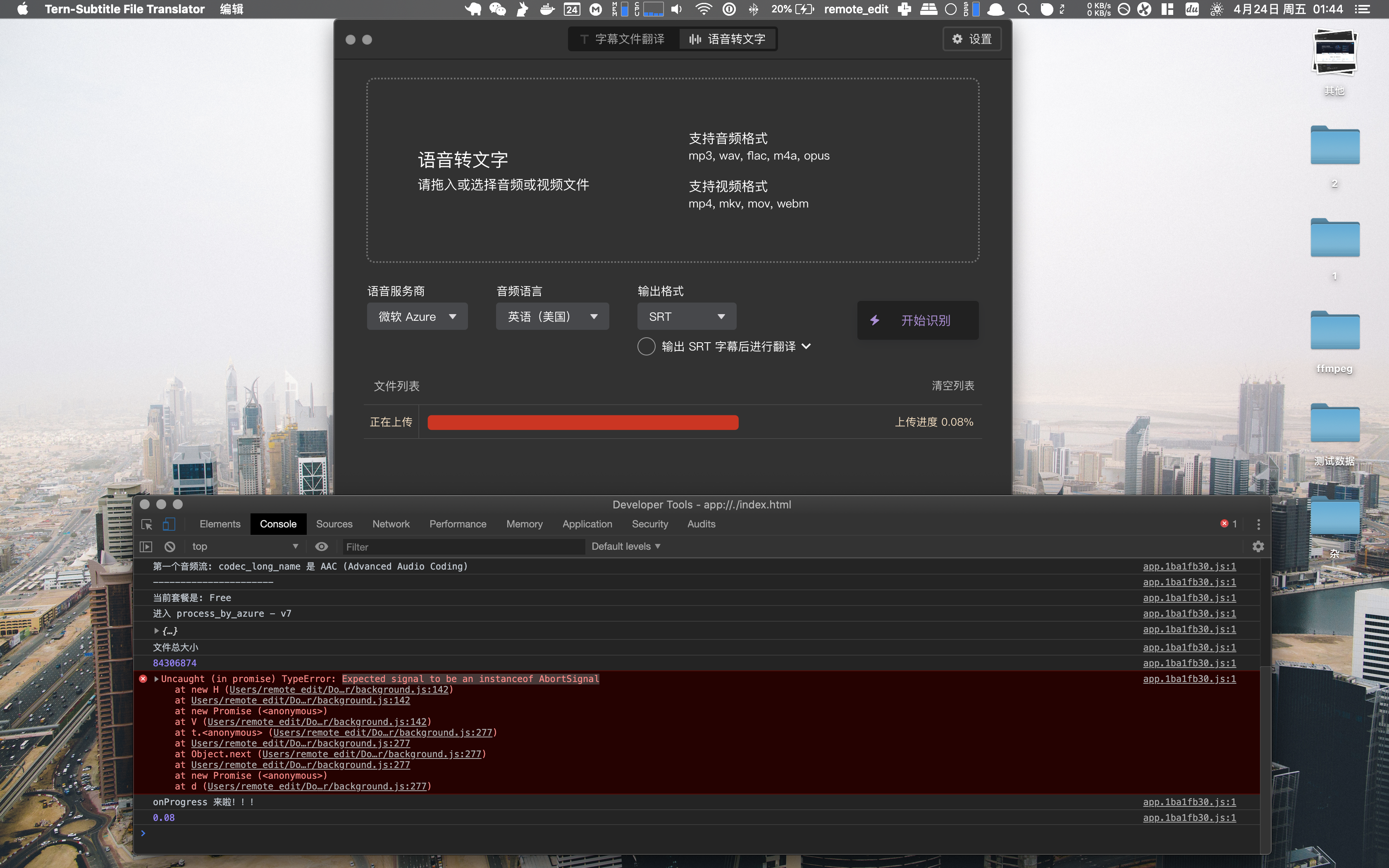
具体报错截图
这是打包后的 Electron.js 应用

解决过程1:
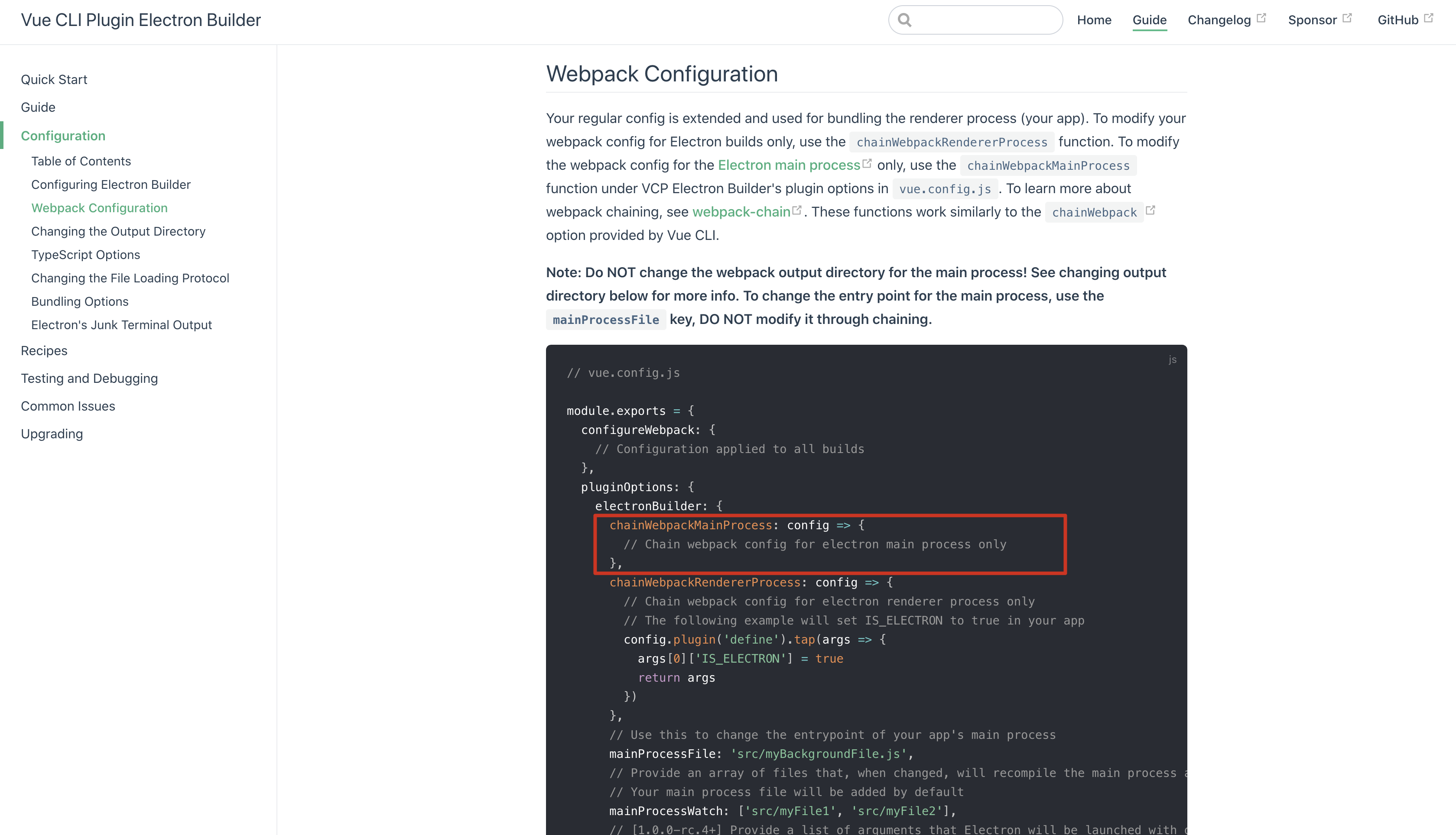
查阅 "vue-cli-plugin-electron-builder": "^1.4.5", 的文档
发现了 vue.config.js 里面可以配置 chainWebpackMainProcess
它的意义是,这个 webpack 配置只会应用于 main process 的 bundle

解决过程2
去掉了所有会把主进程代码进行 minify 和混淆的配置,
发现问题解决了,可以上传了。
但是,因为文件没有 minify, 从 982kb 变成了 2.3mb。
里面空格回车注释啥都有,我们不需要那么多东西,只需要 webpack 不要把变量名,类名,function name 都瞎改成 e,h,x,v 这样的混淆名
解决过程3
仔细研读了 webpack-chain 的文档和例子,经过多番尝试
终于配置对了:
- 代码的确压缩了,去除了所有空格,回车,注释
- 没有混淆(修改)变量名,函数名,类名
问题就此解决
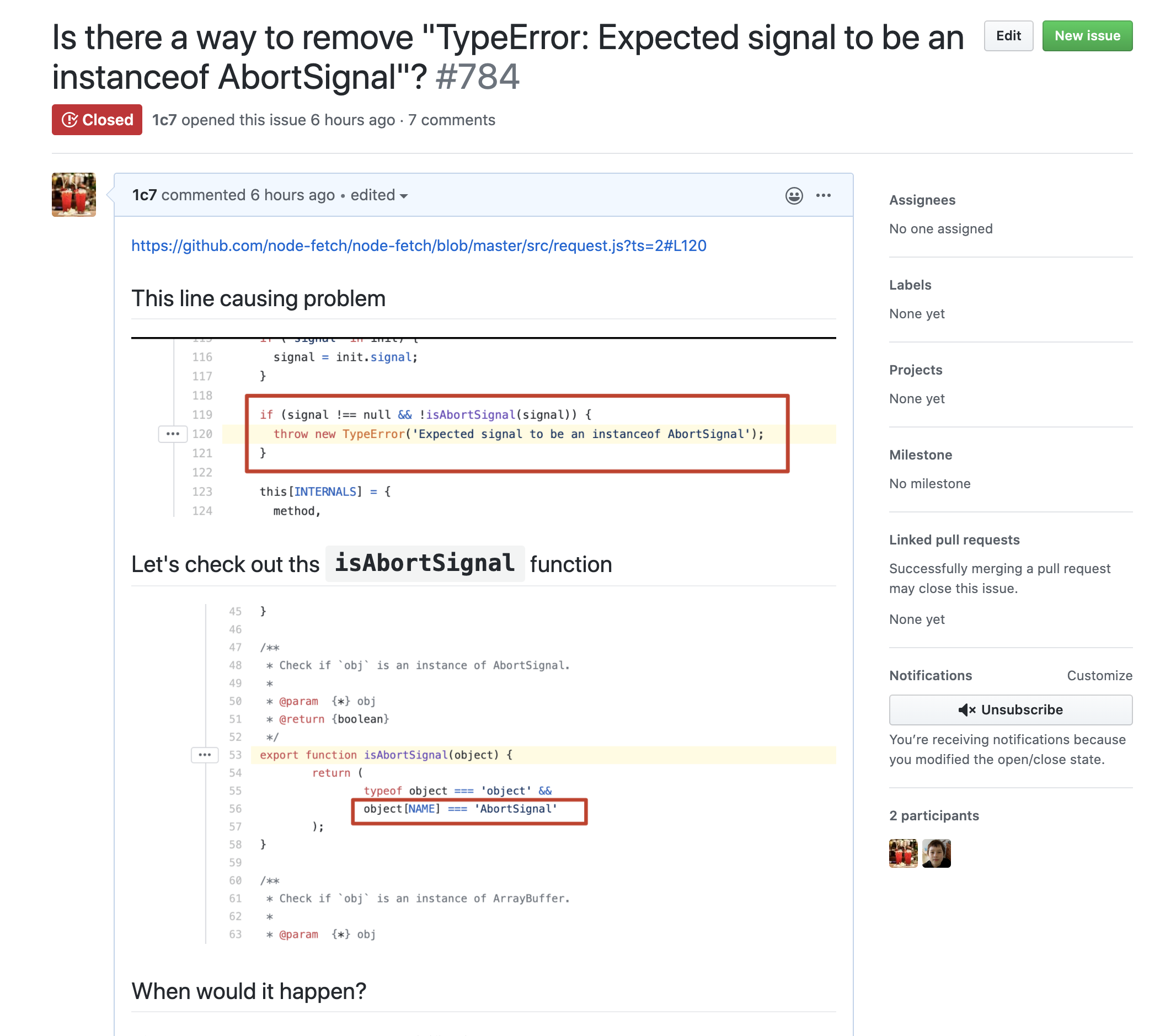
题外话,node-fetch 报这个错误的根本原因是:
https://github.com/node-fetch/node-fetch/issues/784
(这是讨论帖)

它这里写死了 === 'AbortSignal'
webpack 混淆名字之后,这个 === 就不是 true 了,自然会报错
全文完
2020-4-24 01:57 趁着记忆还新鲜赶紧写下了这篇博客。
感谢阅读
