[边学边纪录] Hacking with macOS - 第二部分:项目1,图片查看器 (Storm Viewer)
左边一个 list,右边显示图片
![[边学边纪录] Hacking with macOS - 第二部分:项目1,图片查看器 (Storm Viewer)](/content/images/size/w2000/2020/07/3.jpg)
项目1
项目1 是个图片查看器。
之所以叫 Storm Viewer 是因为图片都是 Storm
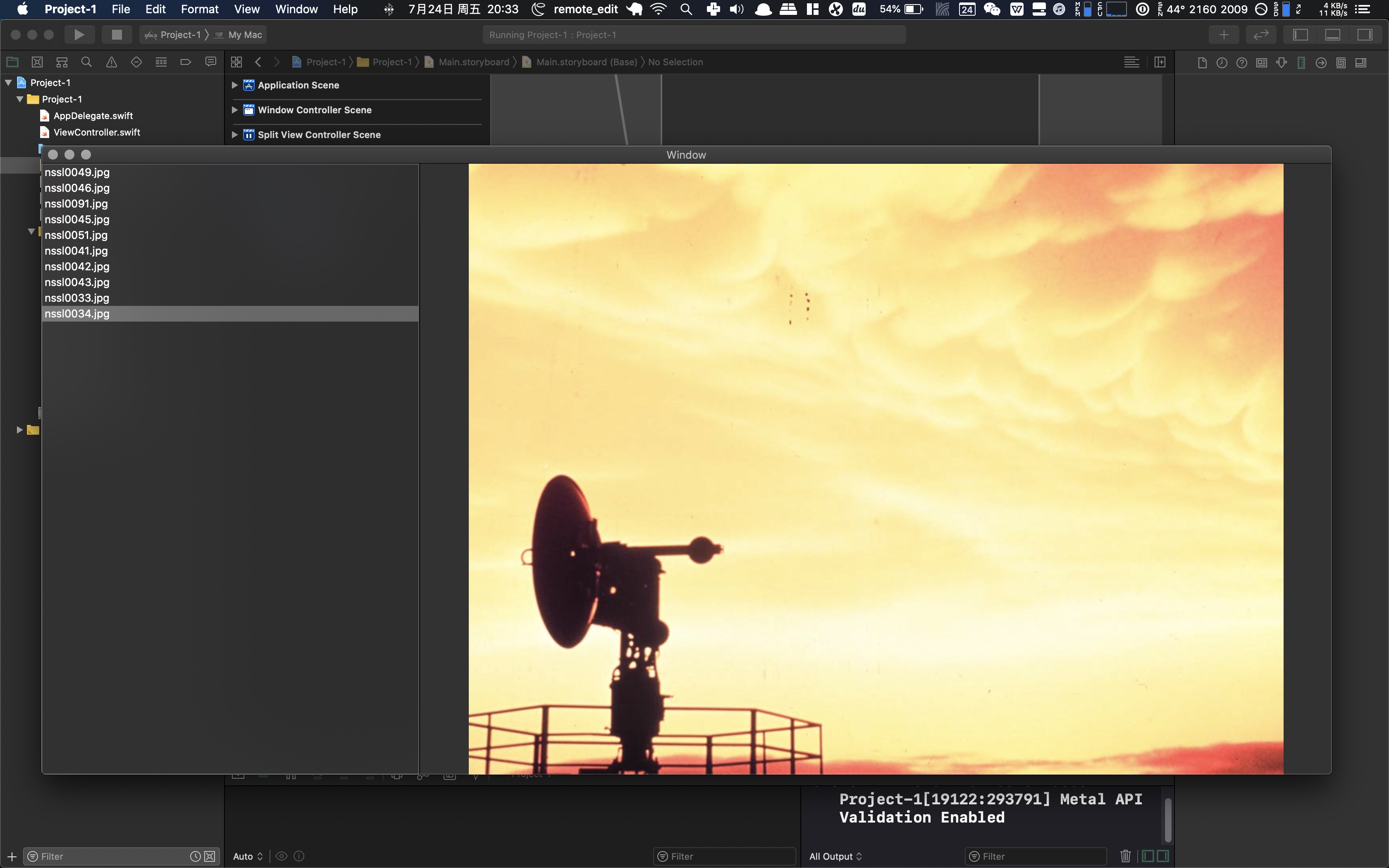
最终成品如下:
点击左边的图片名(比如 nssl0034.jpg),右边会显示这张图片。

因为这文章会存在多年,先讲下环境
环境
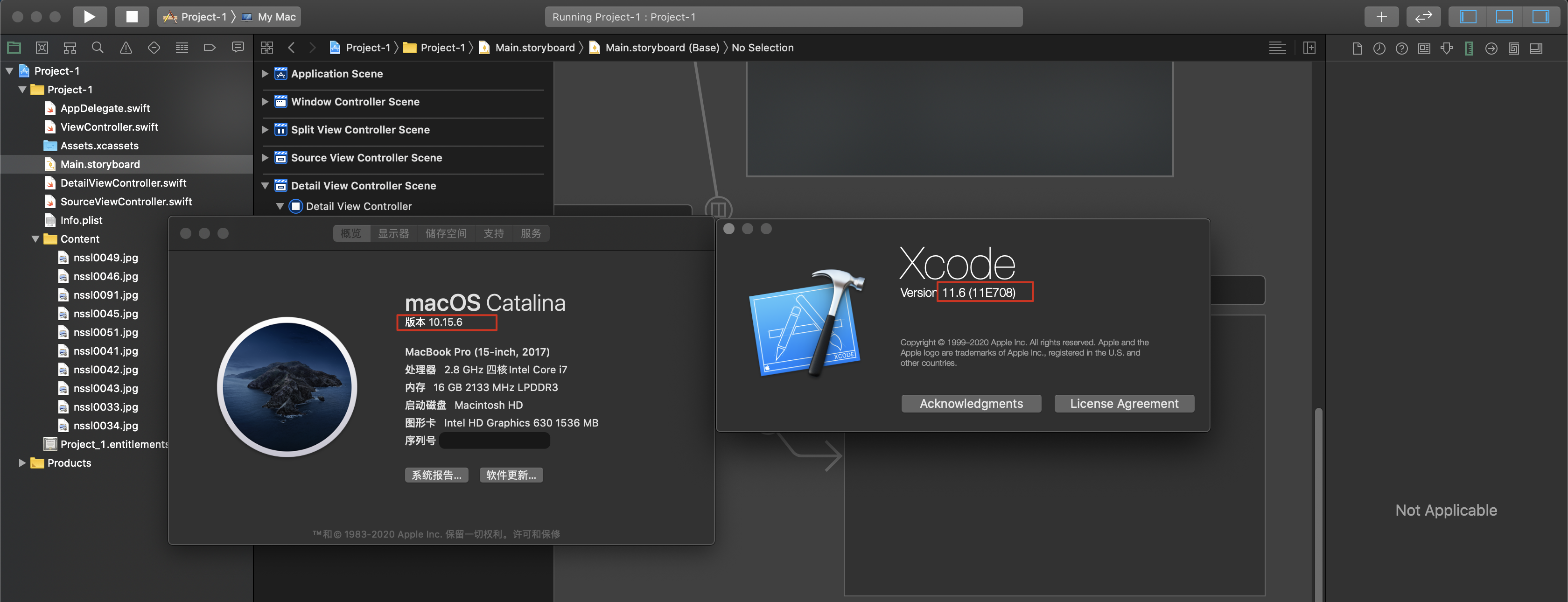
- 系统 10.15.6
- XCode 11.6

先再次说明
这系列的意义是:
把书里每个项目的制作过程,简略记录一下。
不是让你照着这文章一步步做。
只是让你有个大概概念。
制作过程
-
新建项目,UI 选择 storyboard, 项目名就叫 Project1
-
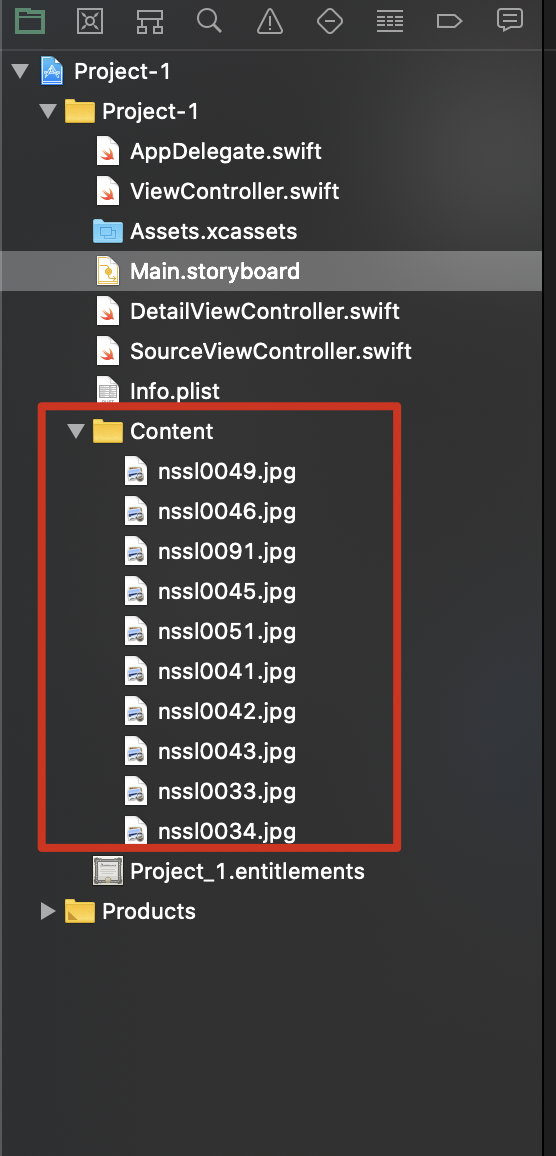
拖一个 Content 文件夹到 XCode 里

Content 没啥特殊的,就是一个文件夹,里面有一些图片。
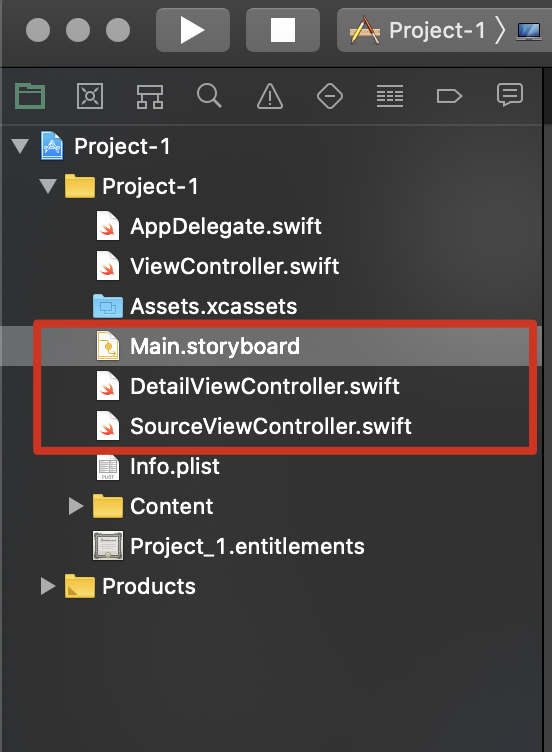
整个项目写完后,其实就 3 个文件:
- Main.storyboard
- DetailViewController.swift
- SourceViewController.swift

第一步
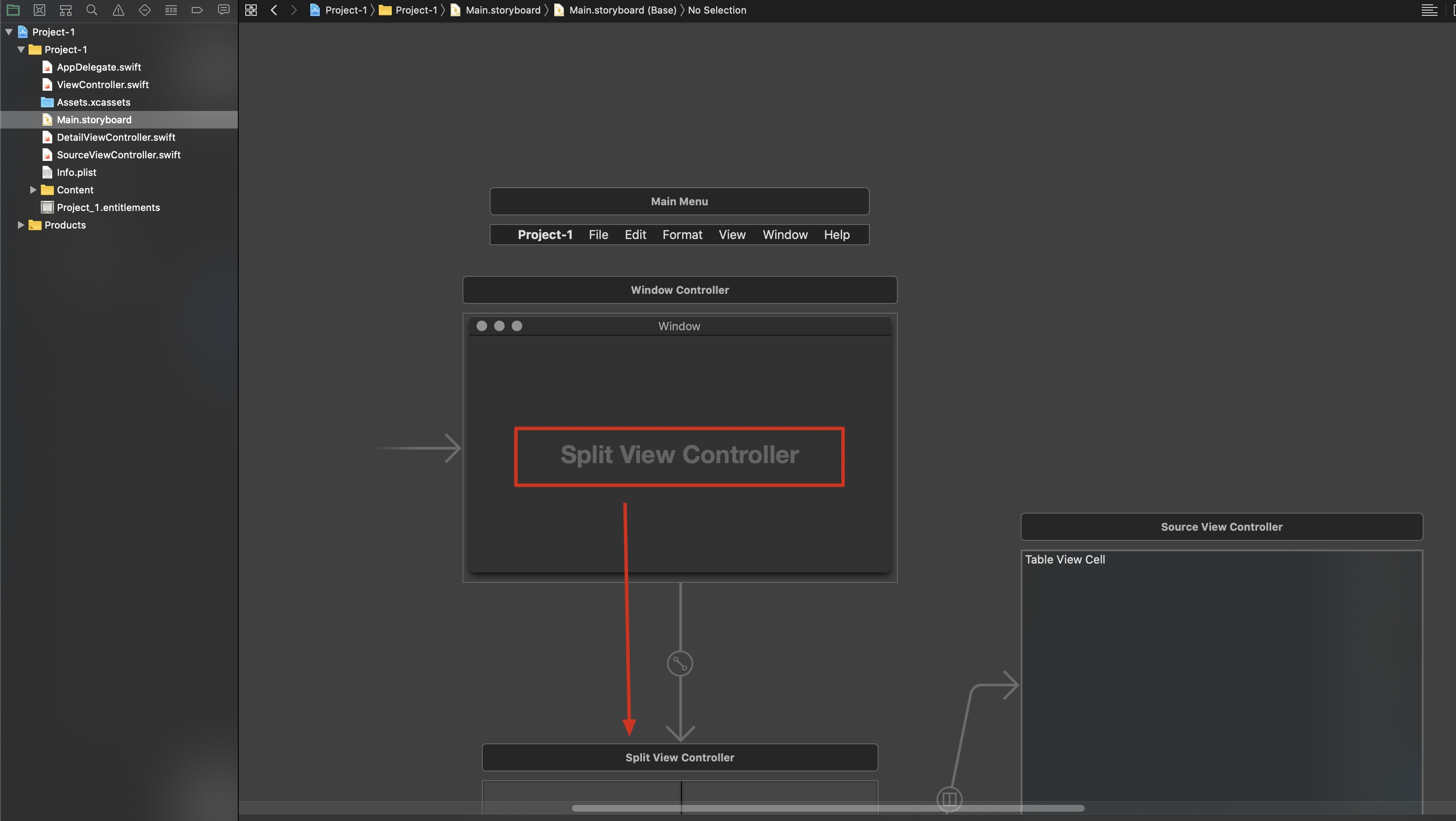
先点 Main.storyboard
删掉默认的 ViewController
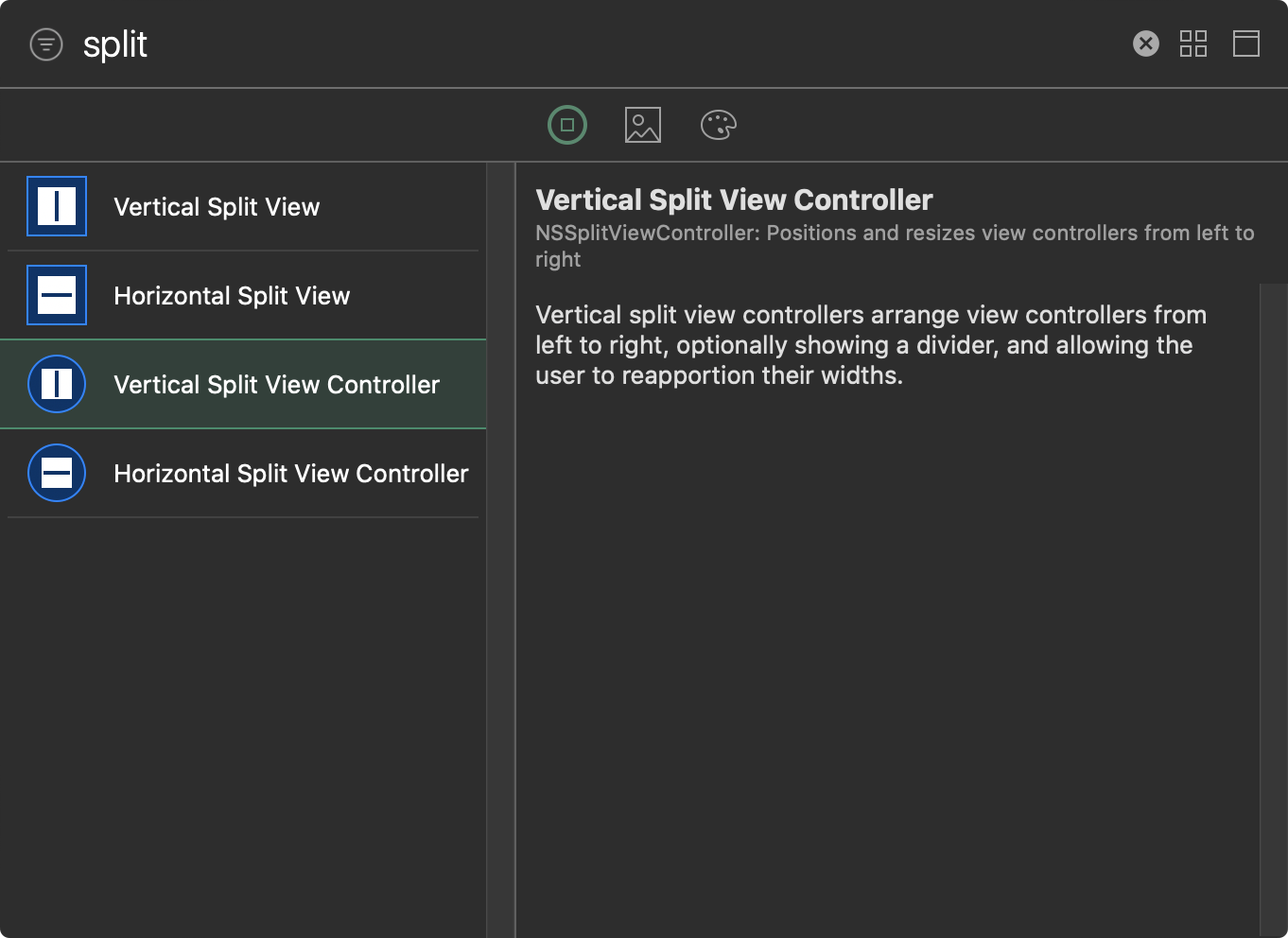
然后,加一个垂直的 Split View Controller


垂直分割就是左边一个视图,右边一个视图

所以新建俩文件
- 一个叫 SourceViewController.swift
- 一个叫 DetailViewController.swift
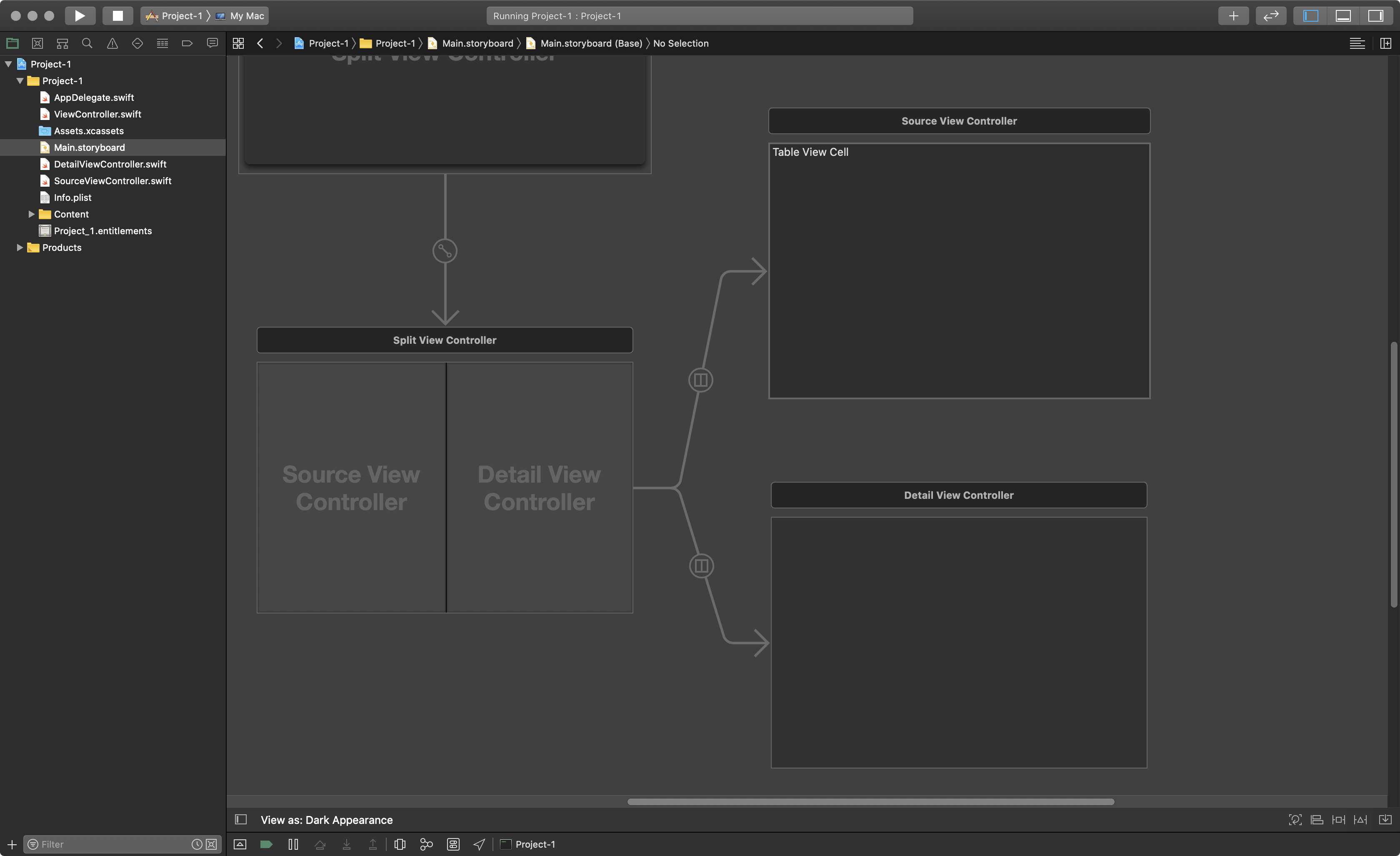
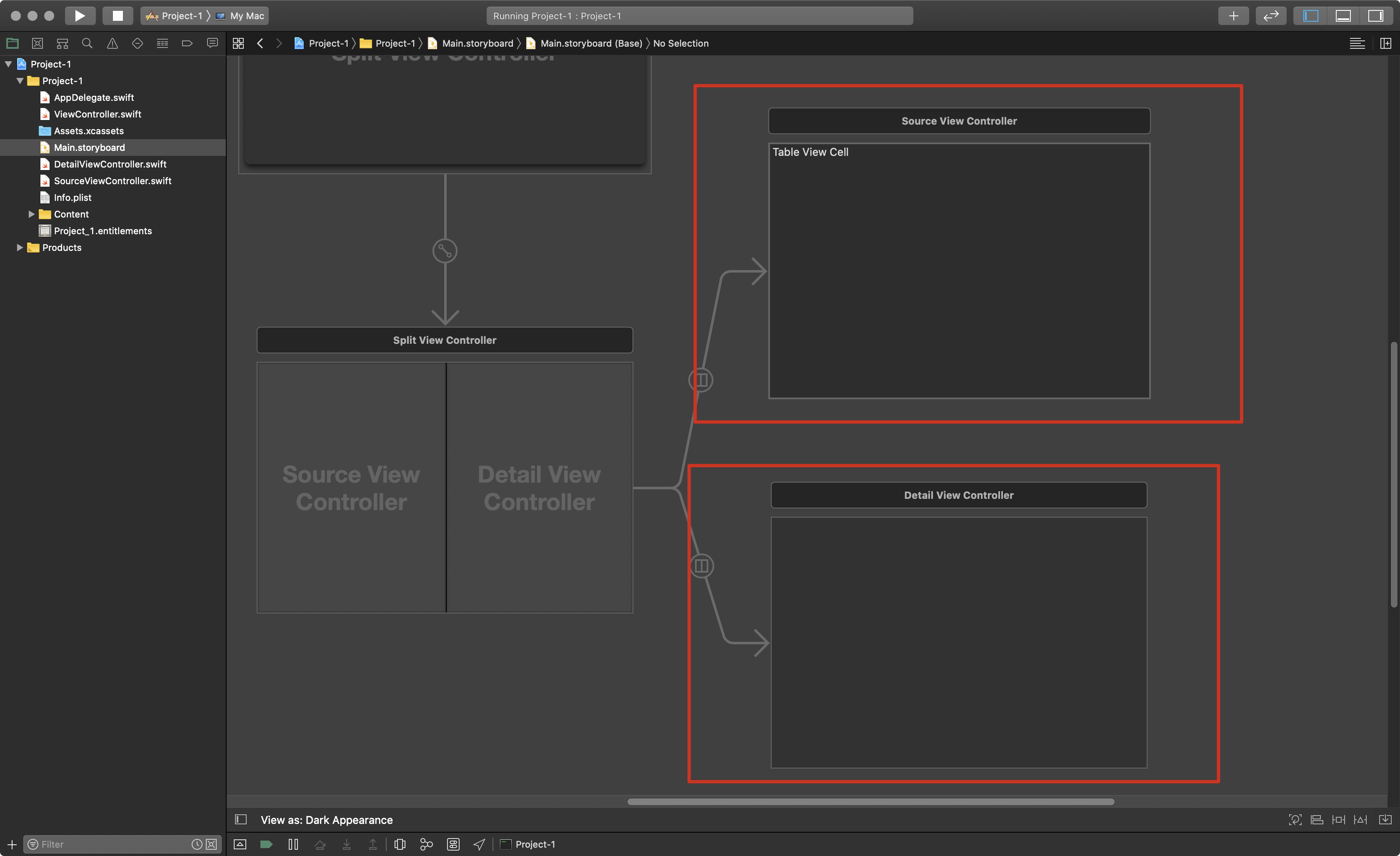
然后在下图这个界面操作,这个叫 Interface Builder (简称 IB)
让这2个红框知道是哪个 Controller 文件负责他们。
上面那个是 Source
下面那个是 Detail

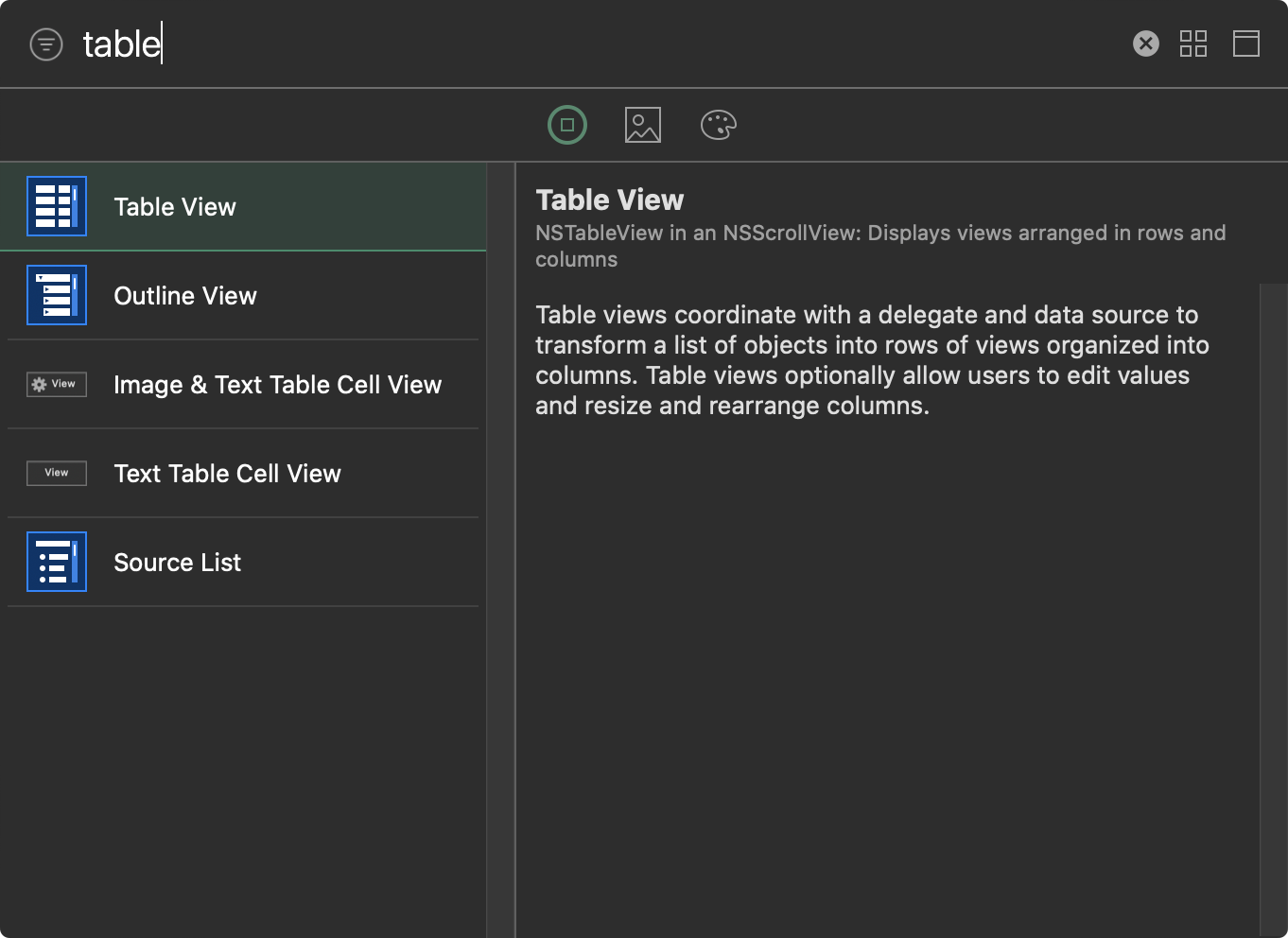
然后,上面那个拖入一个 TableView

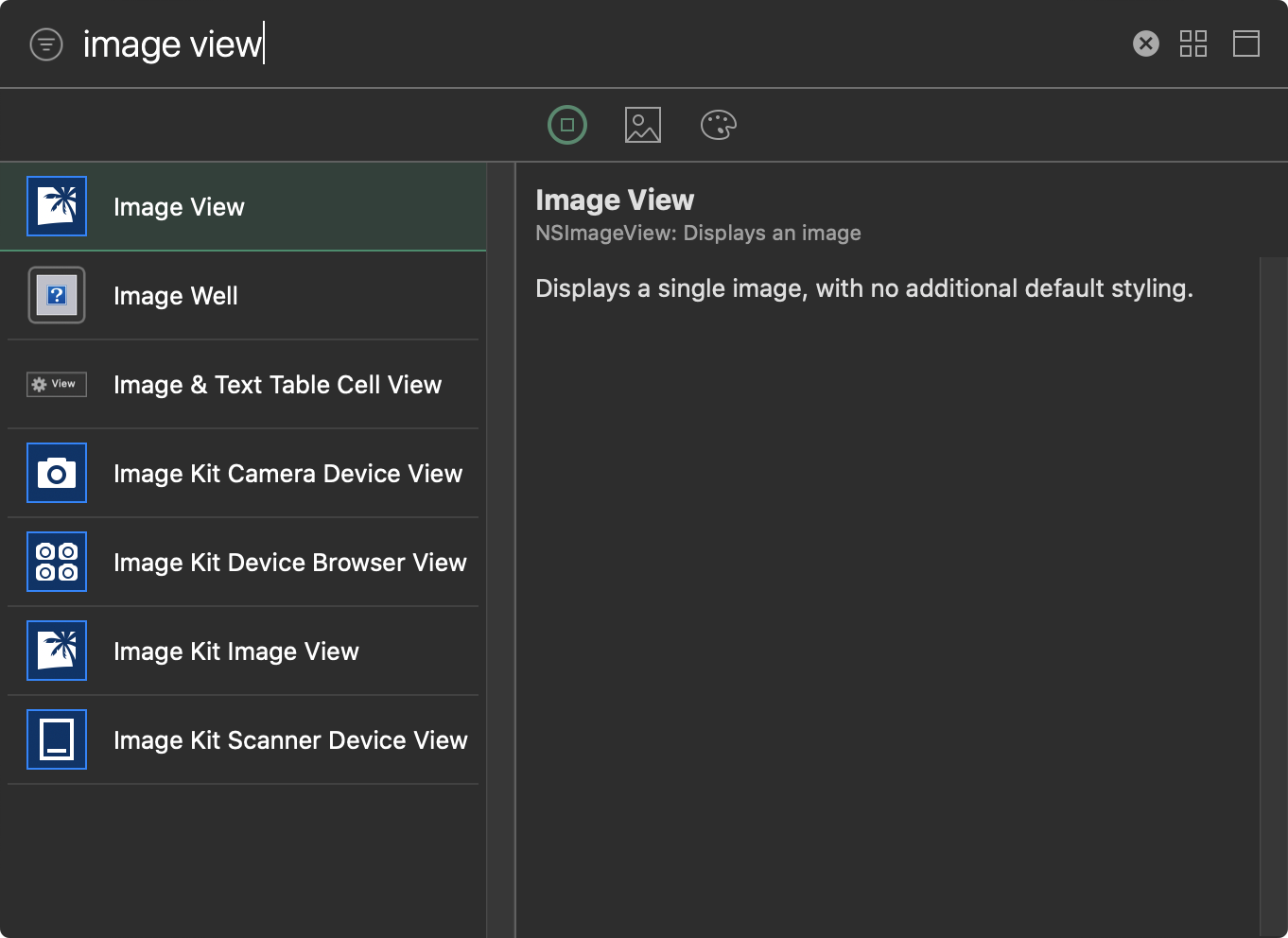
下面那个拖入一个 ImageView

剩下的工作
- 在 SourceViewController 里给 tableview 提供数据
- 响应用户事件:selected 一行后触发什么代码
- 让 DetailViewController 显示对应的图片
项目完成后
原来那几张图片是真不好看。
我去 unsplash 随便弄了几张图片下来,替换了原来的图片。


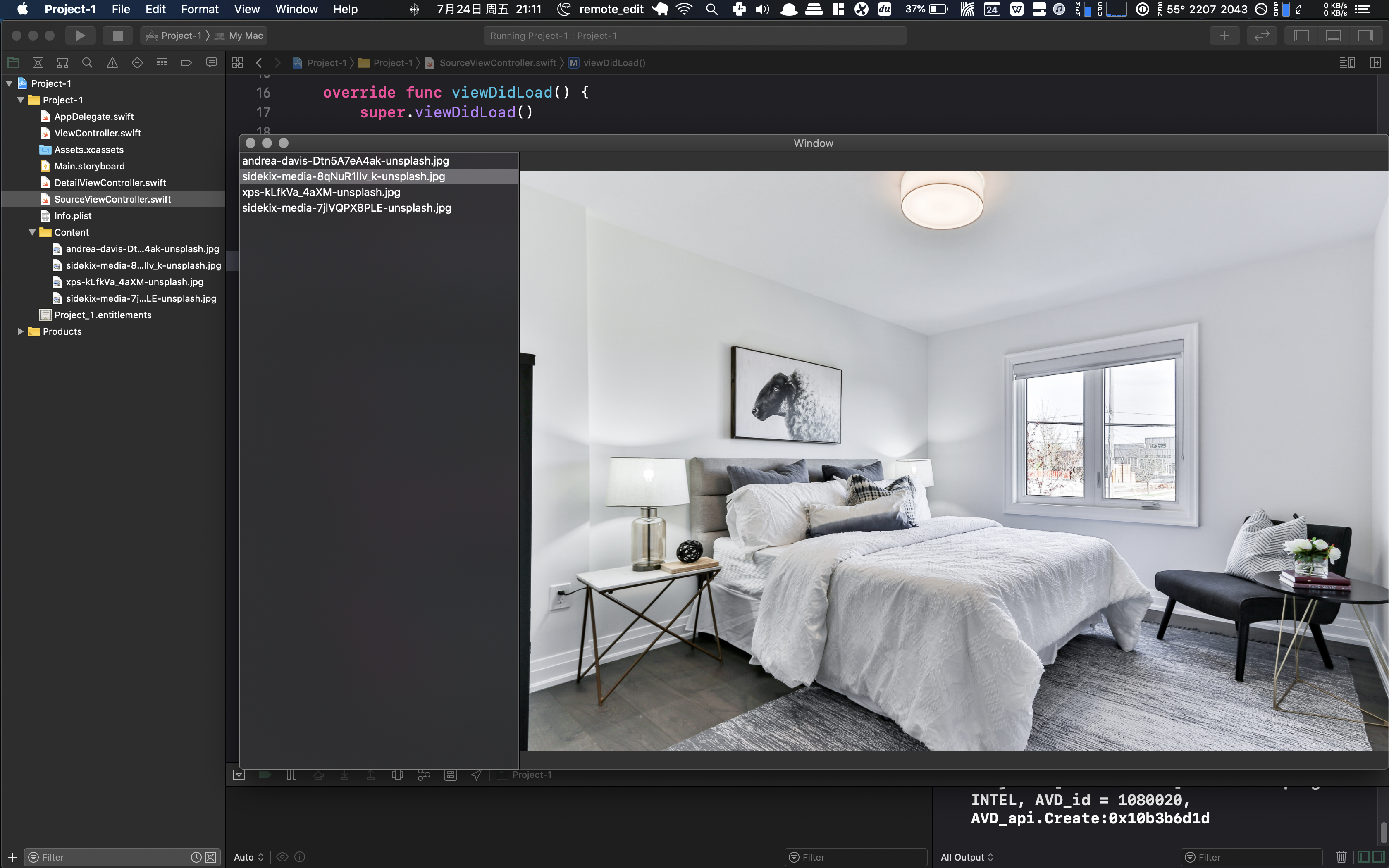
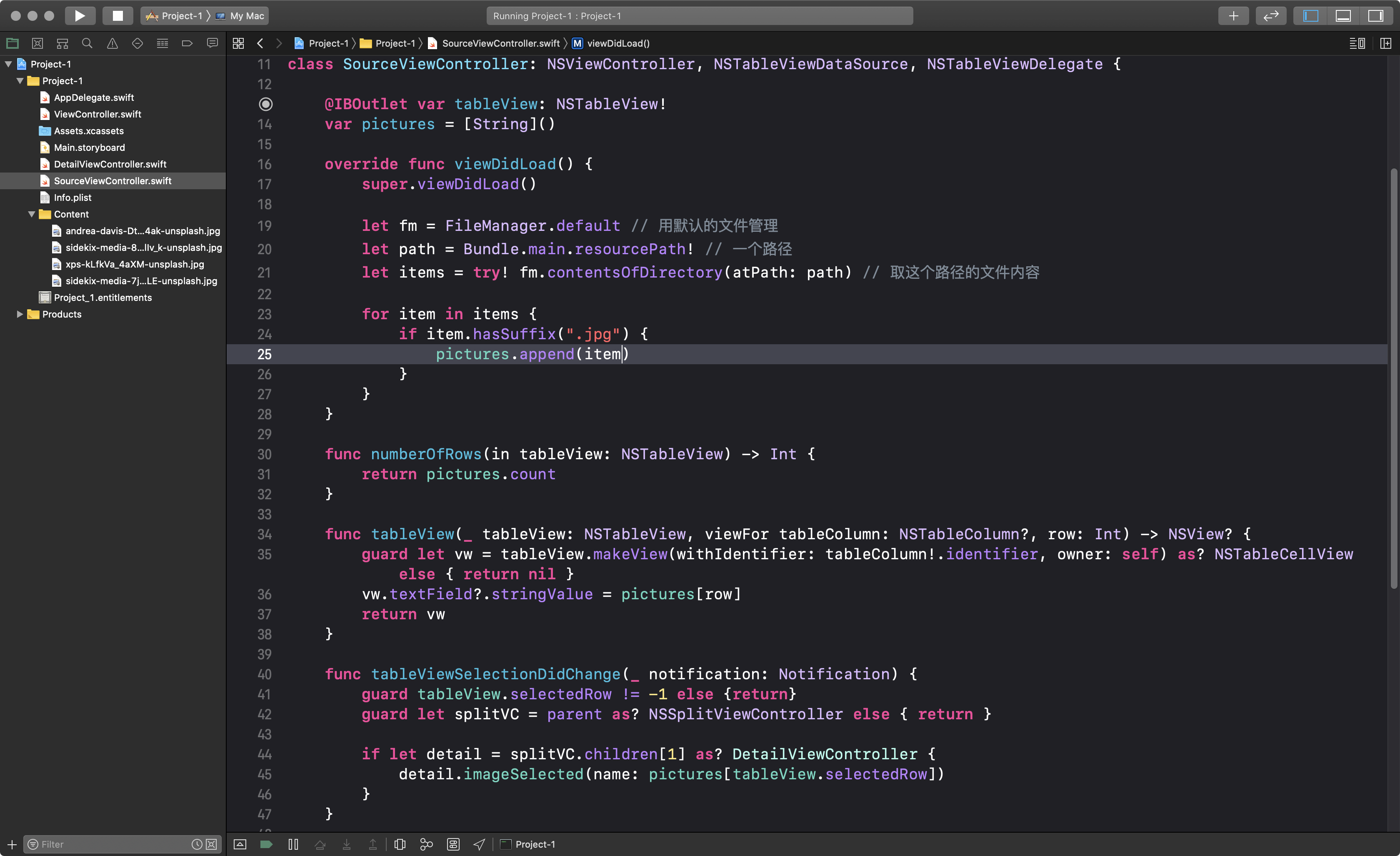
SourceViewController 长这样

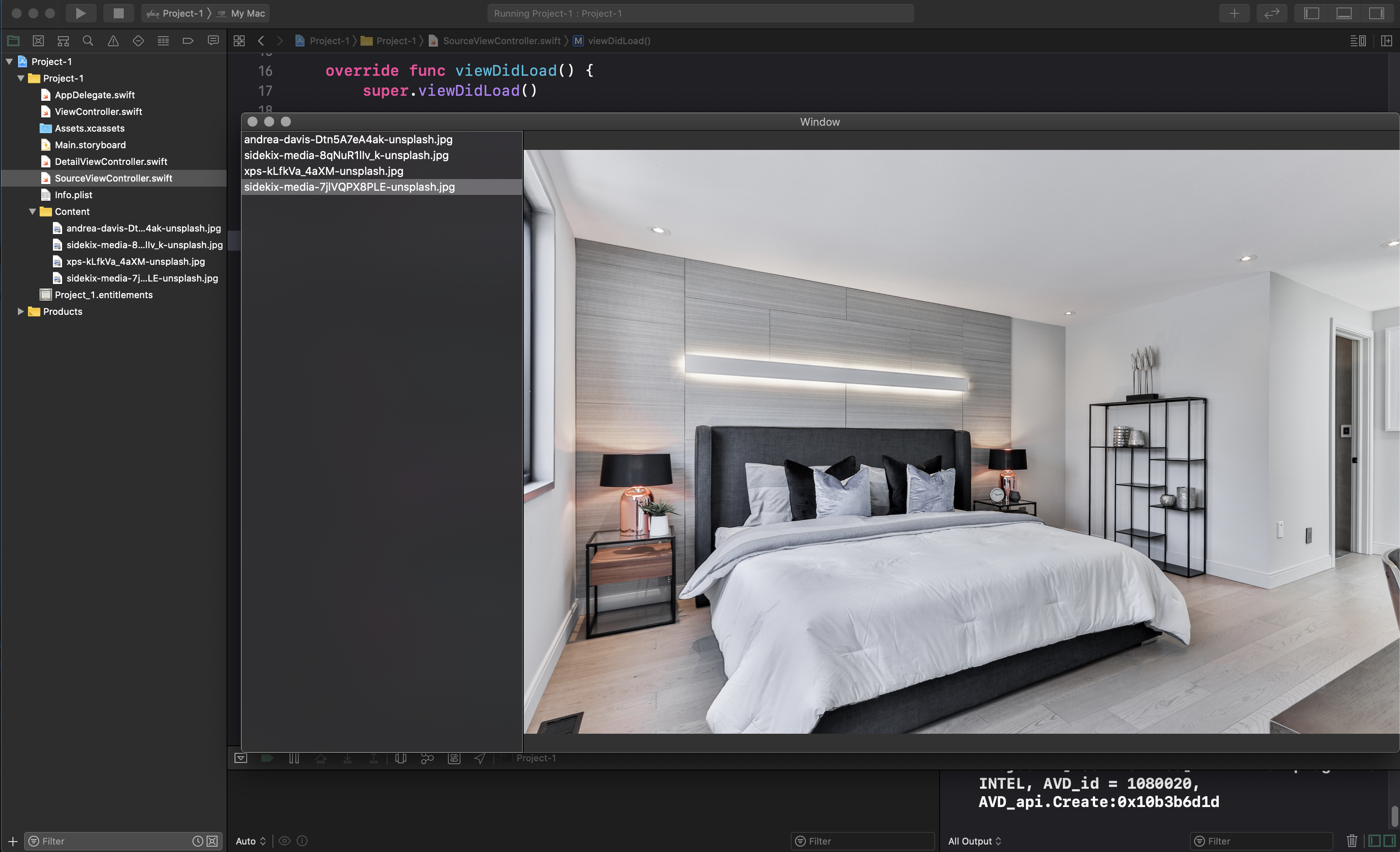
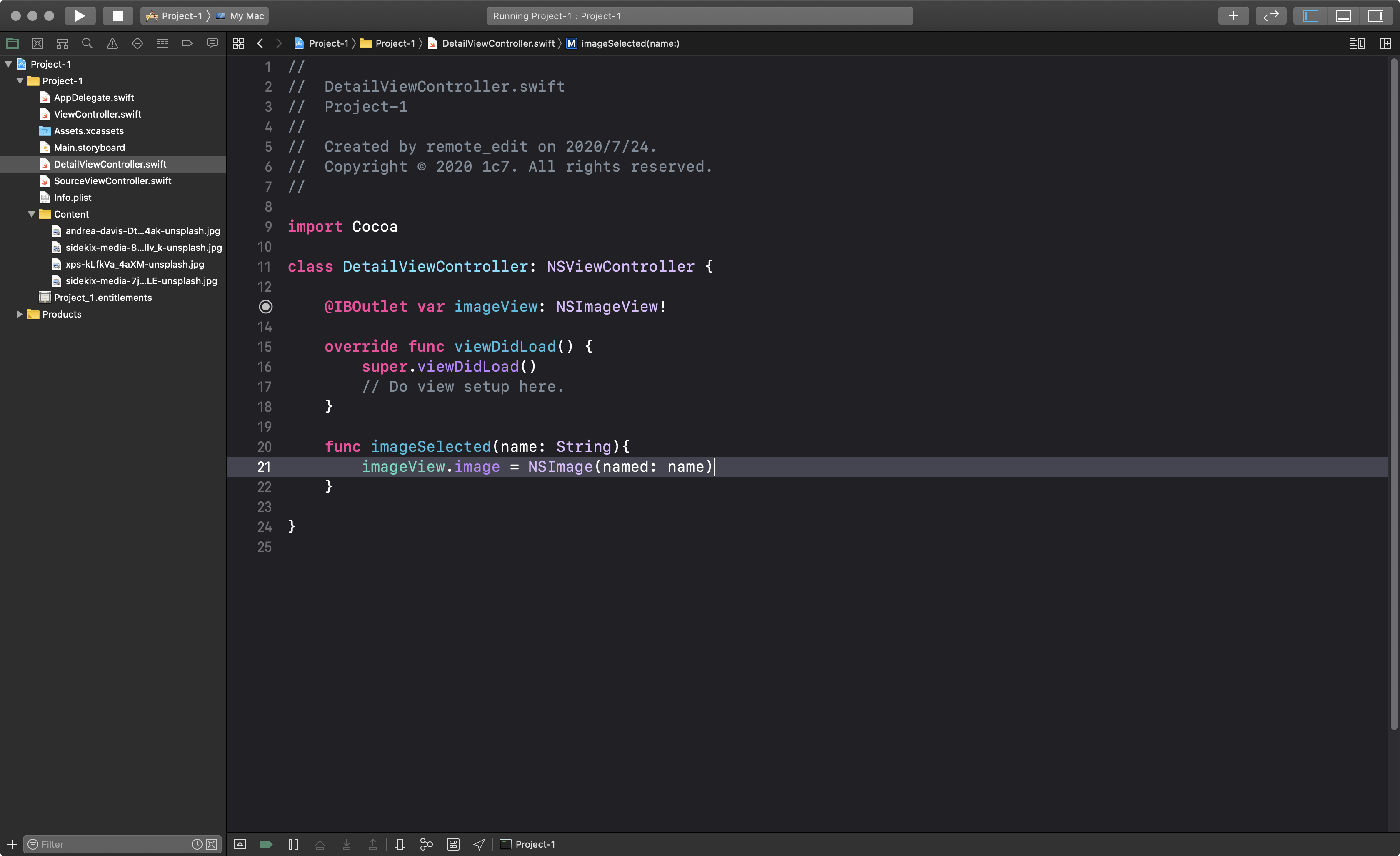
DetailViewController 长这样

完成
这写得比较简略,但基本步骤就是这样。
项目1做完后,书页进度是 156/635
第三部分编写中
