[设计] 怎样设计 landing page 才好看?
图片很多
![[设计] 怎样设计 landing page 才好看?](/content/images/size/w2000/2020/03/b.jpg)
这篇文章讲什么?
总结 landing page 的常见规律(套路)
对谁有用?
需要设计 landing page 的人,
可能是设计师,也可能是需要给自己产品设计官网的开发者
有什么用?
找到规律,加快设计速度(节省设计时间,不会开着 Sketch 发呆)
名词解释:landing page 是什么?(可跳过)
就是网站首页,国内喜欢直译成"着陆页"。这个翻译没啥帮助。
本质上 landing page 是给新用户看到的第一个界面
信息以说明性为主,说服你使用或购买这个产品。介绍它有什么用等信息。
本文的关注点
- 只关注桌面端的 landing page,移动端不管
- 文字不管,比如怎么写好的标题和描述,应该怎么写卖点,哪些 feature 是用户关心的,写让用户省了多少时间多少钱/赚了多少钱
- UX 不管
本文只关注:为什么别人做的设计 "好看"
个人观点
除去功能性界面设计
(功能性设计每个应用都很不一样,比如编辑视频的 / 做3D模型的 / 剪辑 podcast 音频的)
对于介绍性网页来说,因为说到底也就是个 2D 平面,
来来回回就那几种模式,大图居中或两列三列四列。
所以是可以摸清楚规律的。
那么我们后续拿图片来举例,看下这种观点到底对不对。
以及有没有人能"玩出花样来"
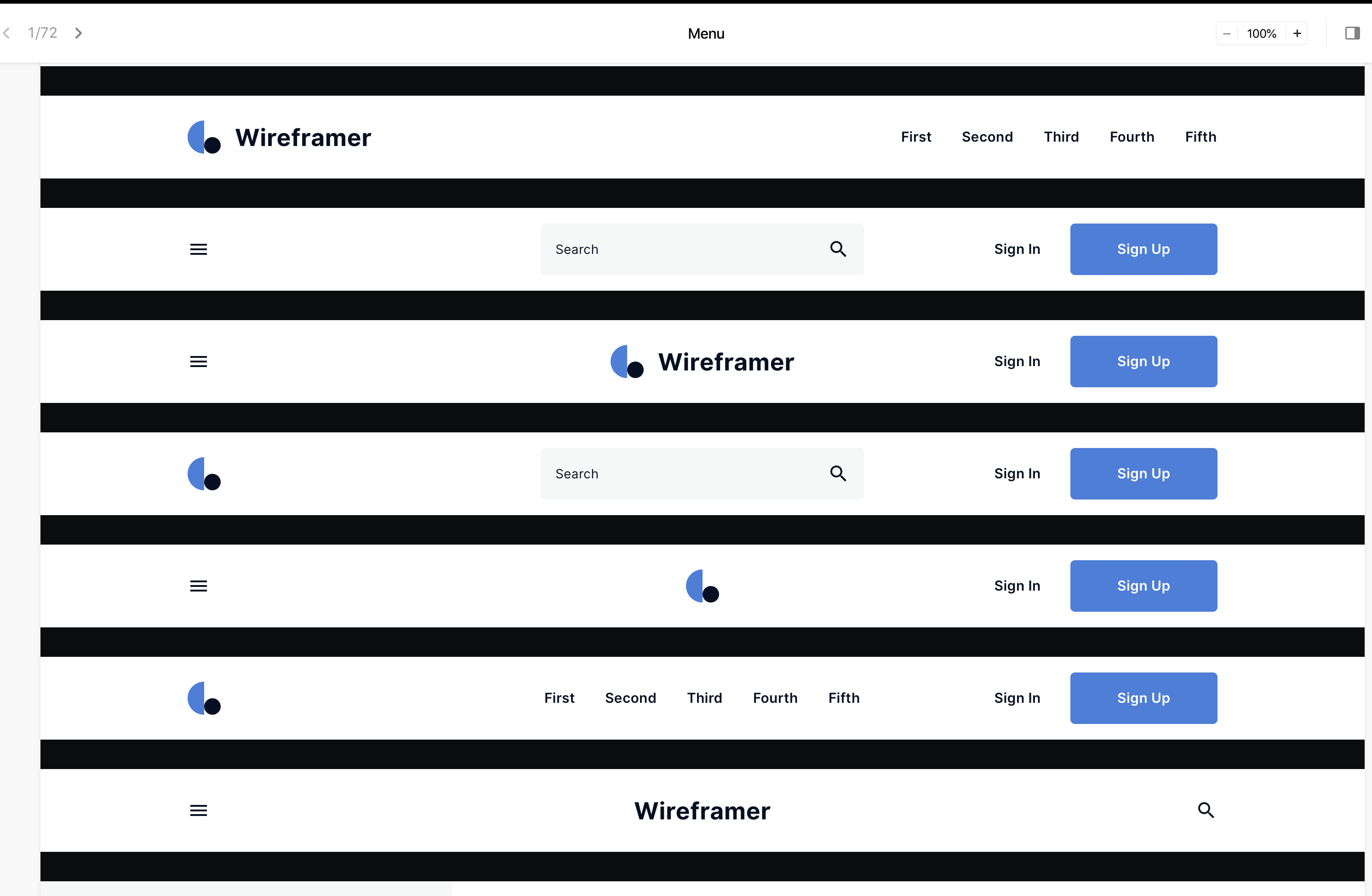
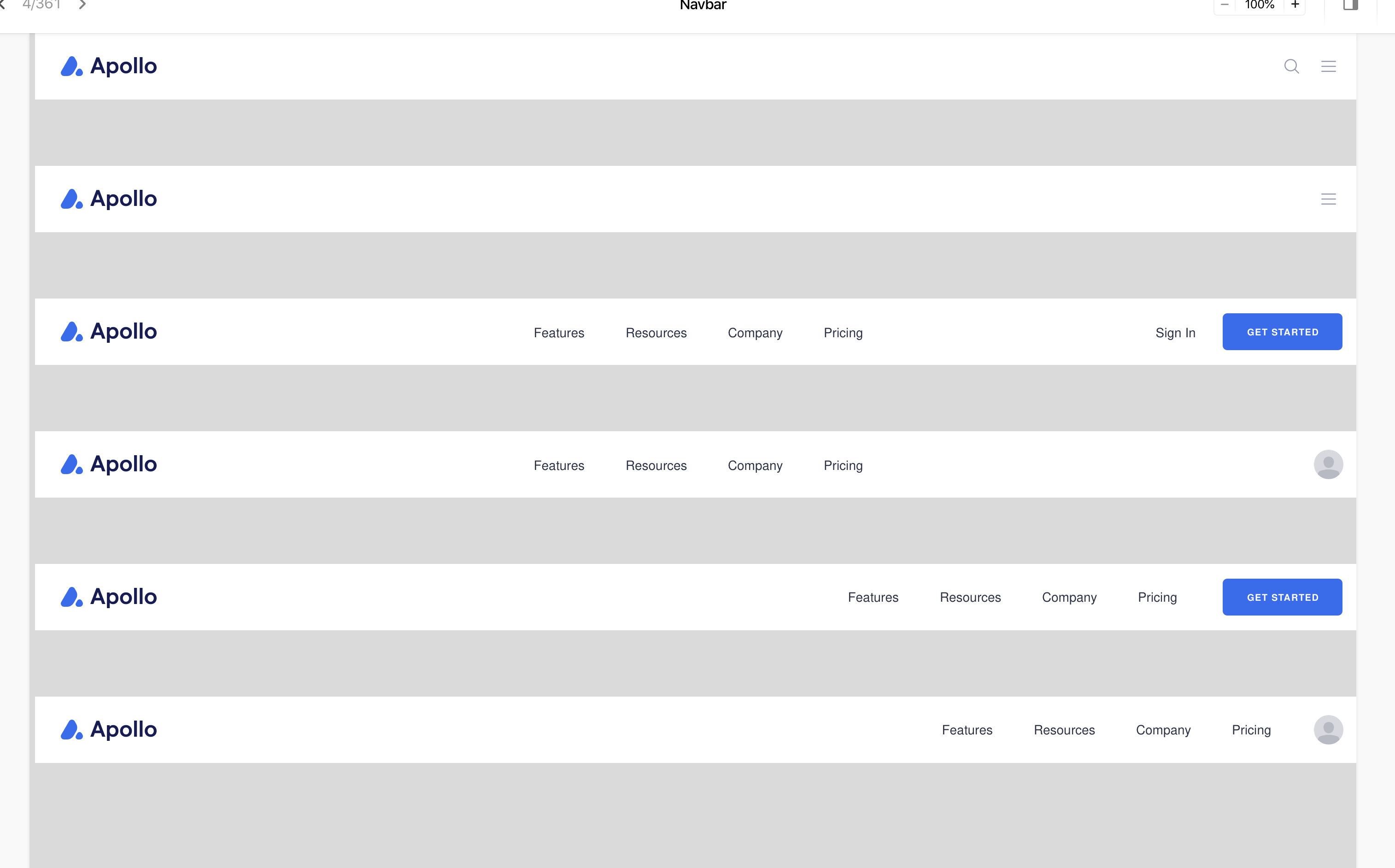
组件1:Header
我们开头先把几个无聊的东西过一遍,Header 包括在内。Footer 也是。

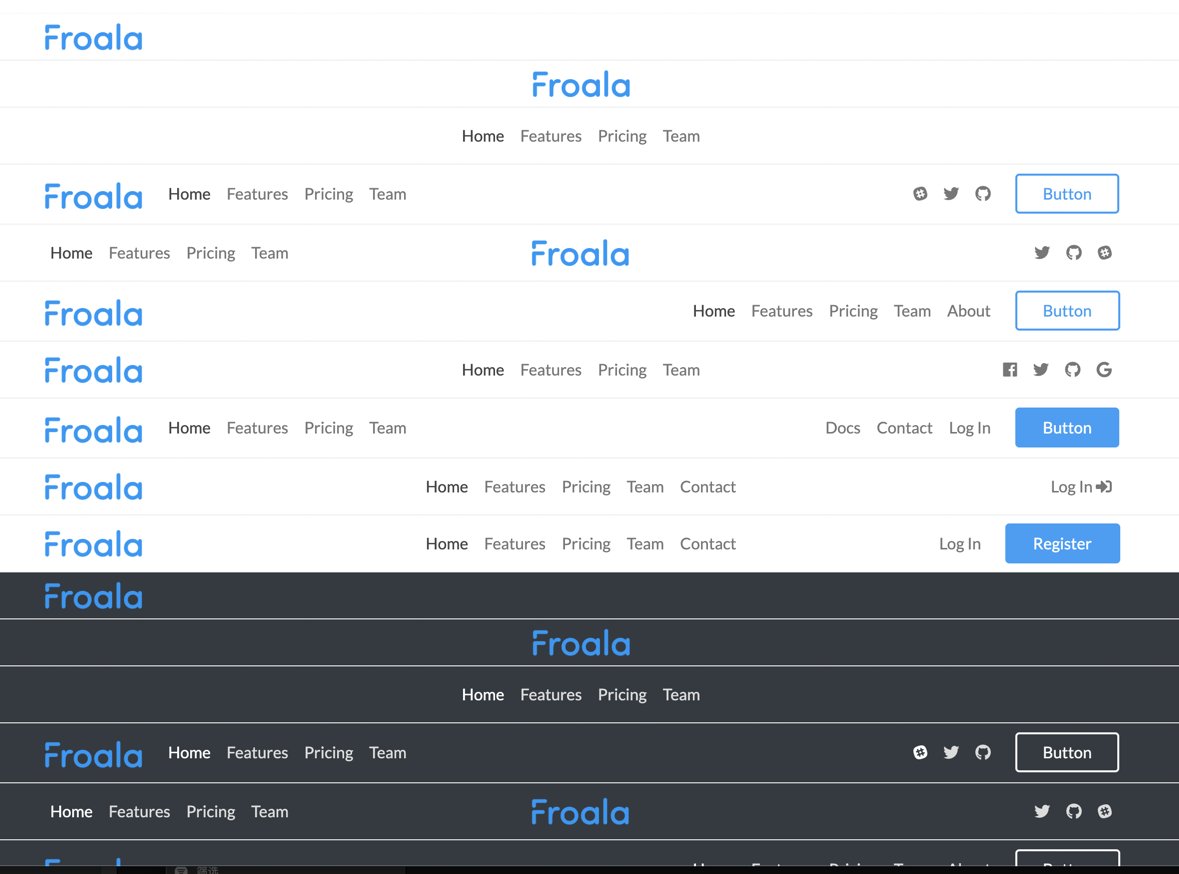
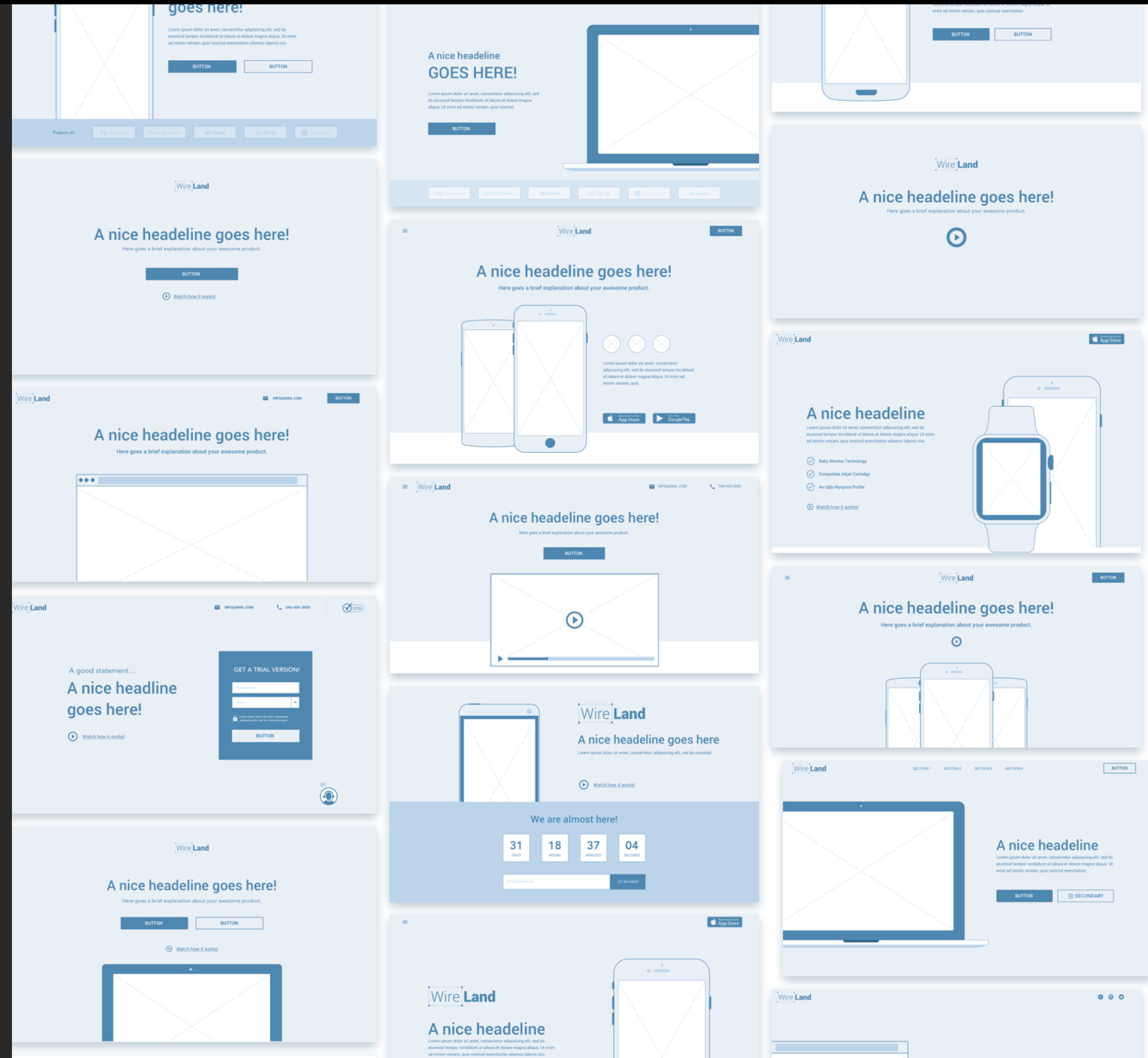
上图可以看到, Header 就这几种模式:
- 有没有 Logo,有的话要么在左边或中间
- 右边有没有一个突出的主按钮可以点
- 其余的文字链接,要么左右摆放,要么居中
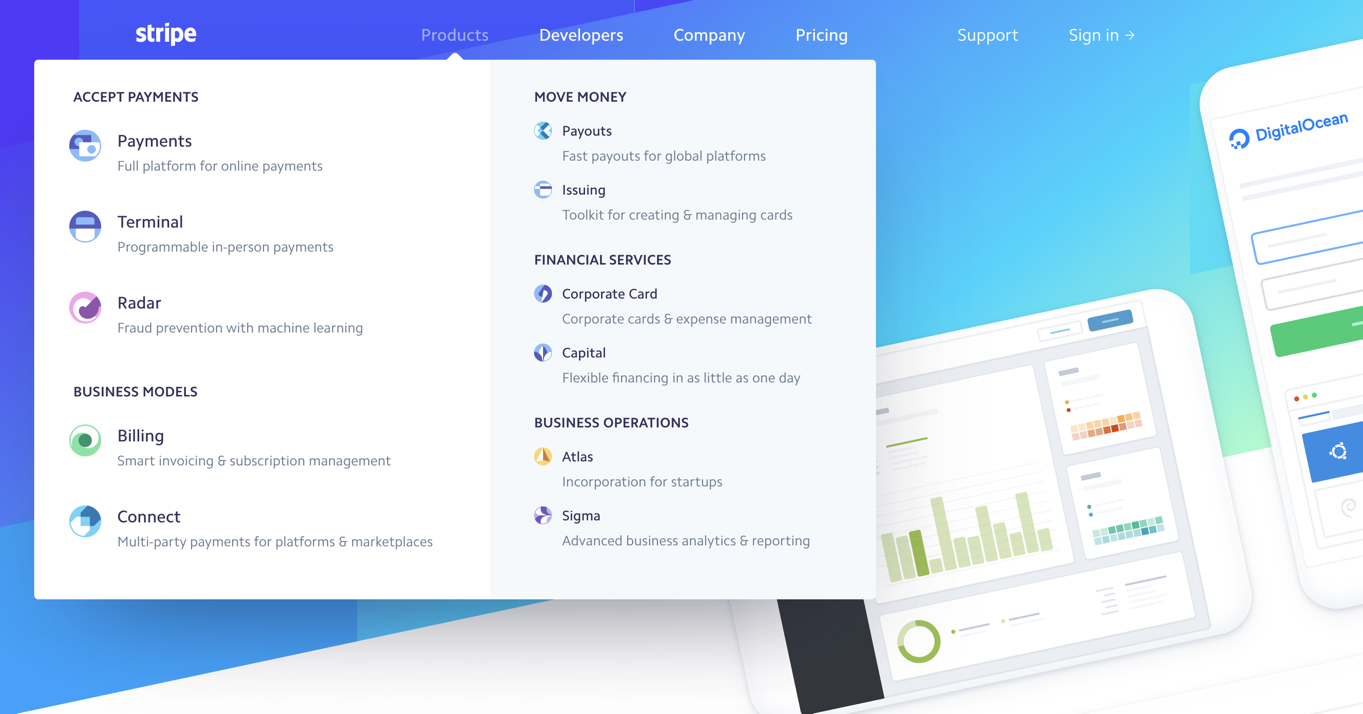
像 Stripe 这种,最多是把鼠标悬浮的菜单做漂亮一点。
基本模式是一样的。左边 Logo 右边文字链接。

Header 也有中间塞个大搜索条

结论:Header 就是细细一条,要么左右要么居中,没啥花样可玩
组件2:Footer
内容多可能长这样:

内容少长这样:

结论
Footer 没啥花样,不要花时间在这上面,
把链接分类摆好,好找就行
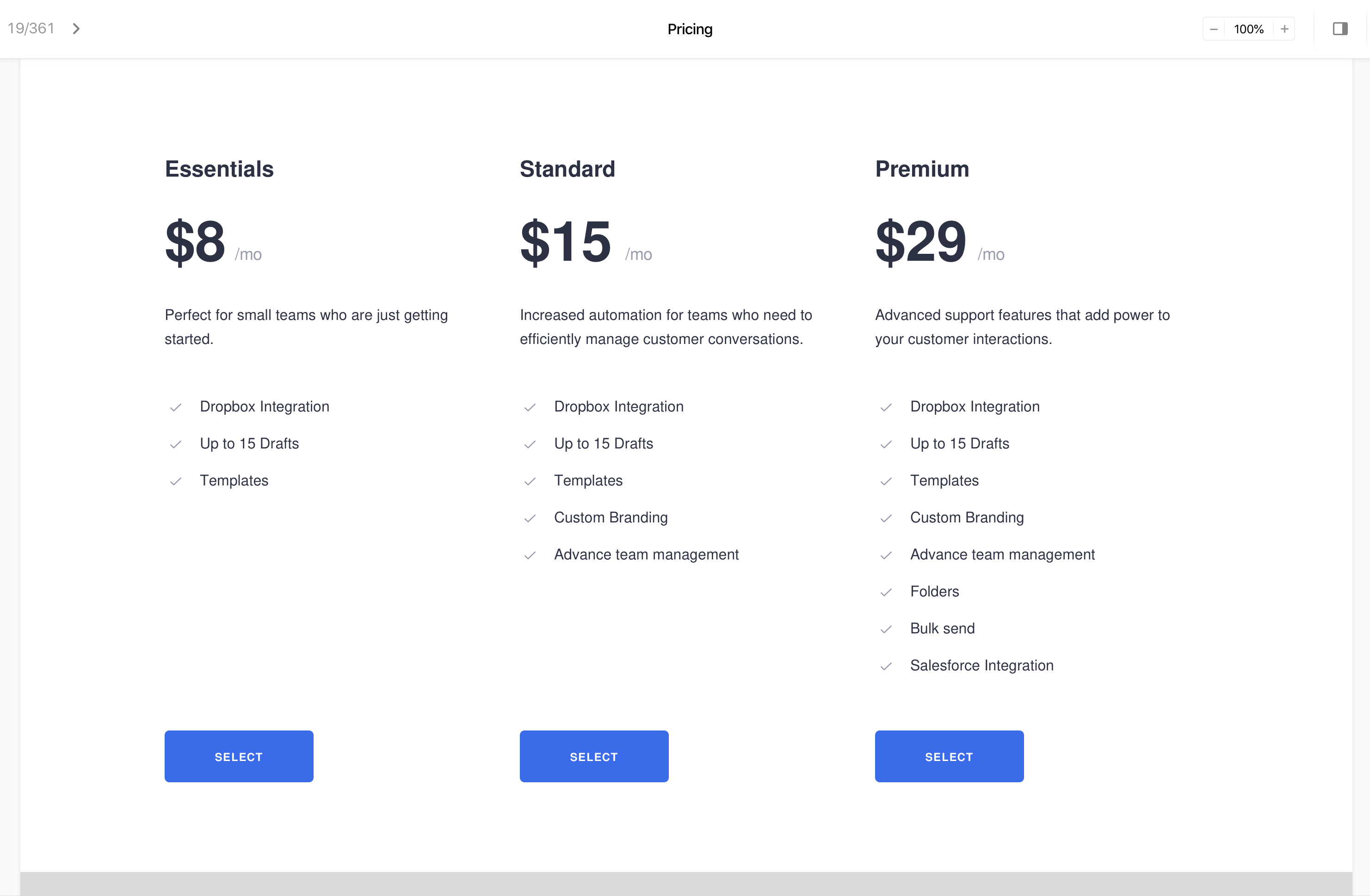
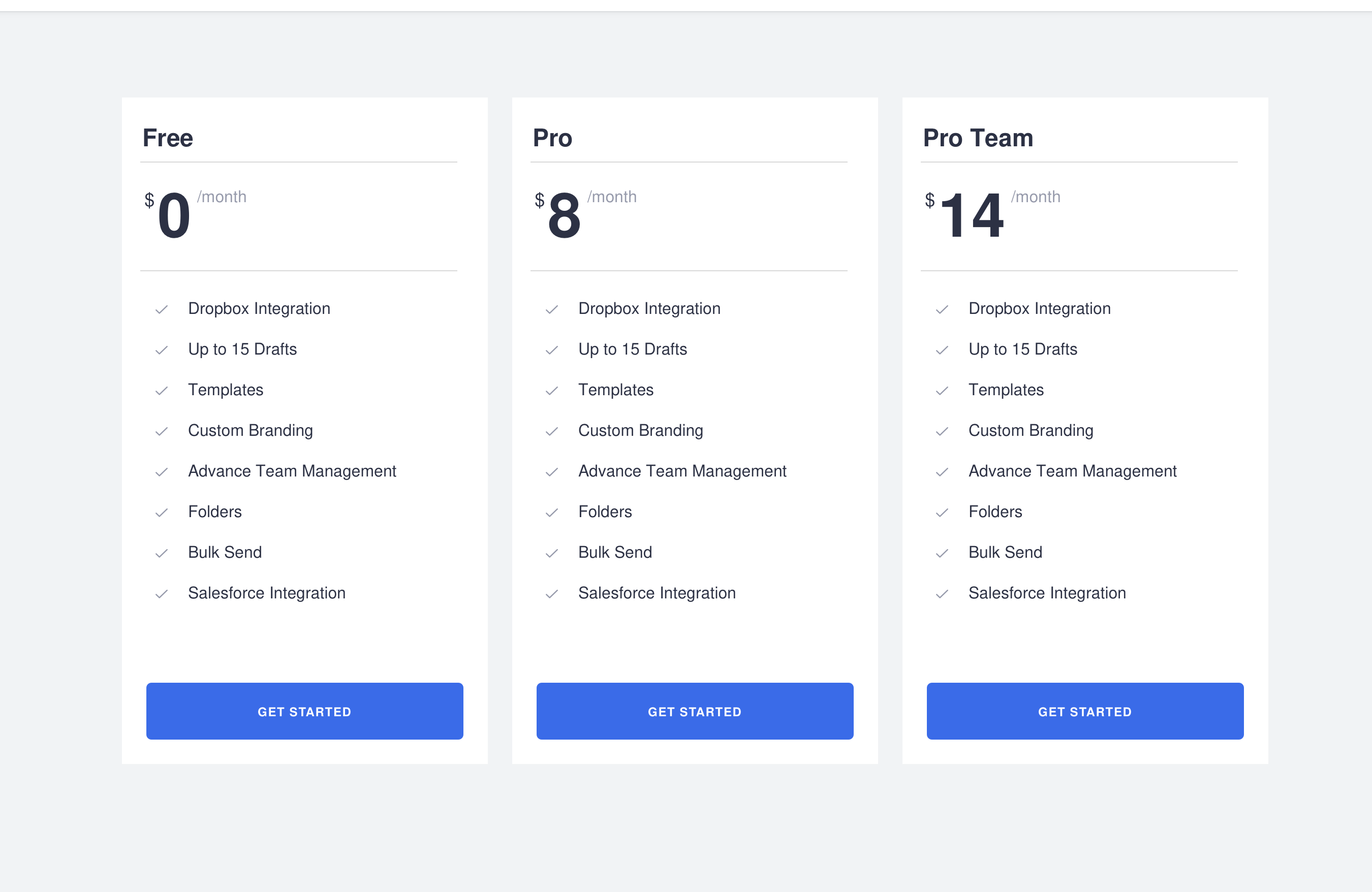
组件3:Pricing
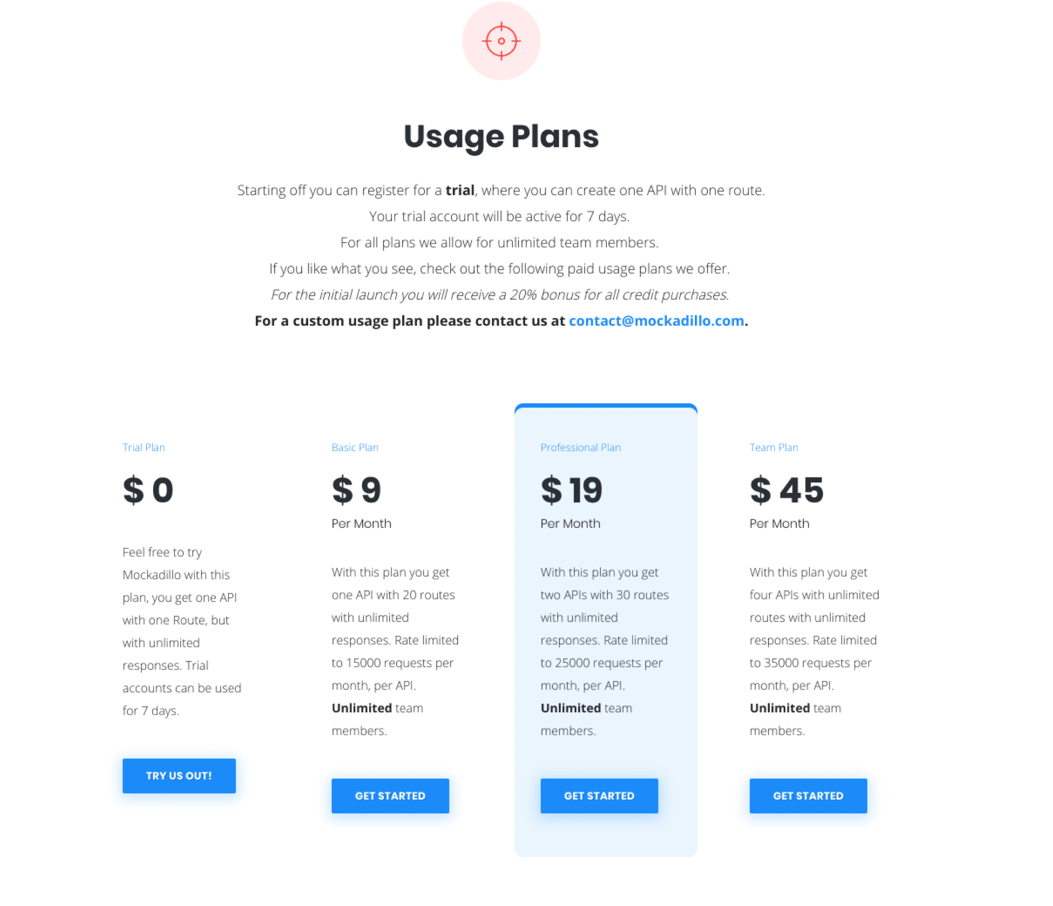
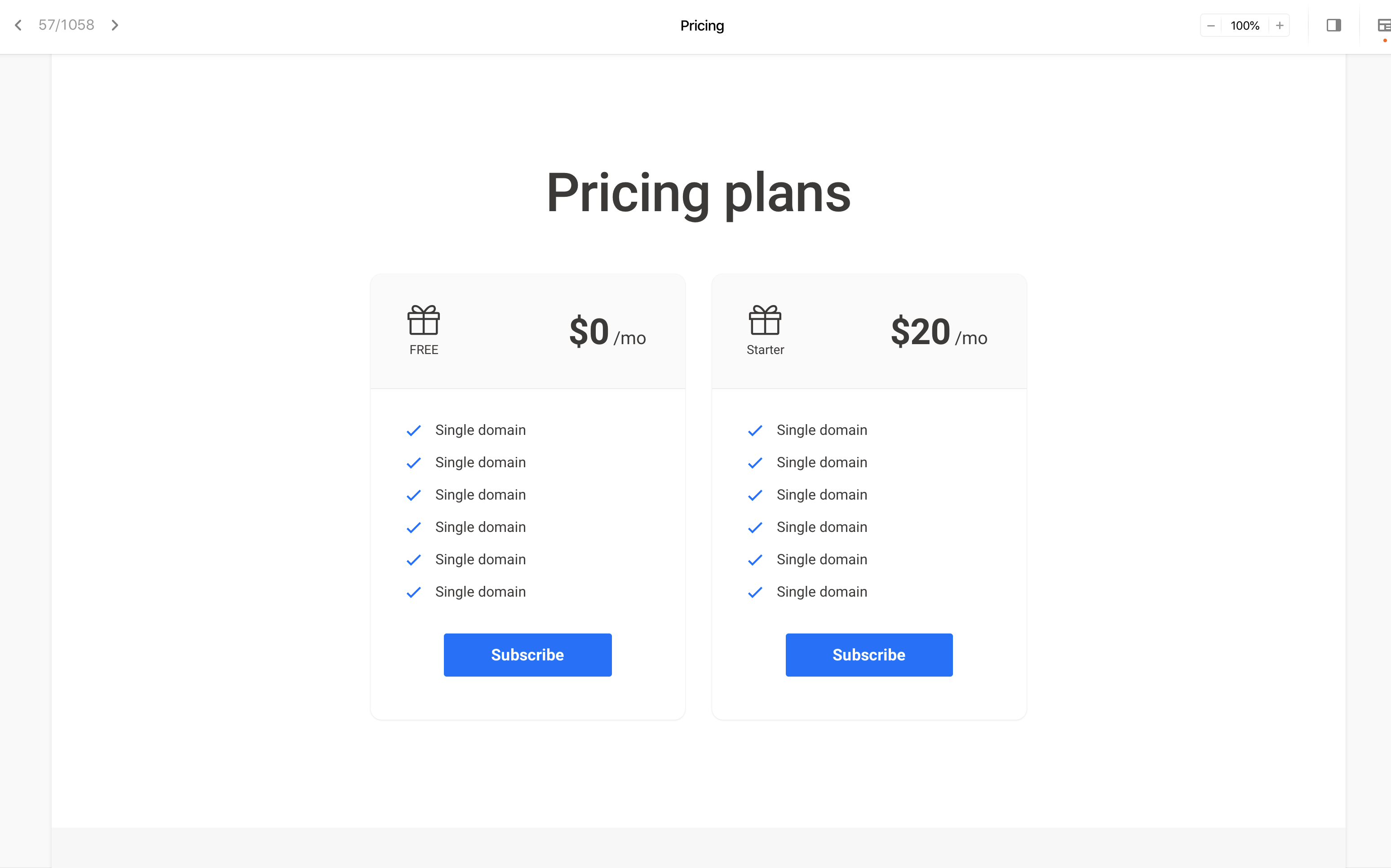
基本模式就是分成2列,3列,4列。
例子就1个,我们快速带过。

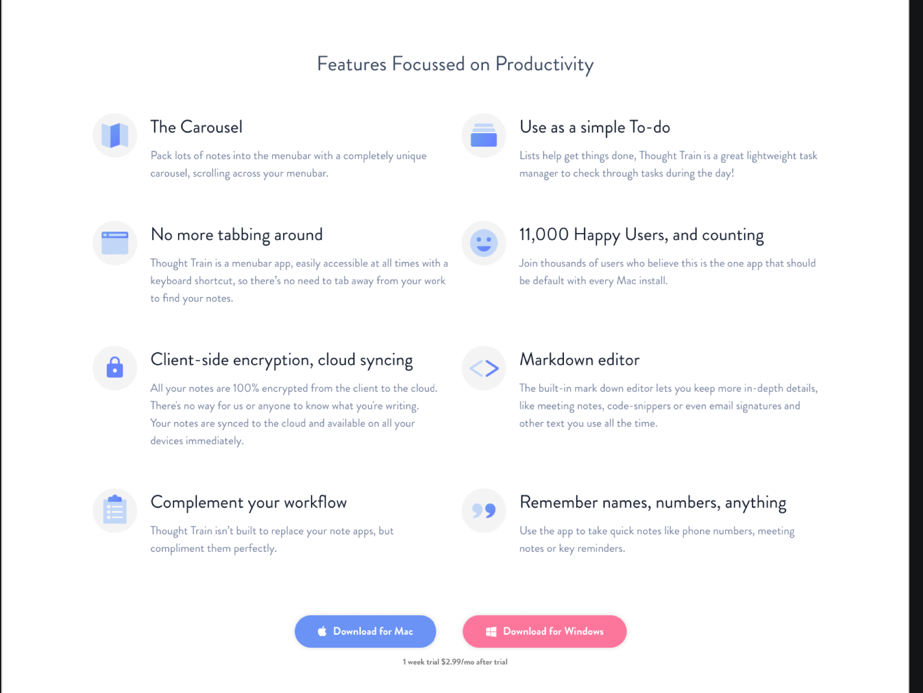
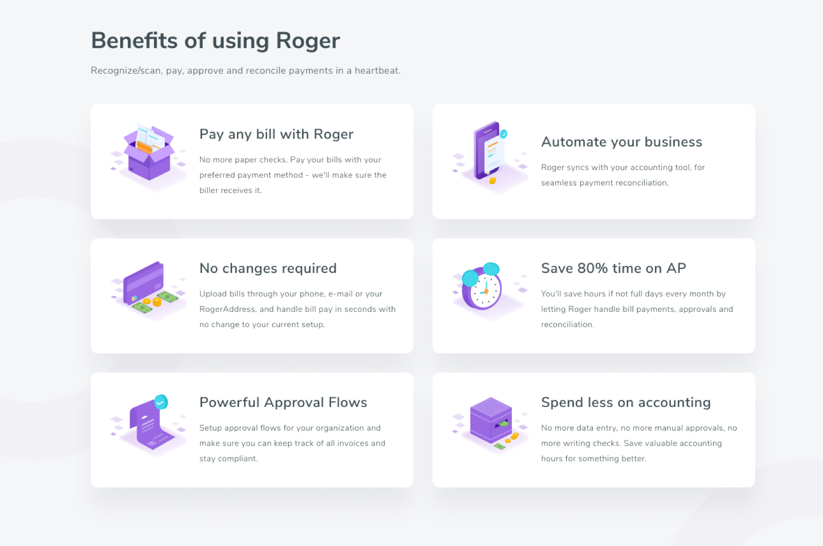
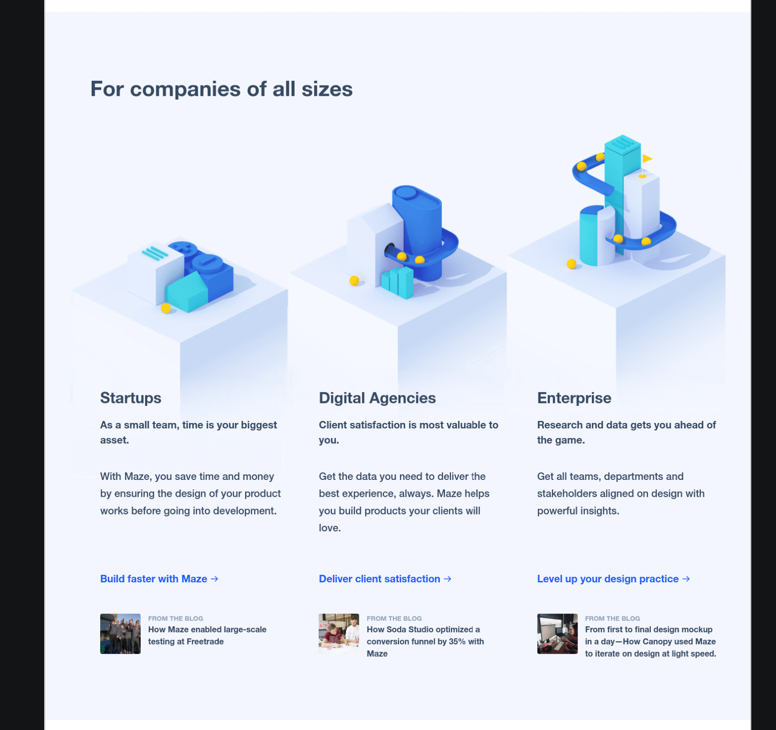
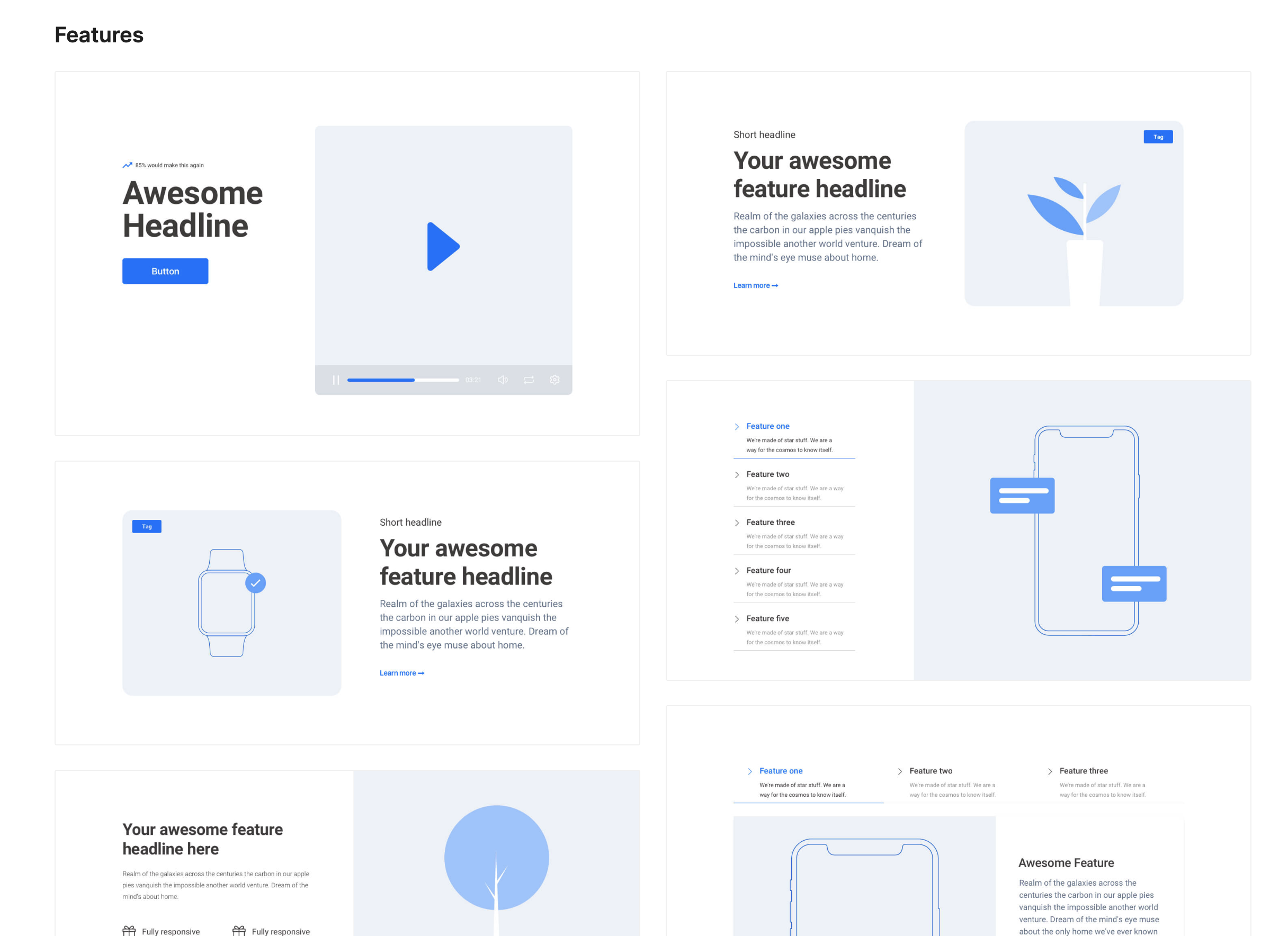
组件4:Feature
Feature 是3列或4列,
排两行


为了好看可以加些图标:




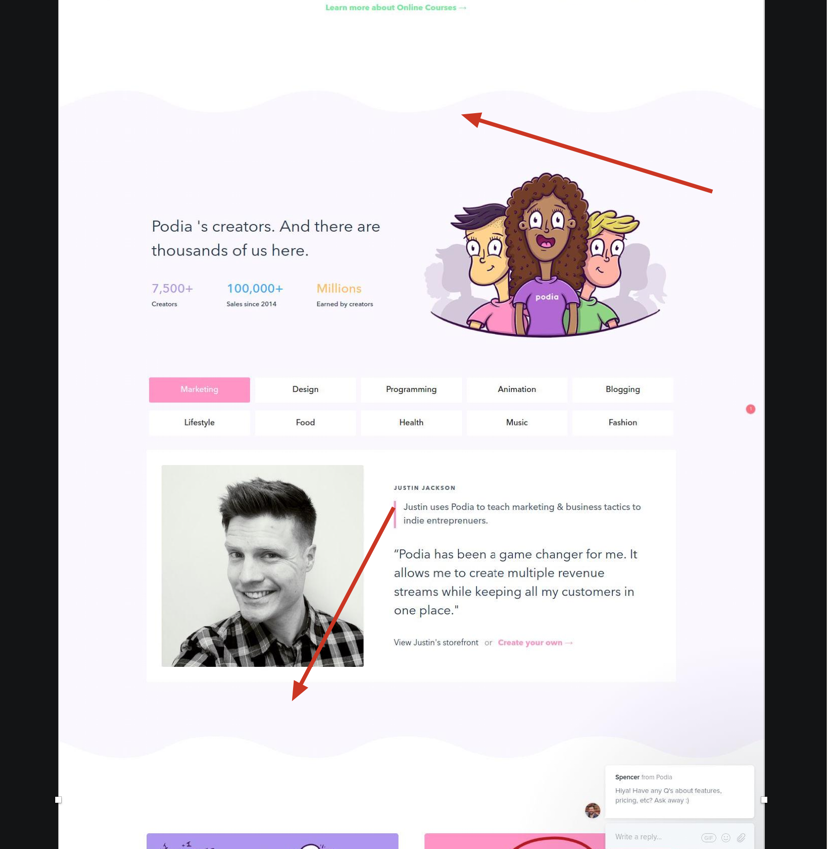
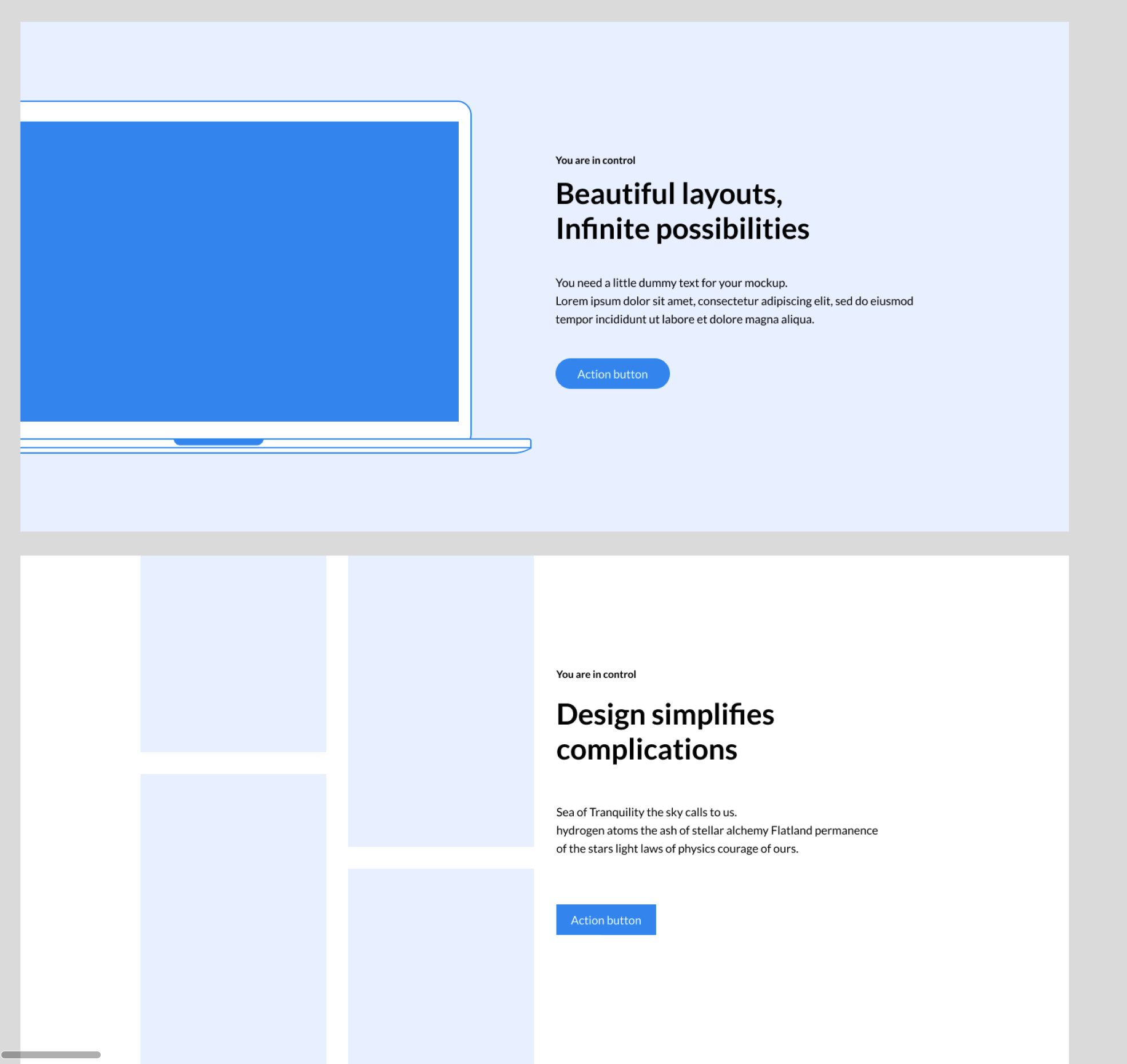
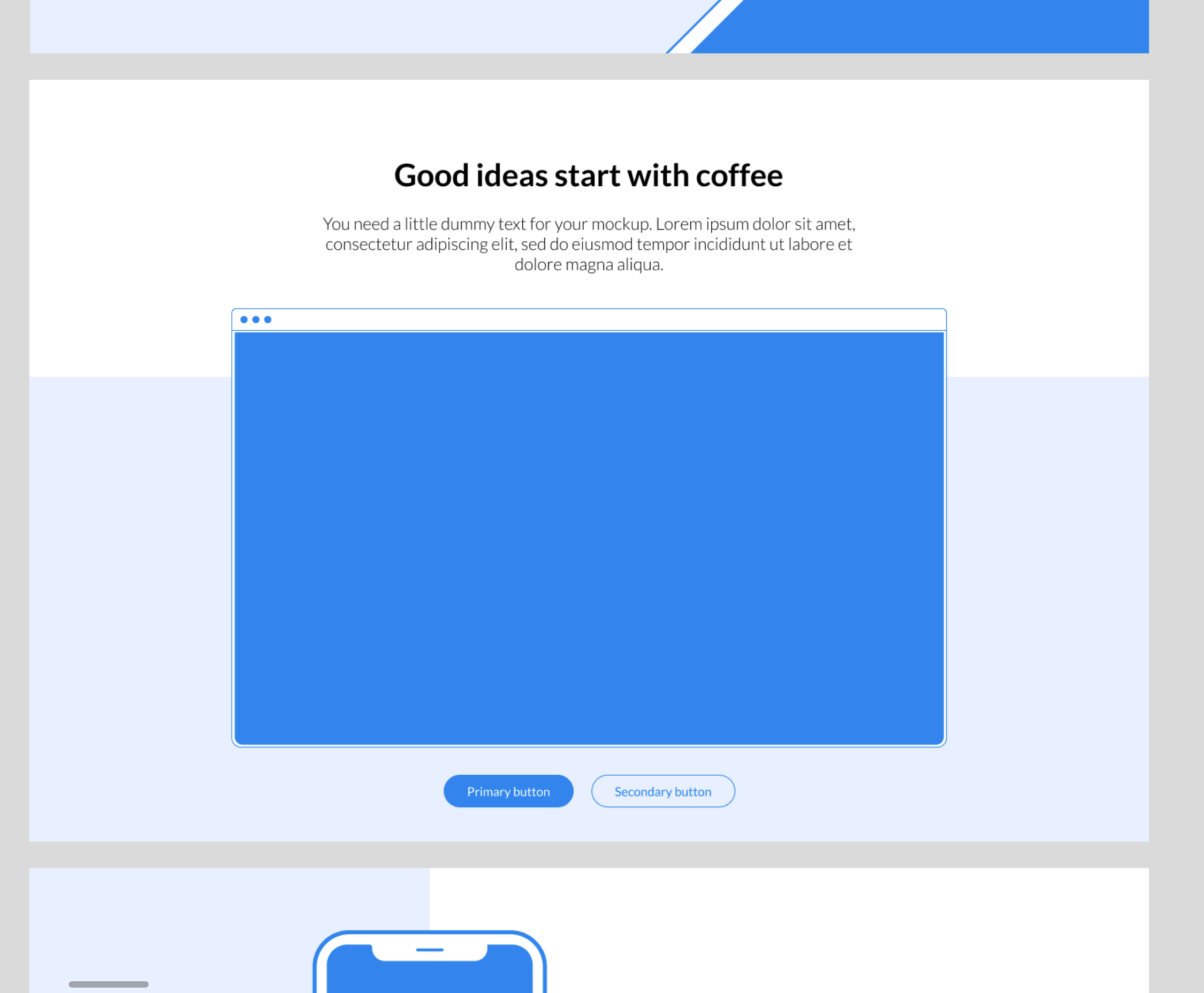
组件5:Content
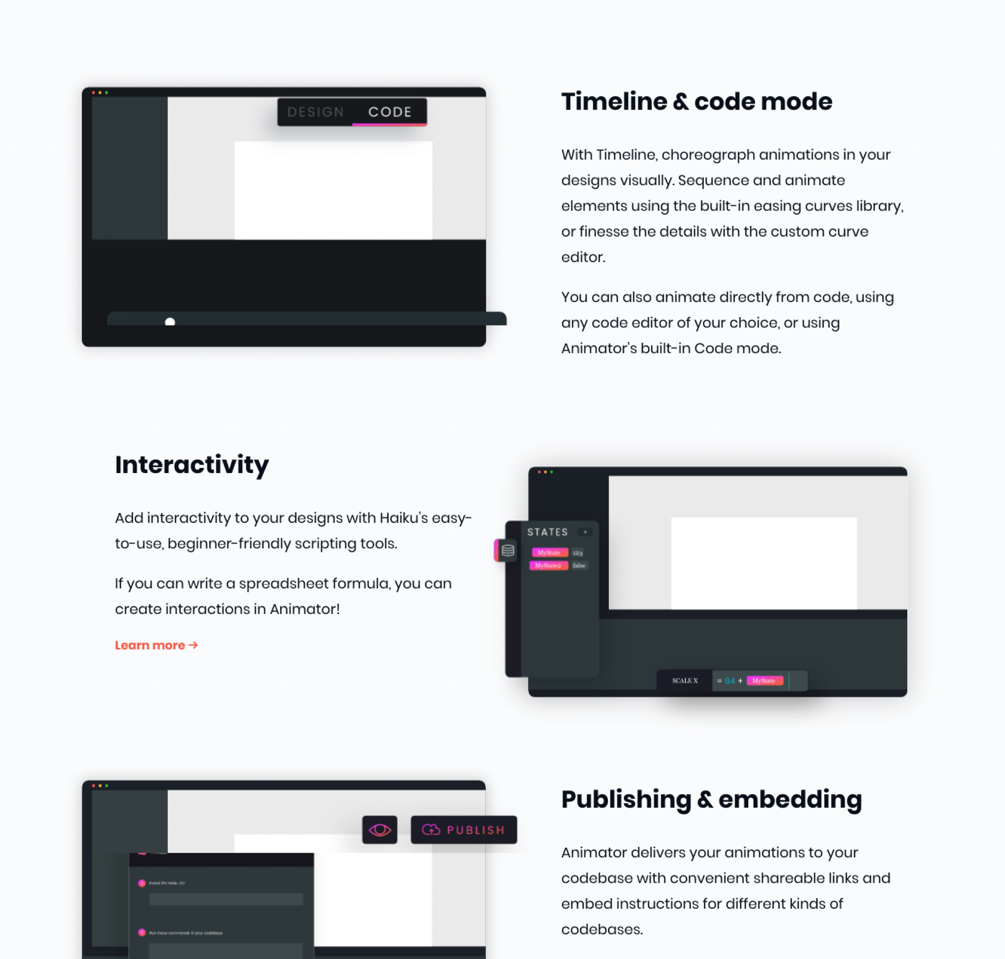
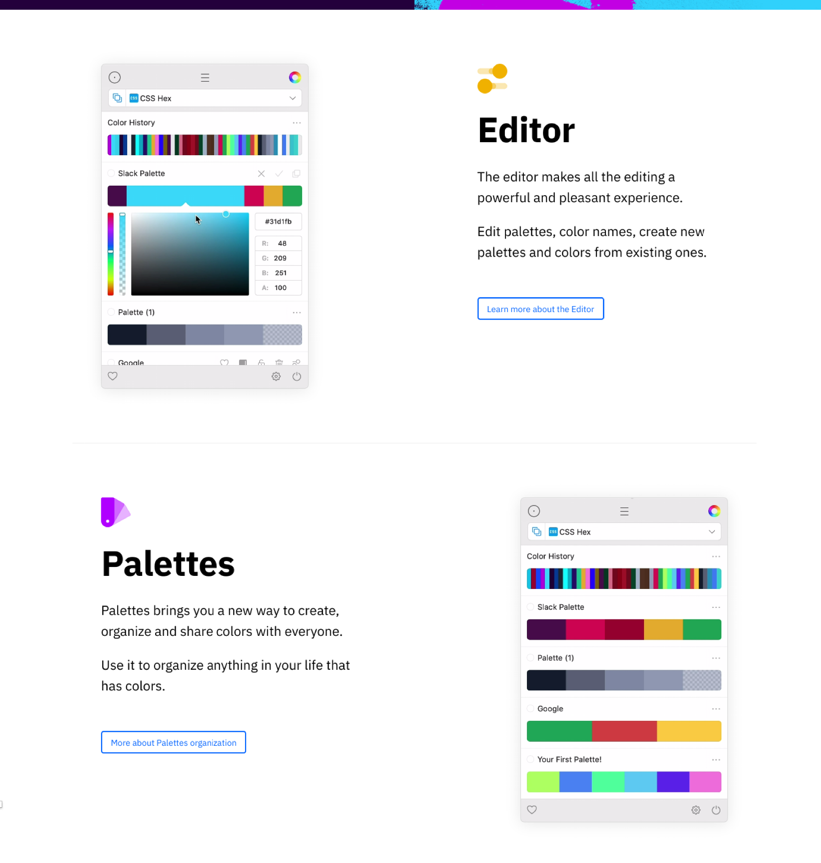
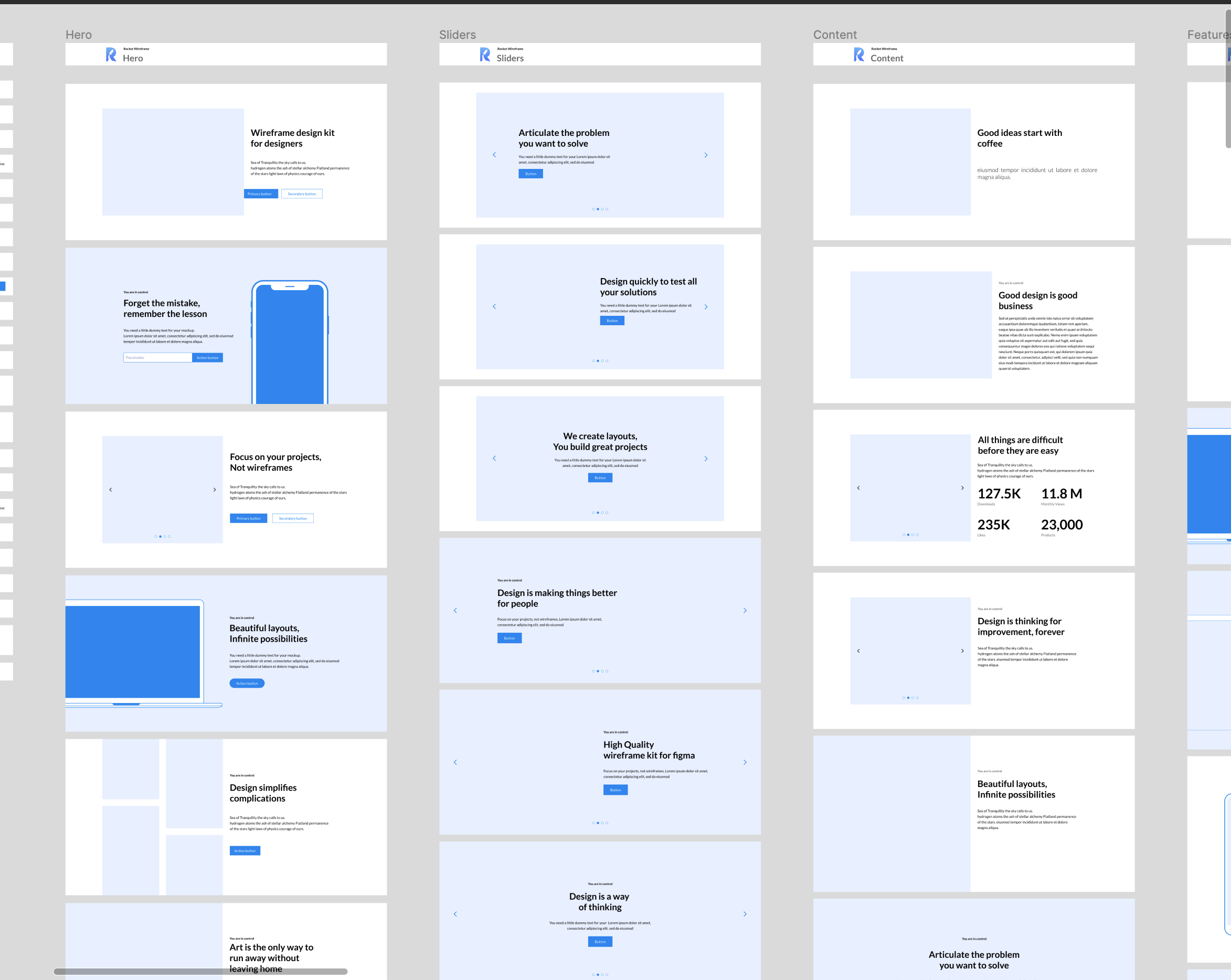
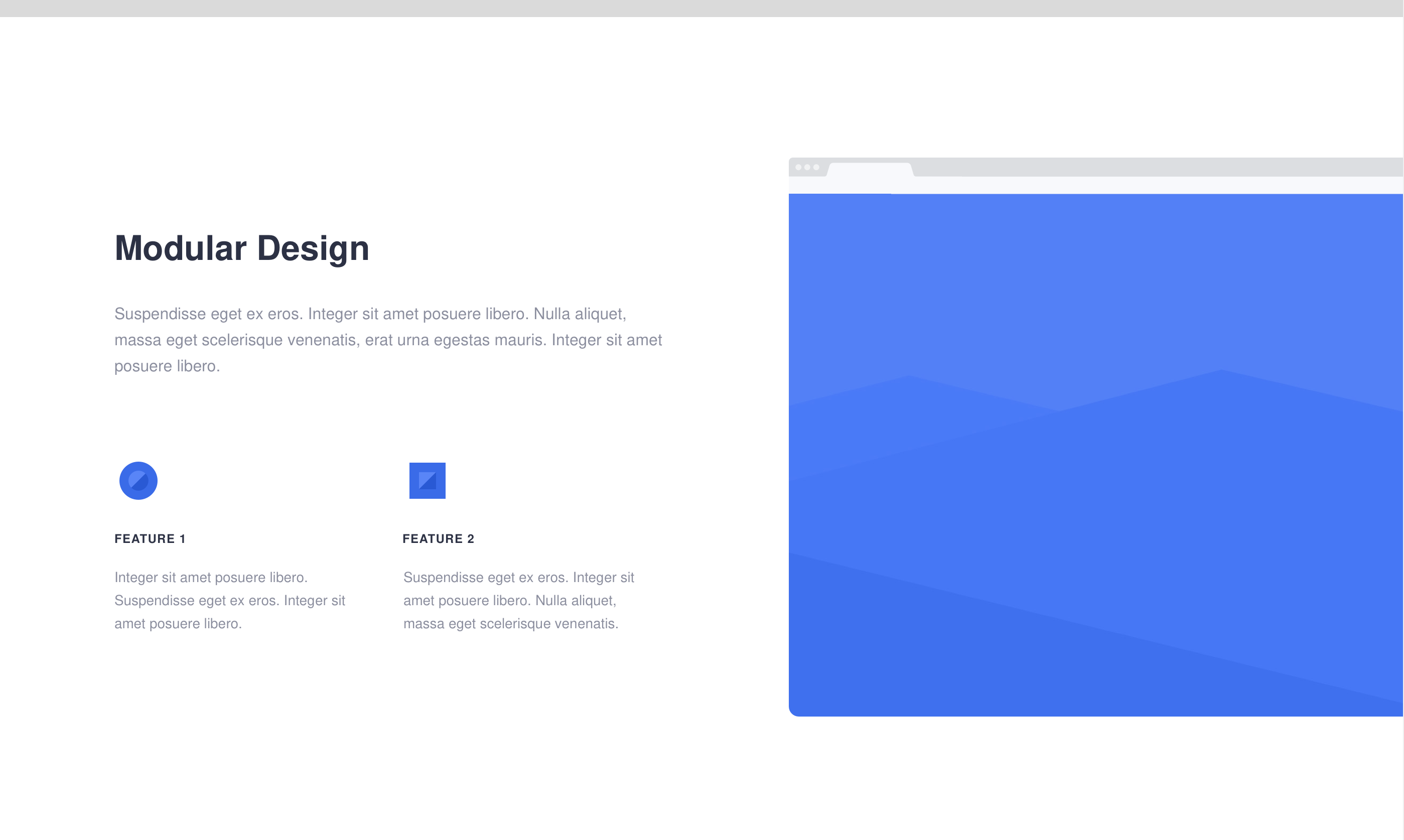
这个非常搞笑,所有人都逃不过左字右图,或左图右字

















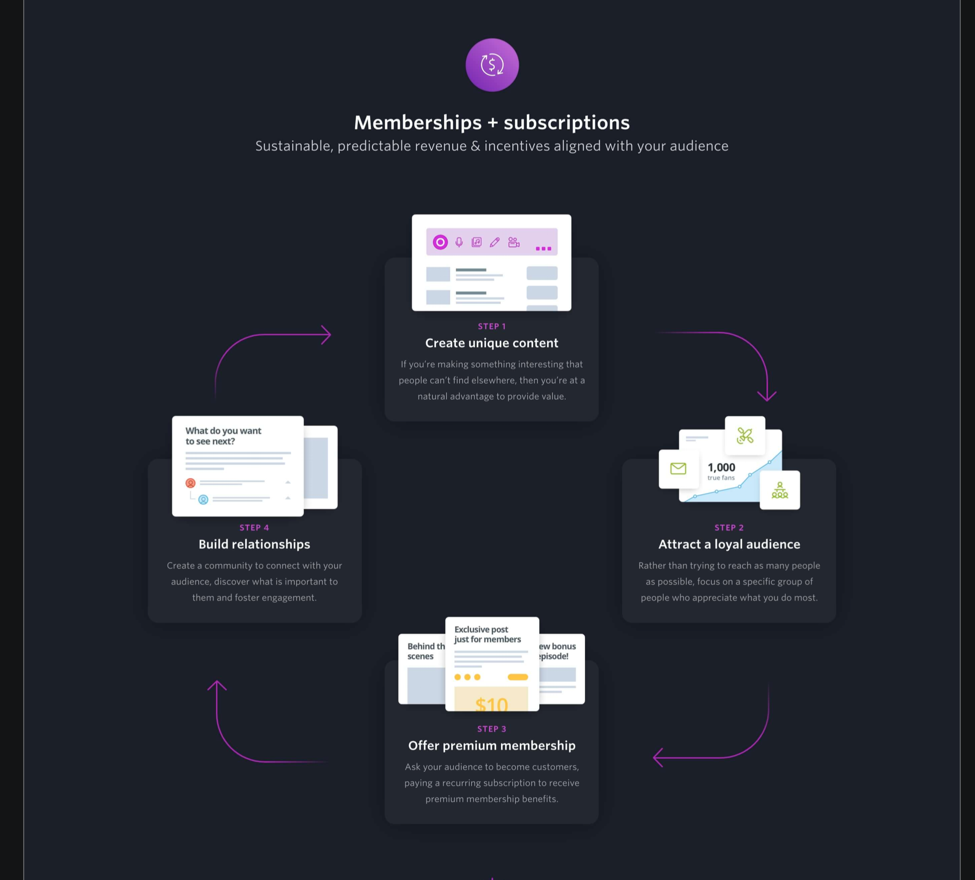
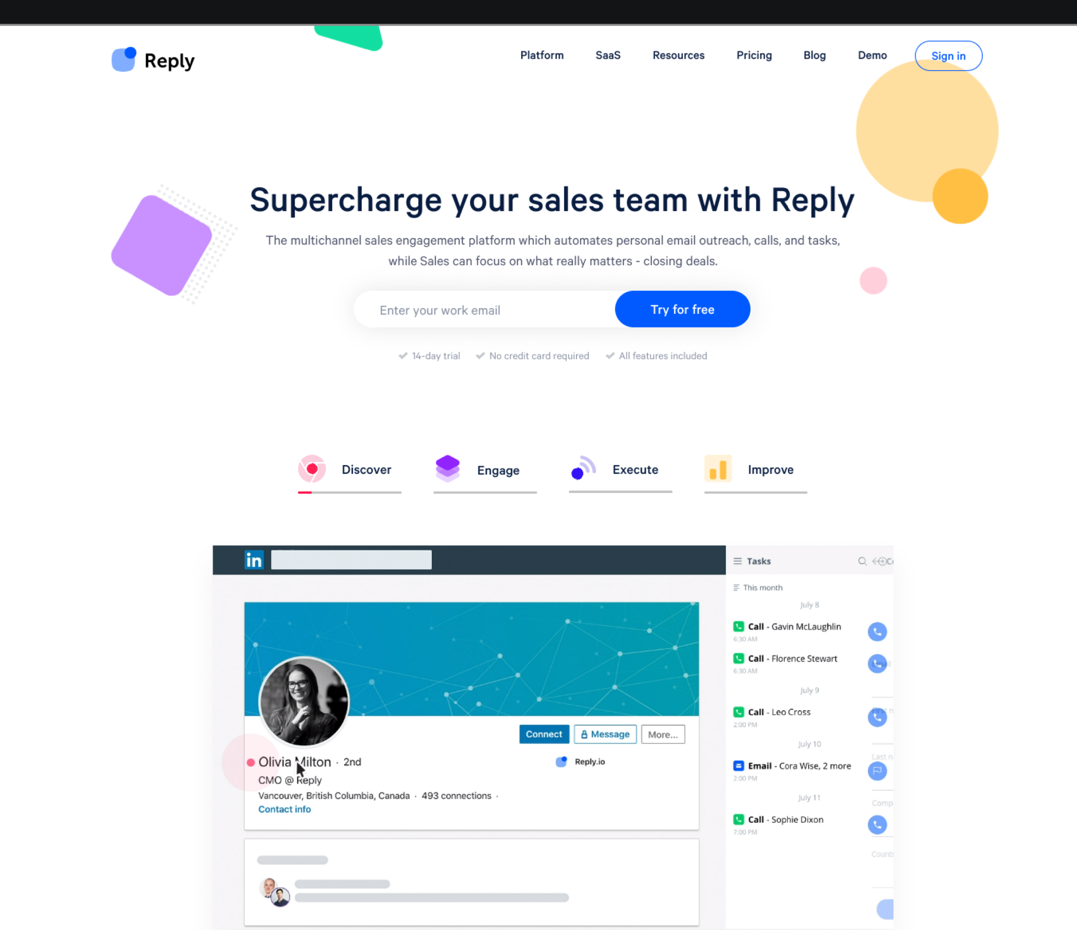
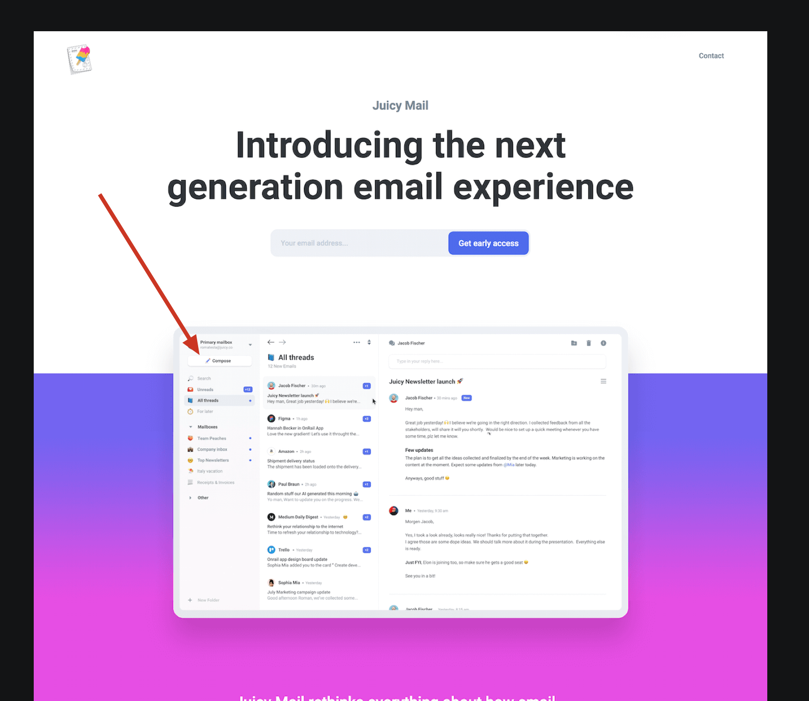
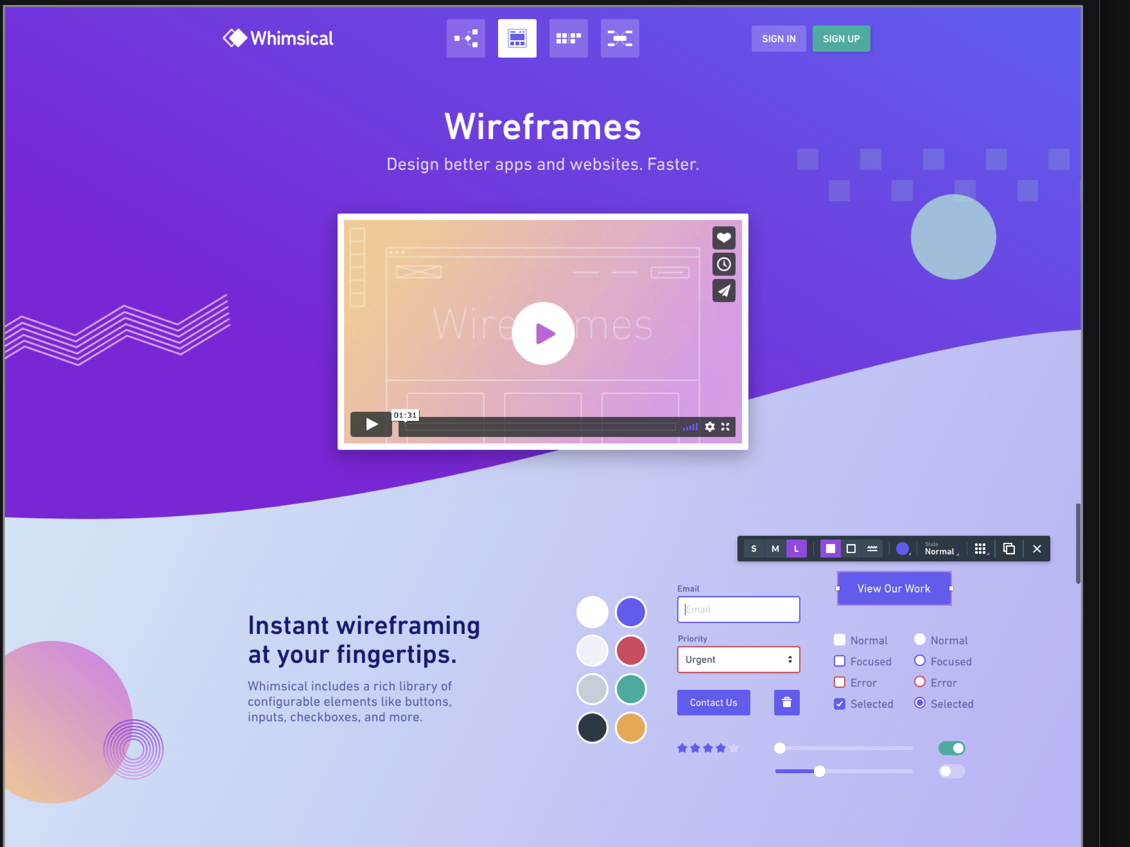
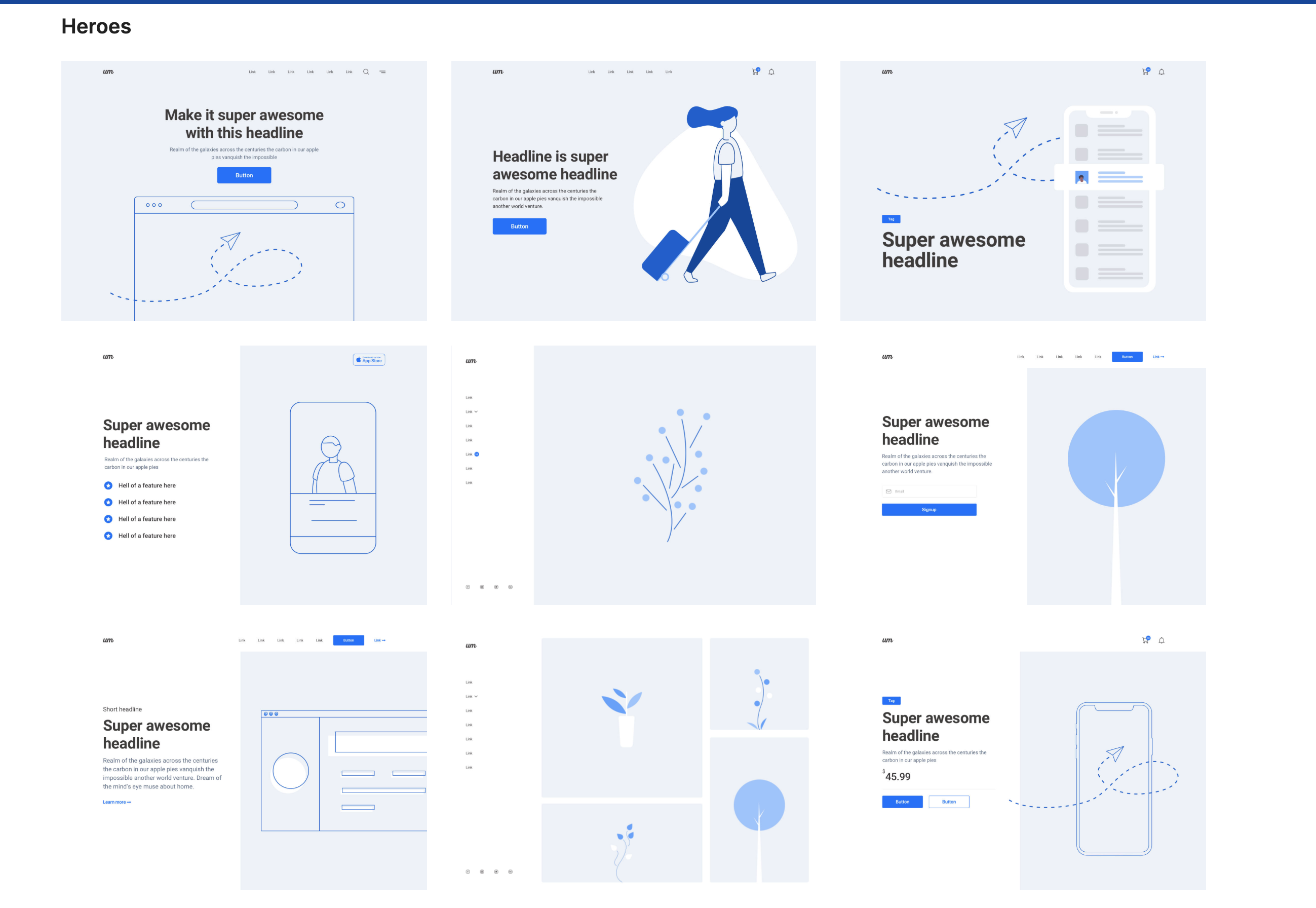
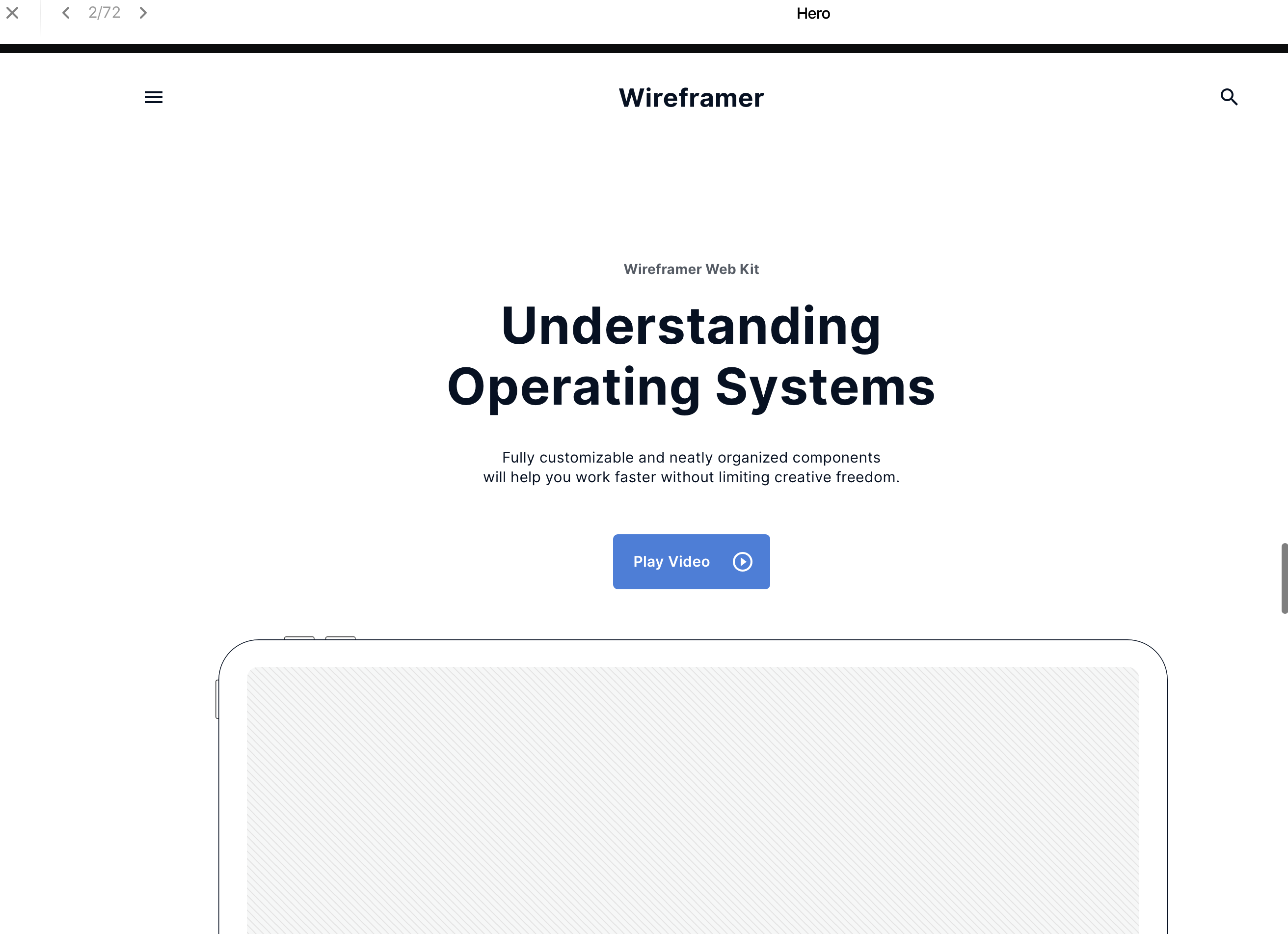
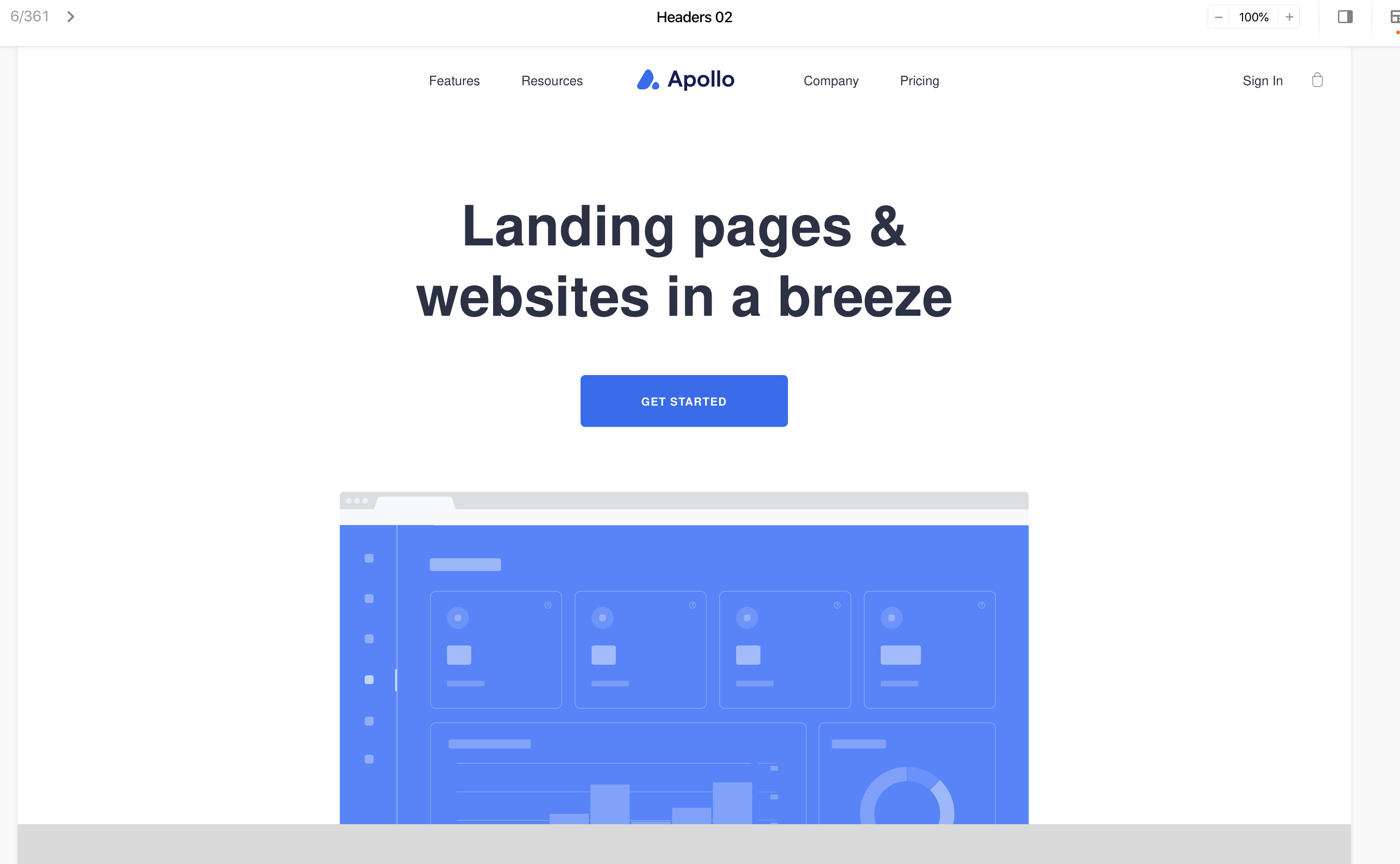
核心来了,我们来看看 Hero + 内容区,这两个部分人家是怎么设计的
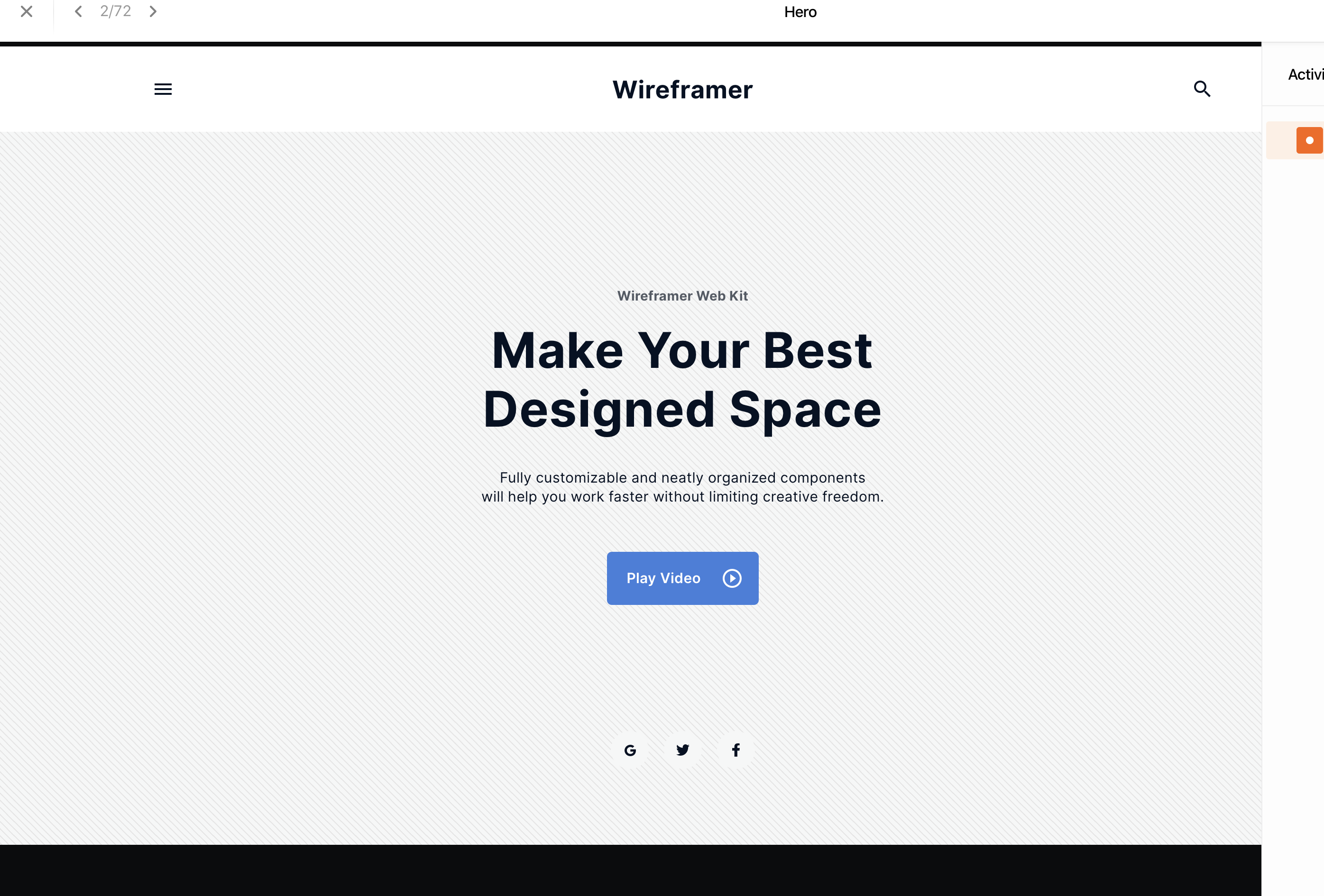
所谓 hero 就是页面最顶部的这个部分,
用户一打开网页无需滚动看到的第一个画面。
我们来看些好看的设计,然后分析下原因。

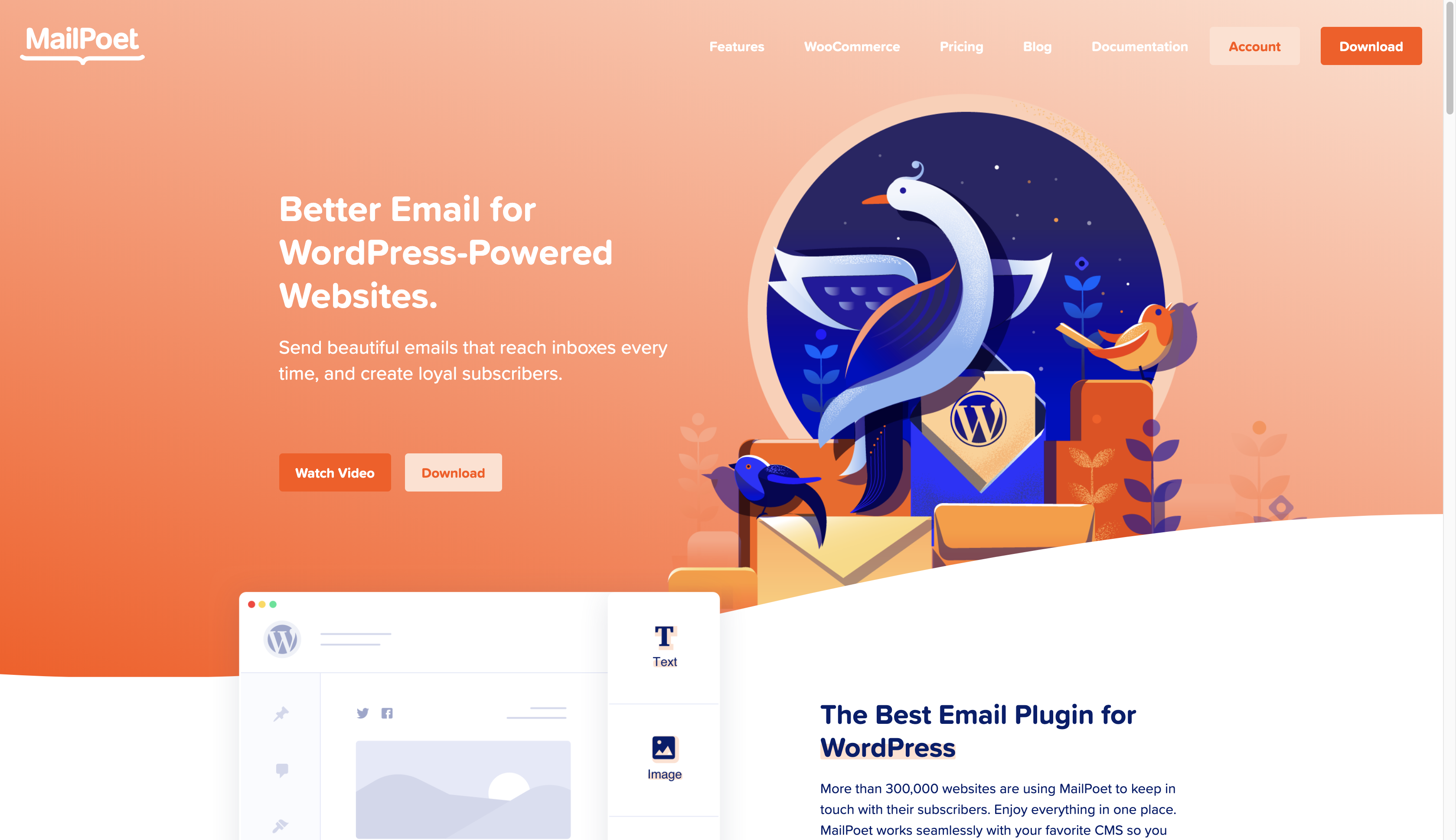
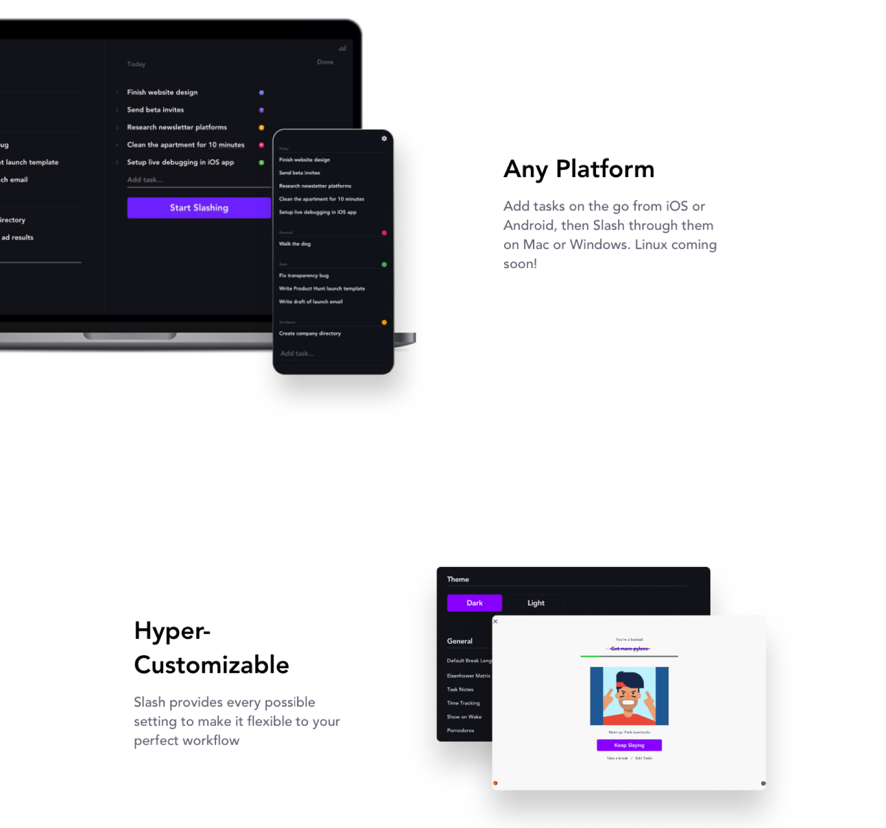
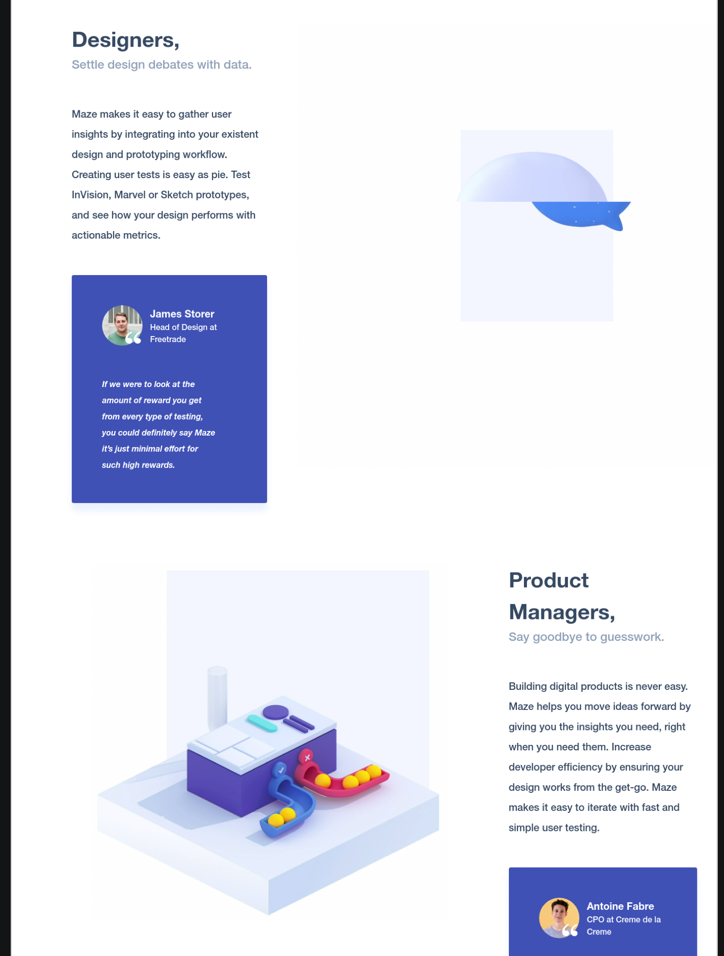
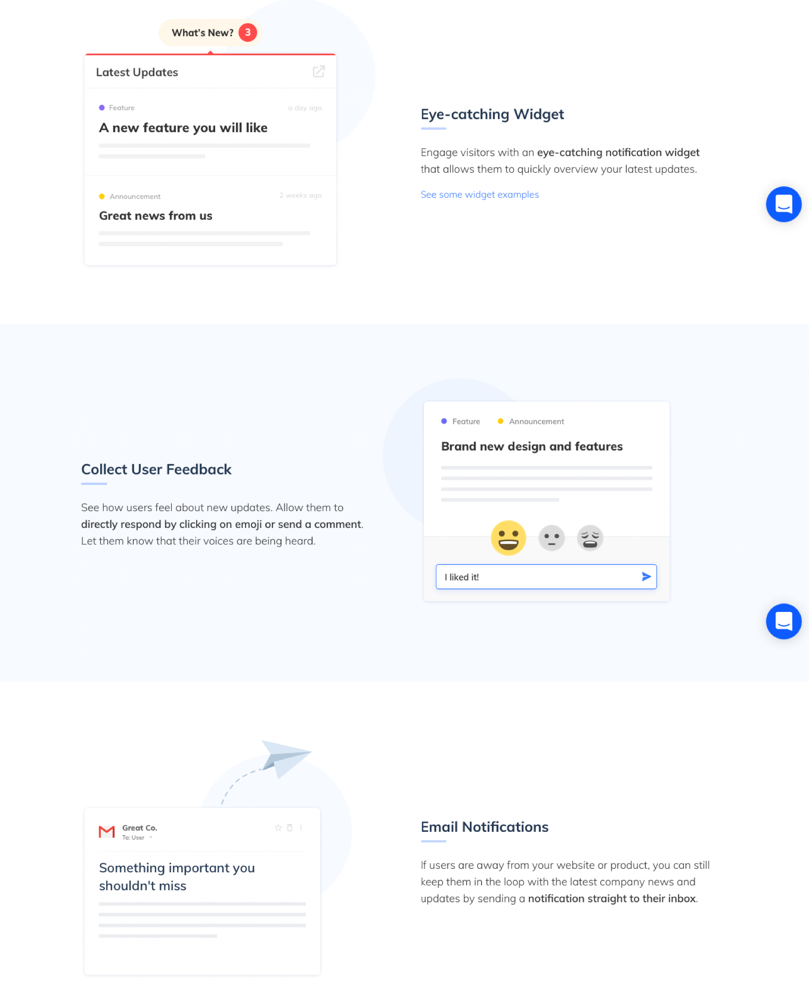
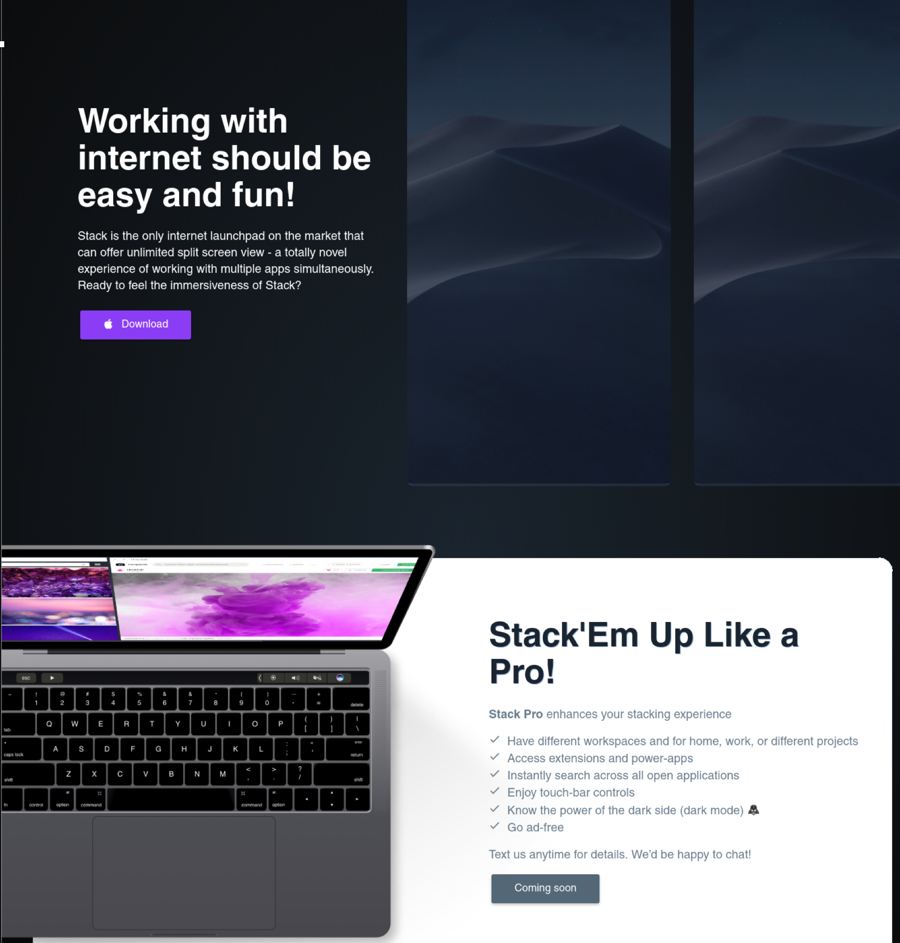
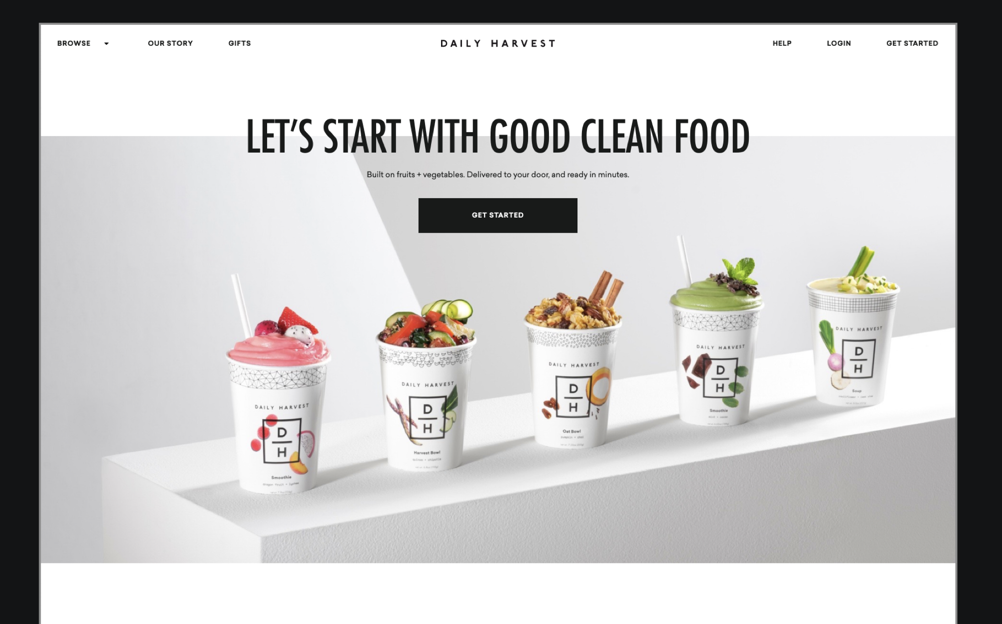
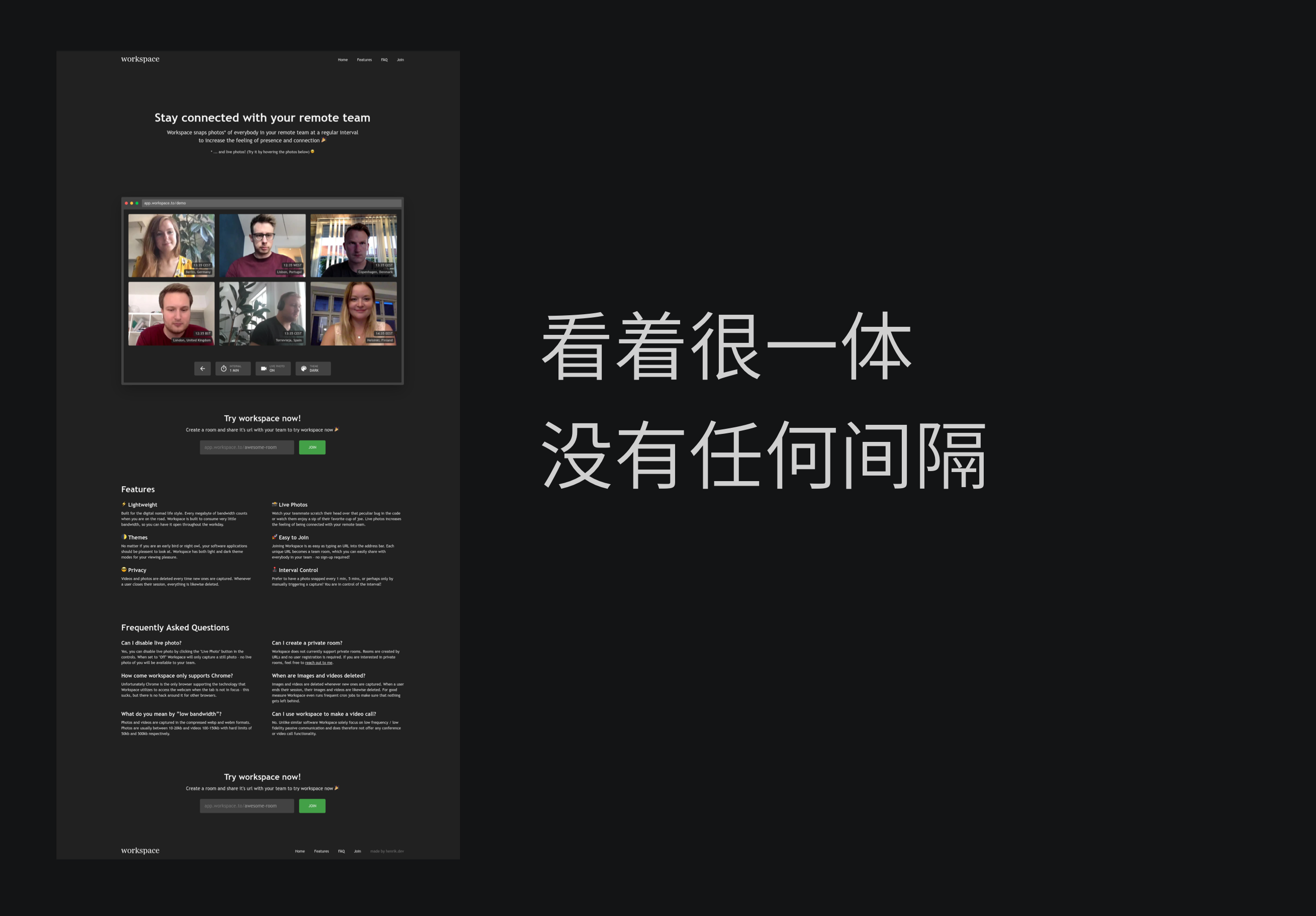
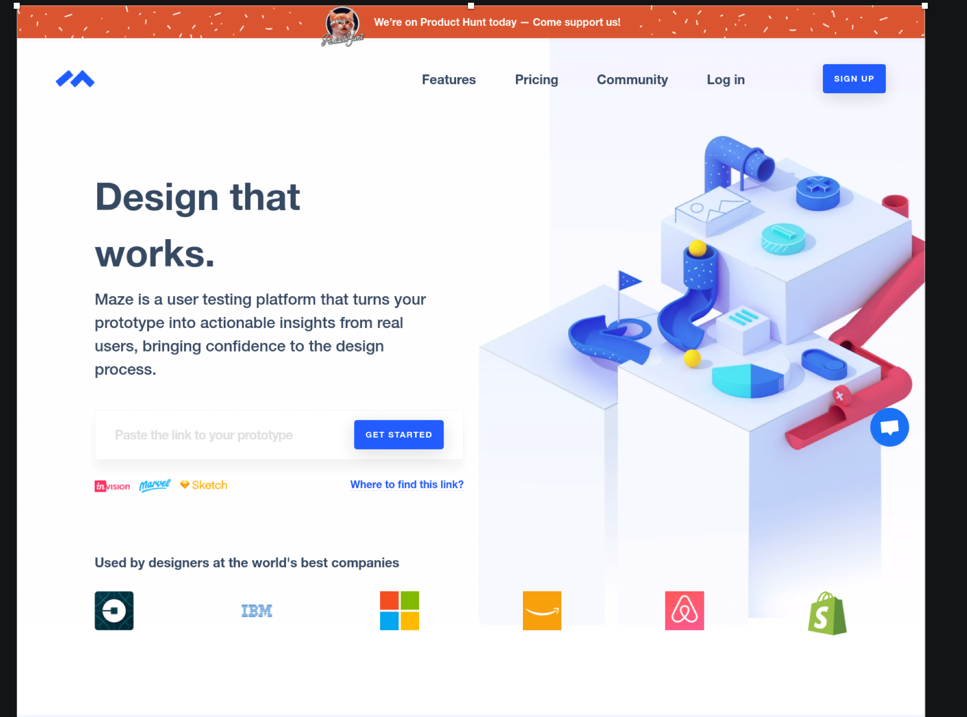
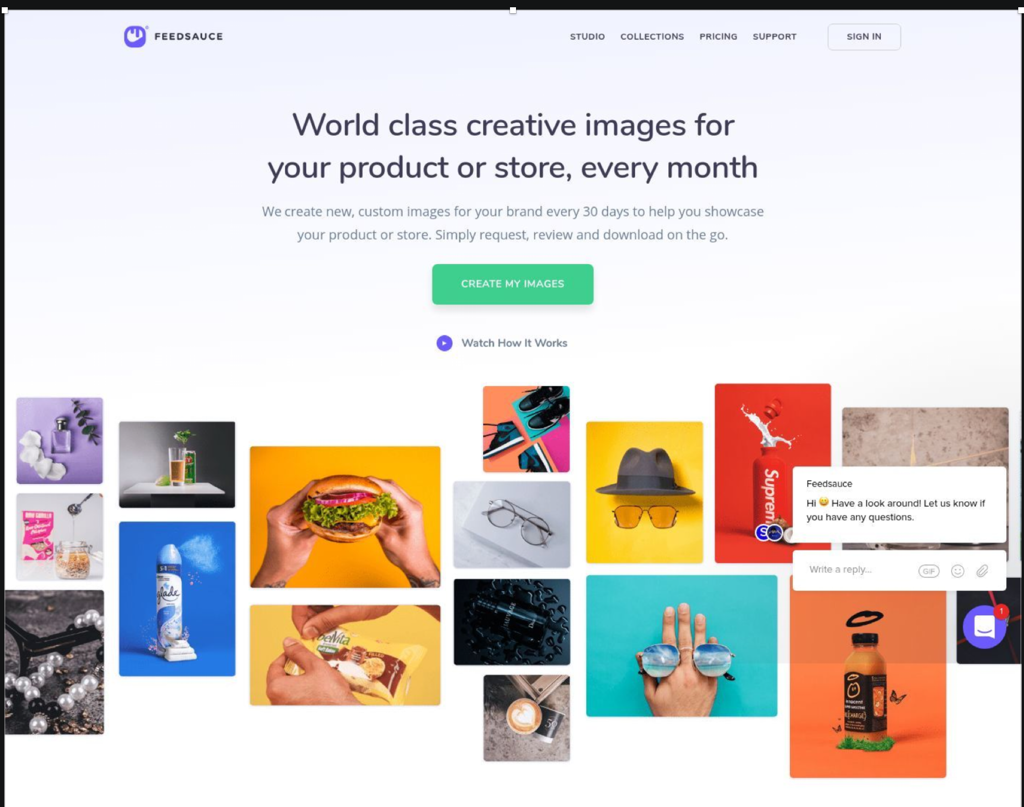
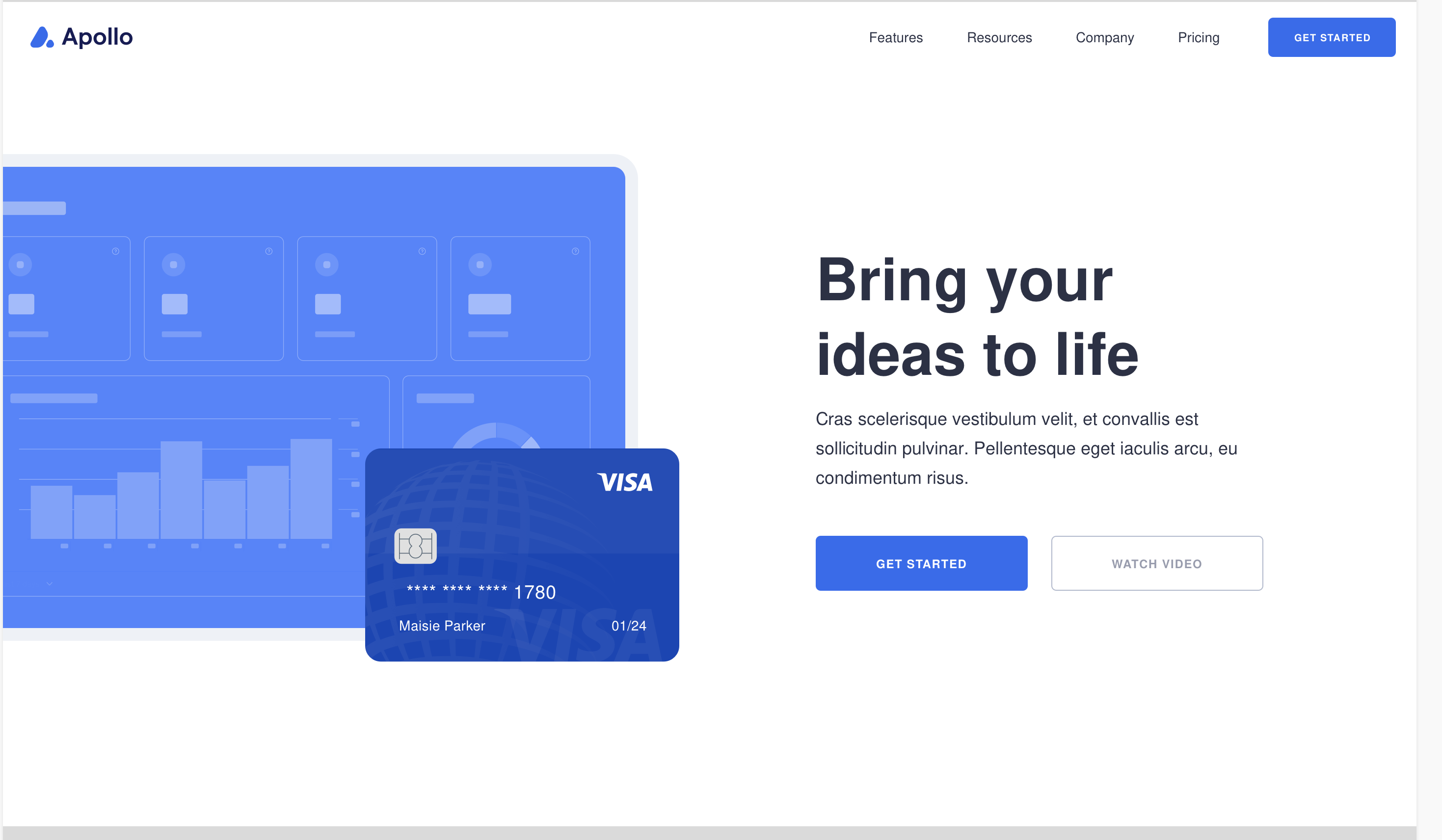
顶部感觉是一体的,导航条没有明显的背景颜色或者线条和下面进行分割。
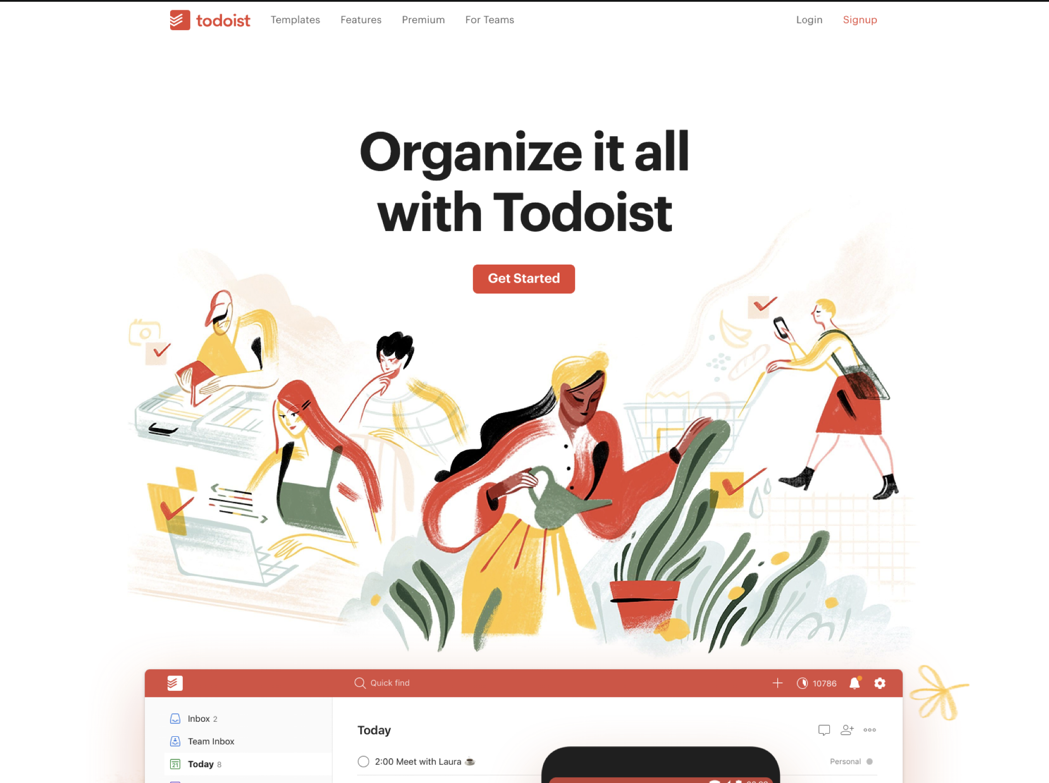
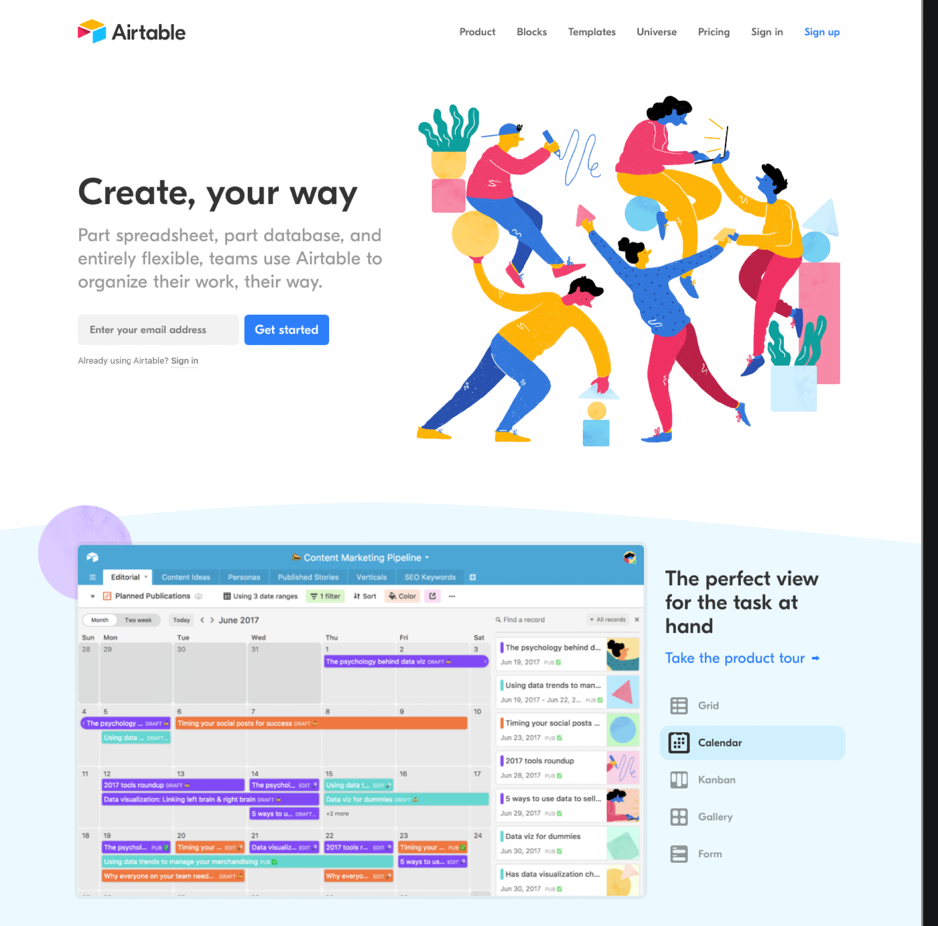
整体空间感很大,
插画很大很漂亮。

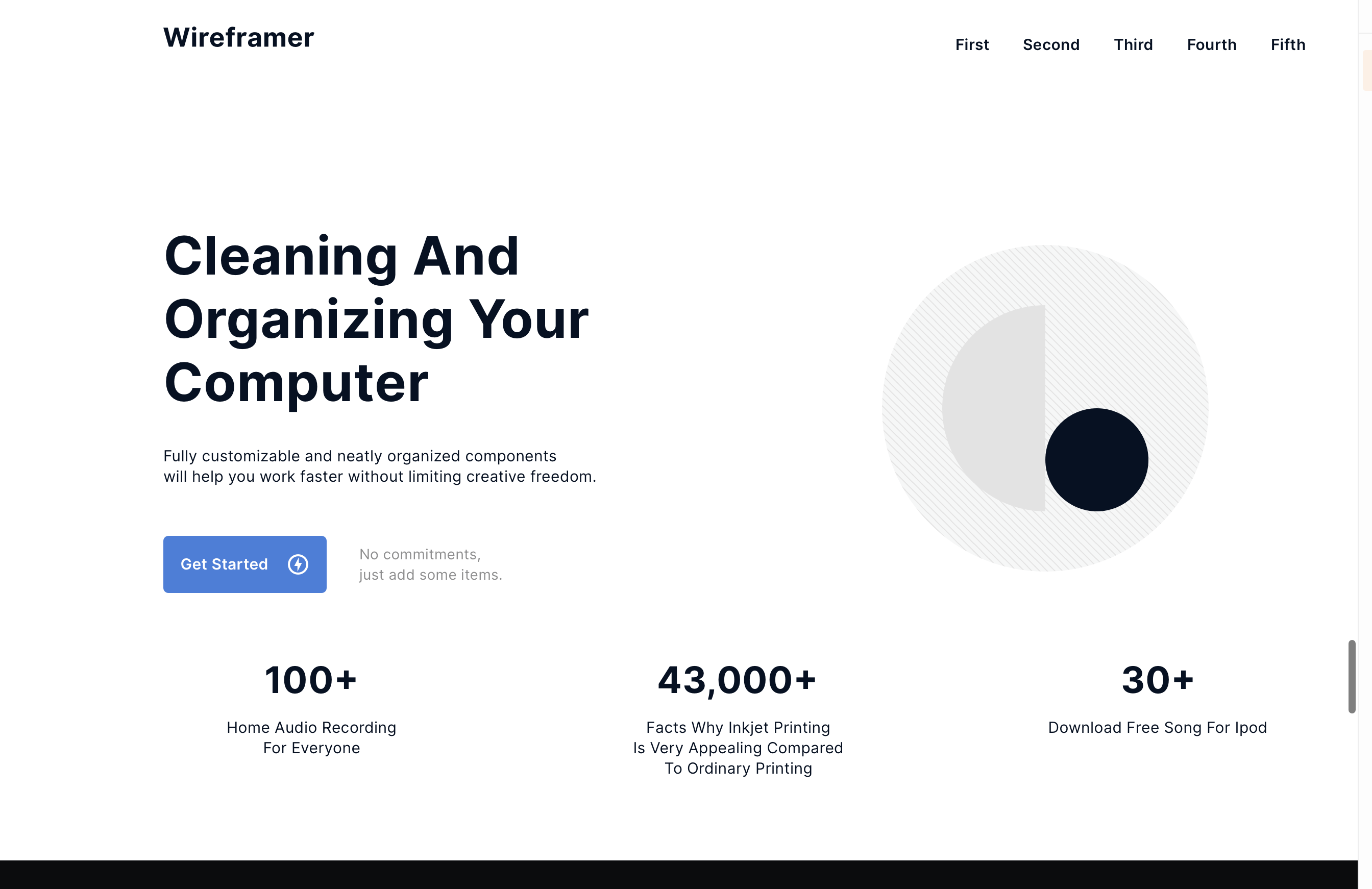
顶部导航不常规(居中+左右都有)
图片也没有按常规顶满整个界面,而是和标题交叉
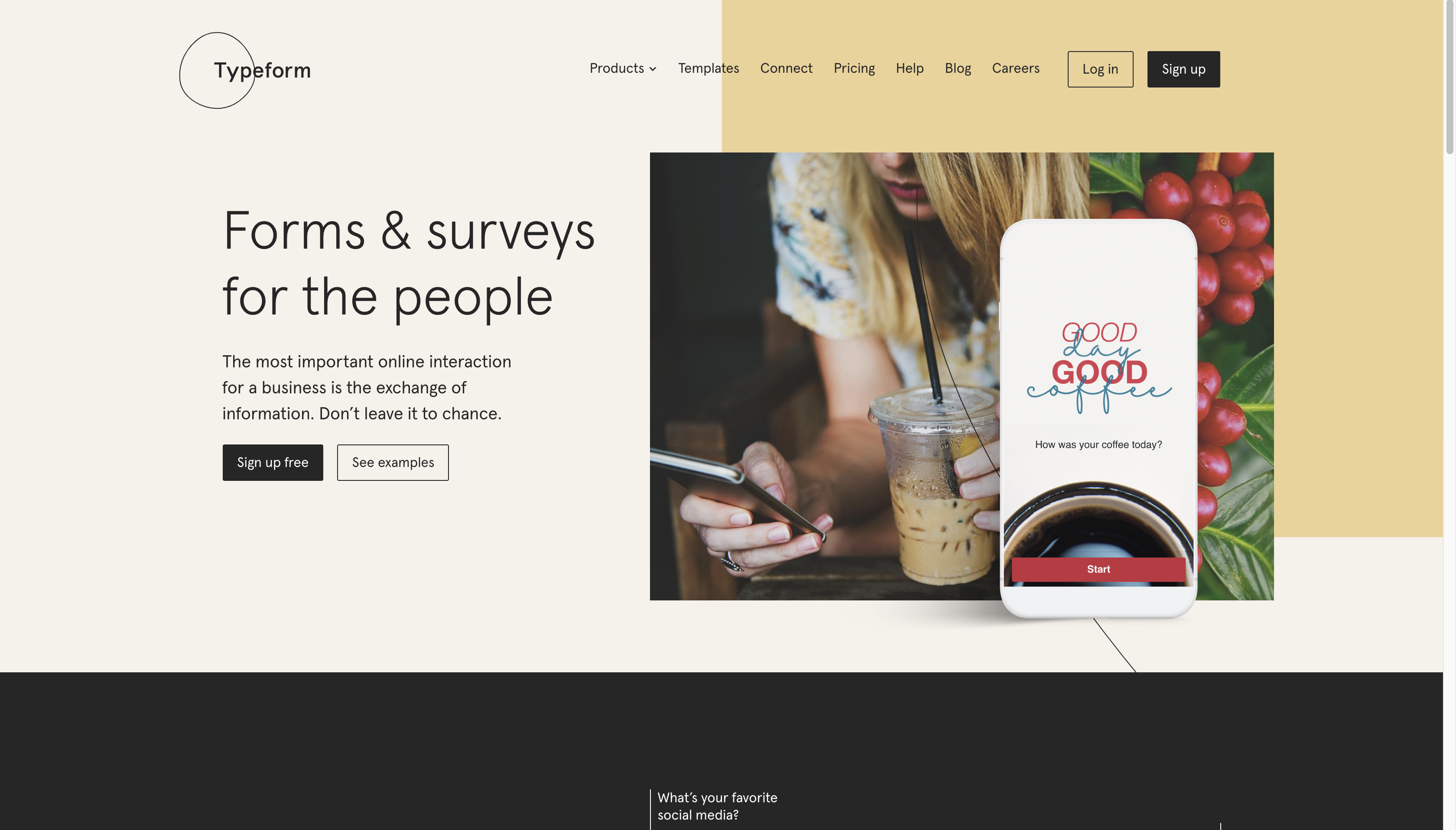
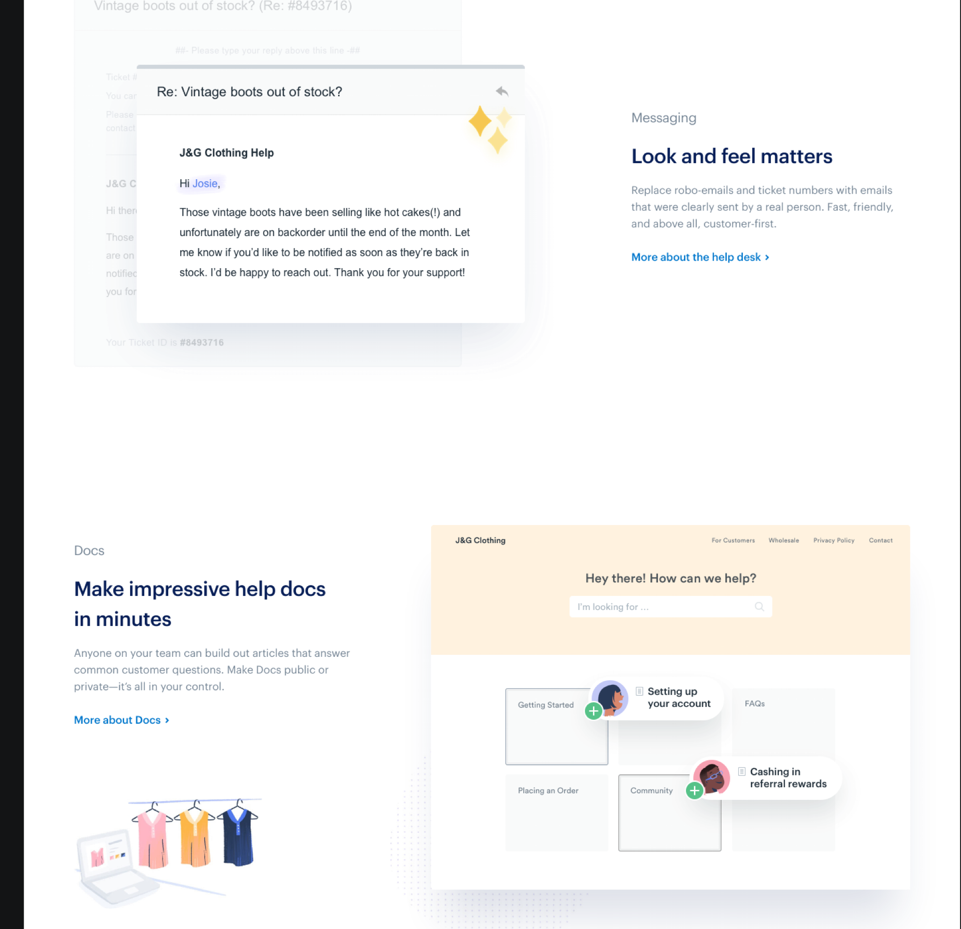
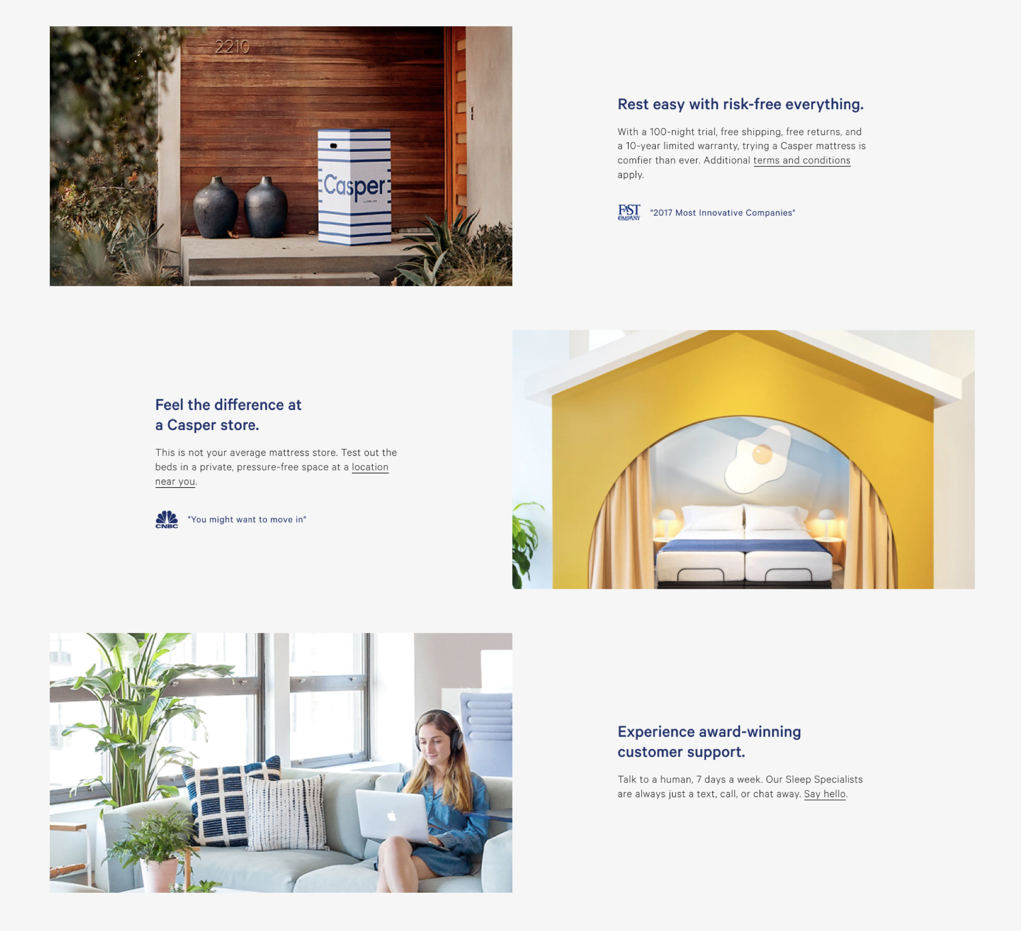
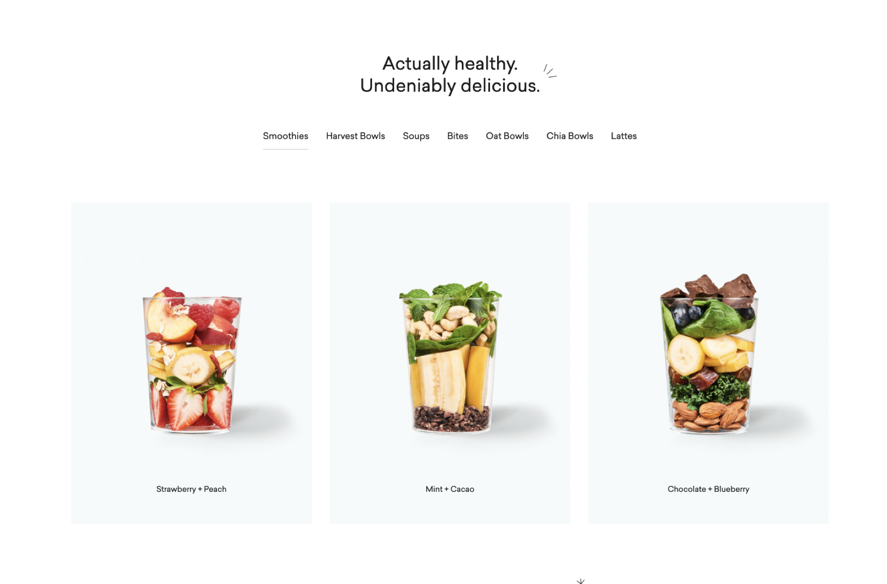
照片拍的好看,颜色都是白色

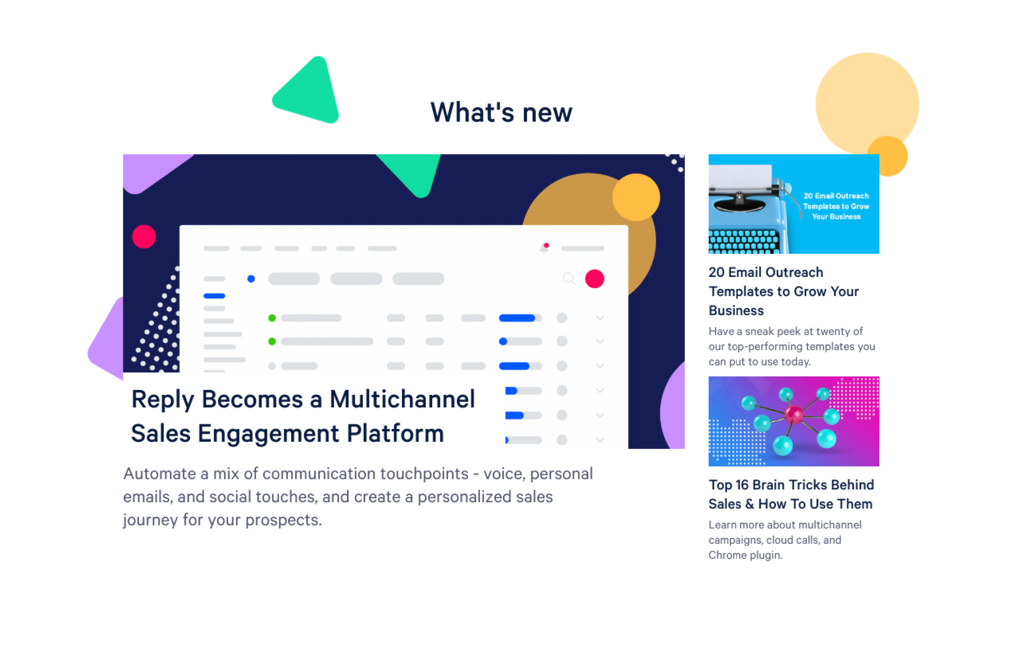
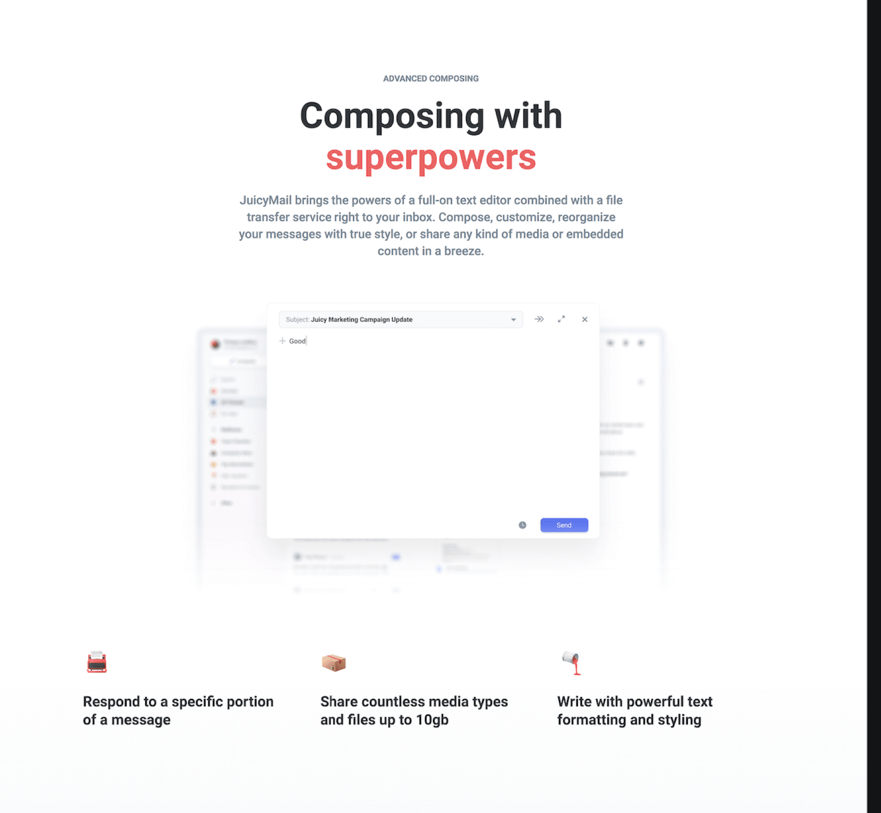
这还是图好看

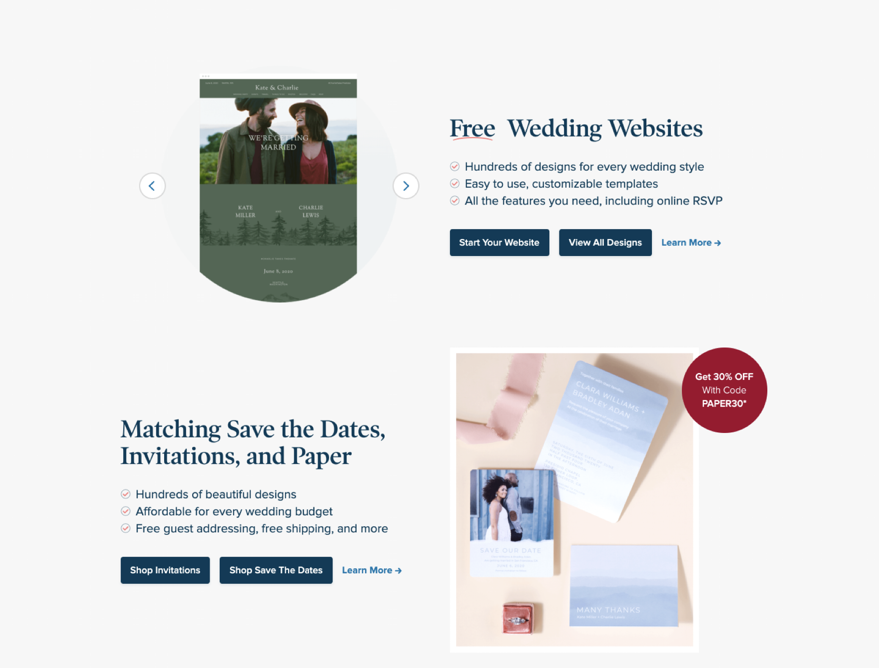
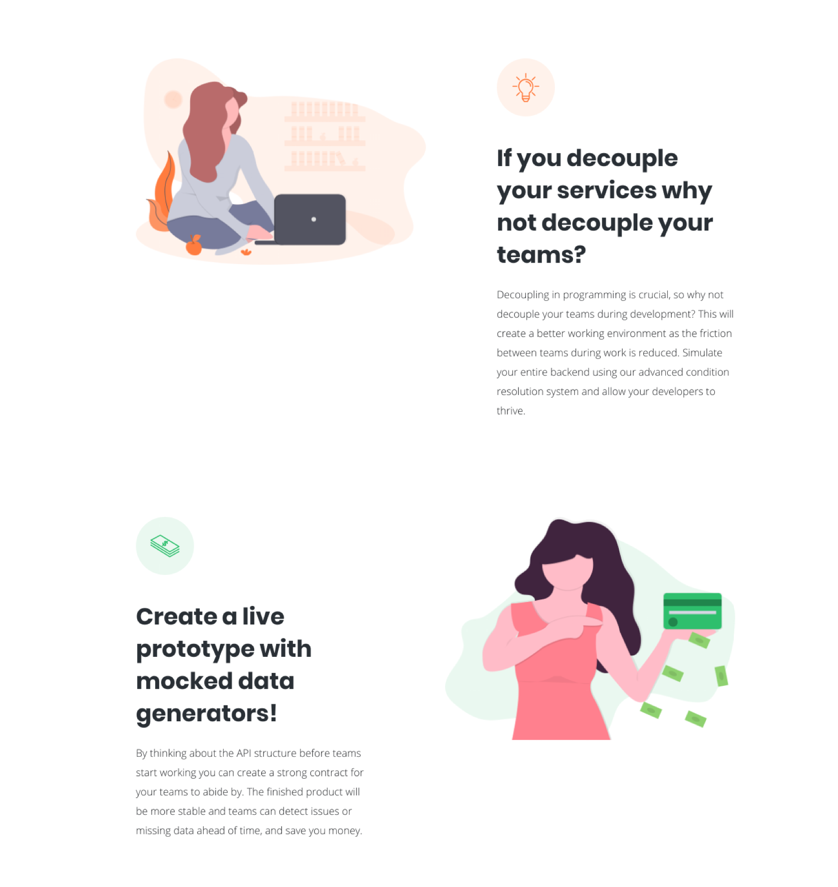
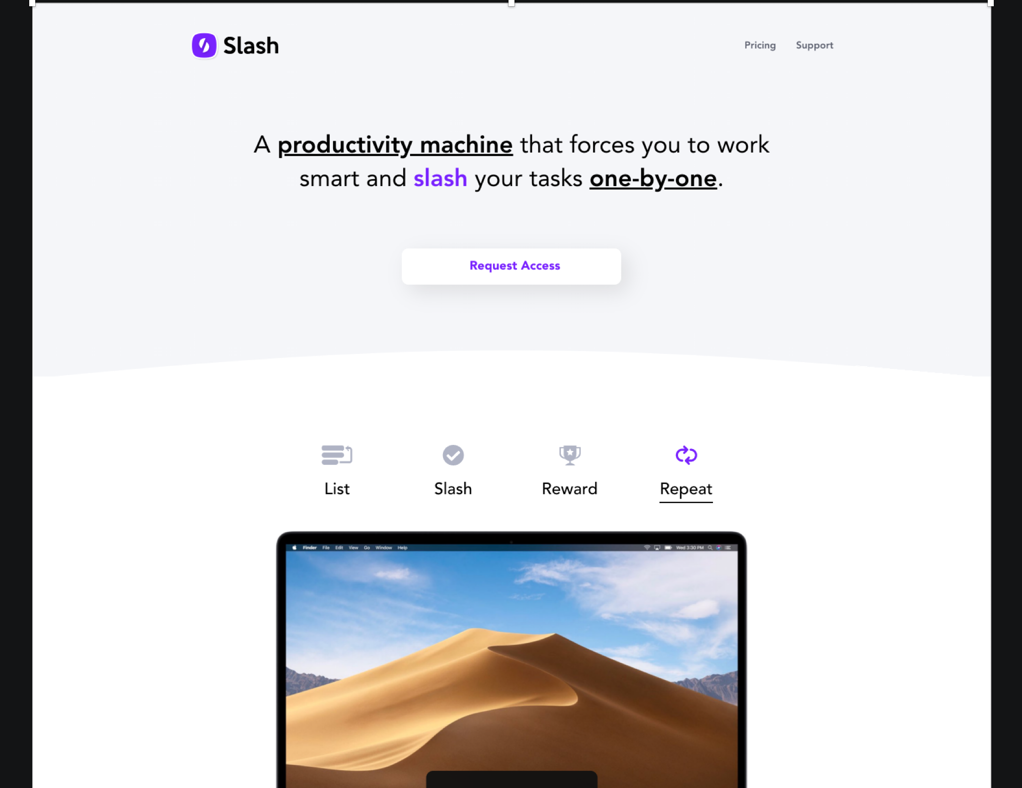
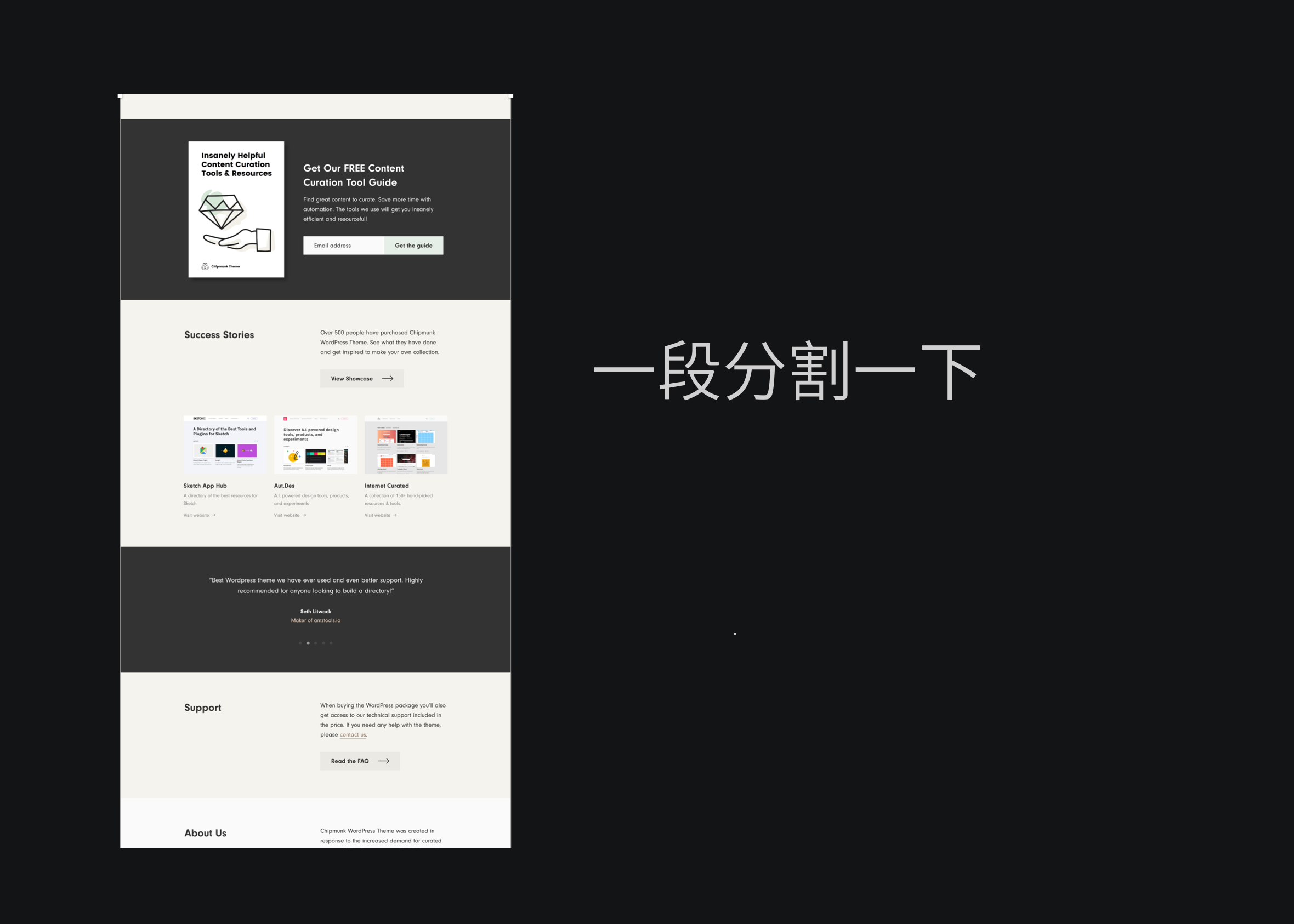
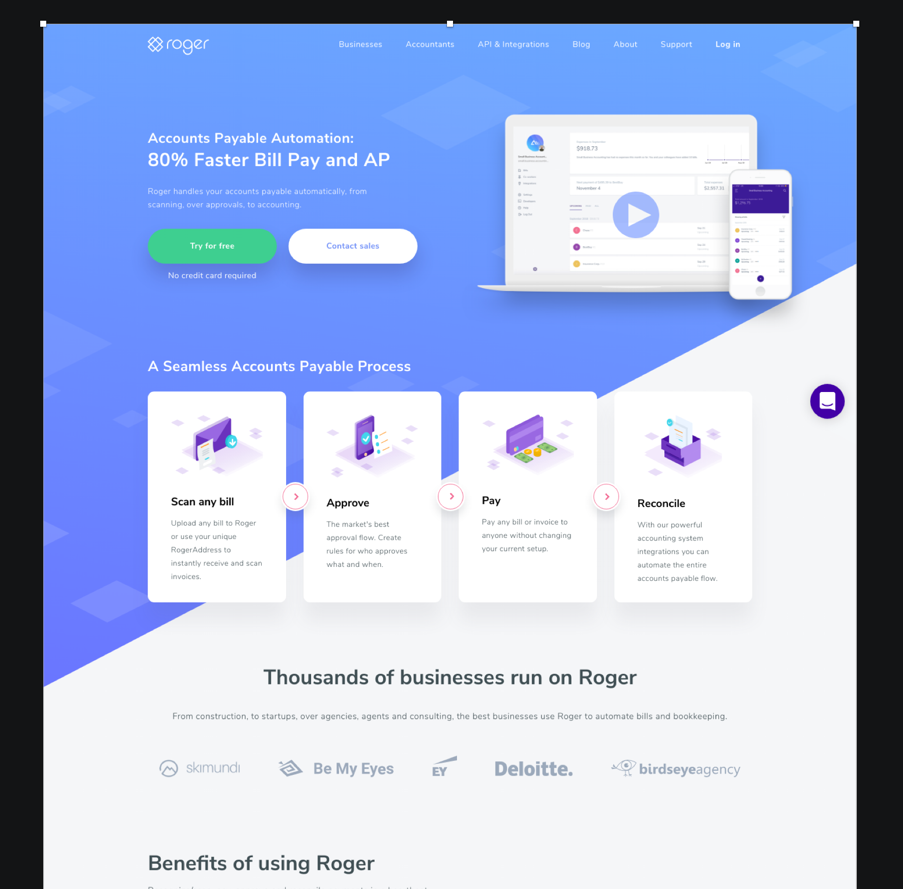
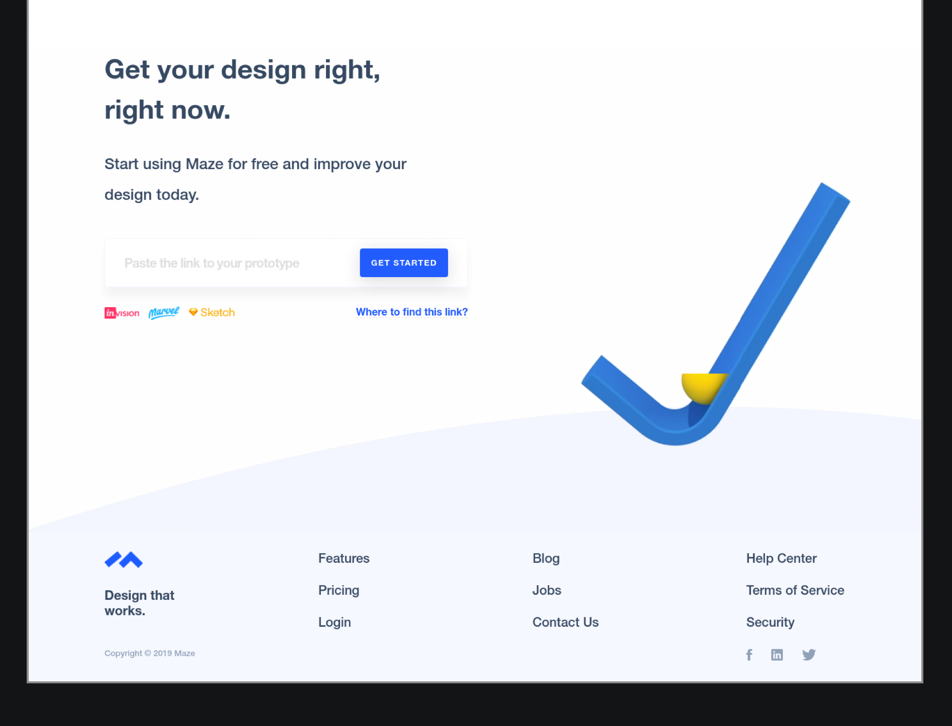
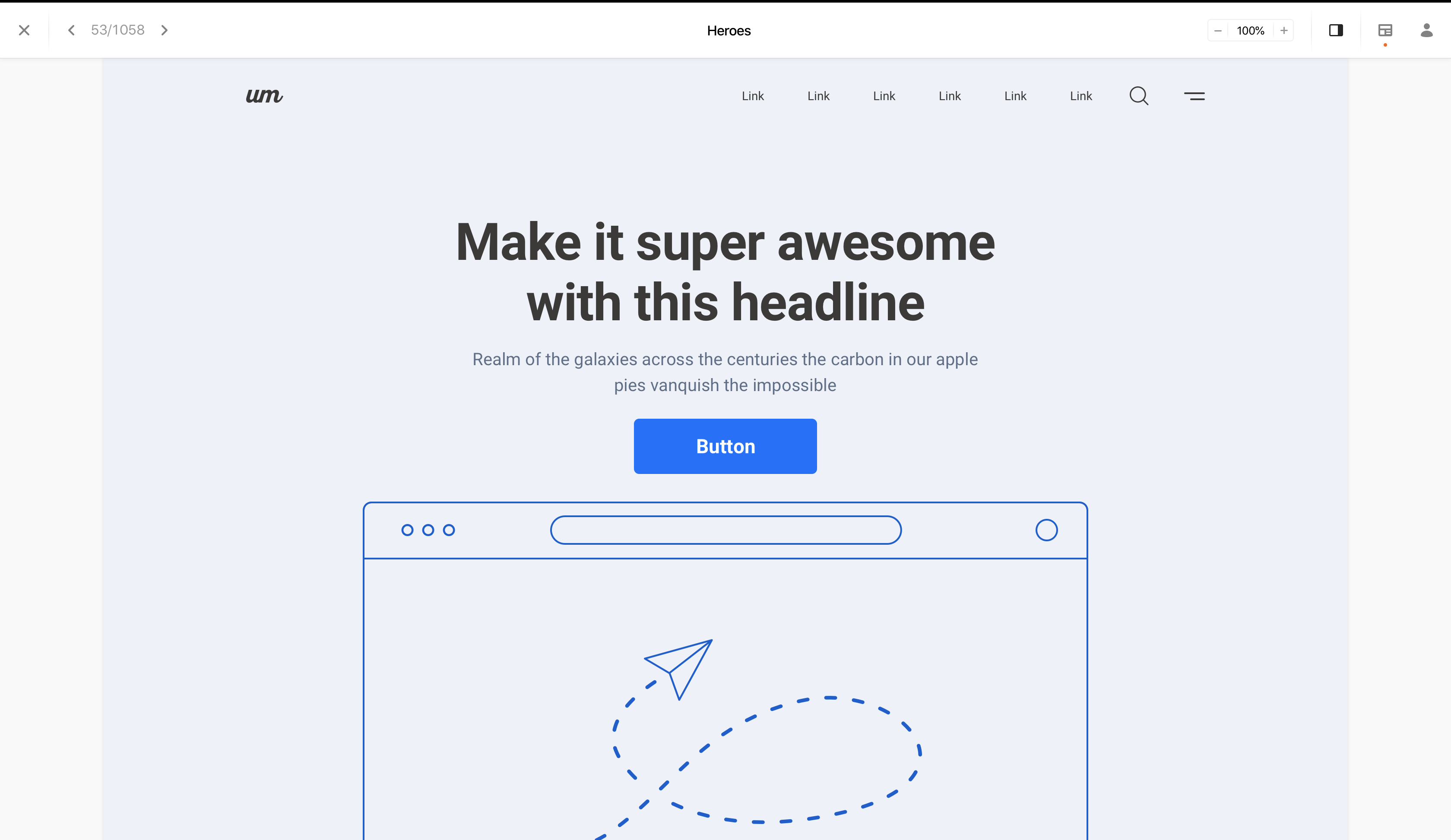
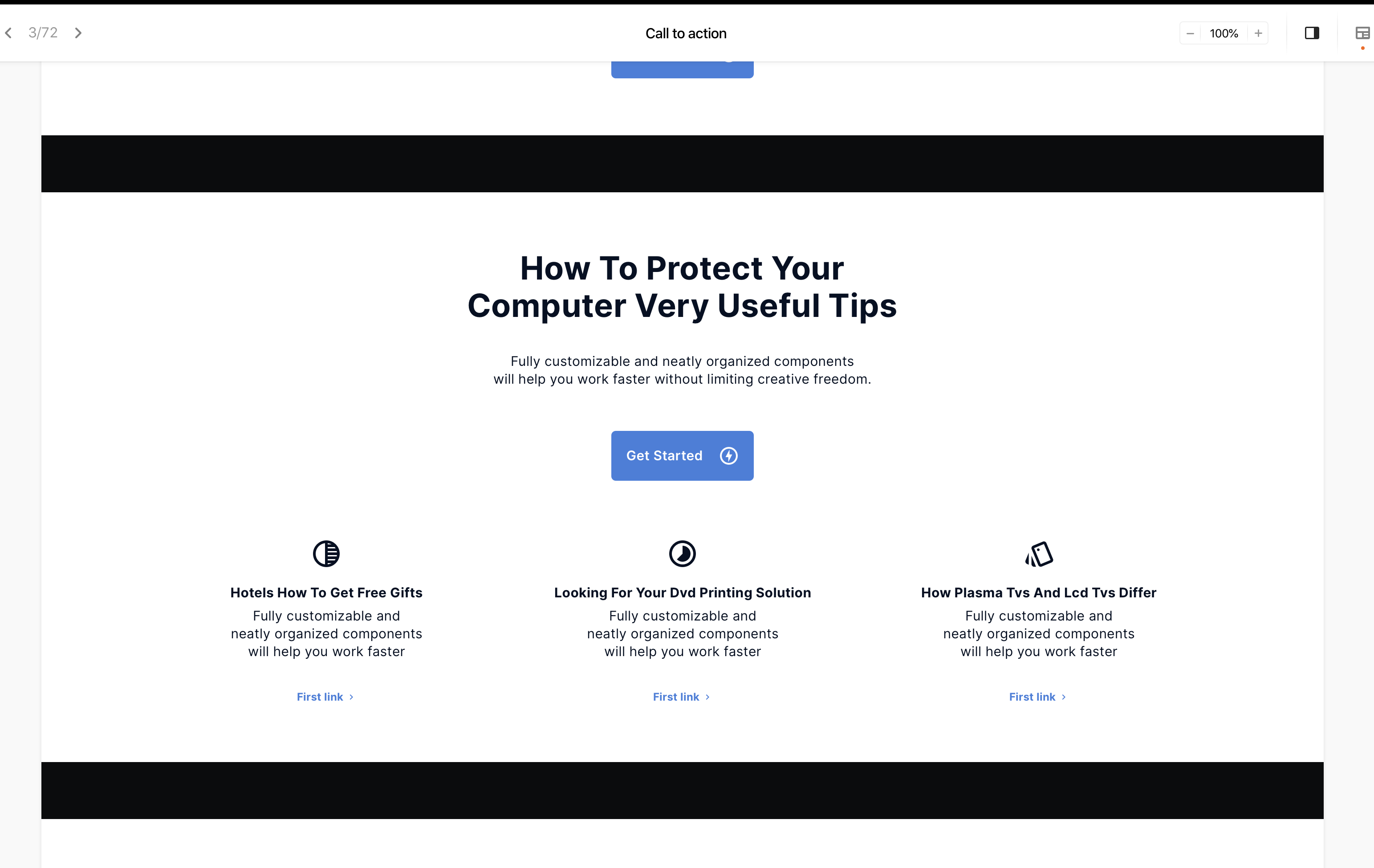
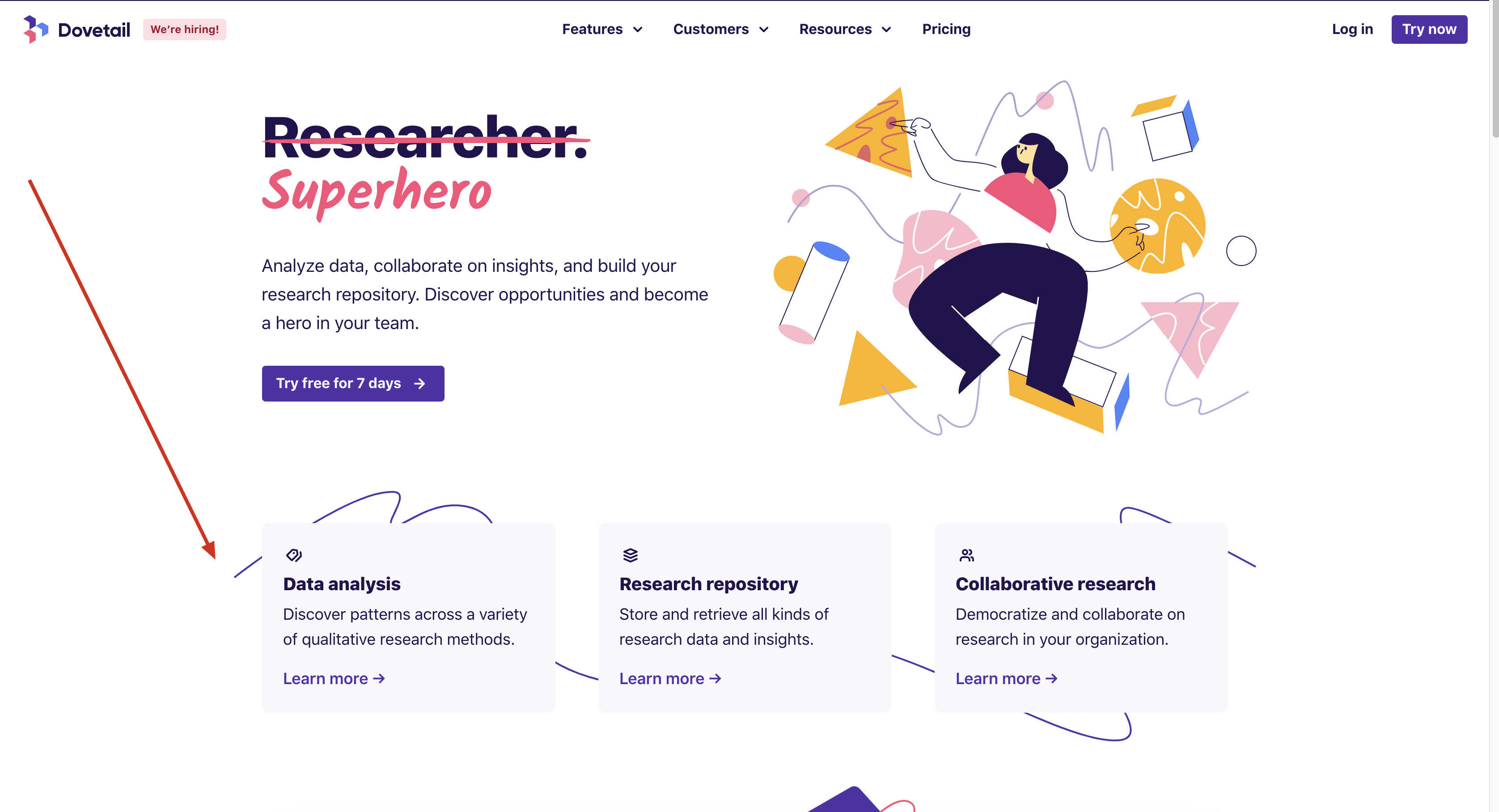
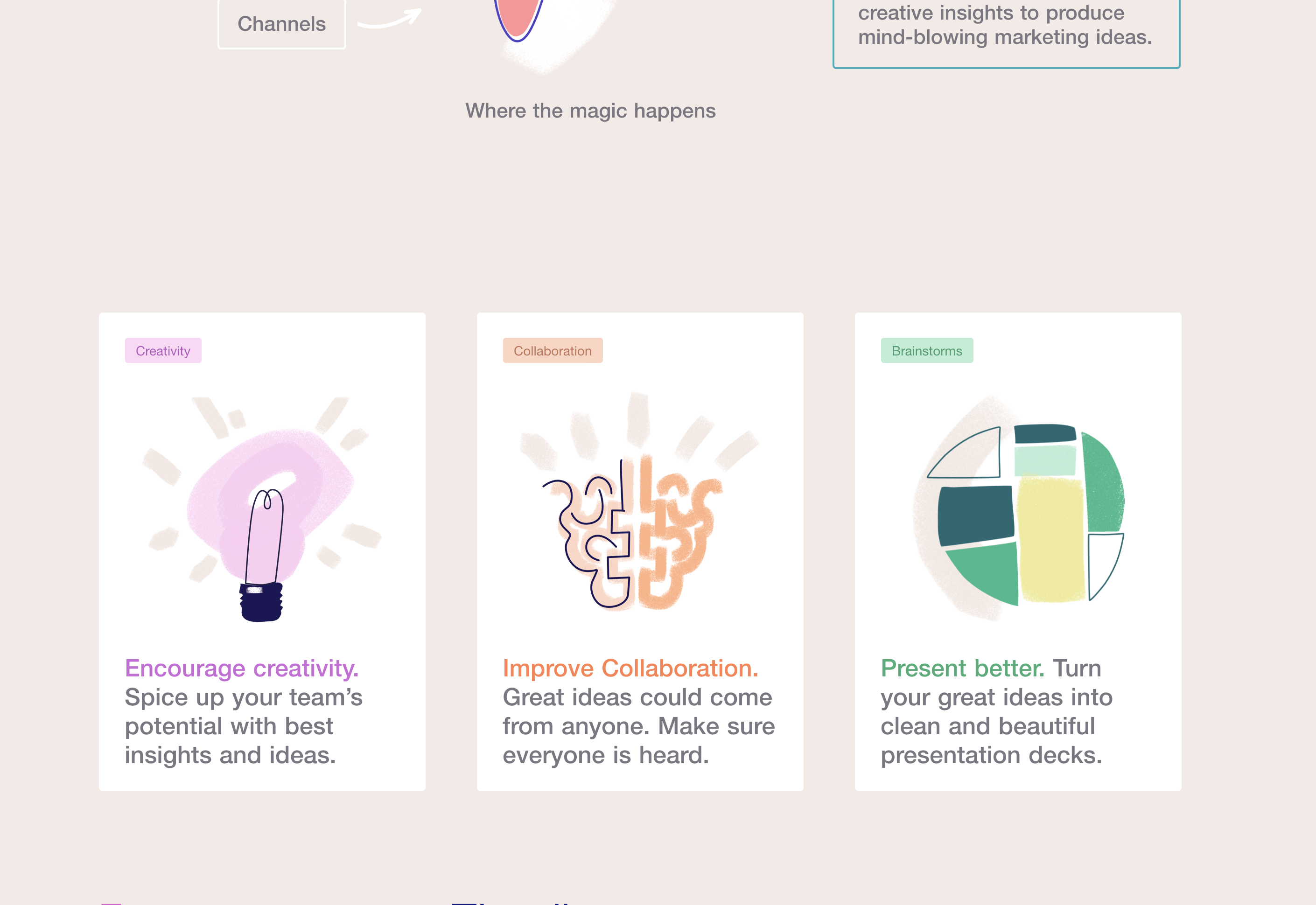
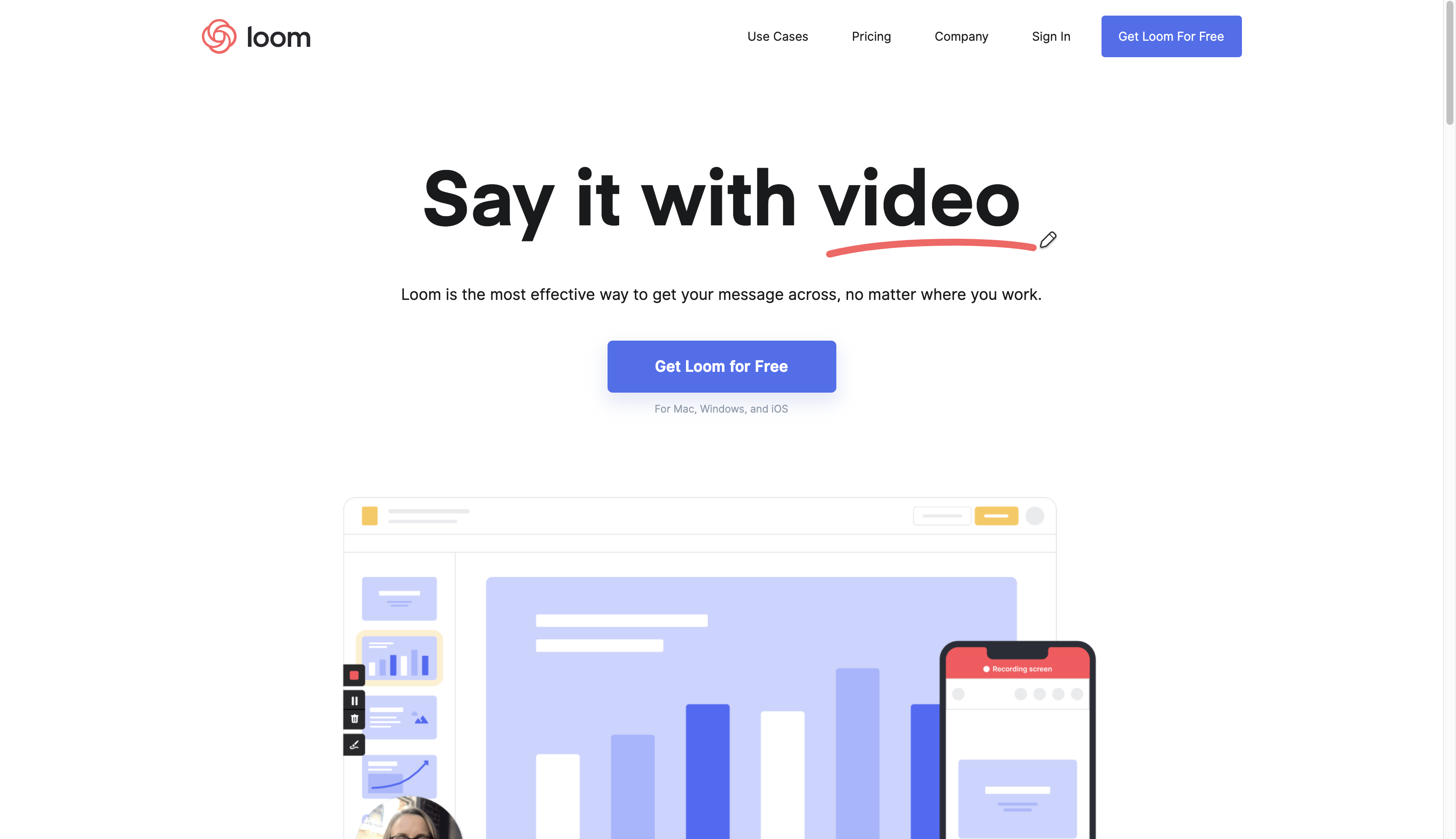
- 一个曲线做分隔。
- 标题用了加粗,下划线,颜色突出重点
- 下面的图标不错

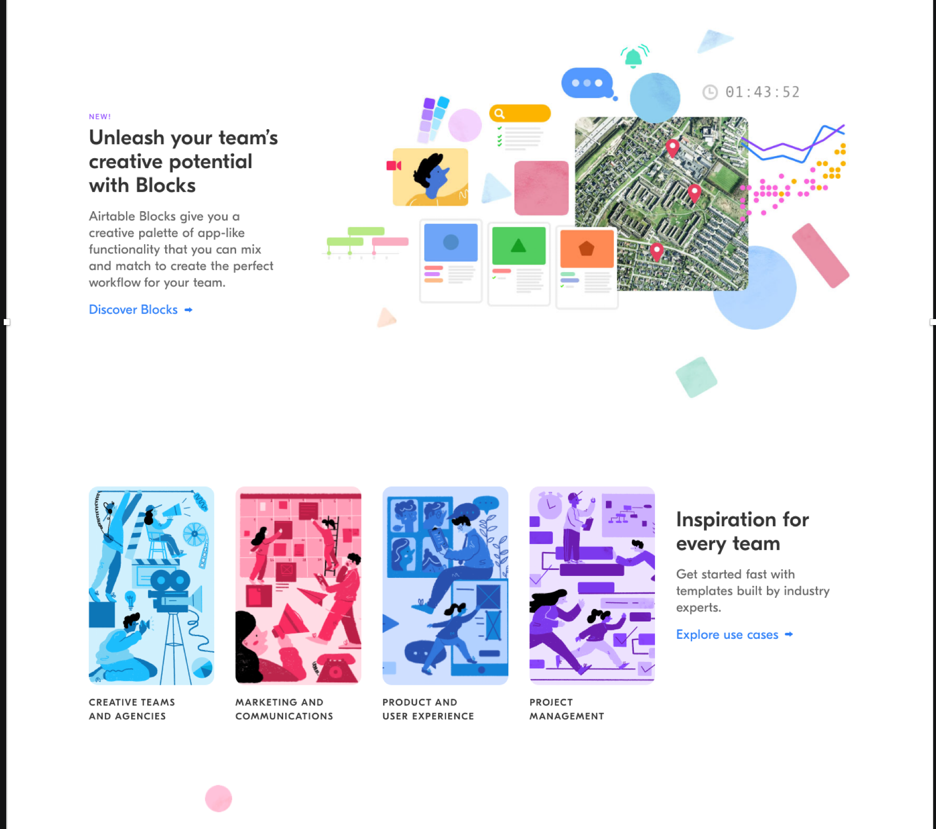
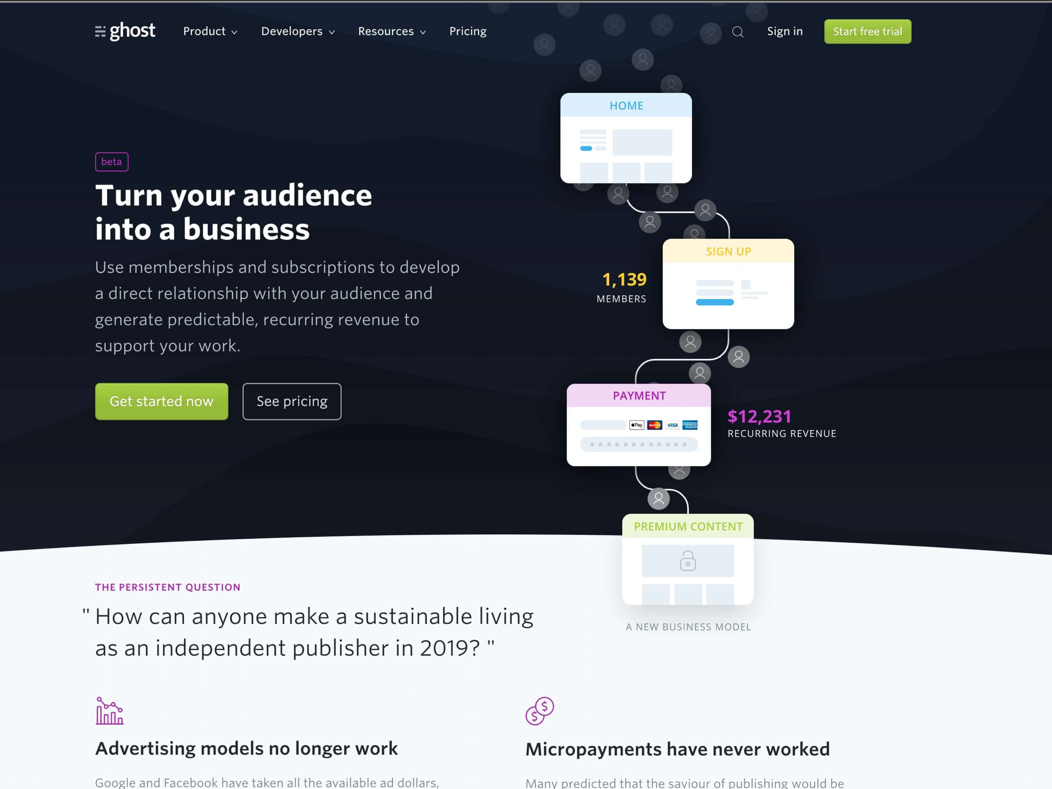
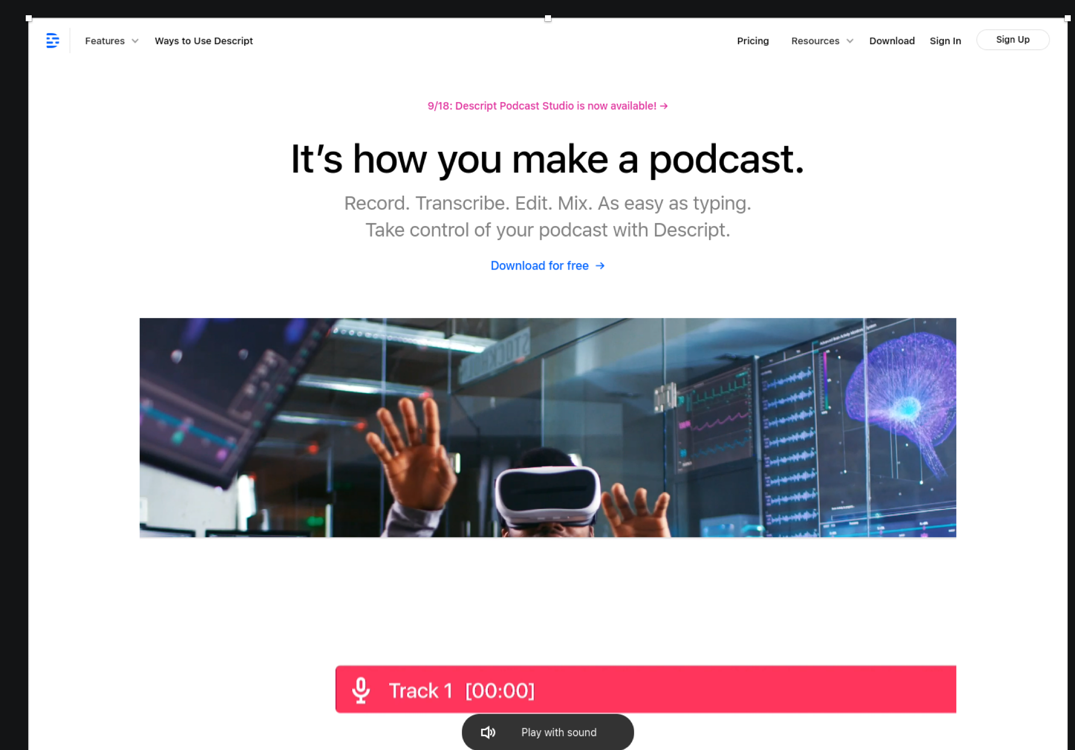
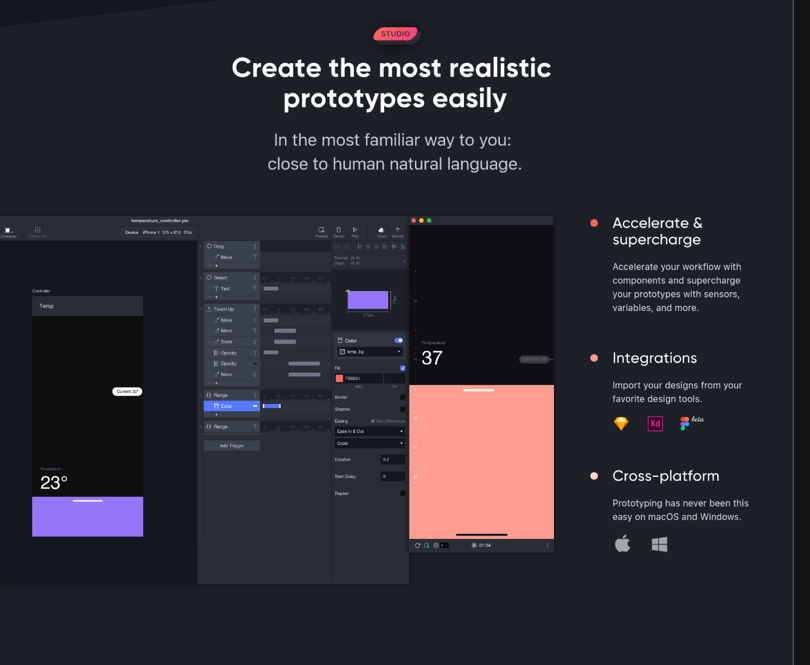
- 大图
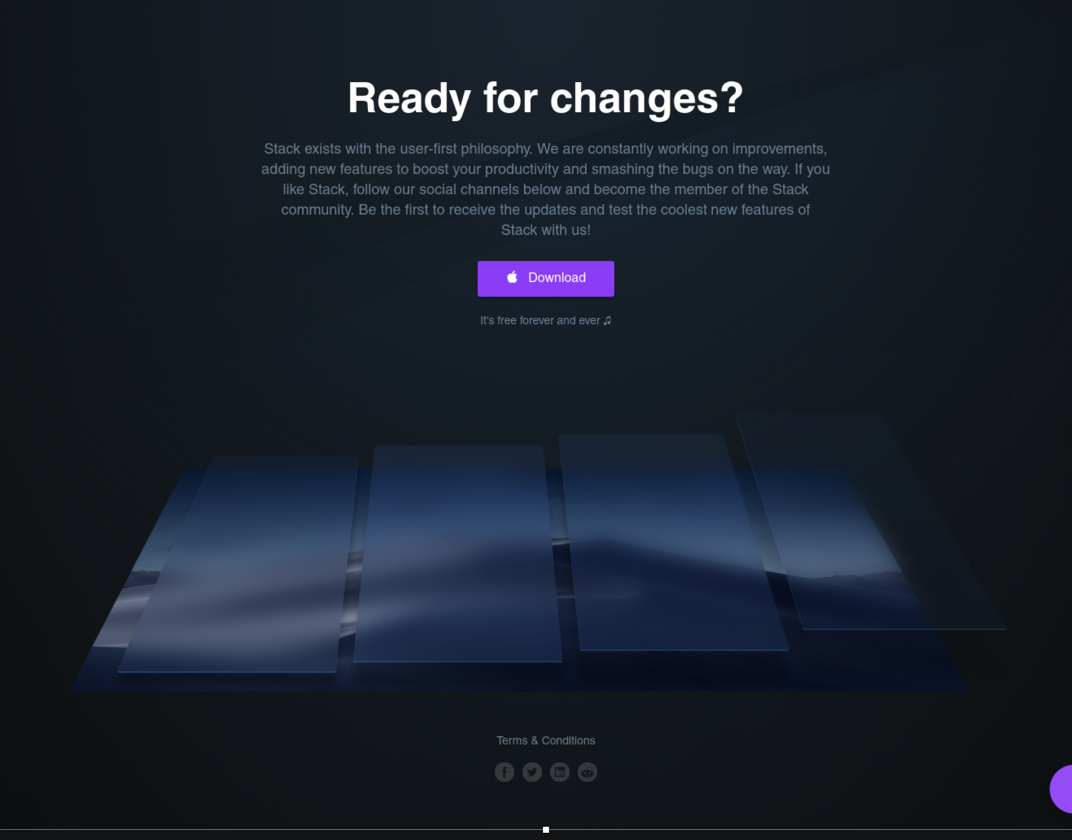
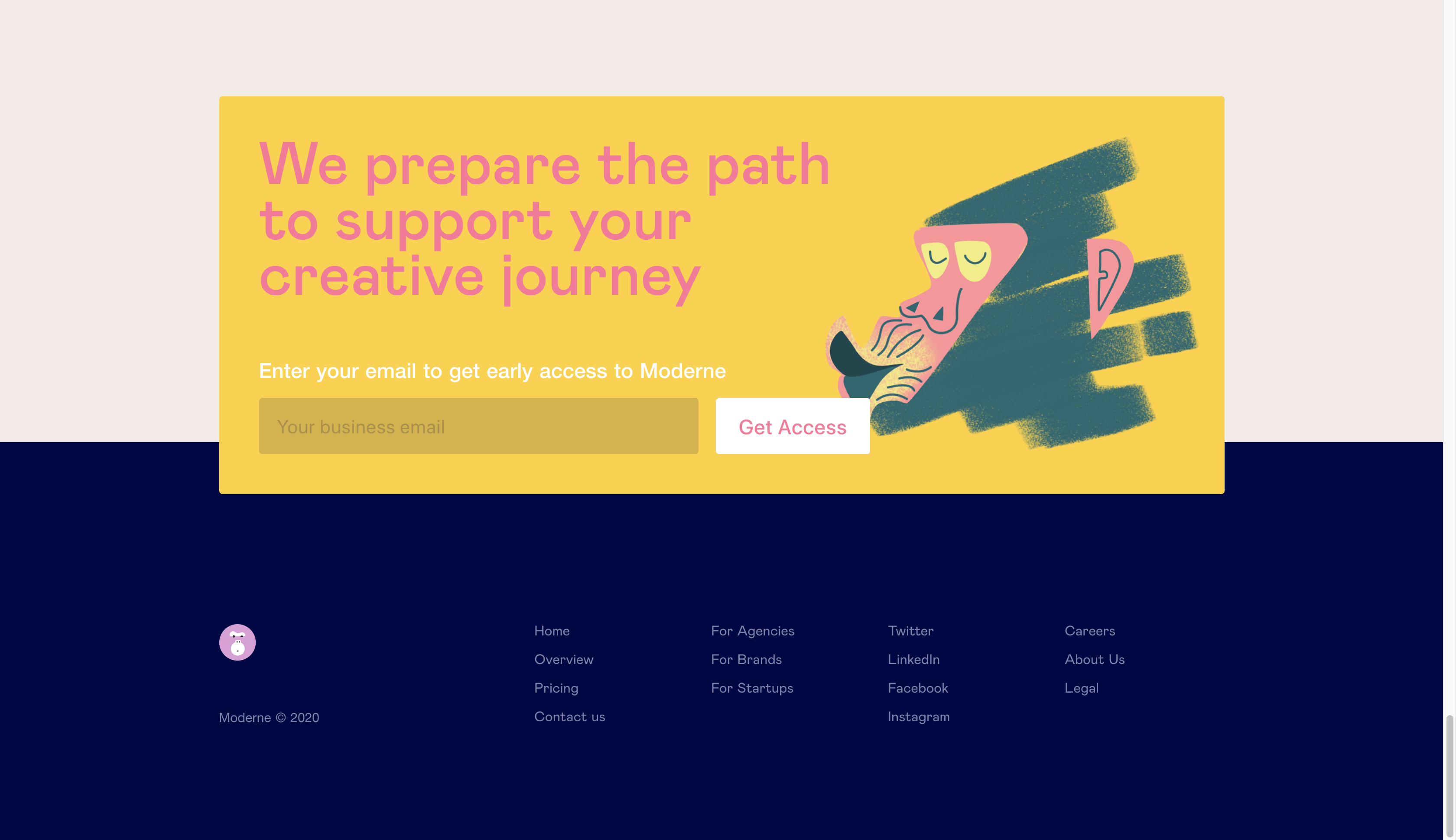
- 曲线
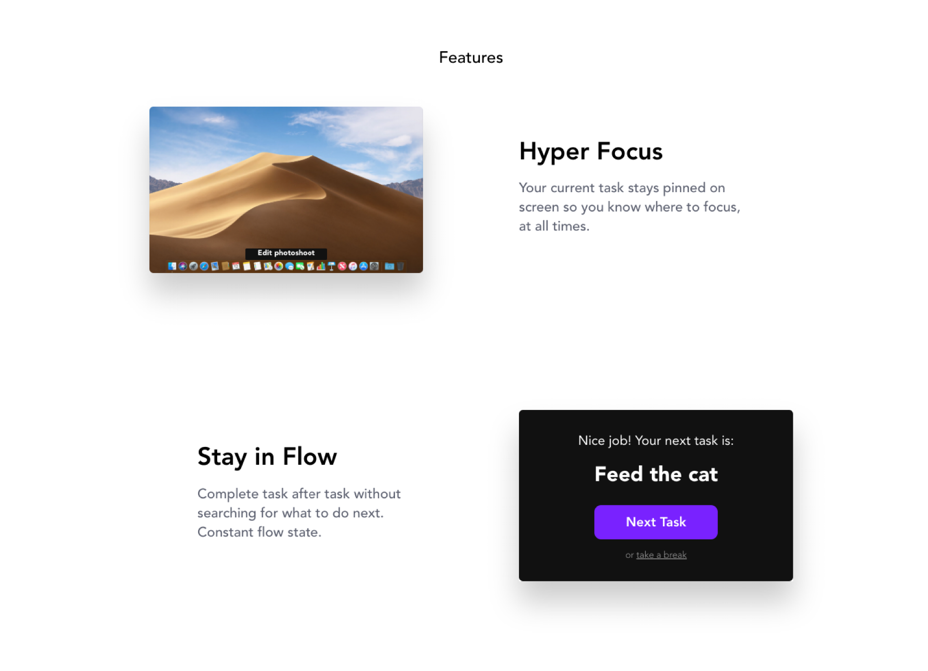
- 波浪黑色背景

这布局有点意思

不规则布局,但总体看起来是平衡的

- Logo 不错
- 有颜色的文字
- 大图

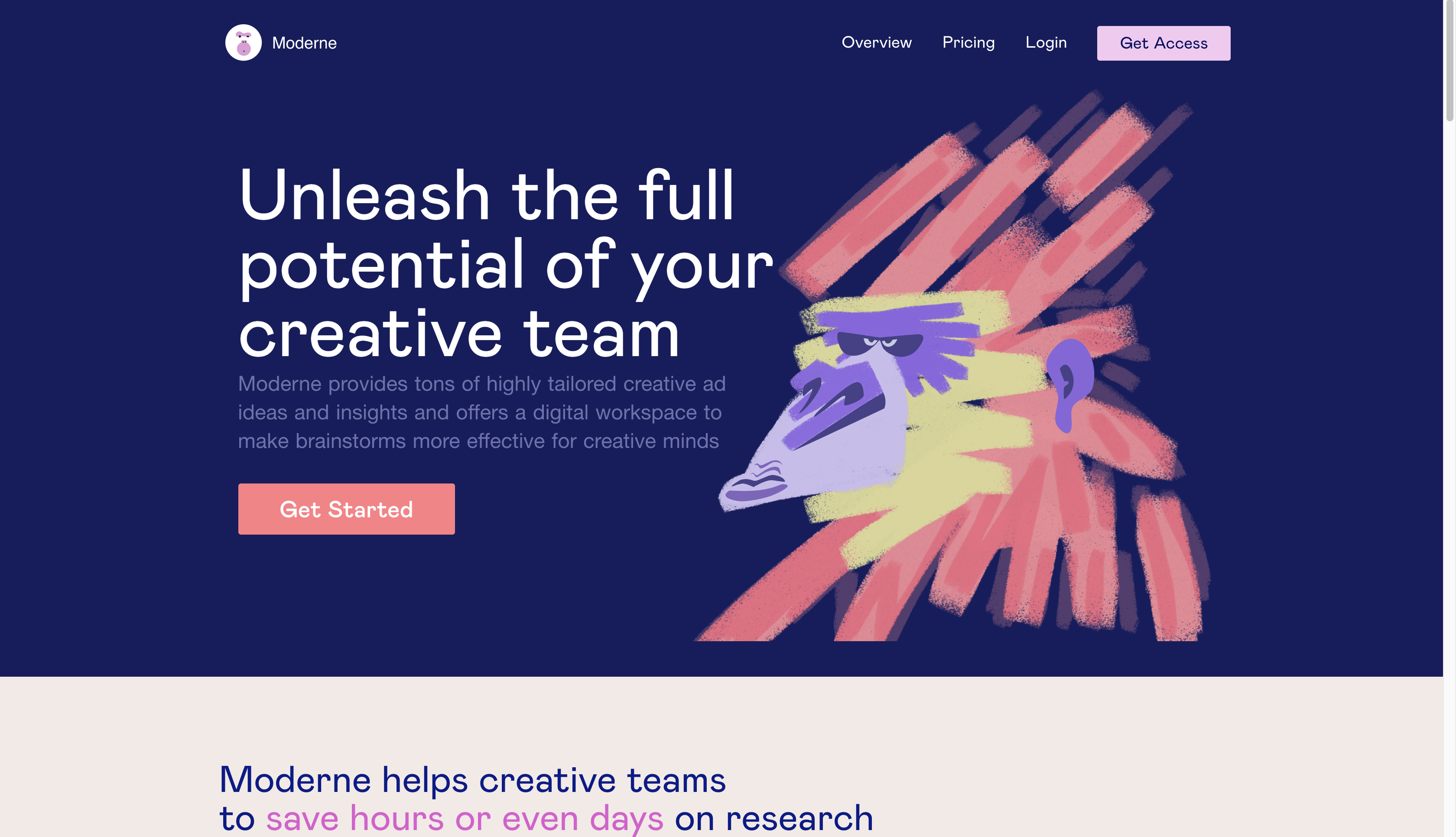
- 大字
- 大图

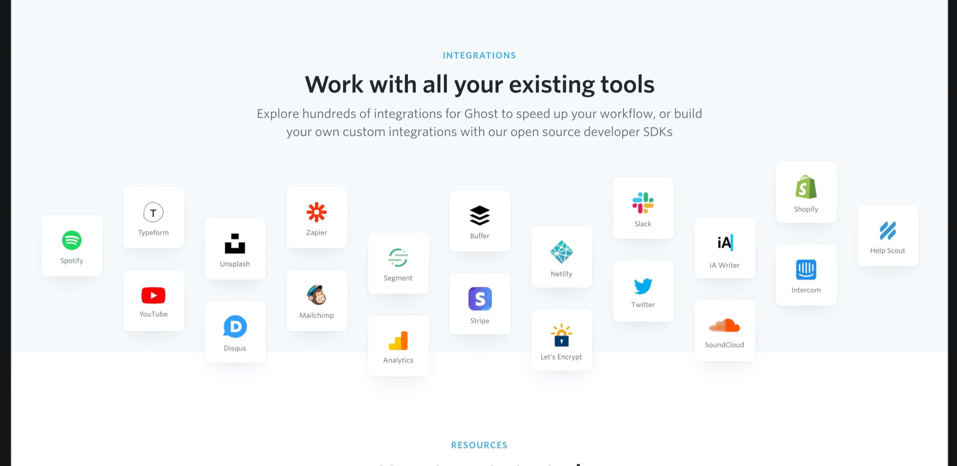
- Logo 不错
- 背景用色块点缀
- 图标也是新的

这还是靠色块撑着

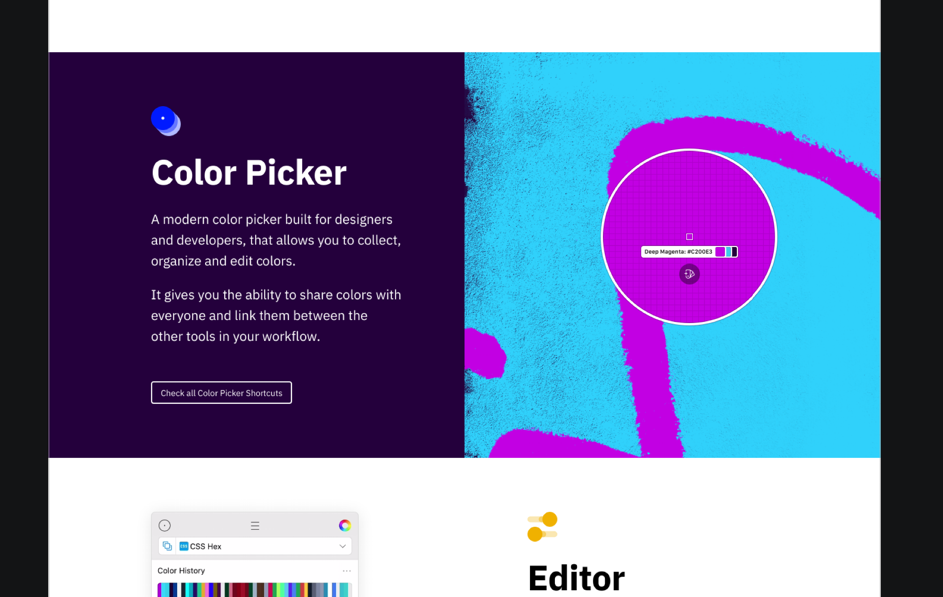
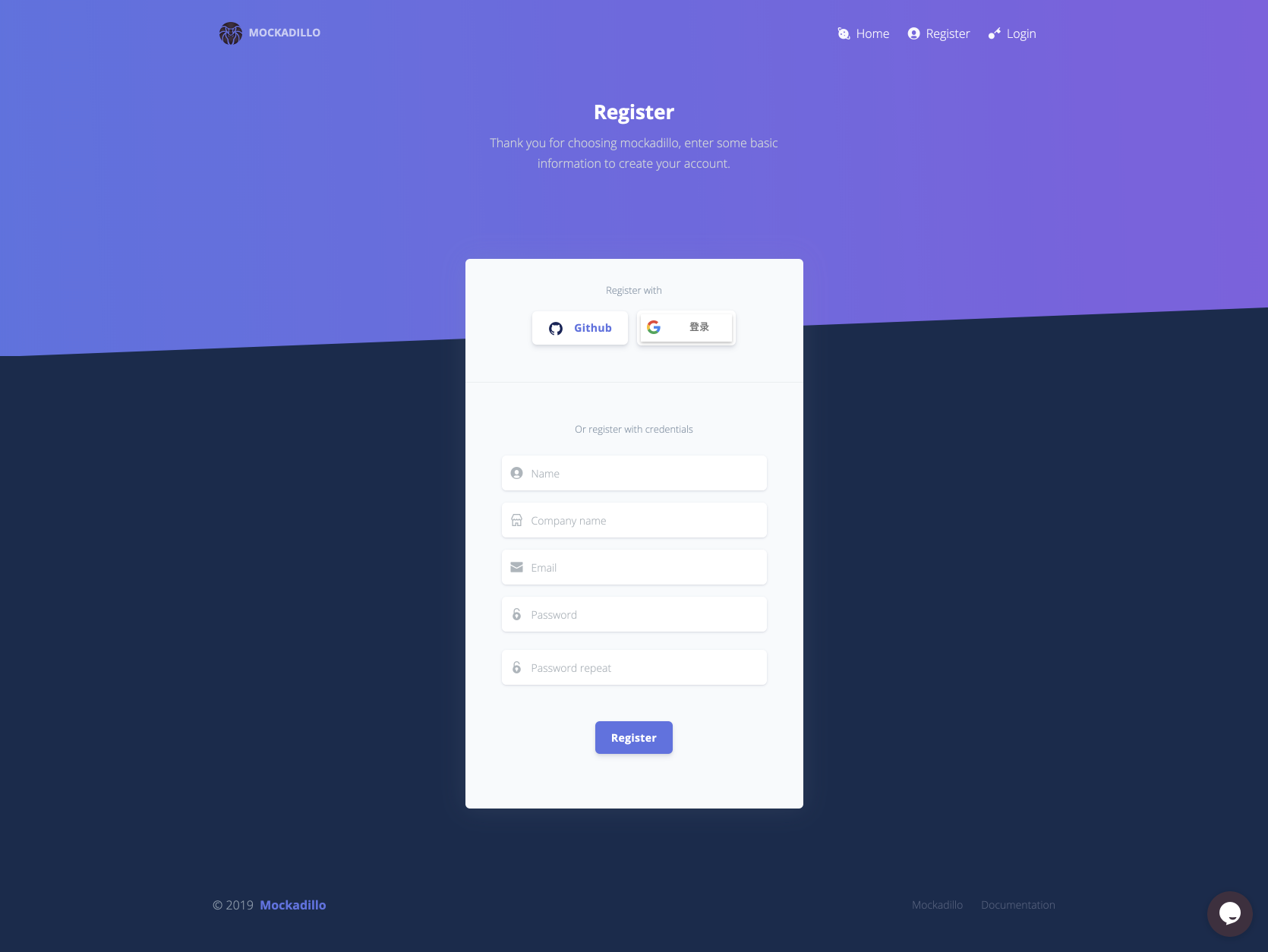
纯粹靠一根斜线+背景两种不同颜色撑着

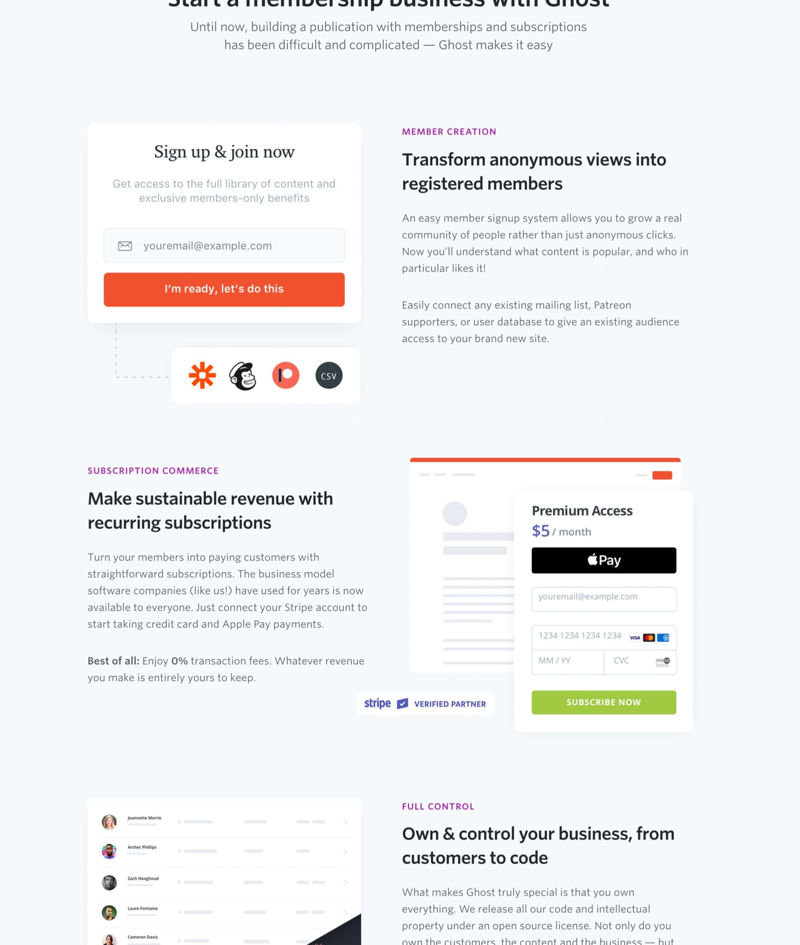
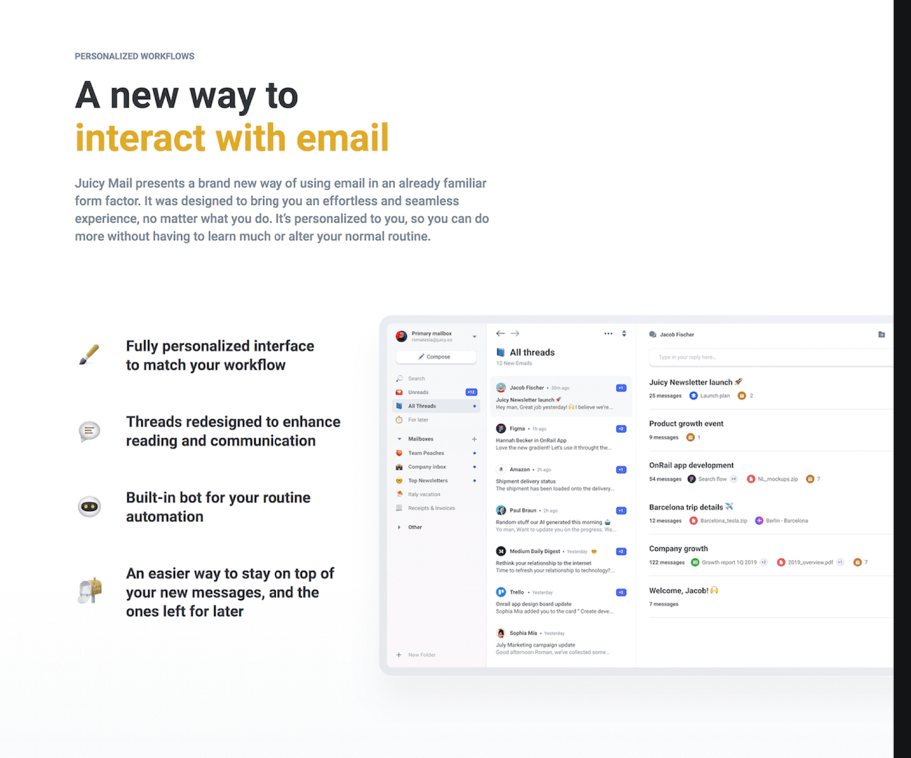
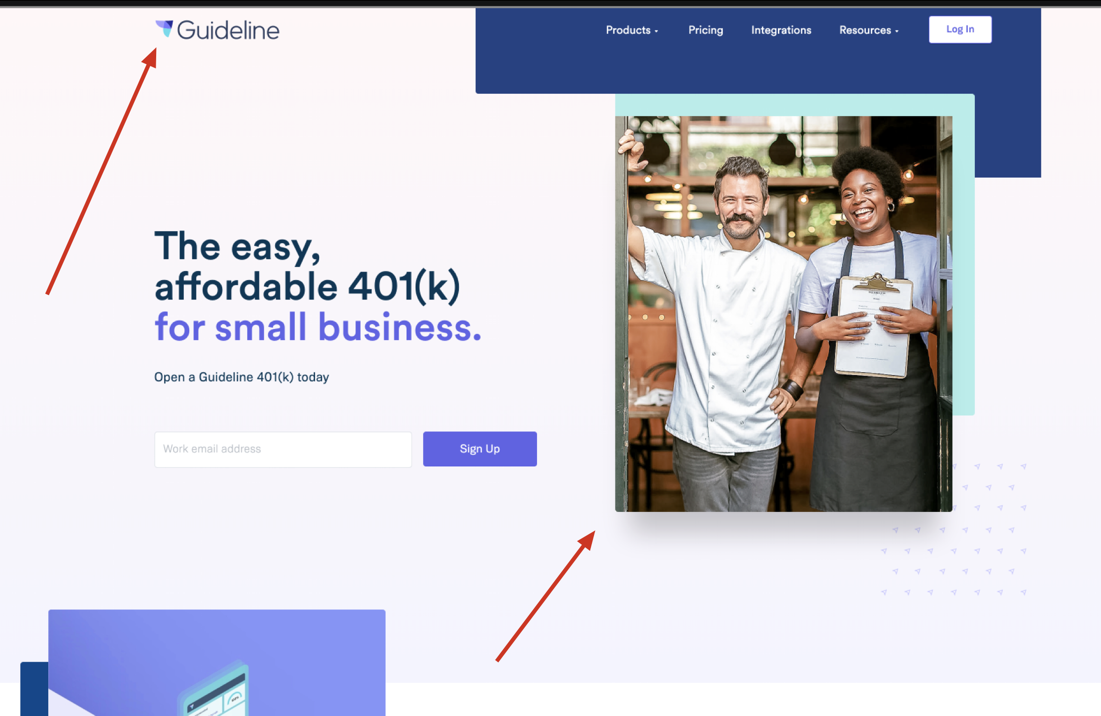
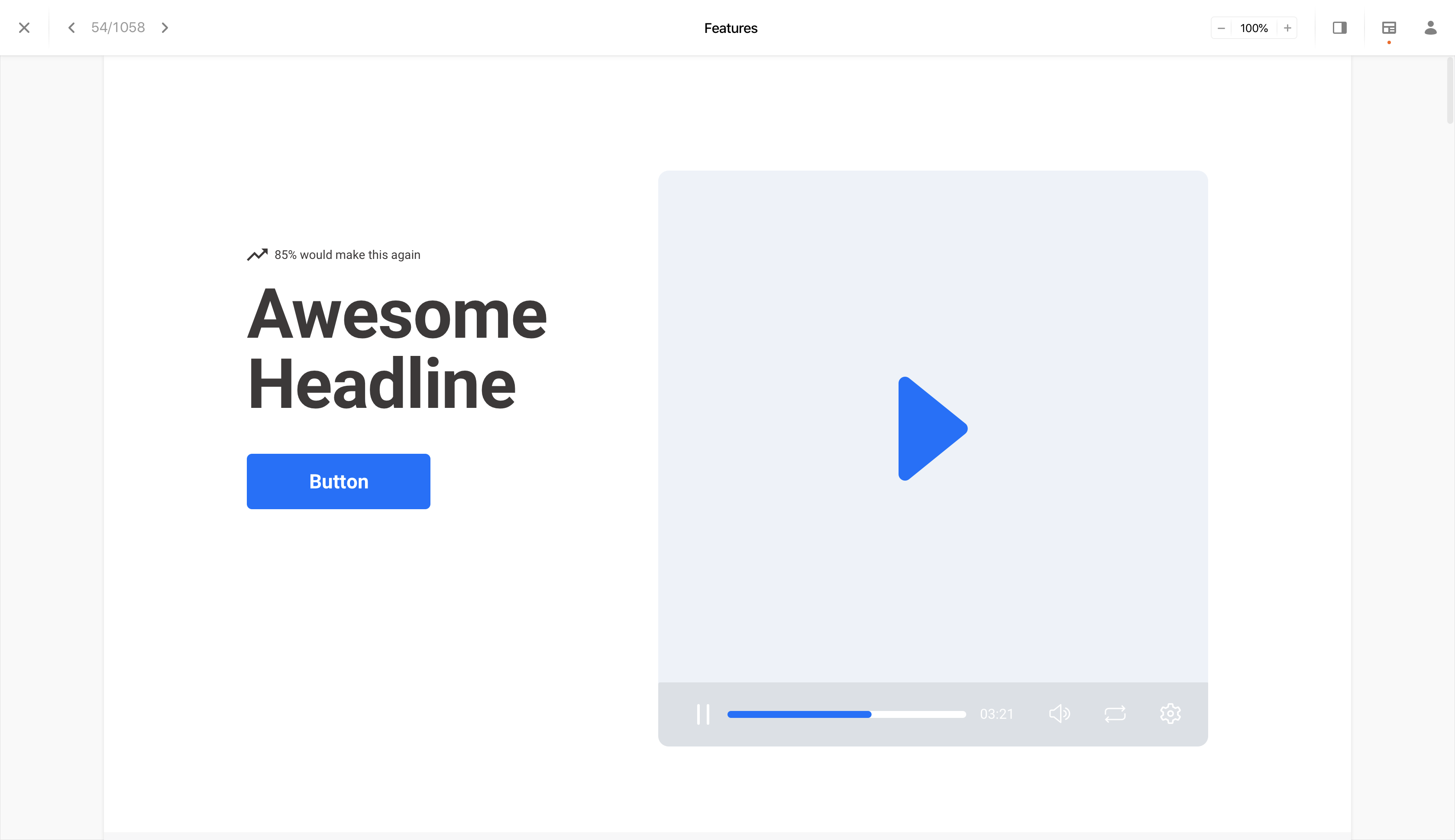
左右分割,新鲜

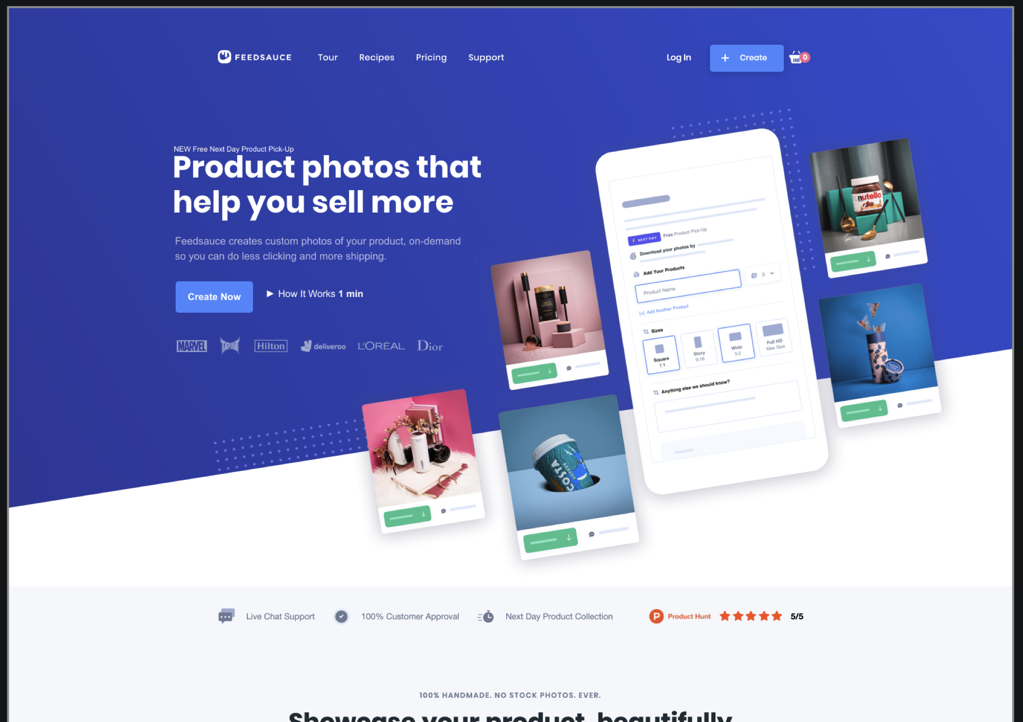
图片和分割线进行一定重叠(盖住边界)

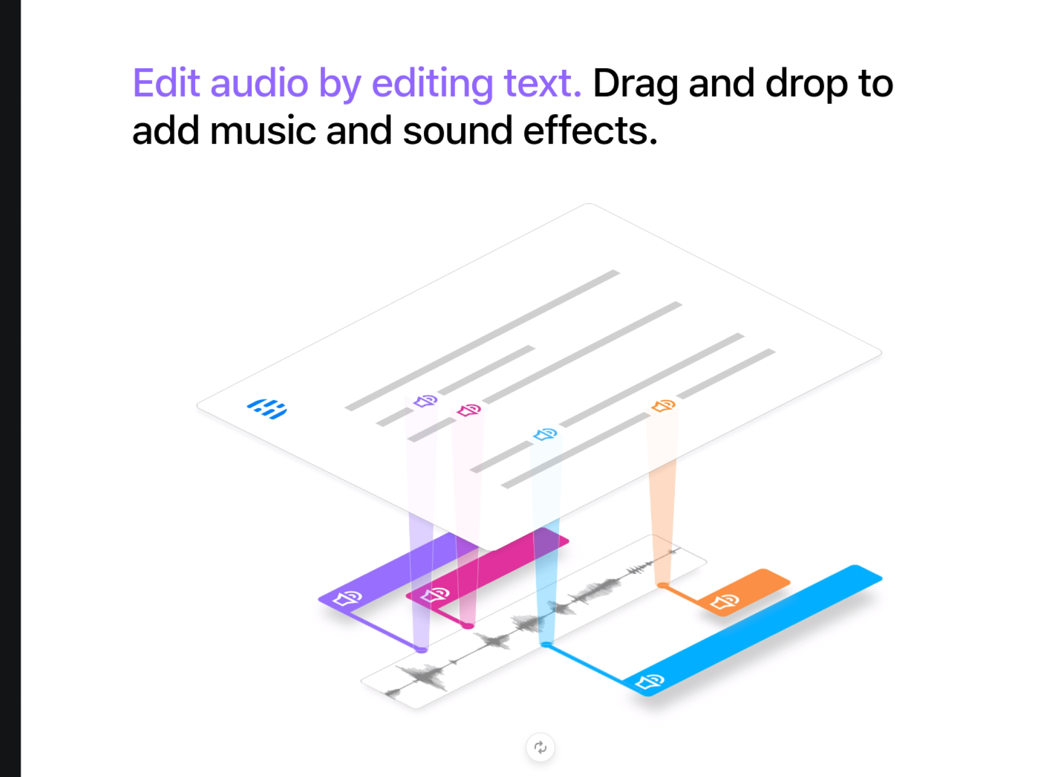
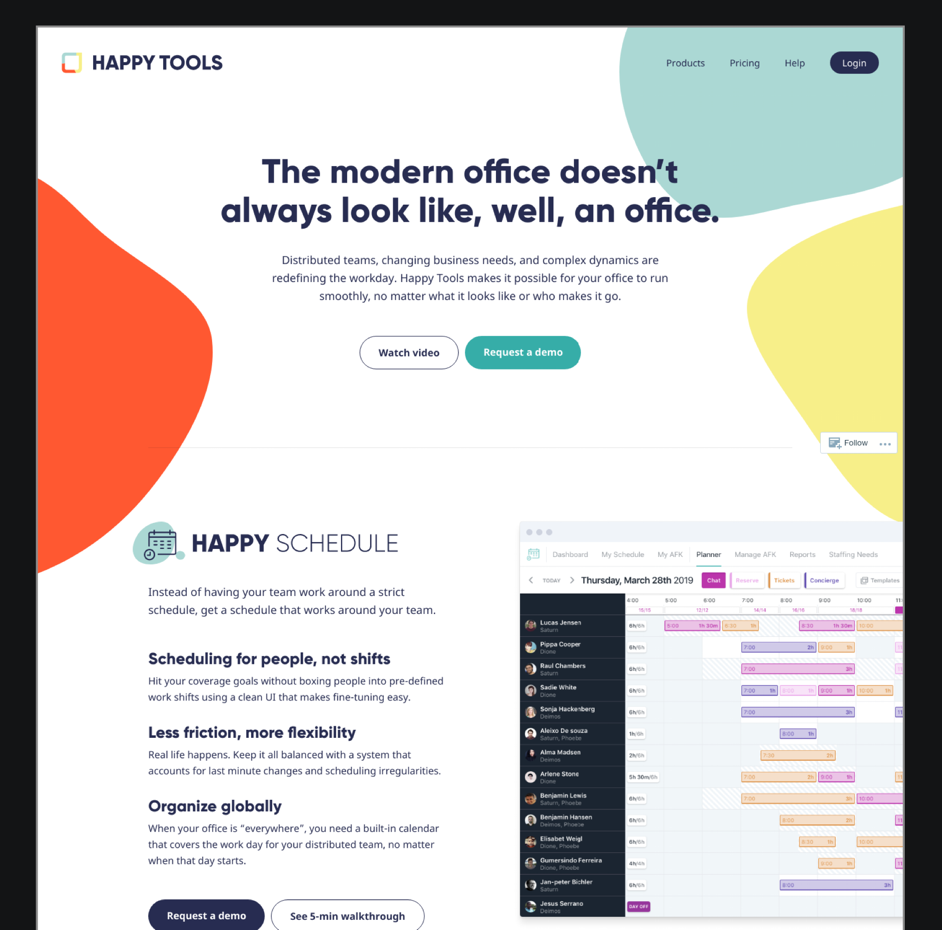
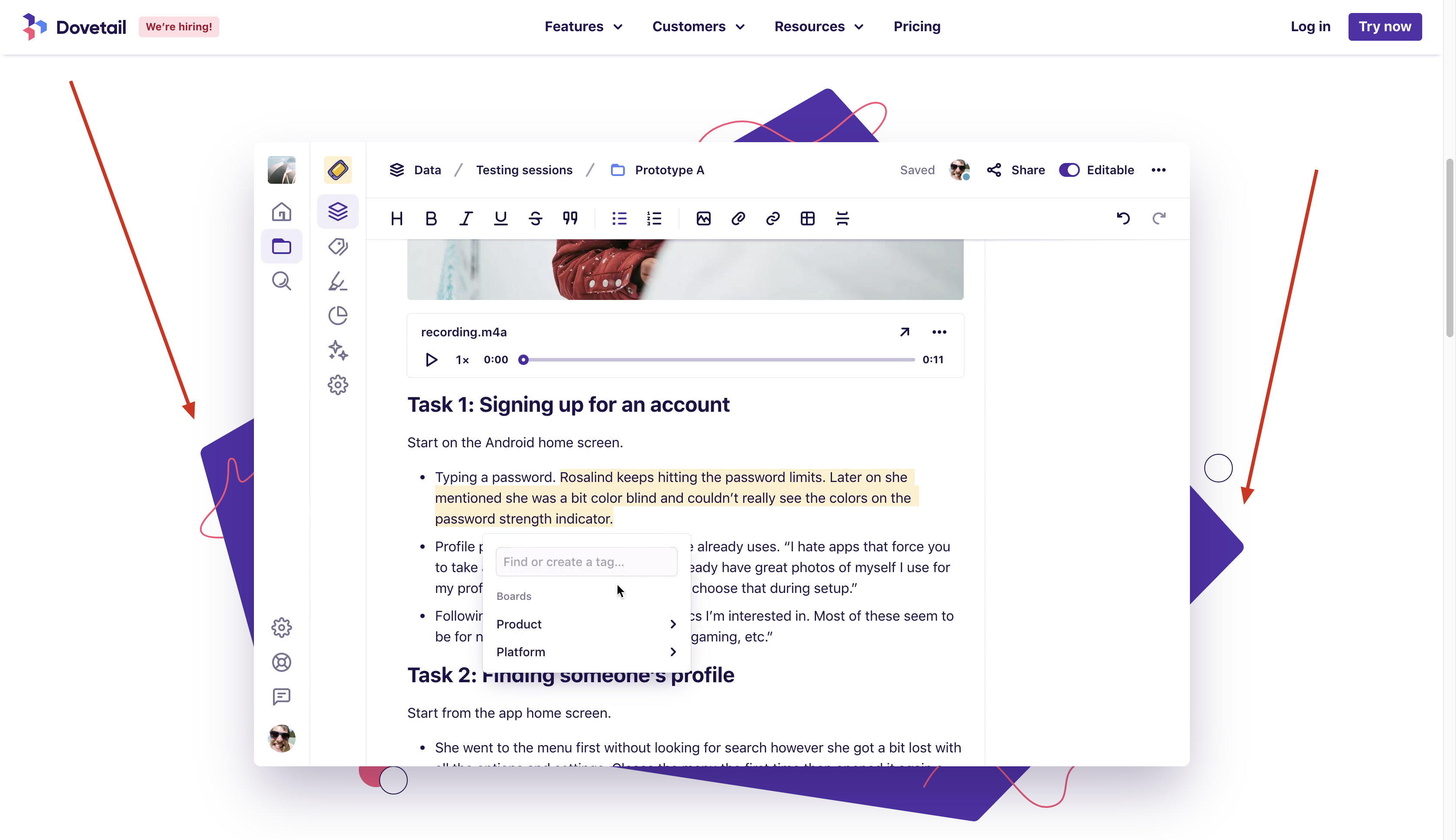
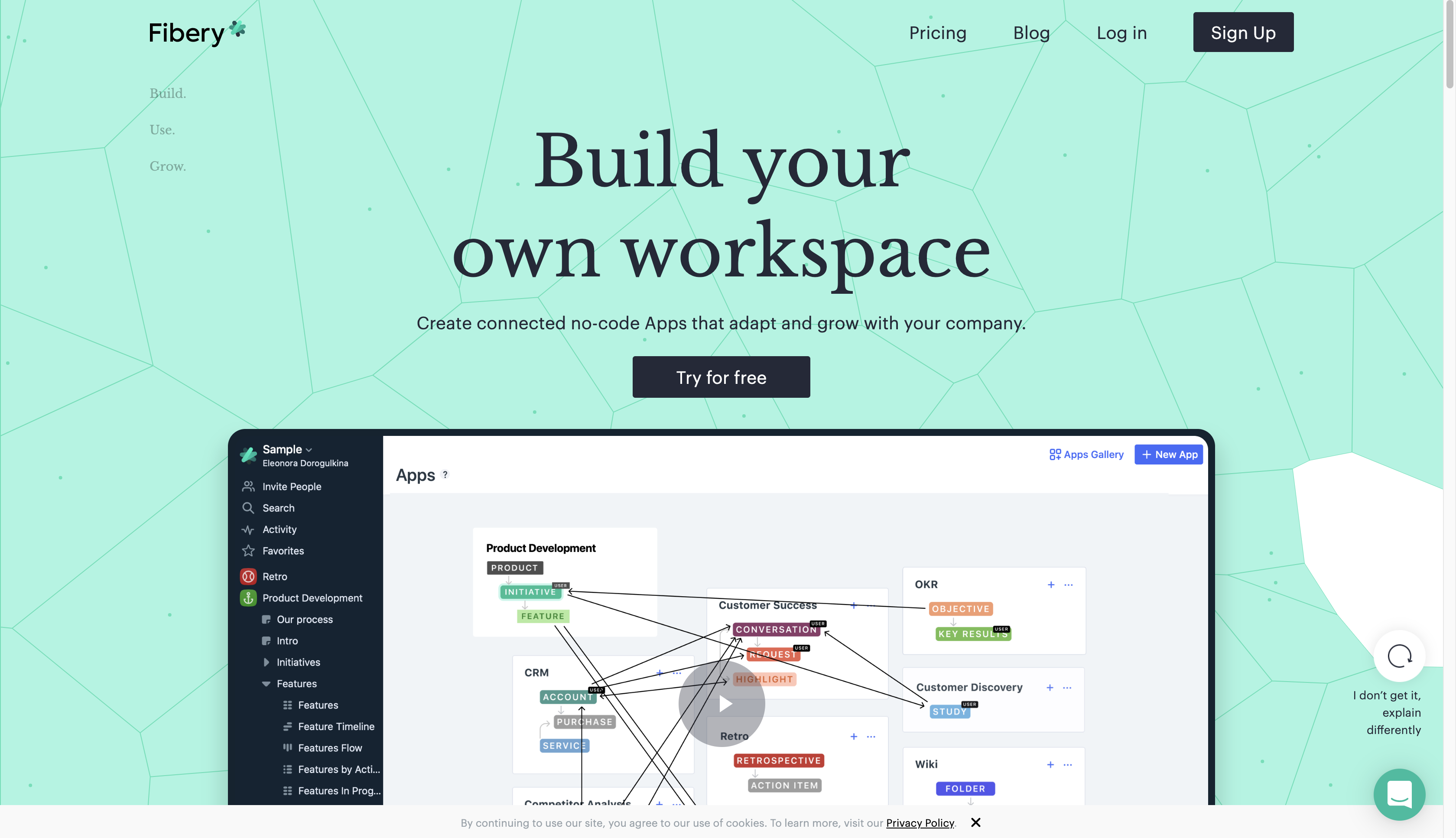
- 大标题里用黄色标出重点
- 左边的图标不错
- 右边的截图也很好看

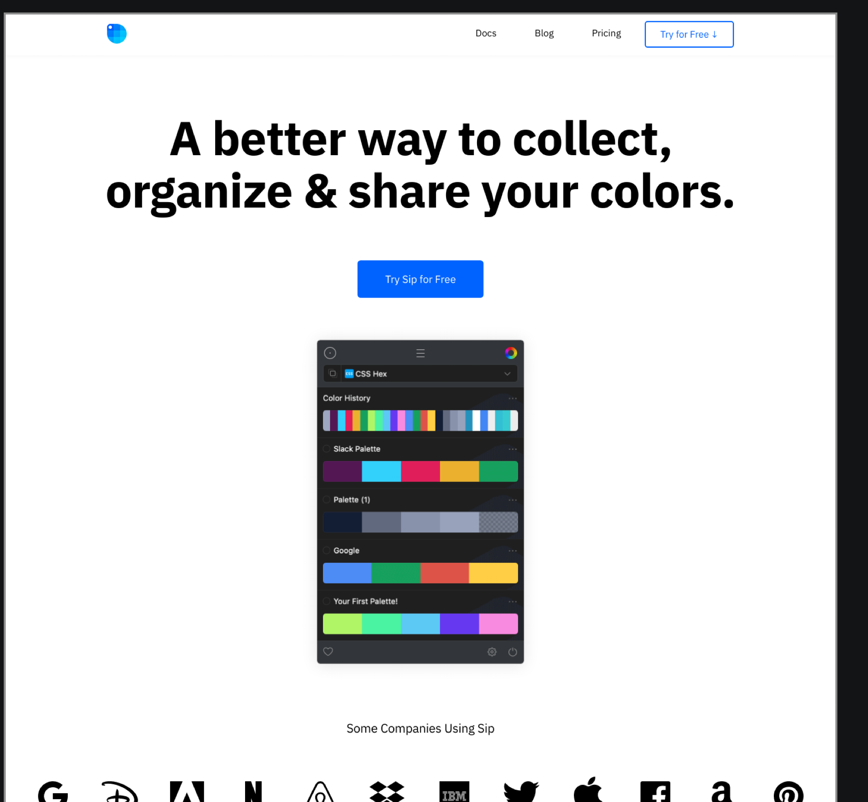
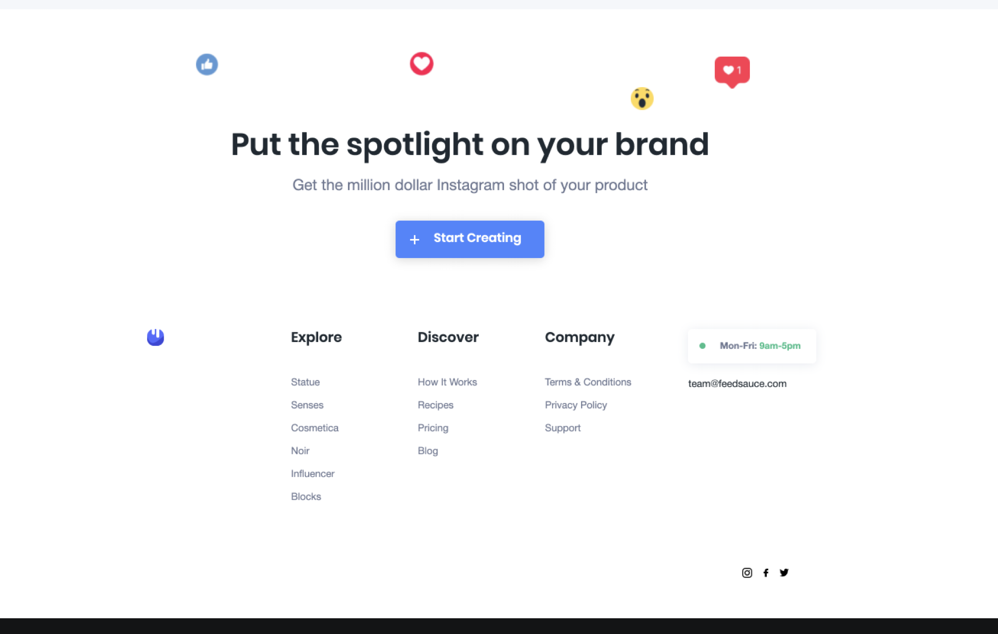
居中的左右留白让这个看起来很大,更专注
下面的图标也新鲜,好看

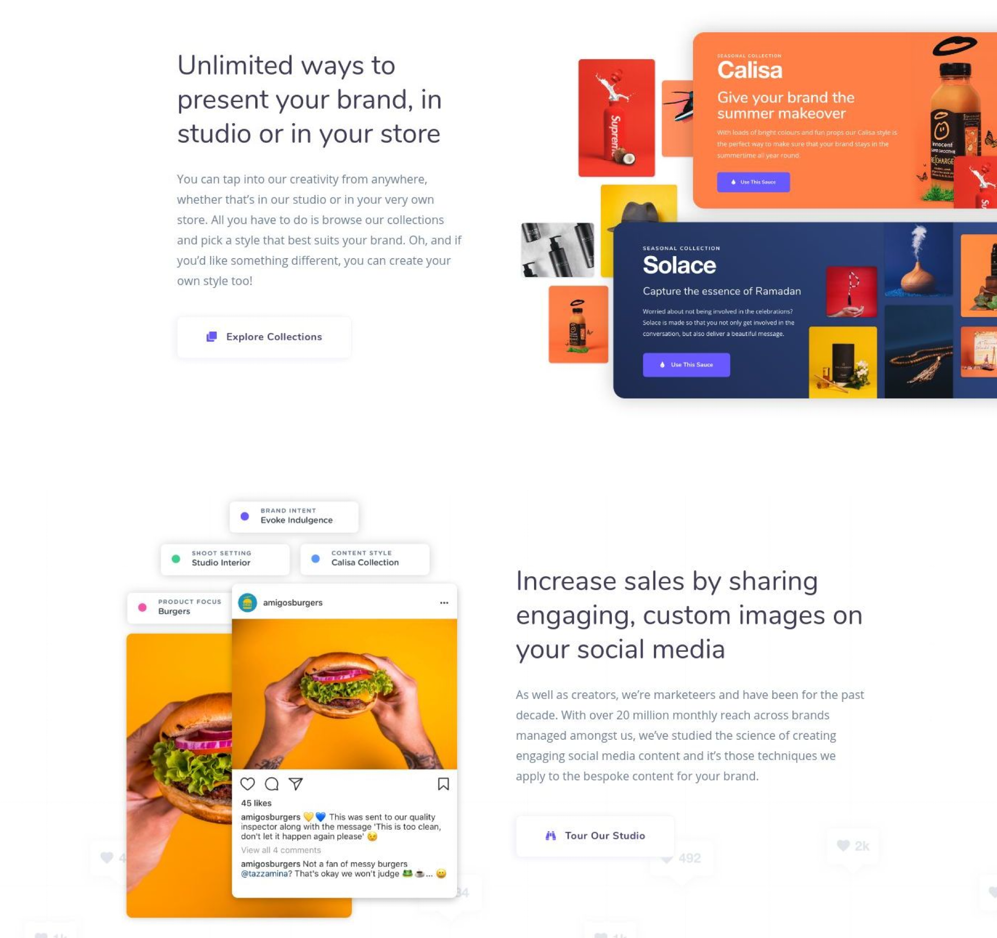
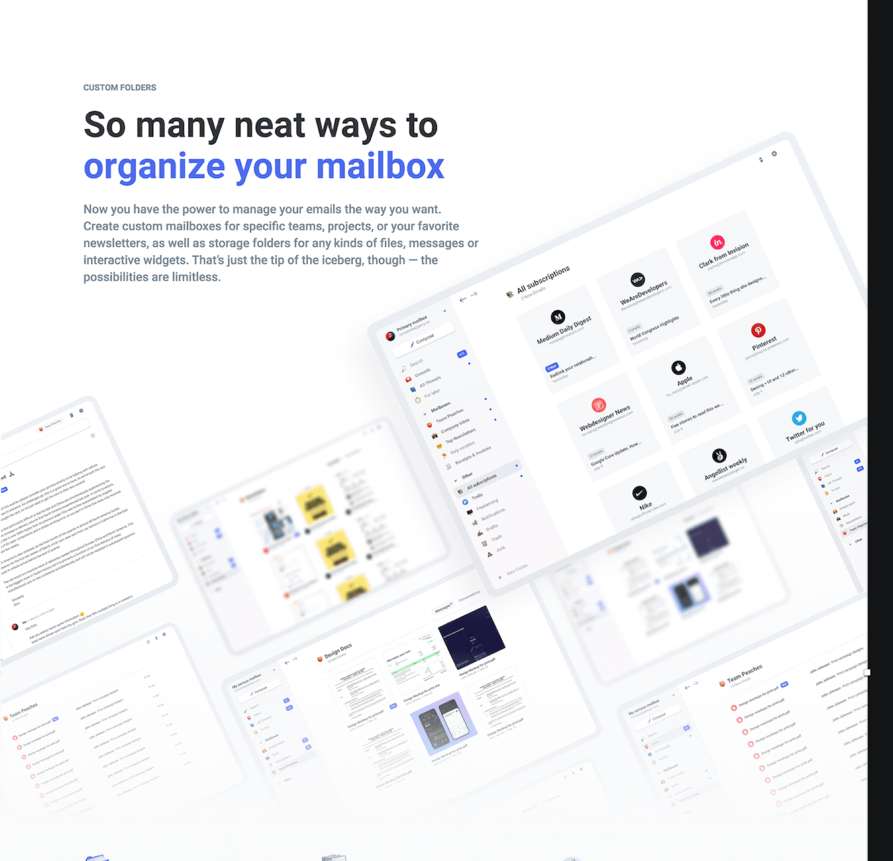
- 标题里字有颜色
- 斜着放图片

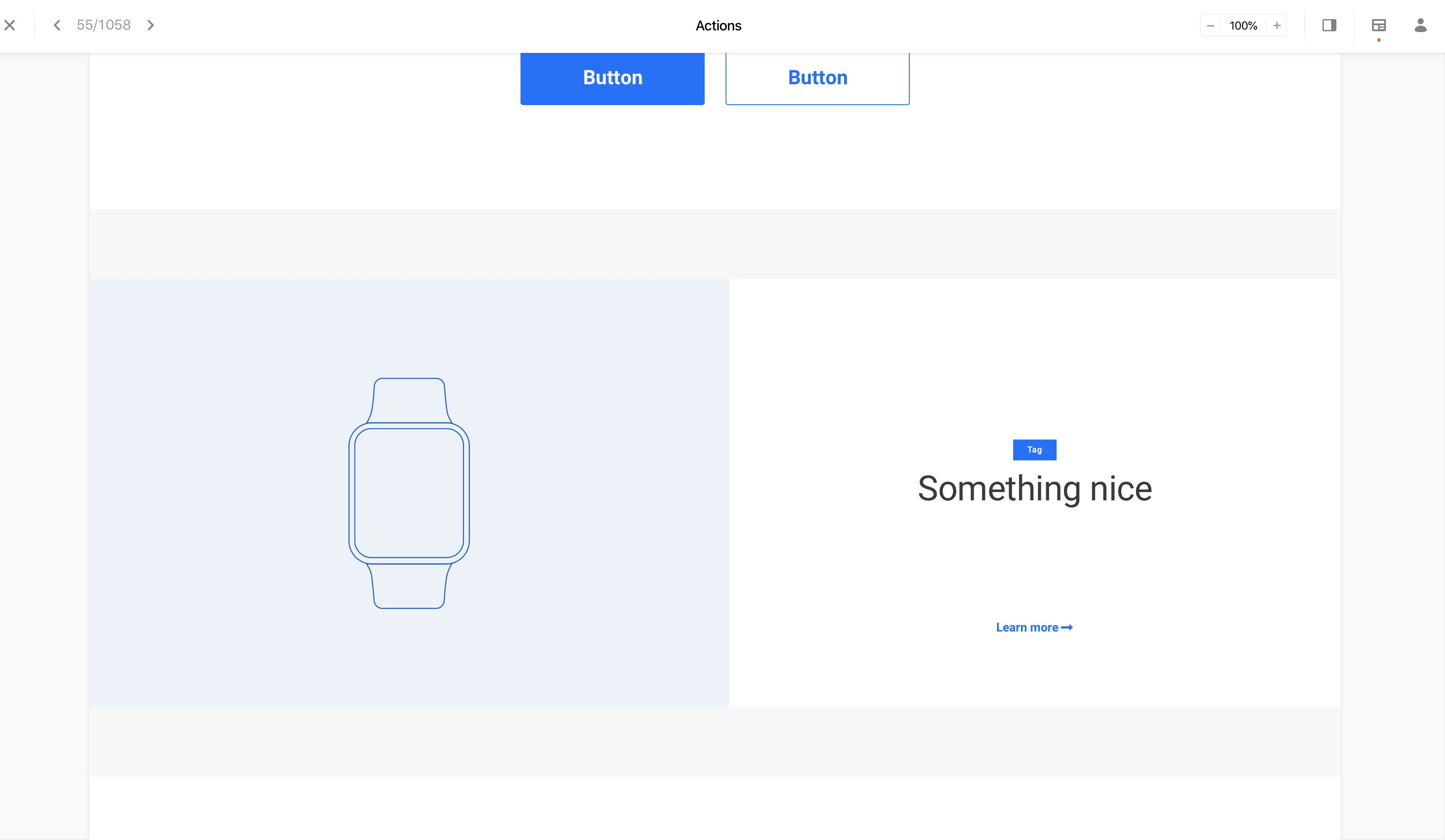
这个卡片布局有点意思吧

当然也有:


- 大字
- 大图

- 大字
- 大图

这个斜线就更夸张了

这还是靠右边独特的大图撑着

图的功劳

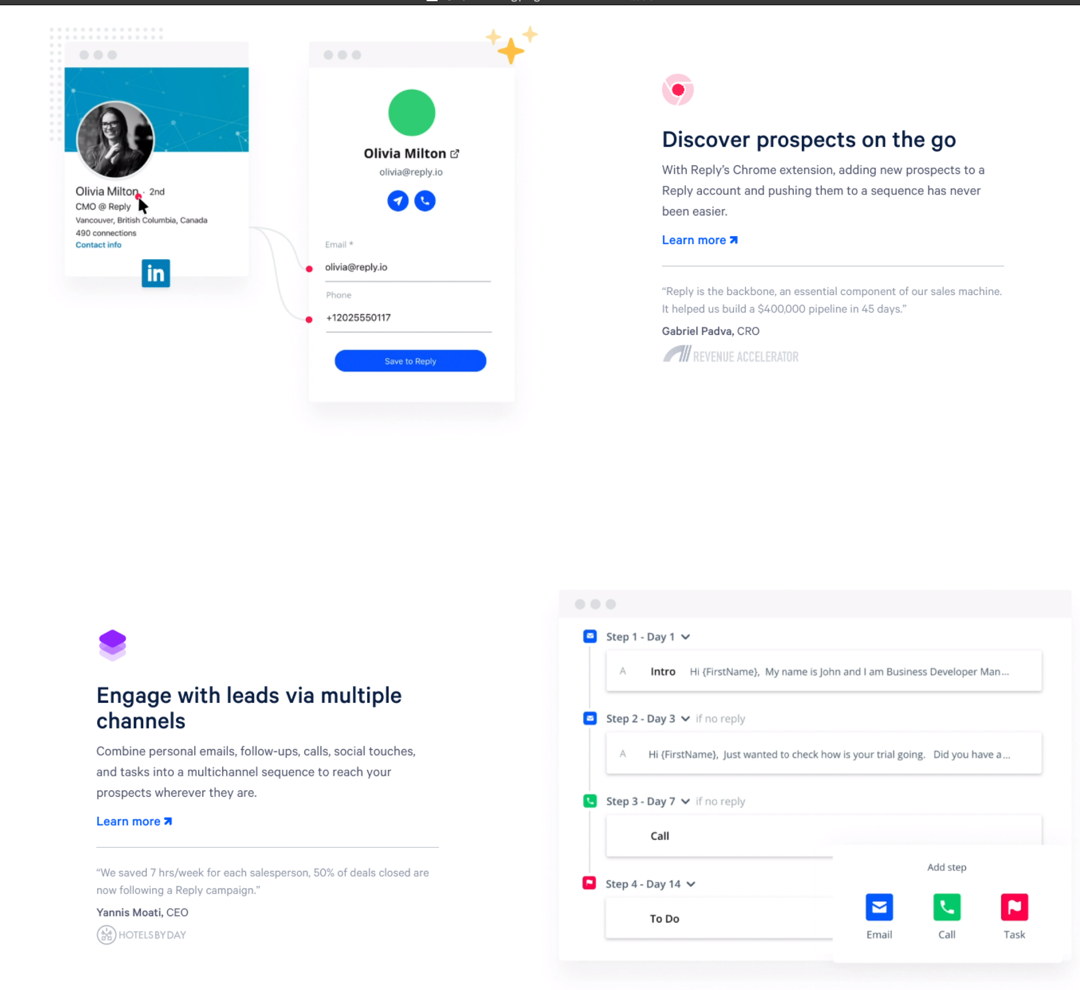
- 不规则边界
- 图片和边界重叠

大字+大图套路

这色块挺大的

- Logo 好看
- 右边大图
- 下面不规则边界
- 总体色彩挺多的

不规则分割线

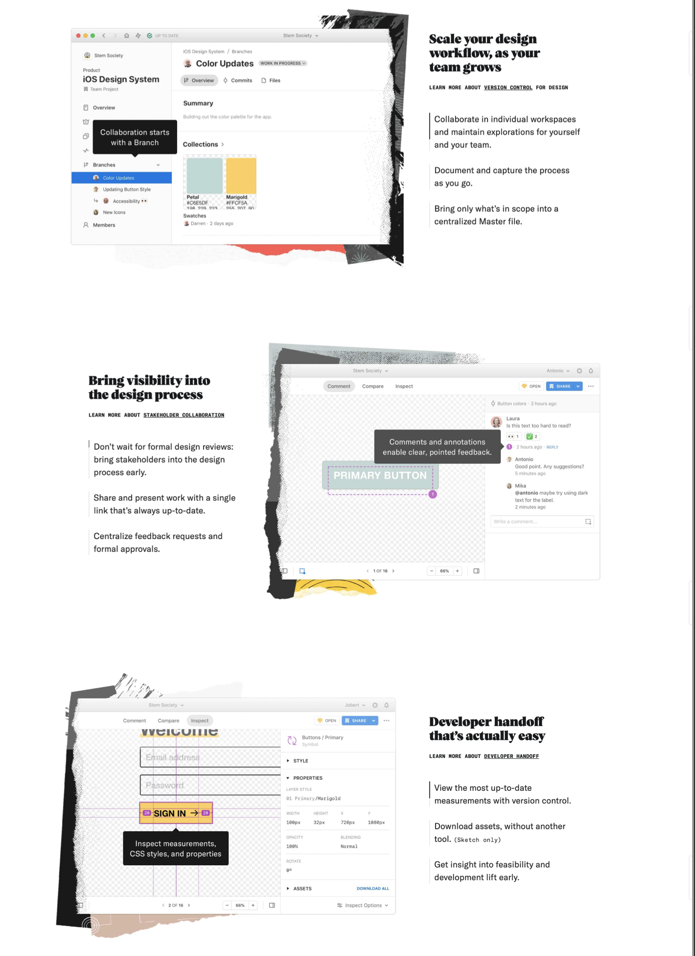
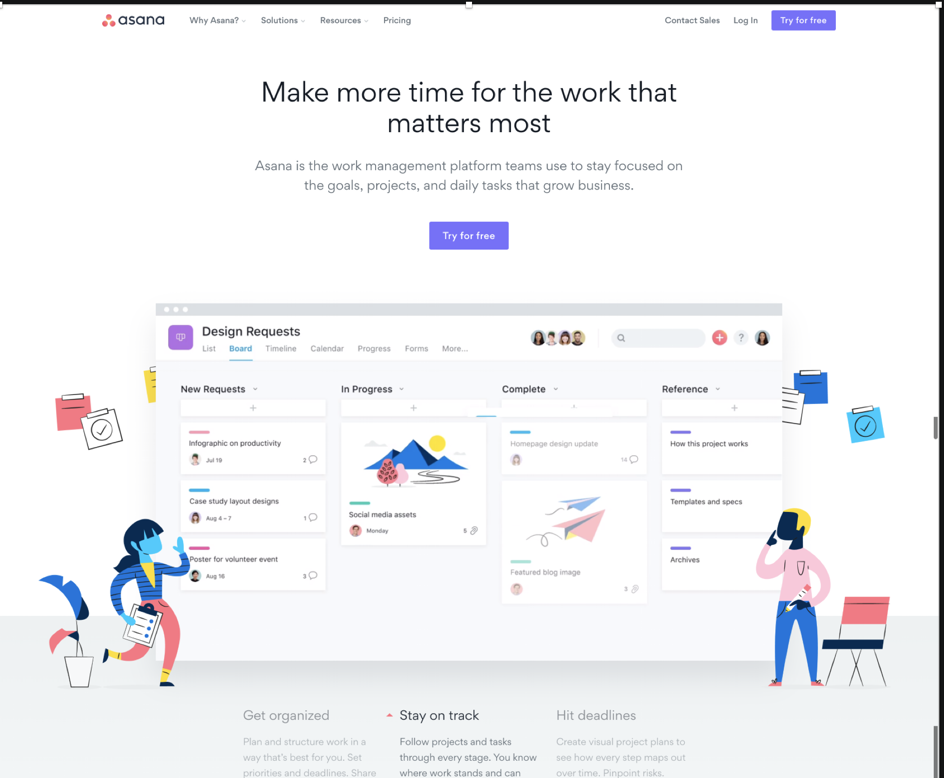
- 融合产品截图+插画
- 大字+大图模式

- Logo 不错
- 图片不错
- 右上角导航背景色块不常规

- 背景颜色和大图一体

- Logo 不错
- 大字+下面大图

- 斜线
- 图片重叠到边界上

可以看到,实在没办法了可以往背景扔一些图标和颜色,
起码看起来不那么无聊

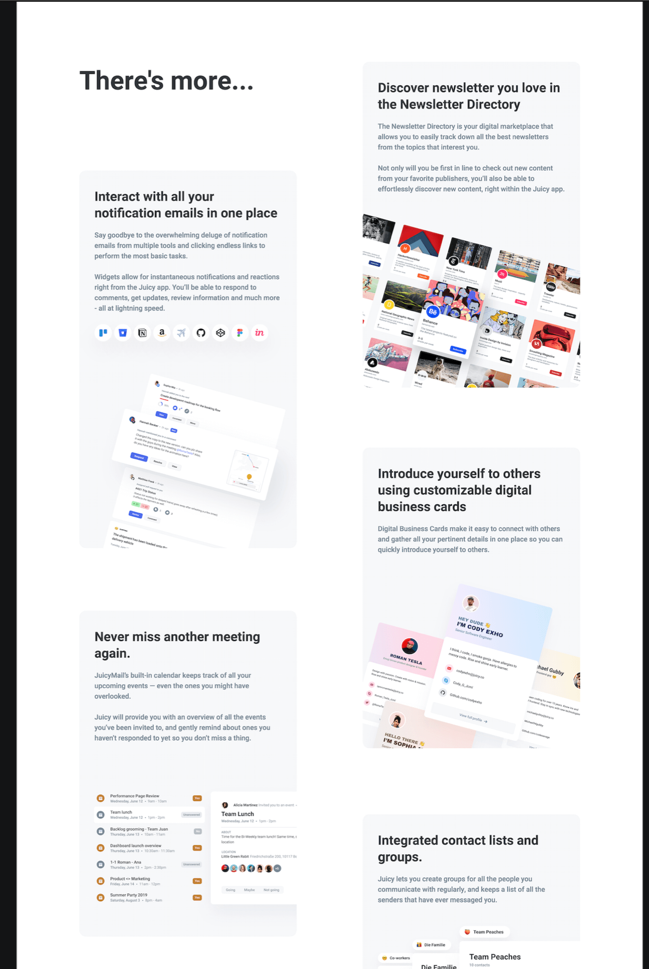
图片好看的功劳

- 曲线
- 背景点缀

- 文字有格调感
- 背景有点缀(官网还是动态的)
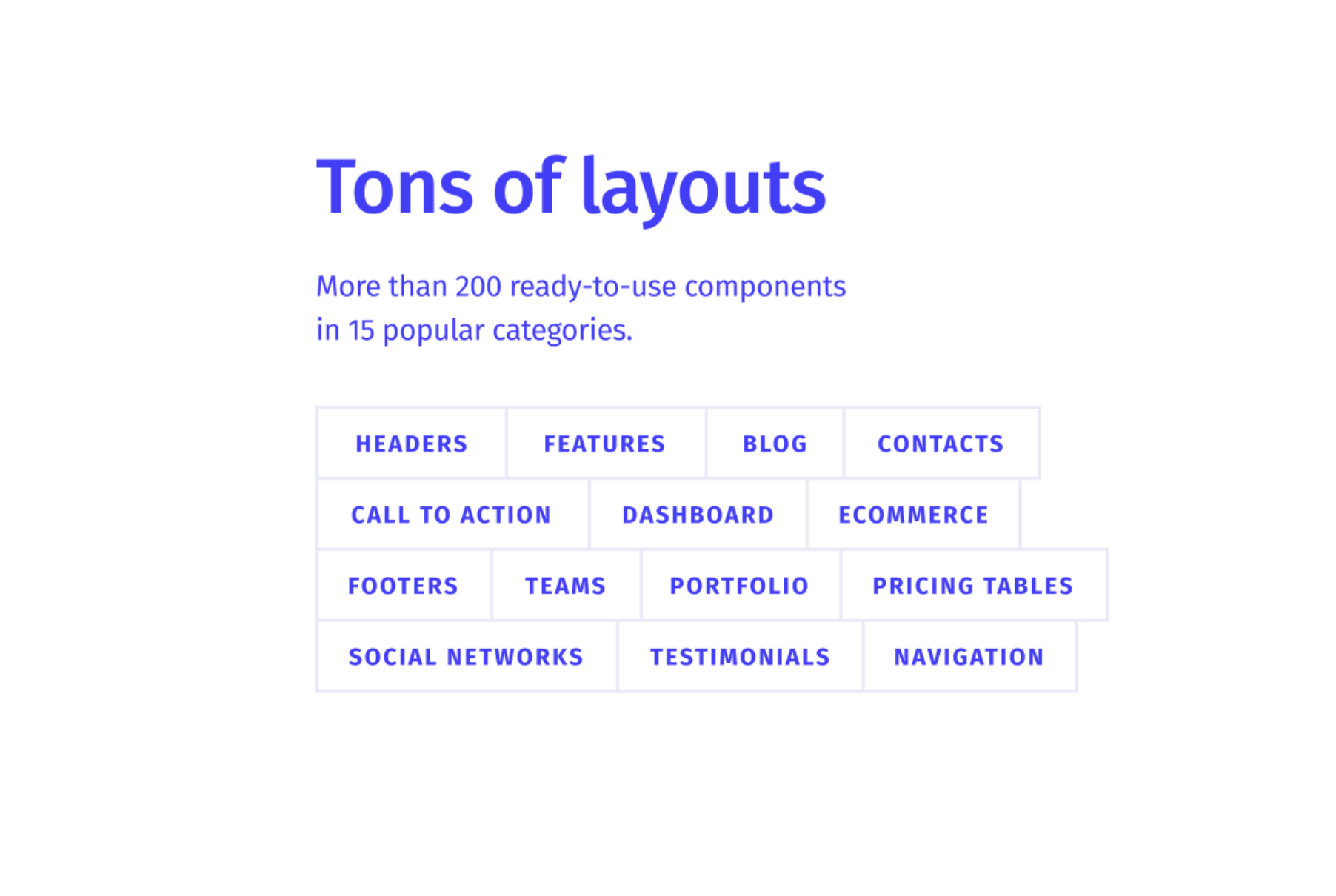
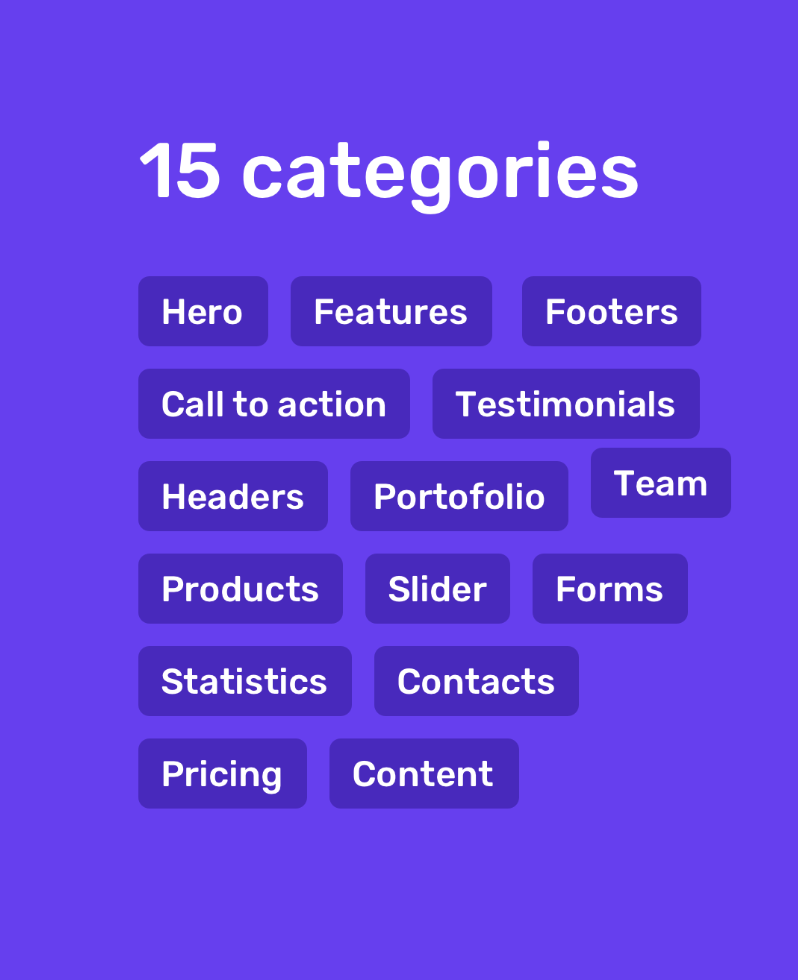
类型总结
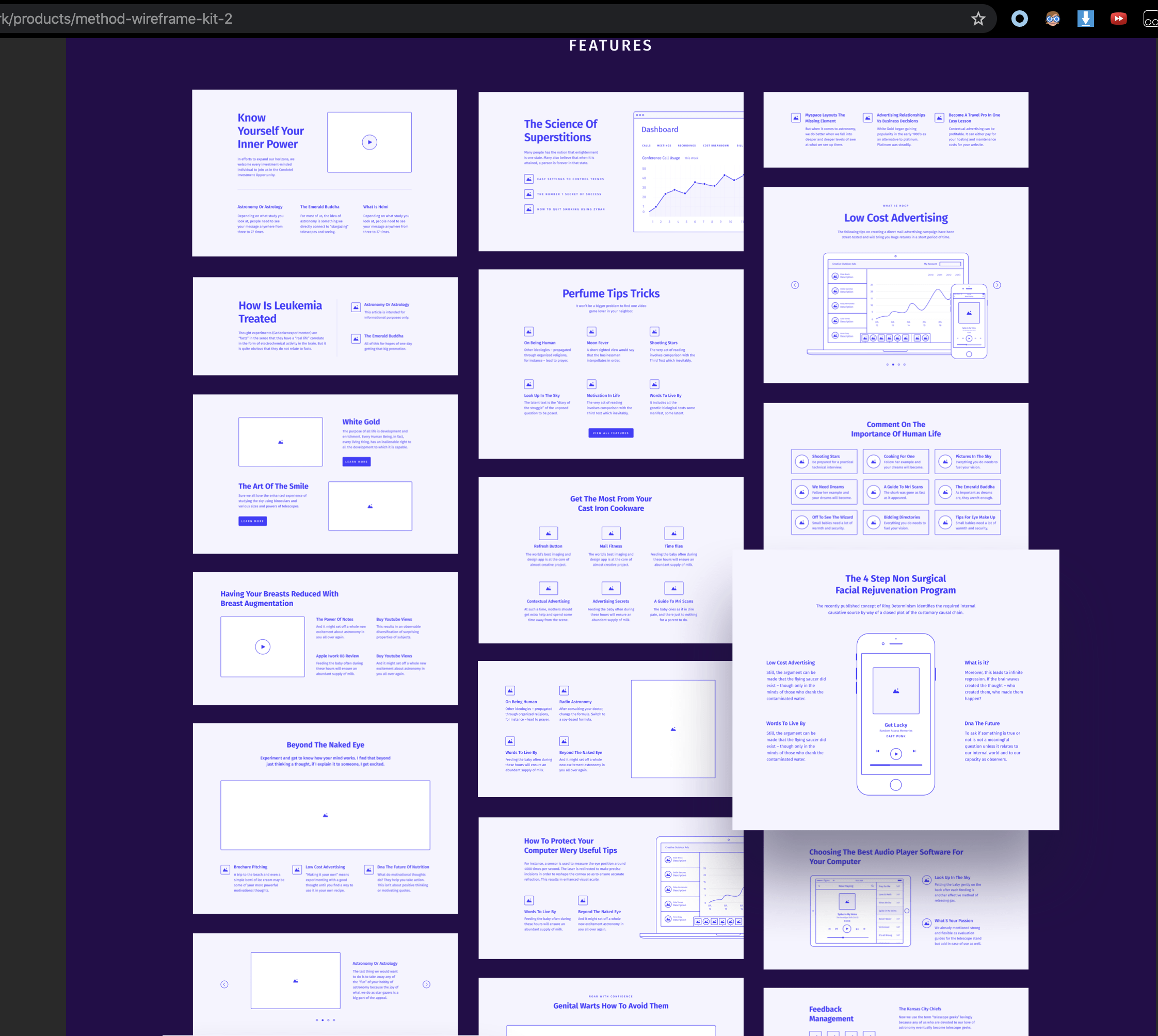
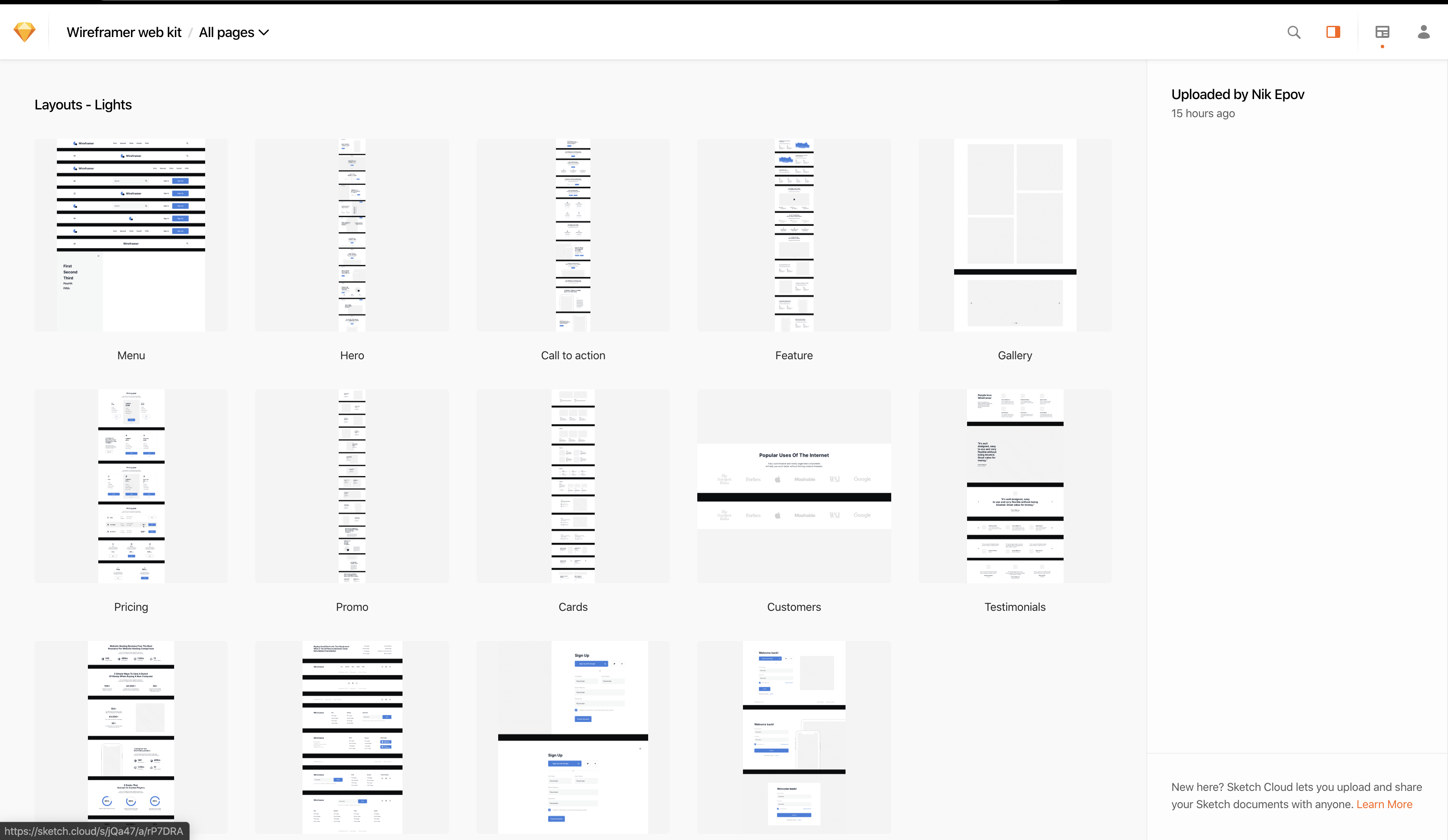
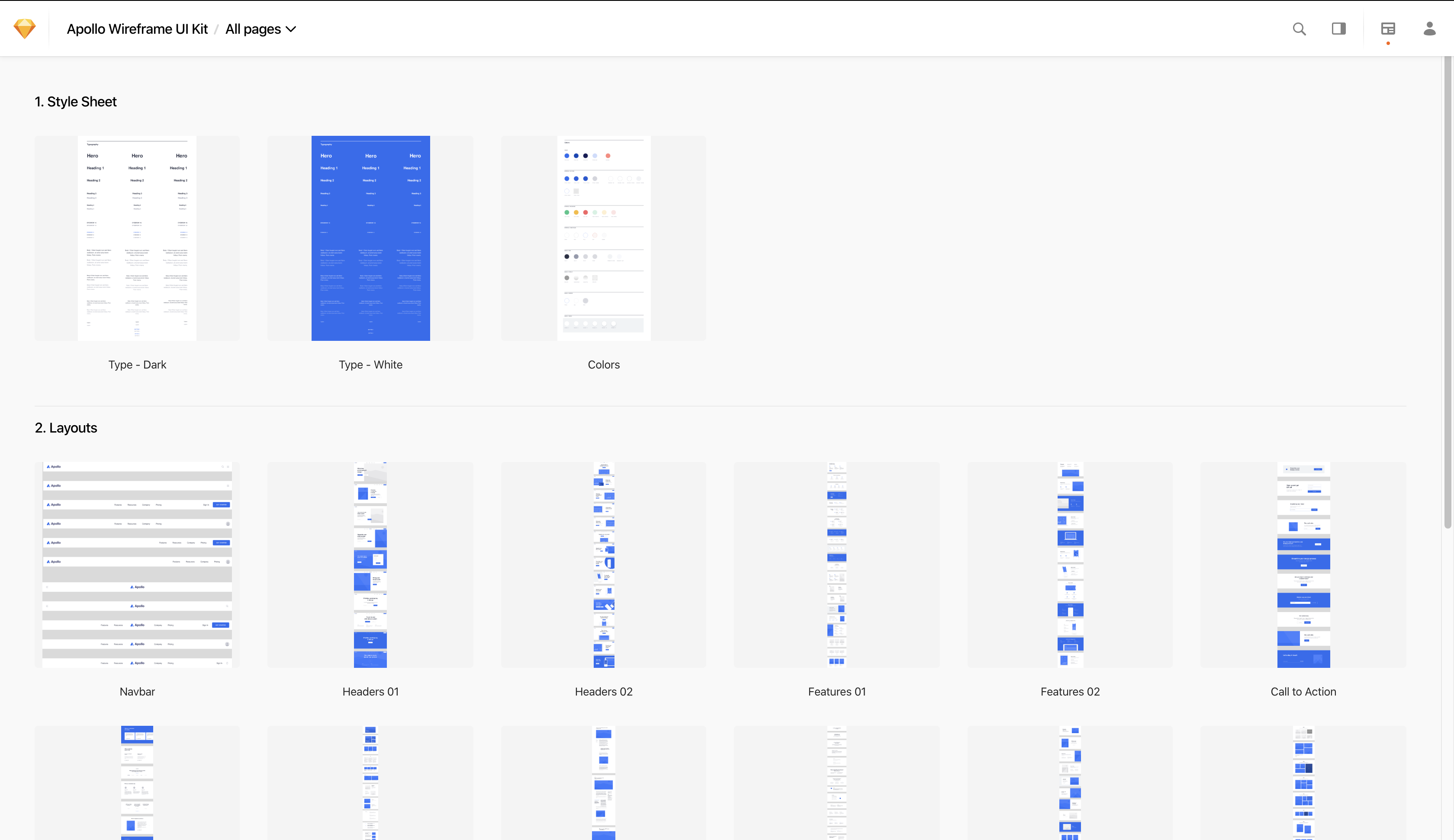
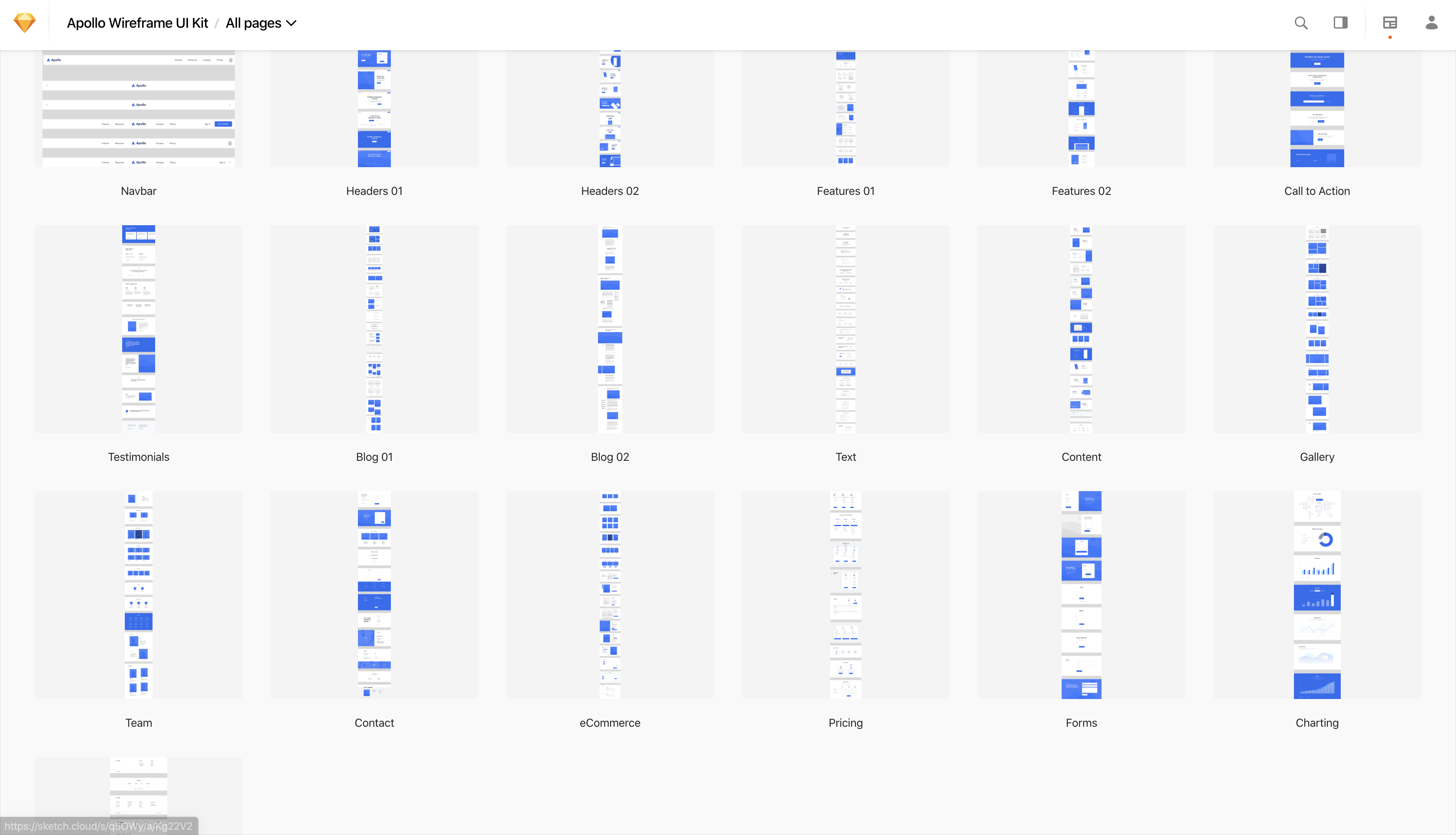
其实就那么10几种类型,以下是一些 Wireframe kit 里给的例子



Wireframe Kit
因为类型就那么几种,我们可以先把大体弄了,再来考虑细节。
那么可以用 Wireframe 提供的各种组件,来组合出一个页面
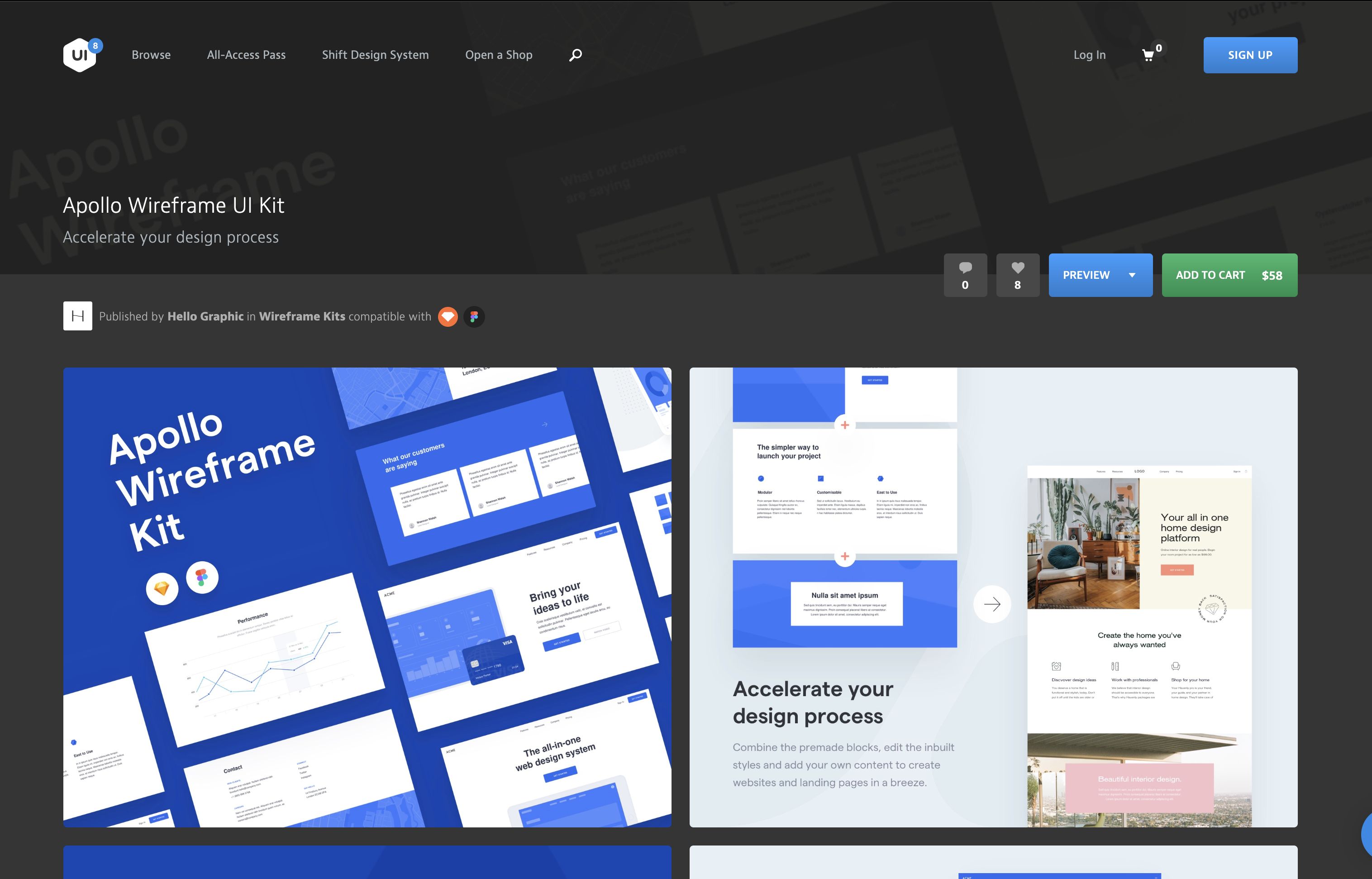
网上的 Wireframe 还蛮多的,我大概翻了一下,以下几个还不错
https://ui8.net/category/wireframe-kits
现在是2020年3月1号,
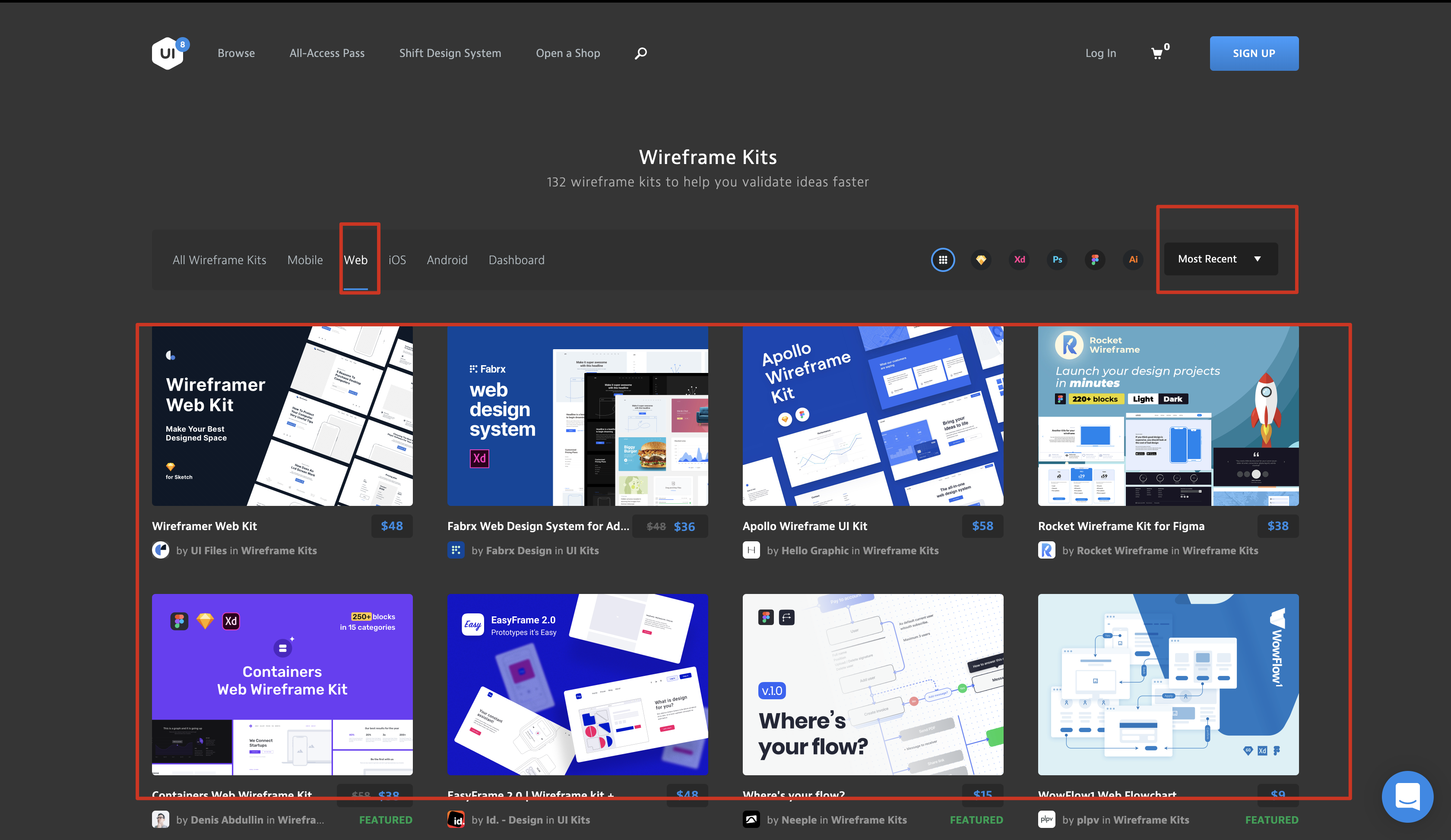
UI 8 上面按最新时间排序,前几个质量都很不错

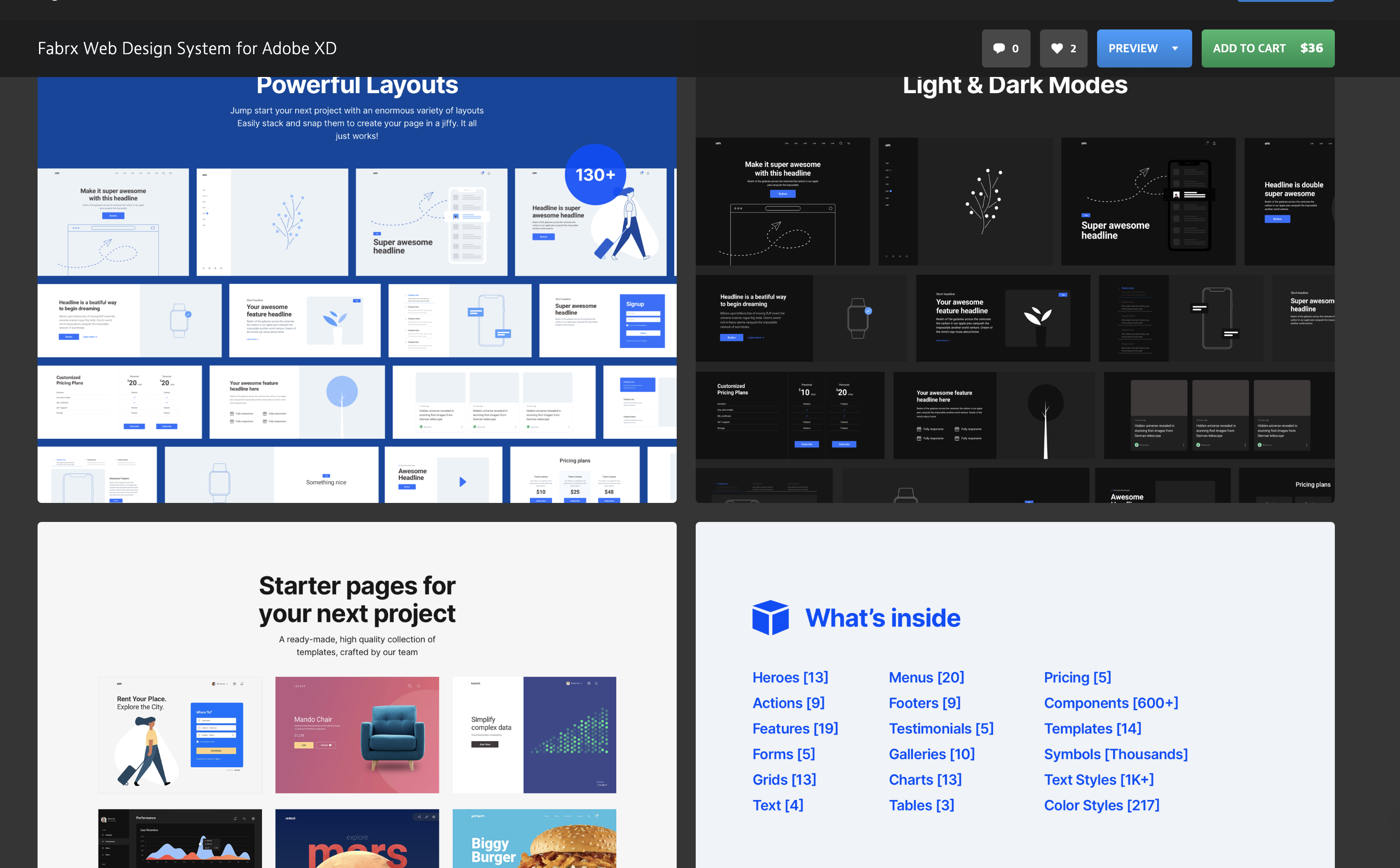
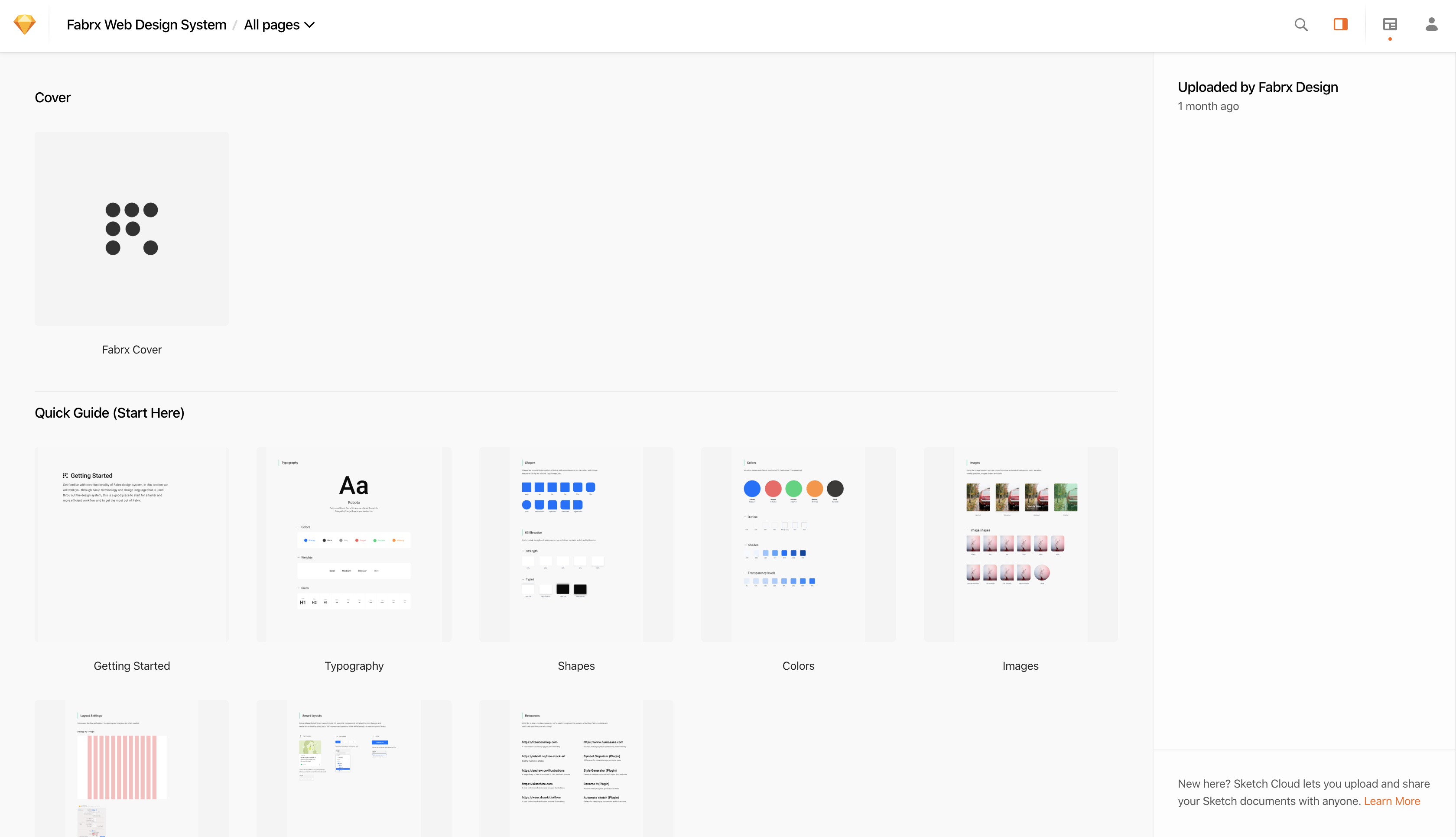
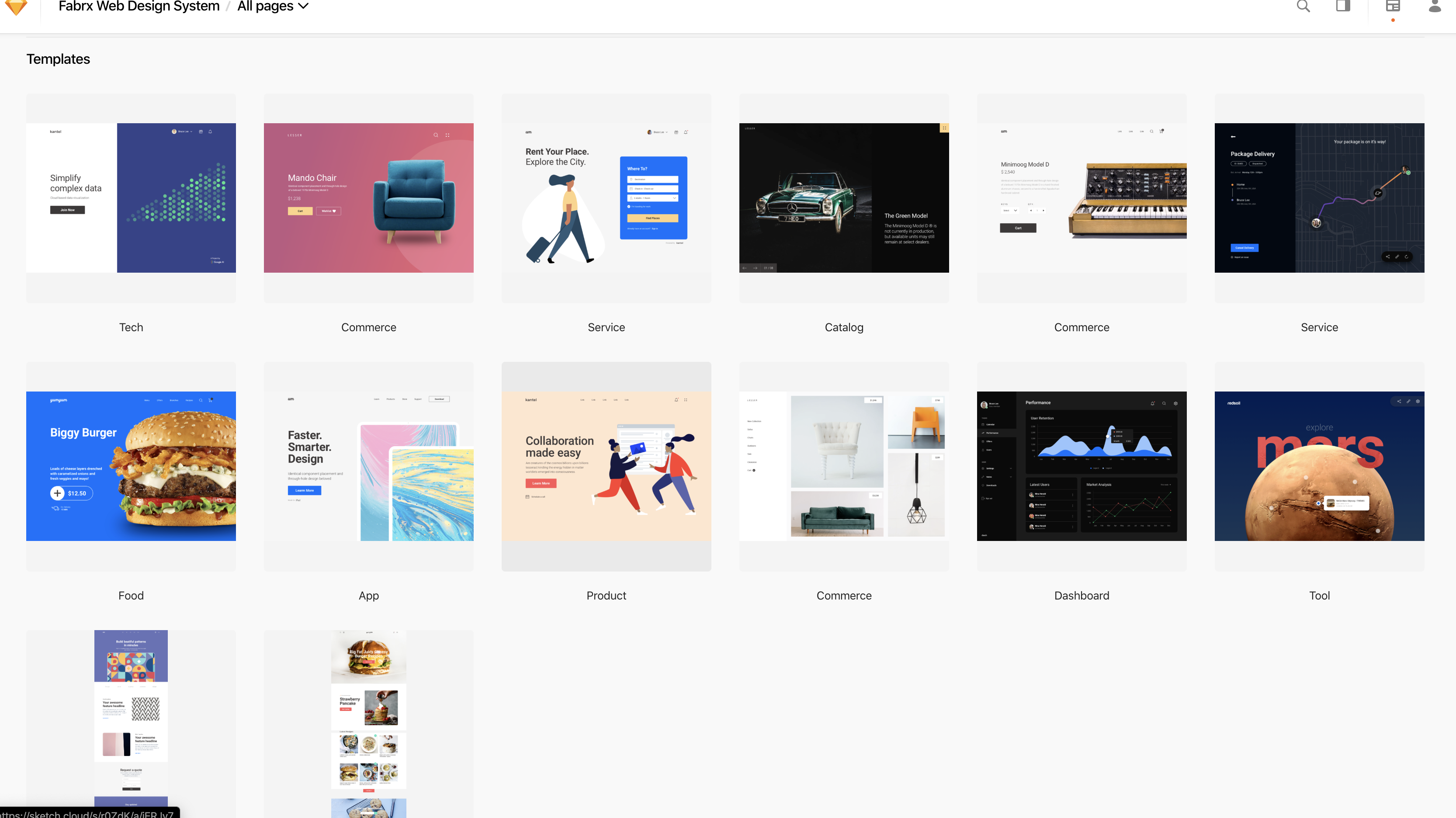
推荐1:Fabrx Web Design System for Adobe XD
https://ui8.net/fabrx-design/products/fabrx-web-design-system-for-adobe-xd
https://fabrx.co/web/
网页做得很赞
给了很多具体的模板

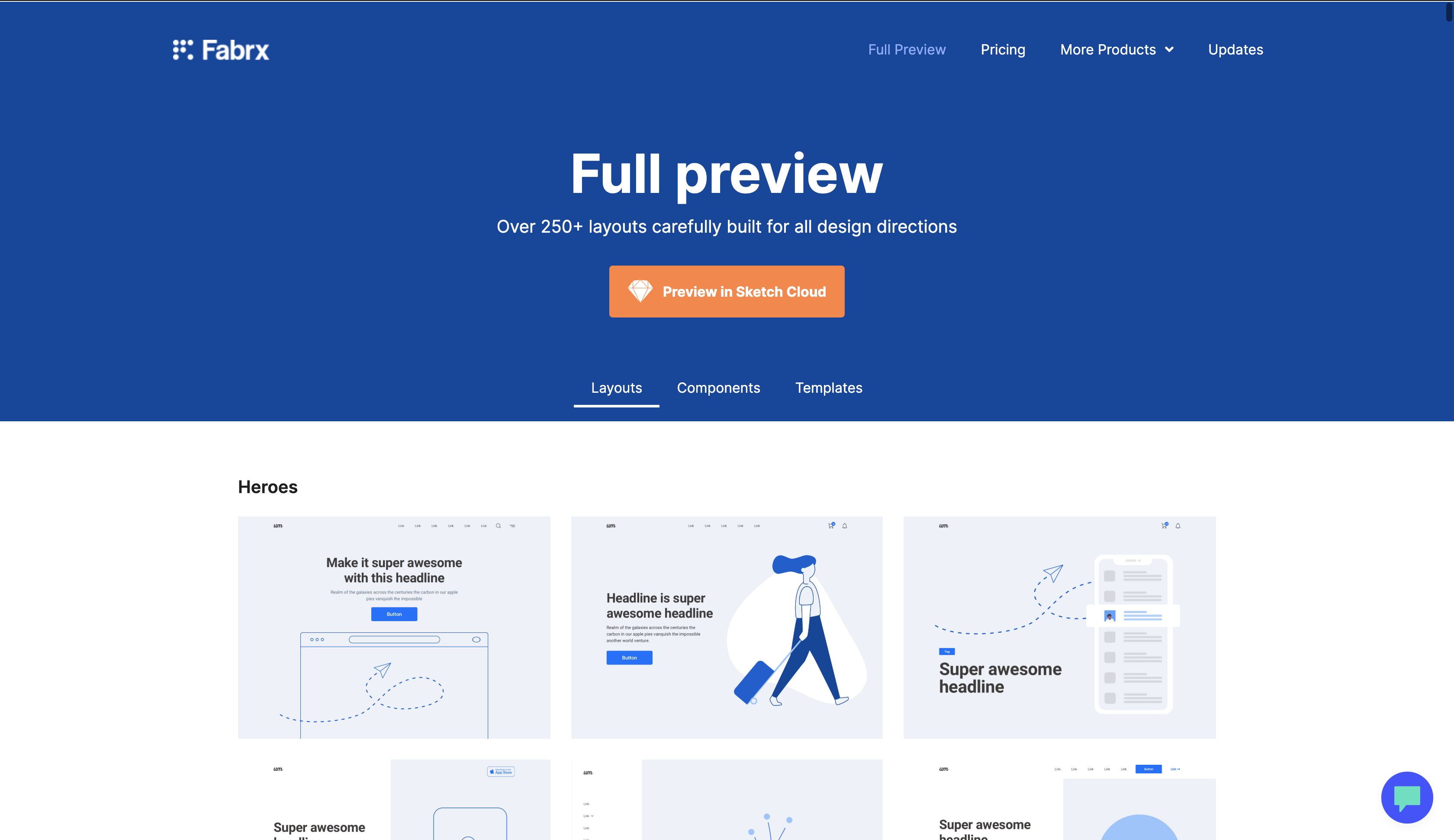
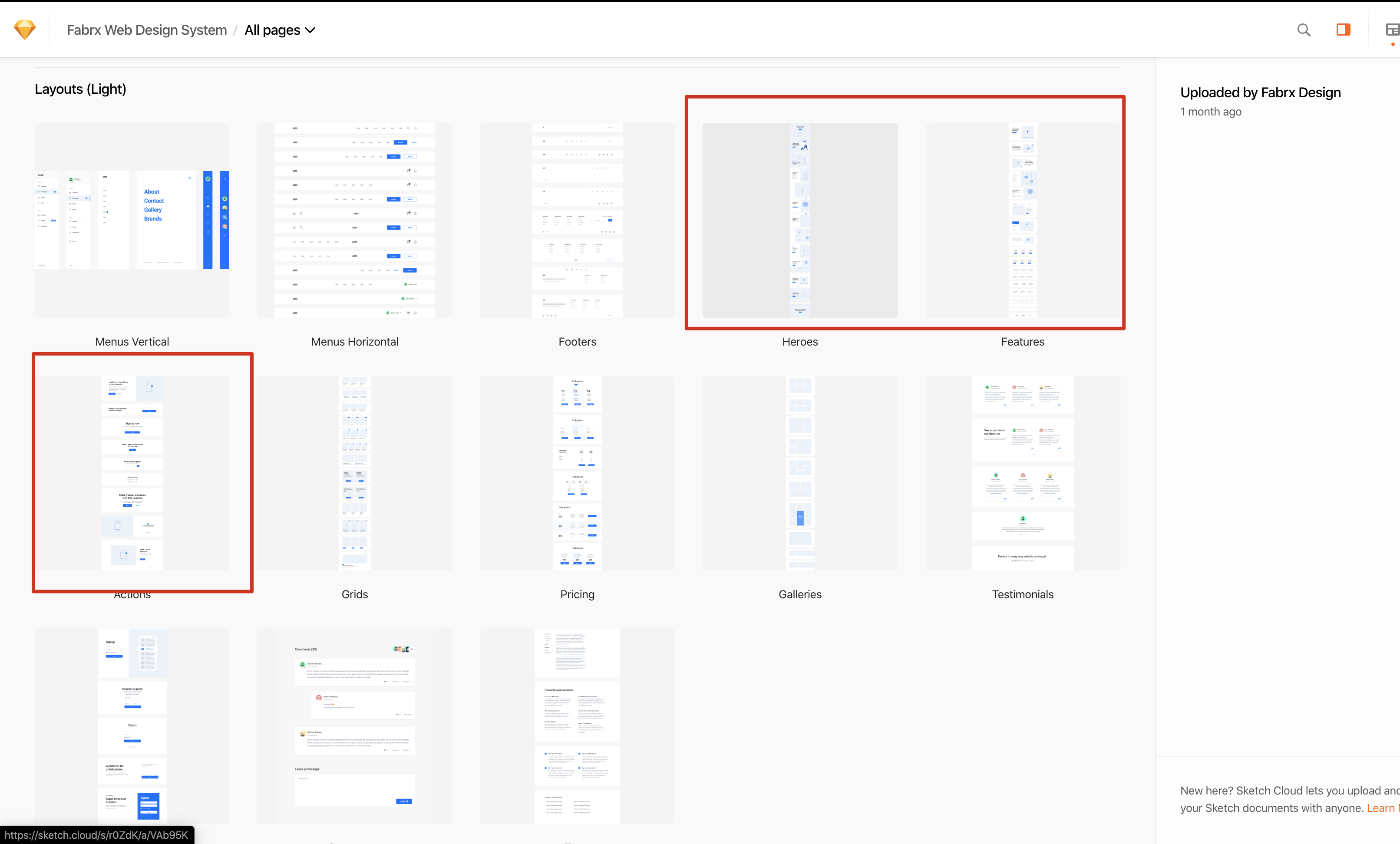
https://fabrx.co/full-preview
这个 Full preview 不给放大,大致看看就完了,



Sketch Cloud 预览很好
https://sketch.cloud/s/r0ZdK/v/Jn7qOM/



像我这样节(qiong)俭(B)的人
可以截图 Sketch cloud 里的预览截图凑合用。
虽然编辑不了,但是自己拼大块出来看看样子是可以的


上面这个还算好看,我贴几个不好看的做对比:
他们的特点主要是颜色太浓了,色块很大



回到正题继续贴图

例子有几个

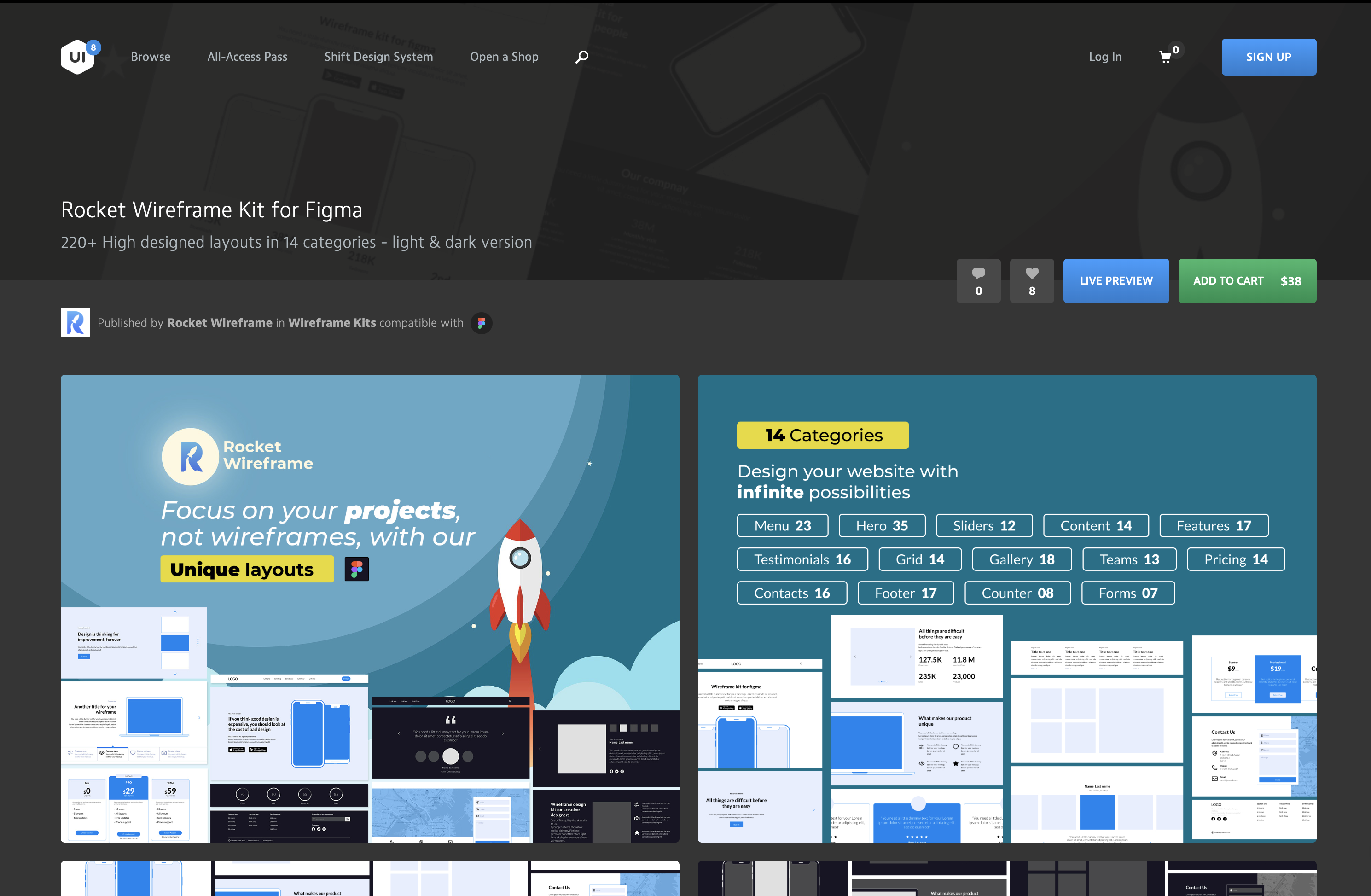
推荐2:Rocket Wireframe Kit for Figma
https://ui8.net/rocket-wireframe/products/rocket-wireframe-kit-for-figma

这个是 Figma,就更方便了
https://www.figma.com/file/YlOyGesTHZENRVNtNlovdO/Rocket-Wireframe-light---demo?node-id=0%3A1




感觉质量没有第一个推荐好,但是也够用了。
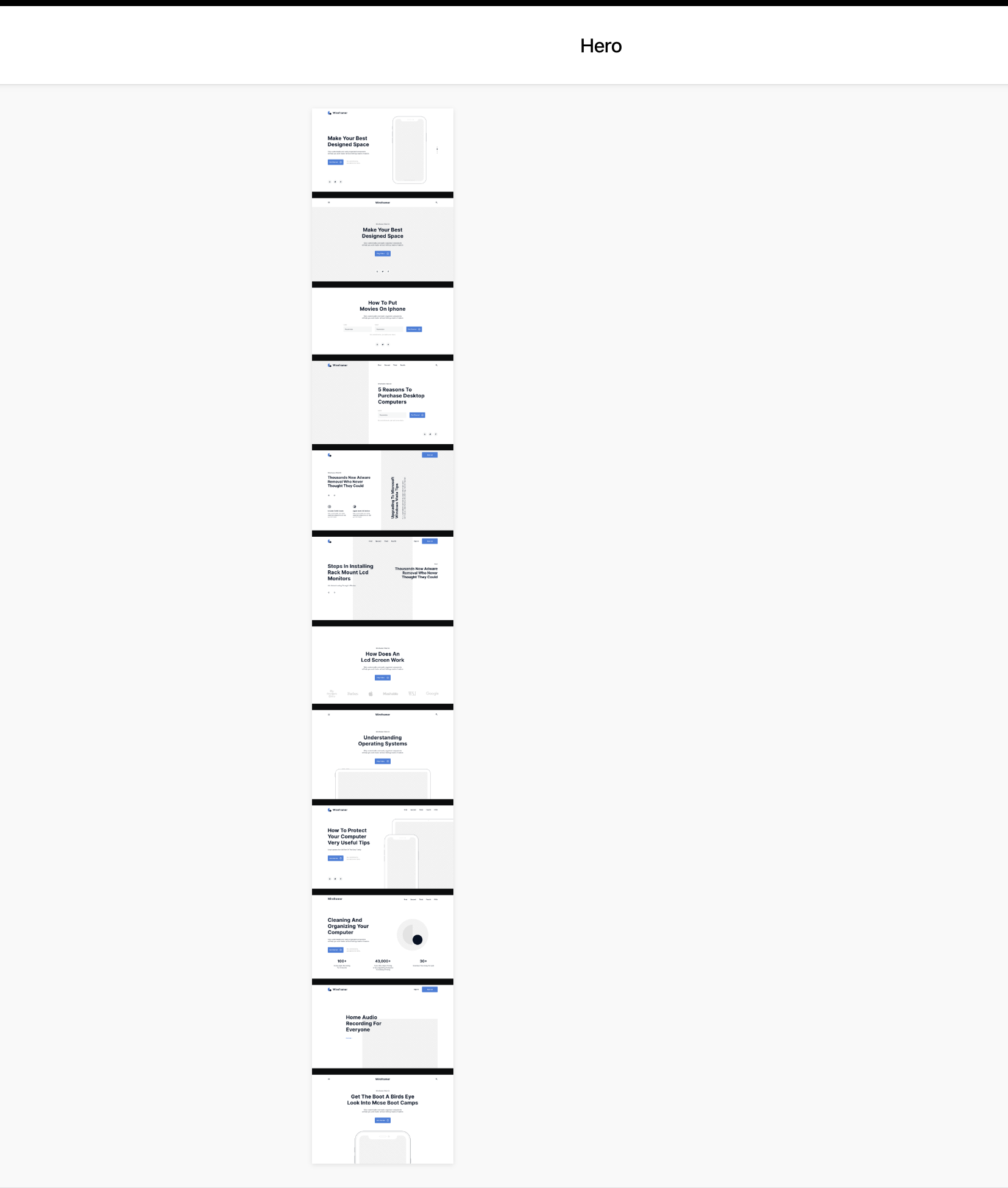
推荐3:Wireframer Web Kit
https://ui8.net/ui-files/products/wireframer-web-kit
这个很不错

Sketch Cloud:https://sketch.cloud/s/jQa47







推荐4:Apollo Wireframe UI Kit
https://ui8.net/hello-graphic/products/apollo-wireframe-kit









Wireframe 结论
以上四个打分的话:
- Apollo Wireframe UI Kit:满分5分
- Wireframer Web Kit:满分5分
- Fabrx Web Design System for Adobe XD:给4分
- Rocket Wireframe Kit for Figma:给3分,总觉得差点意思
回到正题:套路总结(怎么把网页设计得好看?)
- 布局就那几种, header footer feature pricing content hero 等十几个类别其实里面要么就一列,两列,三列,四列。
- 大字+大图,居中排放,字上面图下面。是很常见的 Hero 布局,可以试试
- 图片一定要有,至于是拍摄的照片,是画的插画,是软件的屏幕截图,都可以
- 图片一定要独特,是新的信息,而不是什么看过一万次的 stock photo
- 图标最好也是新的
- 颜色多一点看起来活泼点,红黄蓝紫,都可以扔进去
- 绝望的时候背景可以用色块来点缀
- 分割线,不一定非要一根横线,用波浪或者斜线,也可以完全没有分割线
- 图片等元素可以放在边线上面,重叠在一起
图片和图标等非文字元素,越有新鲜感越好,感觉有信息量。
总总总结
图,图,图阿!
全文完
最后这个文字结论感觉没啥大用。还是看图片看多了有感觉比较好。
2020-3-7 补充
似乎瞎画也好过空白



还有这种,这就更乱来了




这个是绿色背景加一些线条

颜值就靠下面的图和顶部一个红线了

背景左右是一些轻点缀


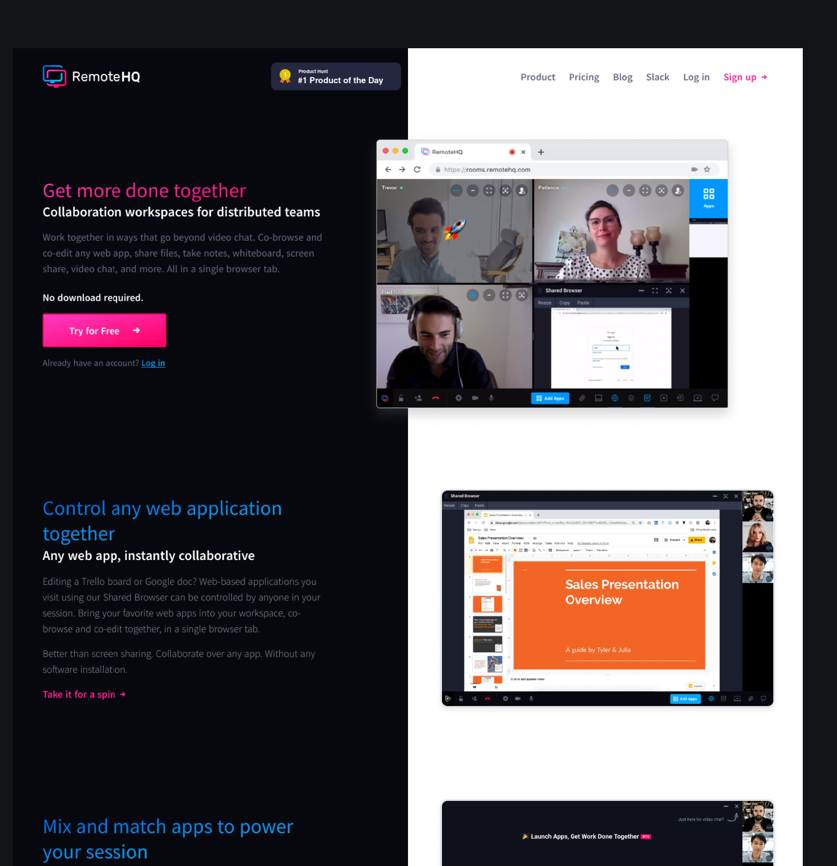
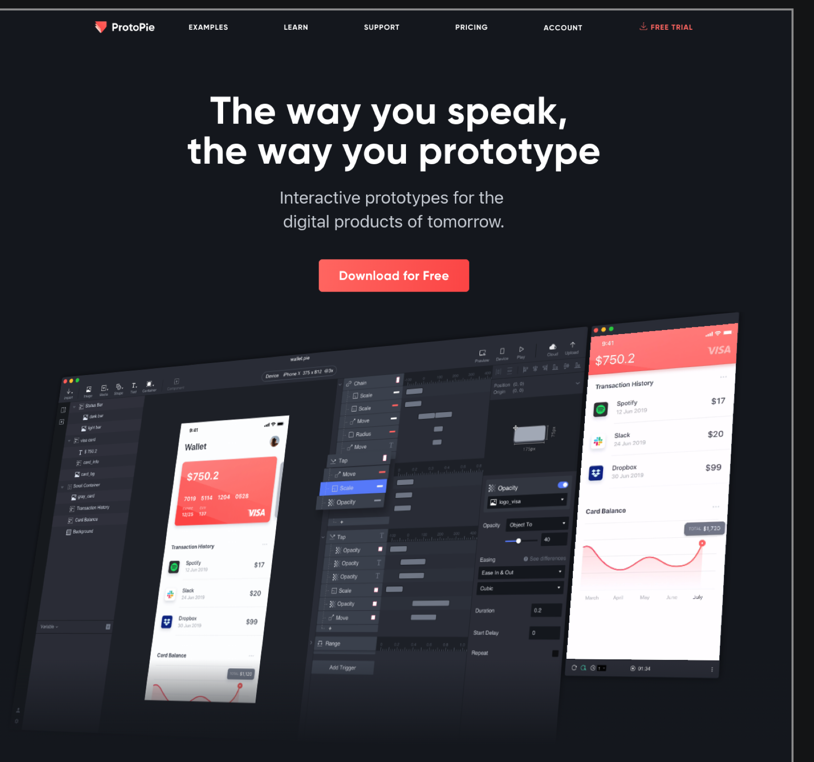
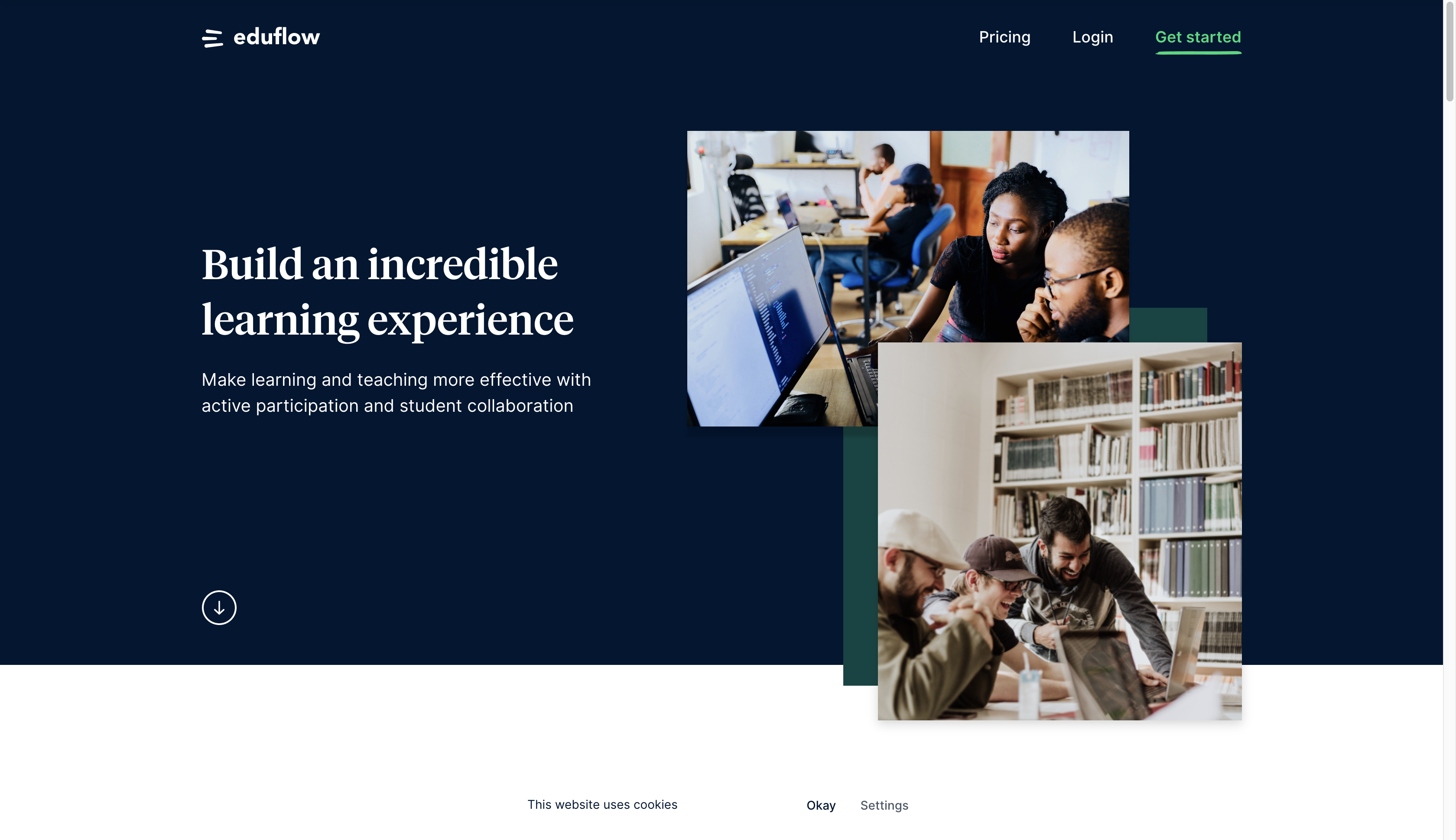
- 左侧字体
- 深色背景
- 右侧图片叠加,和底部边界叠加