[教程第2篇] Ruby on Rails 支付宝支付
大概10分钟(除去在支付宝开放平台上的申请和配置时间)
![[教程第2篇] Ruby on Rails 支付宝支付](/content/images/size/w2000/2019/12/shimo.jpg)
介绍
本文章帮助 Ruby on Rails 开发者,实现支付宝的扫码付款(大概要花10~20分钟)
例子:

剧透:比起上次的微信支付,支付宝容易太多了。
主要针对电脑端 (PC端) 不包含其他支付方式(手机网站支付/App支付)
写于2019年12月15号
目标读者
Ruby on Rails 开发者
支付类别
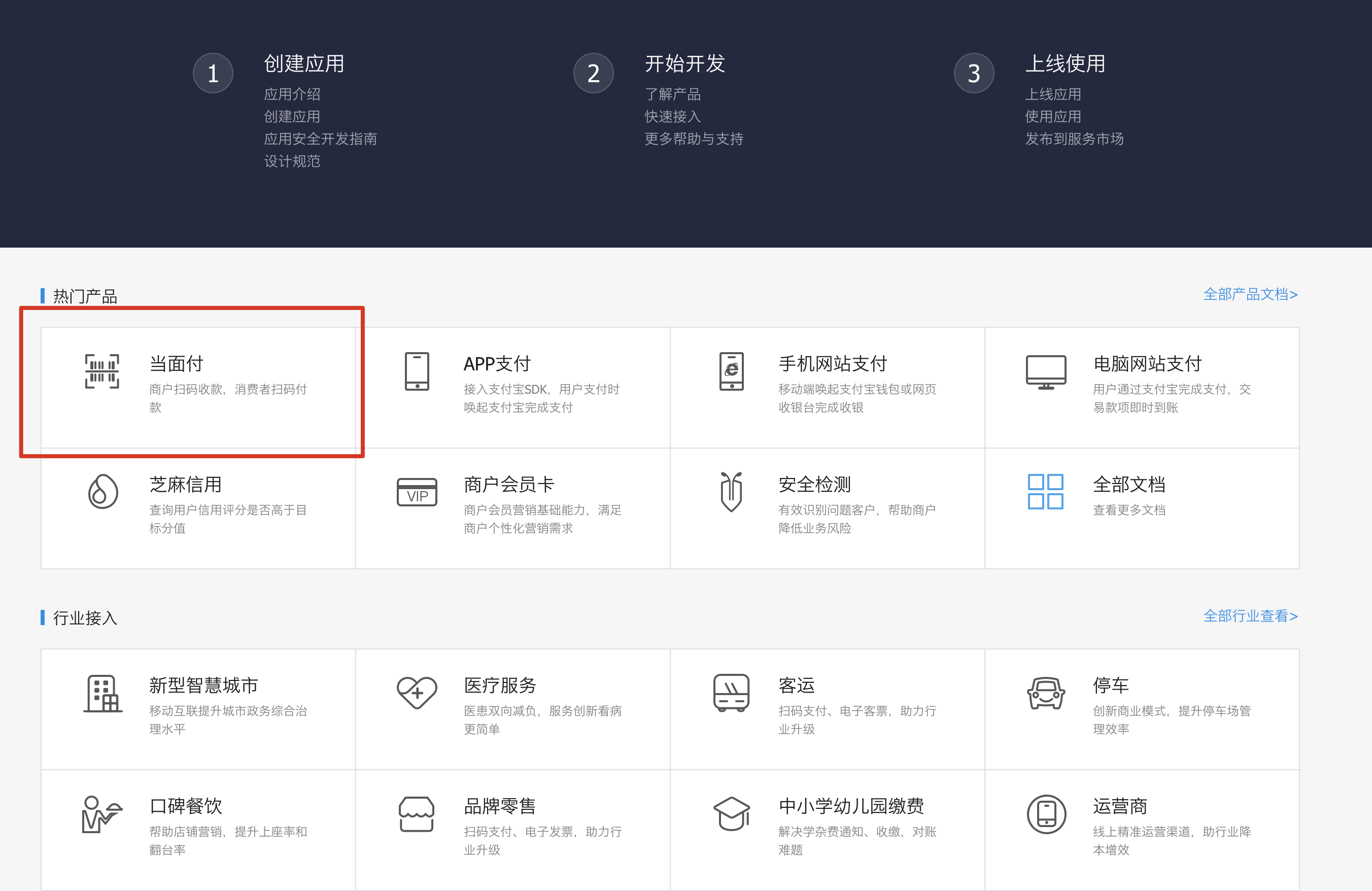
这次做的是 "当面付-扫码支付"
就是显示一个二维码这种

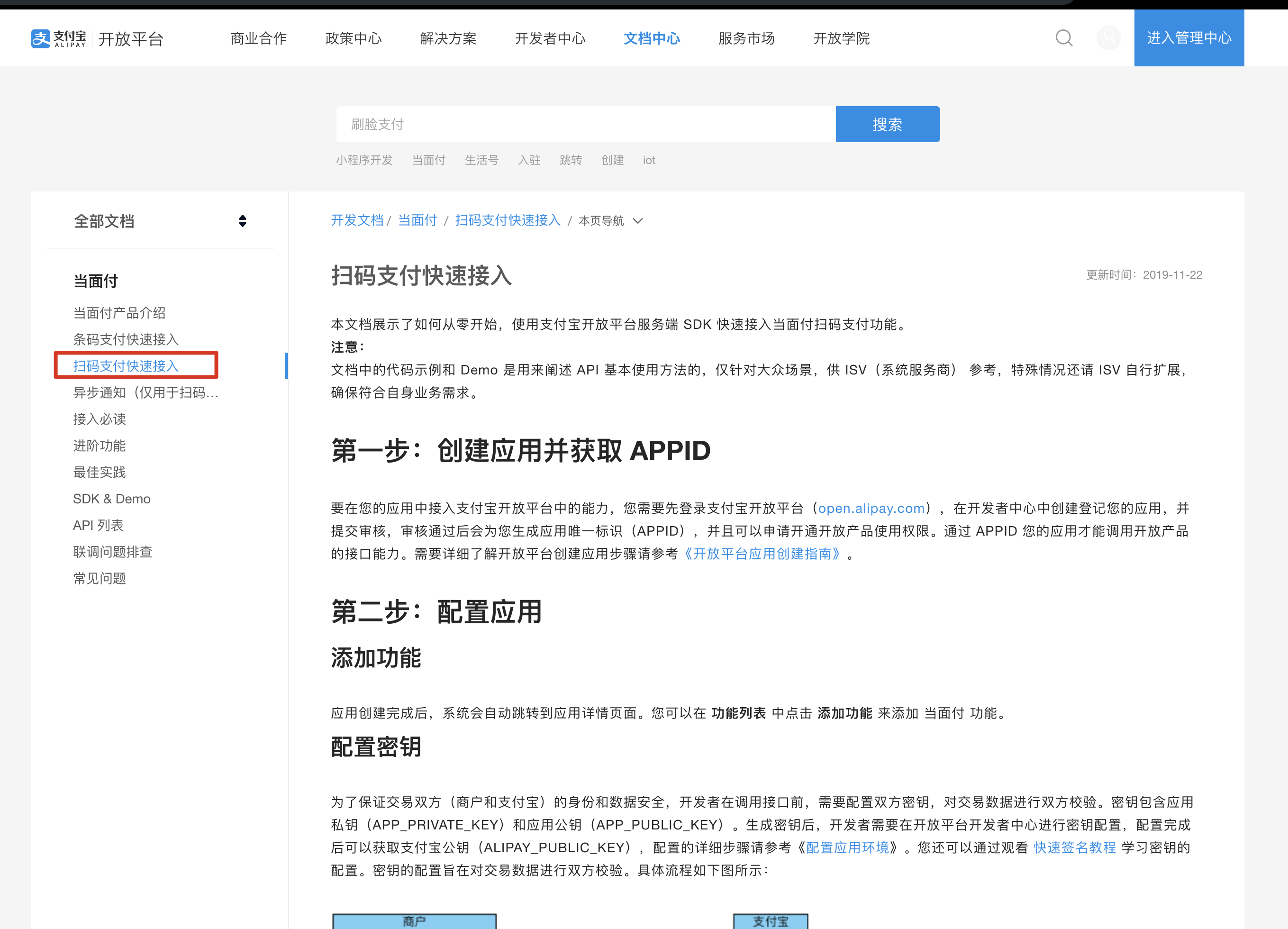
扫码支付文档如下:https://docs.open.alipay.com/194/106078/

虽然叫是叫"当面付",但线上也可以用。

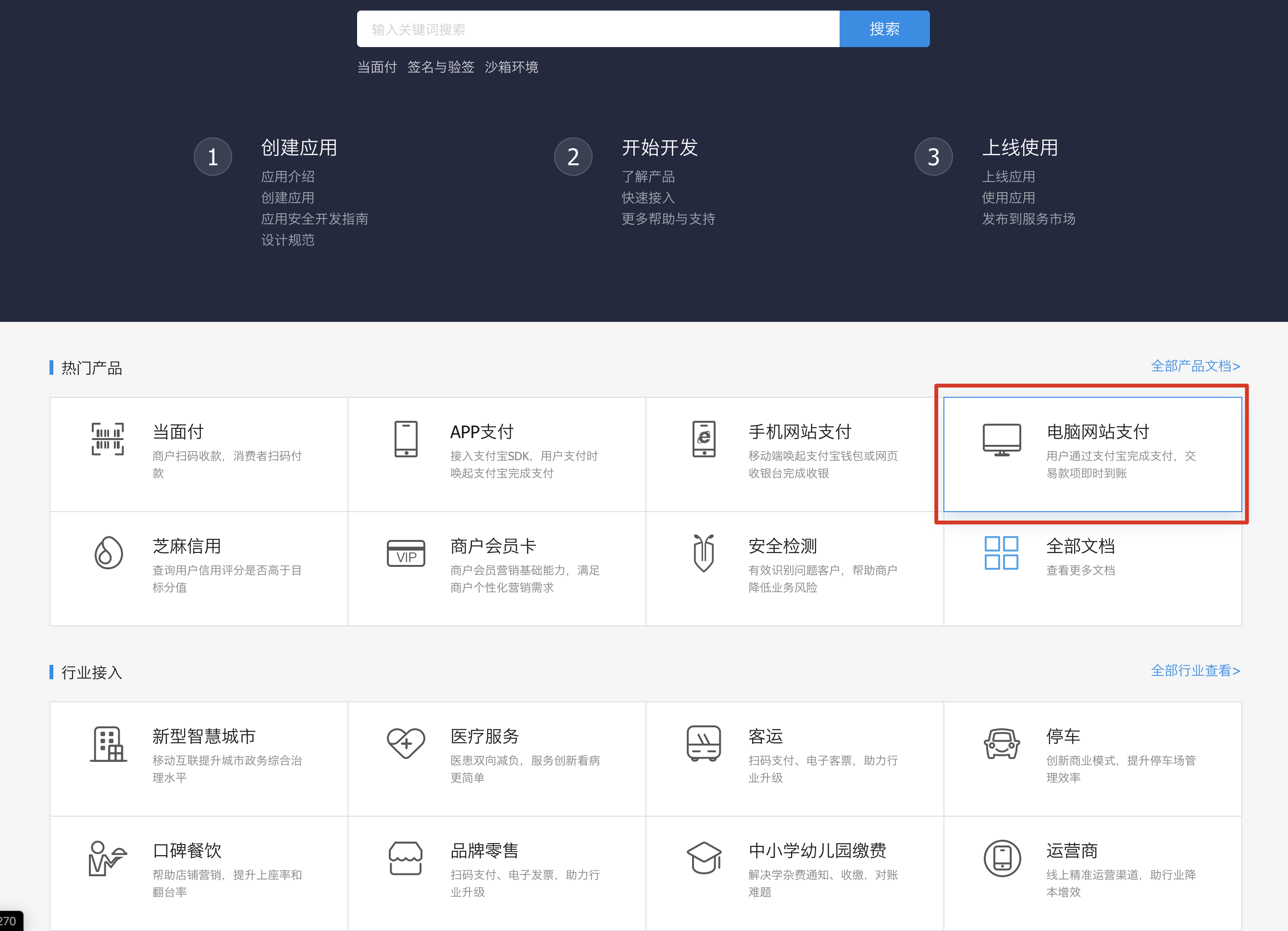
另外一种"电脑网站支付"其实也可以

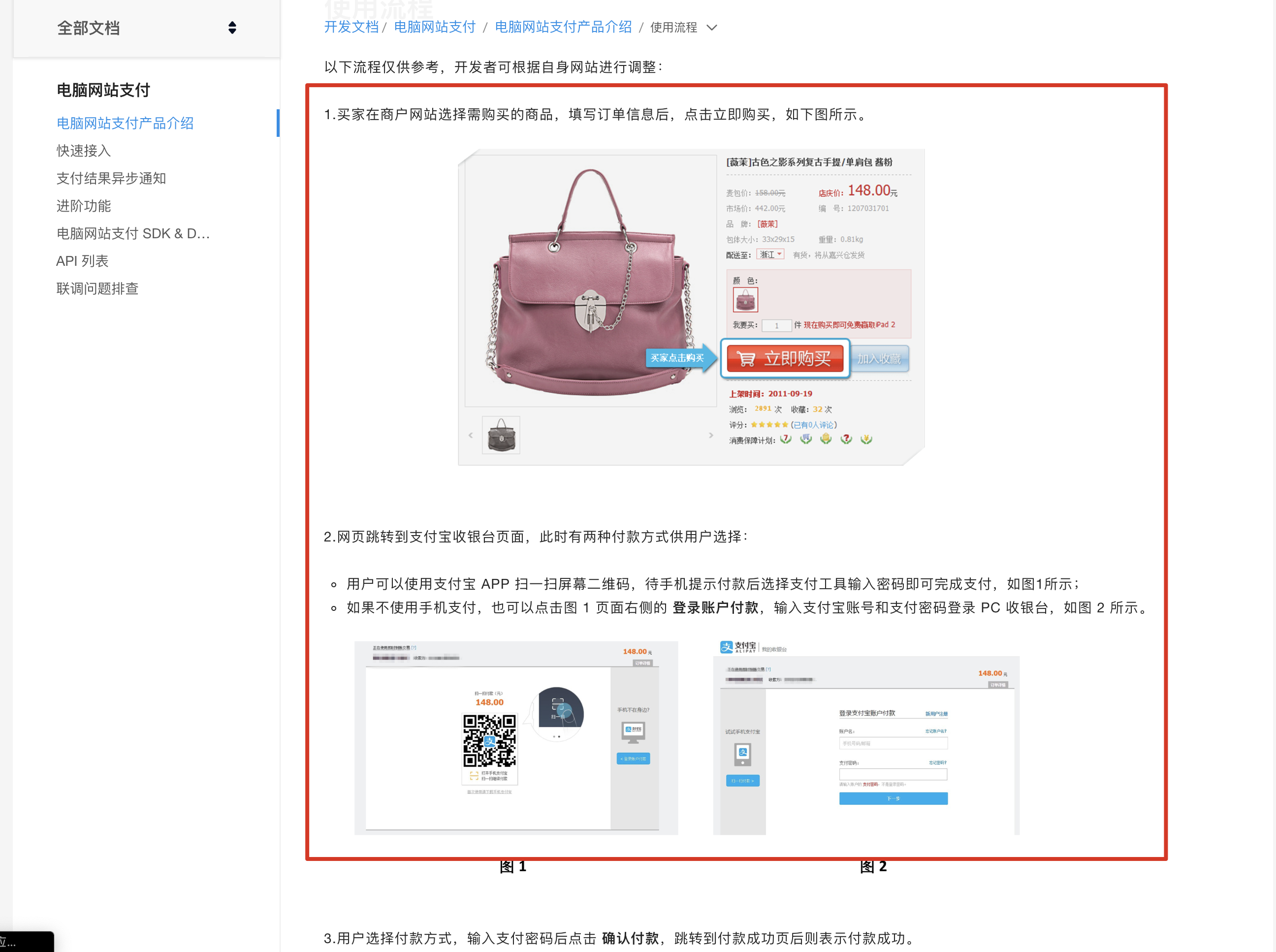
但他们这个"电脑网站支付"是要跳转页面,如下图


我希望简单一点,直接显示二维码。所以就不用这个"电脑网站支付"了
以下是具体步骤:
步骤
- 创建『应用』
- 应用”添加功能”
- 接入沙箱环境,开始开发
- 开发完成后,申请上线
这些步骤会配图详细讲解,不用担心现在没看明白
技术栈
- Ruby on Rails 6
- gem 'alipay'
- Heroku 部署
代码如下:
https://github.com/1c7/alipay-ruby-on-rails-demo
请先 clone 这个代码库。
代码不难,不要担心。
代码库里其实东西不多,一个首页(显示二维码)一个回调地址,一个 key 配置就完了。
加起来不够40行。
clone 了之后 push 到自己的私有库,待会部署 Heroku 要用到。
开始
接下来的文章分成2个部分:
-
第1部分:先跑起来看到效果,跑通。只告诉你改哪里,部署到哪里,怎么测试
先看到效果才有劲头不是 -
第2部分:讲代码
第一部分(先跑起来再说)
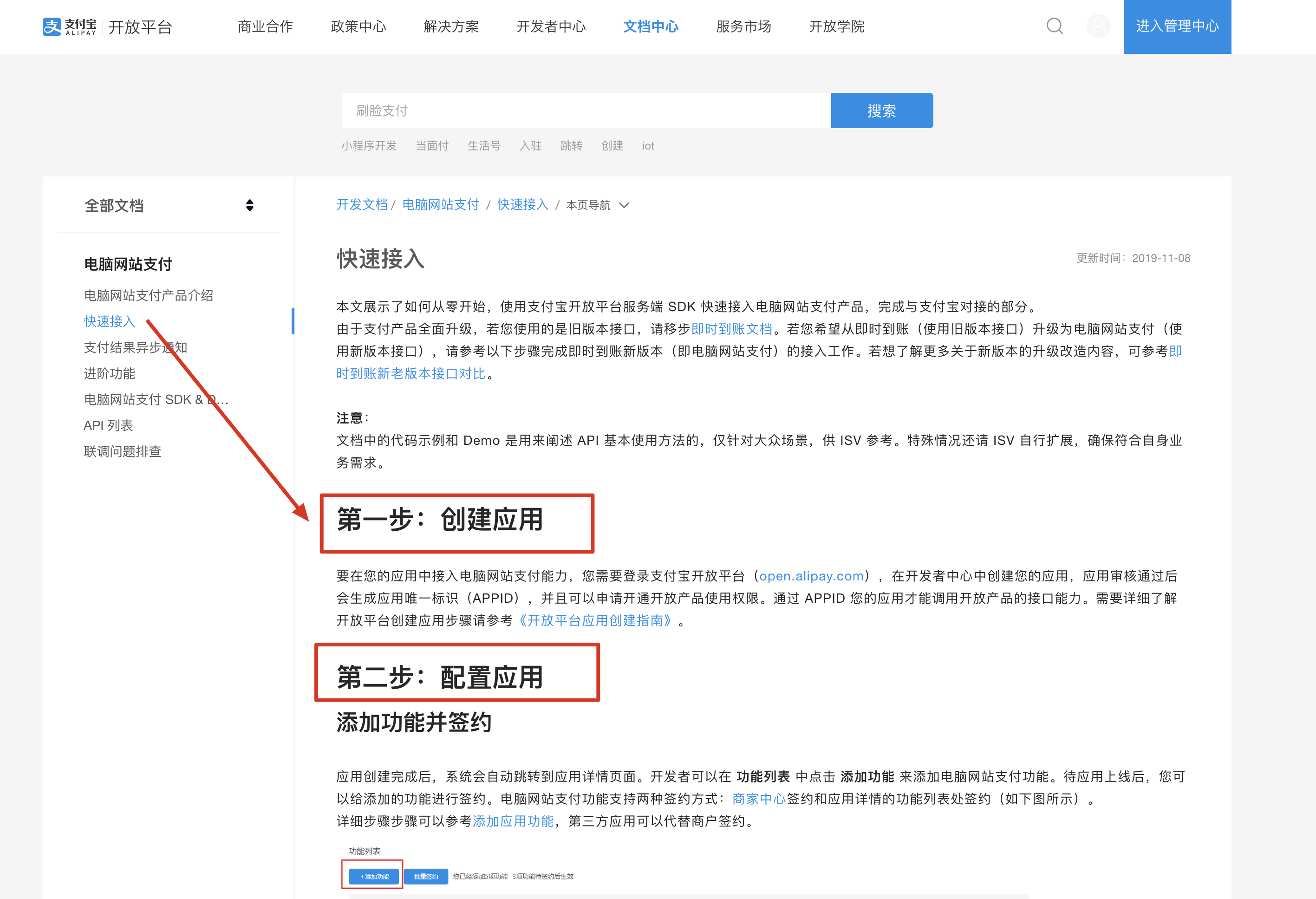
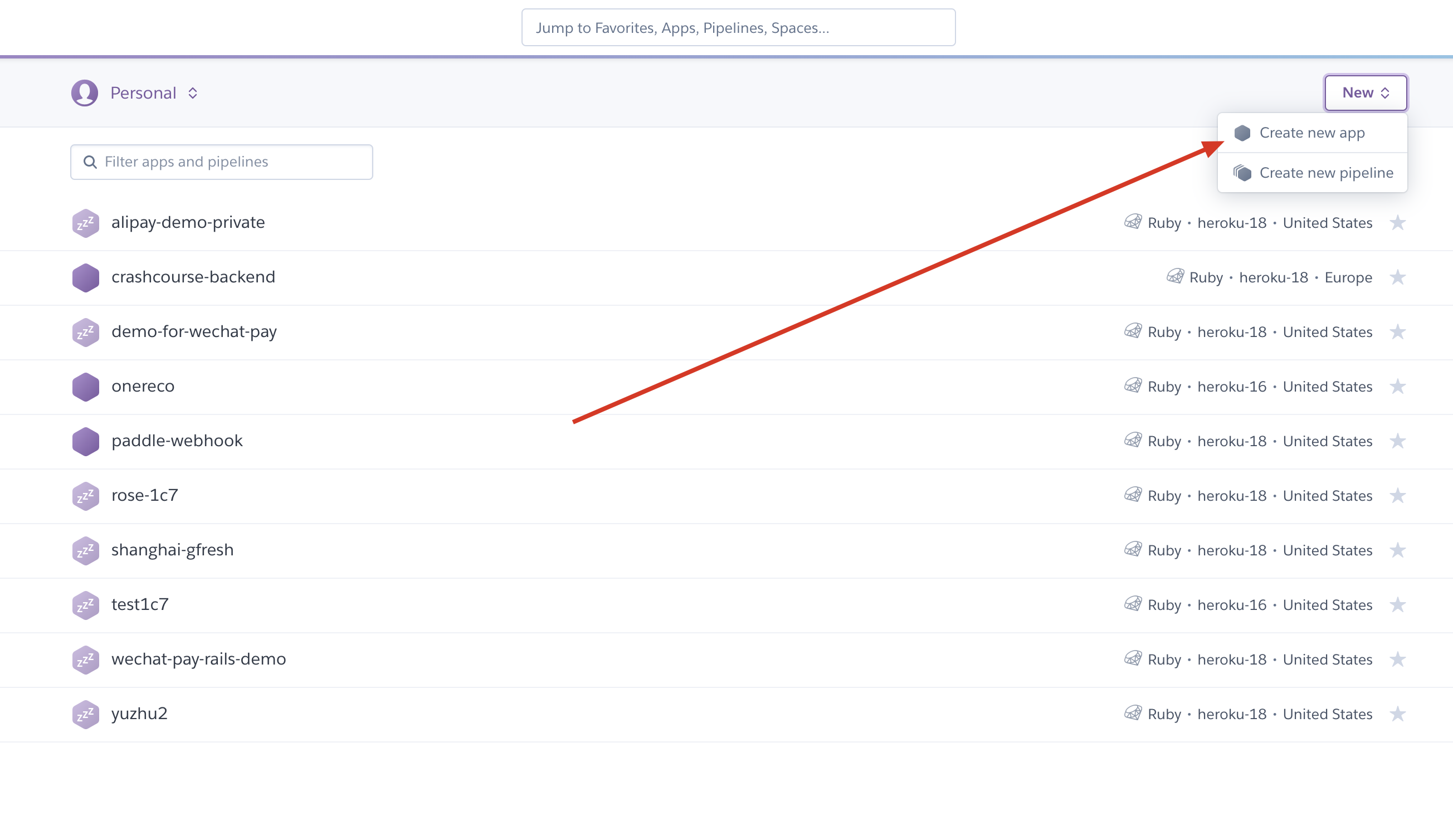
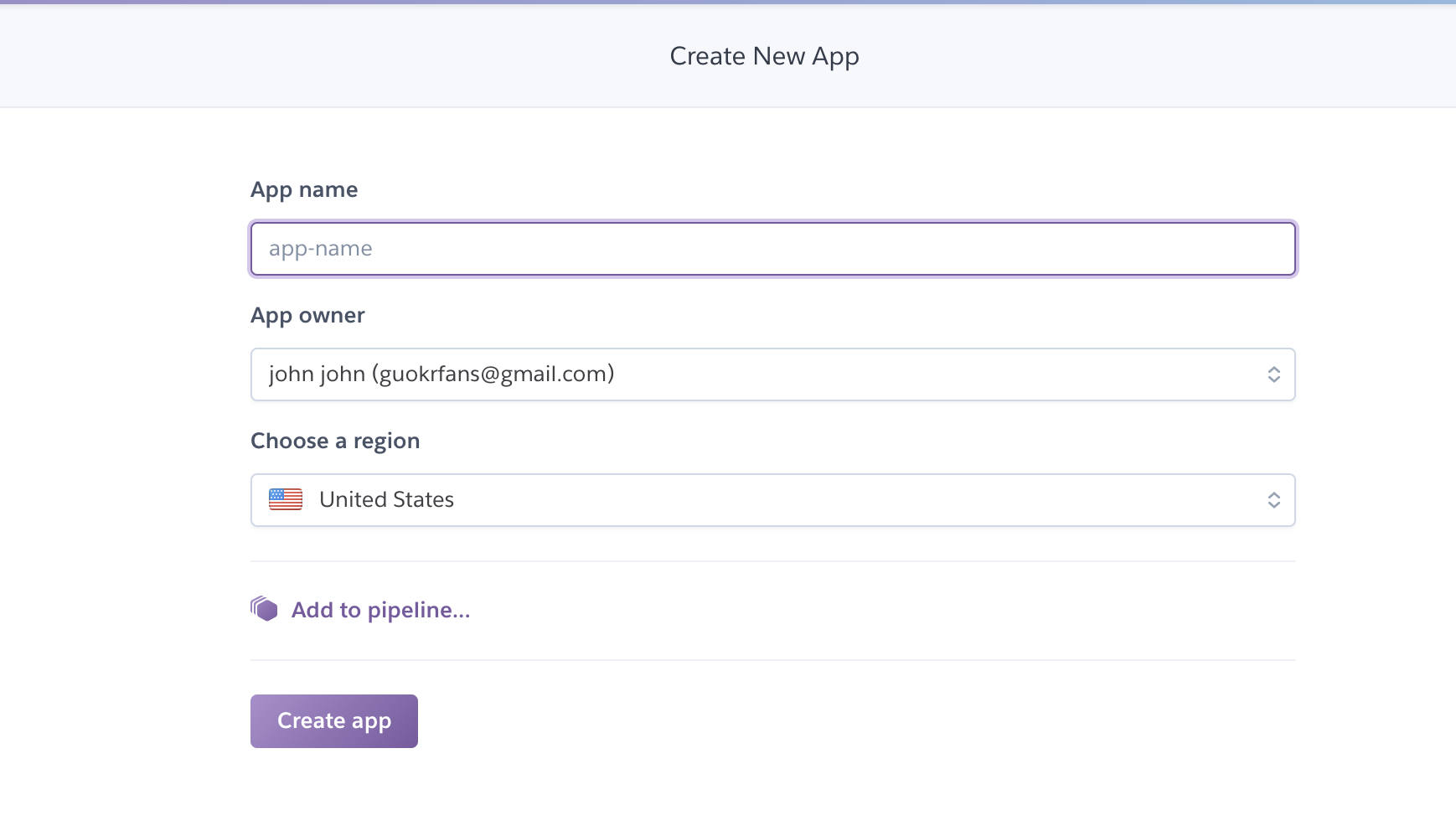
先创建应用。
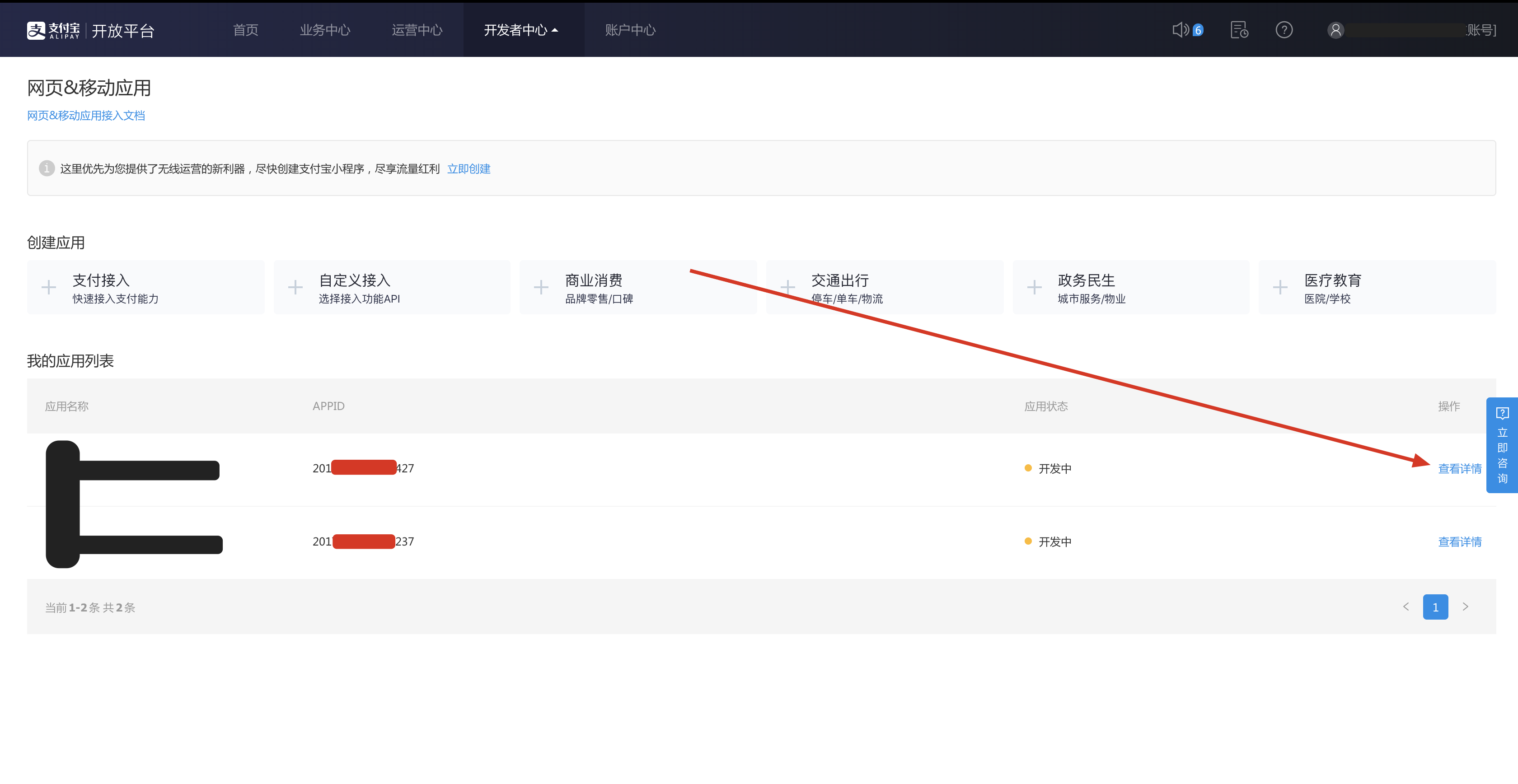
创建之后长这样

创建1个就够了。截图里只是刚好有2个而已。
然后点"查看详情"
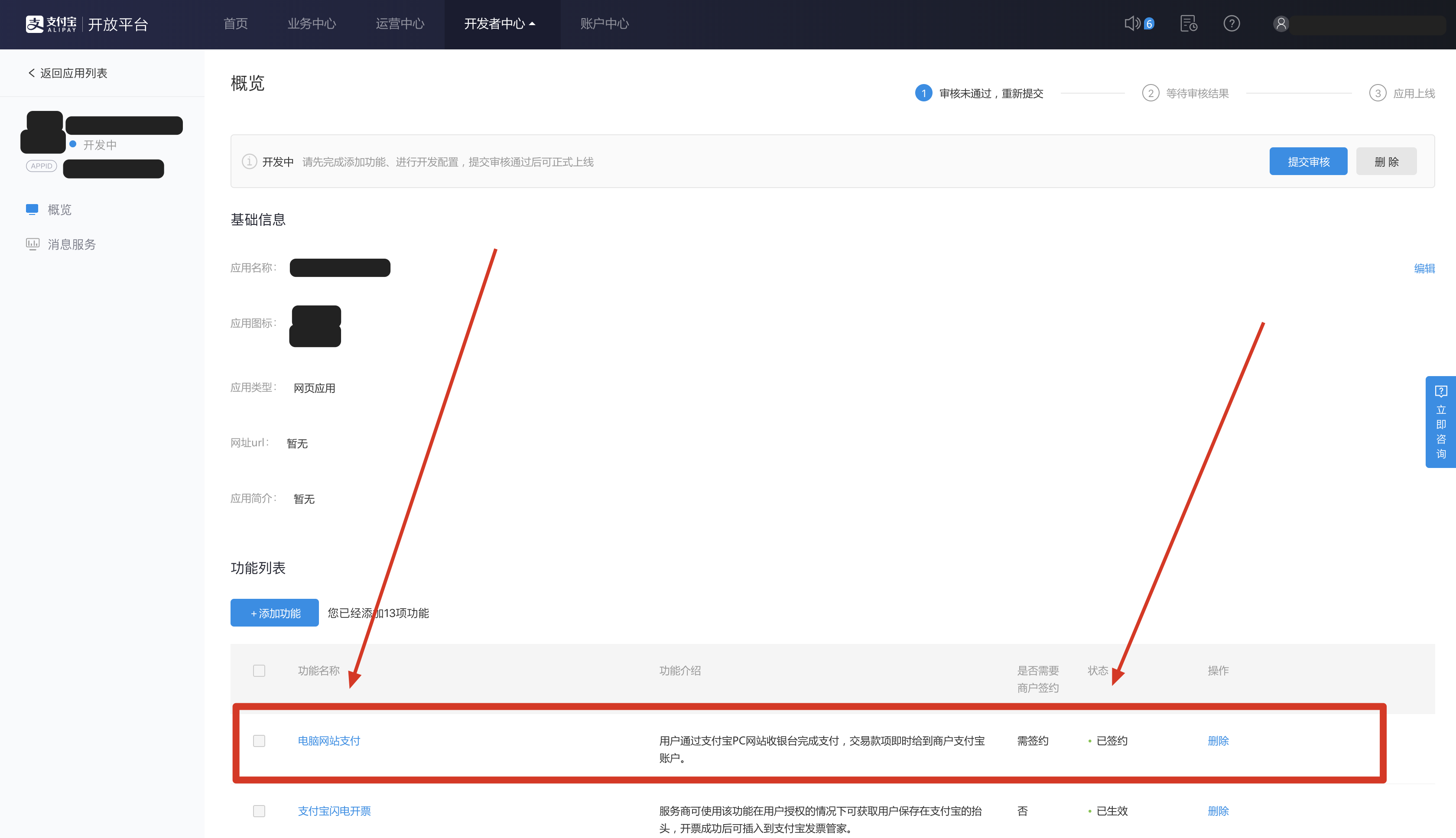
确保"功能列表"里面有"电脑网站支付"。没有的话就添加。

官网有写创建+配置这两步,这里就不重复说明了。
可以直接看文档:https://docs.open.alipay.com/270/105899/

上面是配置的是生产环境。
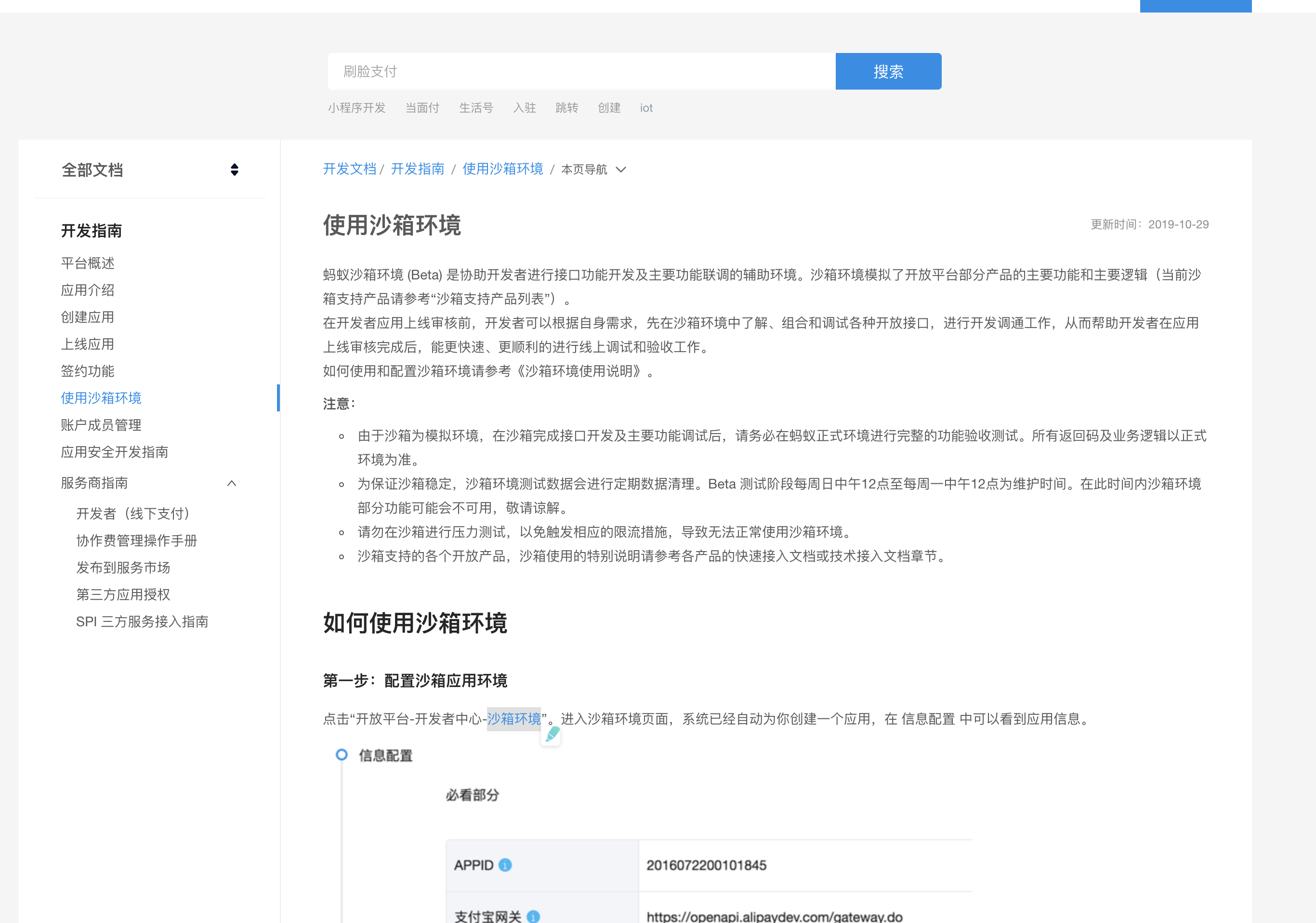
接下来我们用沙箱环境开发,这样测试会方便很多
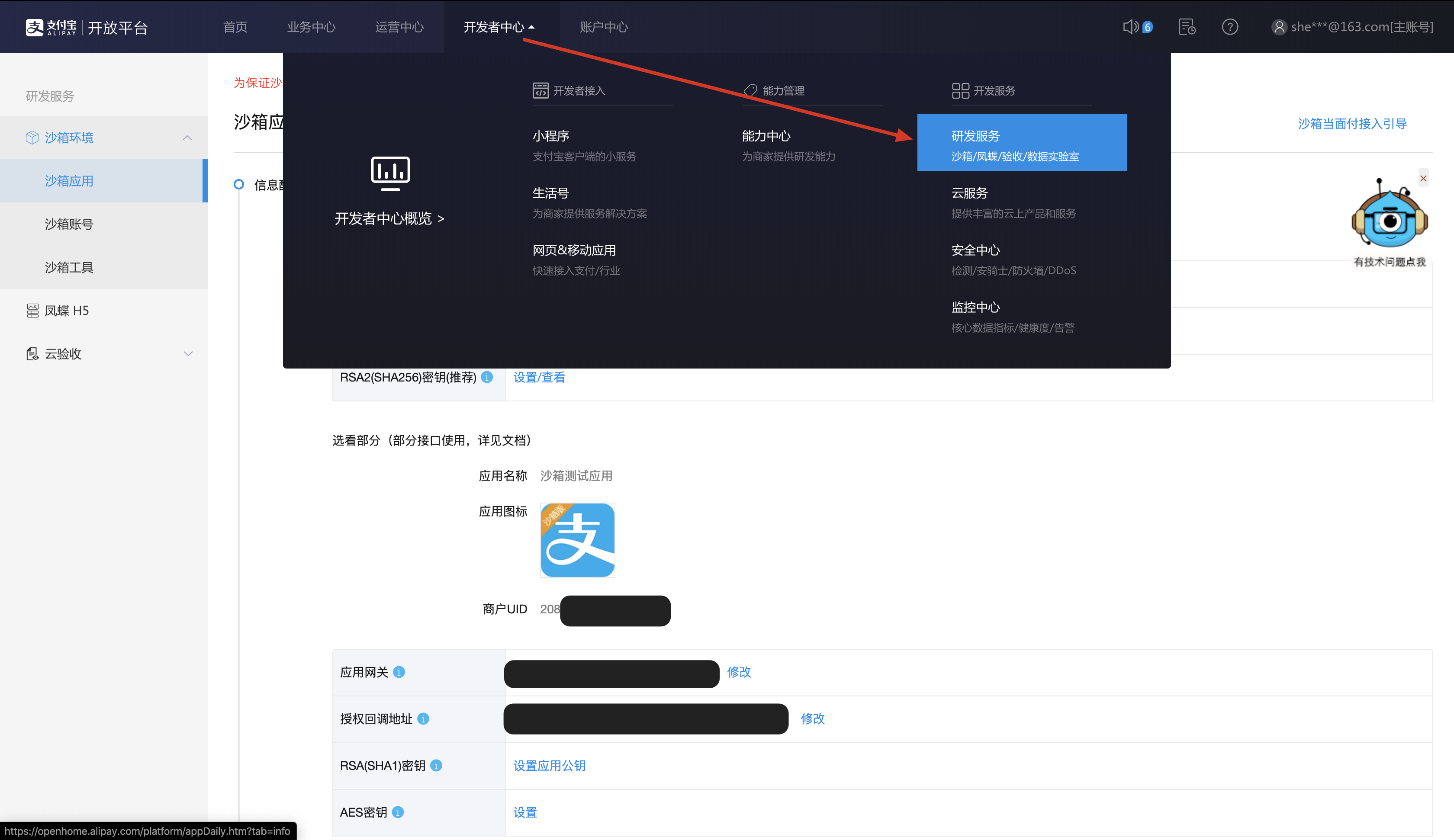
点击
"支付宝开放平台" -> "开发者中心" -> "研发服务" -> "沙箱环境"

如下

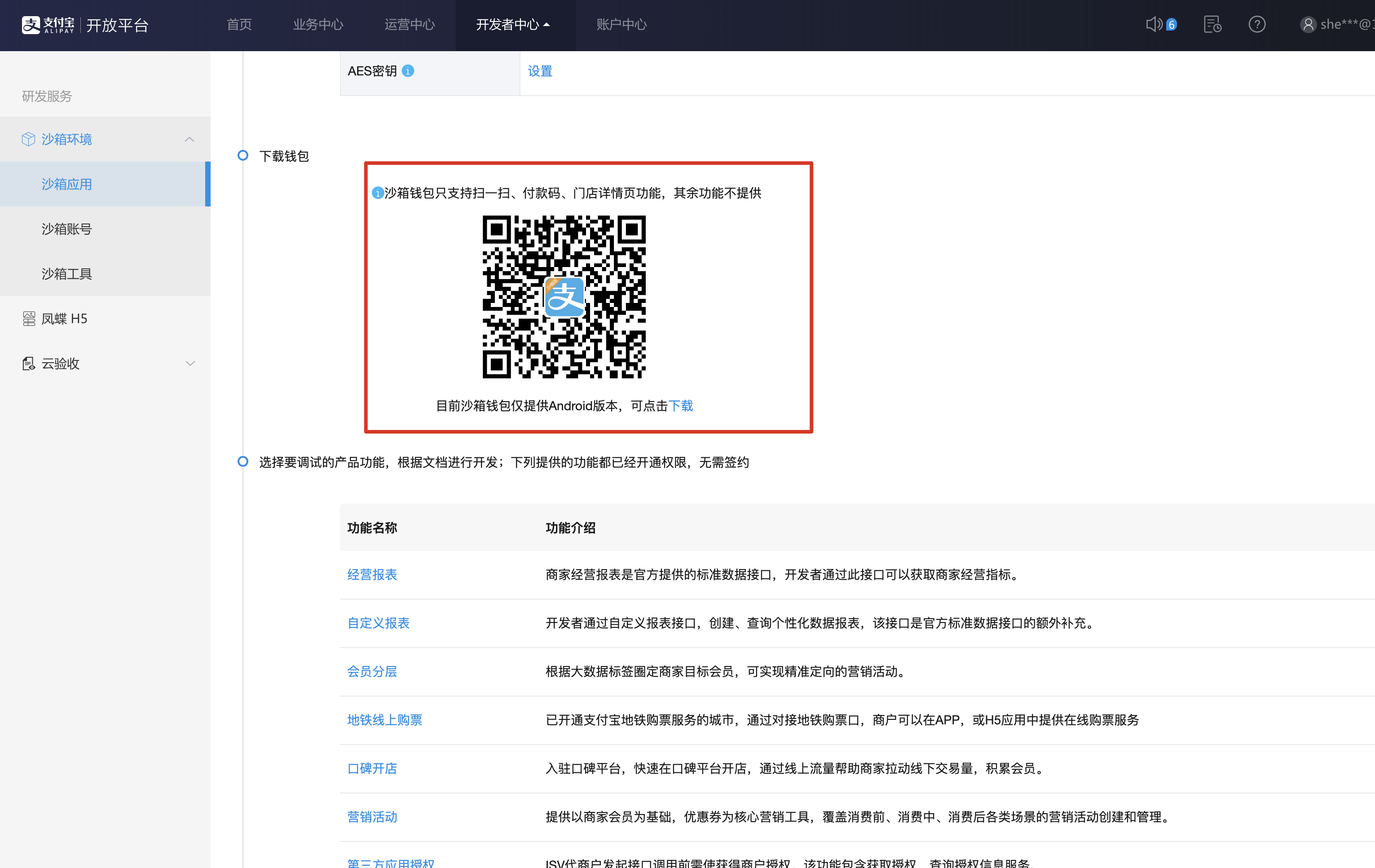
建议下载一个 Android 的沙箱钱包,待会测试付款要用

安装 App 后长这样:

打开 App 登录
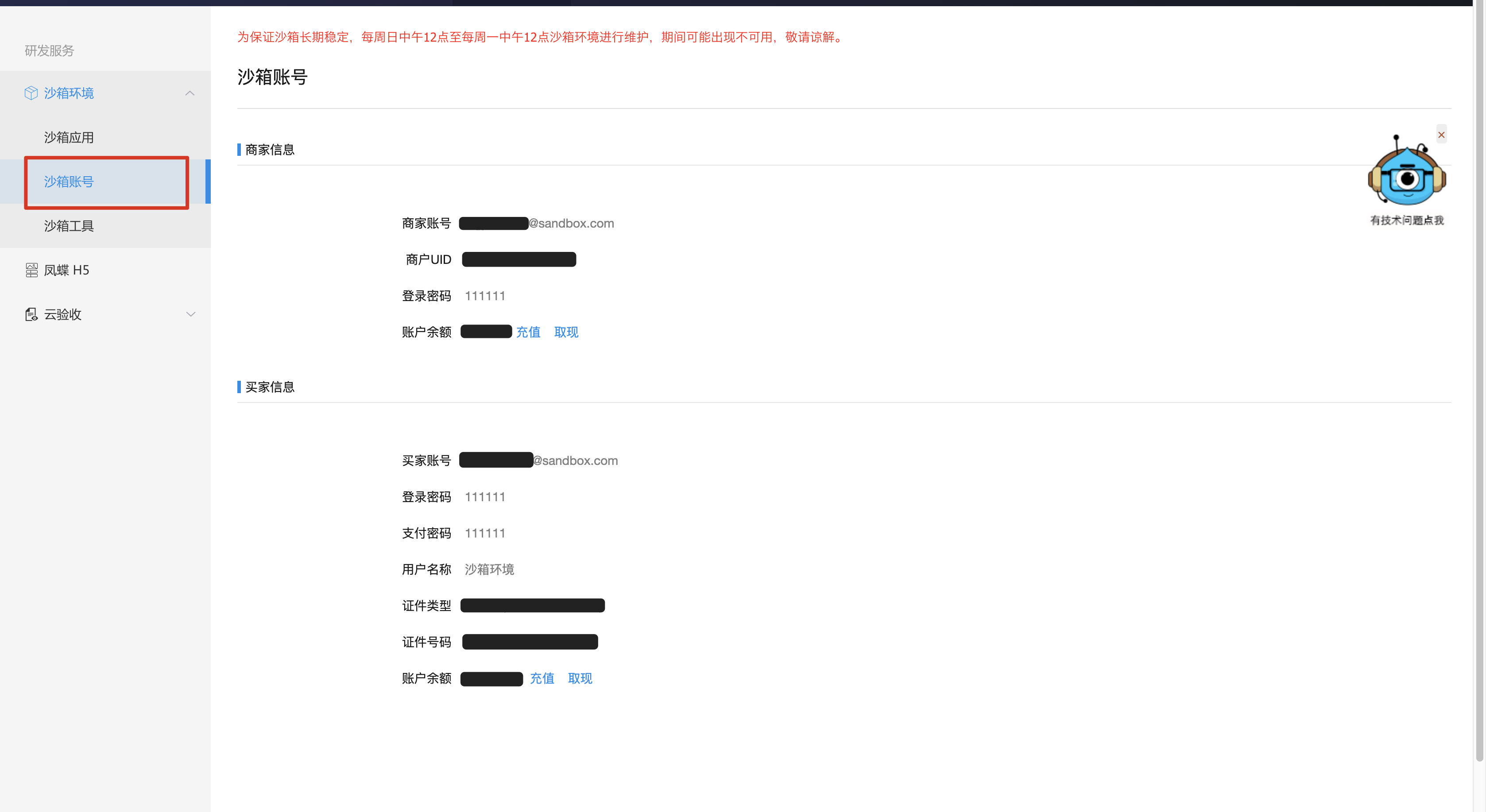
登录所需的账号密码在 "沙箱账号"


登录后如下



密钥设置一下,要用到的

"沙箱环境配置密钥"的具体步骤官网有写:
https://docs.open.alipay.com/200/105311/

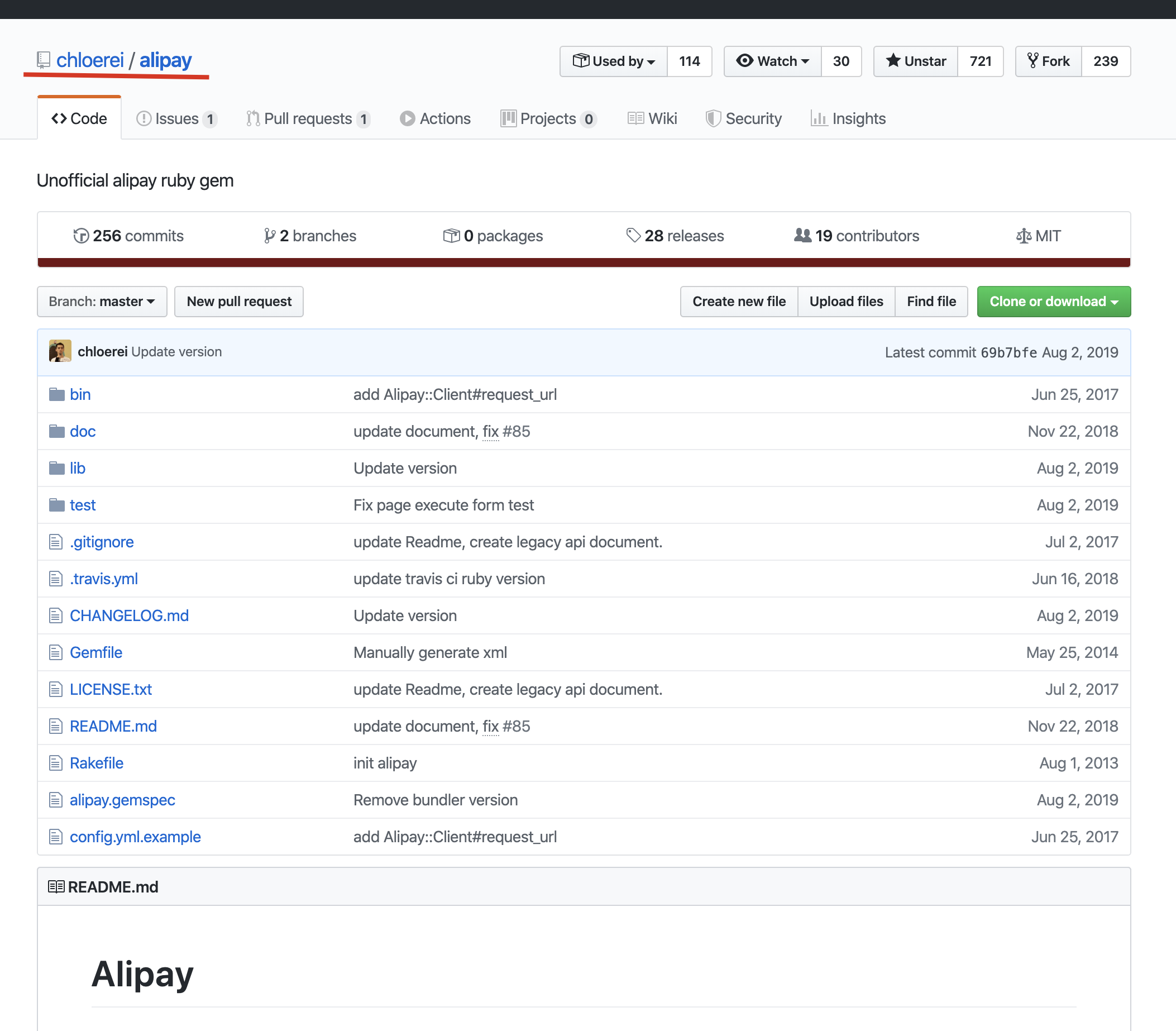
实现支付宝支付要用到 gem "alipay":
https://github.com/chloerei/alipay

我们照着中文文档的说明:
https://github.com/chloerei/alipay/blob/master/doc/quick_start_cn.md

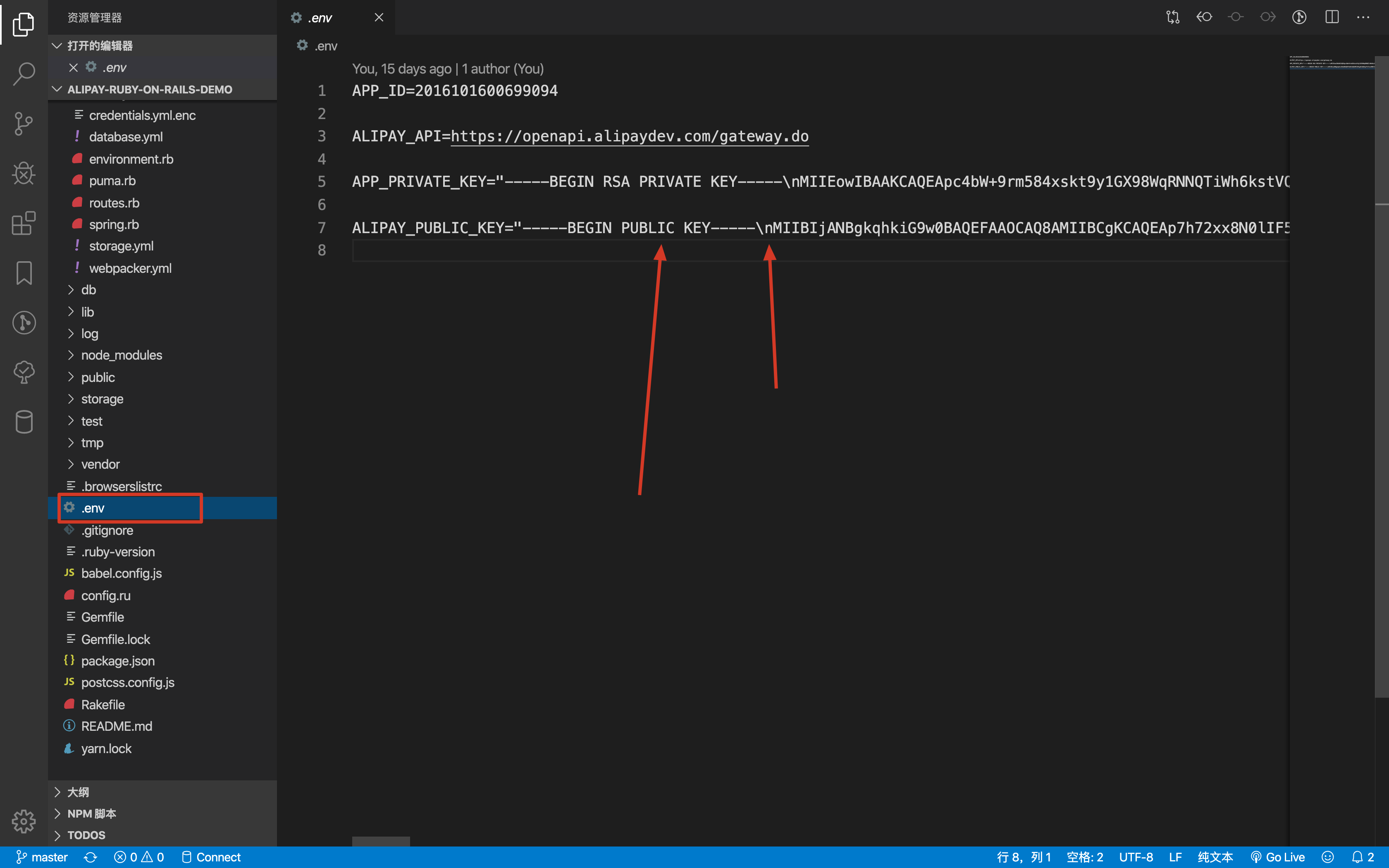
打开 .env 文件,
填入你的信息(换掉这里面的)
格式保持一致:

两个红色箭头的意思是:注意格式
- 不要换行,用 \n
- 开头的 ---BEGIN ---不能省。
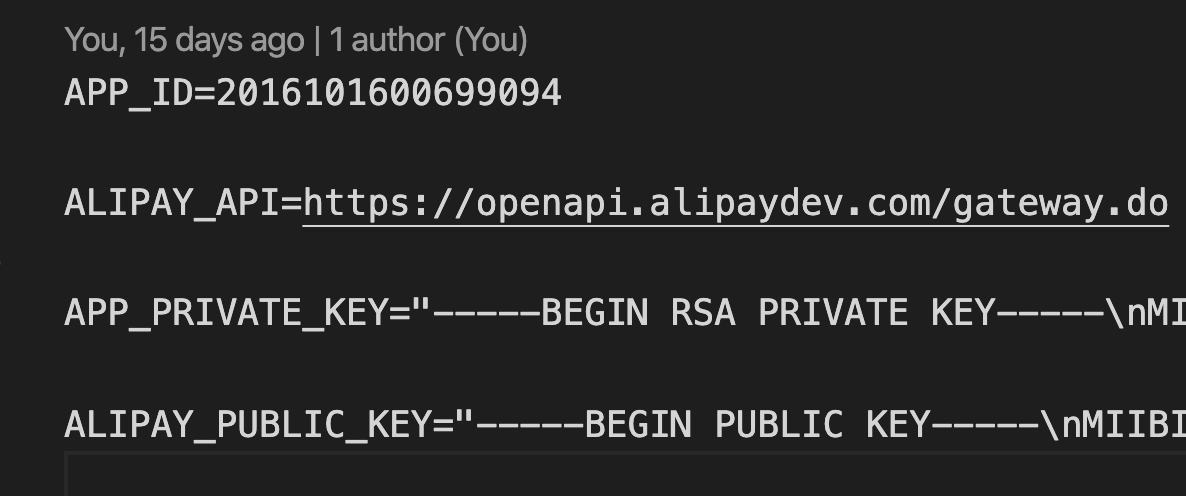
放大一点方便读者:

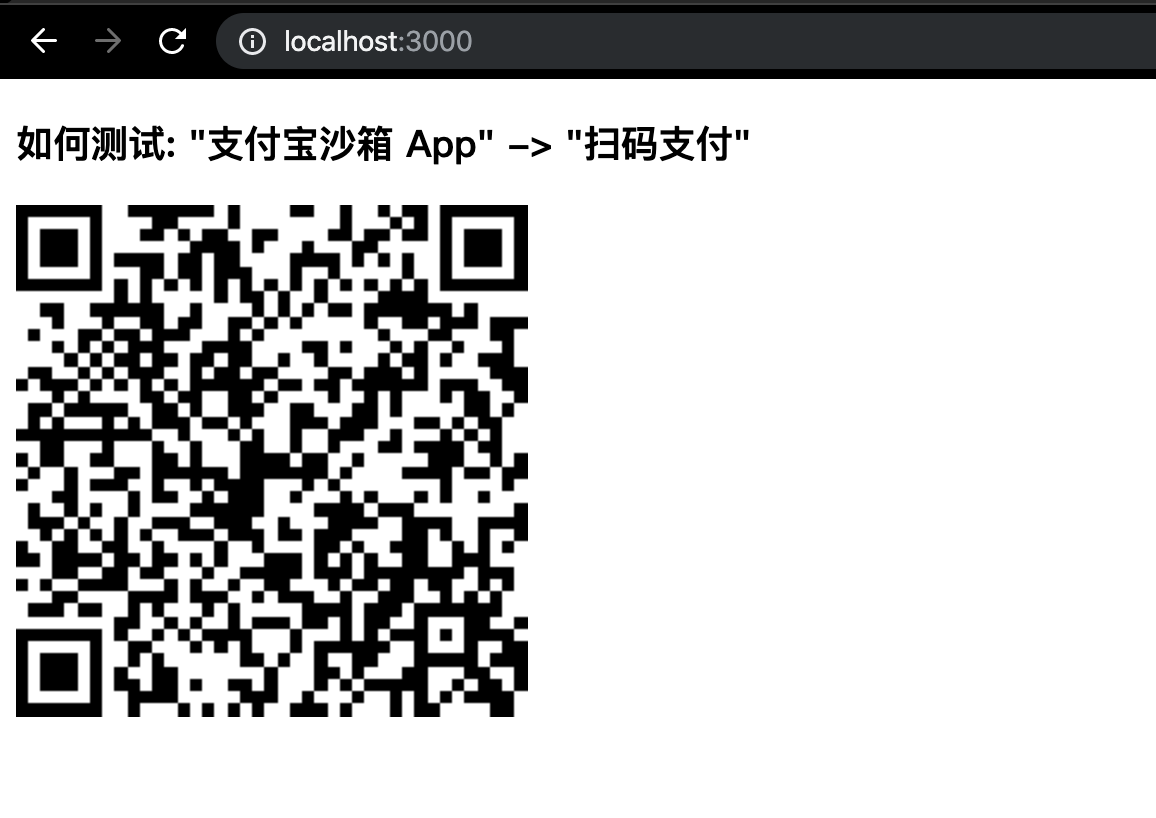
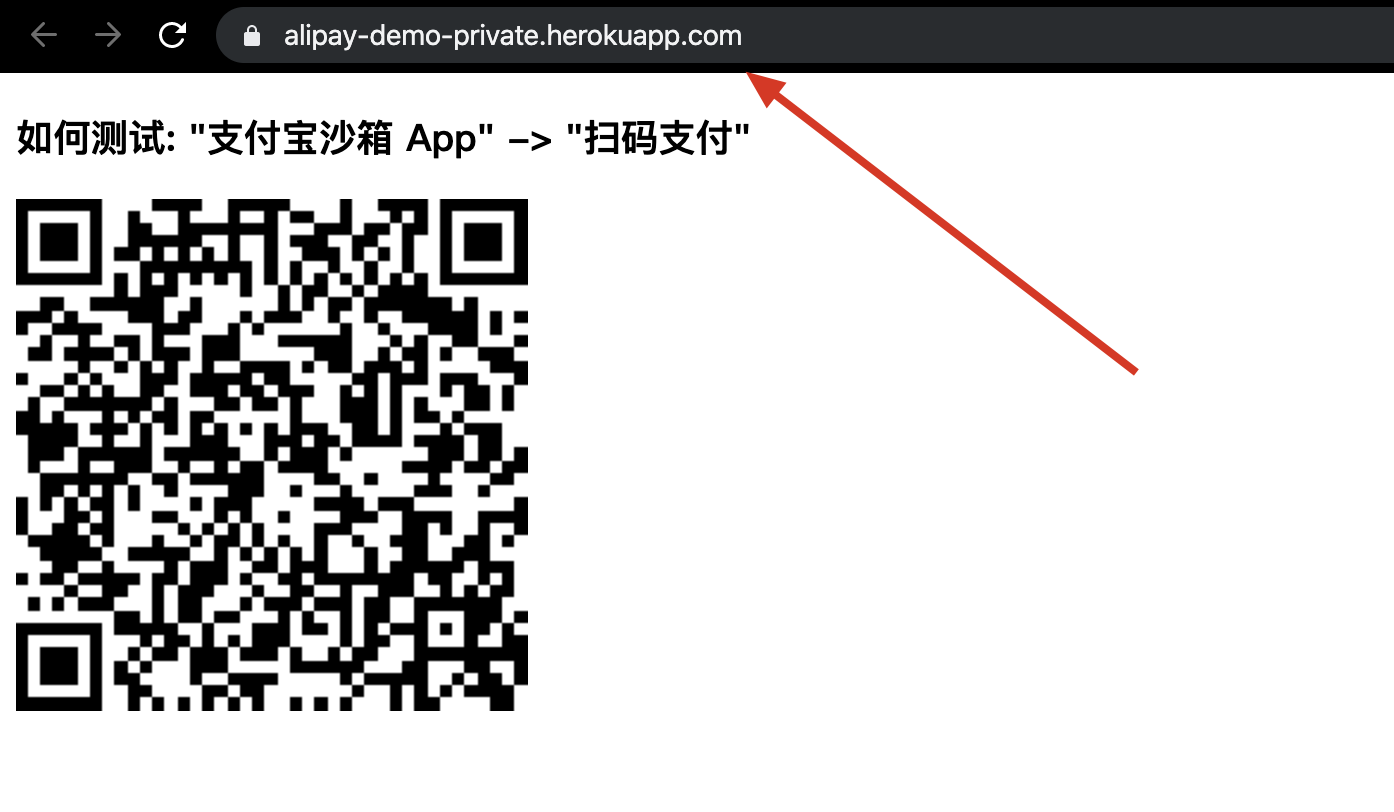
本地 rails s 跑起来之后,直接访问首页。
按理来说你会看到如下画面

看到二维码就说明你没有配置错。
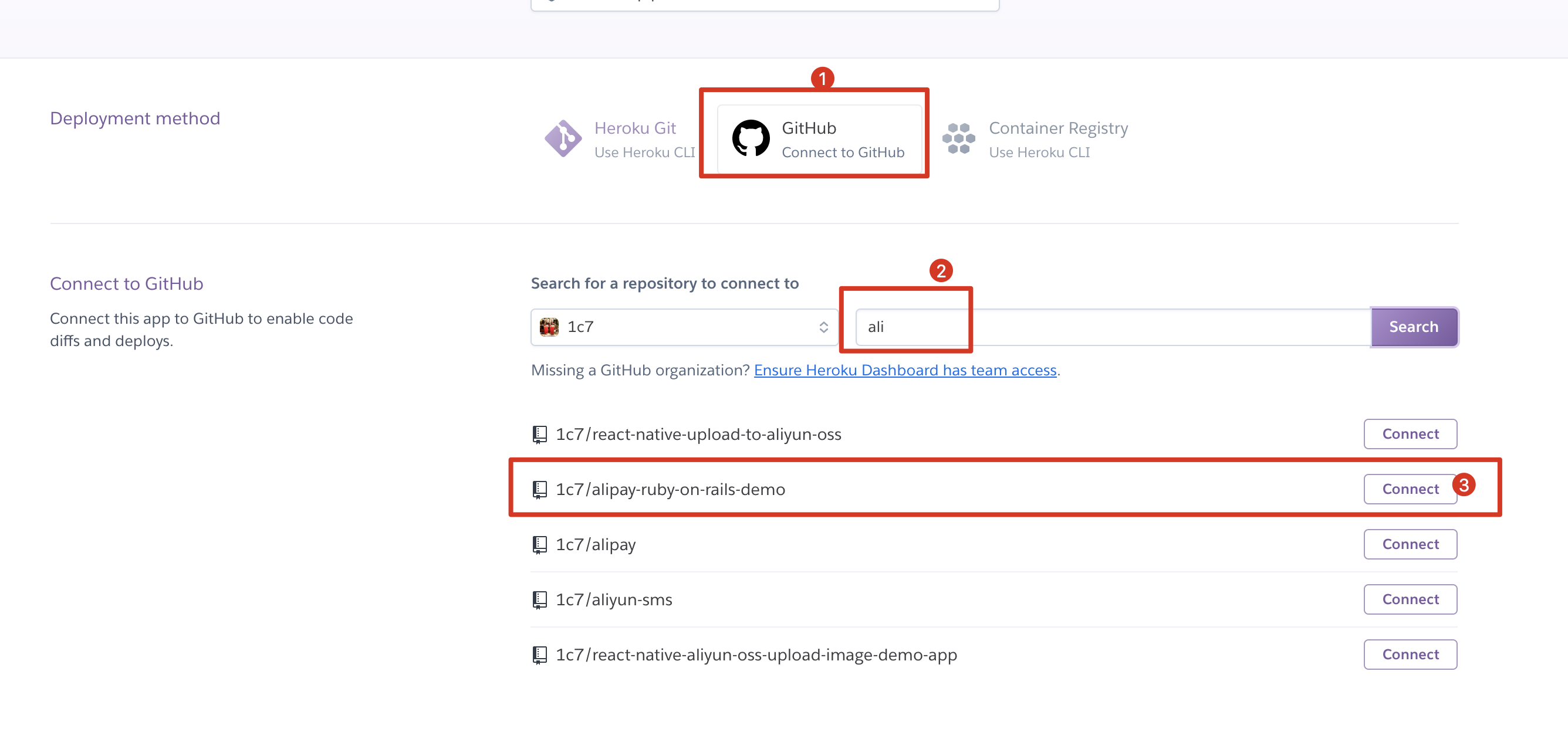
接下来我们部署到 Heroku。

基本就是下一步下一步,然后连接你 Github 上面的私有库即可。


部署之后你应该有一个线上地址:

比如我这里是 https://alipay-demo-private.herokuapp.com/
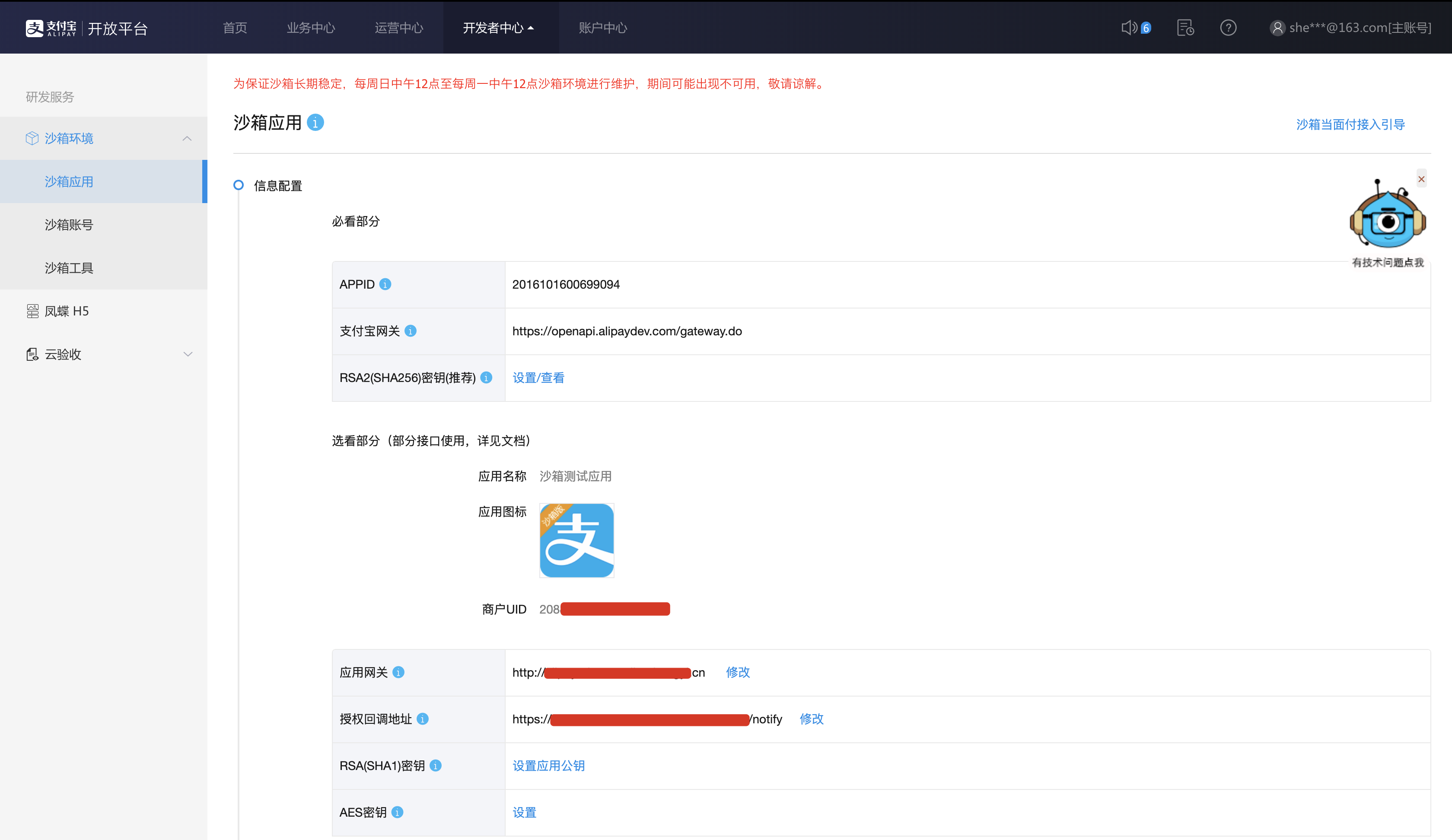
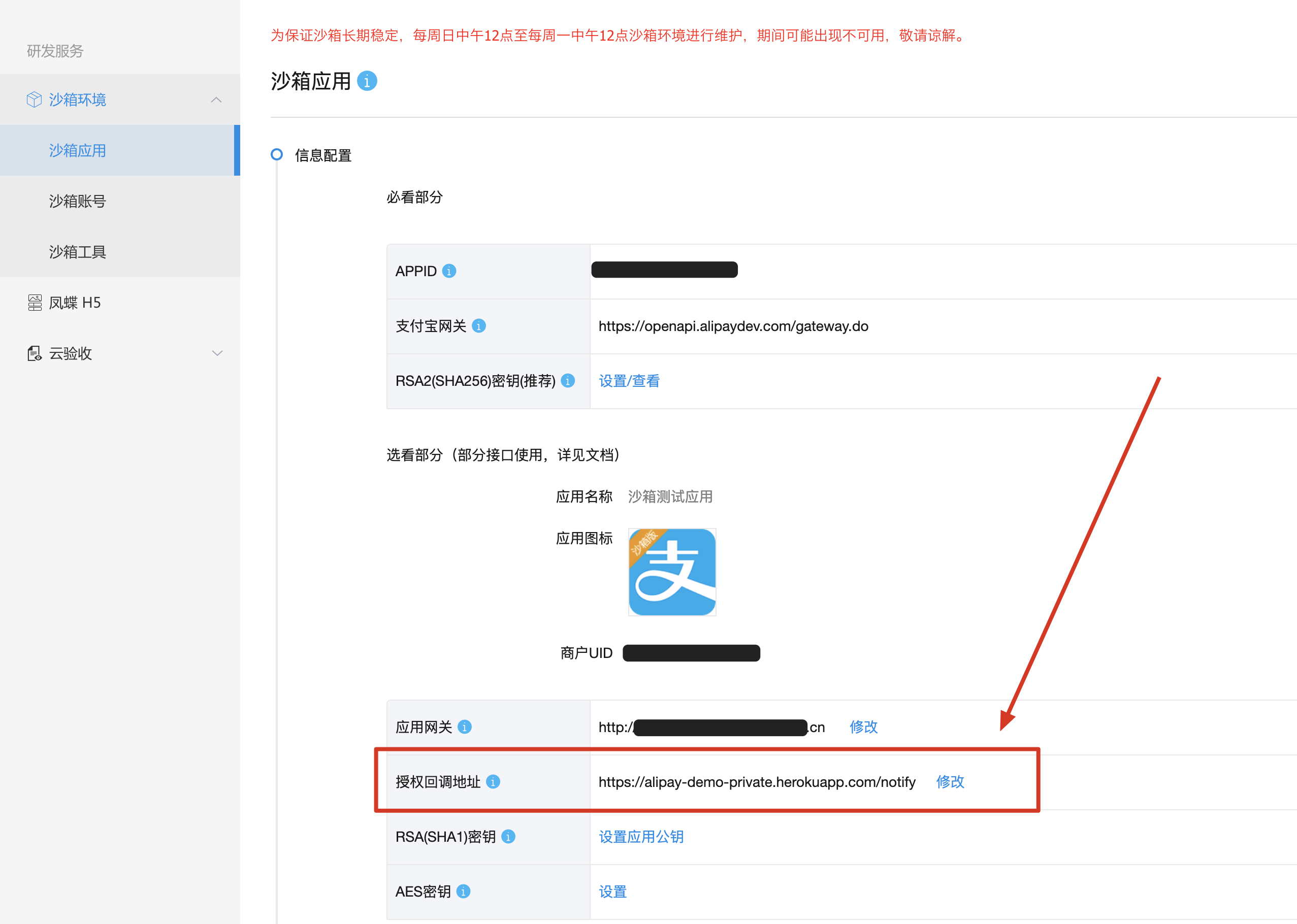
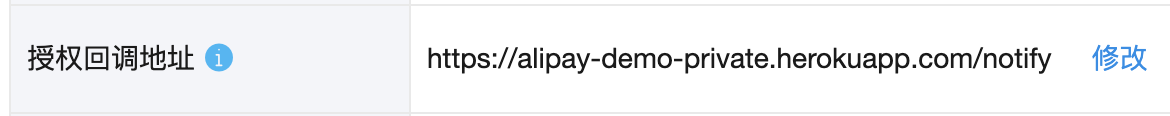
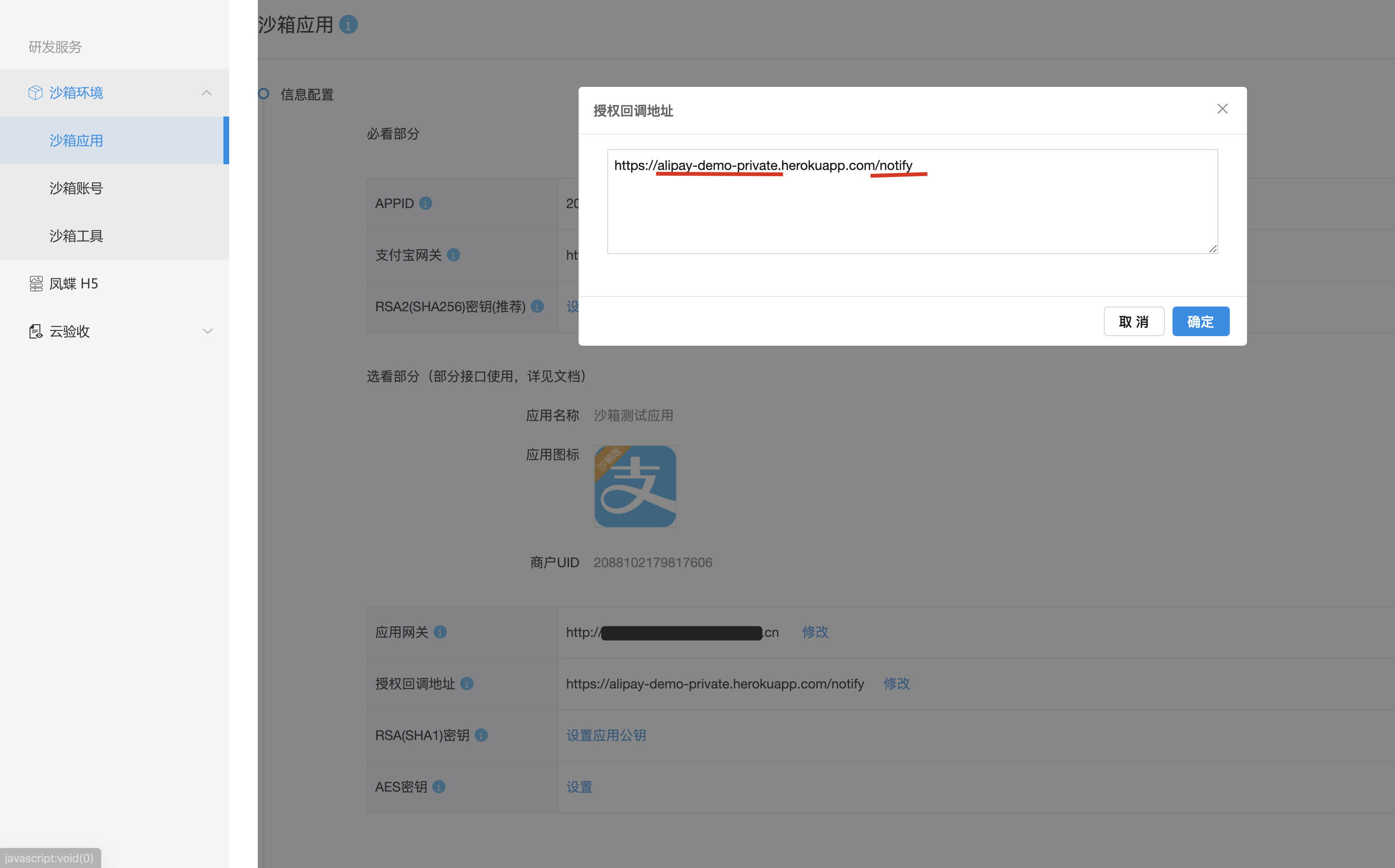
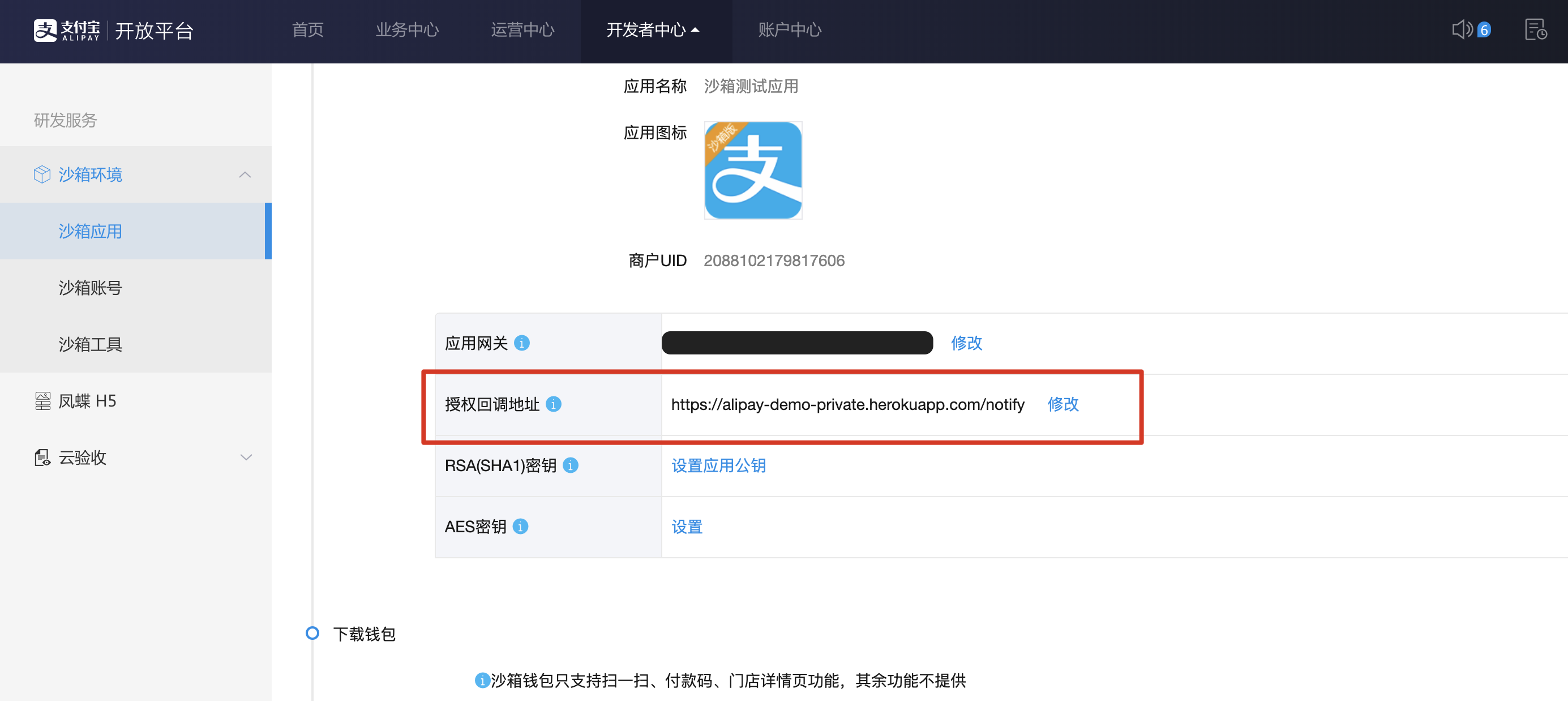
去"沙箱应用"里,把"授权回调地址"填一下。




https://alipay-demo-private.herokuapp.com/notify
https://alipay-demo-private.herokuapp.com/notify
注意末尾有个 /notify,别漏了。
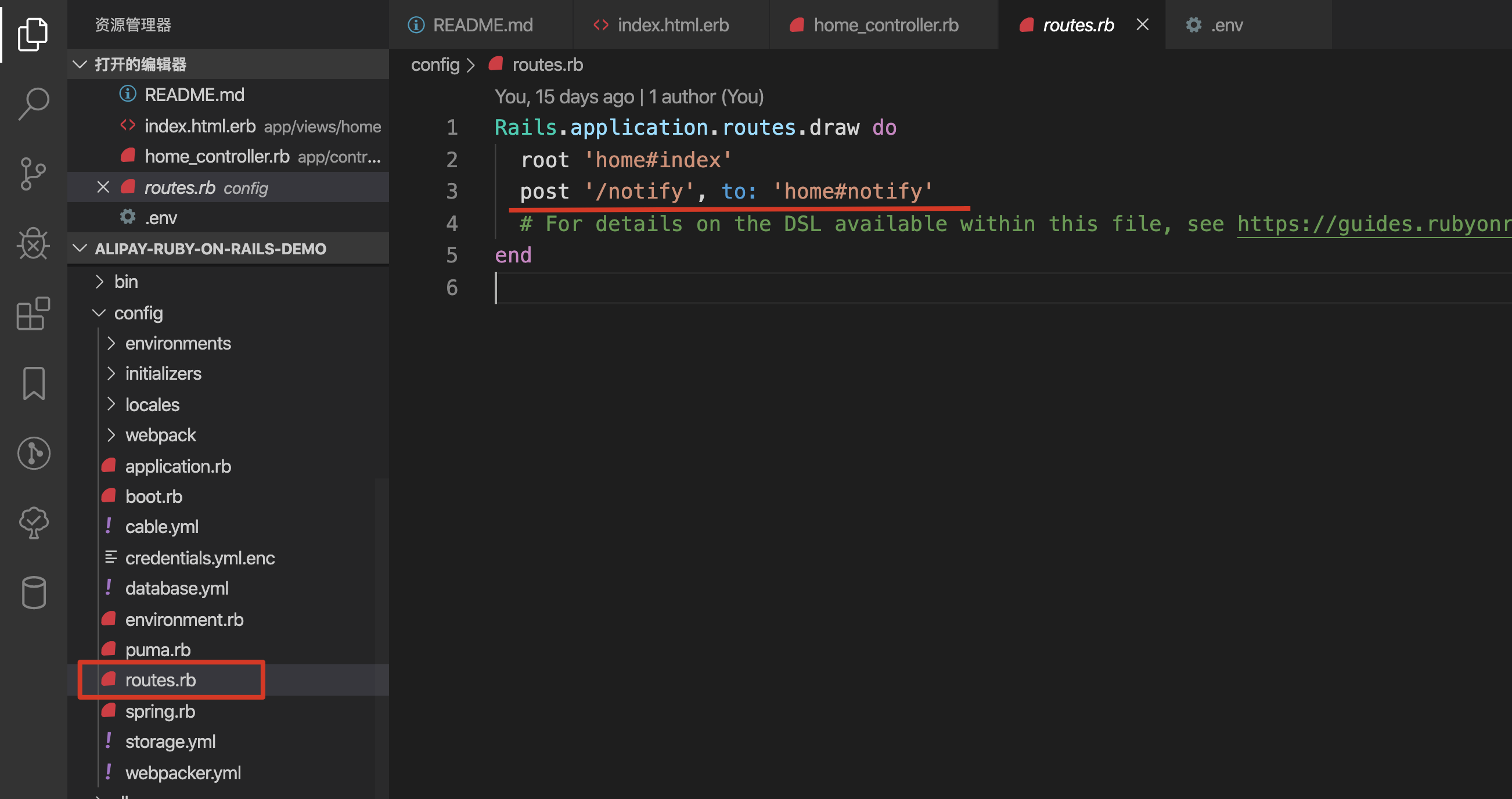
之所以后面有个 /notify 是我们人为设置的。因为 routes.rb 里这么写了


这个回调地址,也需要填到代码里
app/controllers/home_controller.rb


填完之后别忘了
git add -A
git commit -m 'notify_url'
git push
Heroku 会自动部署新版本。
确保部署好了,就可以扫码测试了。

用沙箱 App 扫码支付。
支付密码是 111111 (之前那个"沙箱账号"里有写)



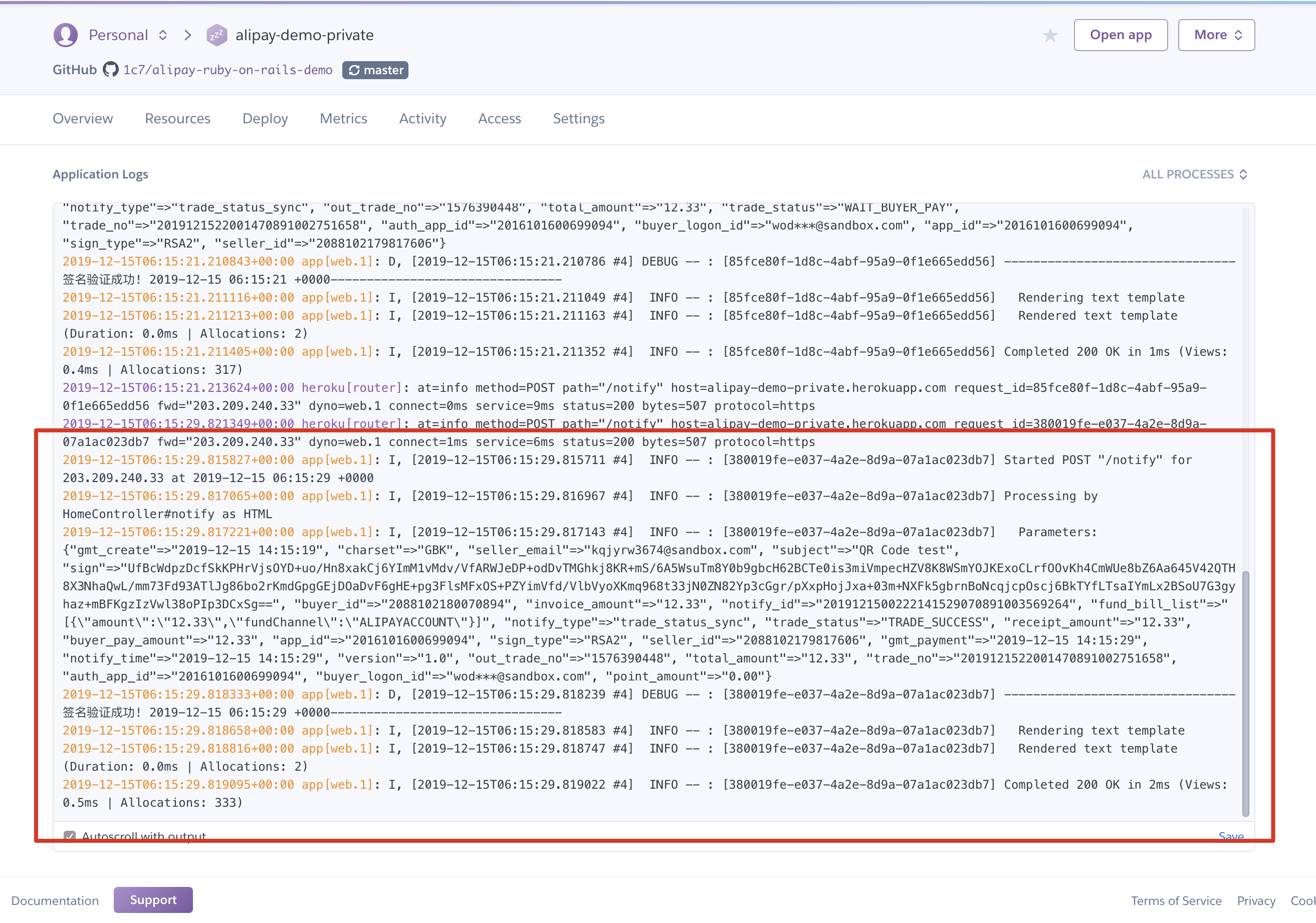
支付成功后,你的回调地址会收到通知。

Heroku 里应该会看到如下信息

看到回调就说明成功了。
扫码支付成功后,收到通知,说明跑通了。
第二部分(讲代码)
在 https://github.com/1c7/alipay-ruby-on-rails-demo 的代码里。
如果不包含 .env 文件
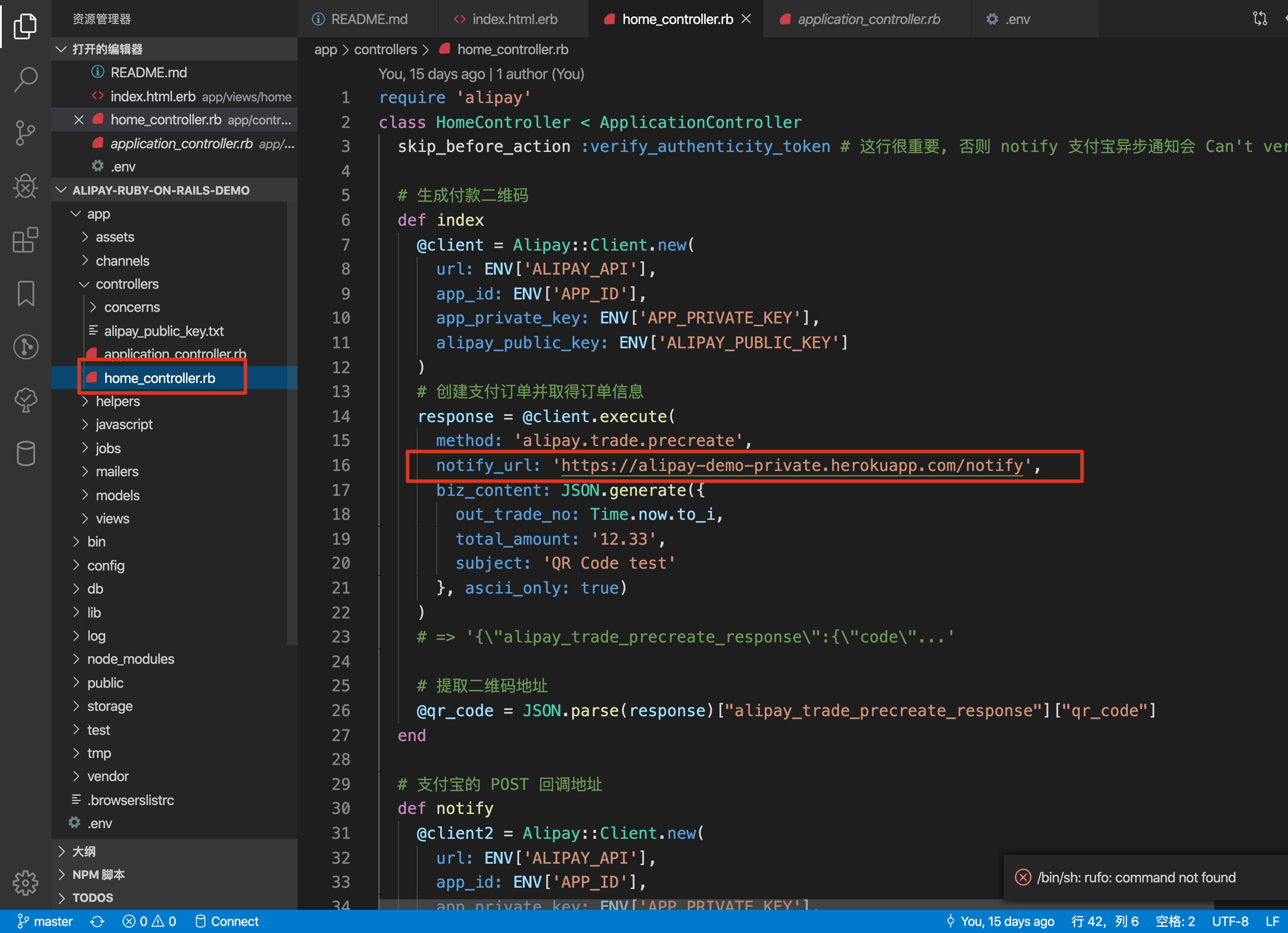
最重要的就只是1个文件:app/controllers/home_controller.rb
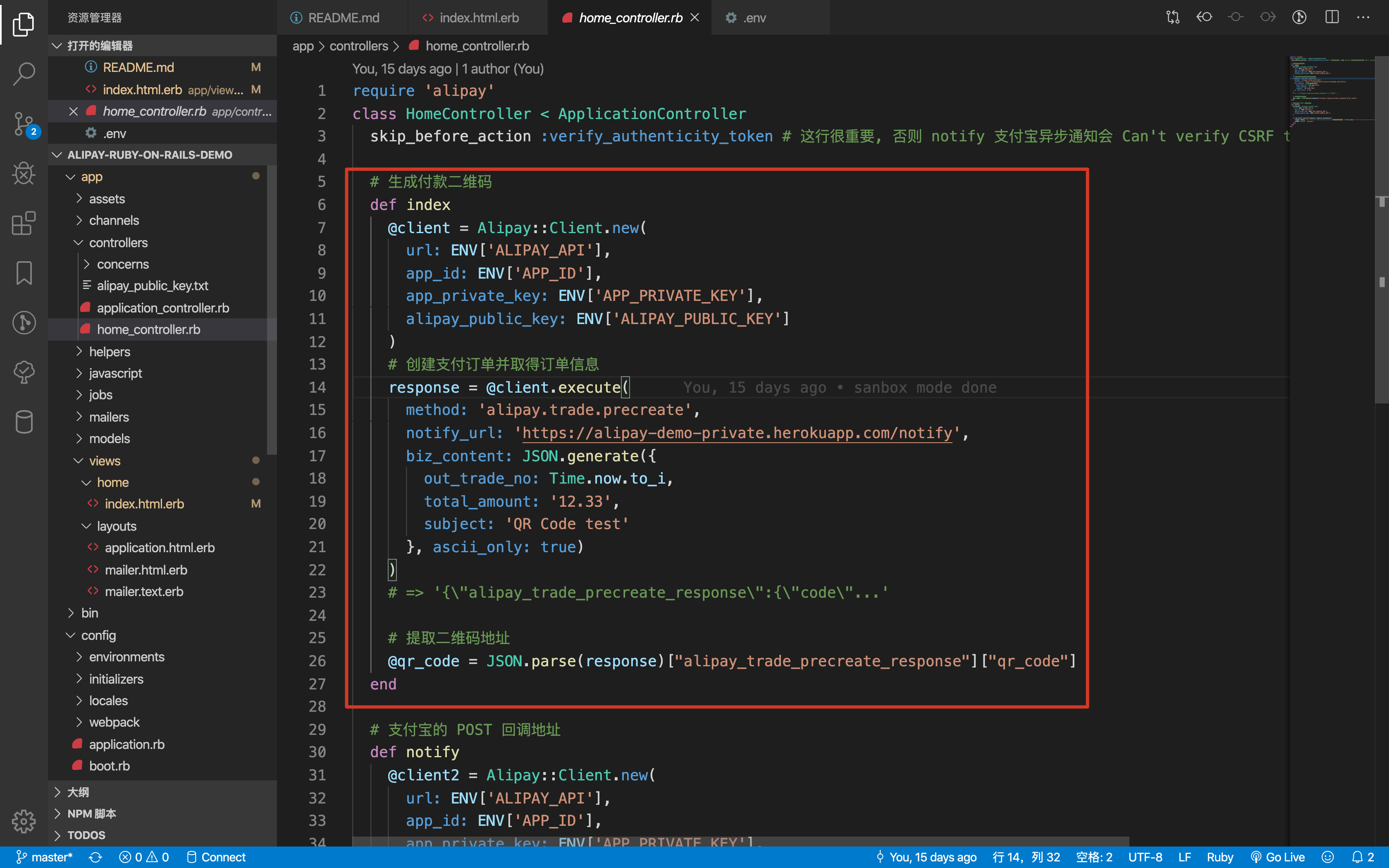
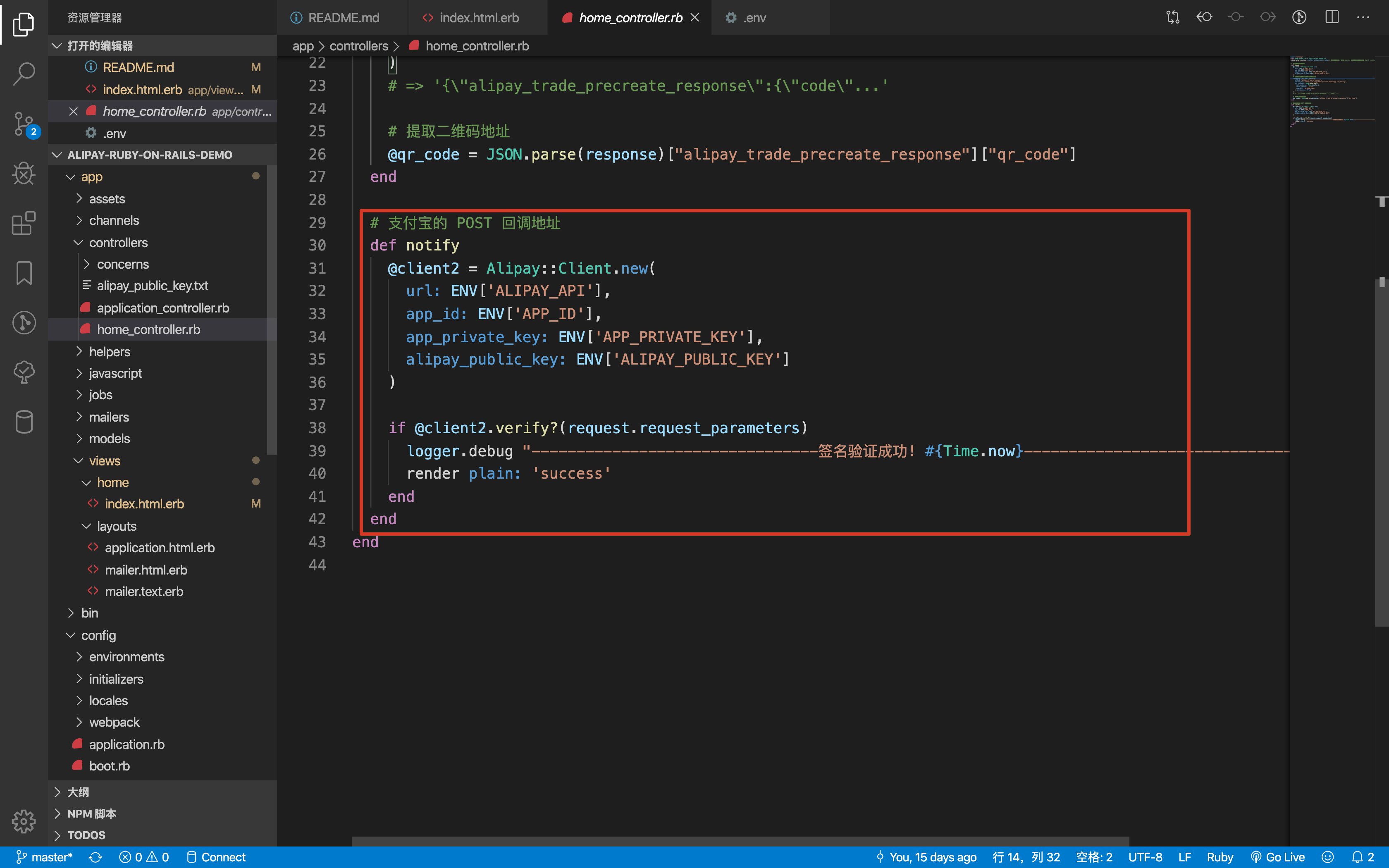
40行左右。就2个函数,截图如下:
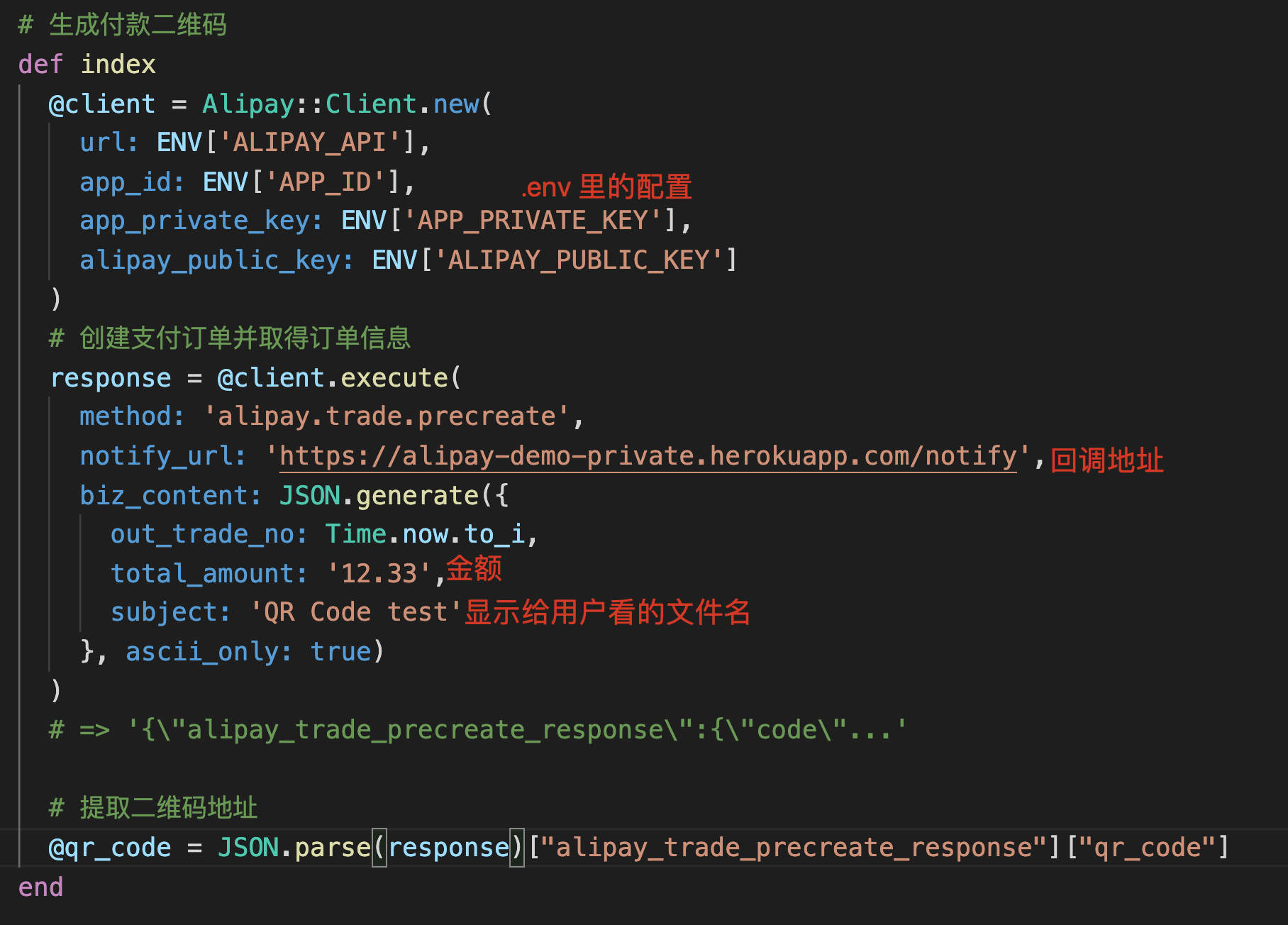
函数1:def index

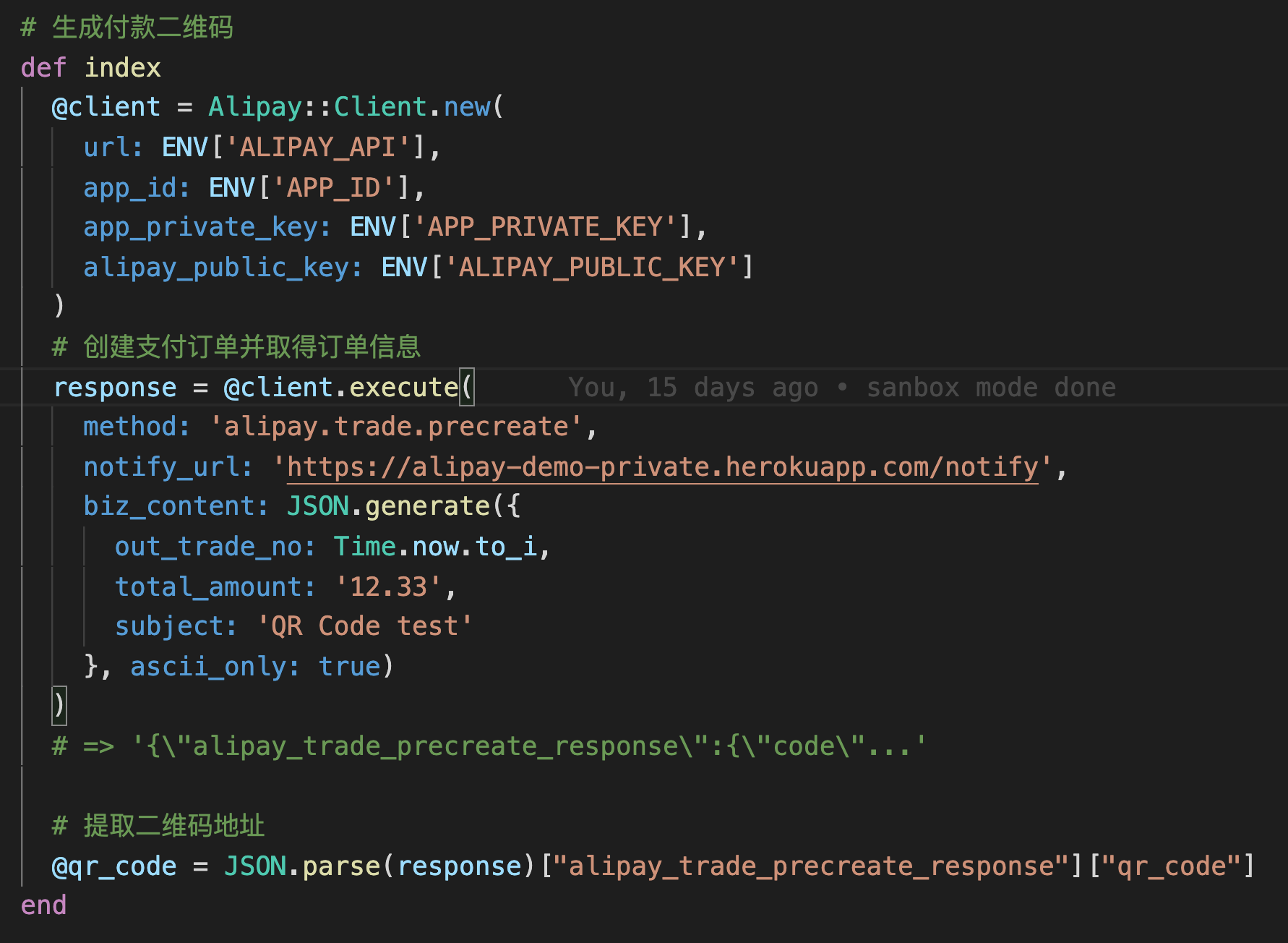
def index 放大如下

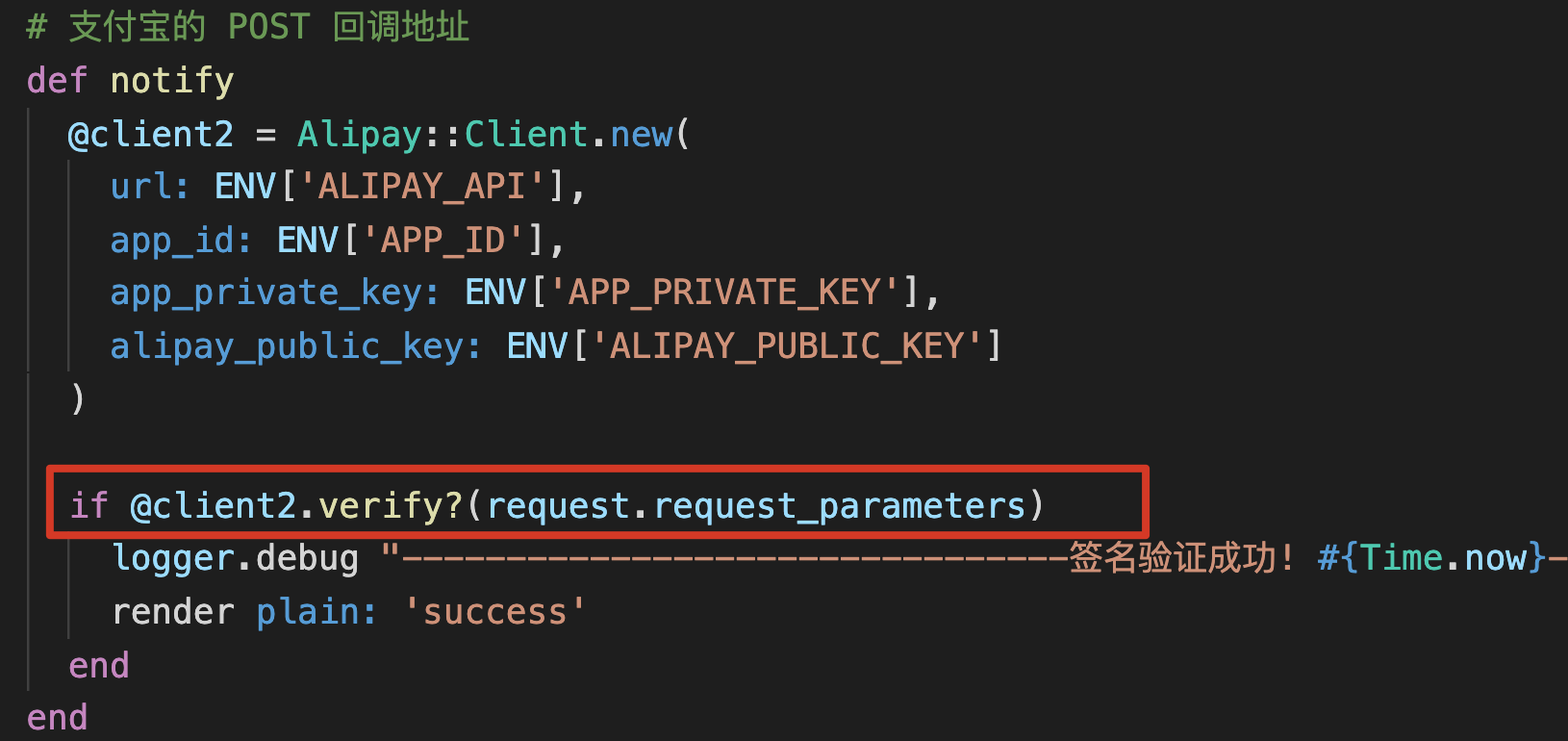
函数2:def notify

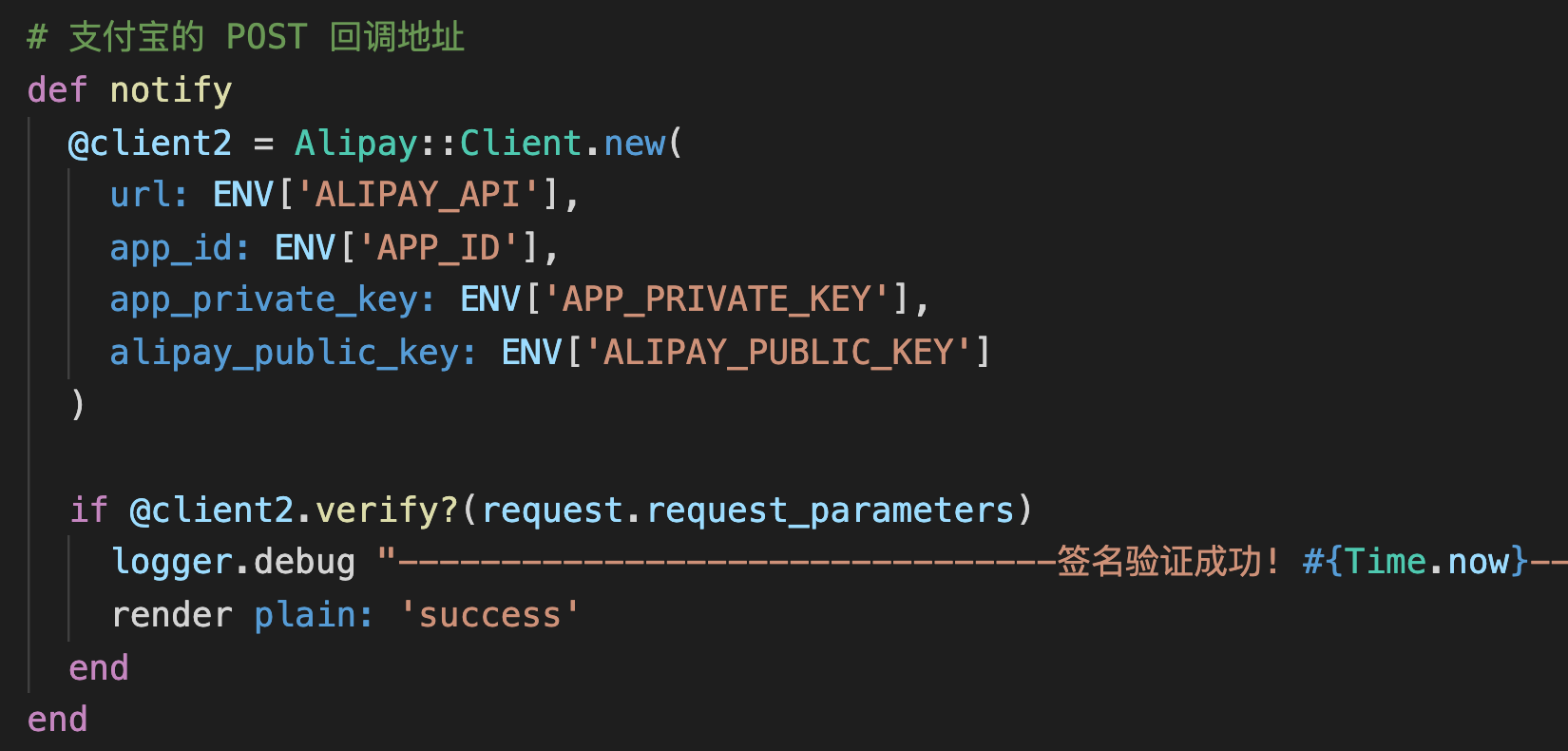
def notify 放大如下

感谢 gem alipay 的作者进行了封装,使得实现支付宝如此简单。
解释 def index

修复错别字:显示给用户看的"商品"名
代码非常好懂(看红字)
最后一行代码,保存到 @qr_code 是为了在 view 里面显示。
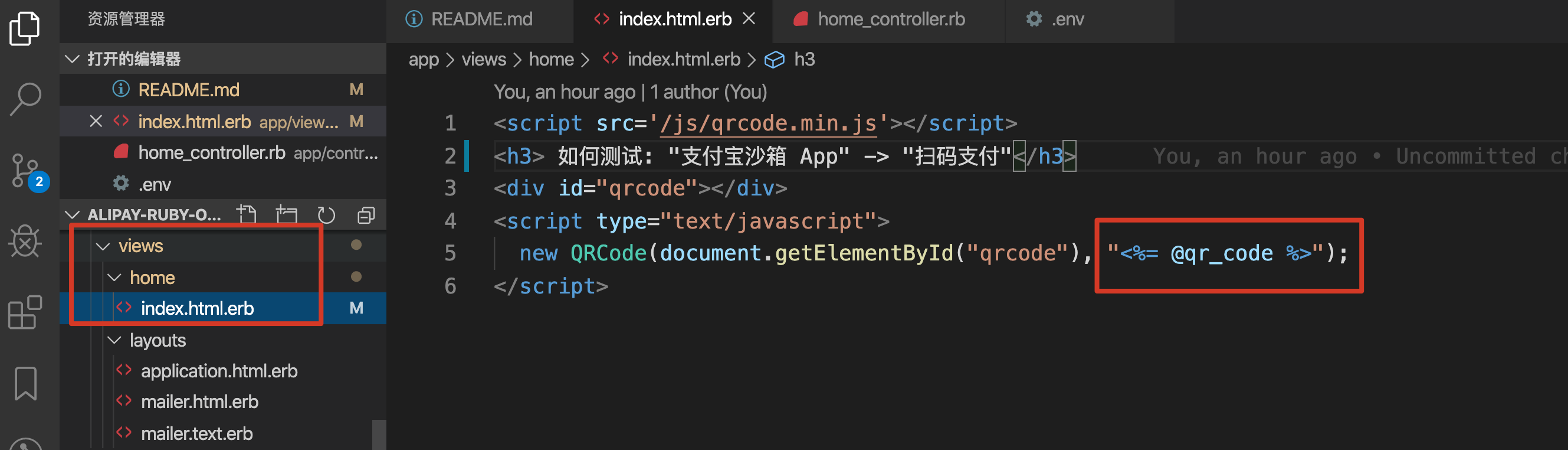
app/views/home/index.html.erb 的代码如下:

我们在前端用 qrcode.min.js 显示二维码,方便扫描
而 def notify 这里

代码解释:
Alipay::Client.new()初始化客户端之后,直接 verify? 验证请求,
确保请求的确来自支付宝。
下一步
既然支付宝跑通了,服务器可以收到付款成功的回调通知。
那么下一步就是做你自己的业务逻辑了。
比如找到那条订单记录,然后状态改为"支付成功"。等等操作
全文完。感谢阅读。
若文章还有不明确的地方欢迎邮件 [email protected] 指出。谢谢
