React Native 发请求碰到 CORS跨域问题解决方法 (2017 年)
Failed to load https://example.com/job: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8081' is therefore not allowed access. The response had HTTP status code 405.
2017年12月25号
问题
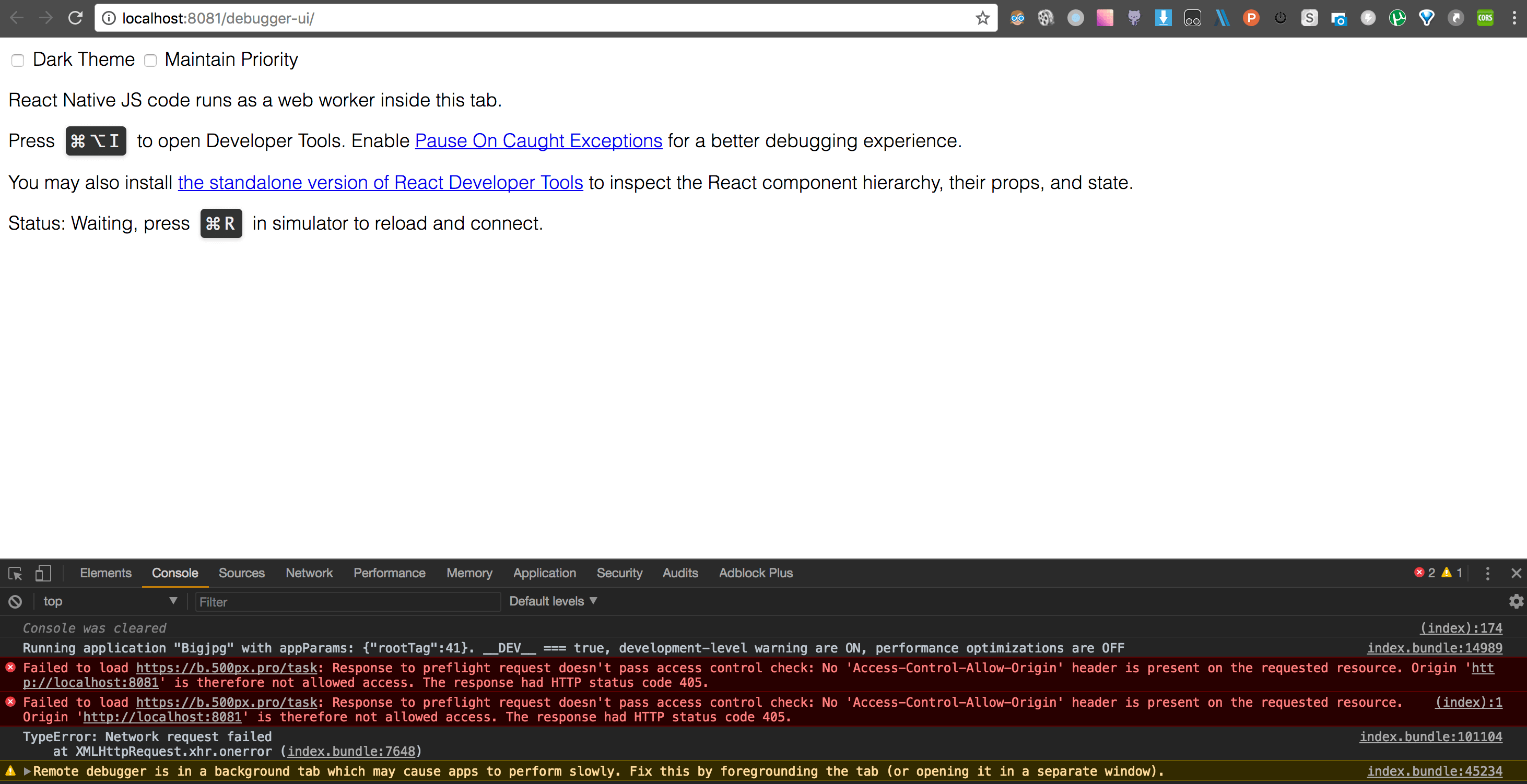
React Native 发请求会在 Chrome 调试的时候提示 CORS 跨域拒绝。
Failed to load https://example.com/job: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8081' is therefore not allowed access. The response had HTTP status code 405.

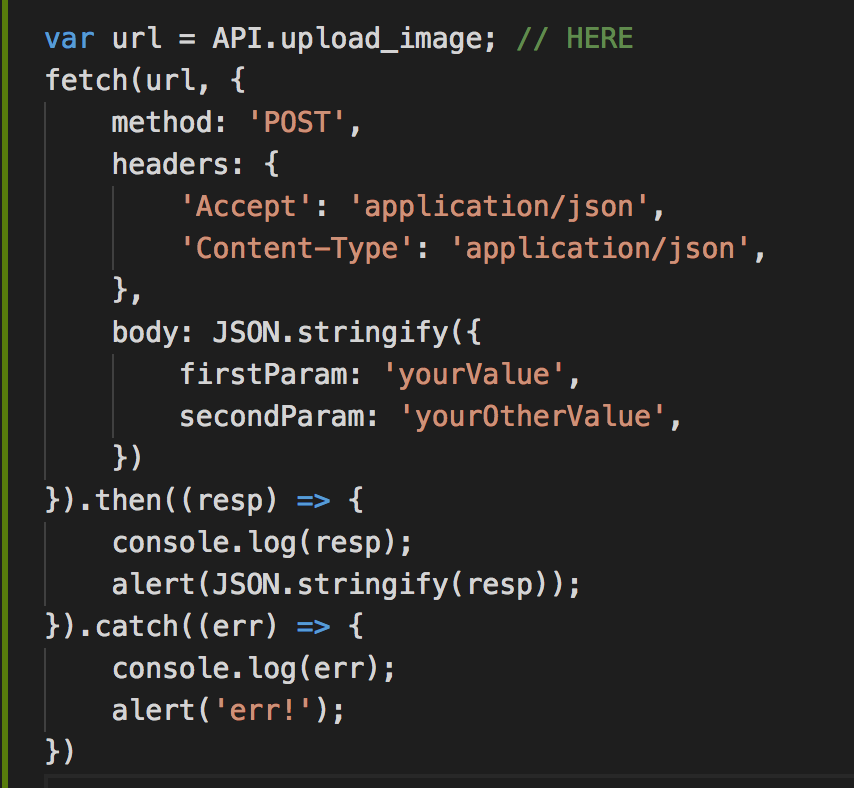
我写的测试代码是:

解决方案
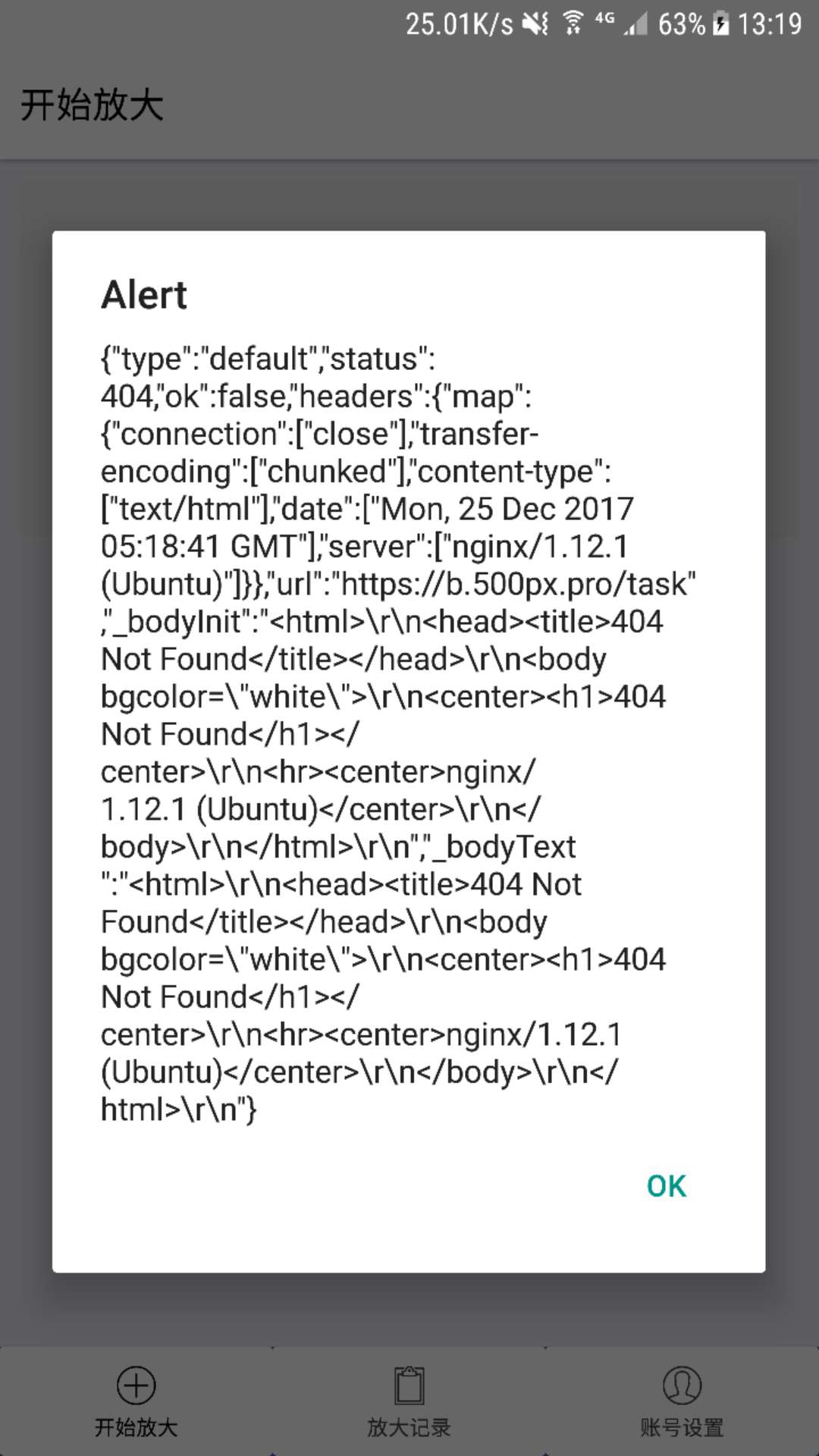
直接真机(我用的是安卓)连电脑进行开发,就没有这个跨域问题了。

这里可以看到是运行到了 alert(JSON.stringify(resp)); 这里。
alert 出来的内容只是服务器返回的报错信息,因为上上图代码中只是 POST 请求随便发了点东西测试而已。
电脑里开安卓模拟器(Android Studio里)之所以提示跨域拒绝,是因为浏览器的安全策略问题(开不开 Remote debug 都一样,会失败。)
如果你想测试的话可以复制粘贴下面这一段稍作修改进行测试
var url = API.upload_image; // HERE
fetch(url, {
method: 'POST',
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json',
},
body: JSON.stringify({
firstParam: 'yourValue',
secondParam: 'yourOtherValue',
})
}).then((resp) => {
console.log(resp);
alert(JSON.stringify(resp));
}).catch((err) => {
console.log(err);
alert('err!');
})
不足之处
这样的话只能一直连着真机开发。
有时候会嫌弃怪麻烦的,但是开安卓模拟器请求又发不出去只能这样。
解决方案2
当然就是根据提示所说的,给服务器响应的 header 里加上 Access-Control-Allow-Origin: * 的 Header。
更具体的跨域相关信息可以搜,这里就不赘述了,网上太多。
我这个具体例子里,因为我对服务器后端没有修改权限,我改不了代码,所以就这样一直连着真机开发就好了~
感谢阅读
有问题可联系 [email protected]
