[设计教程] 产品首页
总结28分钟视频:Steve Schoger How to Think Like a Visual Designer
![[设计教程] 产品首页](/content/images/size/w2000/2020/02/aa.jpg)
这篇文章讲什么?
总结一个 28 分钟视频: Steve Schoger How to Think Like a Visual Designer
这篇文章对谁有用?
想学设计的人
先看结果对比
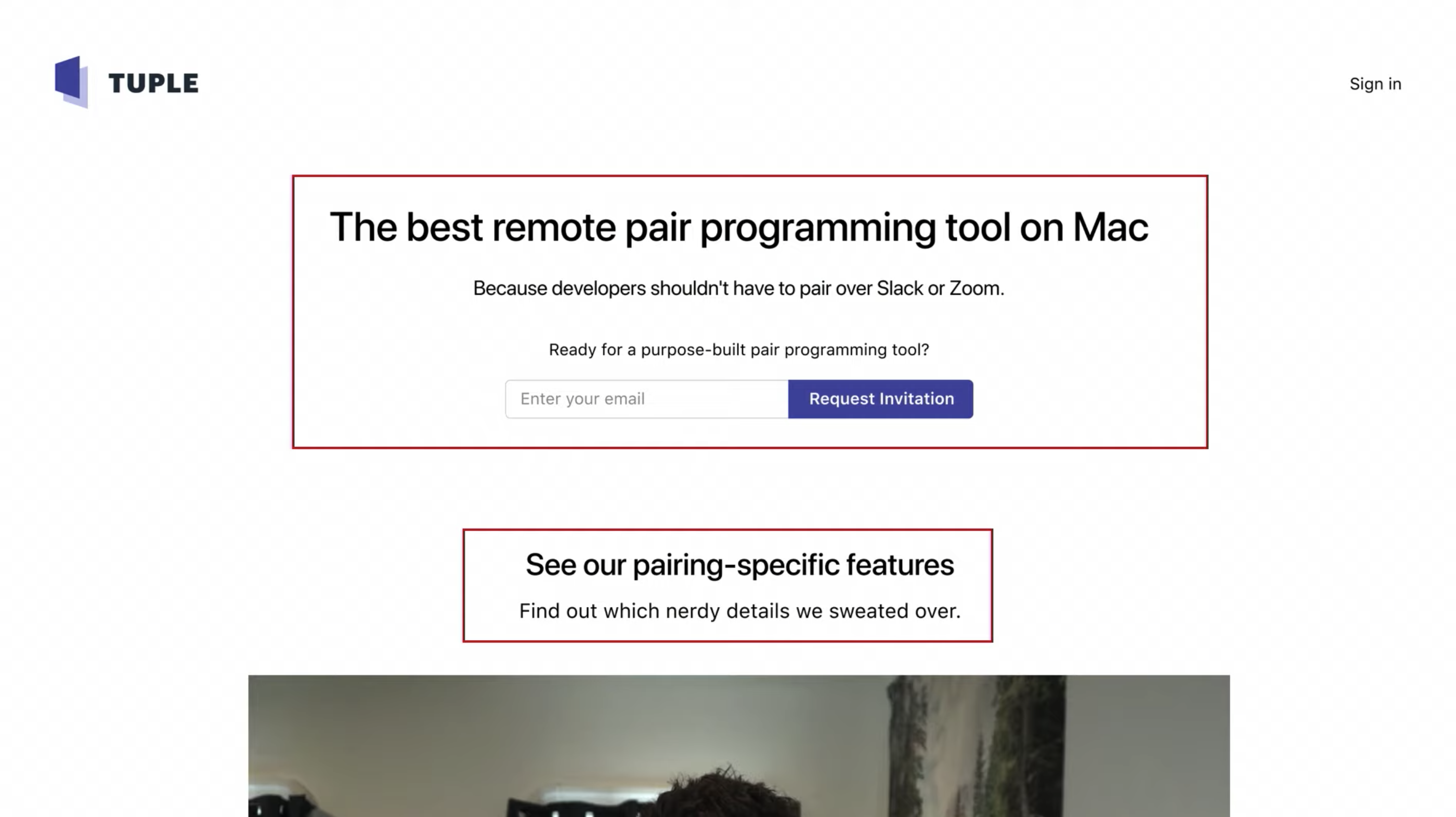
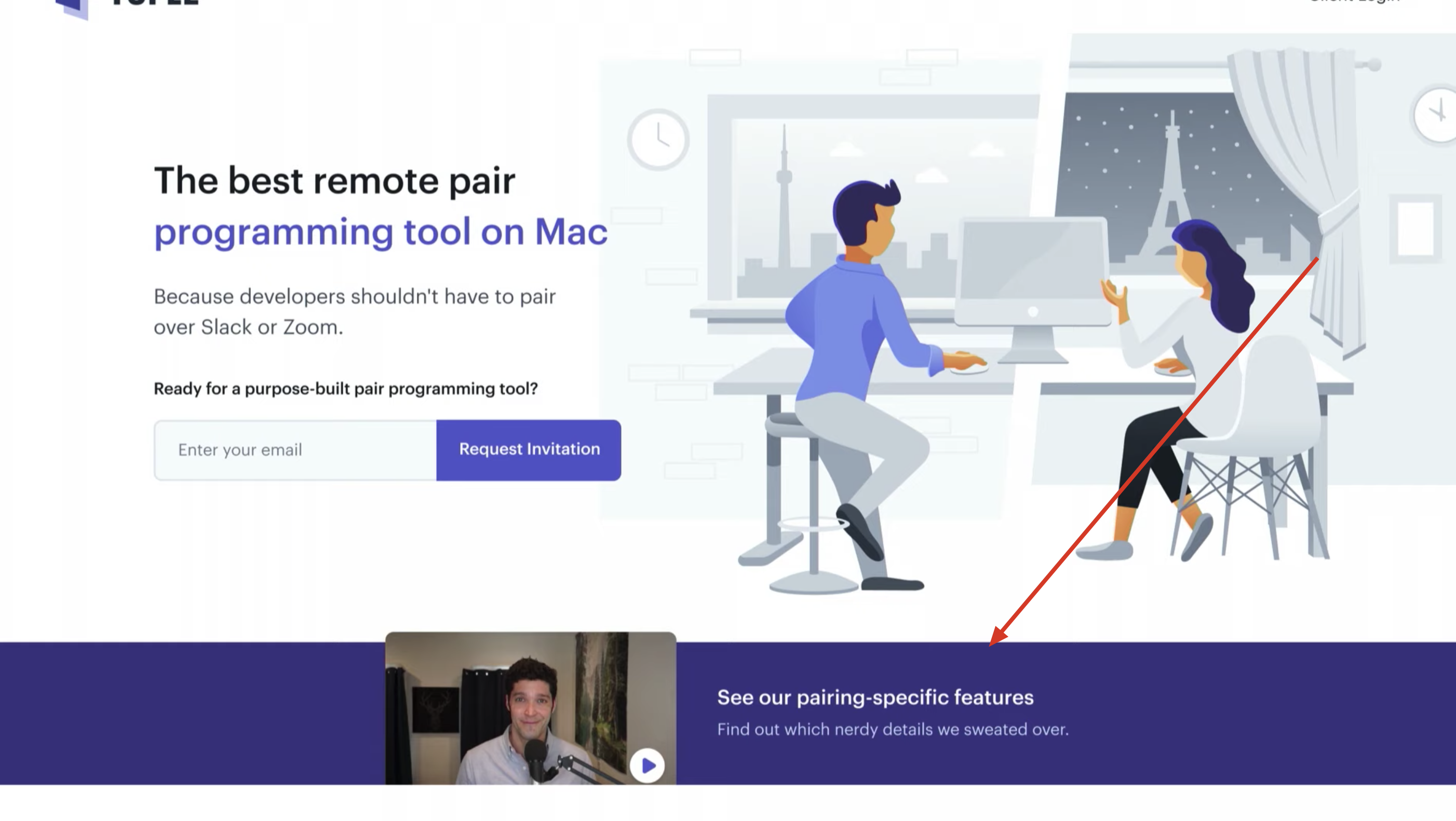
顶部:设计前

顶部:设计后

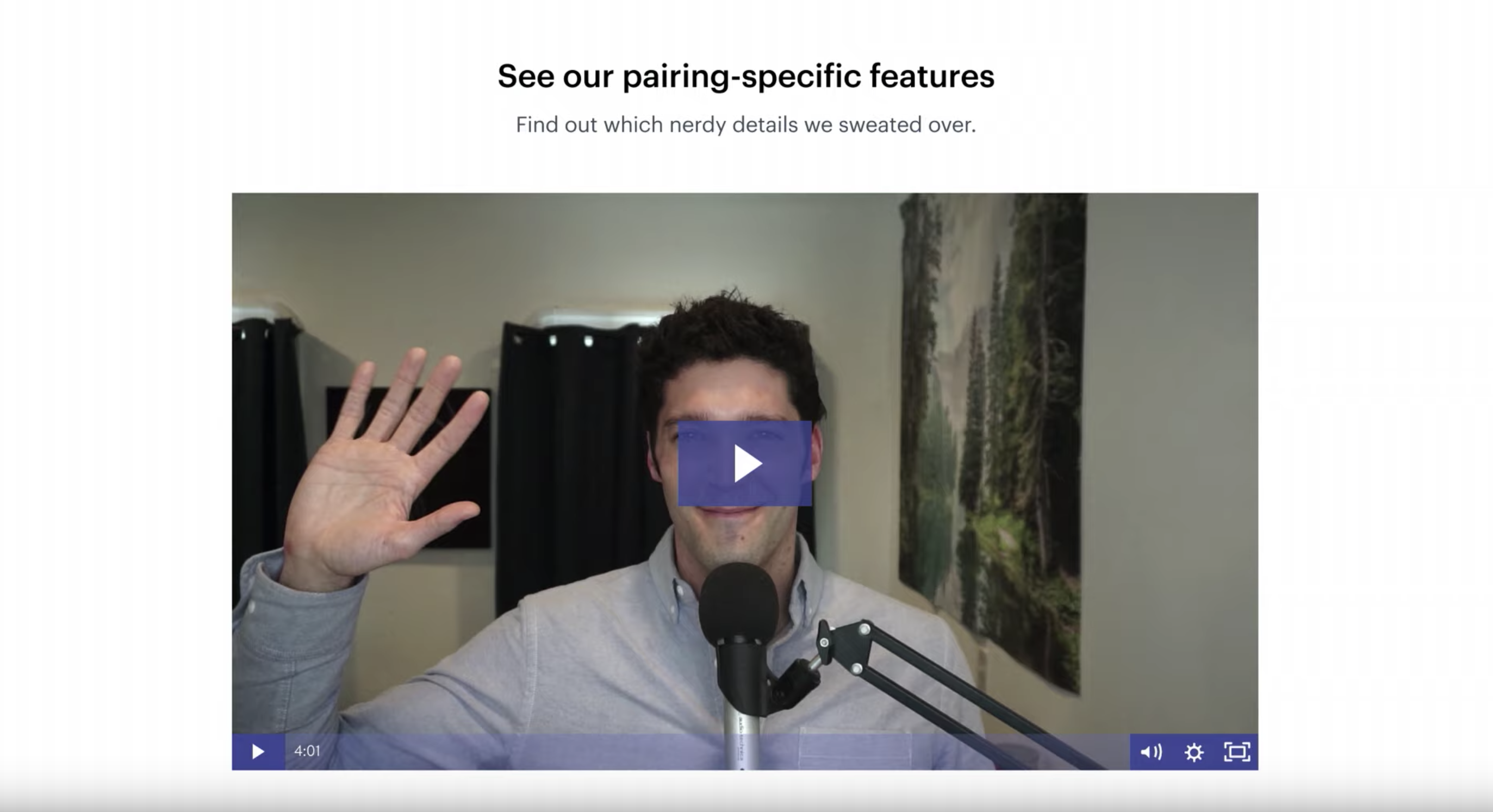
视频:设计前

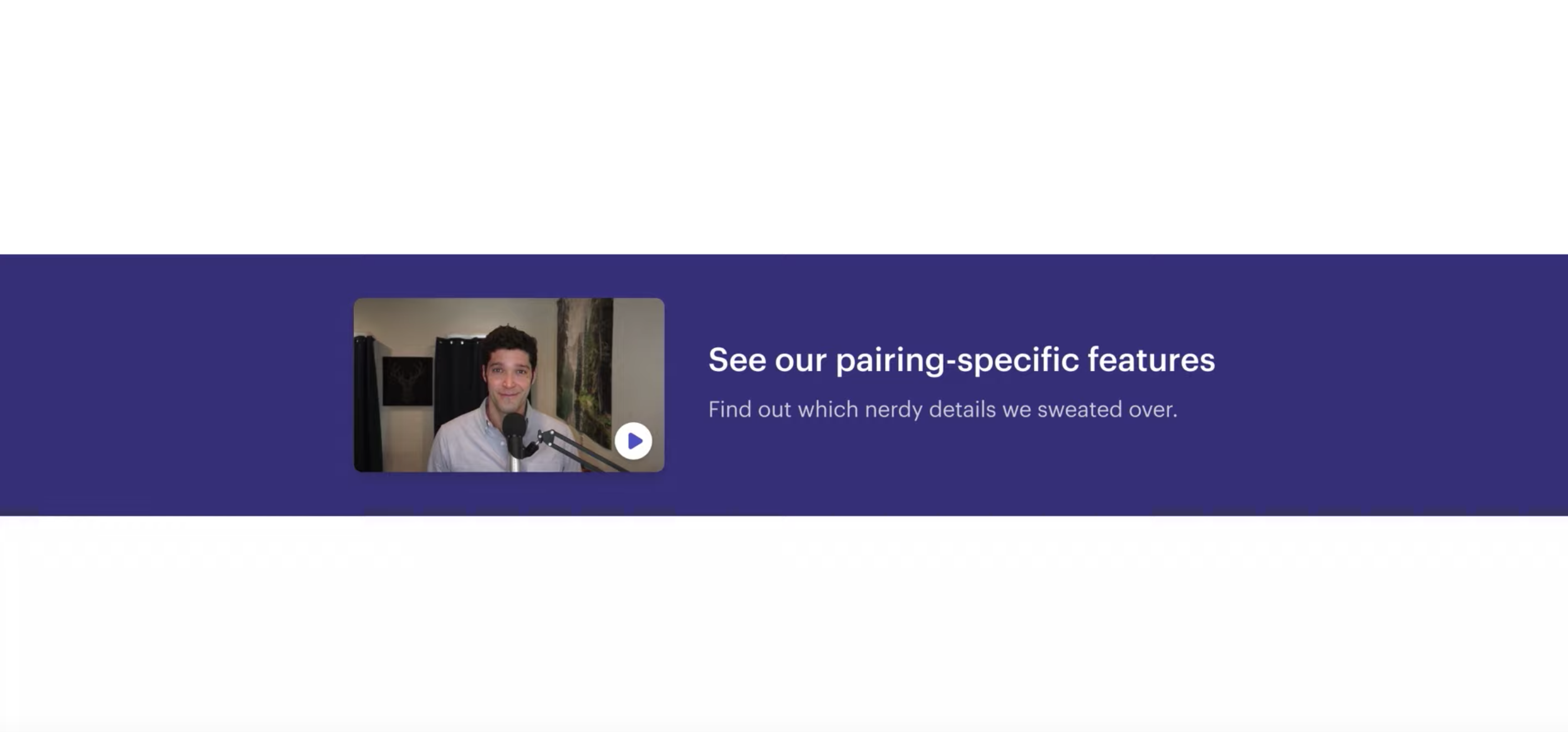
视频:设计后

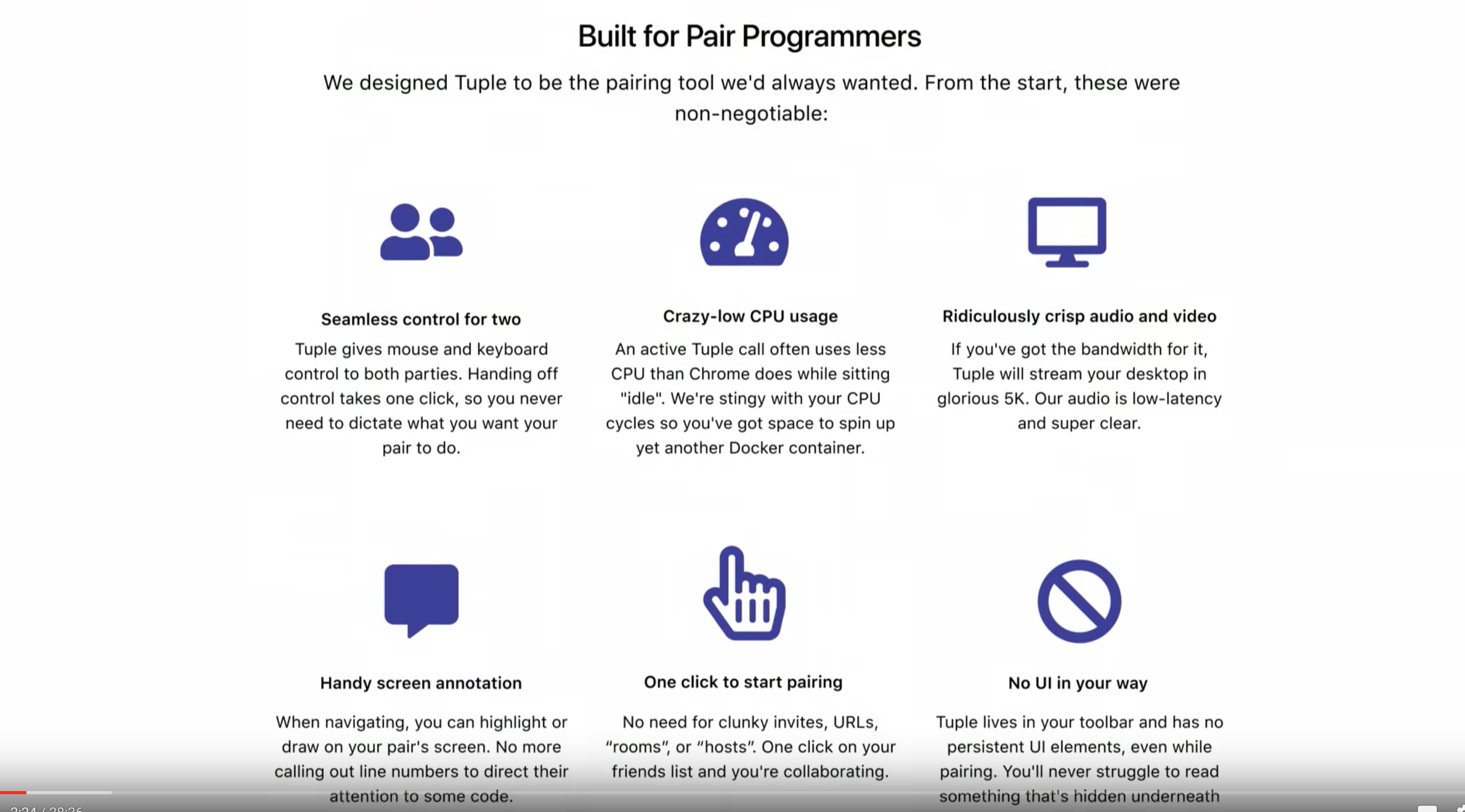
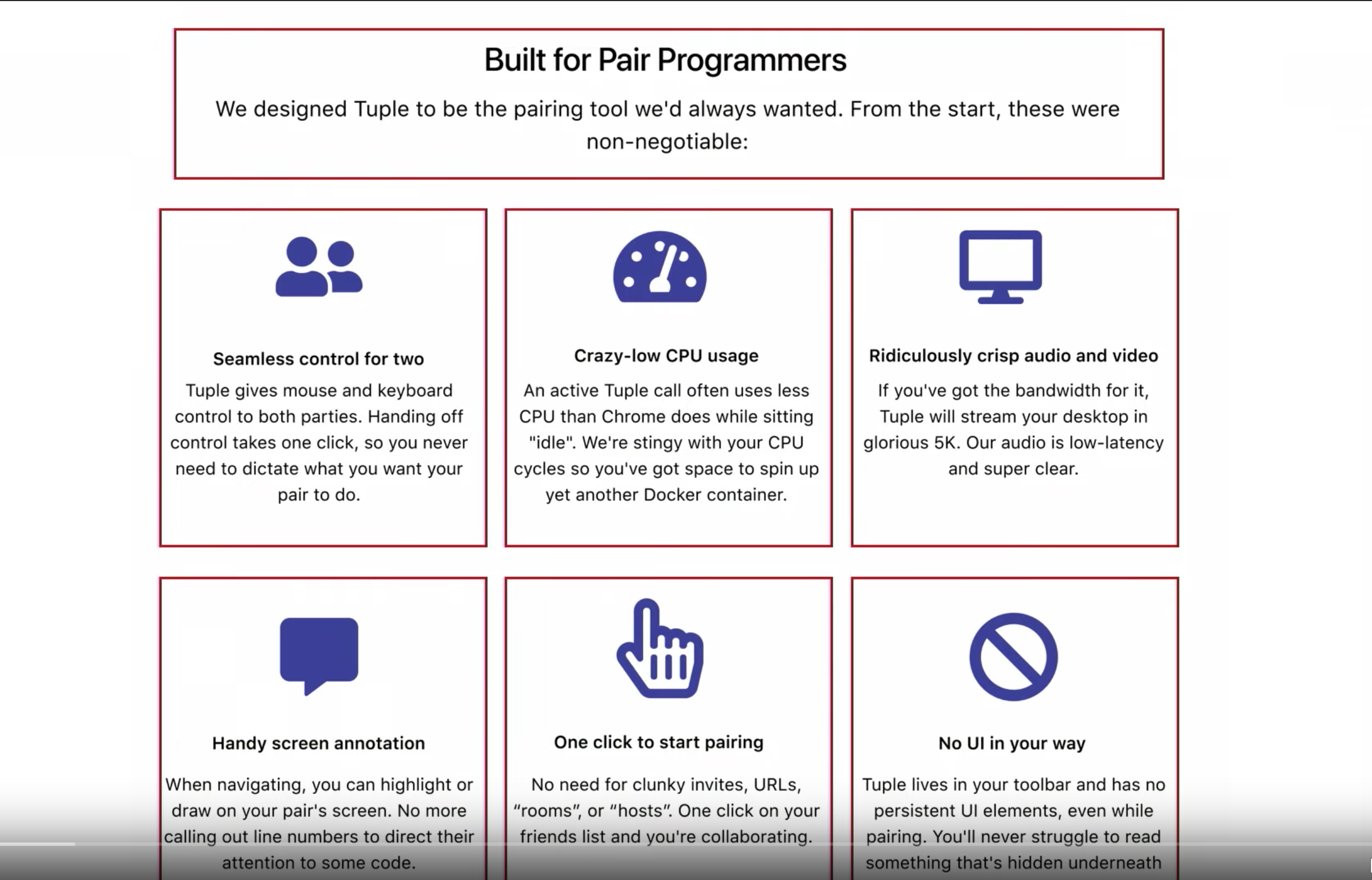
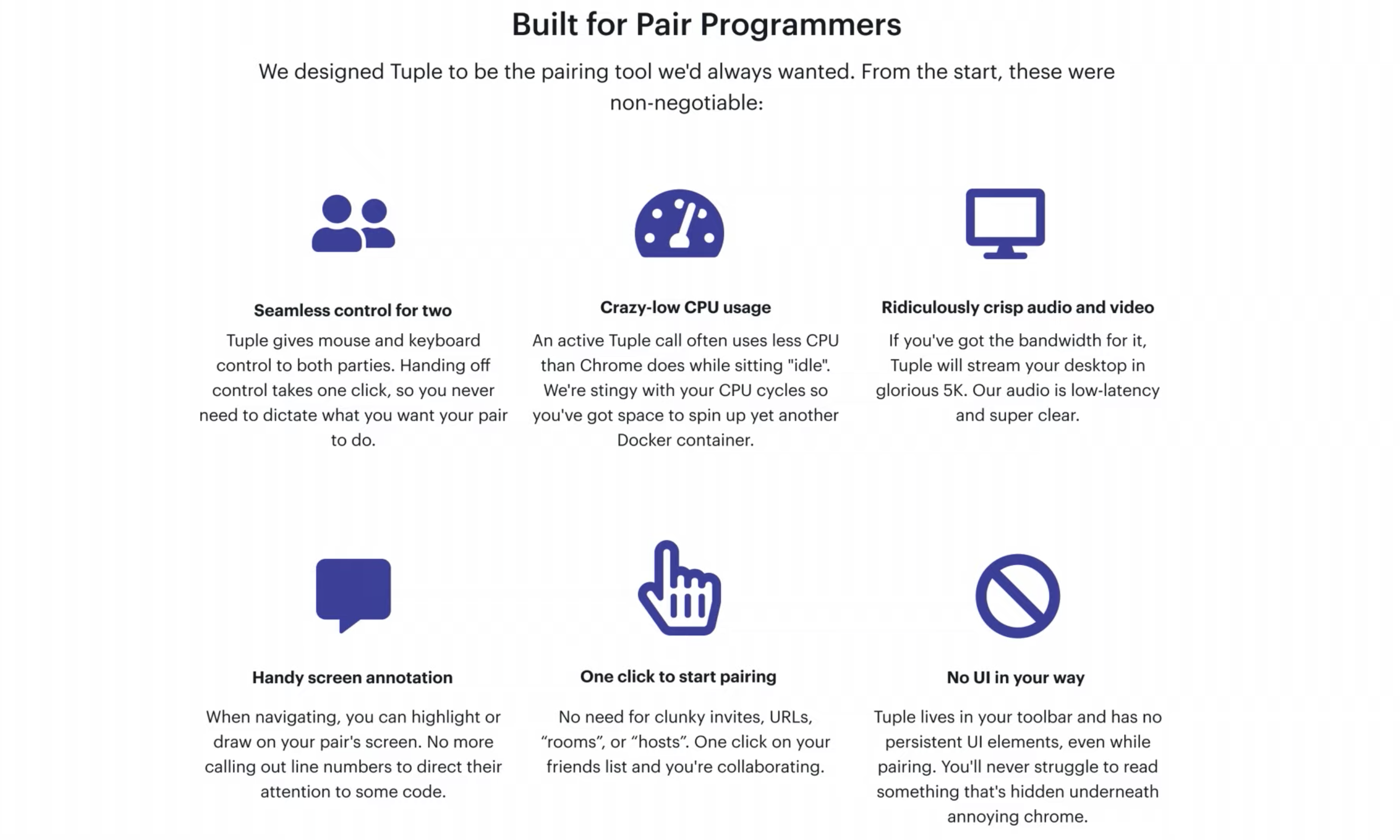
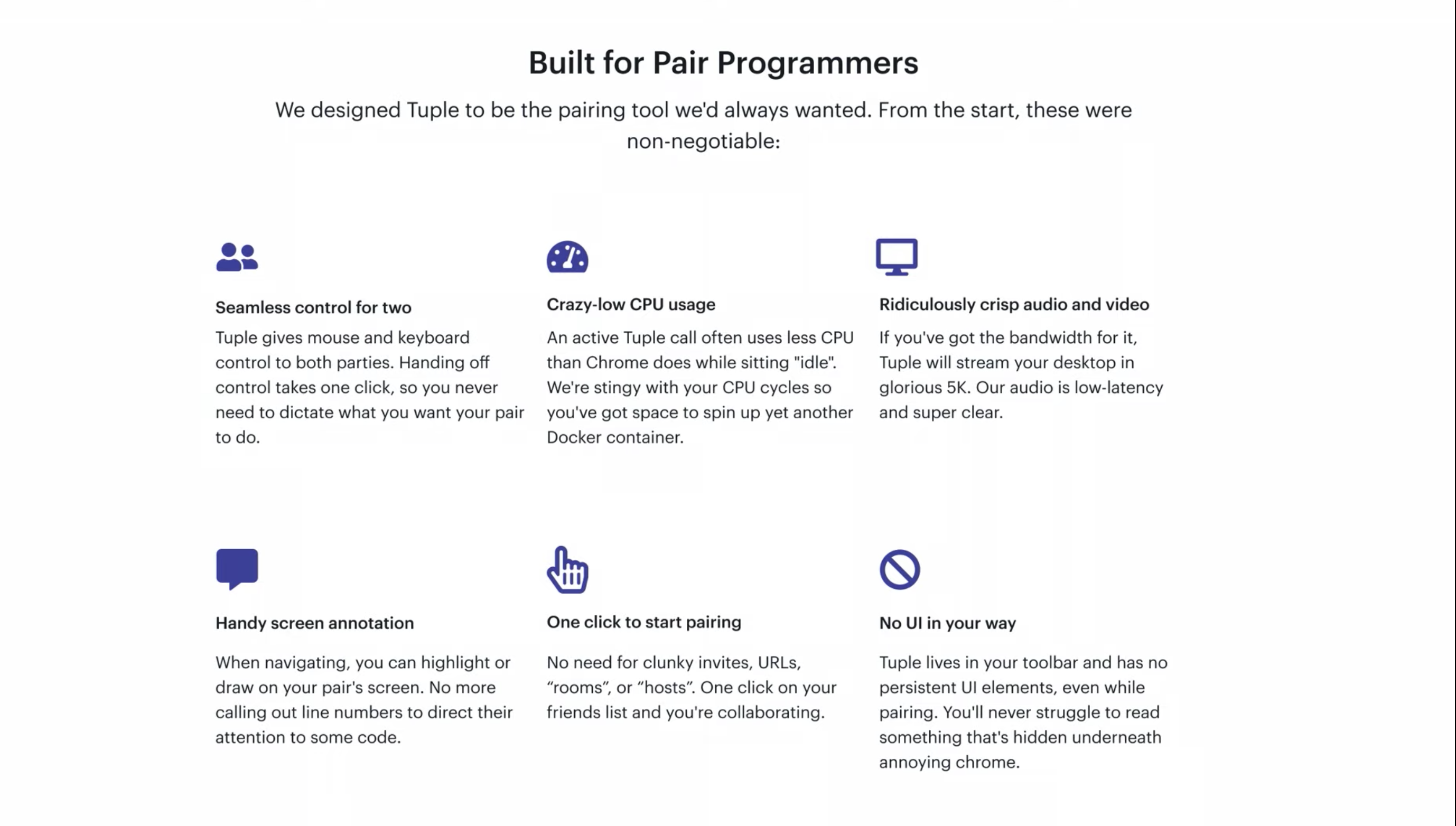
功能介绍:设计前

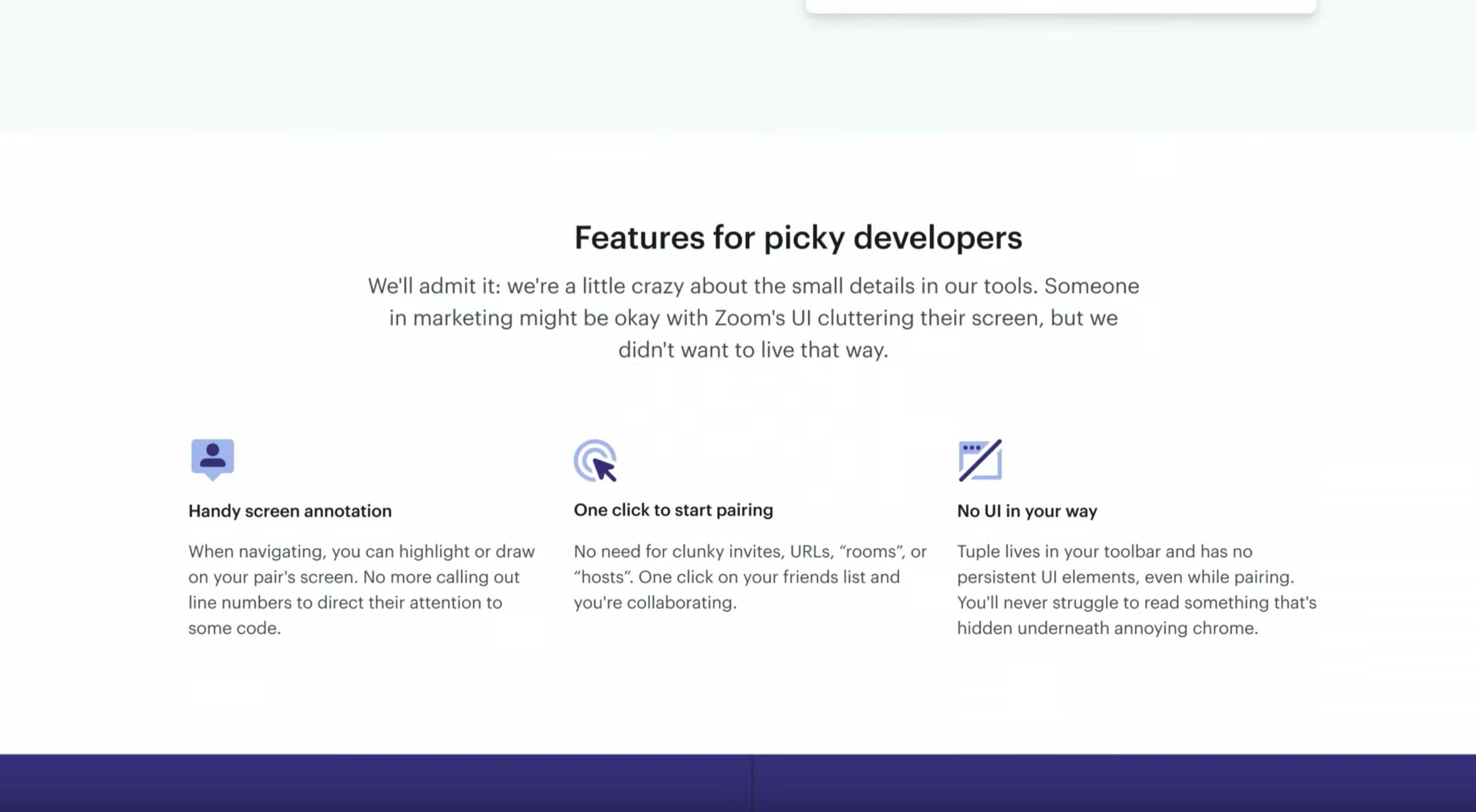
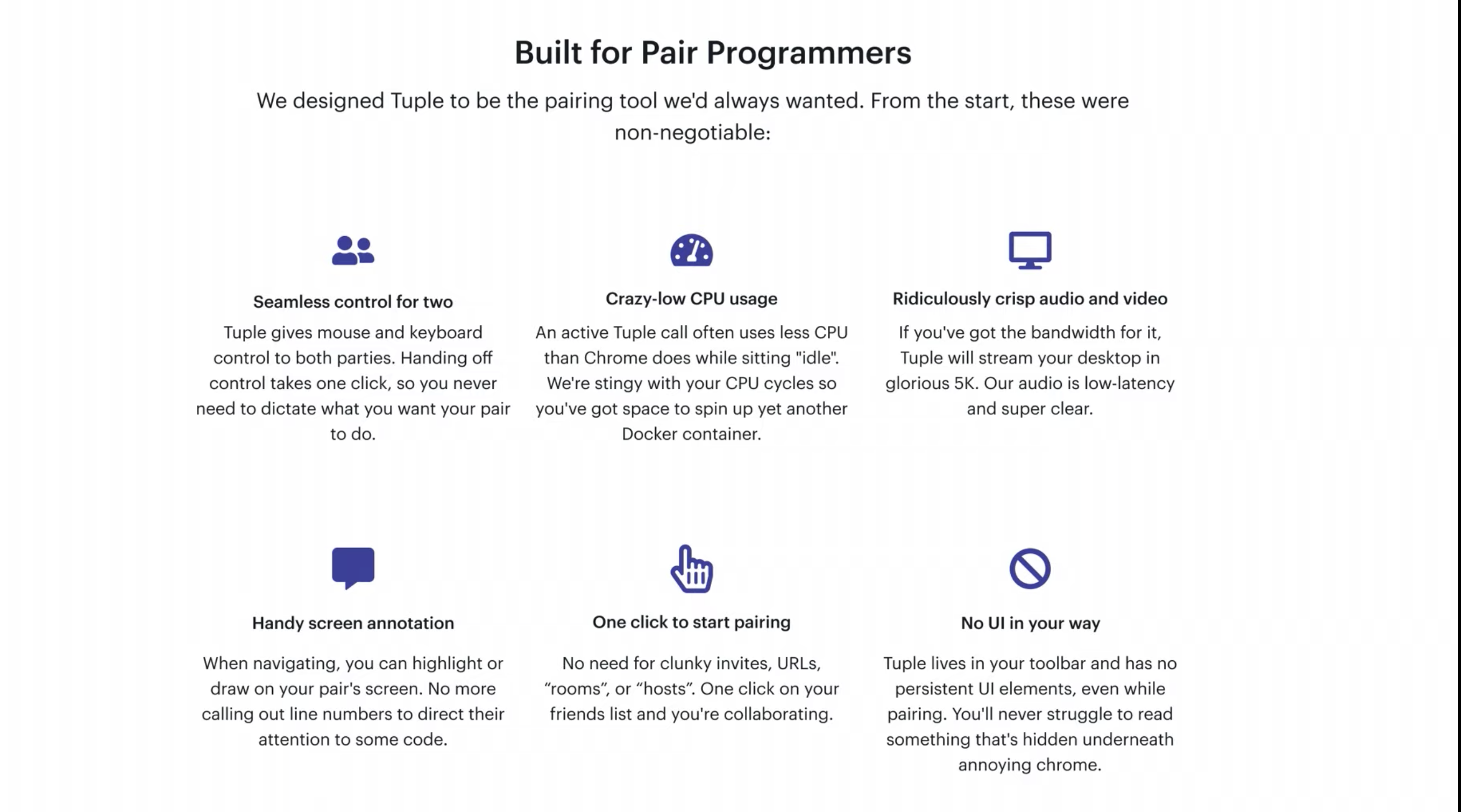
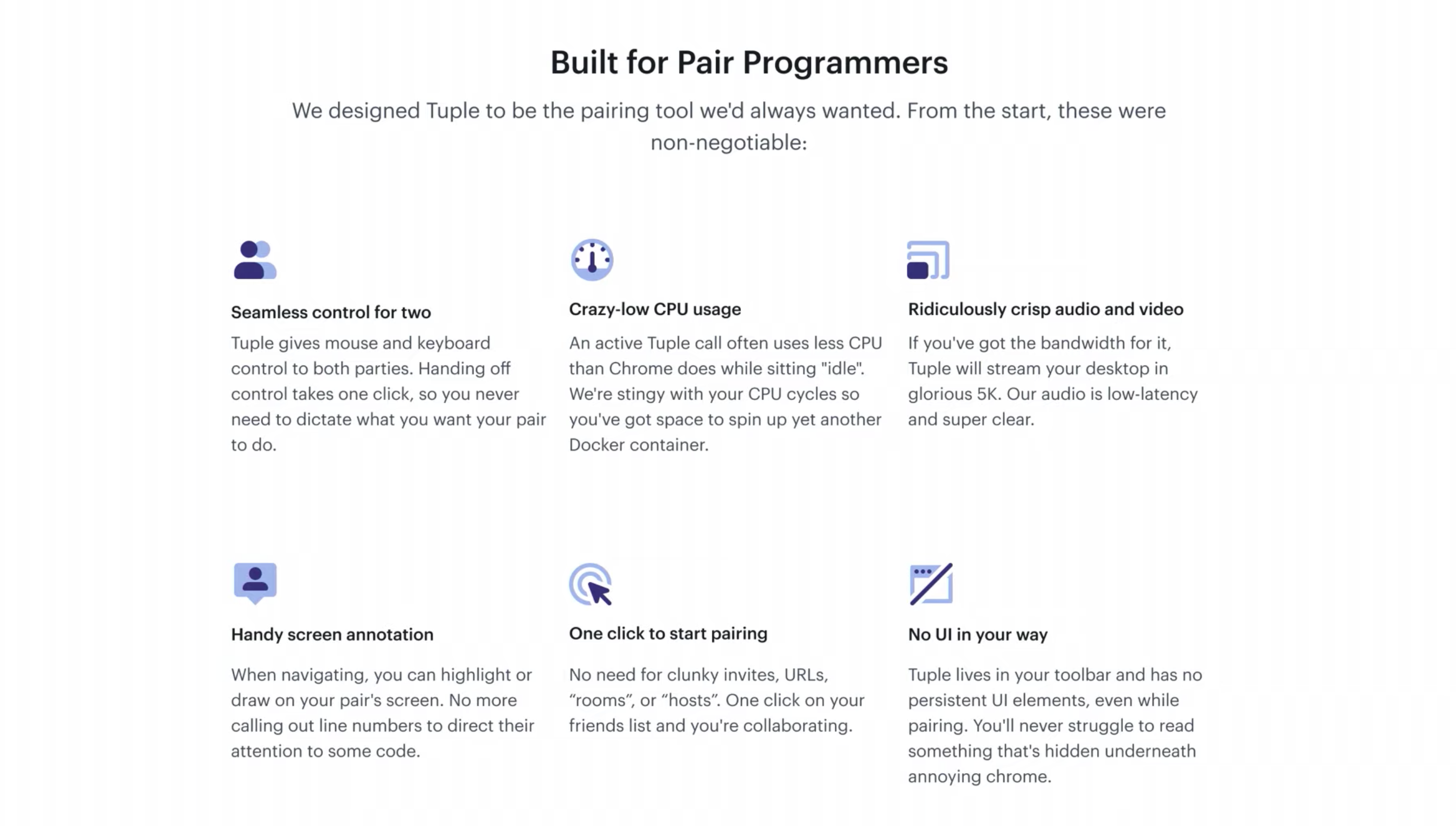
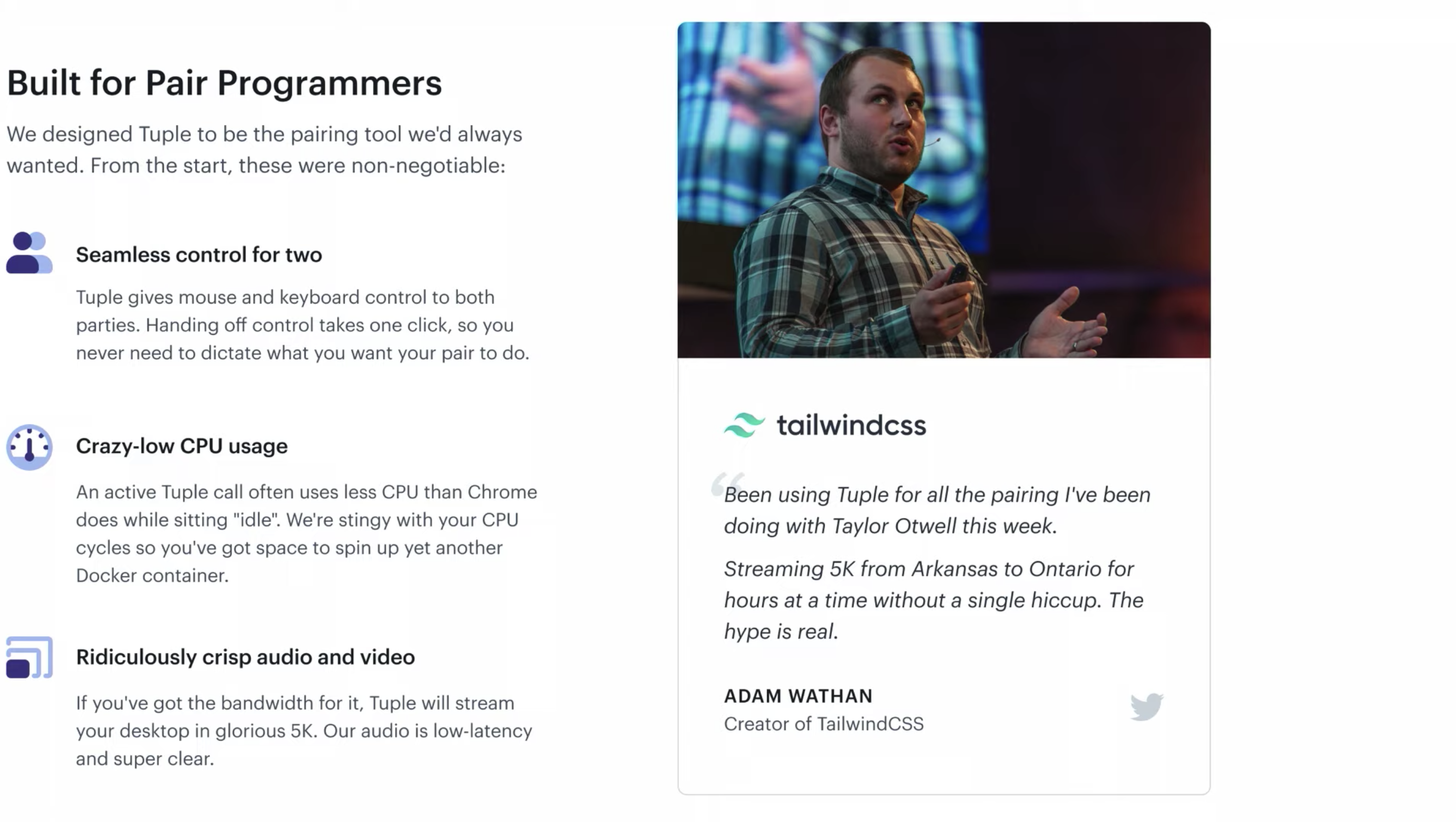
功能介绍:设计后

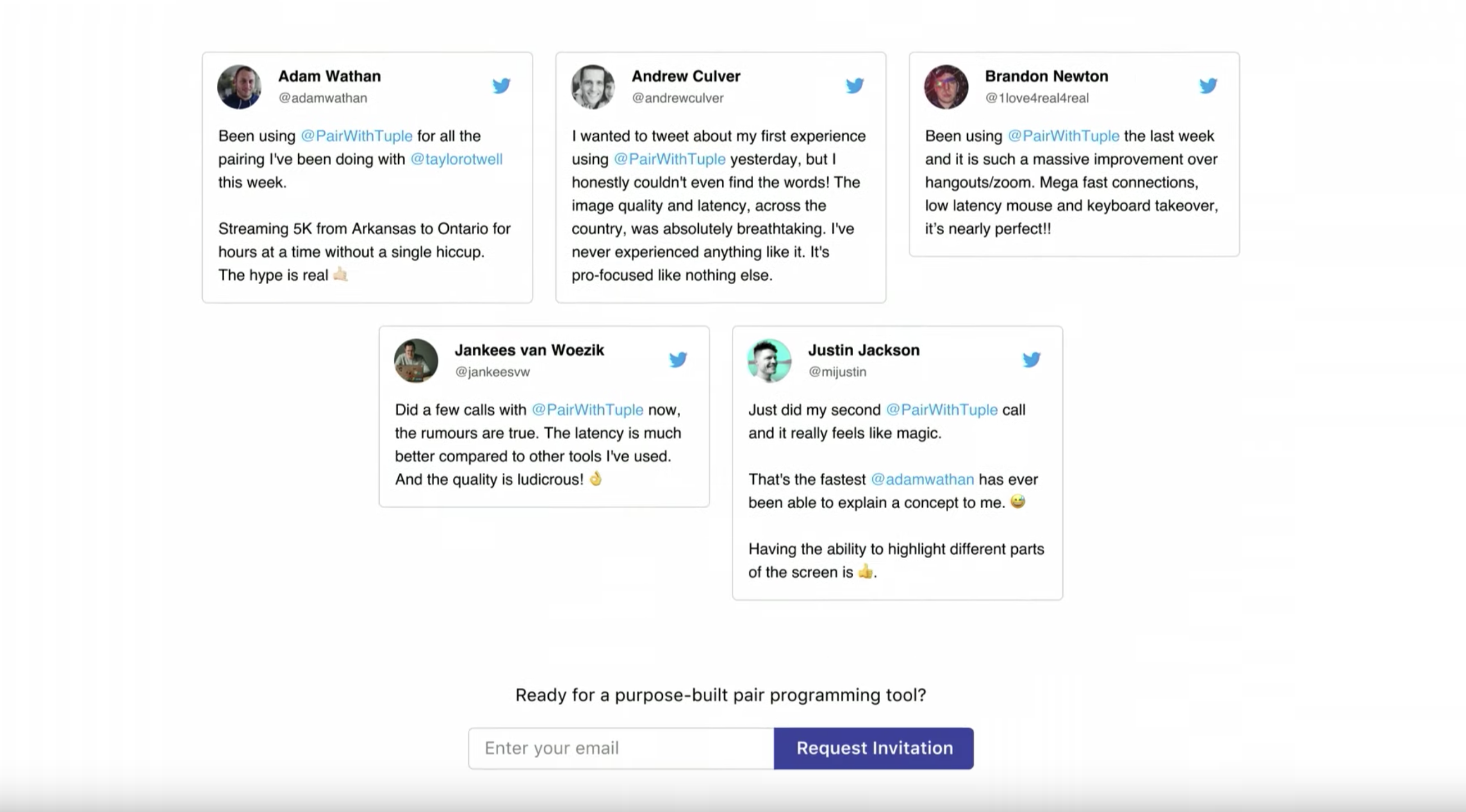
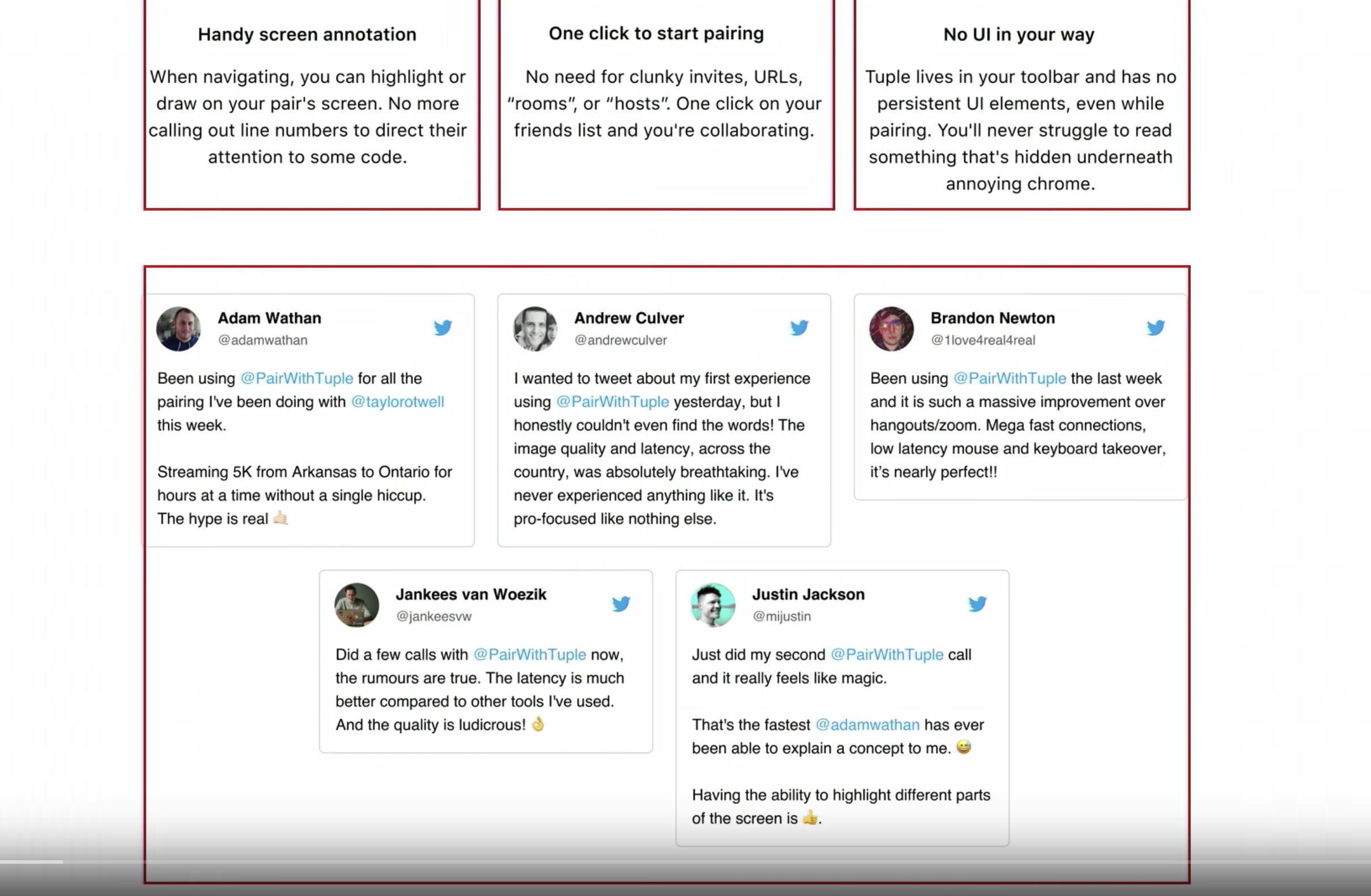
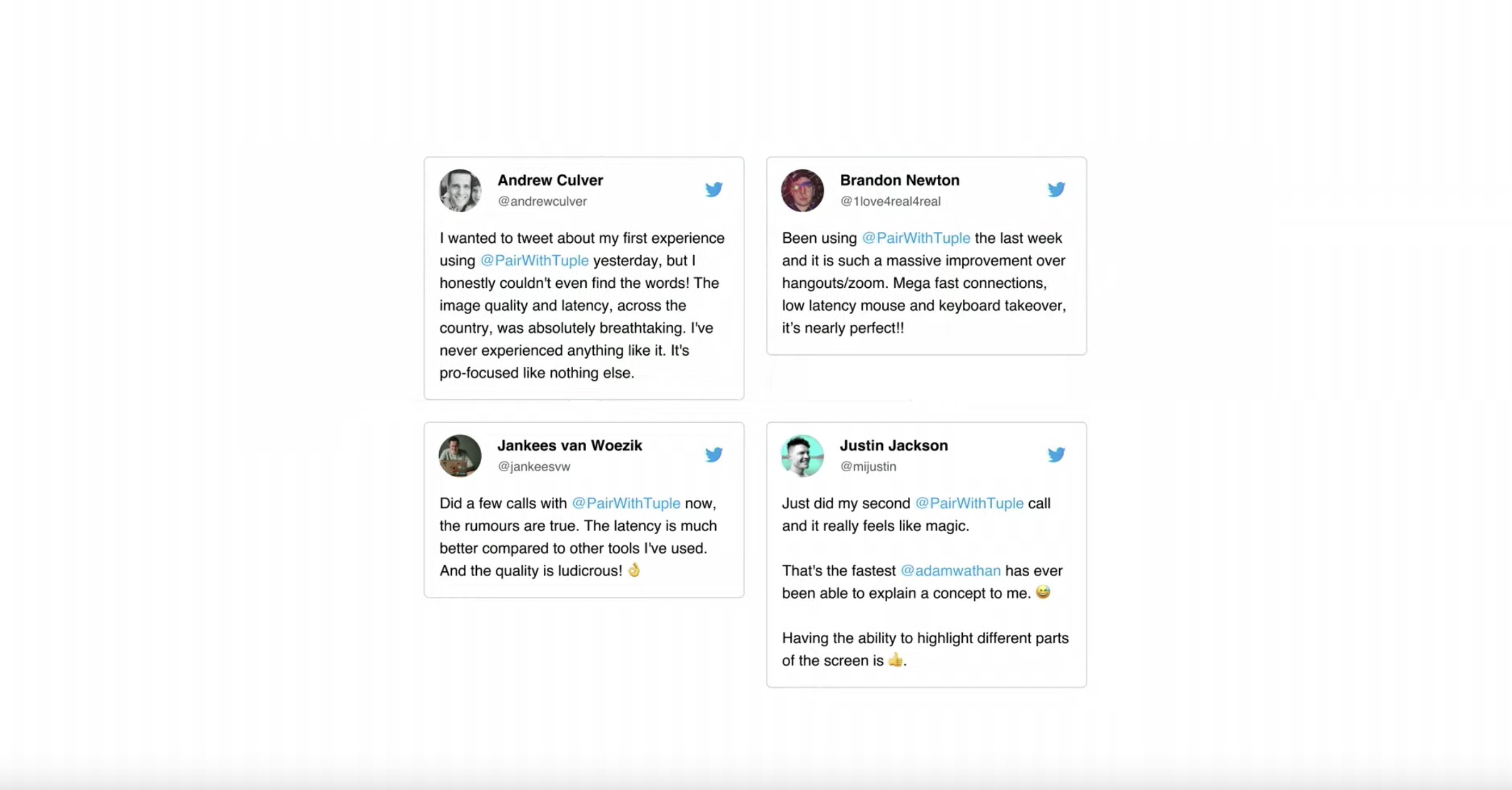
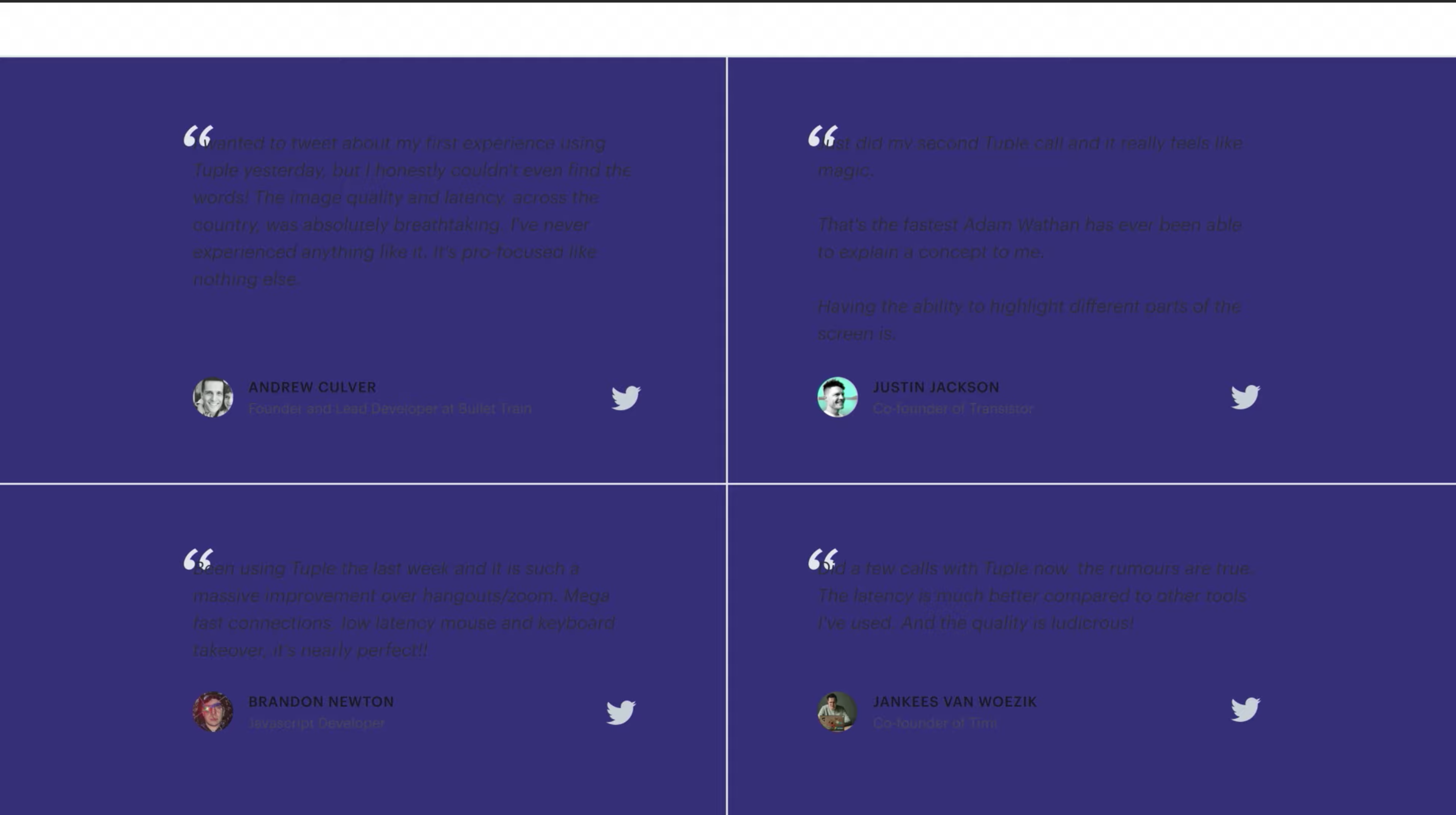
客户评价:设计前

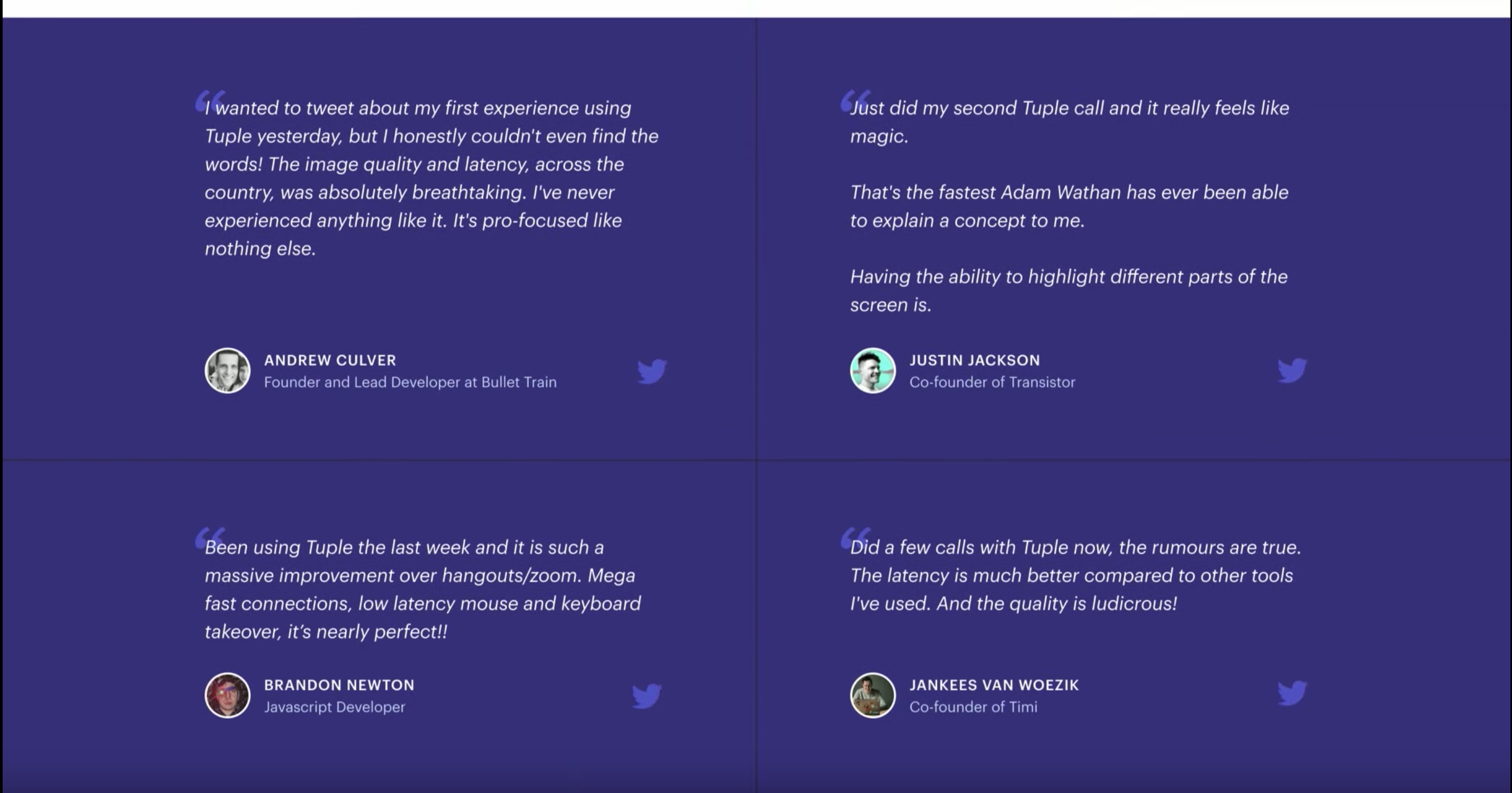
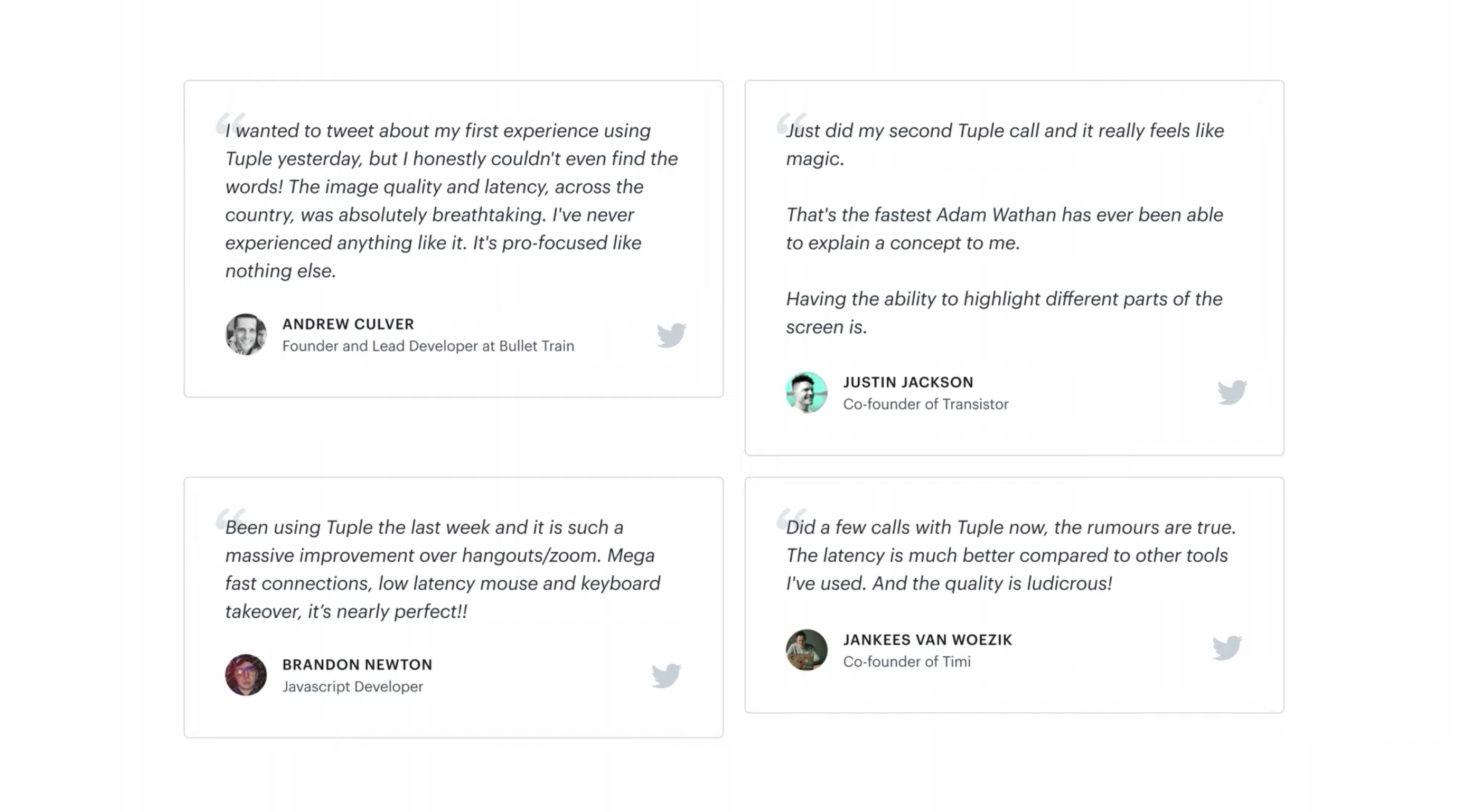
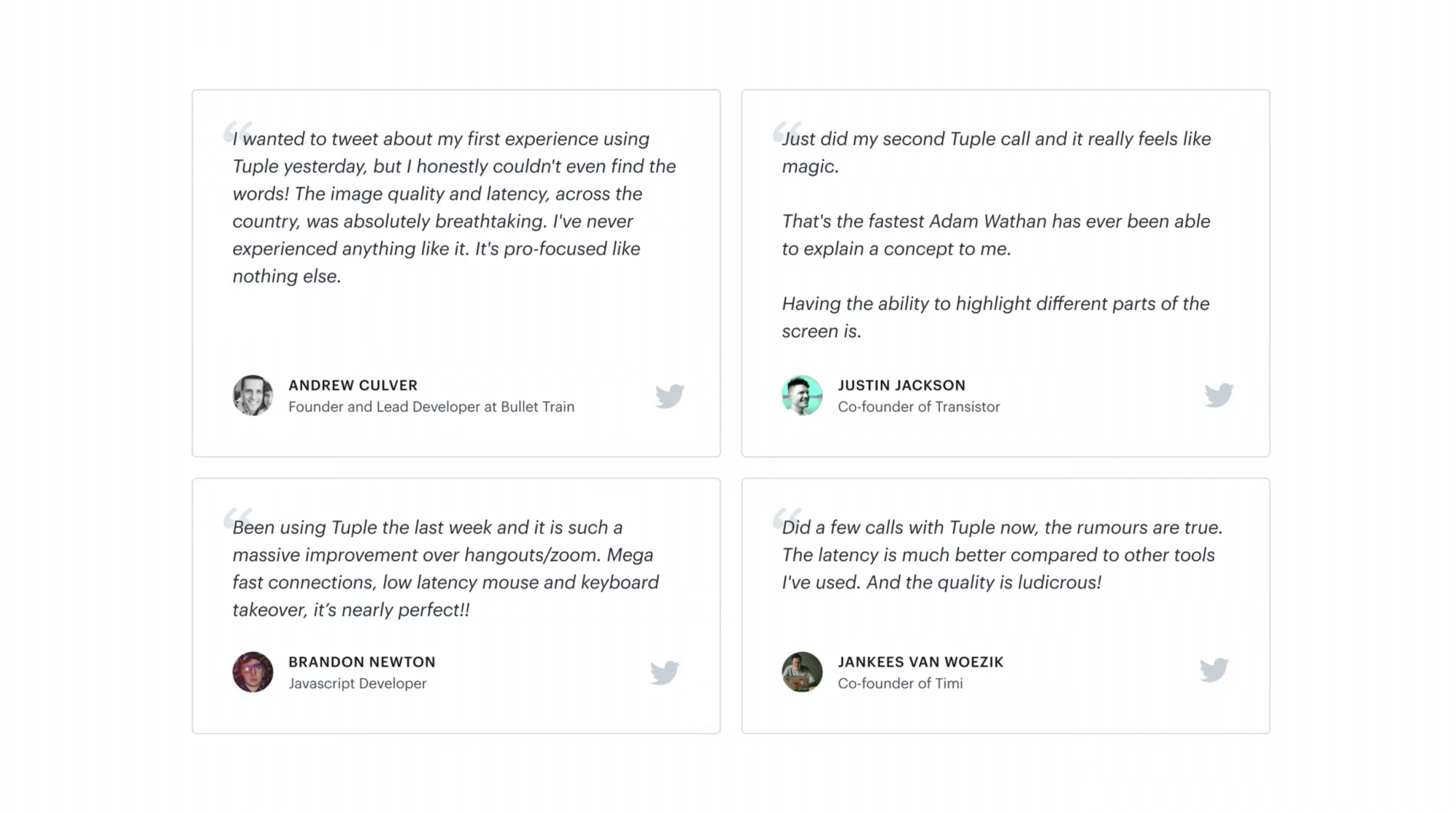
客户评价:设计后

详细过程
1. 探索不同布局

开发者喜欢居中所有东西
比如这样:



可以尝试左对齐

右边加个图:

或者反过来:

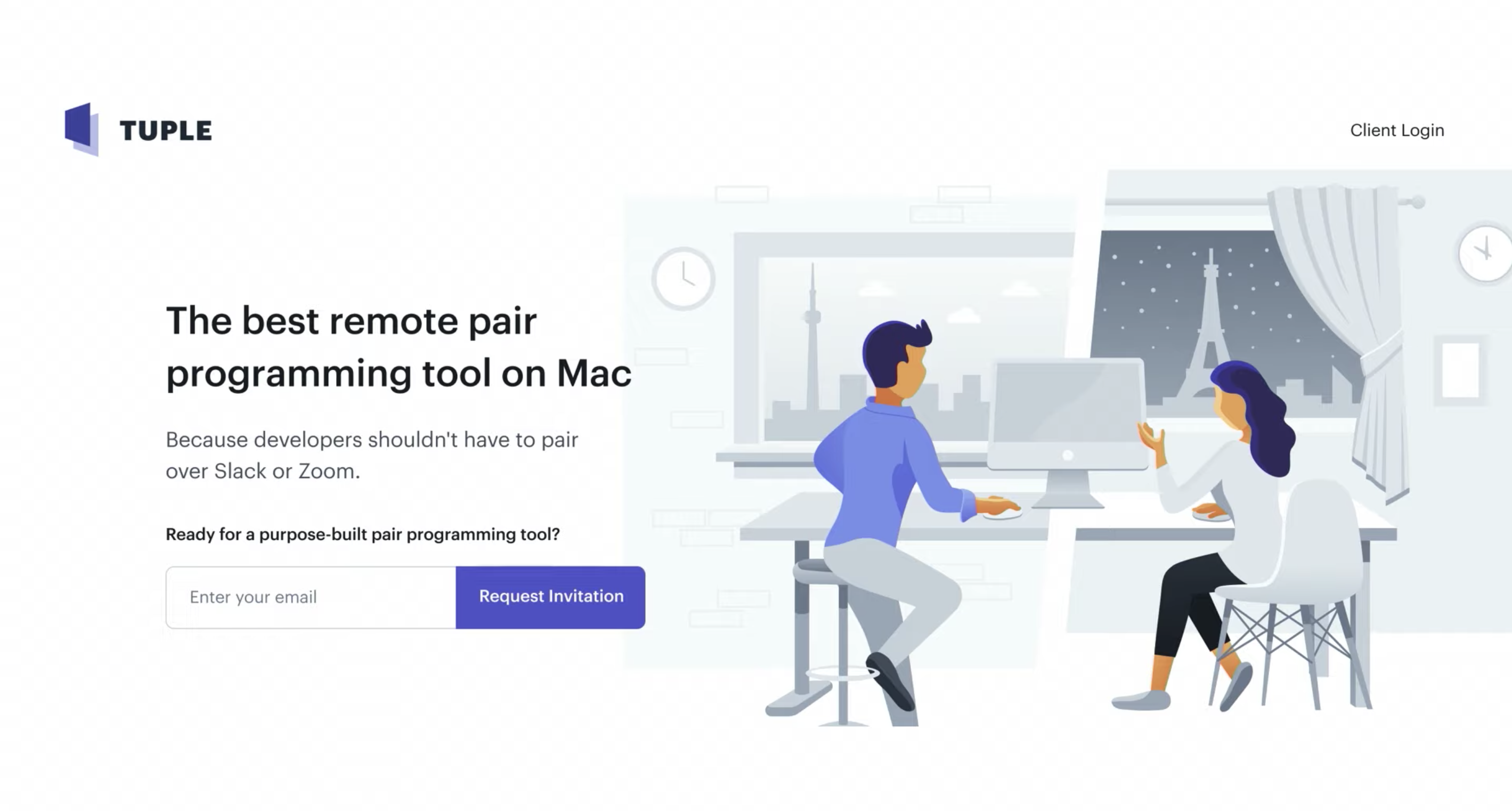
然后找了个配图:
(演讲者介绍了怎么找这样的插画)

第二步:选字体


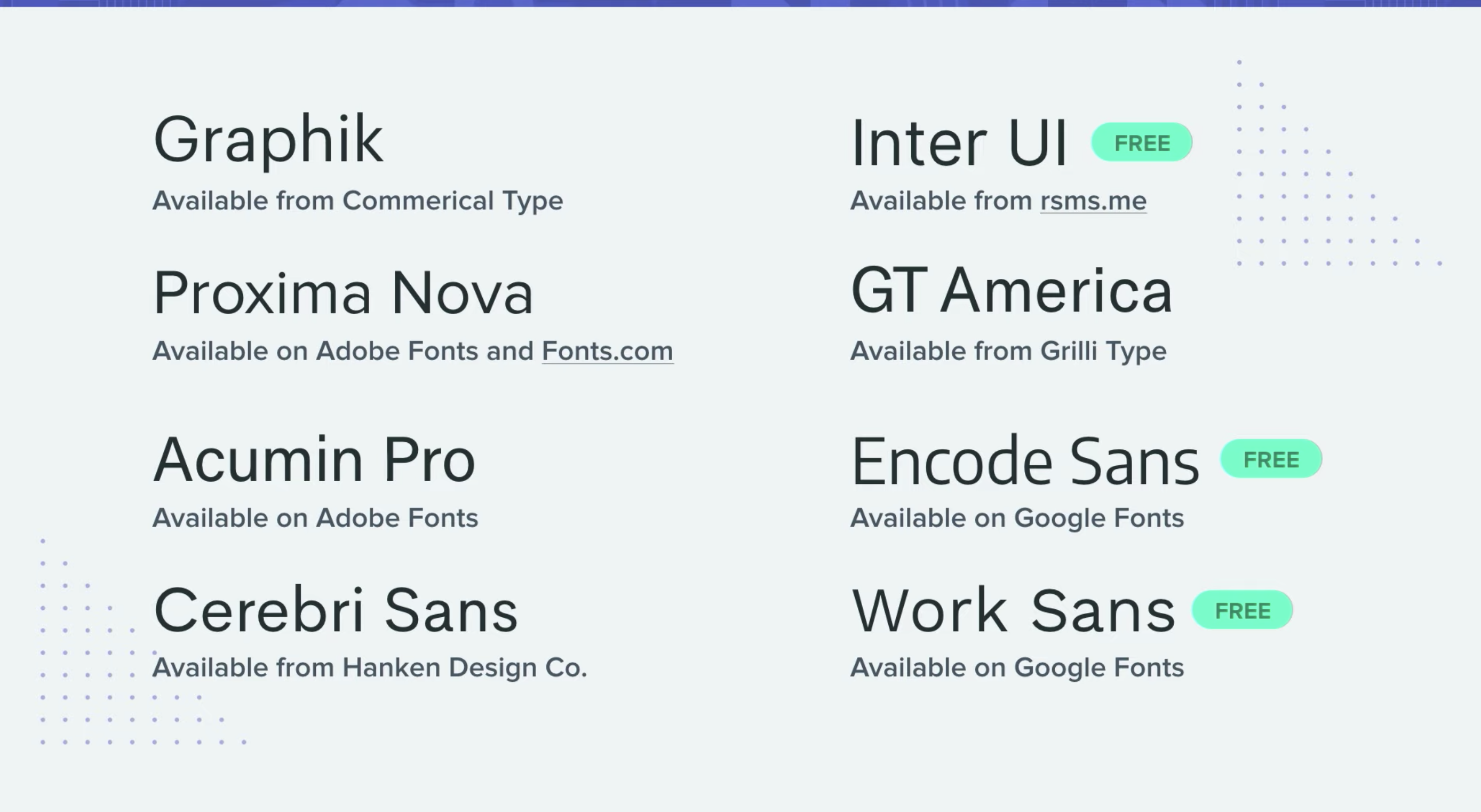
选了 grphik 字体:

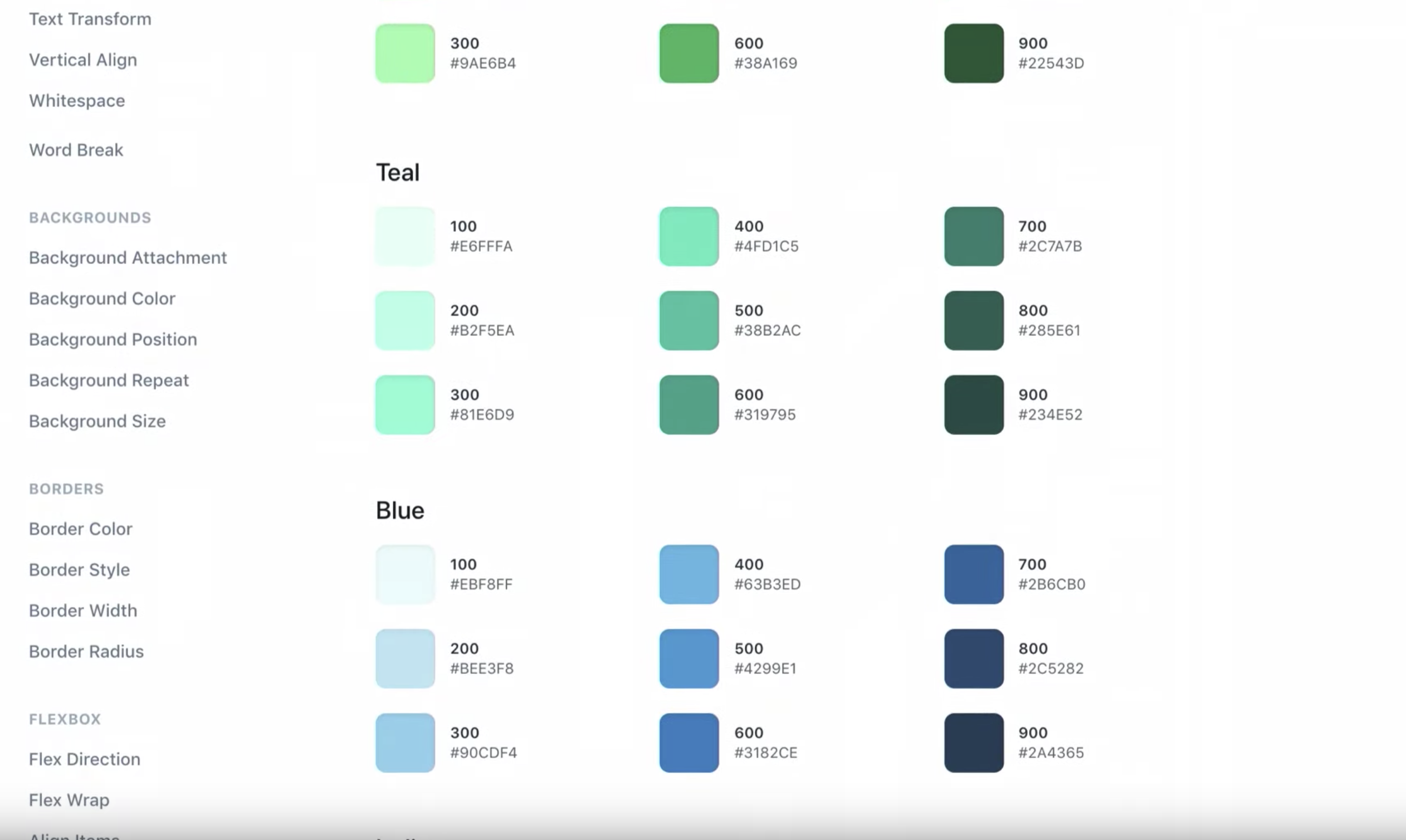
第三步:选颜色

演讲者推荐了自己的 Tailwind UI

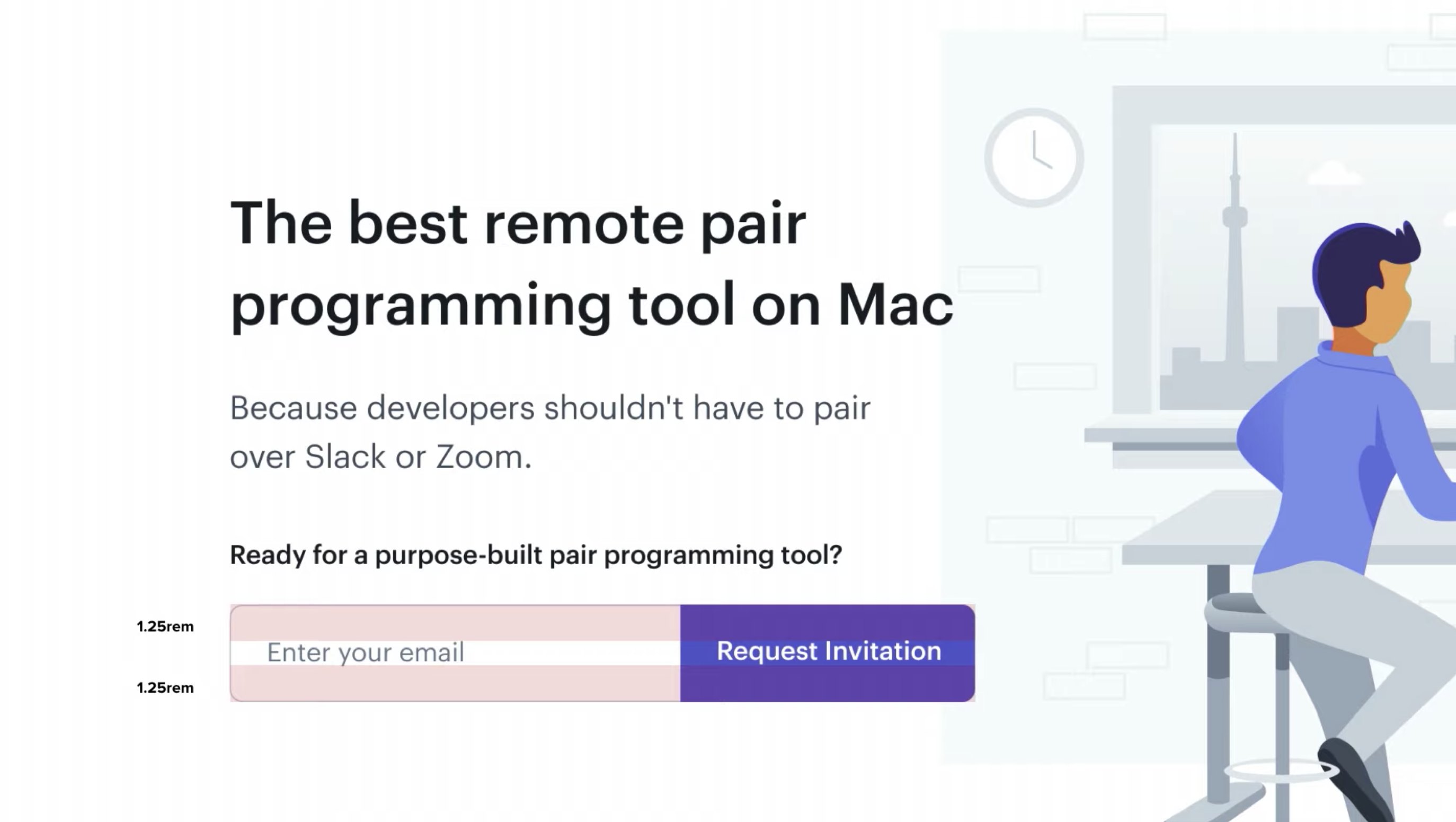
调整下空间


第四步:
浅颜色会感觉距离近一些
深颜色会感觉距离远一些


第五步:改视频部分

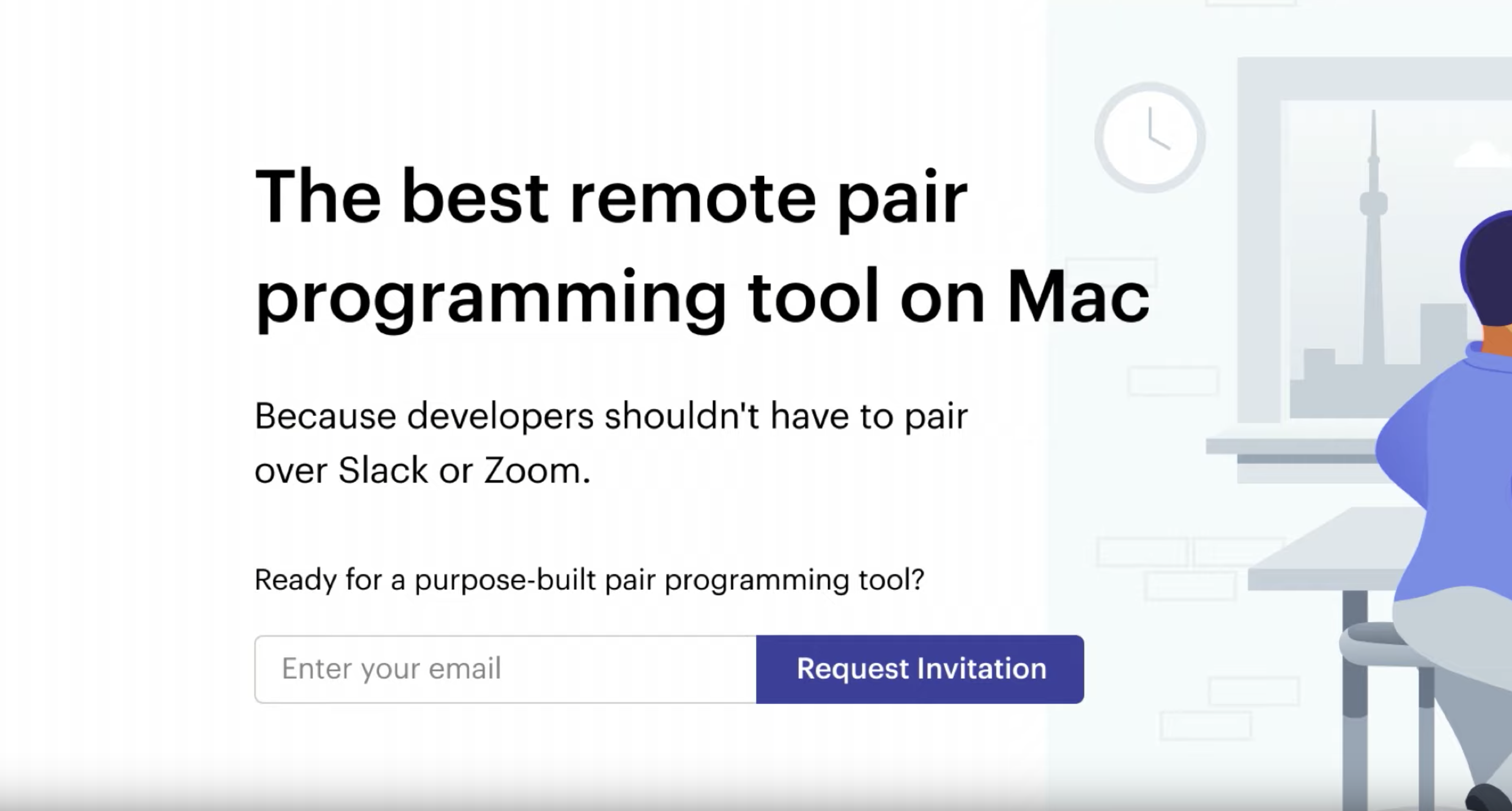
改成了这样:
视频里 ~14:30 的部分讲了步骤和理由,我这里直接贴结果

05:不要在有颜色的背景上用灰色文字

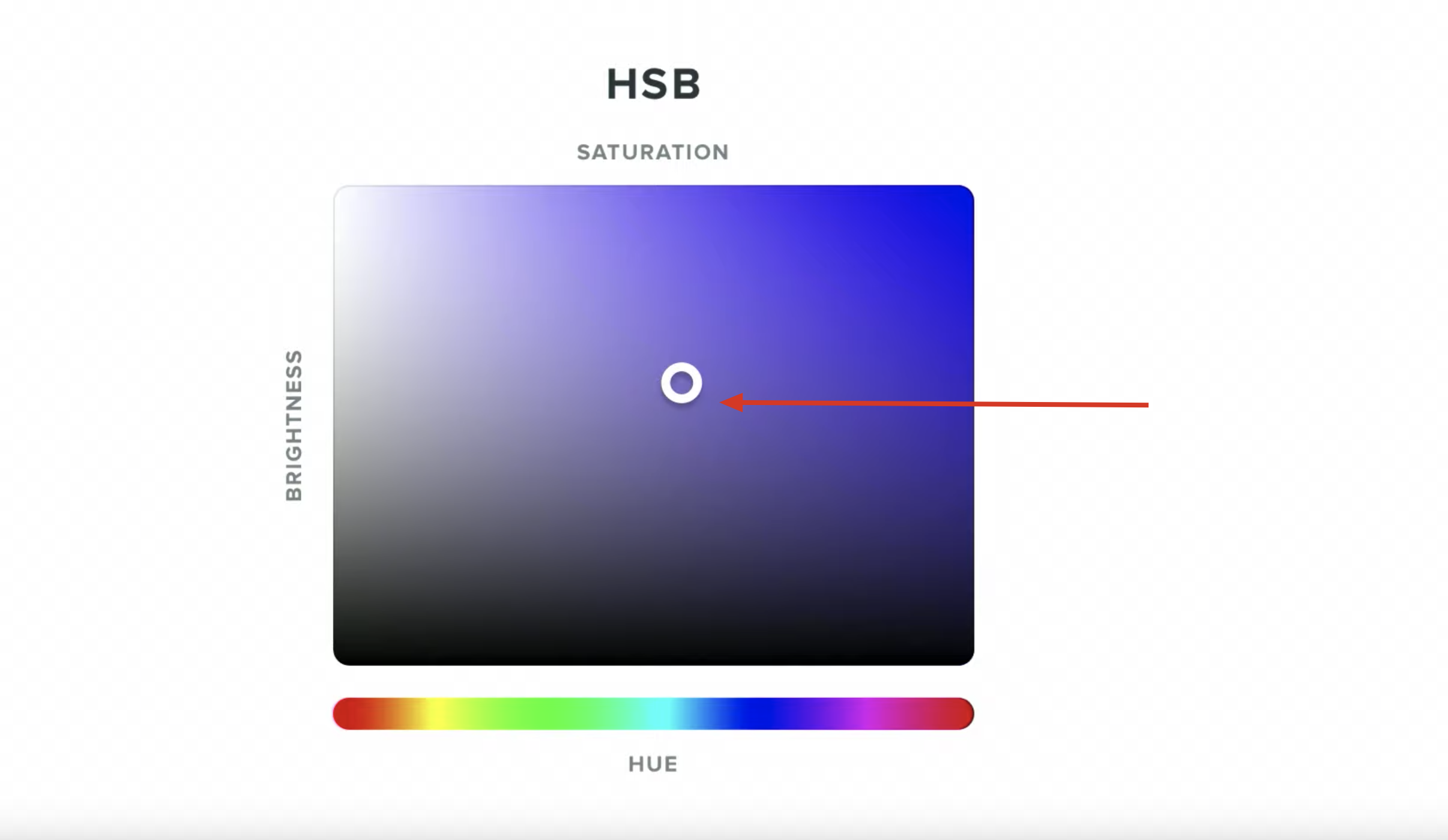
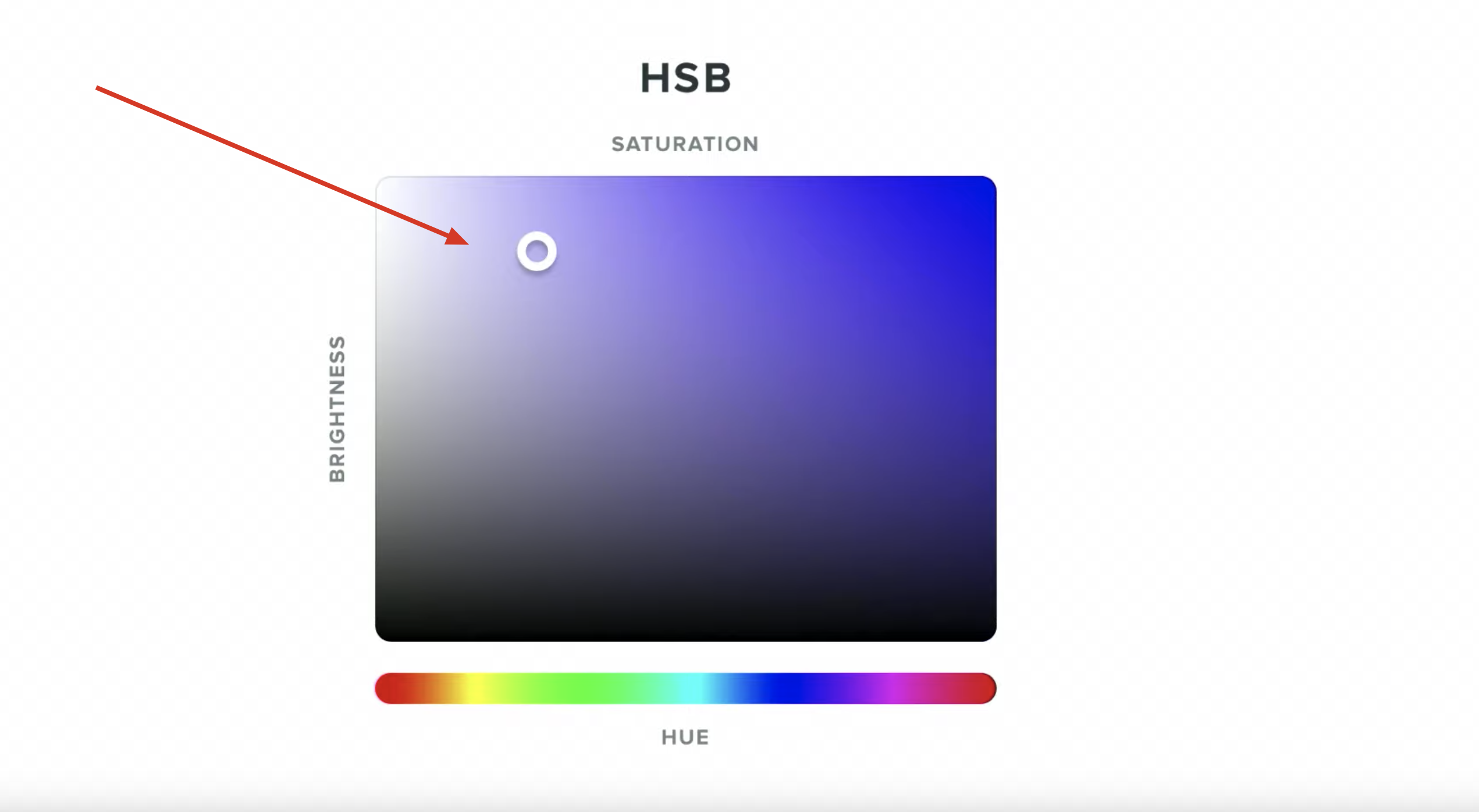
可以取色背景颜色

往左上角挪一点

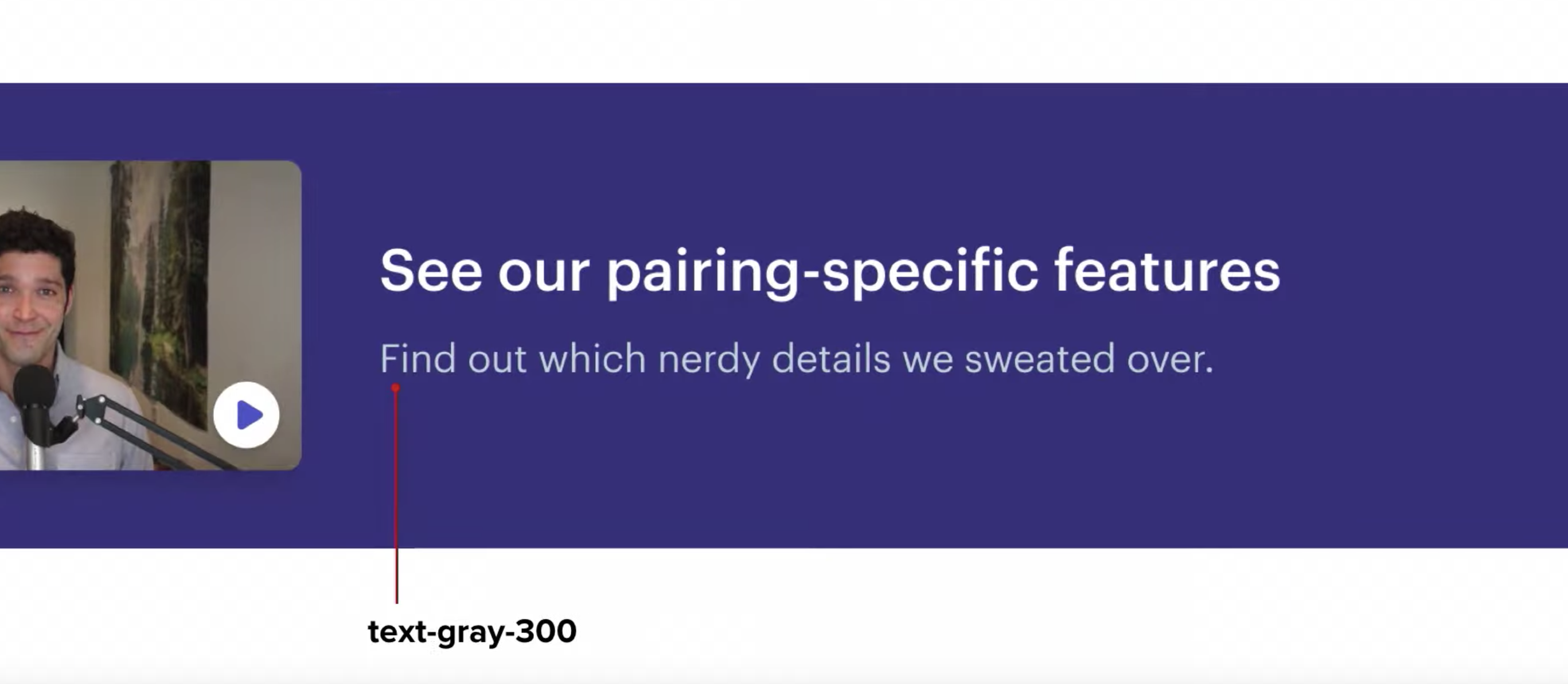
区别:灰色

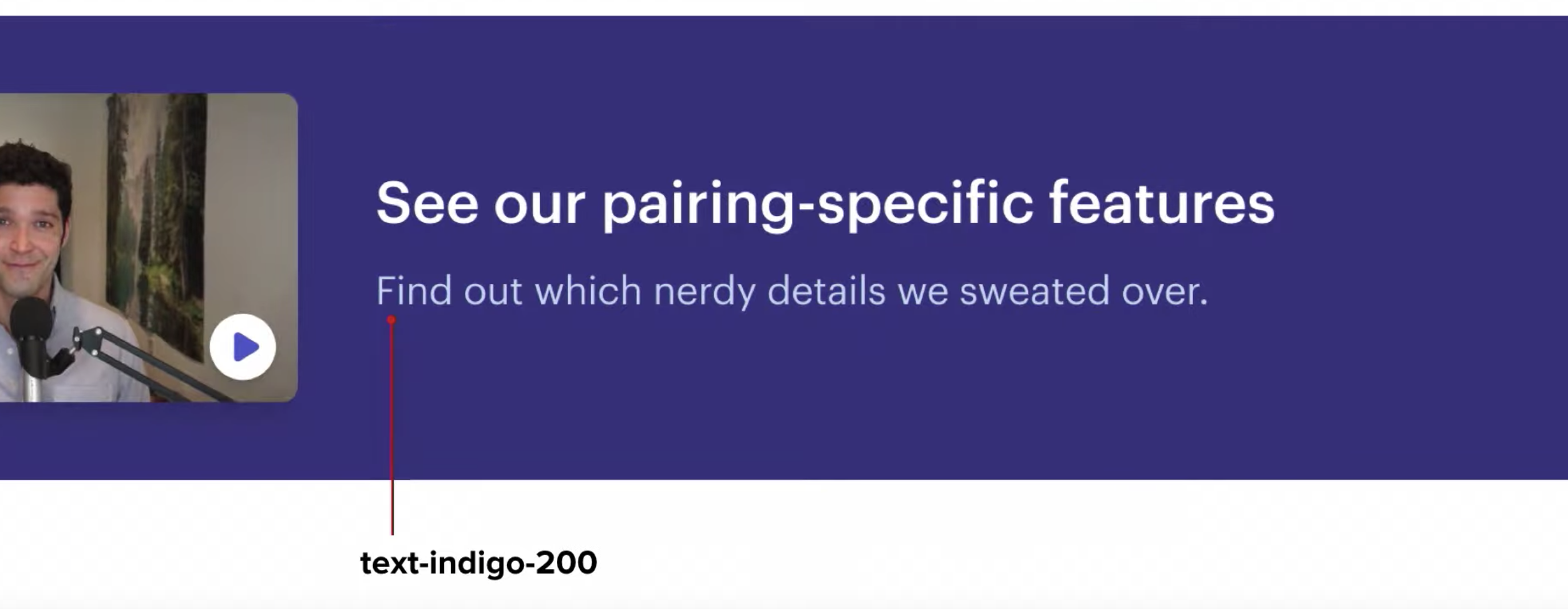
区别:修改后

我看不出来有什么大变化

06: 重叠


接下来改"功能介绍"
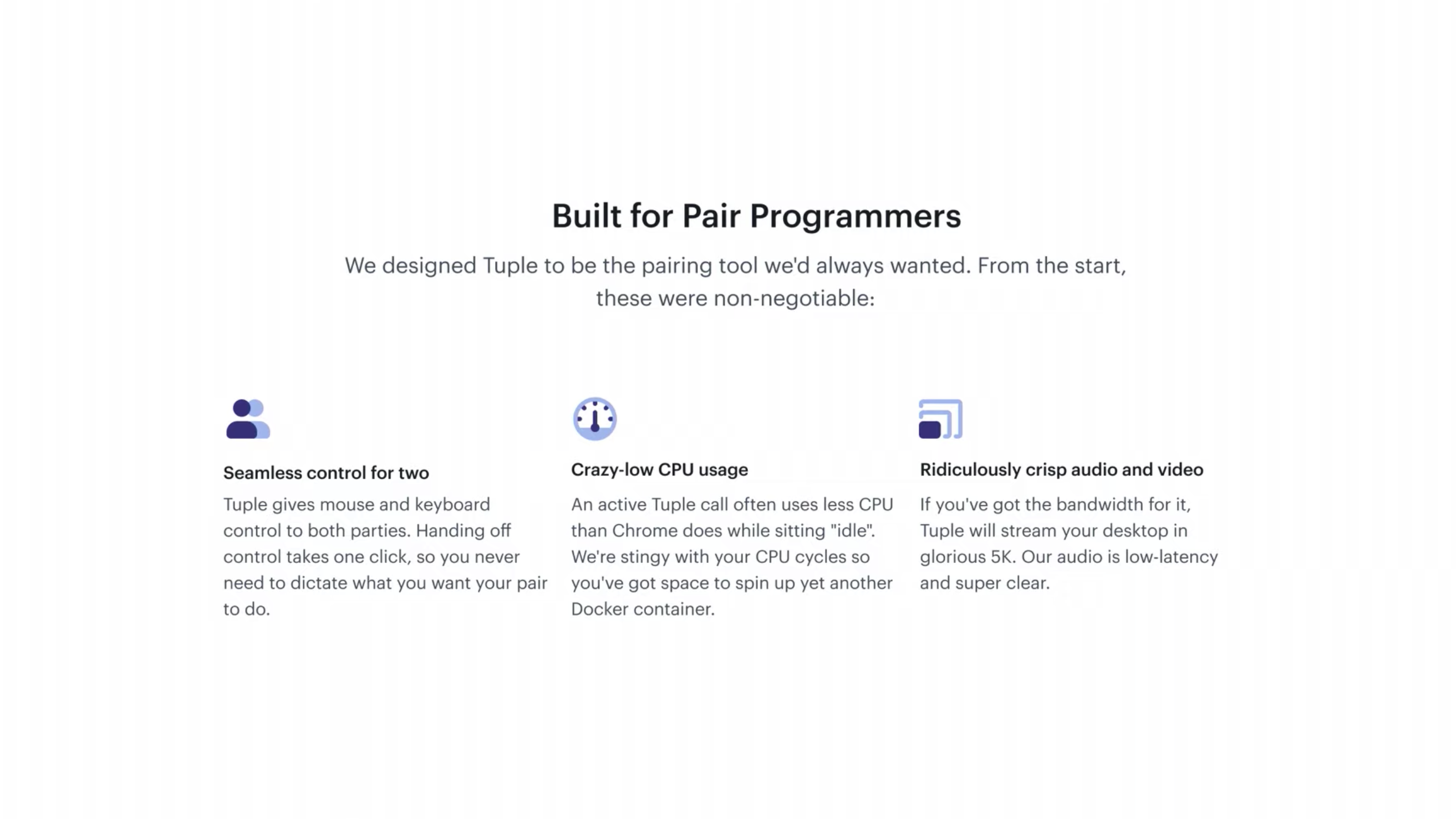
目前看起来是这样的:

07:不要增大图标太多。
比如是图标是为了小尺寸设计的。放大了就没细节

先缩小图标

左对齐图标

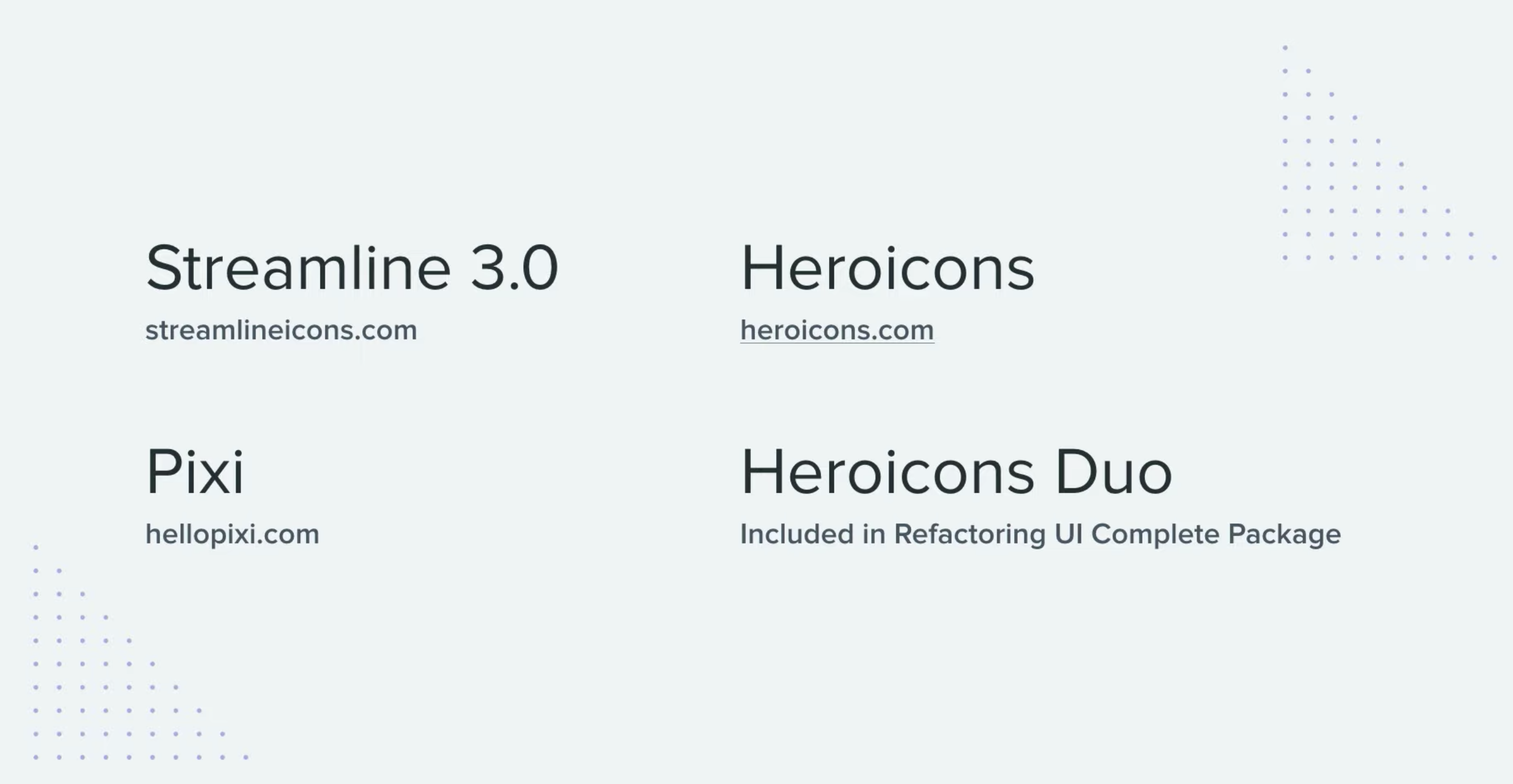
这里推荐了一些图标

图标改了之后长这样:

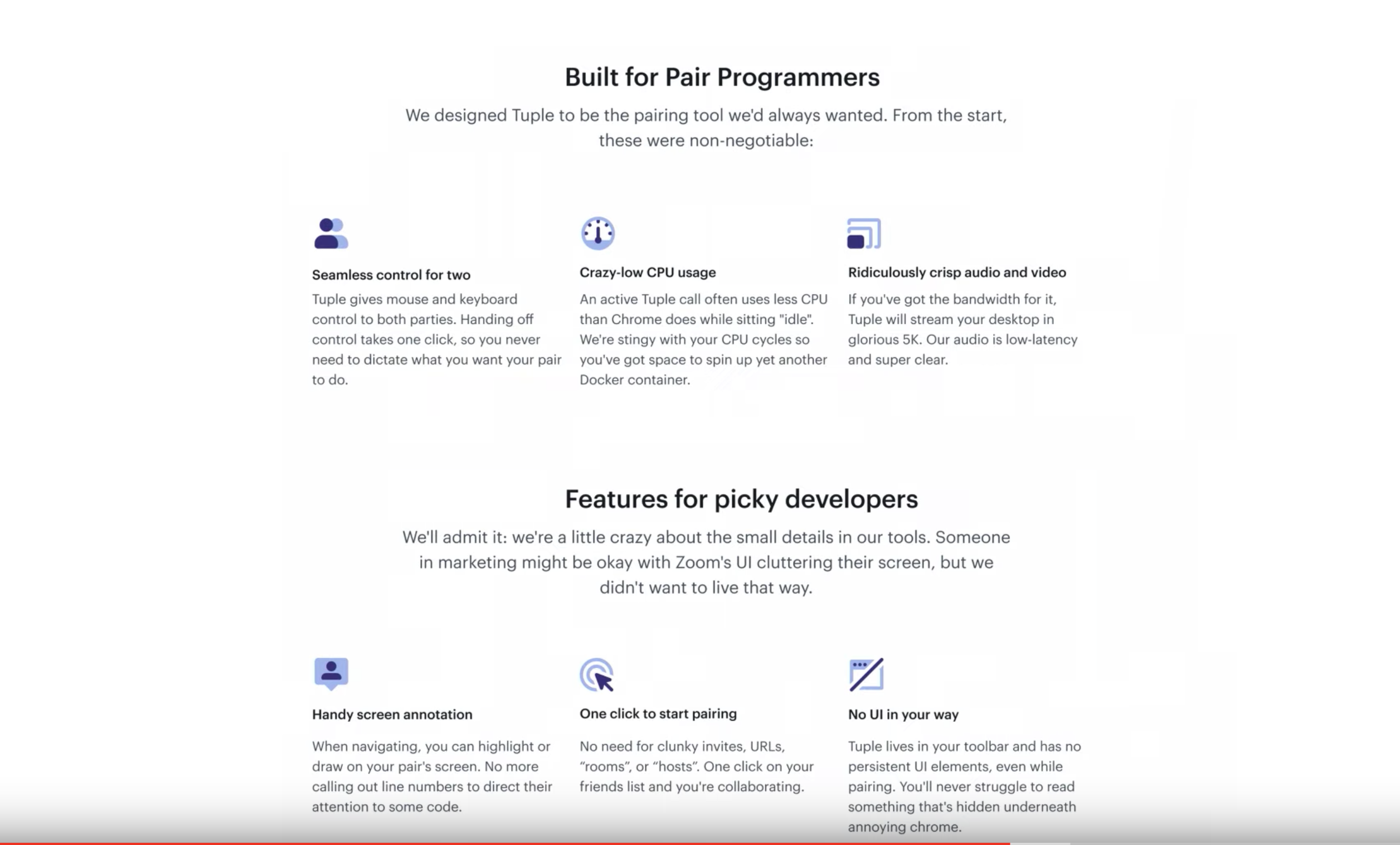
分个类:


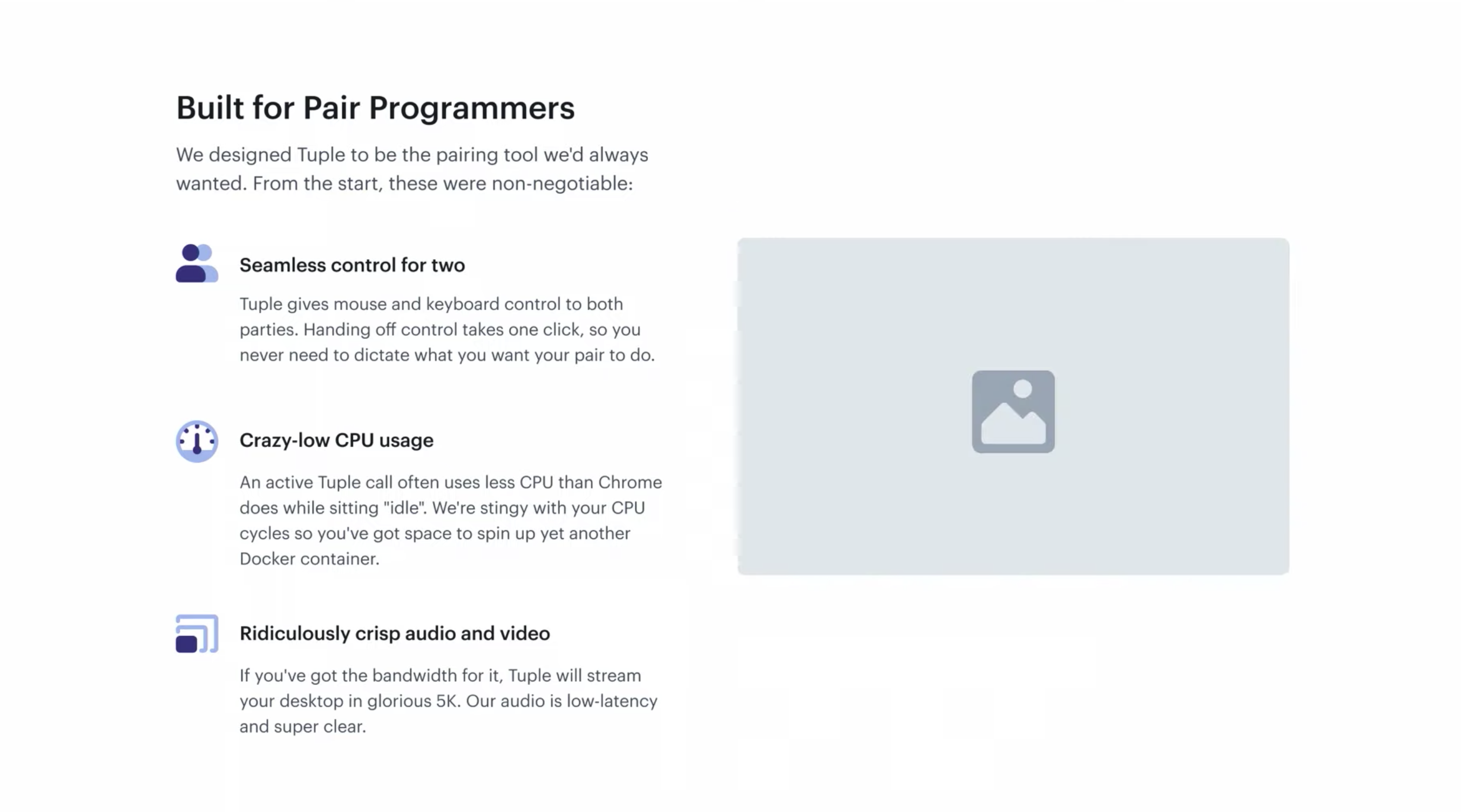
把上半部分换个布局:

比如这样:

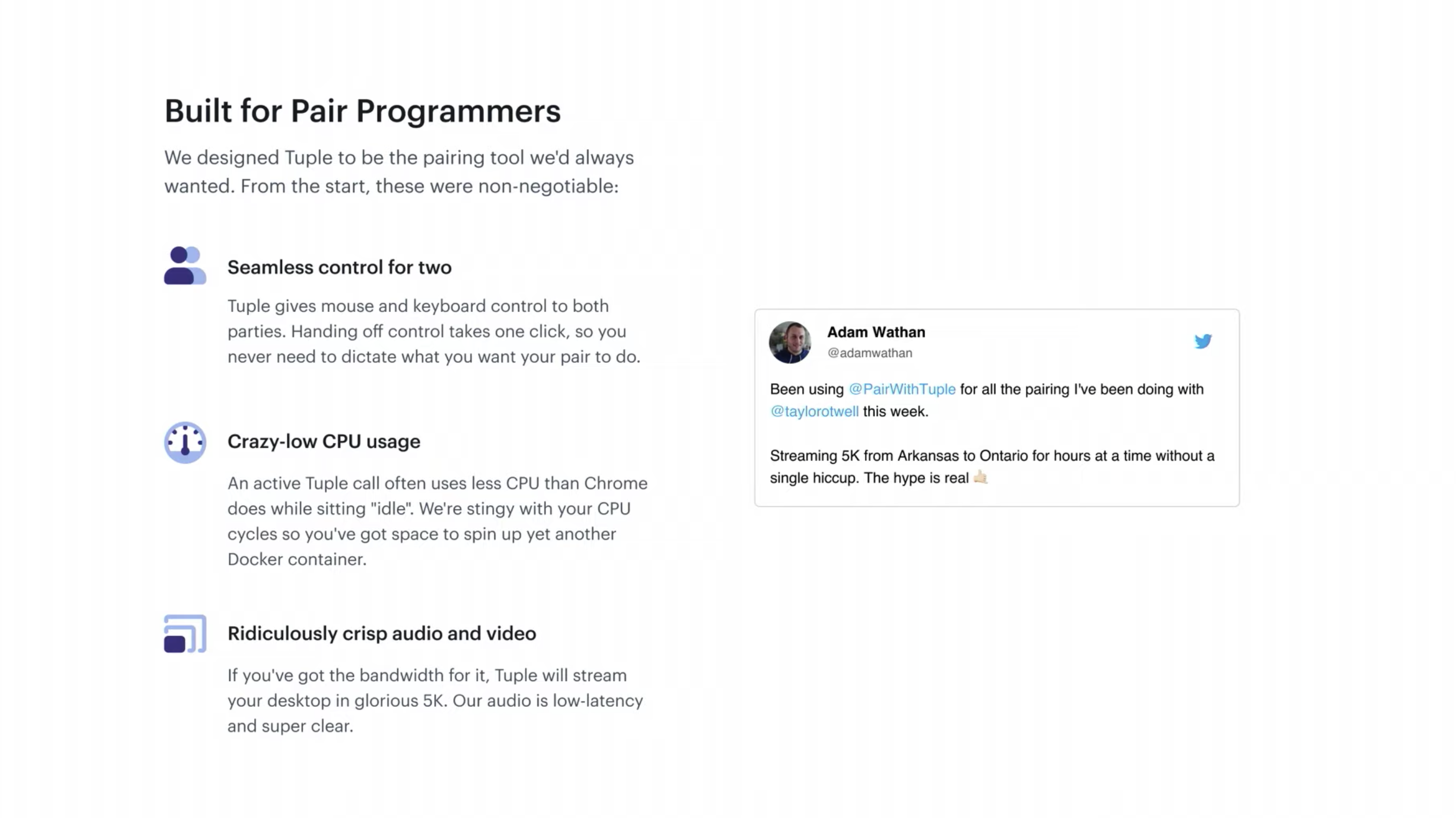
我们可以抽一条推特上来,但是这样不太好看:

改改样式:

再改:


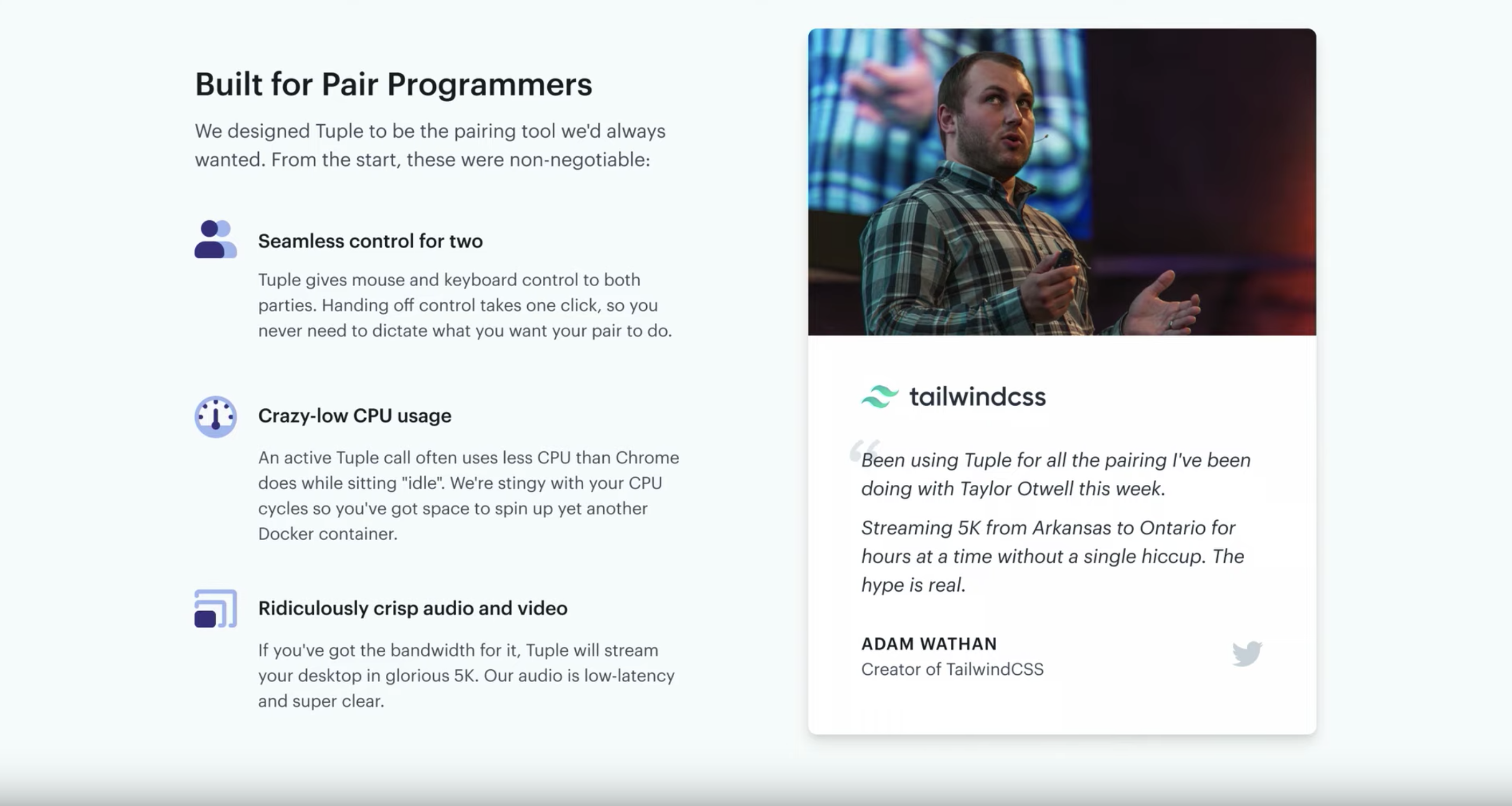
改下背景颜色,加个阴影:

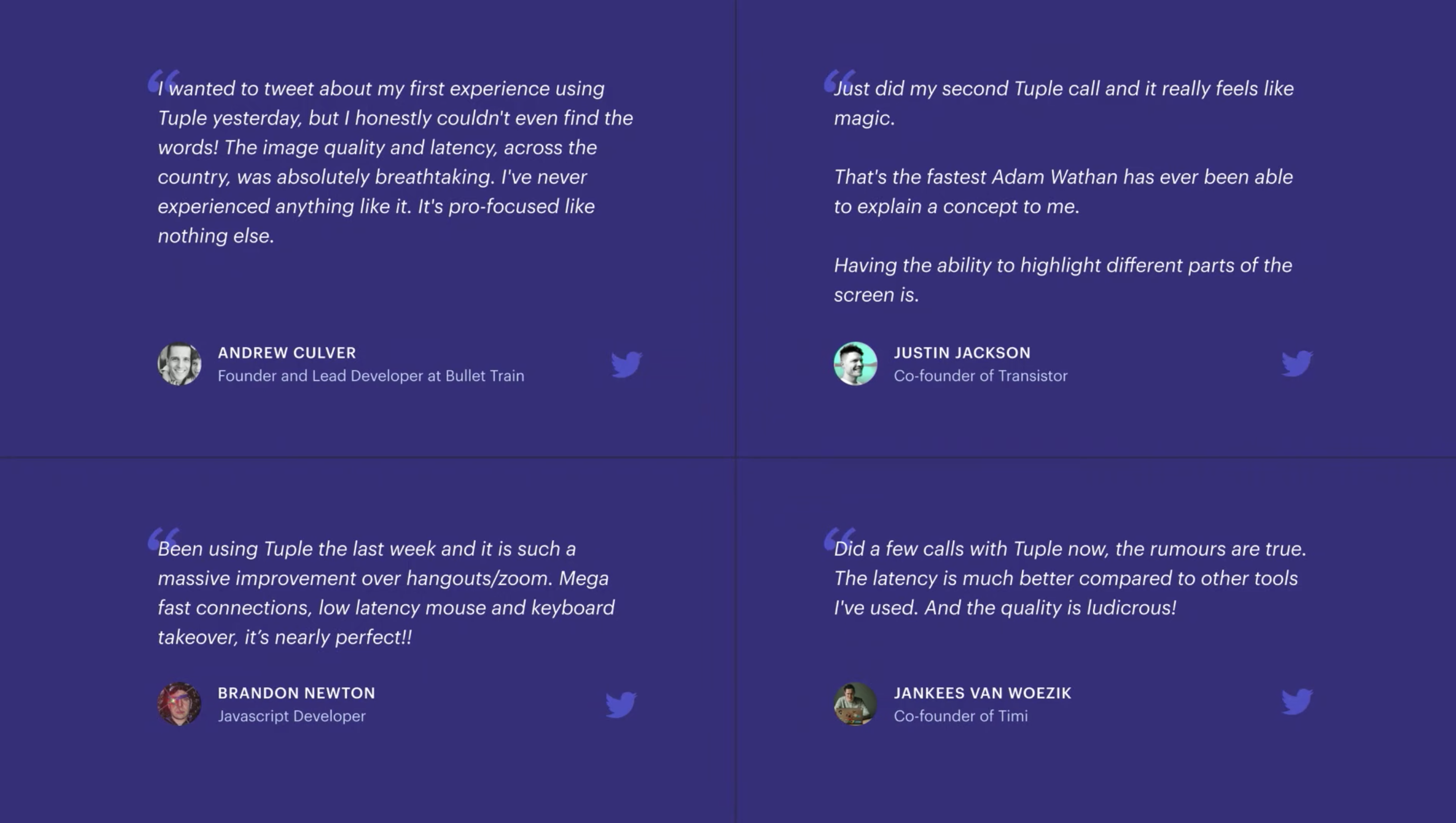
接下来改"客户评价"
现在长这样:

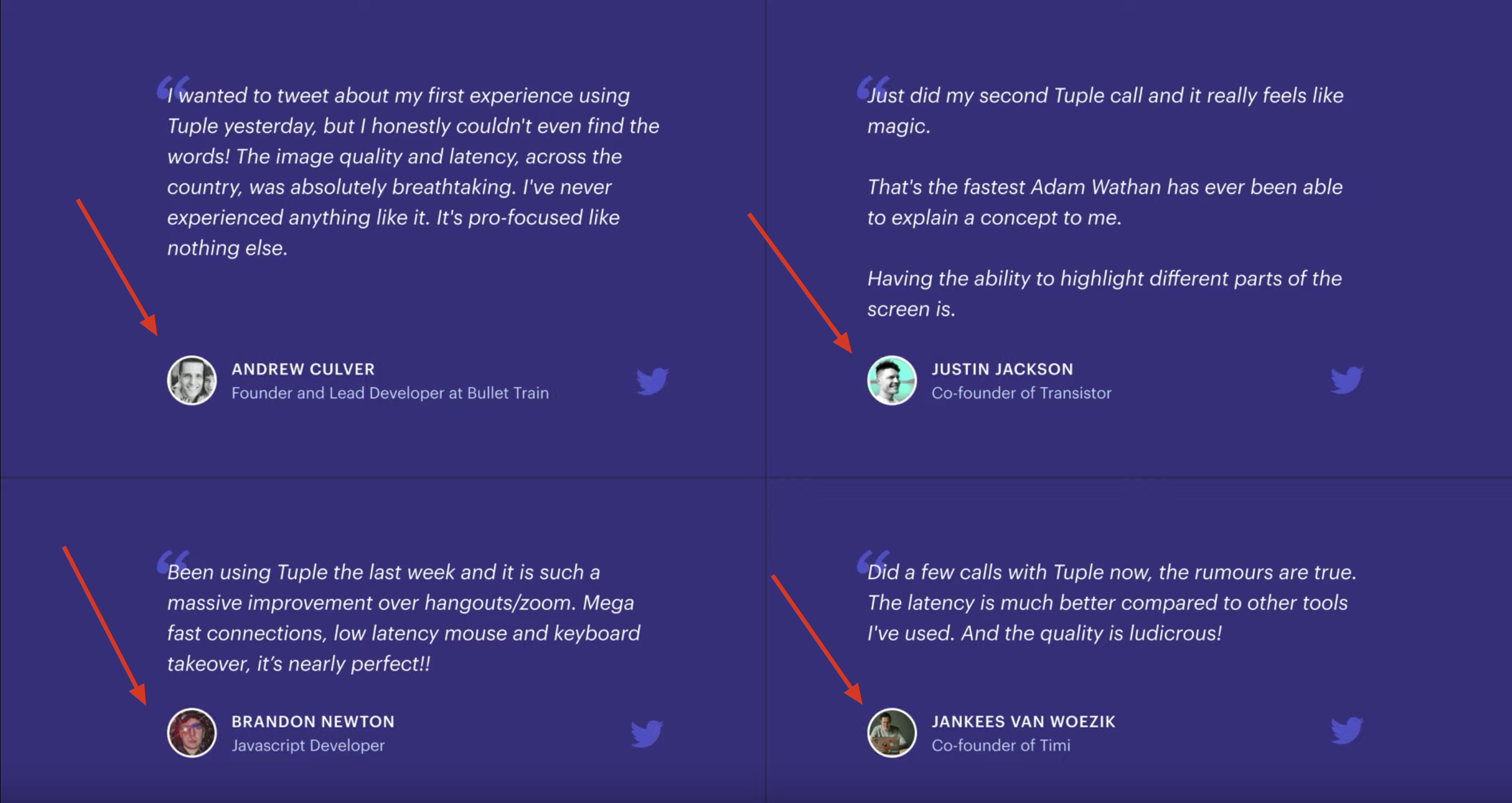
加点空间

大小一致

改掉边线:

加个背景颜色不好看,我们继续改改:

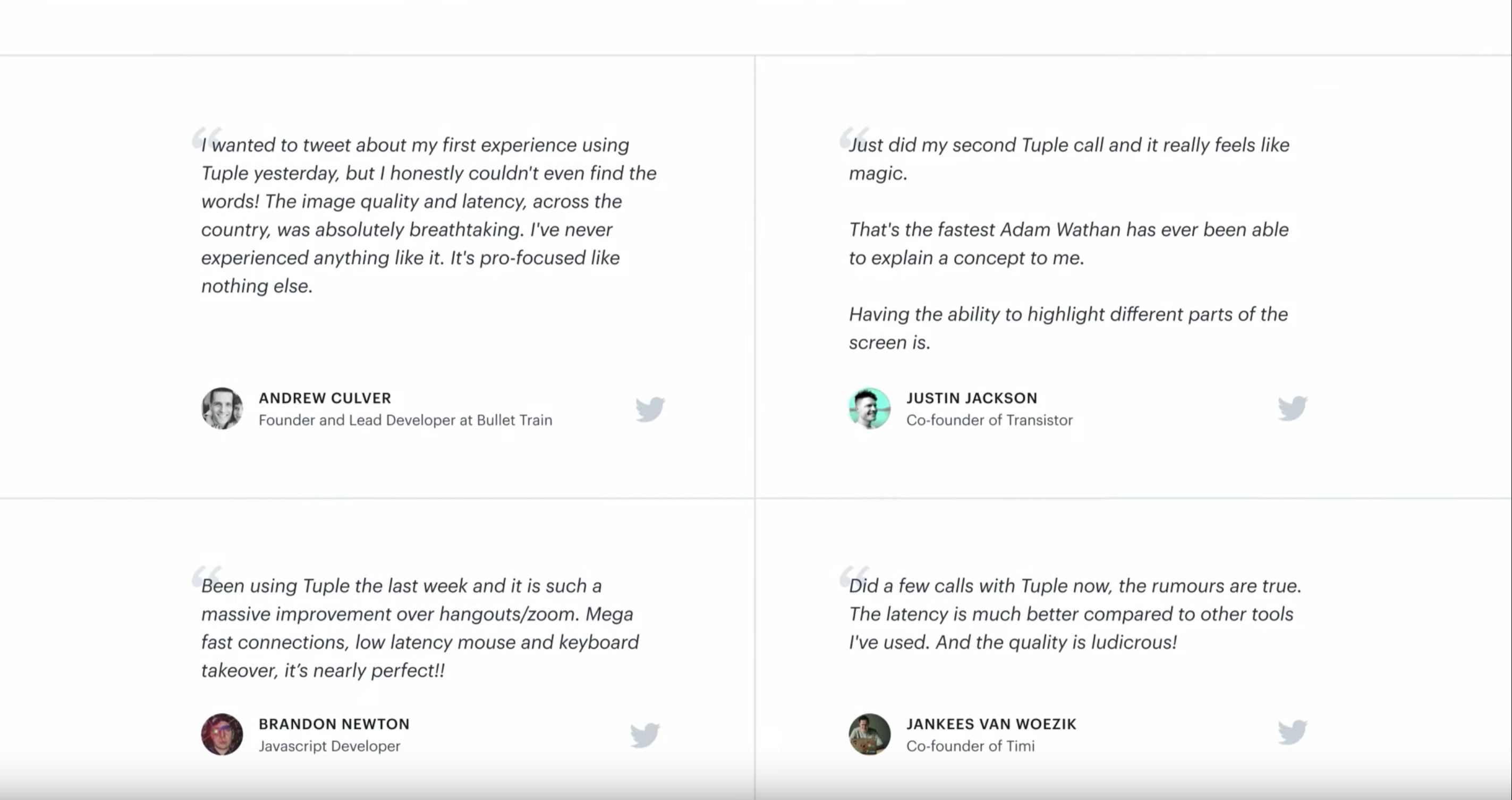
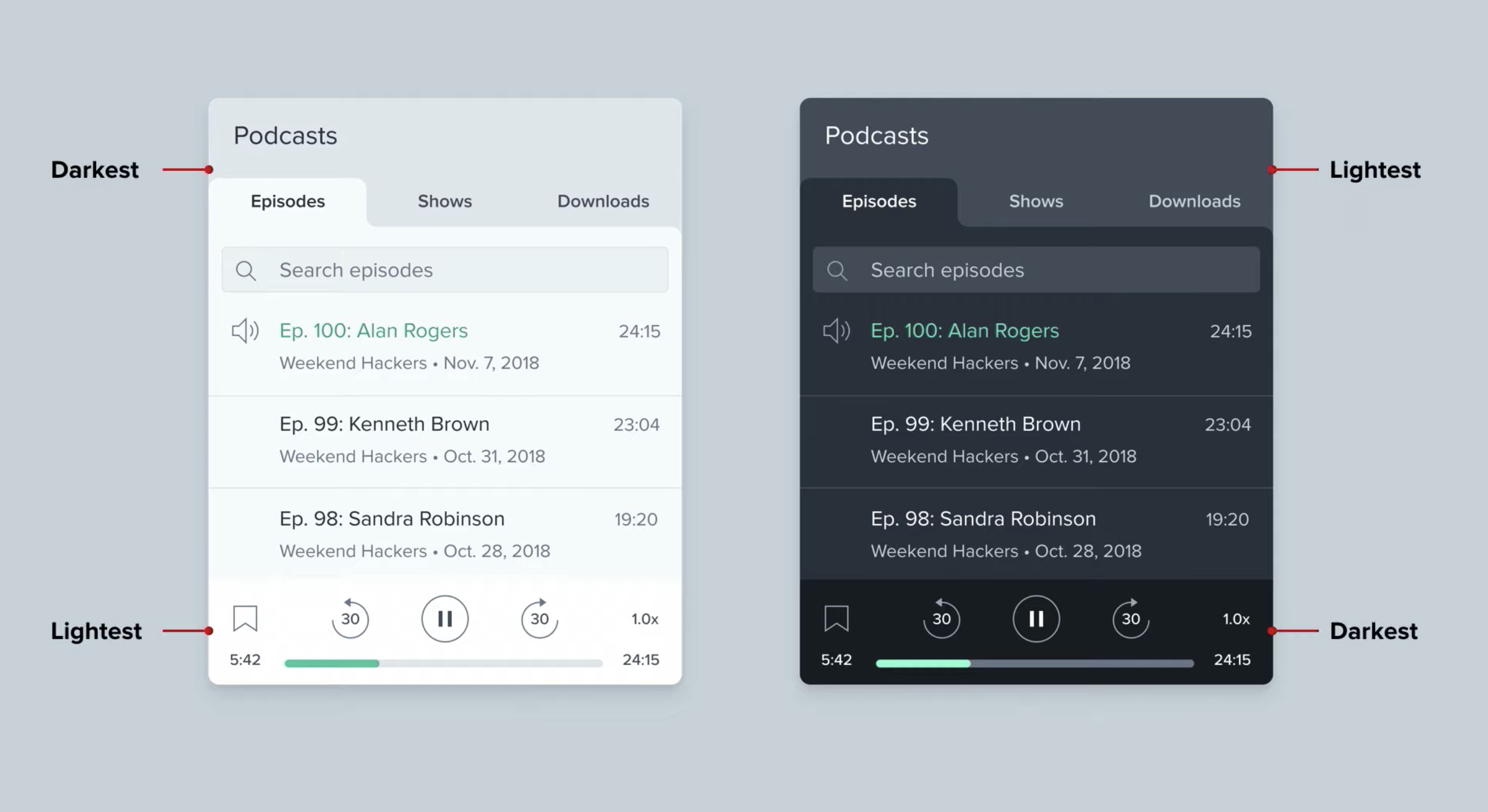
13:"暗黑模式"不代表把"白色模式"的颜色进行反转

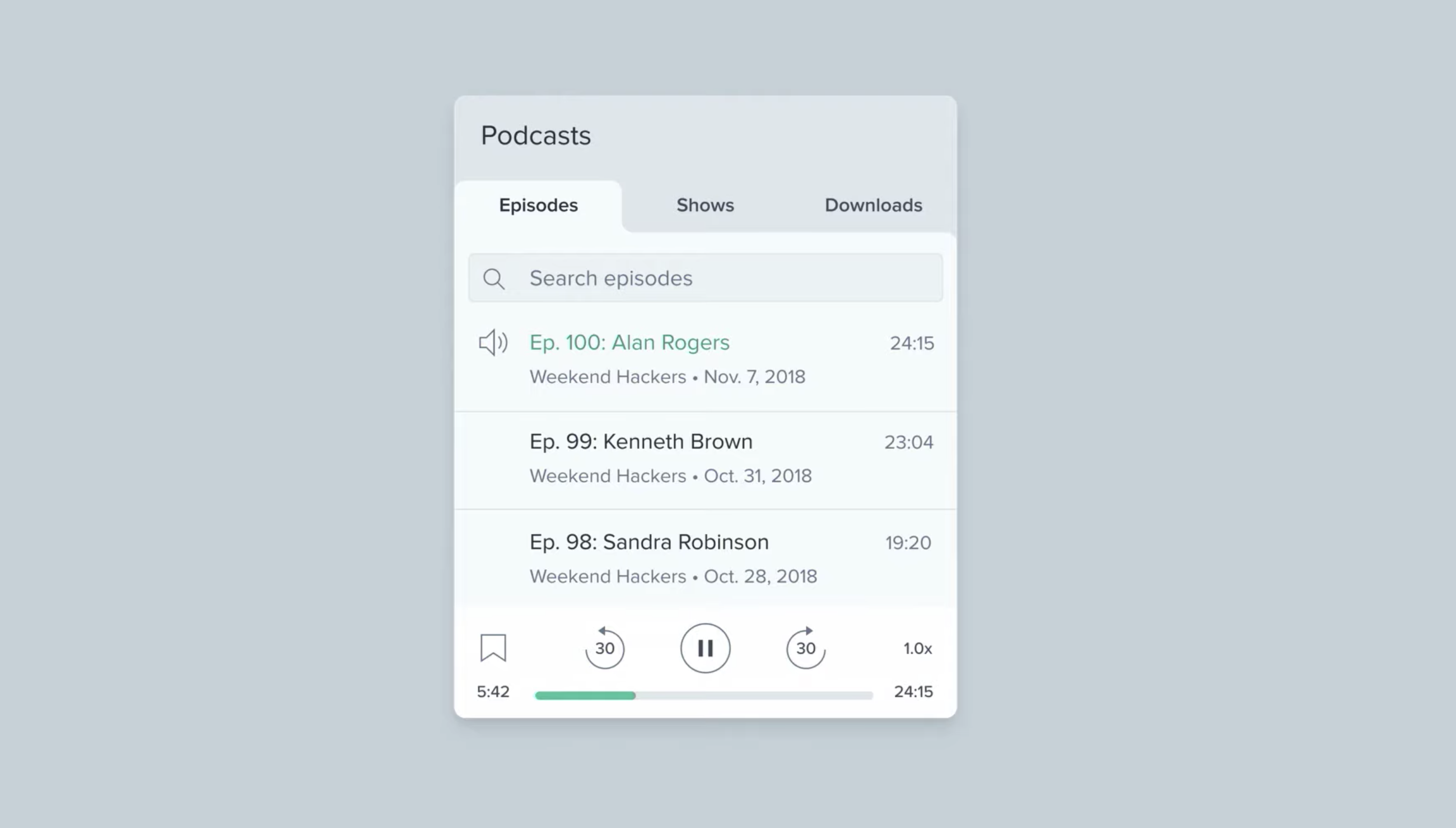
举个例子,看下面这个图

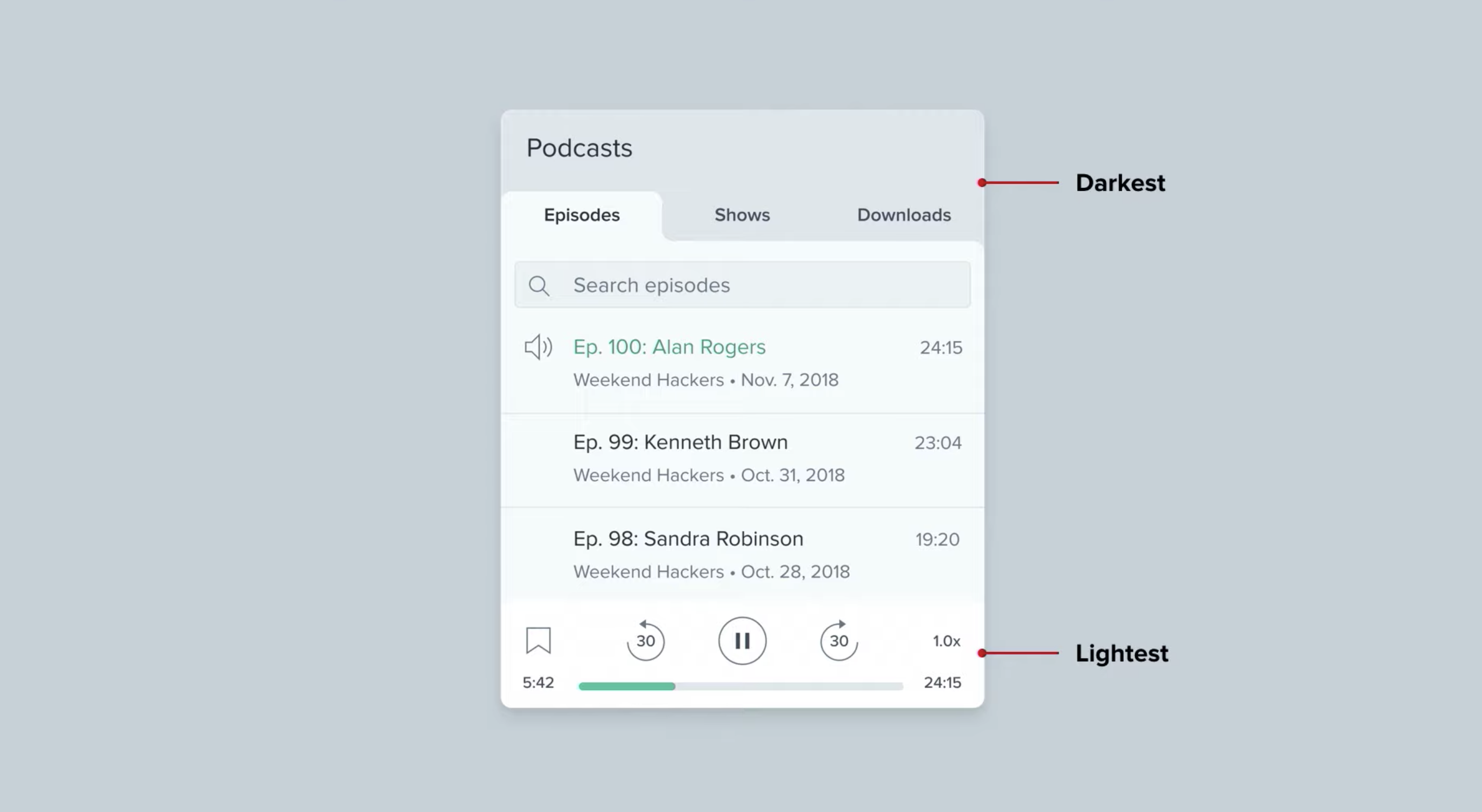
前面说过:亮会感觉近一些,暗会感觉远一些。
下图中:下面的最亮,上面的最暗。

如果直接颜色反转就错了:

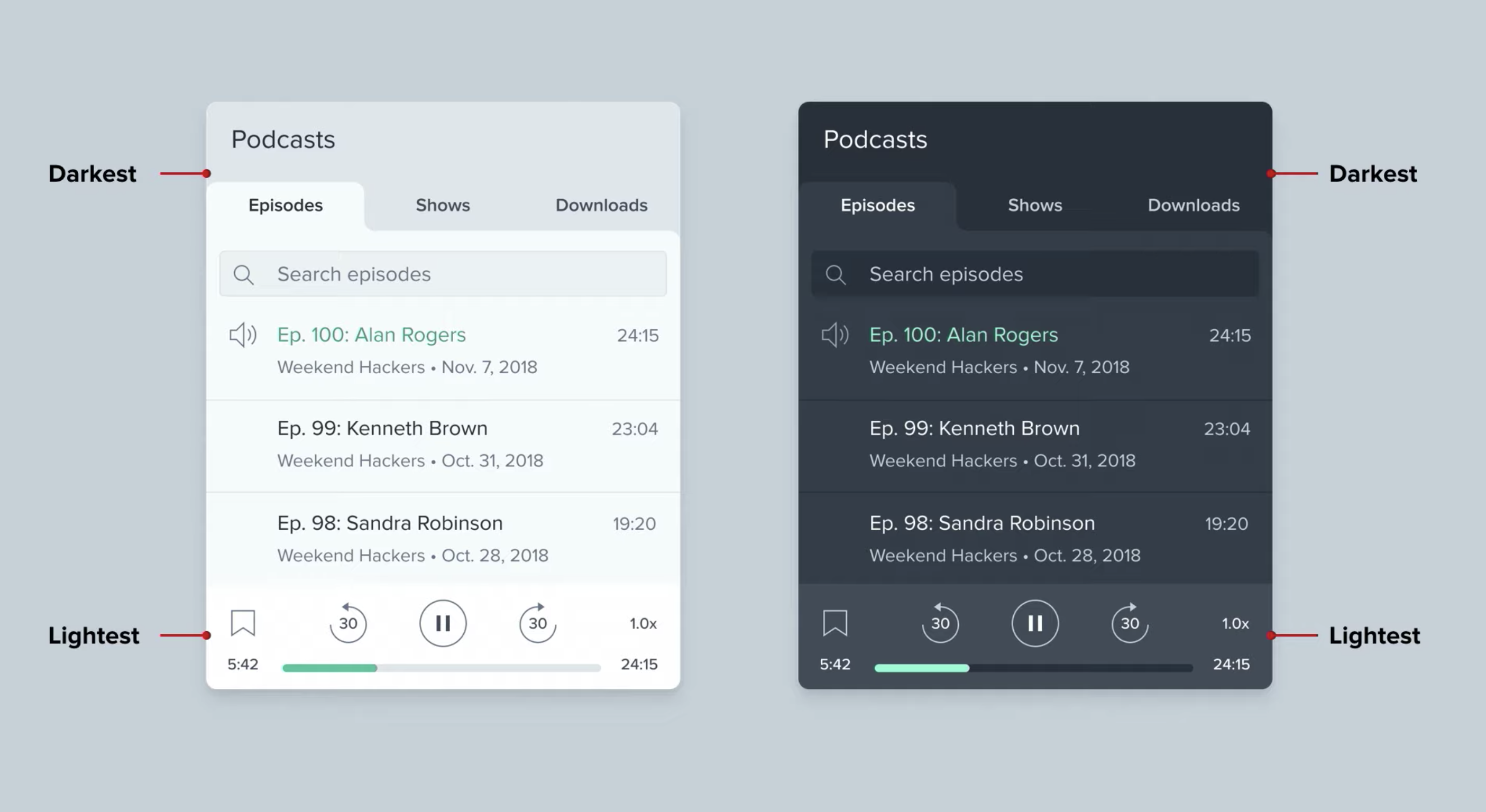
所以应该这样做:

字改白,边线改黑:

头像再加个边框:

全文完
希望你学到了一些东西。感谢阅读。
