[设计教程] 订机票网站
非常好的教程,一步步改进。Steve Schoger | Refactoring UI | CSS Day 2019
![[设计教程] 订机票网站](/content/images/size/w2000/2020/02/pablo.png)
这篇文章讲什么?
讲这个视频: https://www.youtube.com/watch?v=7Z9rrryIOC4
Steve Schoger | Refactoring UI | CSS Day 2019
44分钟
基本就是我写点文字总结下视频内容。
注:写完发现图片太多了,初次加载可能有点慢。
我这个博客只是挂在 Digital Ocean 上的一个 5 美元的 Droplet。没做什么优化。
图片实在加载不出来就去看原视频吧。
这篇文章对谁有用?
- 想学设计的人
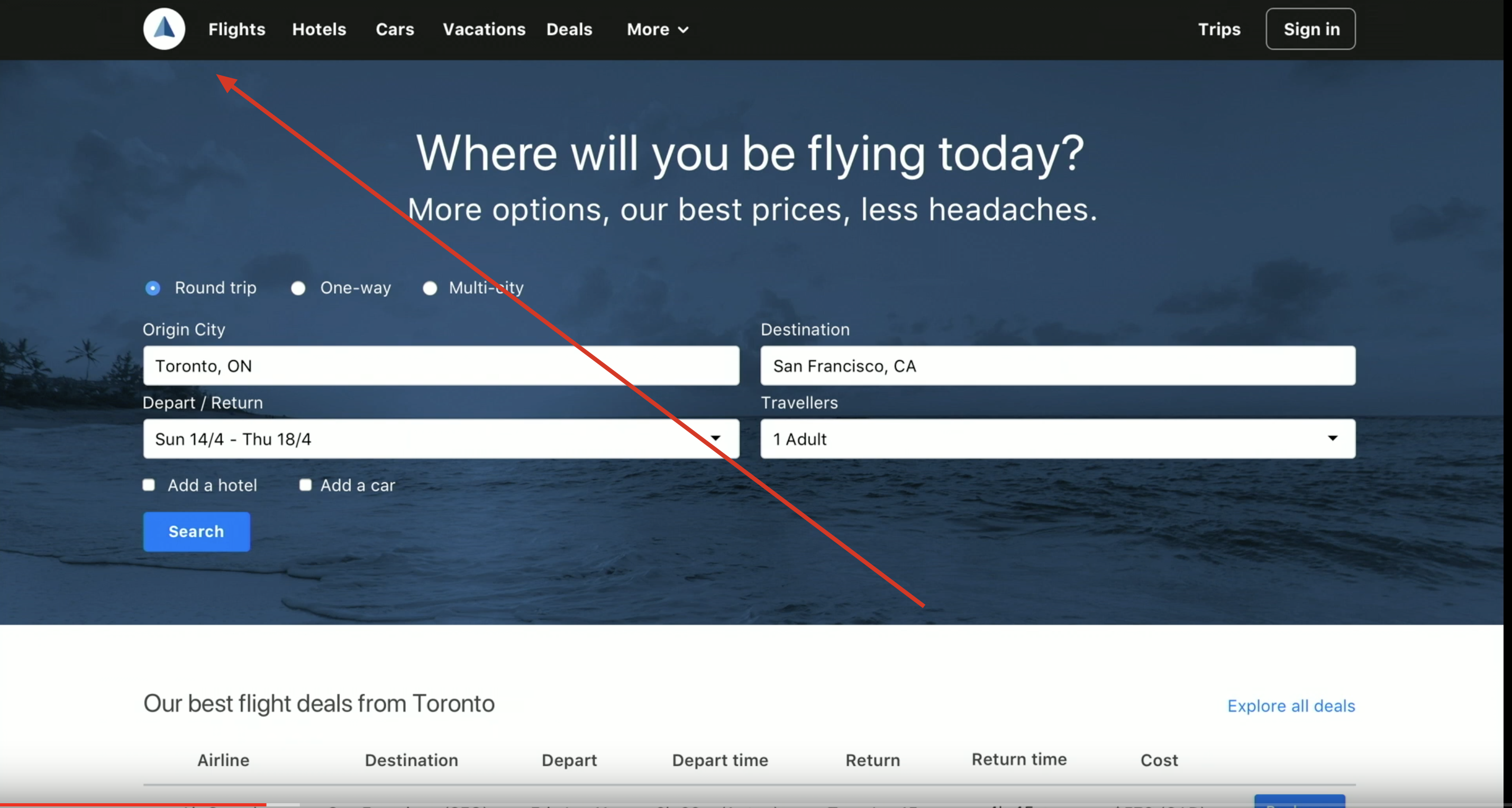
顶部:之前

顶部:之后

表格:之前

表格:之后

卡片:之前

卡片:之后

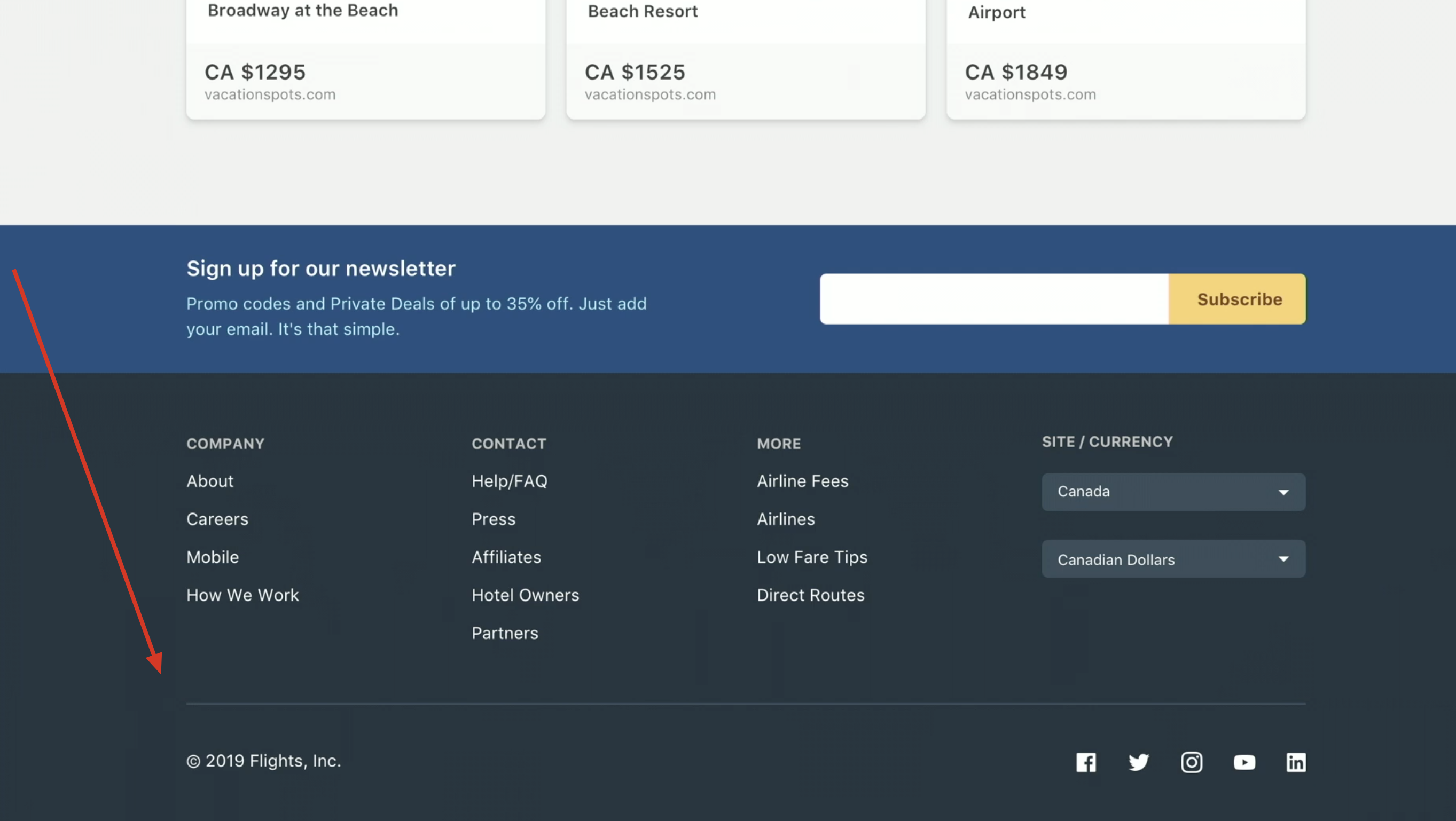
底部:之前

底部:之后

具体步骤
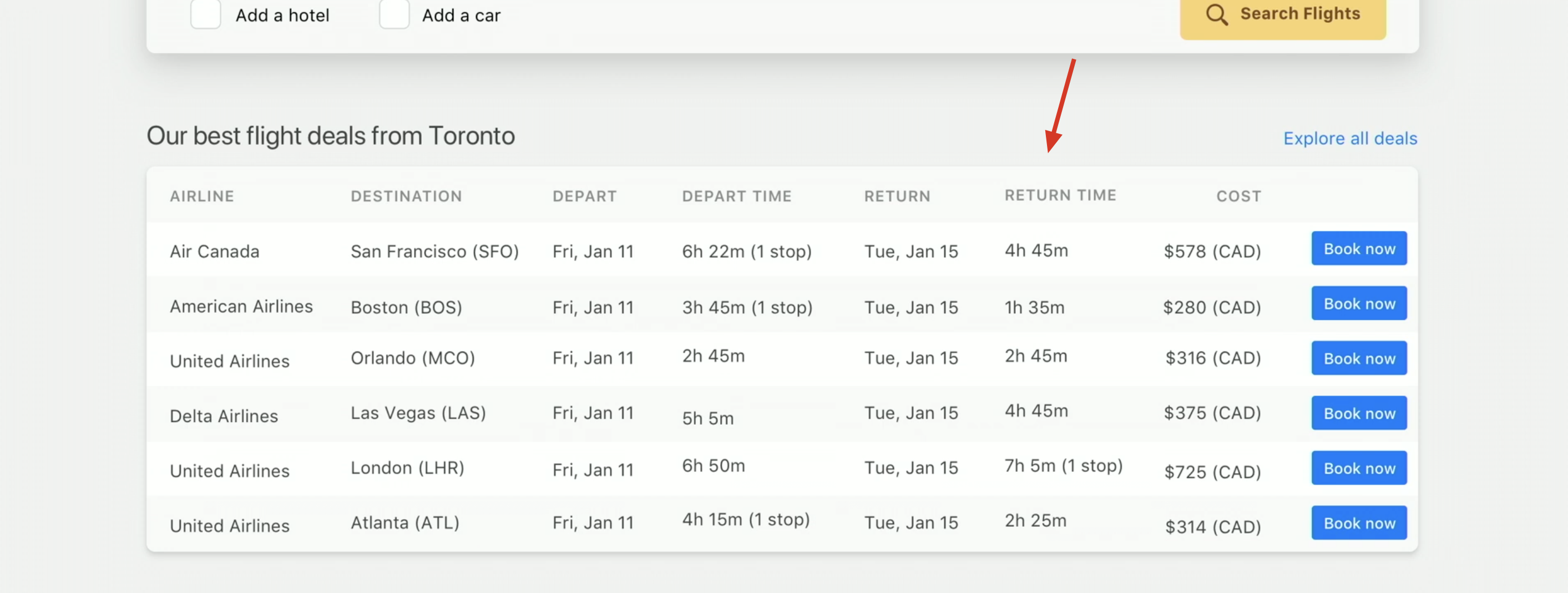
第1步:文字难以看清
(不要只看两行大标题,看底下的 Depart / Return)

解决办法:加个黑色背景

或者加个白色背景也行

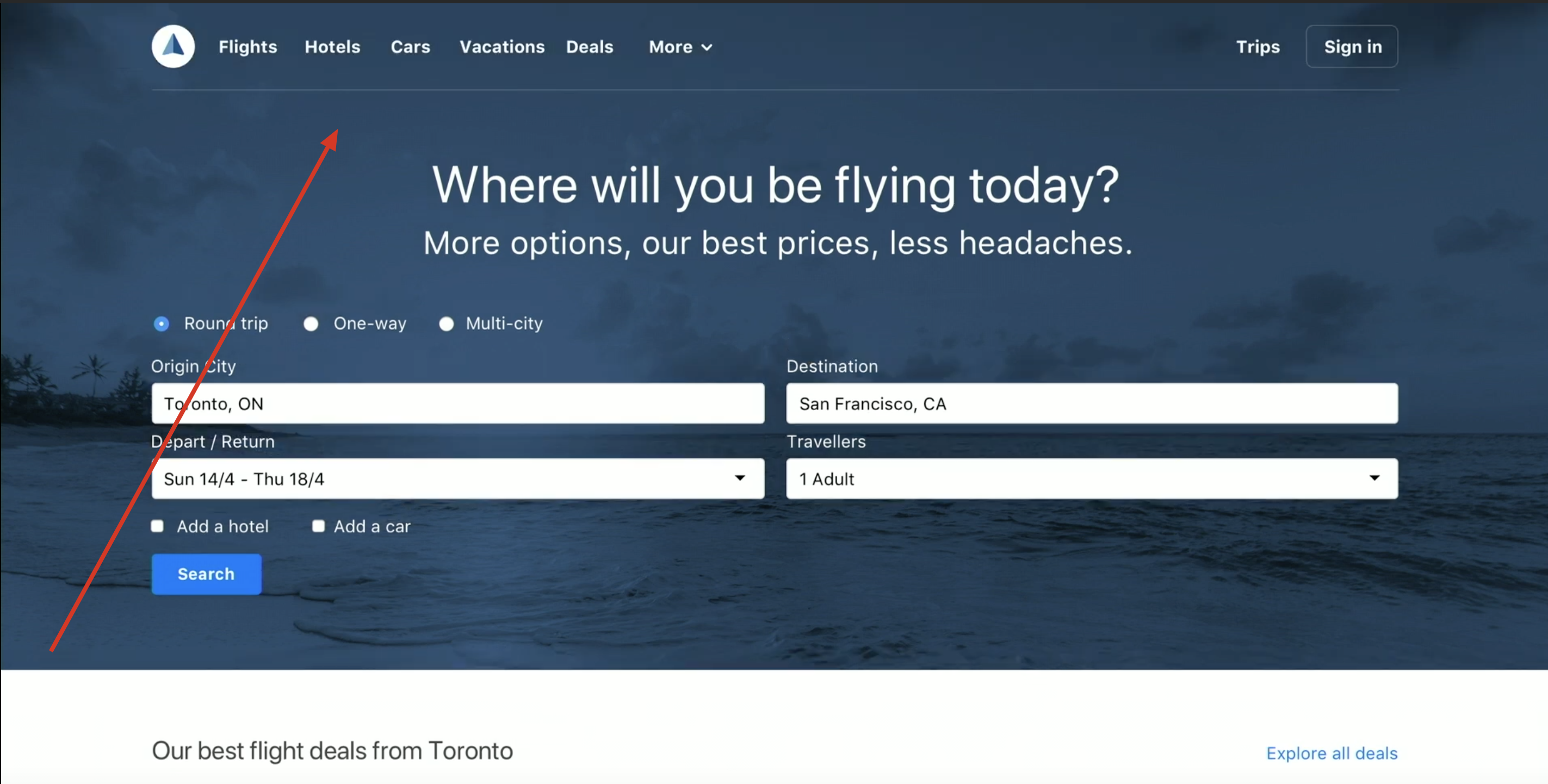
最后定下来是蓝色

第二步:顶部导航条
不一定非得是个条条

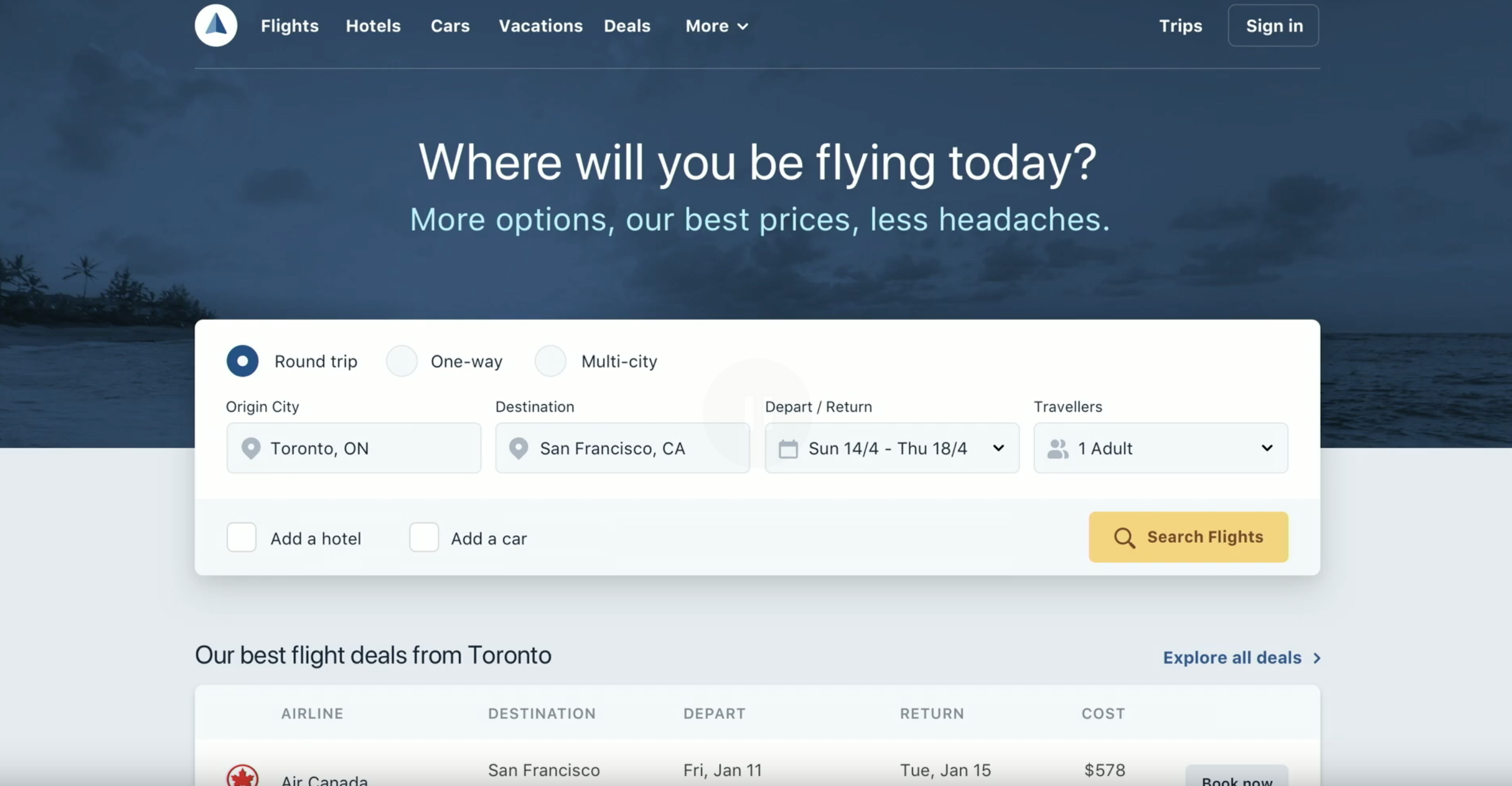
可以改成这样:

第三步:改文字颜色
不要在有颜色的背景上用灰色文字

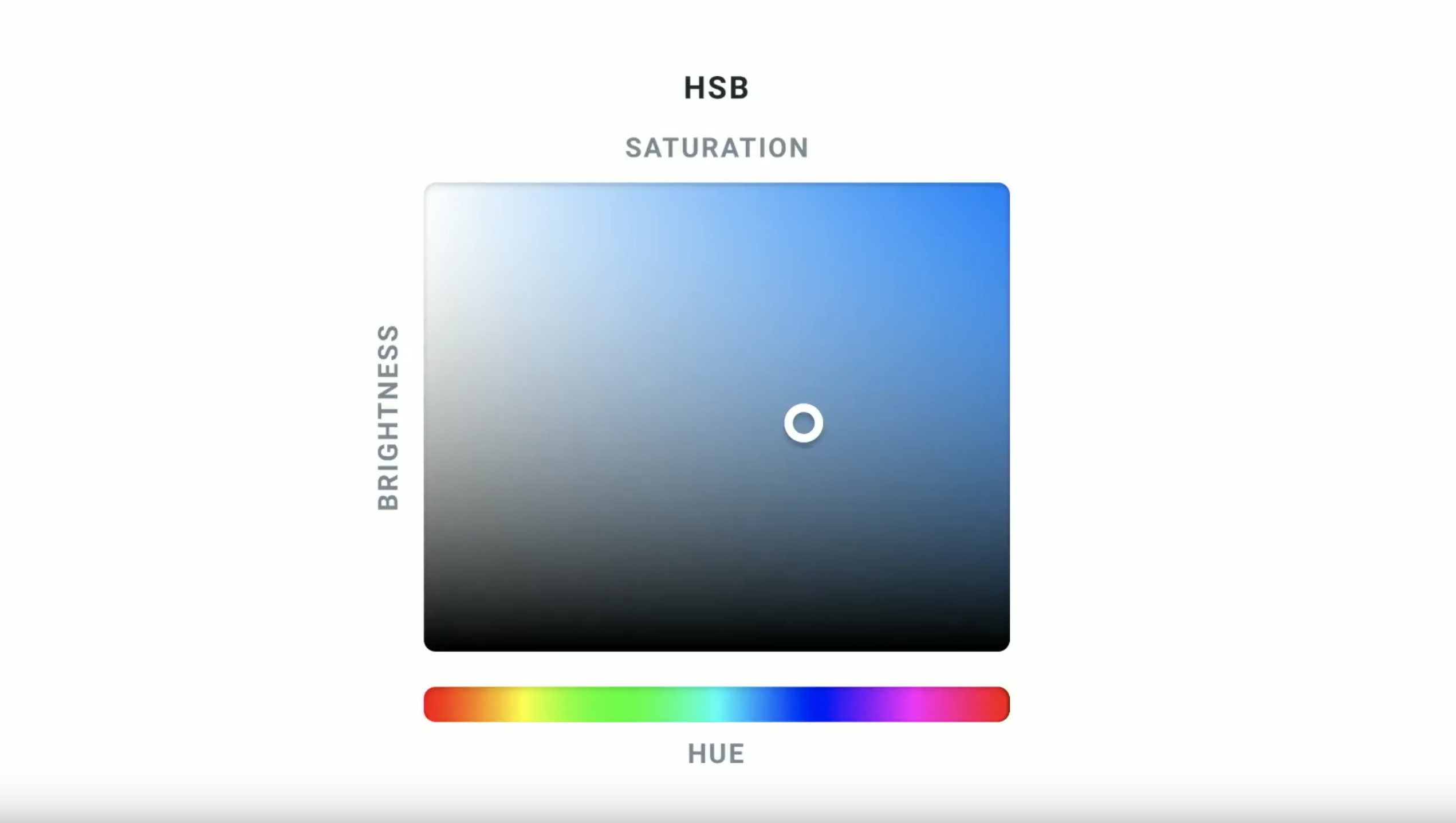
根据背景颜色来选一个文字颜色


改颜色之前:

改颜色之后:

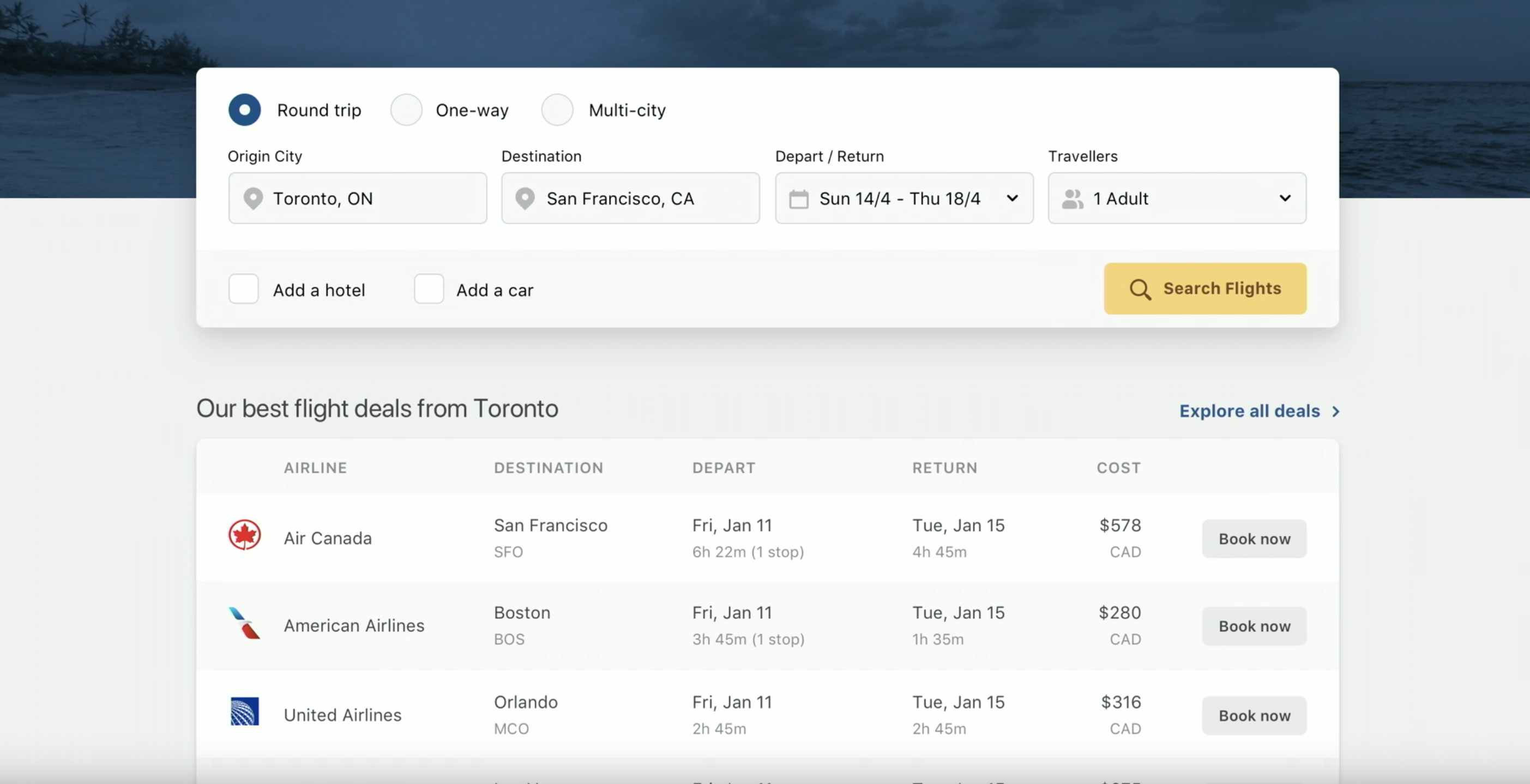
第四步:改顶部的输入框
改之前:

先框起来

多给一点空间

输入框两行改成一行

输入框里加图标

图标太抢眼了,颜色弄浅一点

改掉浏览器默认的"单选按钮(radio button)"和"勾选框(input checkbox)"

字调小,按钮挪到右边去

按钮改个颜色,加个图标

为了下面好区分,给 Add a hotal 这一行加个背景颜色

背景重叠

这样看不清楚了,因为背景颜色都是白色。那么加个阴影

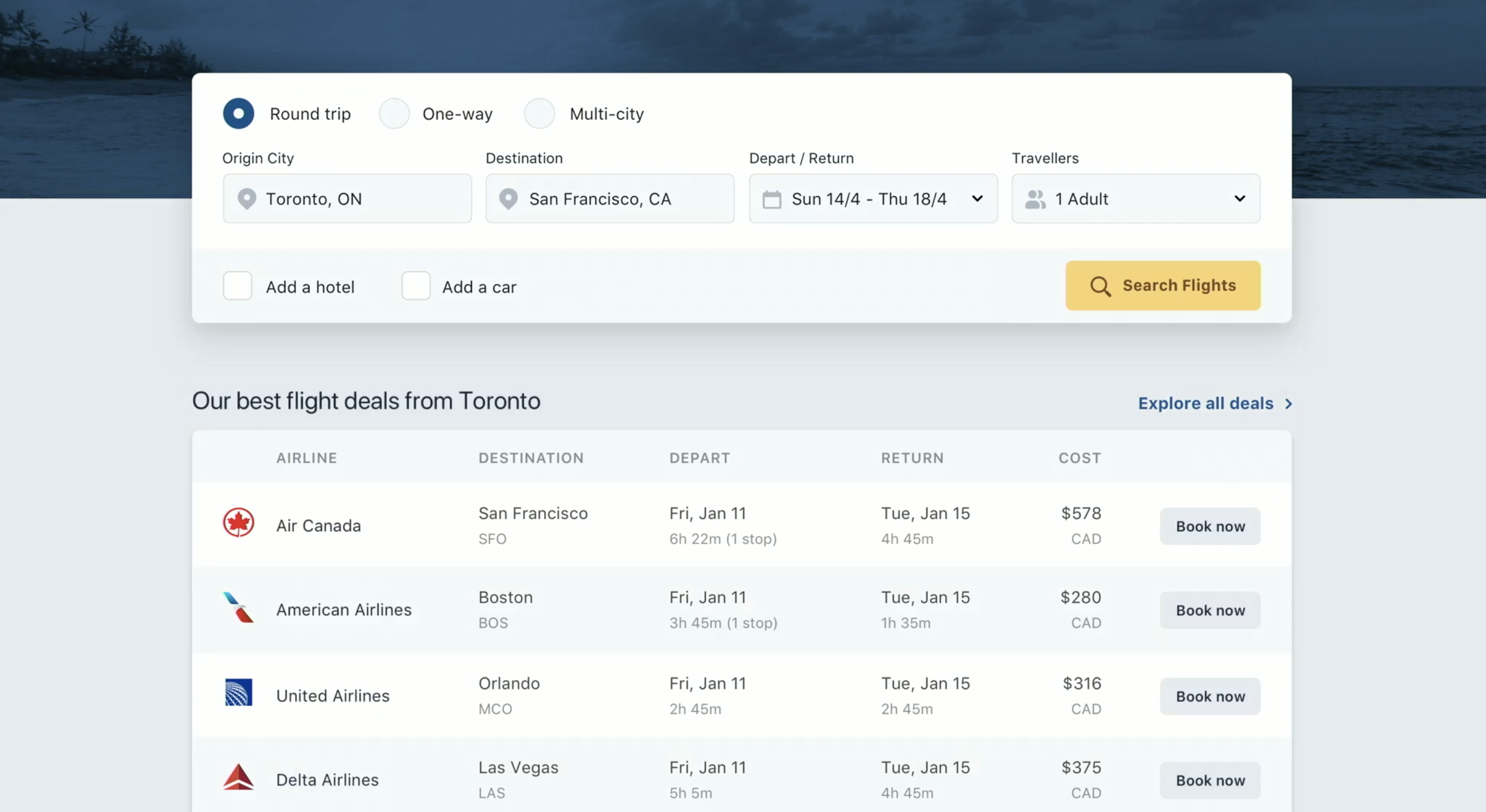
背景颜色也可以再改改,改之前:

改之后

第五步:来改表格
改之前:

希望表格能突出,那么加个背景颜色

表格各个地方都对齐一下

为了文字能对齐,可以加这个 CSS 属性

边线太多会让表格看起来"很忙",我们去掉边线用斑马交替背景颜色
改之前

改之后

表头也可以改一下。
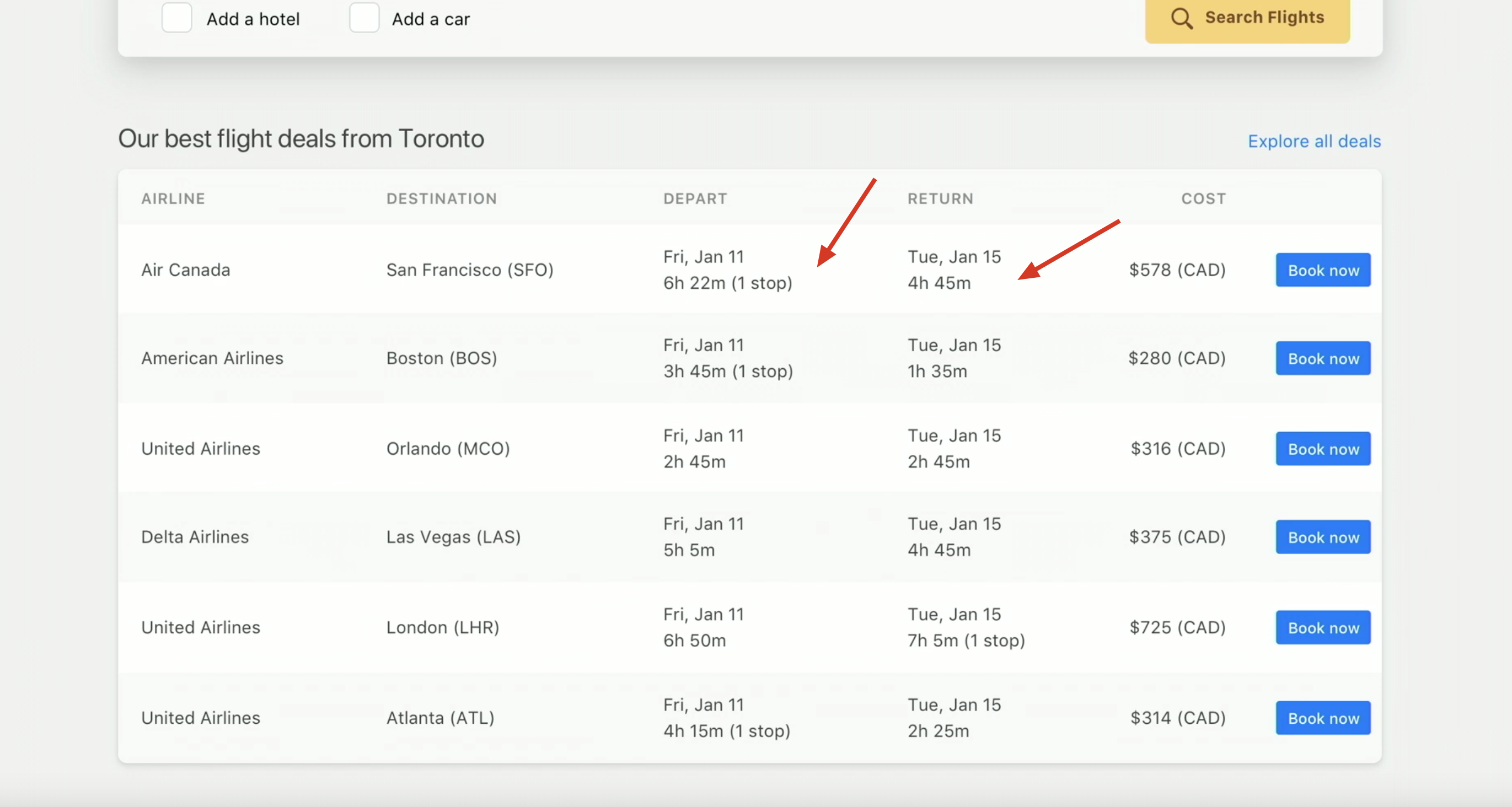
改之前:

改之后:

我们可以把次要信息区分出来。
改之前:

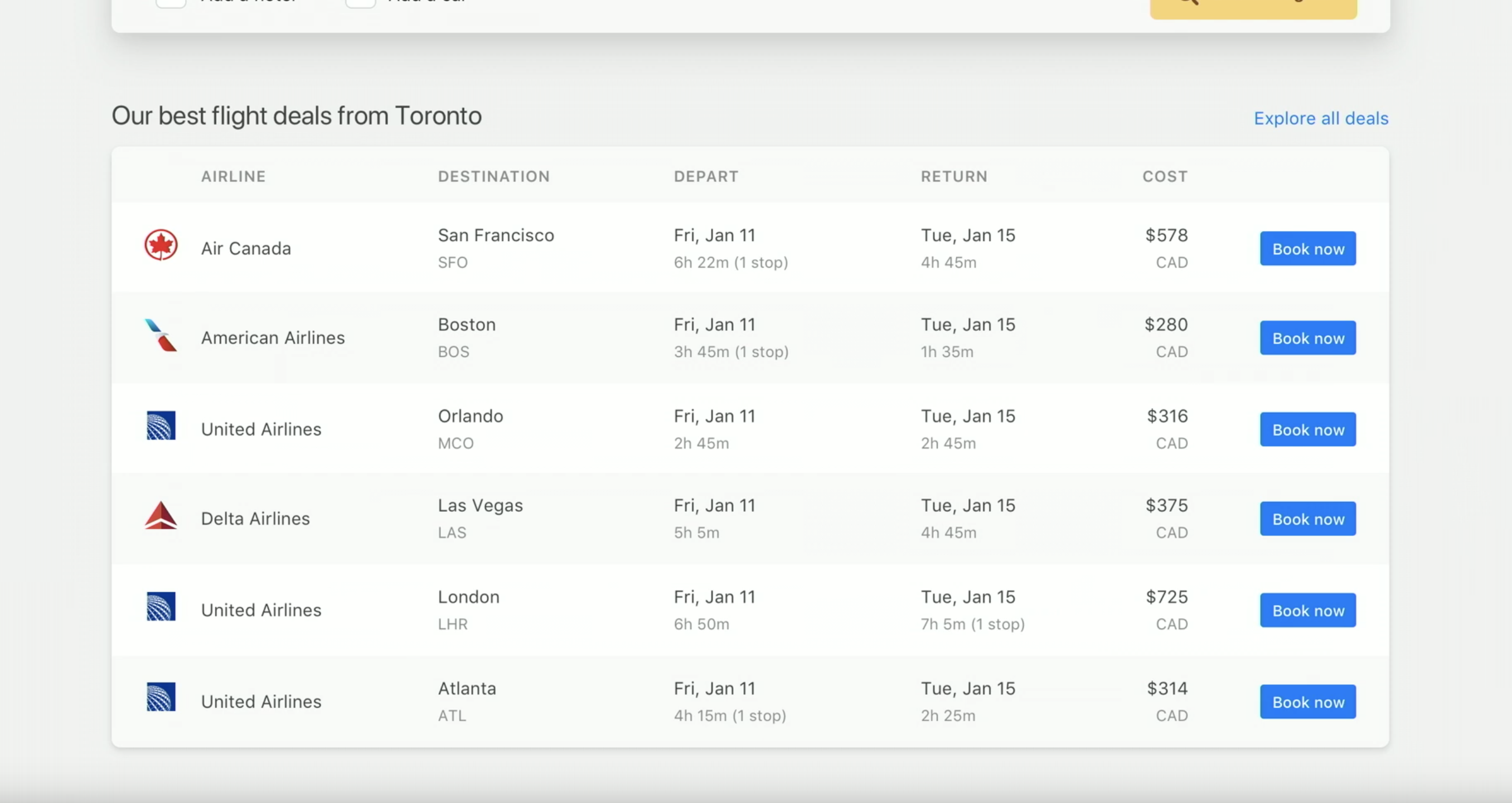
改之后:(最左边还加了图标)

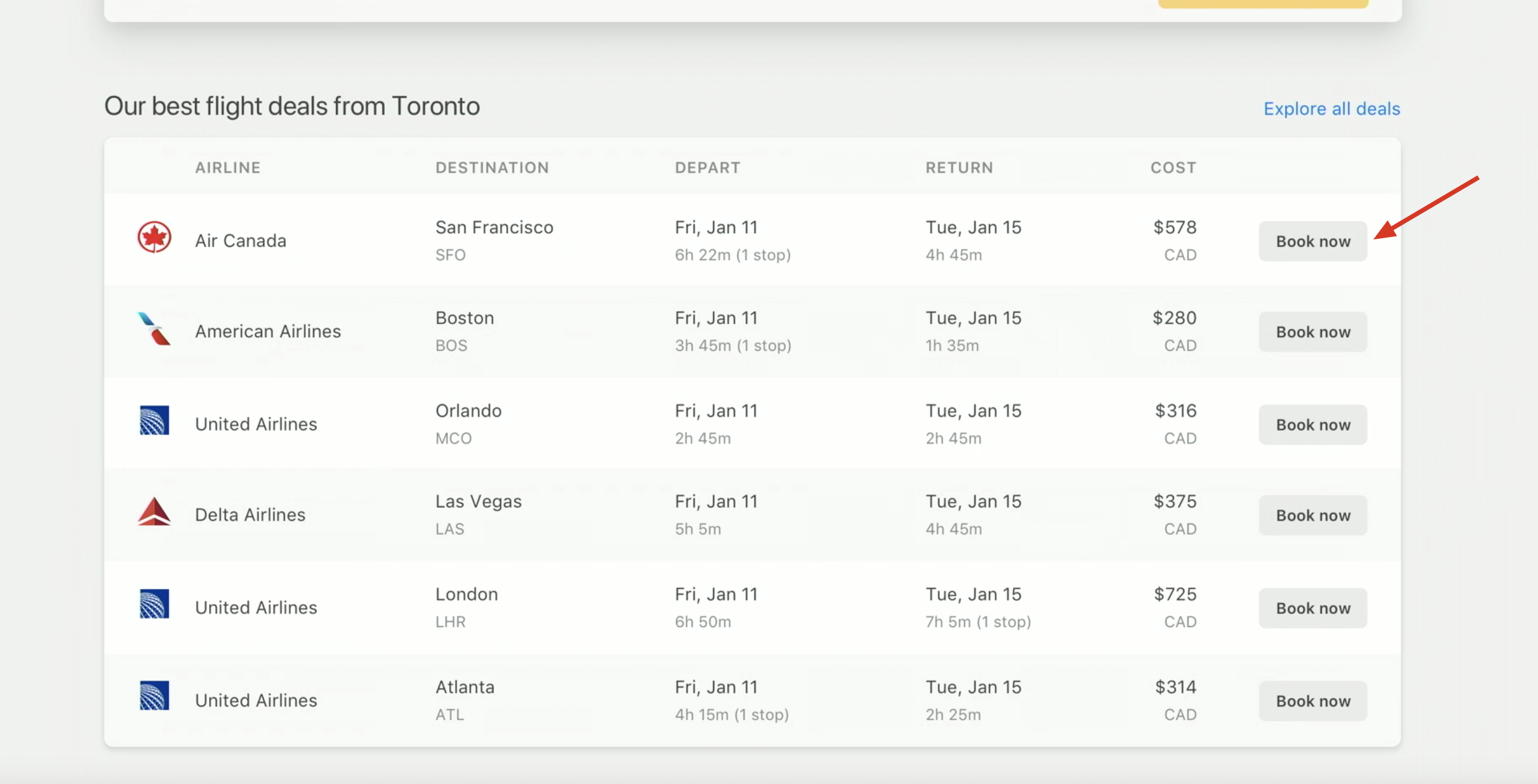
按钮颜色从蓝色改成灰色

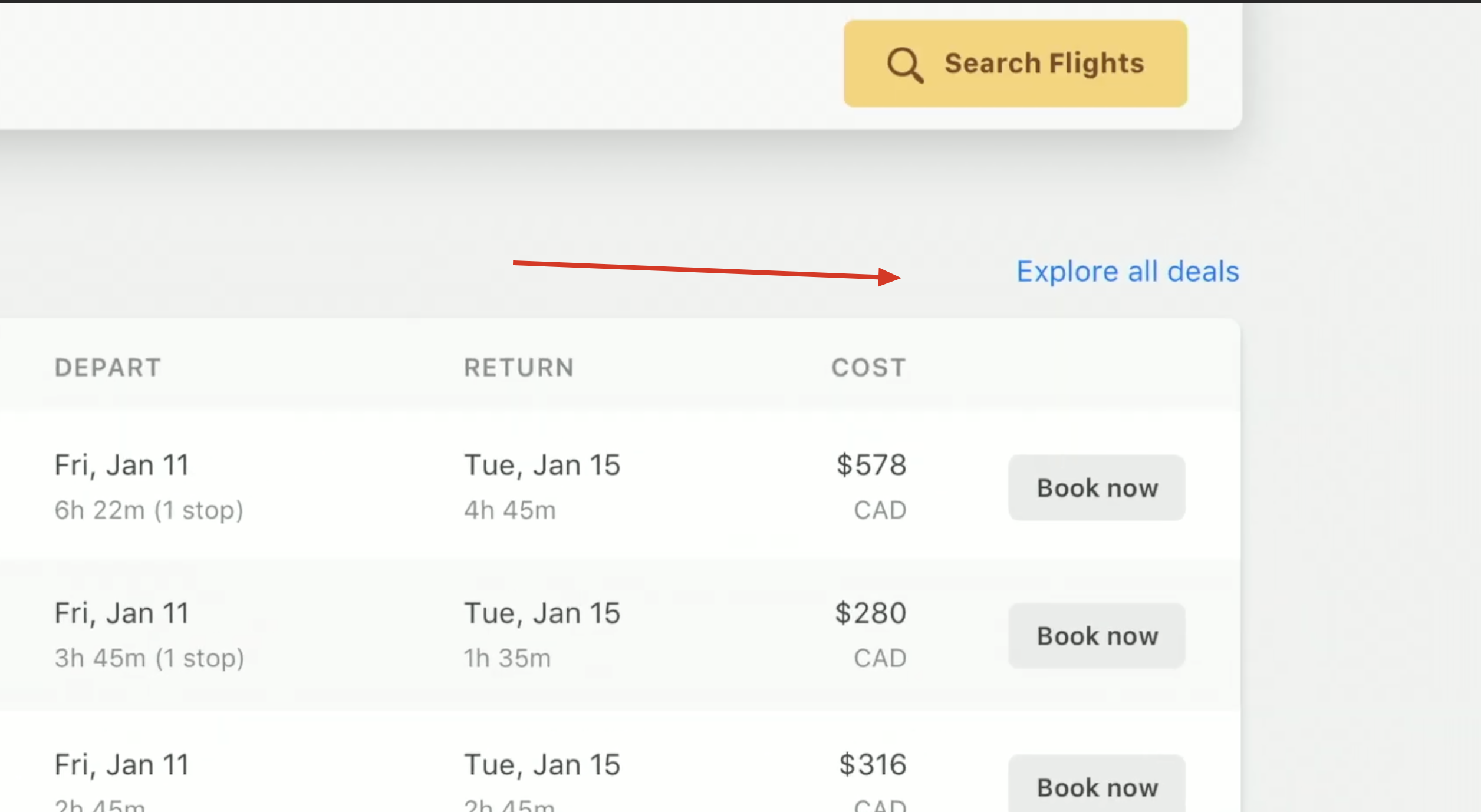
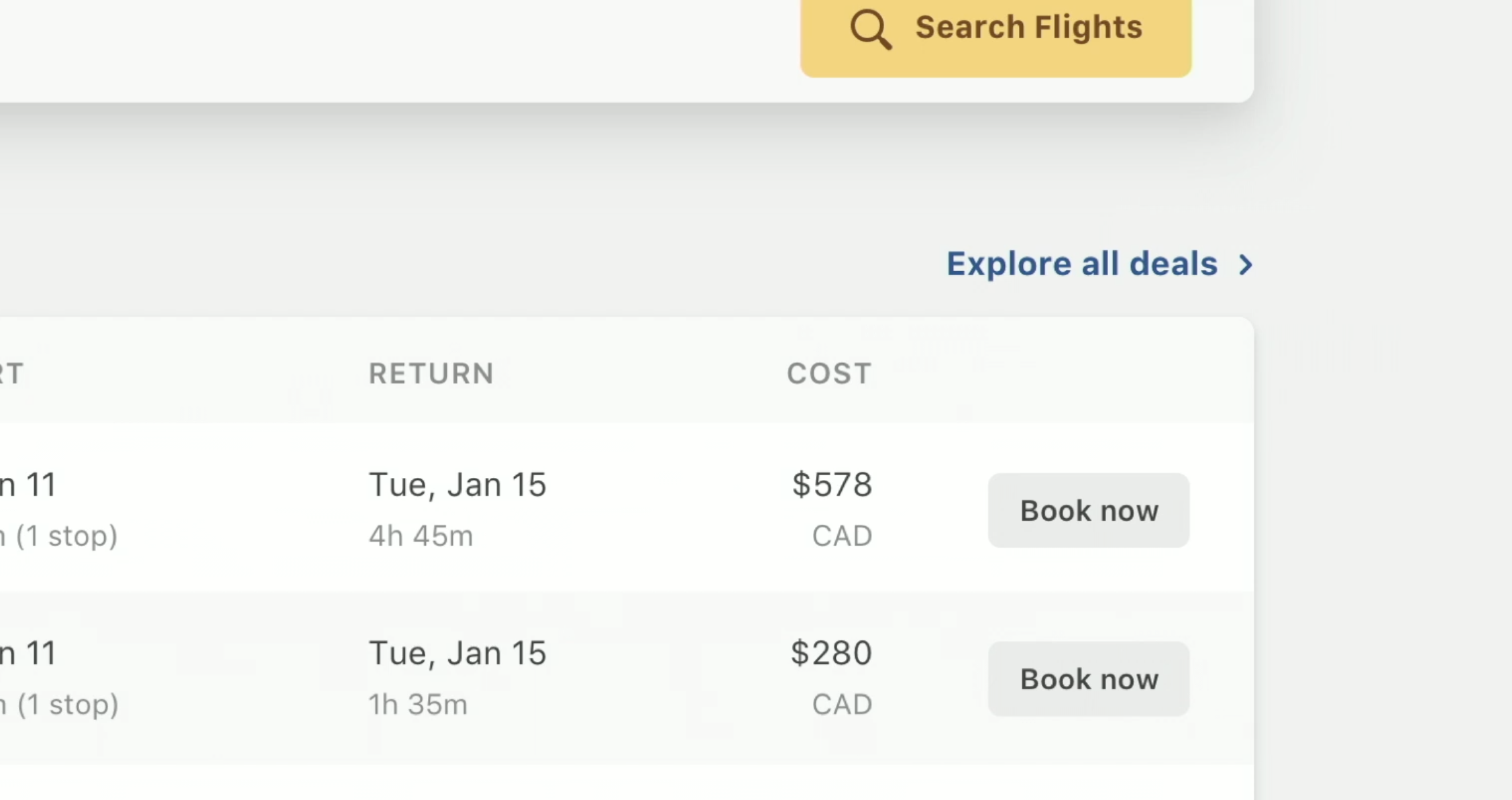
表格右上方的 Explore all deals 也改一下。
改之前:

改之后:

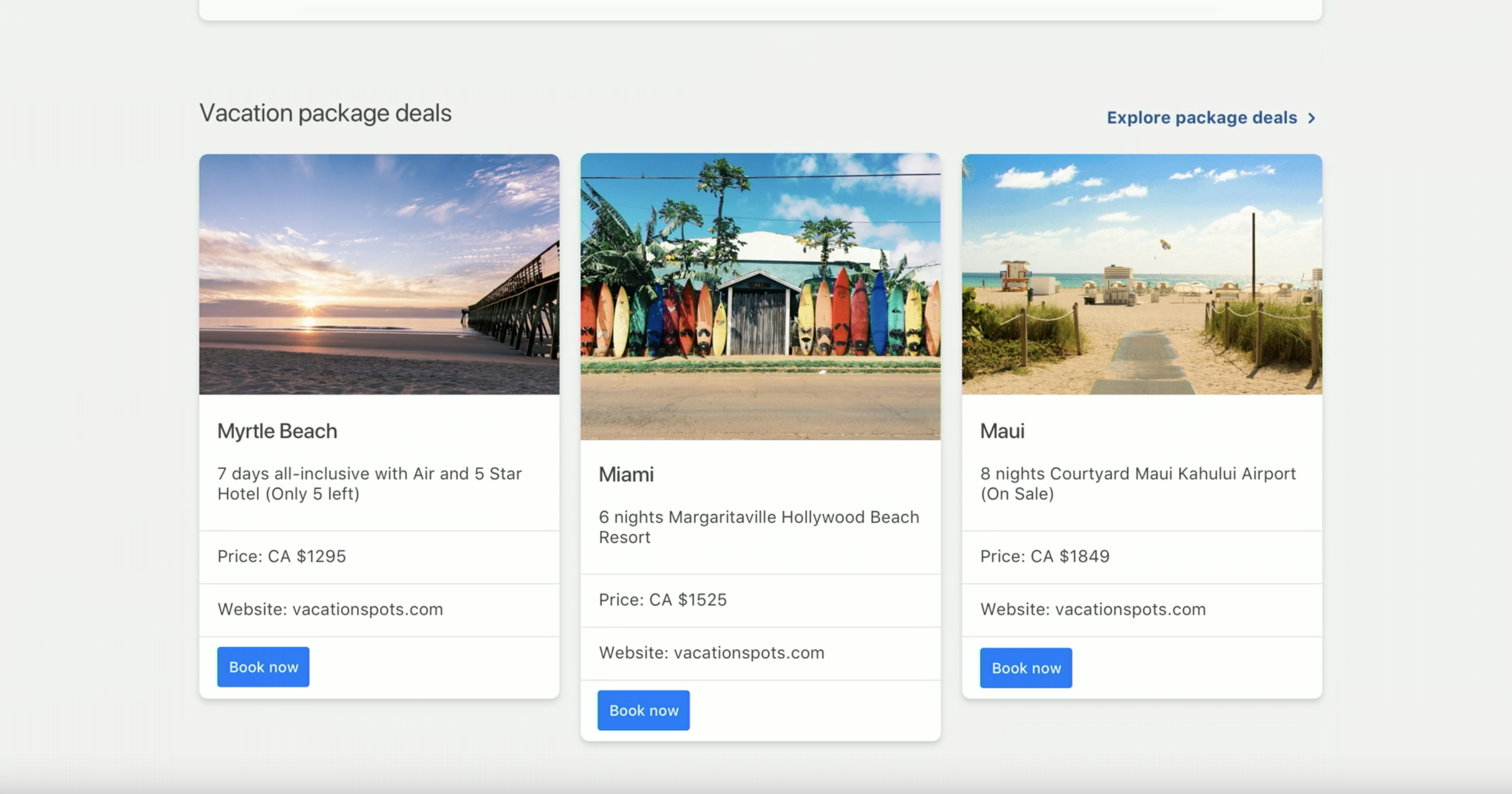
第六步:来改卡片
改之前:

先把高度改一致

Price 和 Website 其实不用写出来,看了就知道是什么

再把边线去掉,突出最重要的价格

再把一些重要信息抽出来


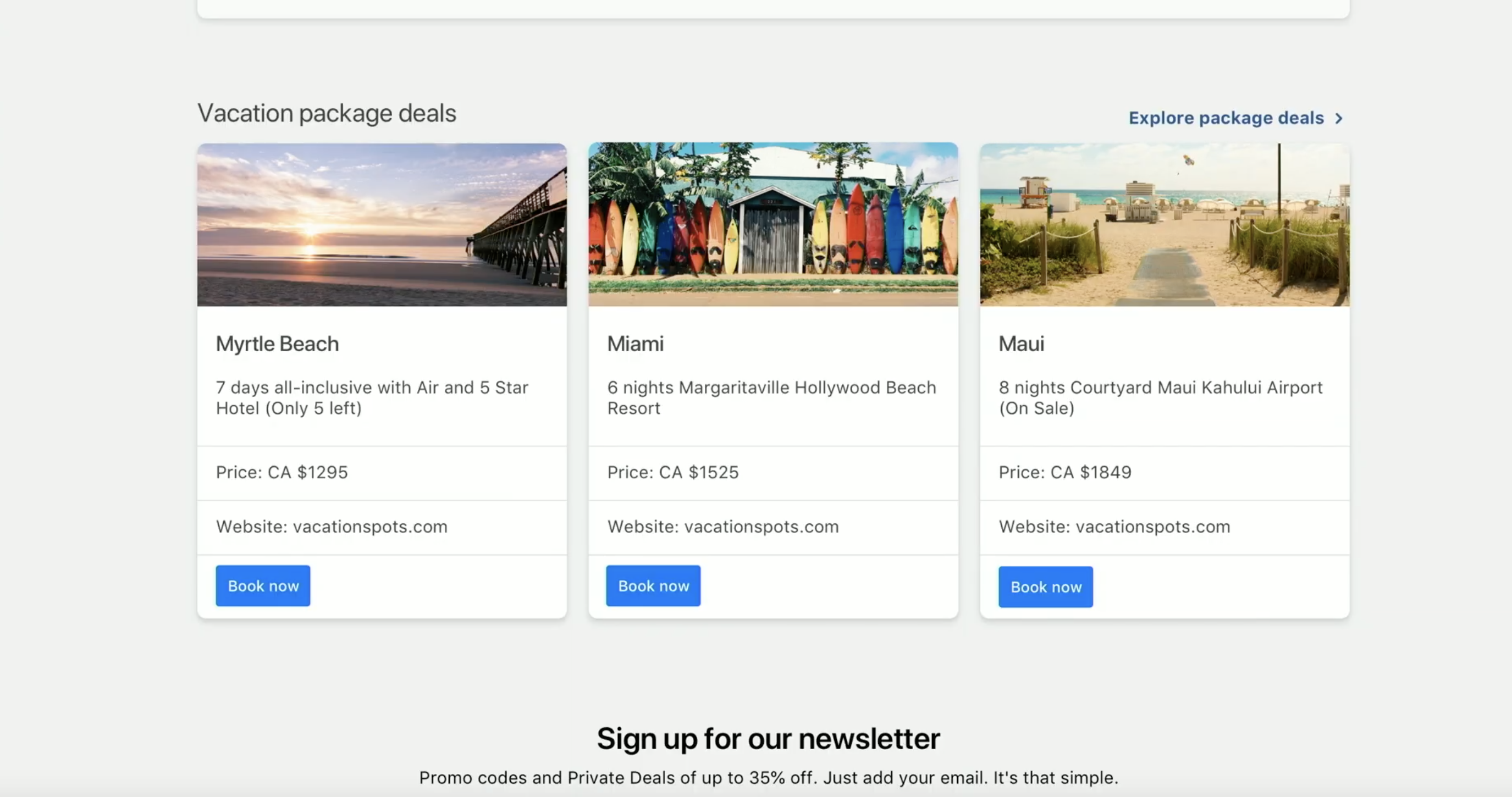
第七步:改底部
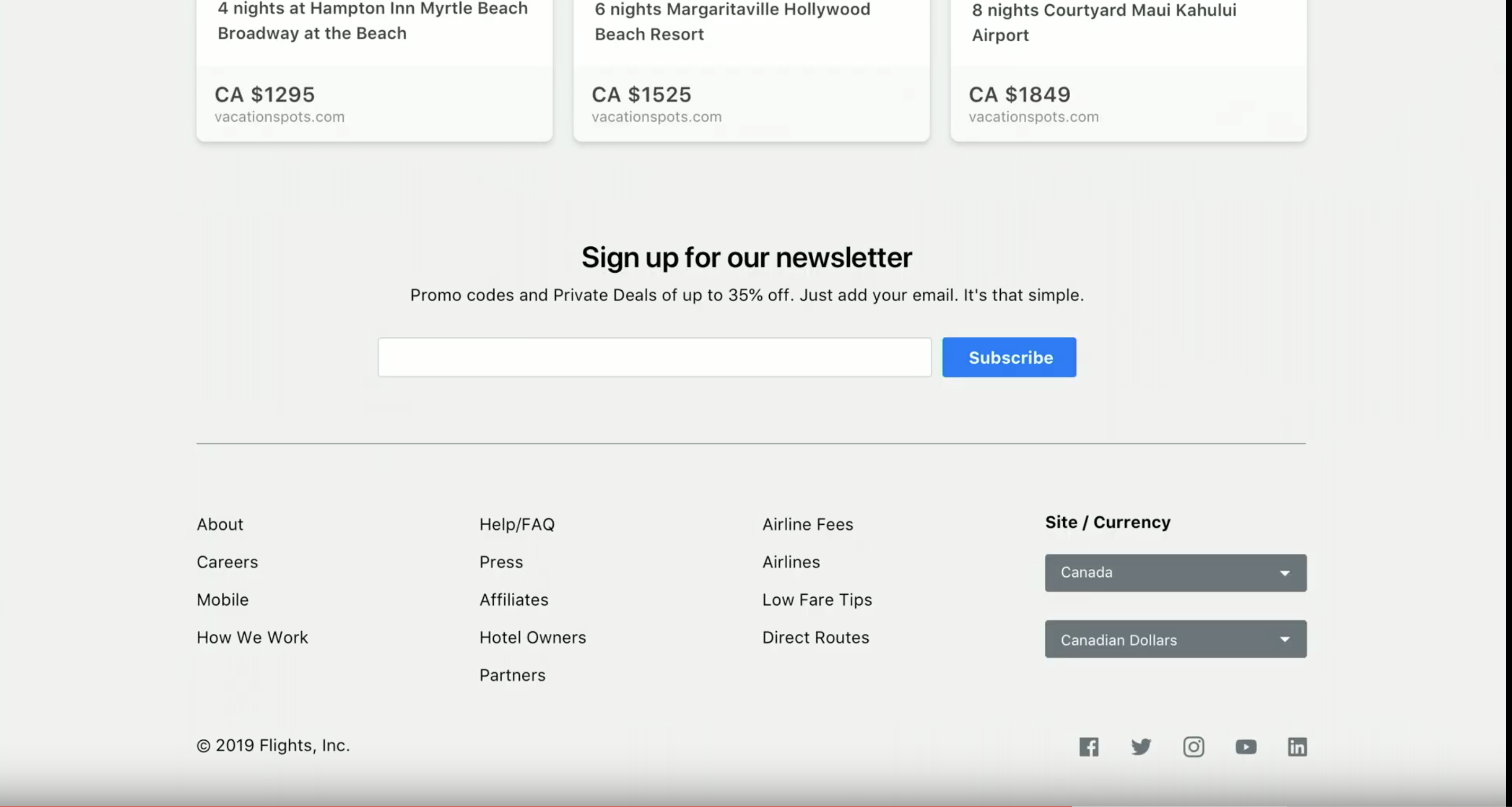
改之前:

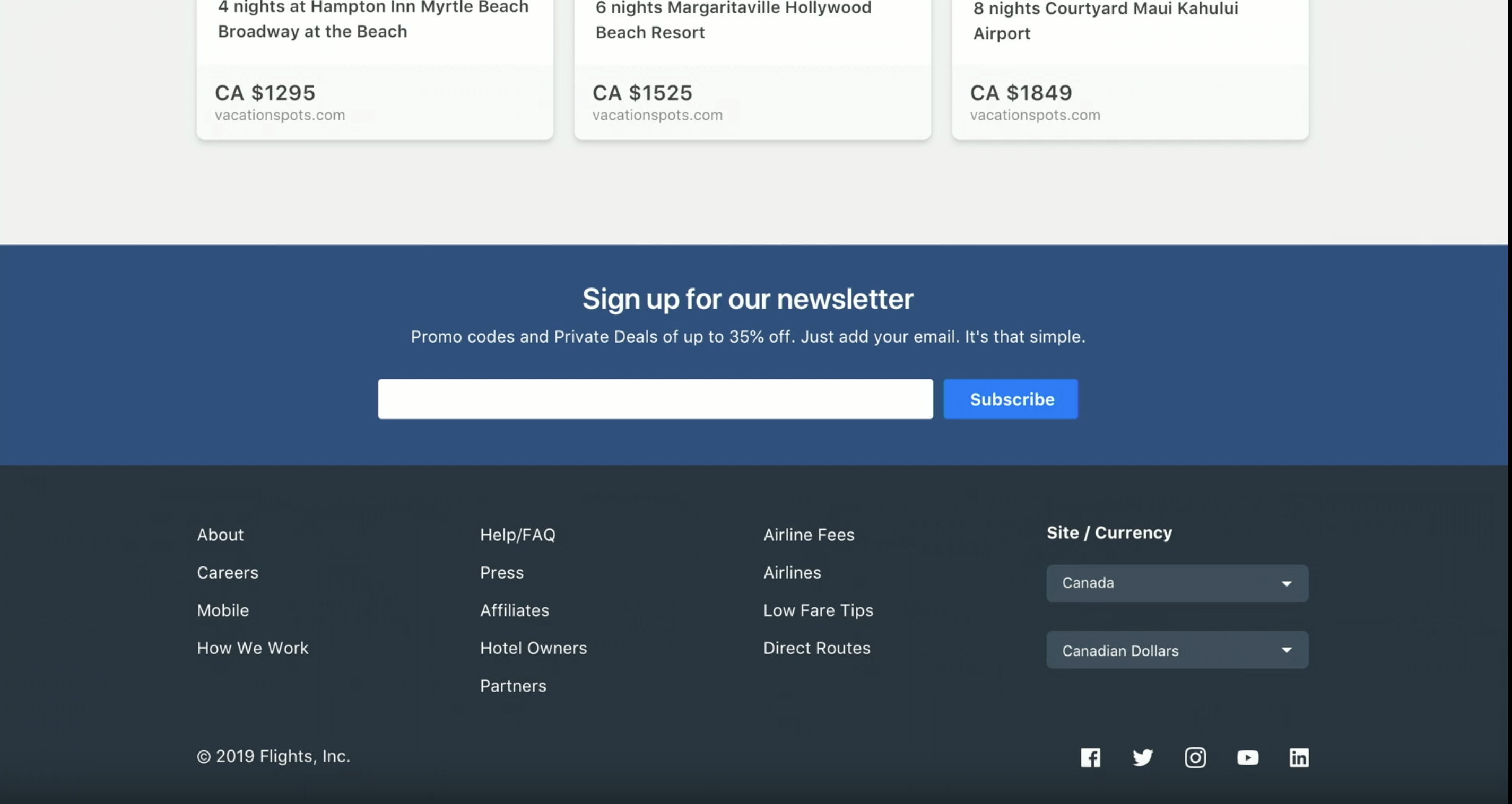
先加个背景颜色

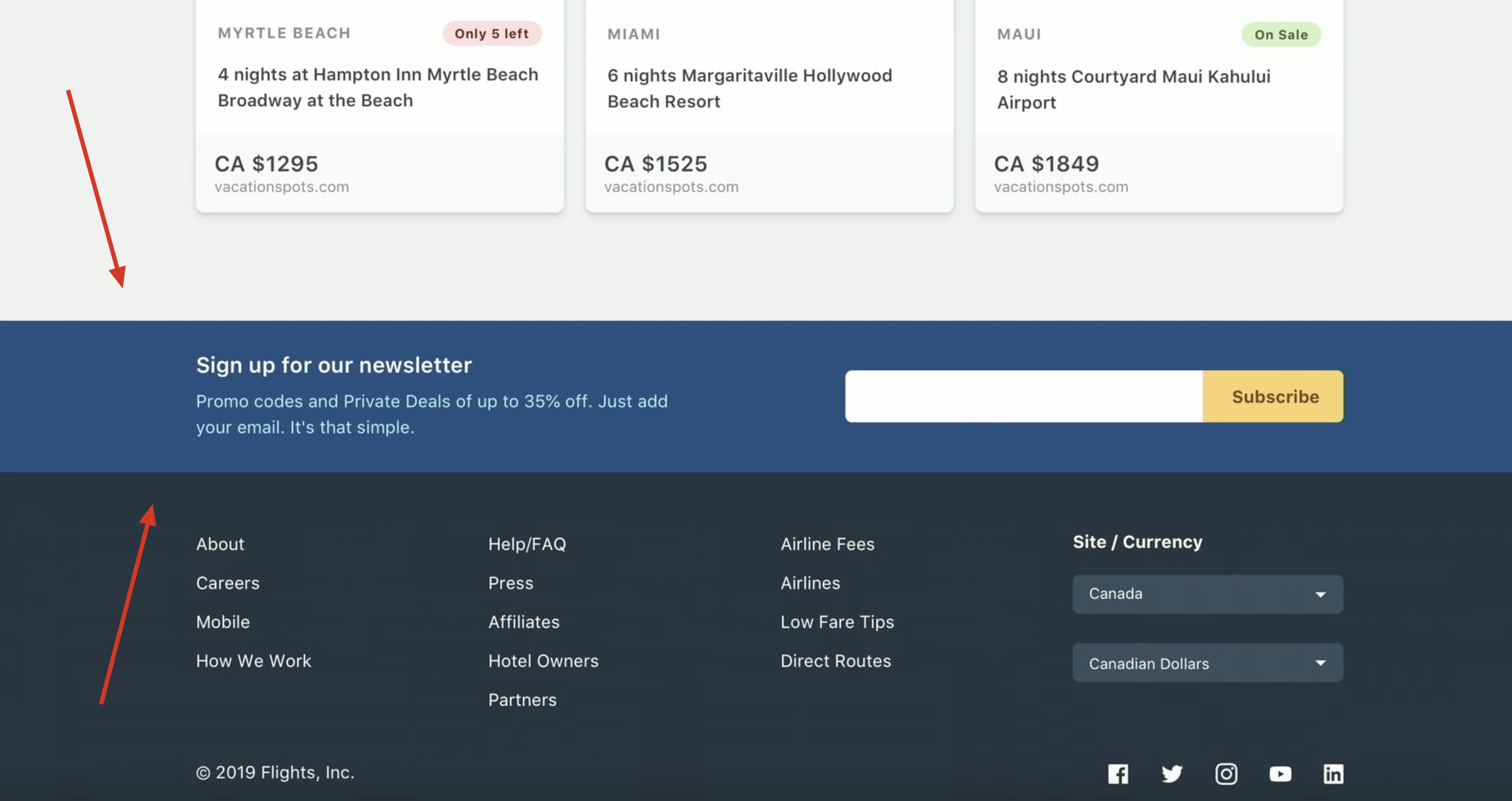
改下蓝色背景的部分,改了之后:

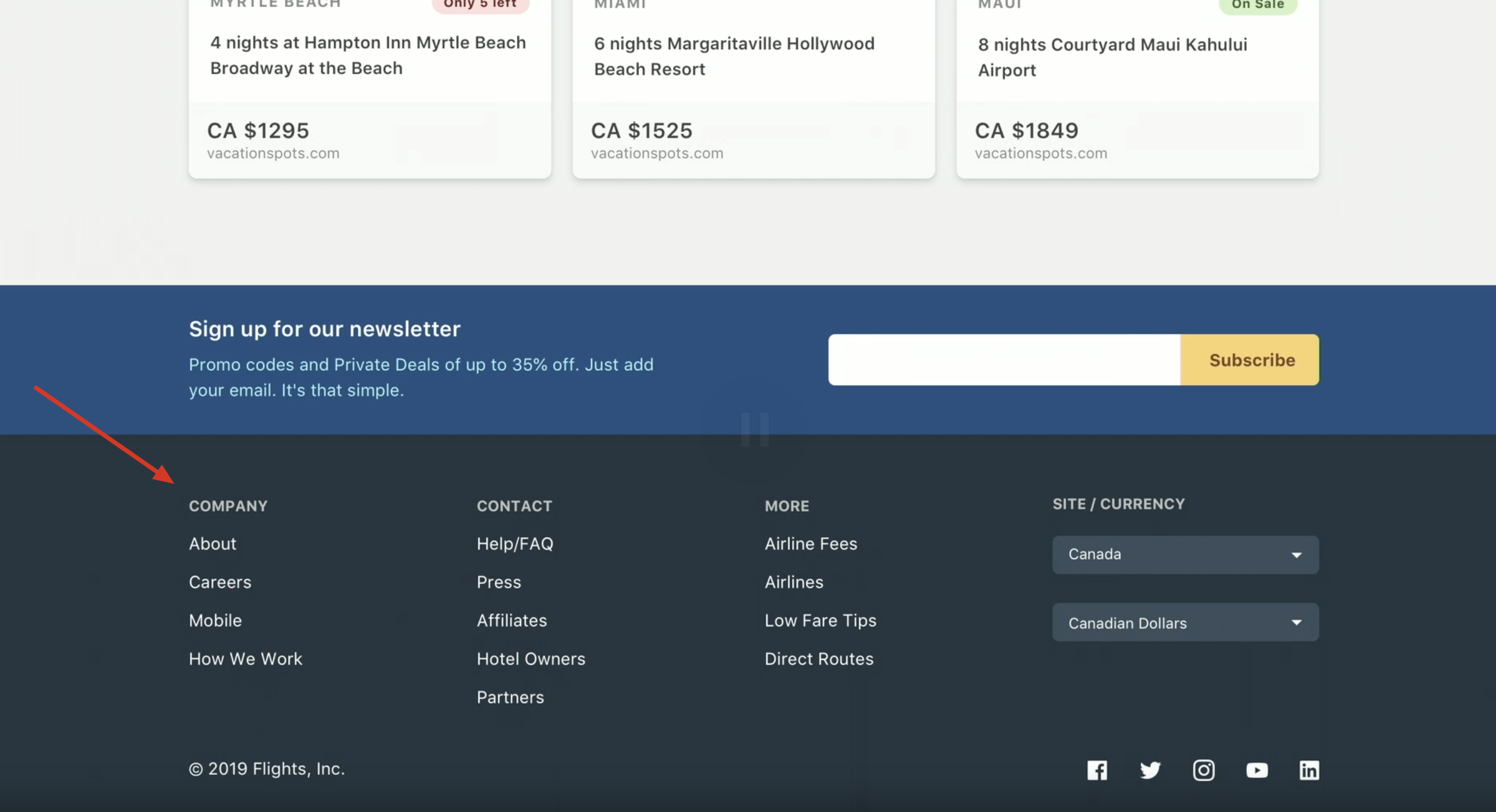
底部链接加个标签:

下面加一根线:

全部做完了,再来做一点最后的改进
- 灰色不一定得是纯灰色

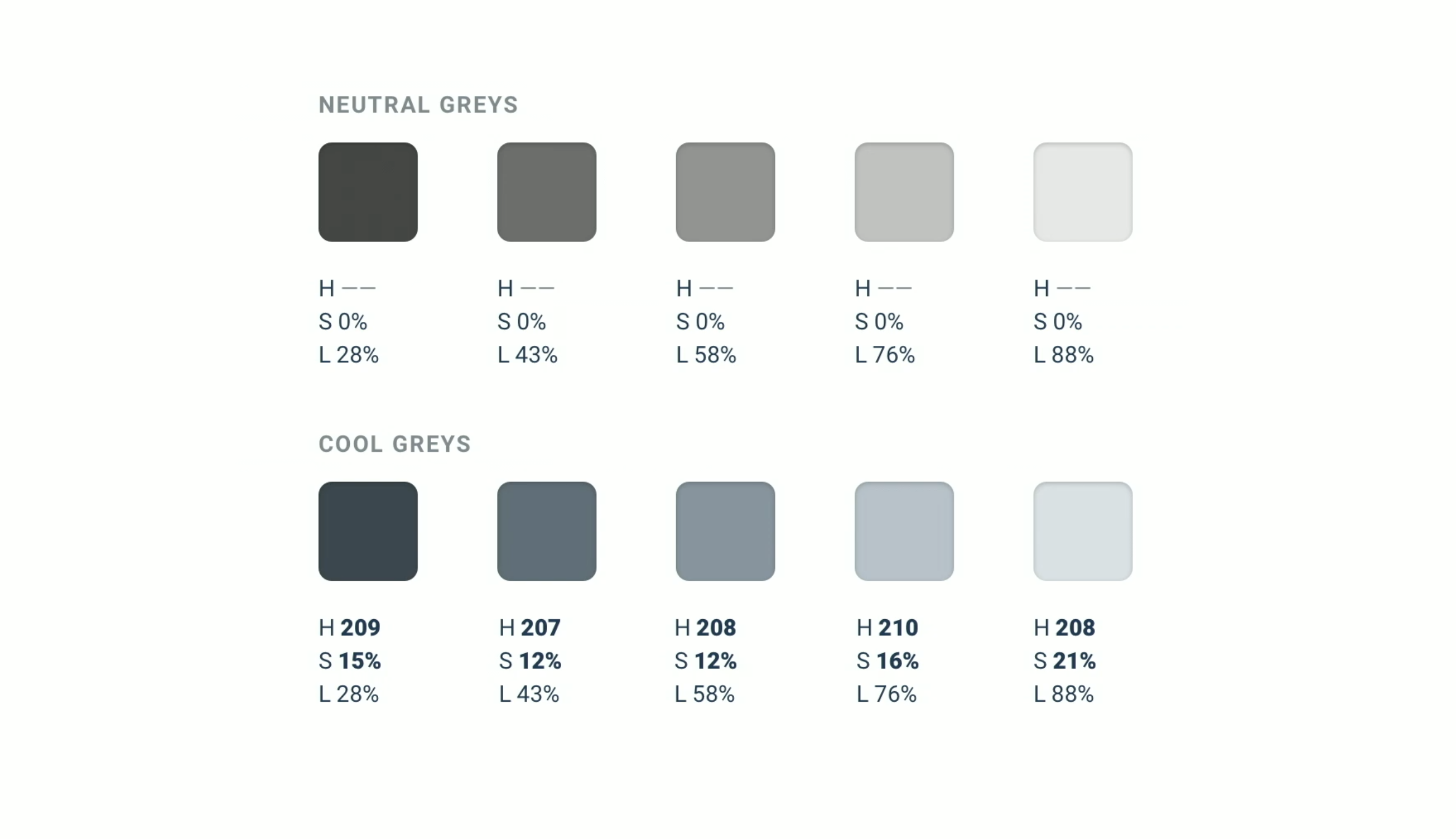
冷一些的 Cool Grays

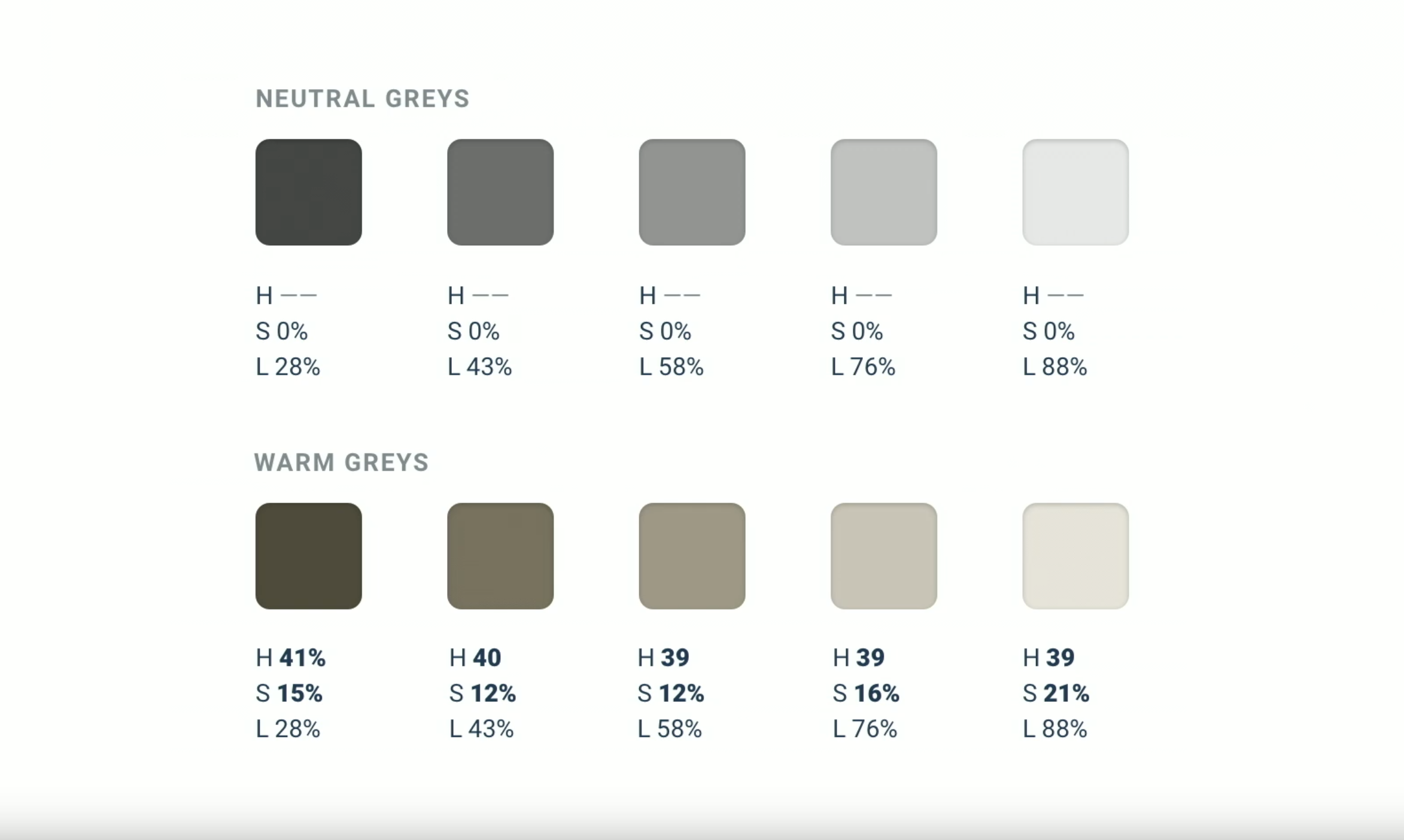
暖一些的 Warm Grays

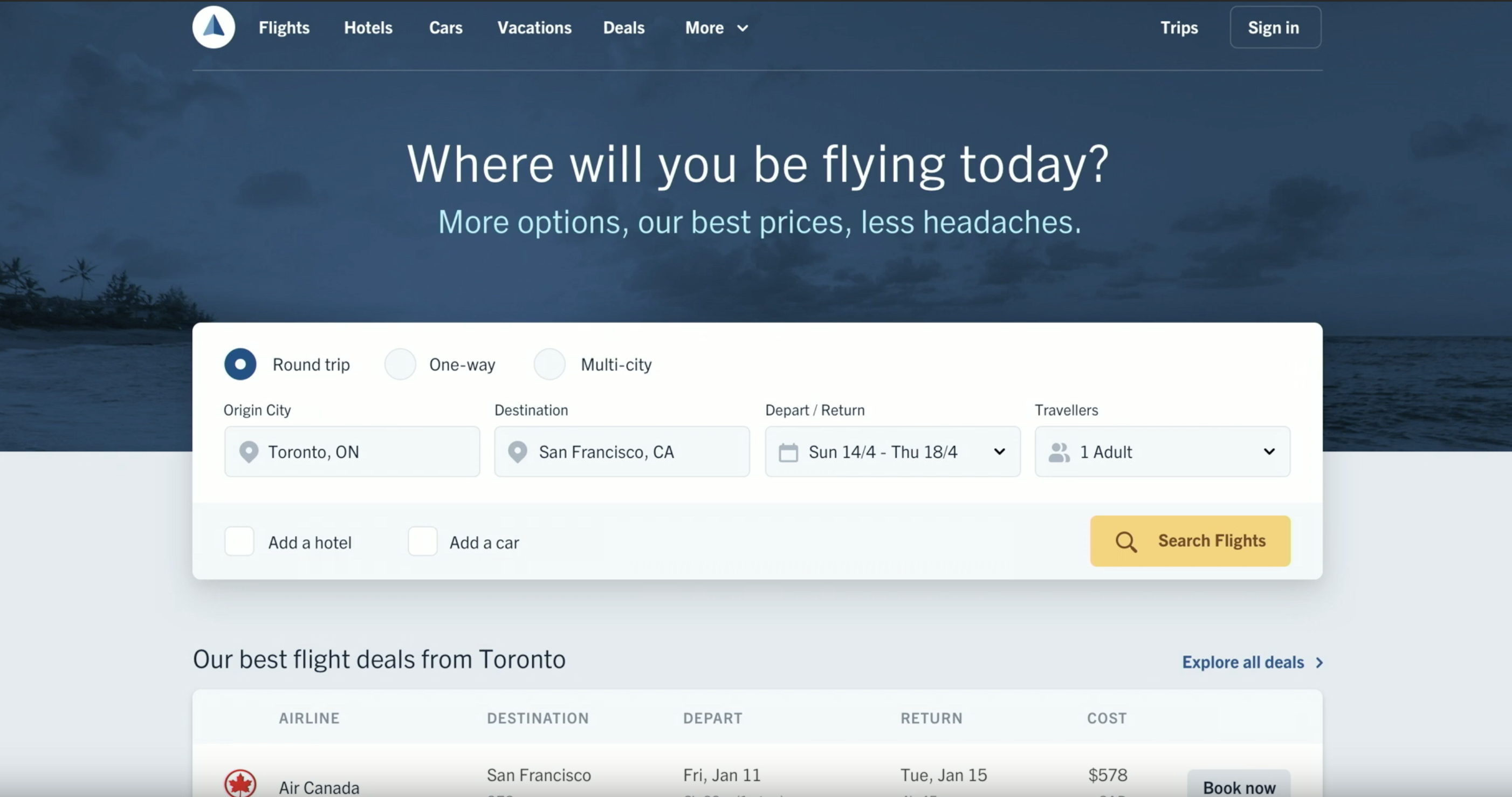
改之前:

改之后:(注意背景颜色变了)

再来改个字体
改之前:

改之后:

图片可能看不大出来,可以看视频:
https://youtu.be/7Z9rrryIOC4?t=2319
38:28
全文完
感谢阅读
