[设计教程] 优秀界面的科学 | The Science of Great UI
24分钟的视频
![[设计教程] 优秀界面的科学 | The Science of Great UI](/content/images/size/w2000/2020/02/--2020-02-0212.20.30.jpg)
这篇文章写什么
总结这个 Youtube 视频: The Science of Great UI (24分钟)
阅读大概耗时:5分钟
这篇文章对谁有用?
想学设计的人
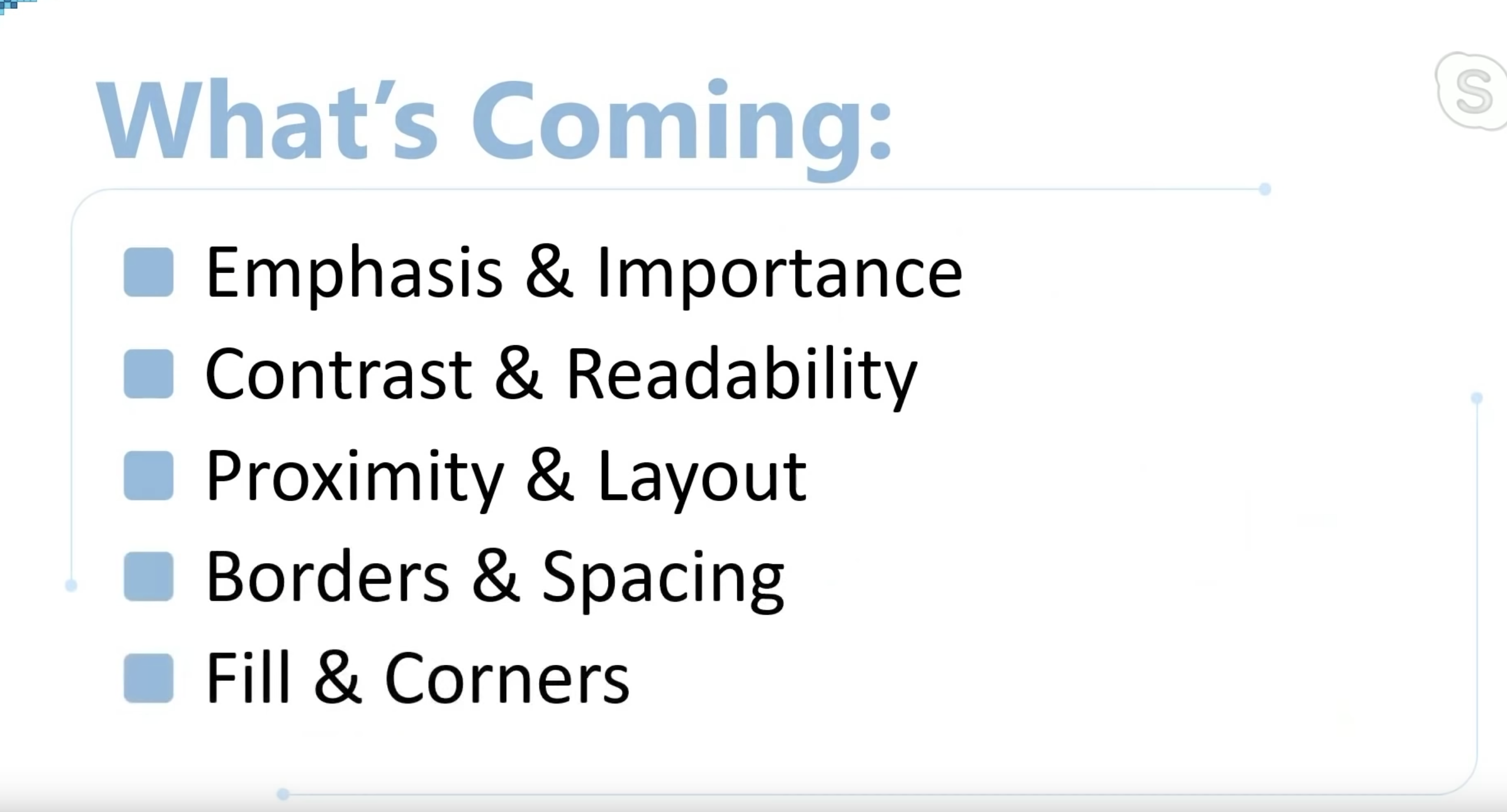
内容预览(00:58)

Emphasis(重点)
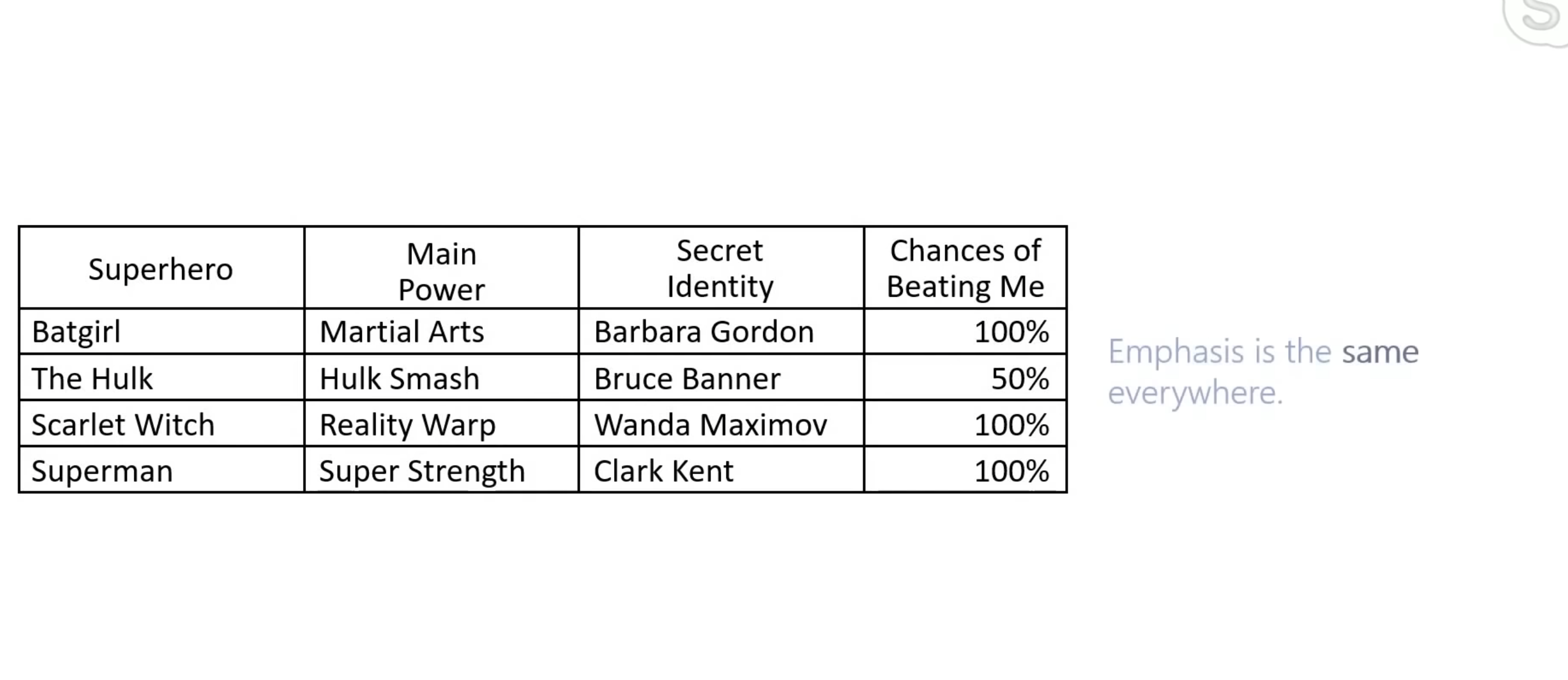
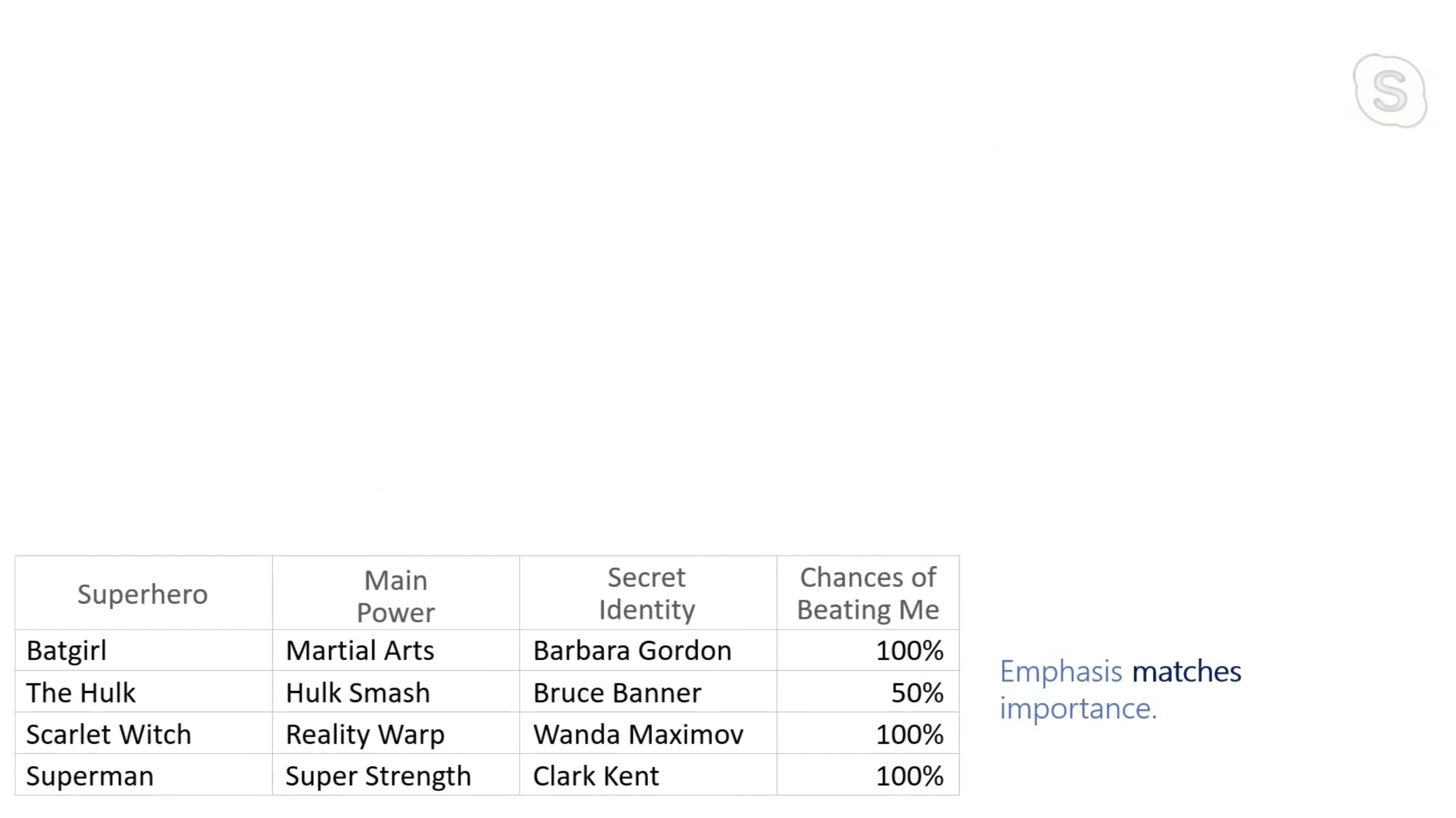
下面这个表格,文字和边框宽度是一样的,没有重点


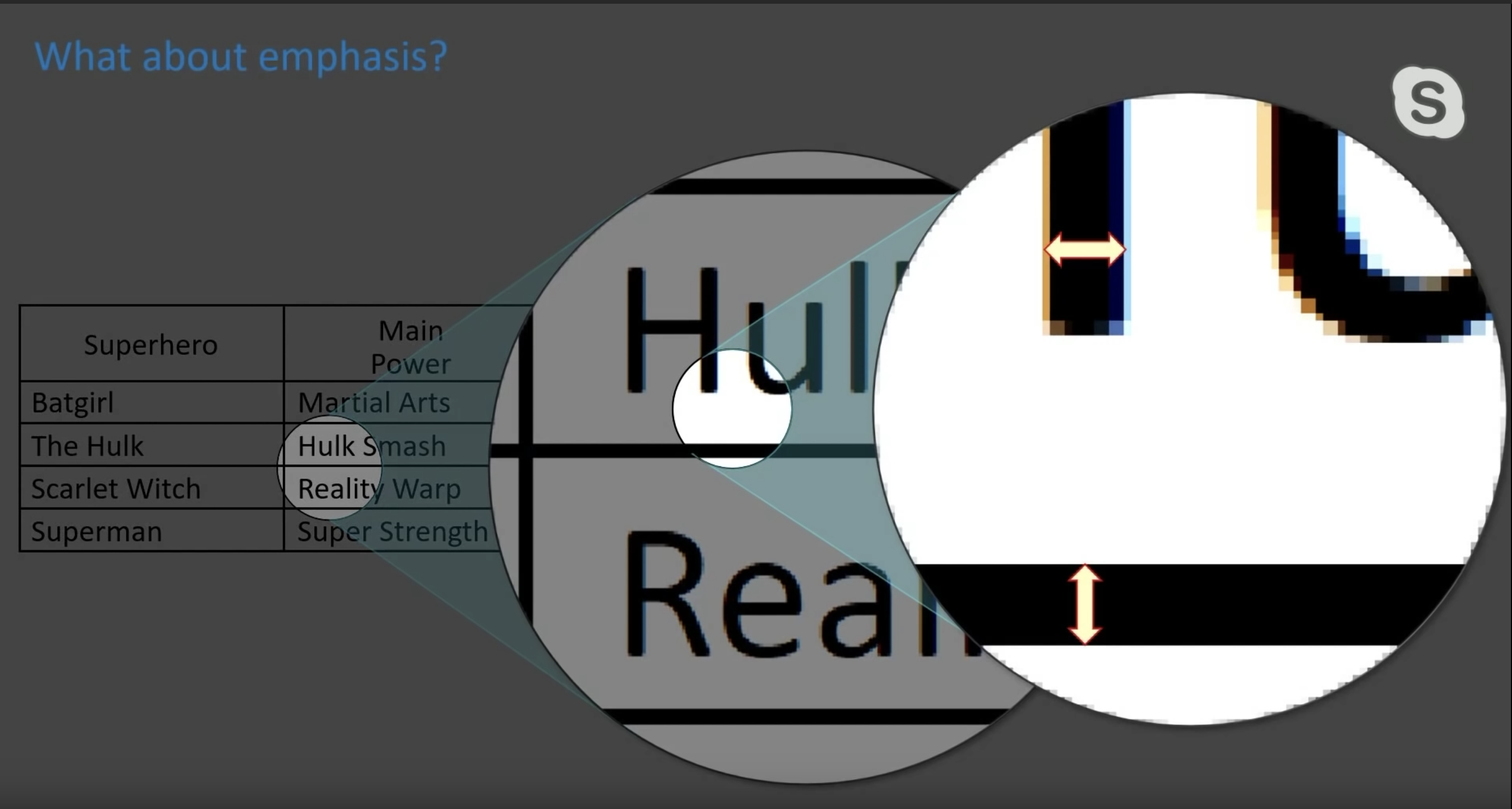
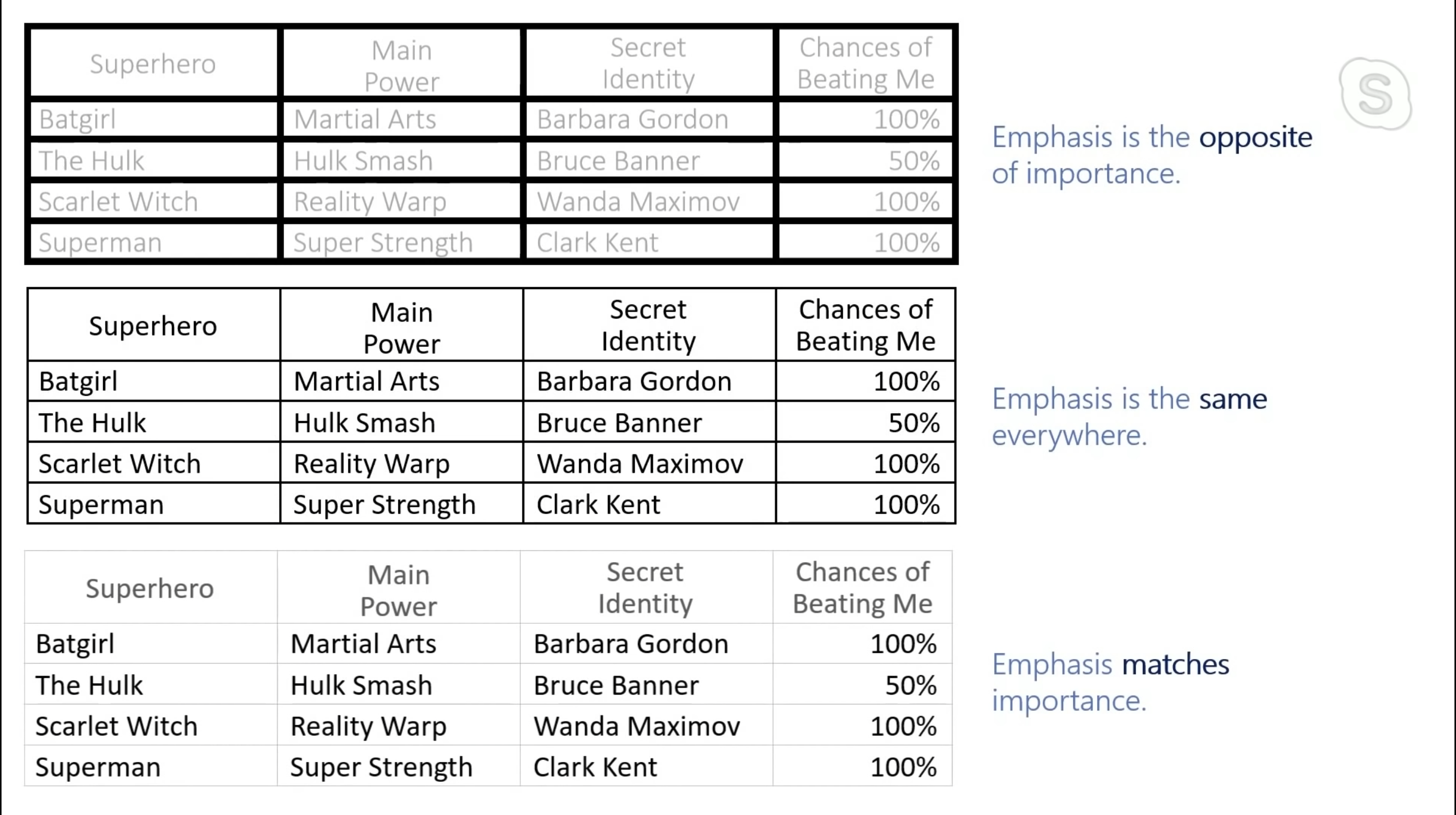
我们试下重点放在不同地方:文字/边框

显然最下面这个是最好看清楚的

结论:

第二部分: 对比与可读性

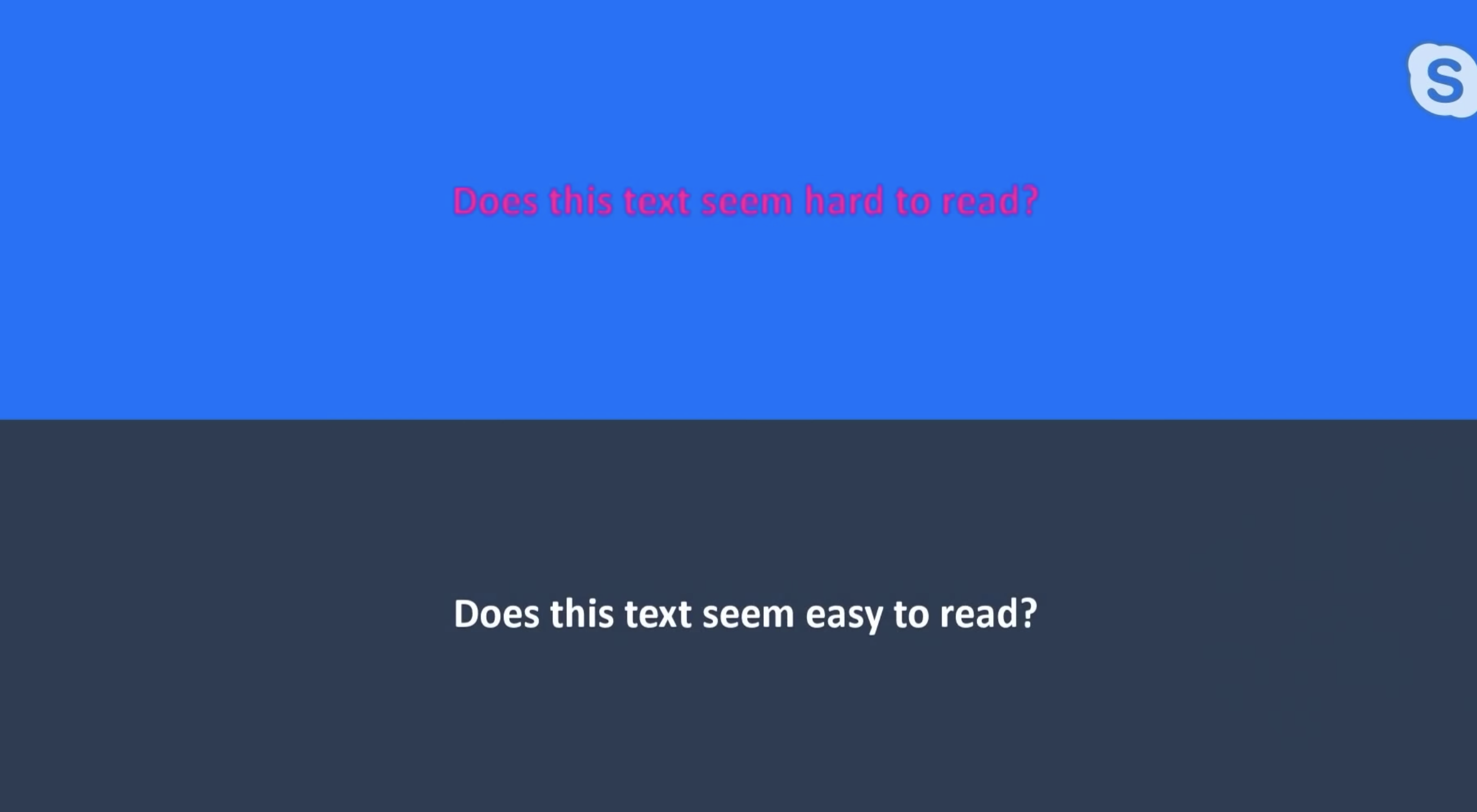
以下两行文字里,哪个容易看清楚?

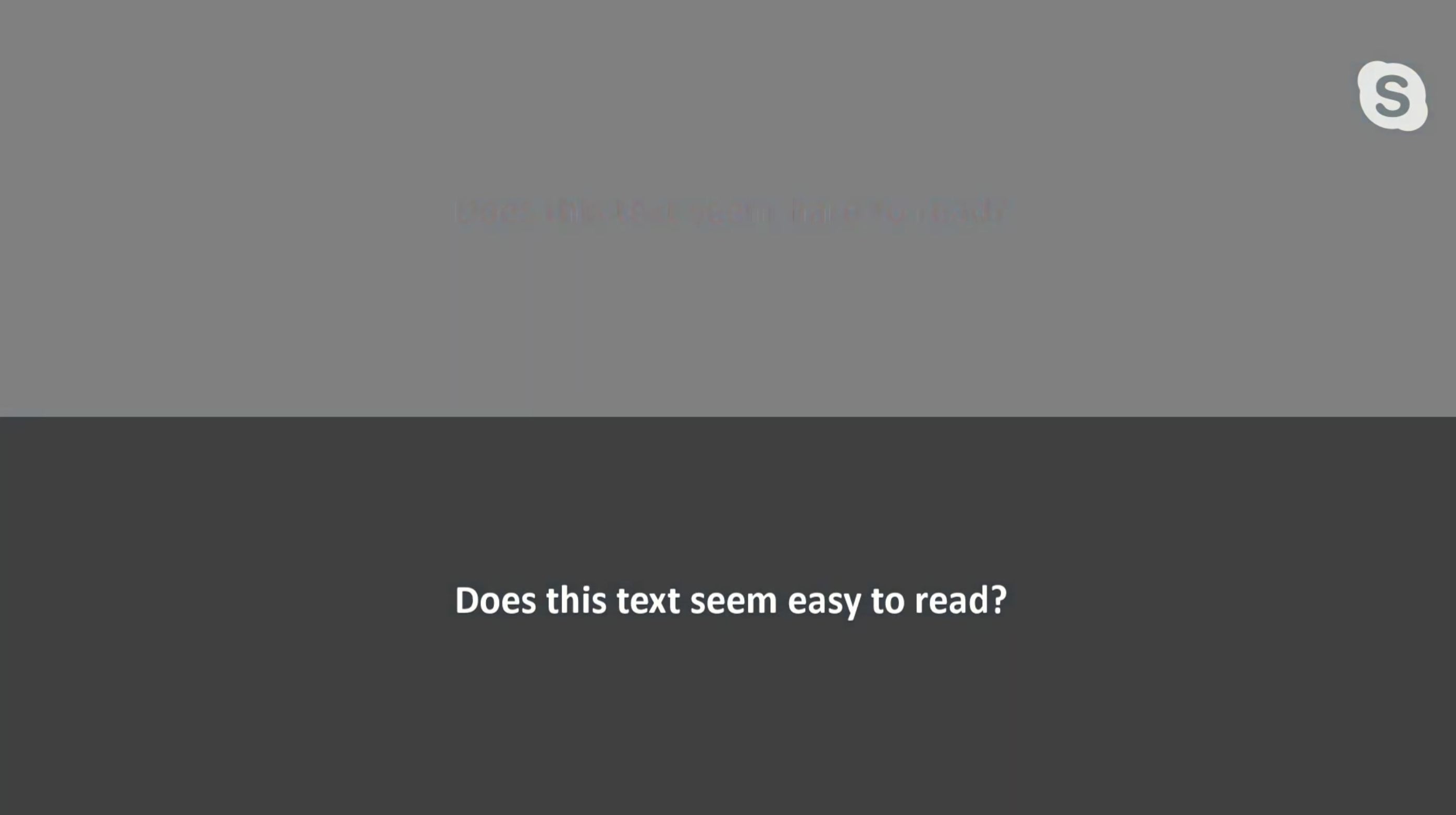
如果我们把 Saturation 调低,效果如下:

结论:文字和背景需要有高对比度
第三部分:临近与布局

30楼的电梯按钮是左边的还是右边的?

你可能觉得这图片放太大了,那么我们后退一步来看:

再来看看下面这个路牌
哪个方向去 Ft Worth?

四种解决方法:

原版和新版对比如下:

结论:

第四部分:

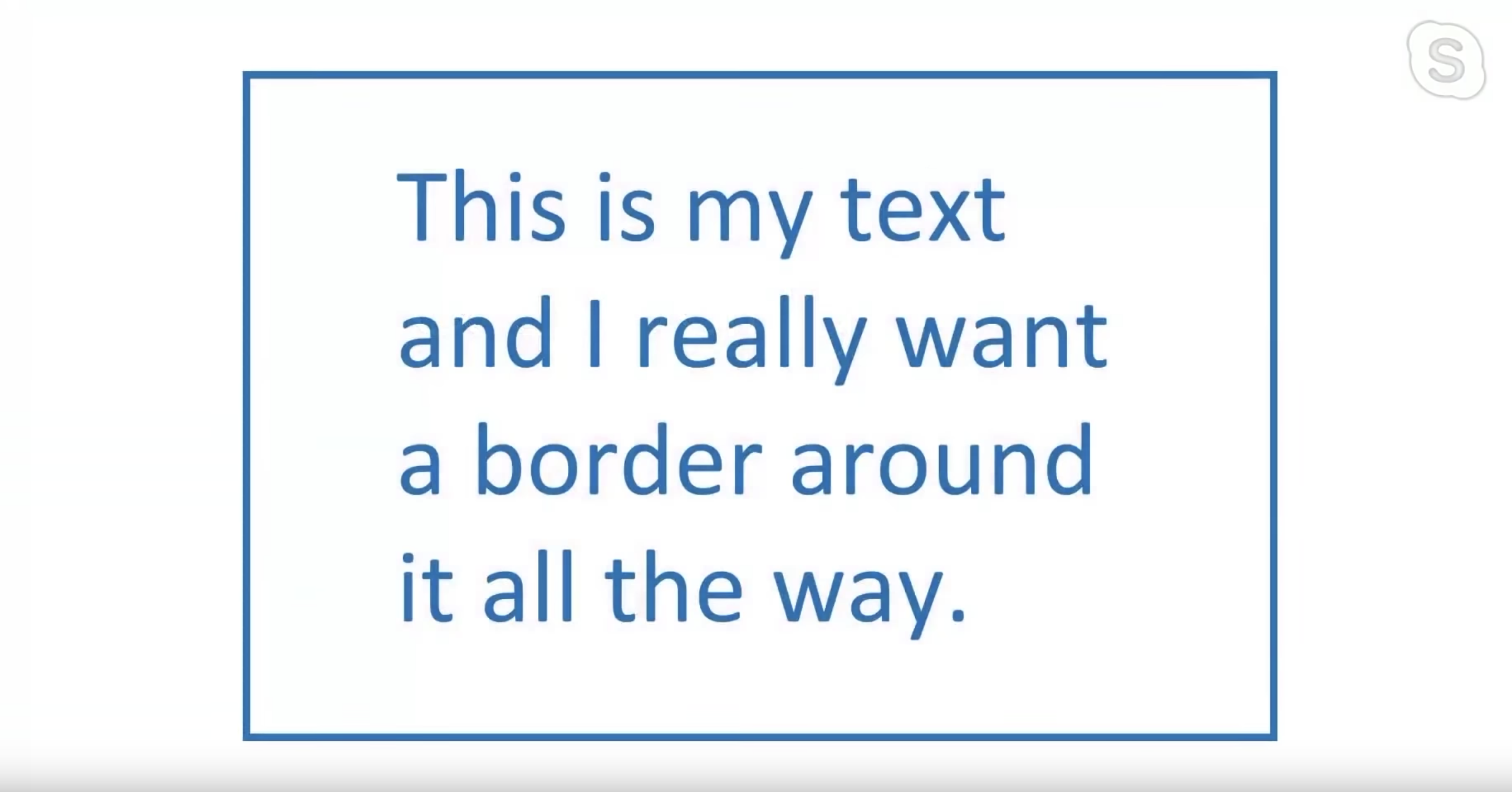
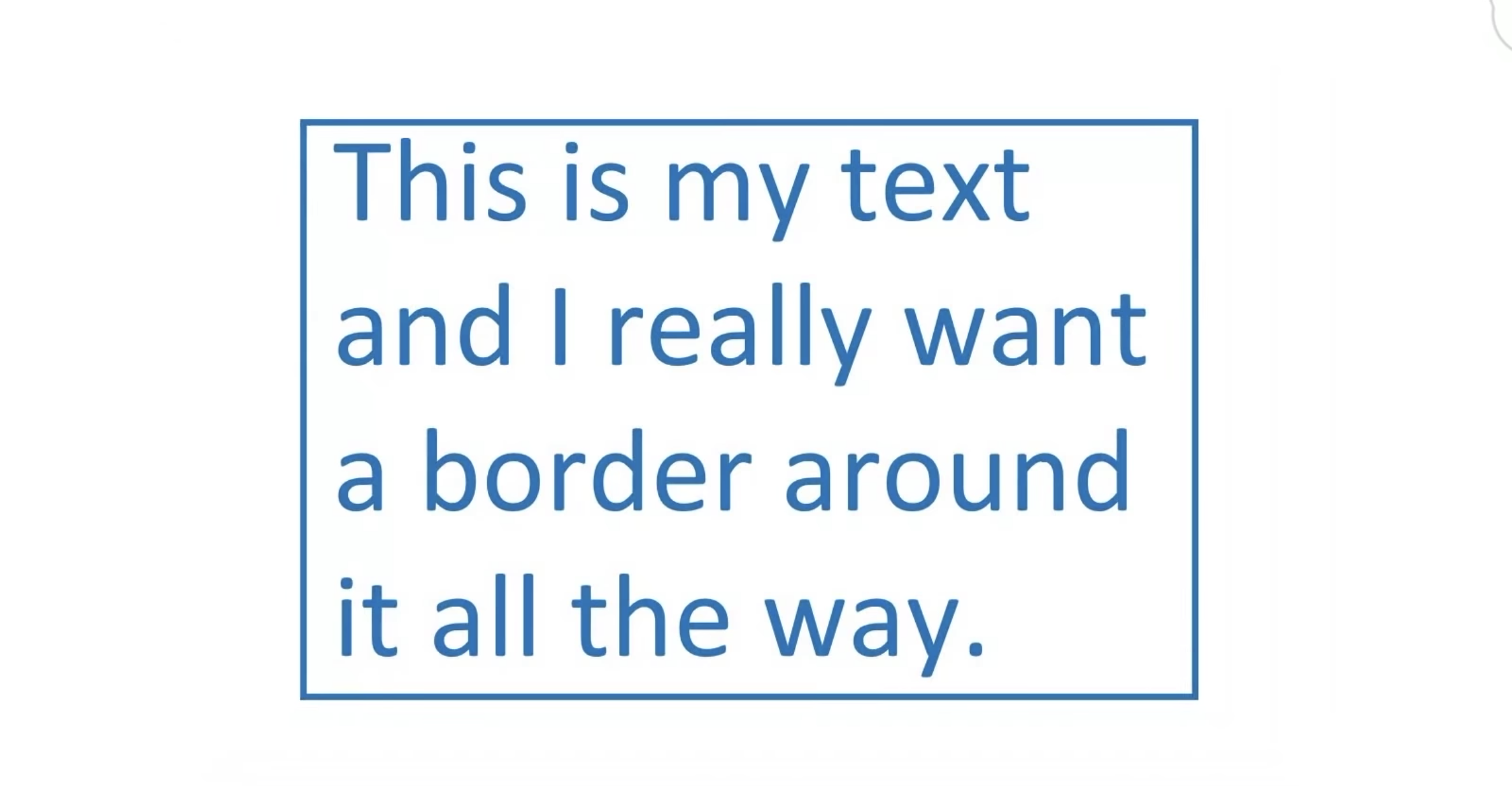
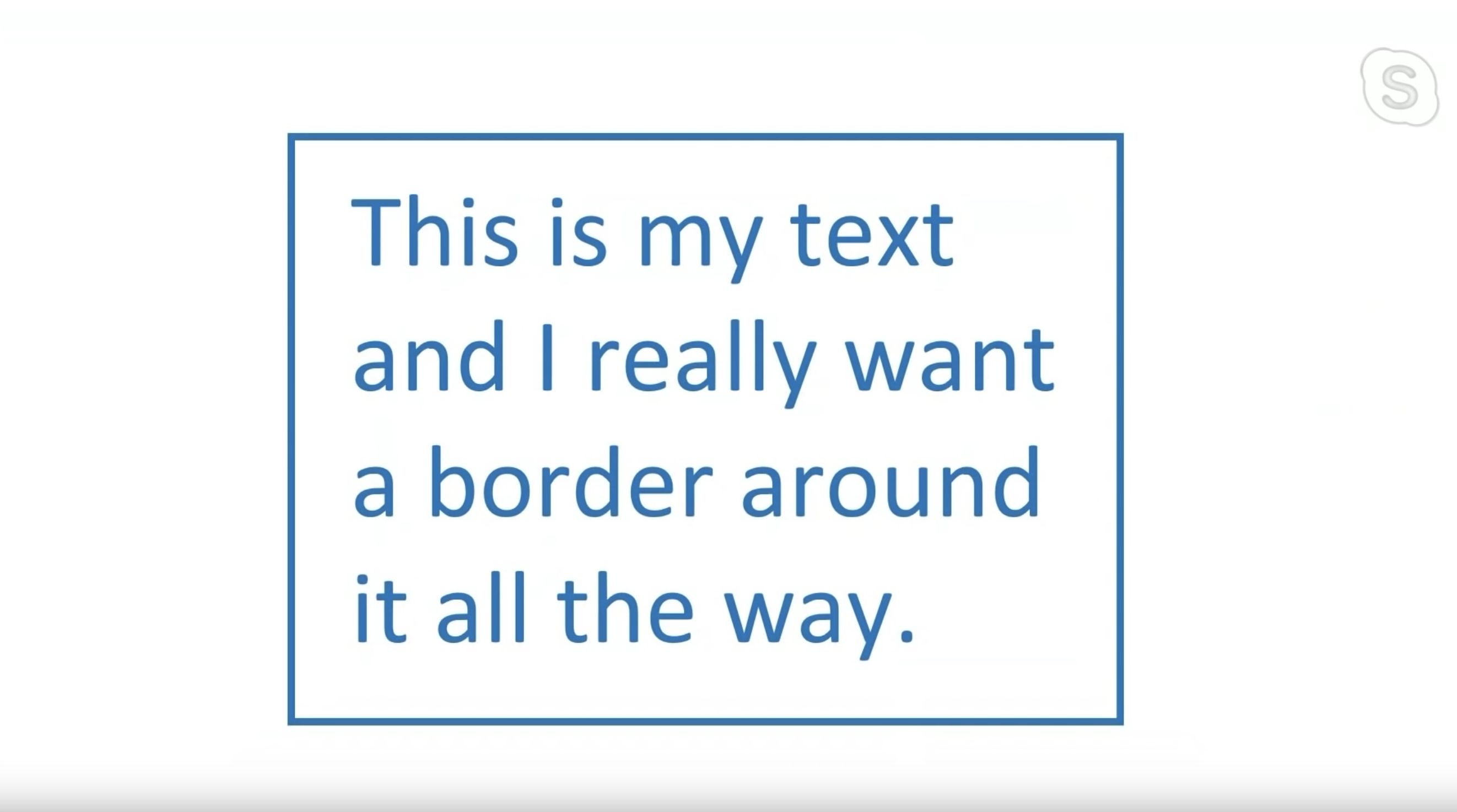
边框应该距离文字多远?
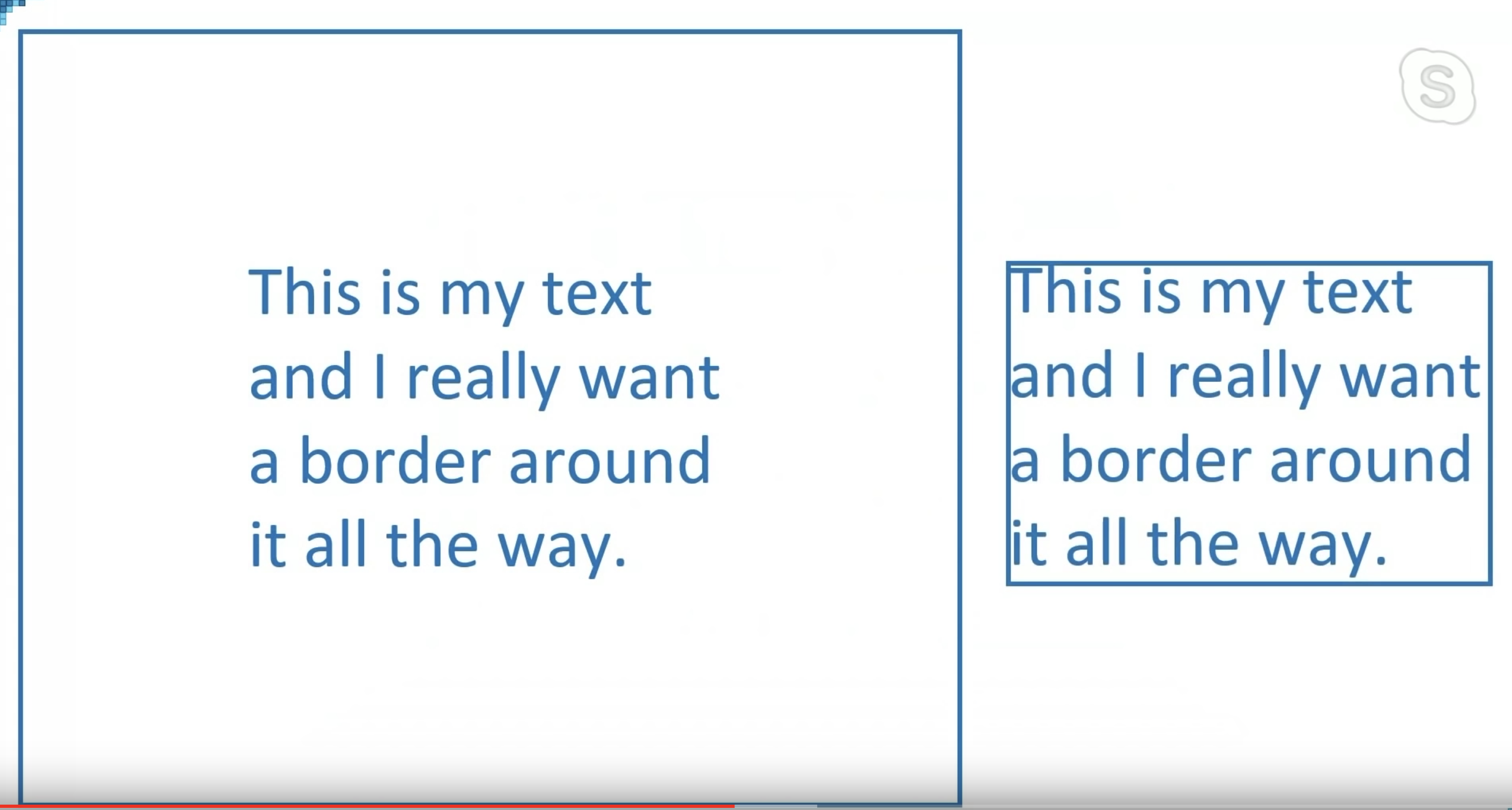
这样?

还是这样?

反正我们知道答案肯定不是这两种。是之间。

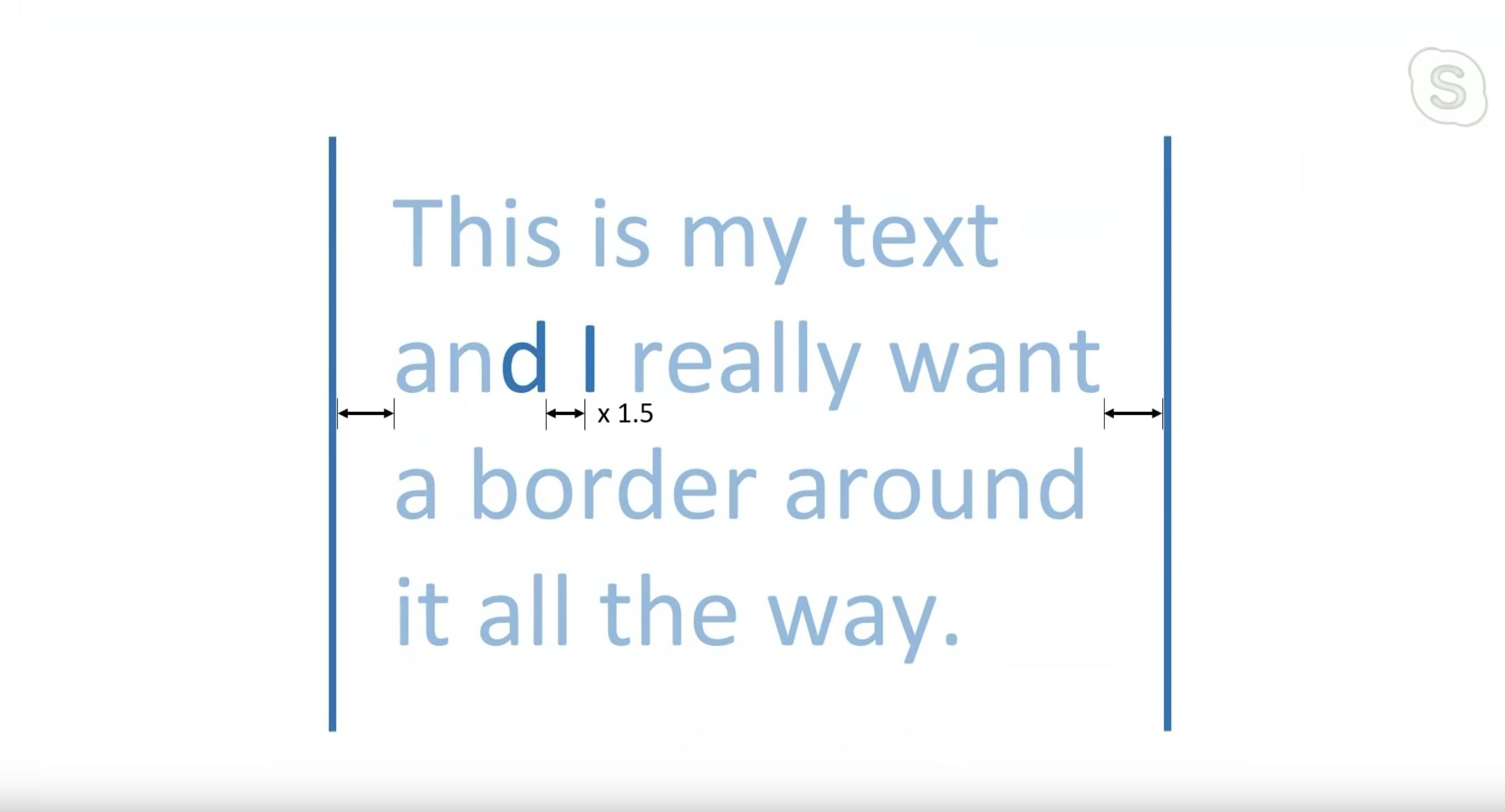
一种比较好的方法是字间距的1.5倍:

完整版如下图:

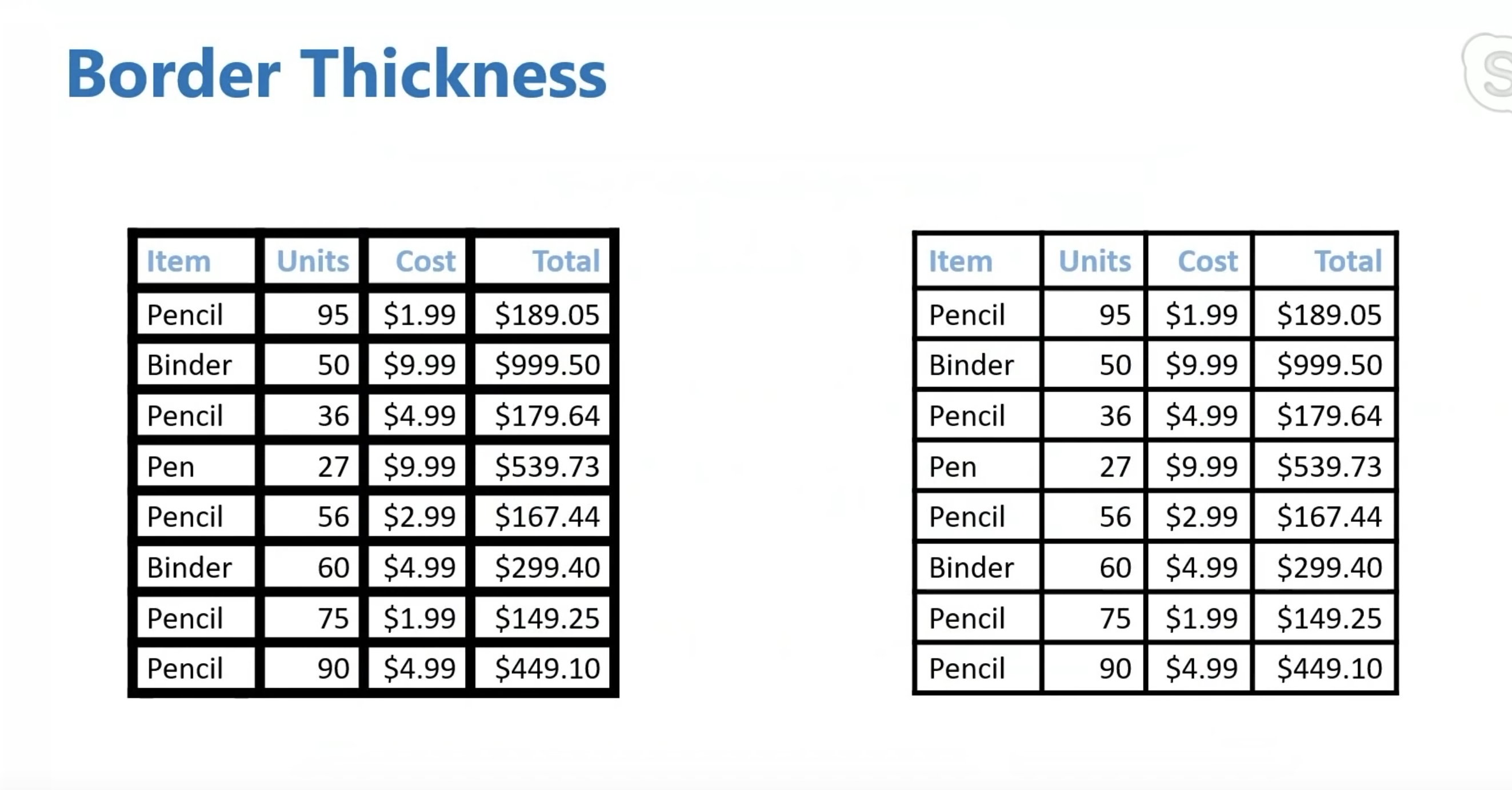
接下来看表格的边框宽度。
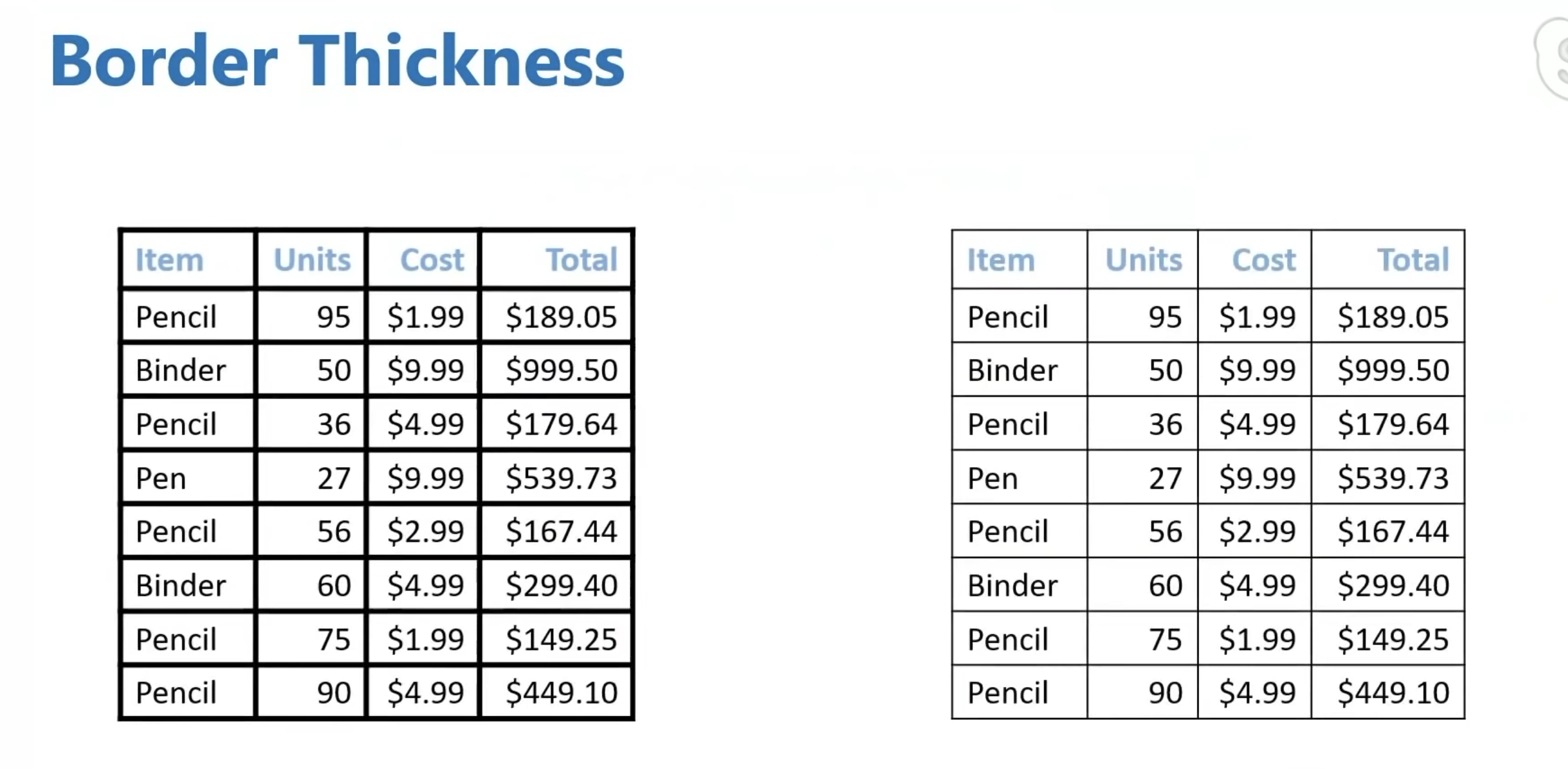
以下你喜欢哪个?

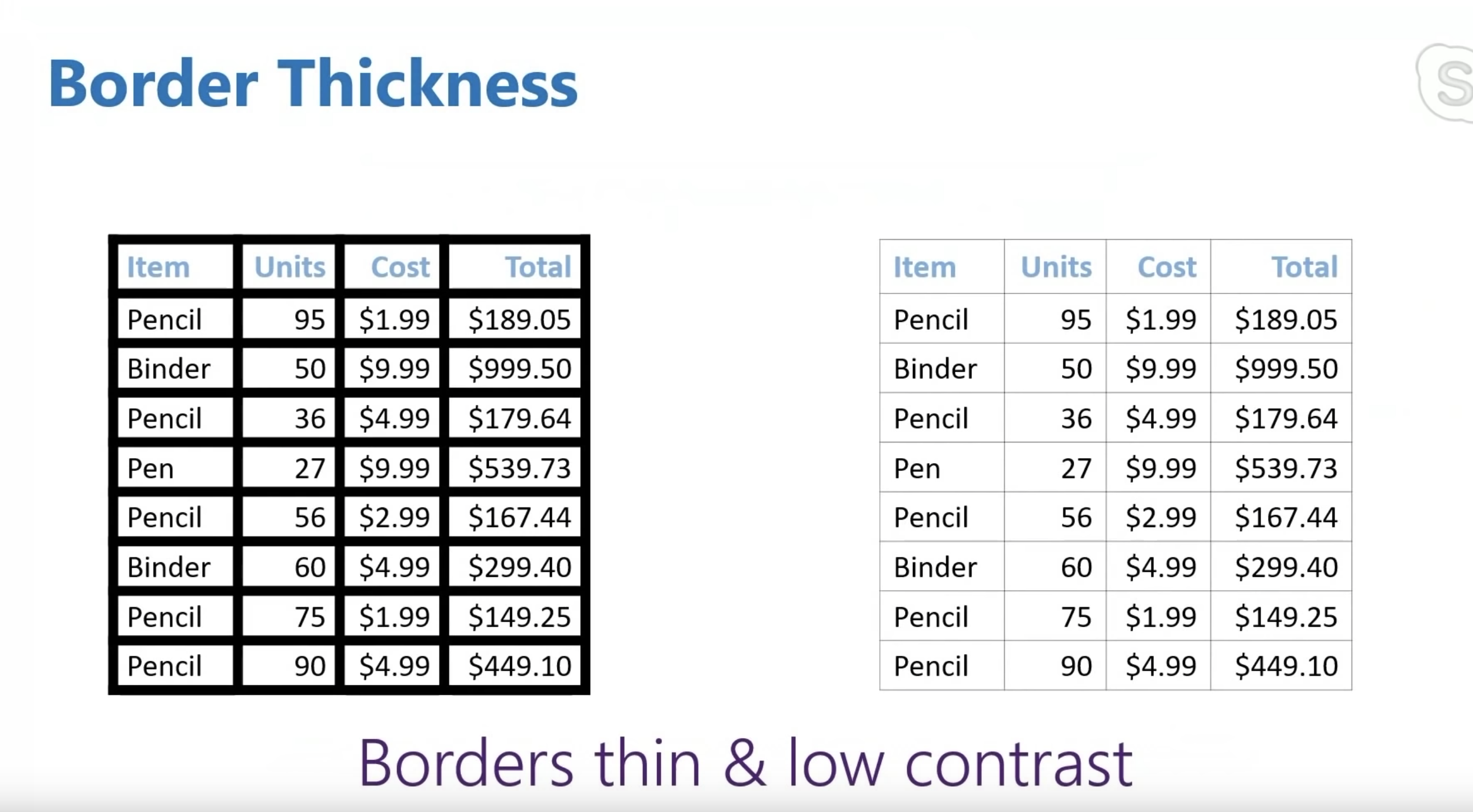
现在再问你:从这两个里面选呢?

结论:边框应该细,对比度应该低

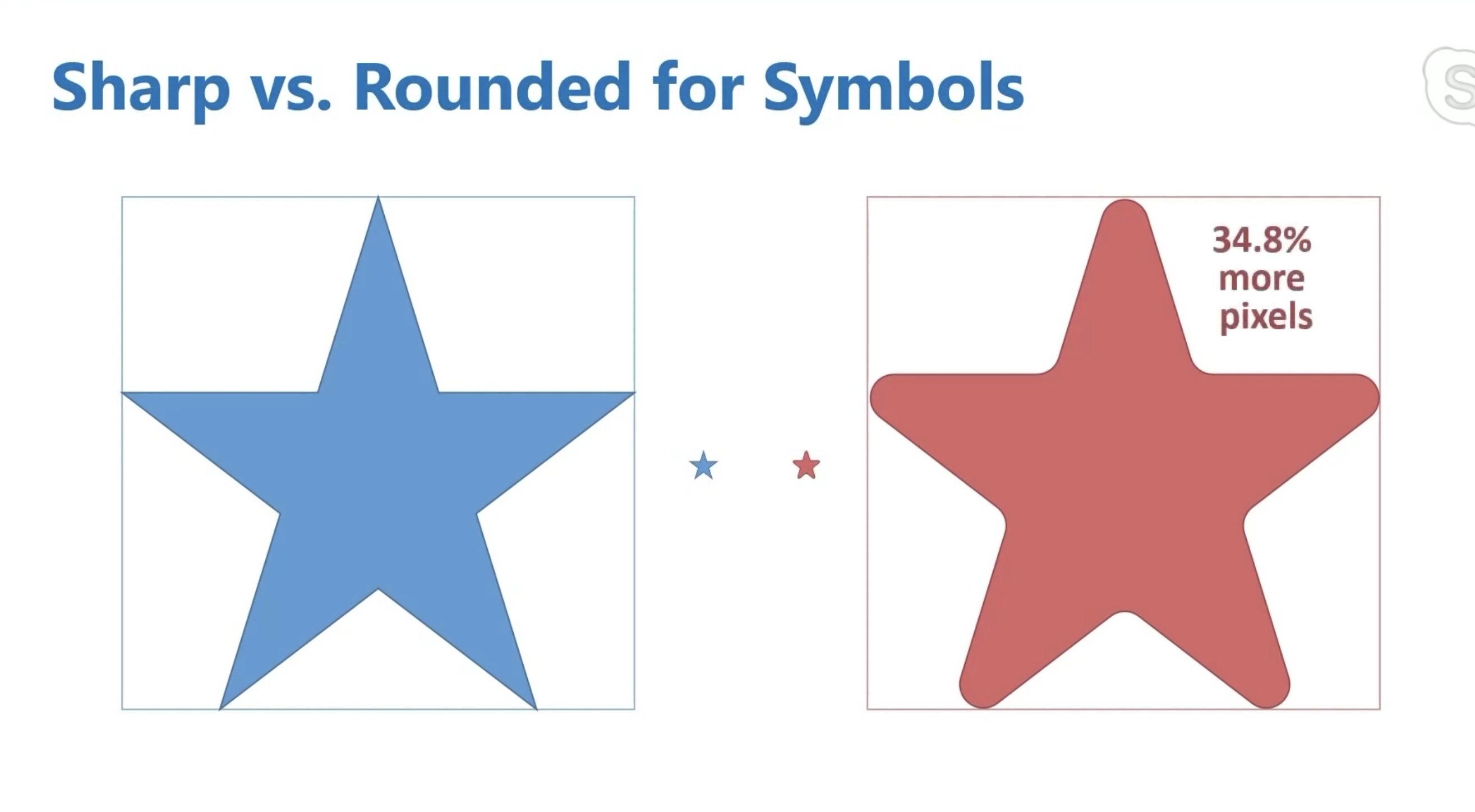
第五部分

以下哪个图标看起来大一些?

结论:小图标比如 16x16 的就用圆角的图标(右边的)

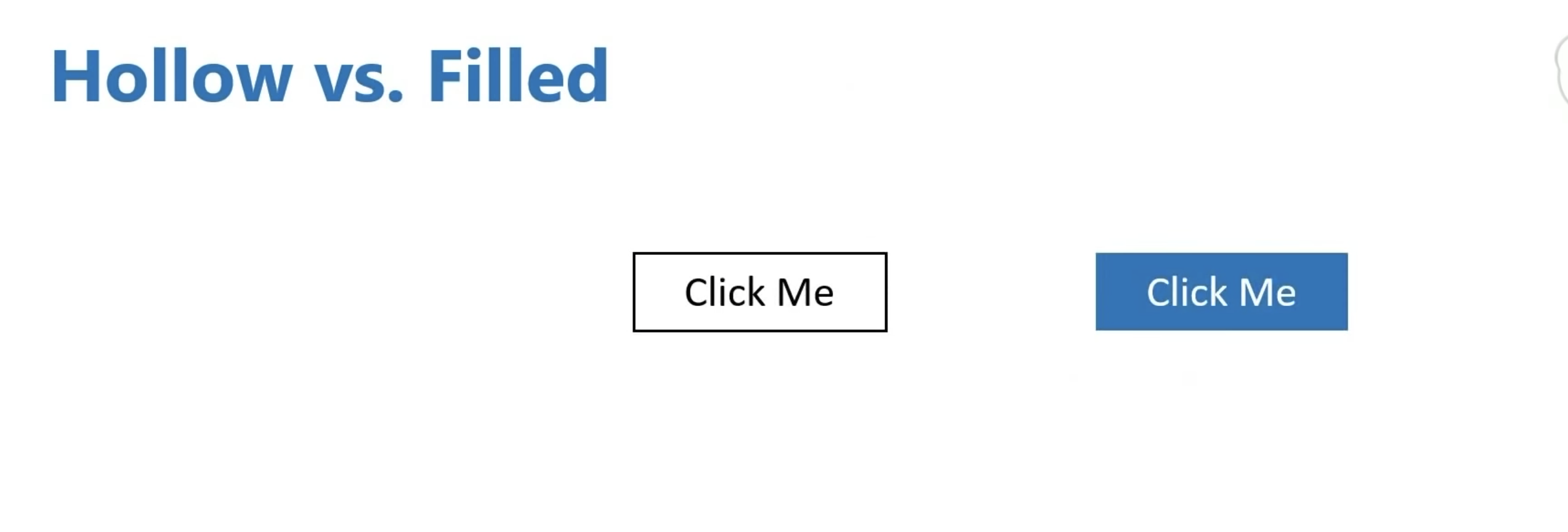
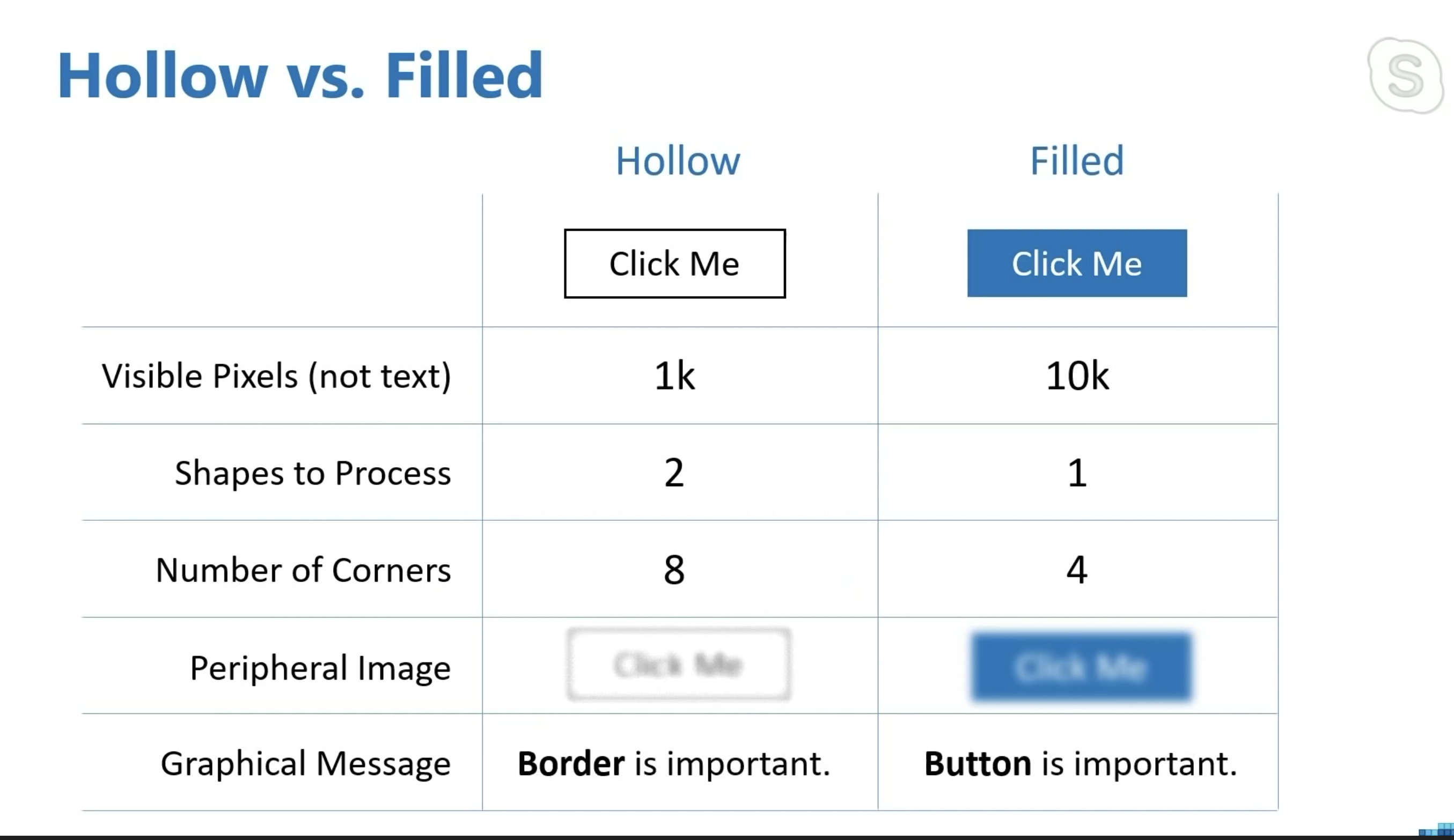
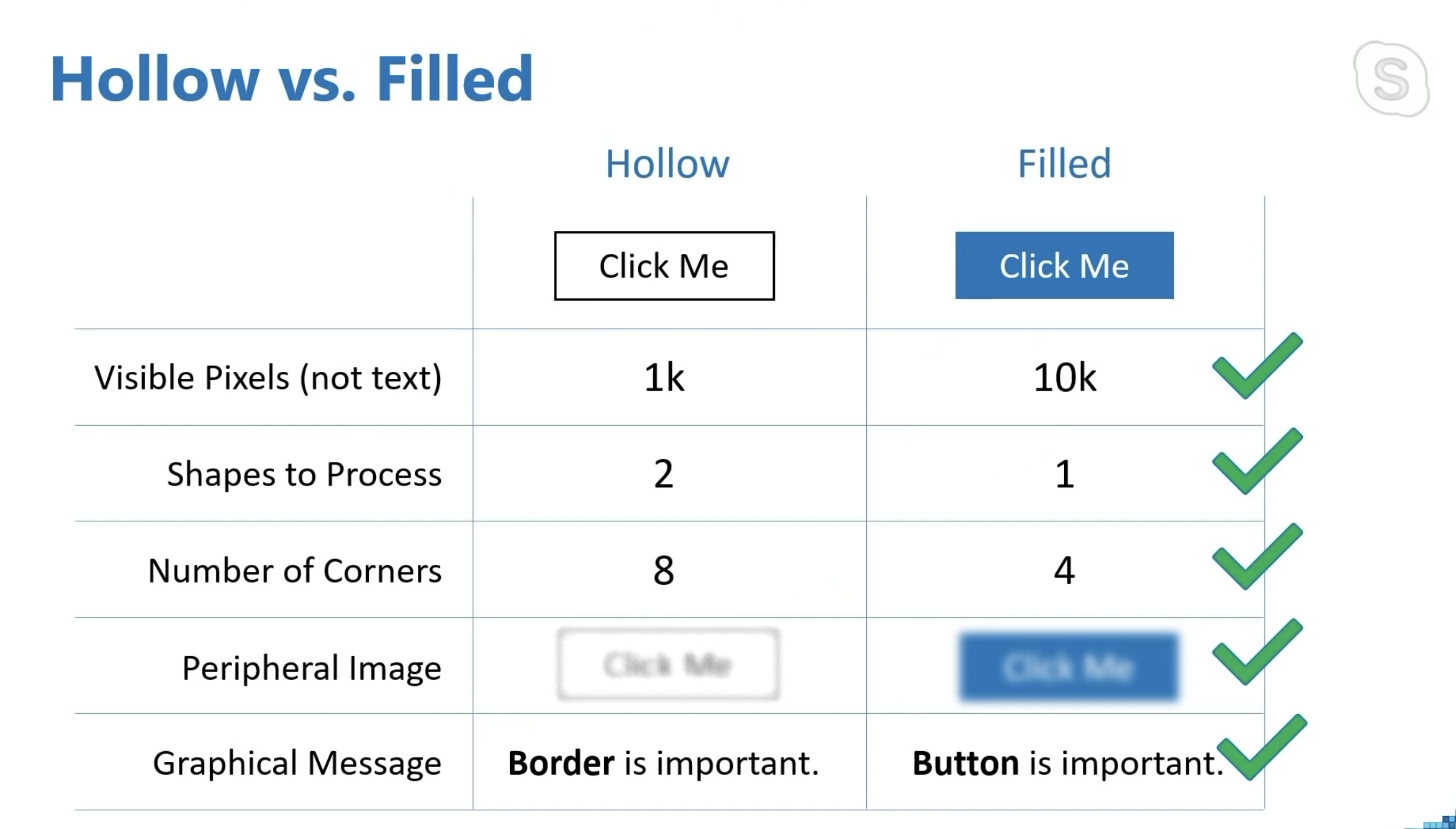
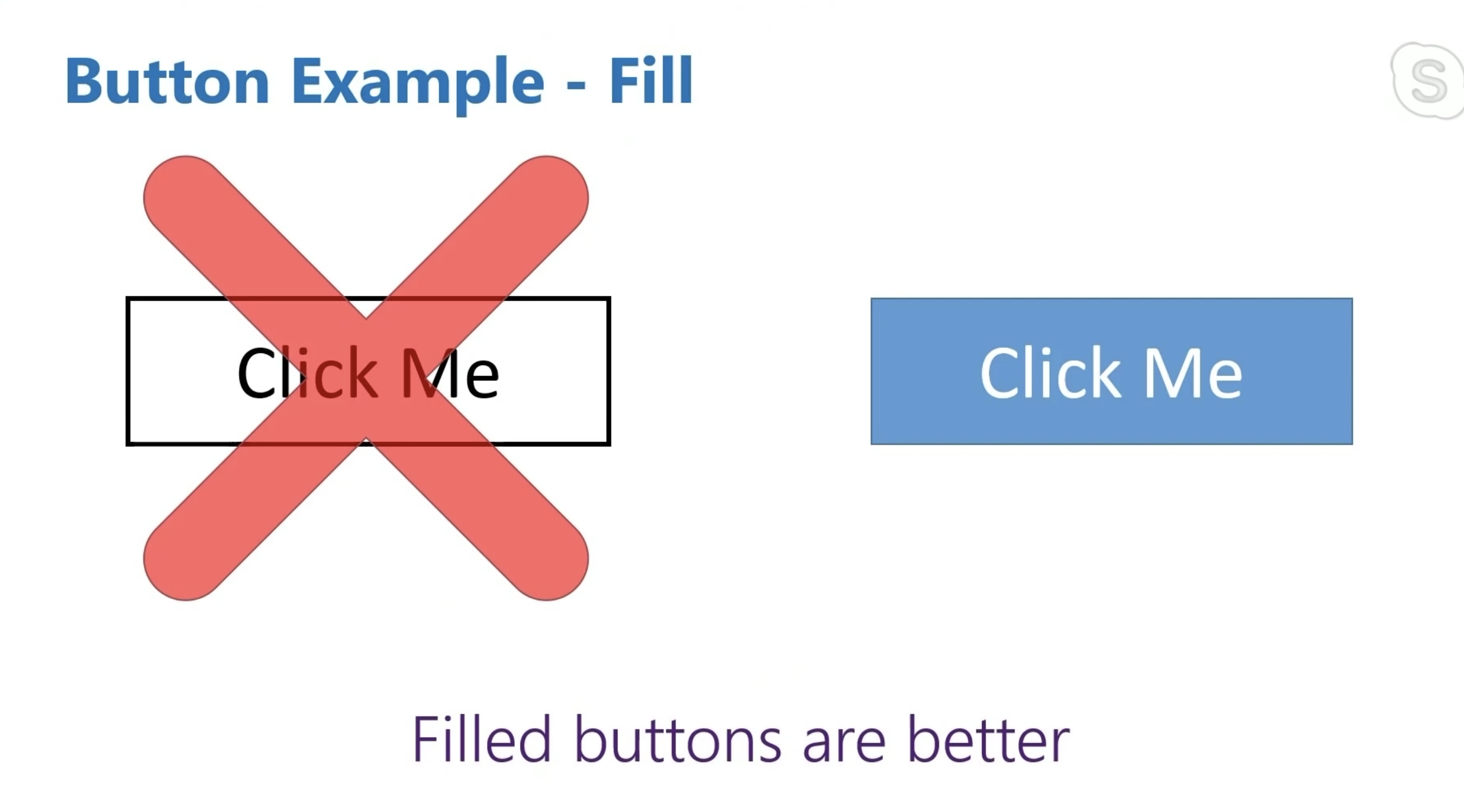
来看下按钮,空的还是填充的好?

来分析一下

结论:填充的按钮更好


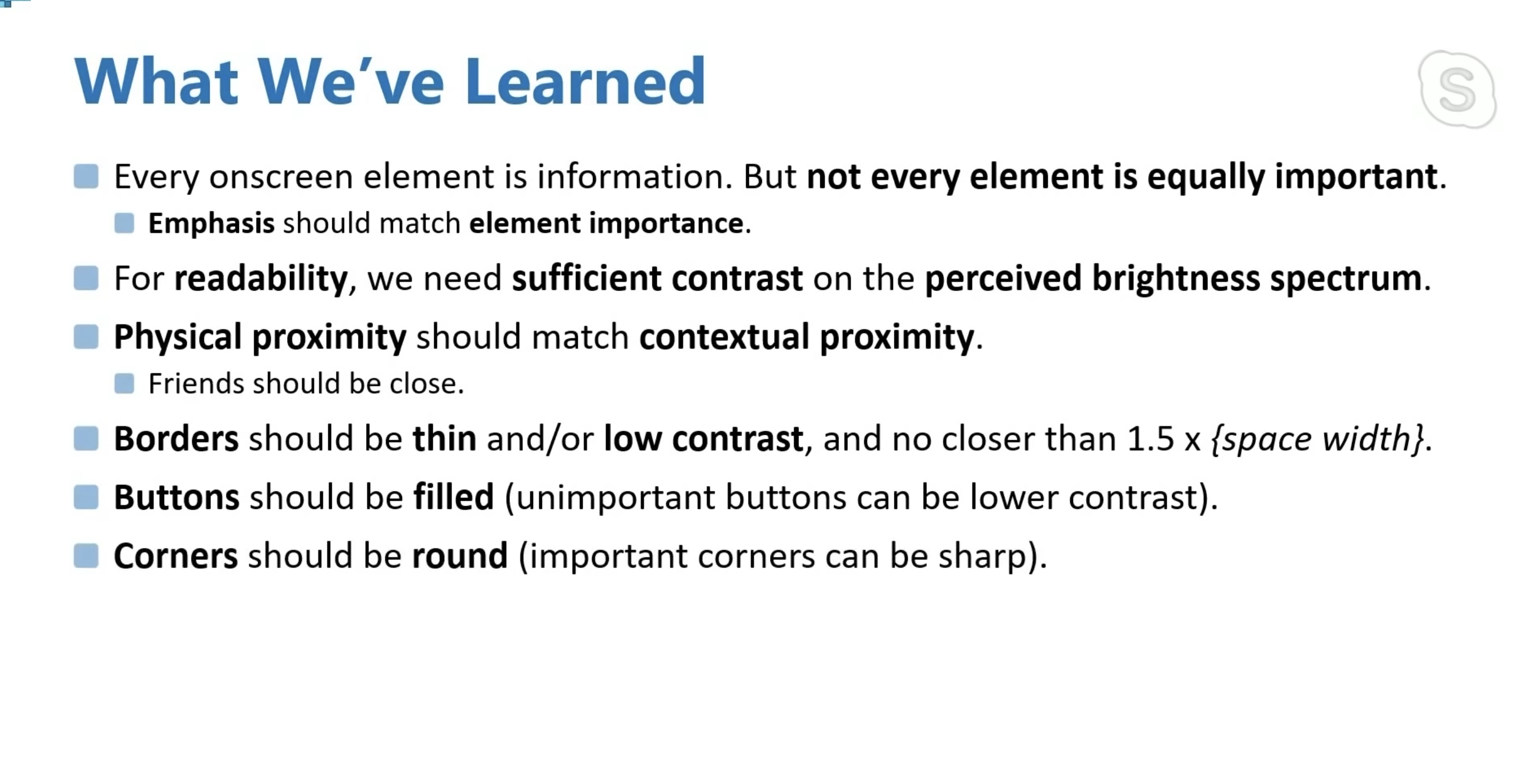
最终结论

懒得翻译,自己看吧
全文完
感谢阅读
