Side Project:时间轴小助手
【项目暂停】有空再继续一点点慢慢做

2019年5月进展更新:
我决定暂停这个项目的开发,以后会接着慢慢做把它做完,但现在先停一会儿。
原因:钱
这篇文章讲什么
讲2019年4月我在做的业余项目(side project)
"时间轴小助手"

这篇文章对谁有用?有什么用?
对谁有用?有兴趣看别人记录 side project 历程的人
有什么用?看别人的经历
列表
- 碰到什么问题
- 现有解决方案是什么
- 为什么现有方案不好
- 我的方案是什么
- 实现过程
碰到什么问题
先讲碰到什么问题,不然读这篇文章会非常困惑,不知道具体是想搞什么。
问题:想翻译视频。就要做字幕,而做字幕需要调整英文的时间轴。
调整时间轴用现有软件非常困难,所以想做一个新软件。
现有解决方案是什么
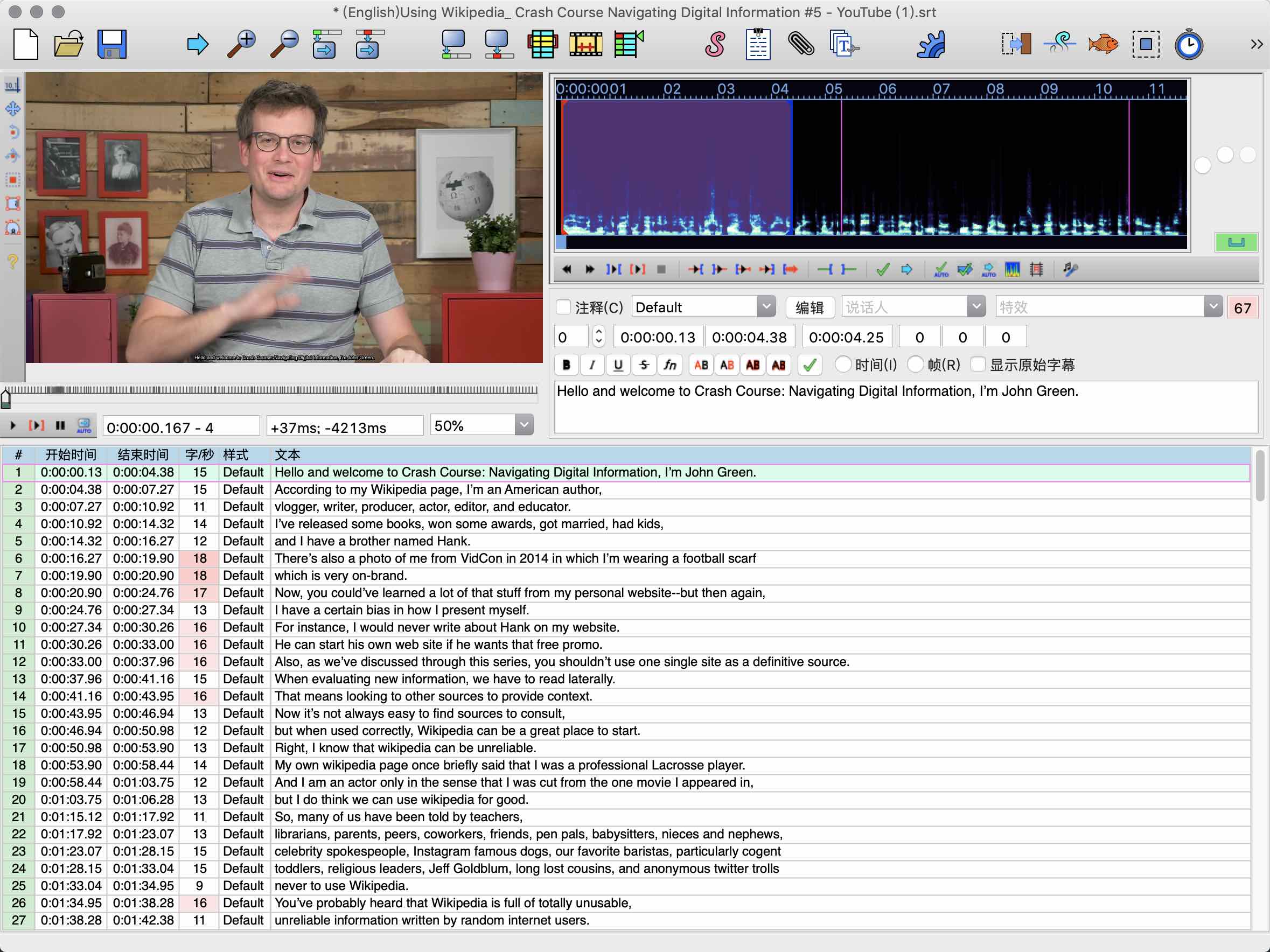
- Aegisub
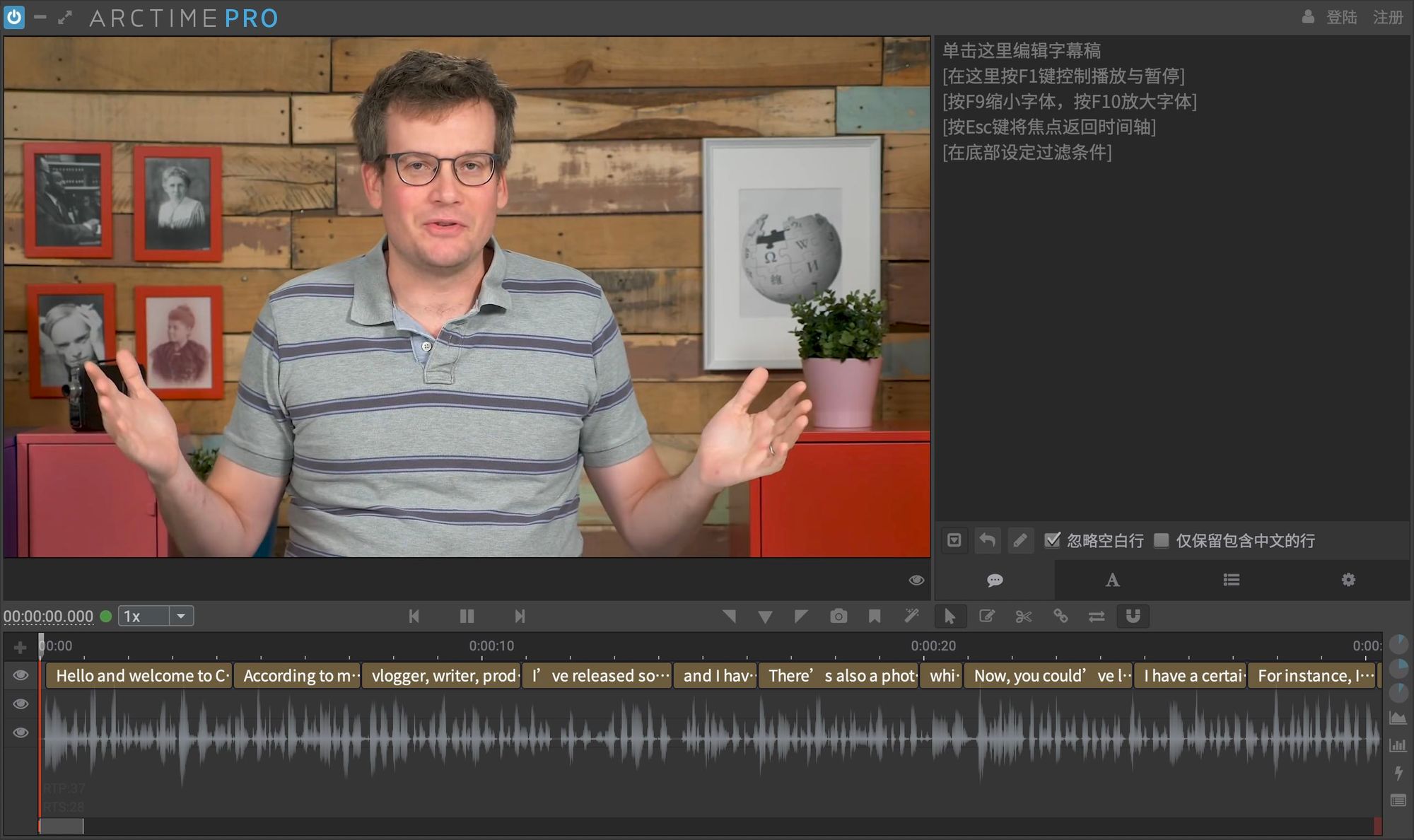
- Arctime
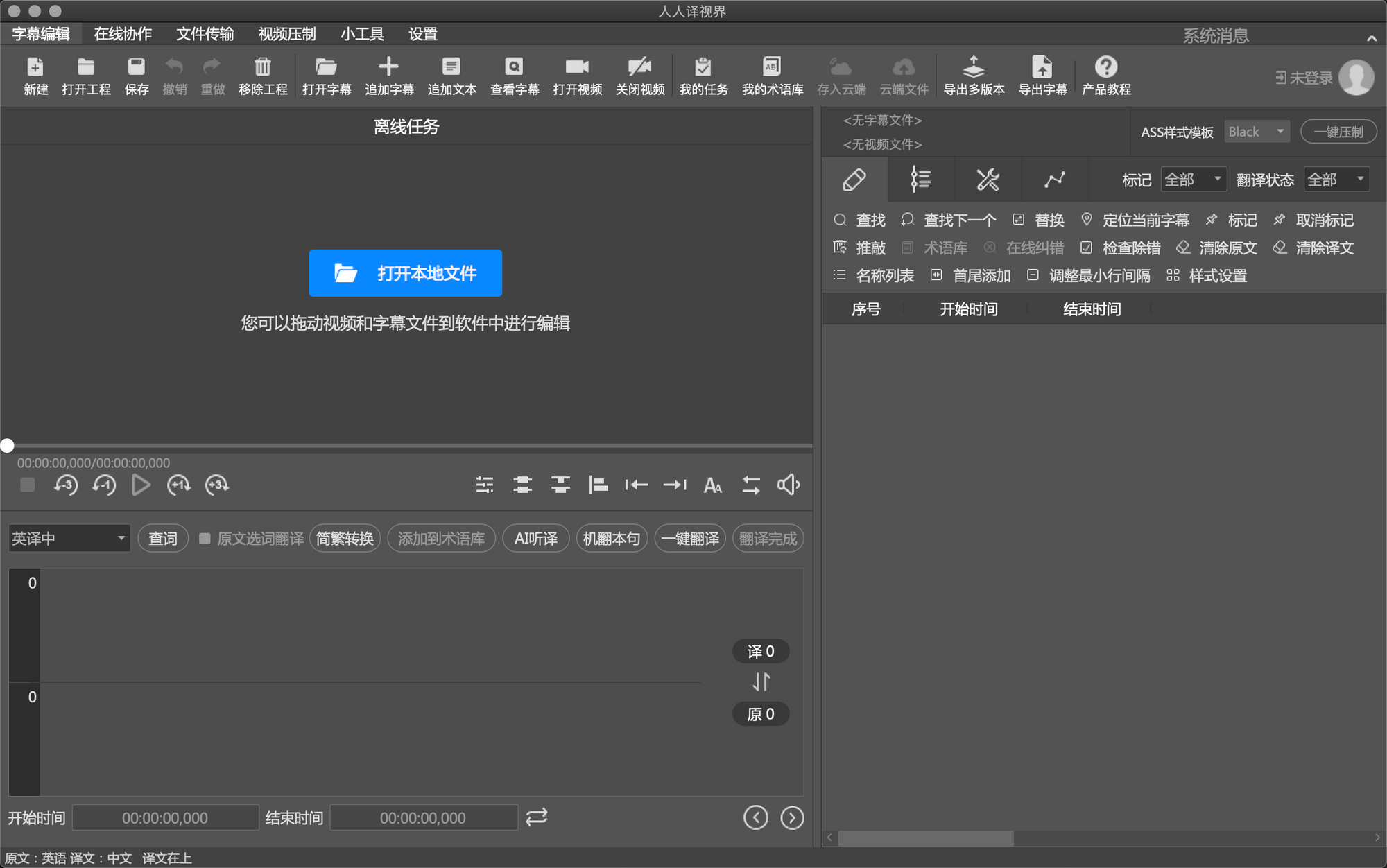
- 人人译视界



为什么现有方案不好
首先我从2013年到2019年都在用 Aegisub。
所以不存在『算了忍一忍也没有多难看』这样的问题。忍够了。
"Arctime"和"人人译视界"试过,不喜欢就没用。
Aegisub 之所以不好是因为拖慢我的做事速度。
- 设置快捷键很麻烦,在 Mac 上崩溃过2次。

- 界面臃肿。很多功能用不上。
- 没有夜间模式。长时间面对会不舒服。
说到底还是影响速度,没法把我想要的操作都变成几个常用快捷键然后搞定。
我的方案是什么
设计一个新的桌面端软件。专门针对时间轴。
- 目标不是替换 Aegisub,因为功能太多了一时半会儿也不可能跟上。
- 操作要简单,着重在快捷键上,目前人机交互(脑机接口)没有突破性进展,快捷键依然是最快的
- 好看:我之前做过很多很丑的软件,够了,这次要设计个漂亮的
- 夜间模式
- 最好跨平台。开发一次 mac + windows 都能用
实现过程
- 设计
- 开发
1. 设计
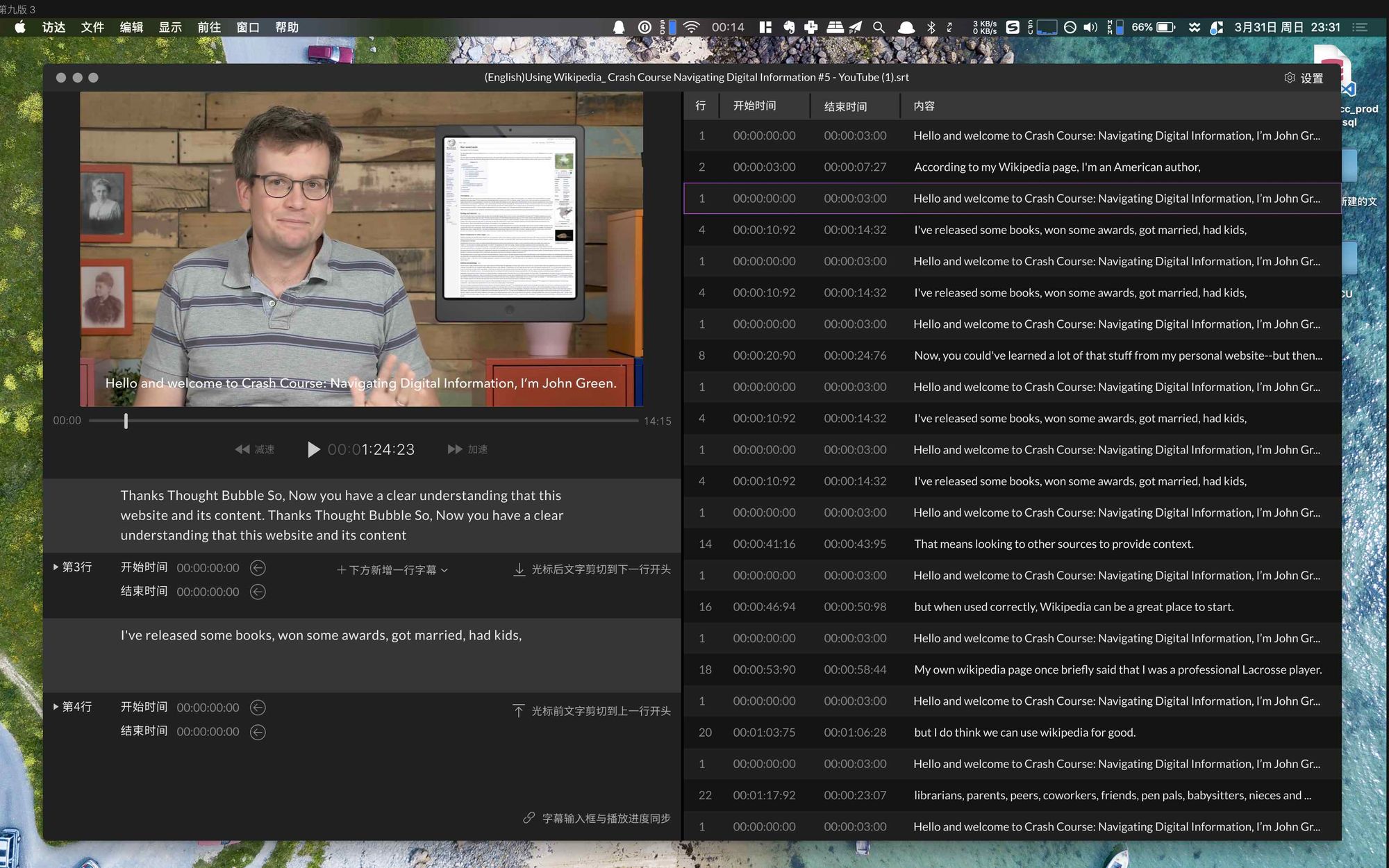
最终设计图如下 (截图 InVision Studio)

很详细的过程就不贴了。我大概描述下就行。
一开始的设计是单列的。上面是视频。中间是输入框,下面是字幕。
理由:希望给人简单轻巧的感觉,所以占的面积小一点可能会好一些。
在 Sketch 里面设计的。然后也在纸上画过。
后来发现问题:
- 上中下,这种单列真的塞不下。
- 感觉浪费空间,左右空着不用,傻。
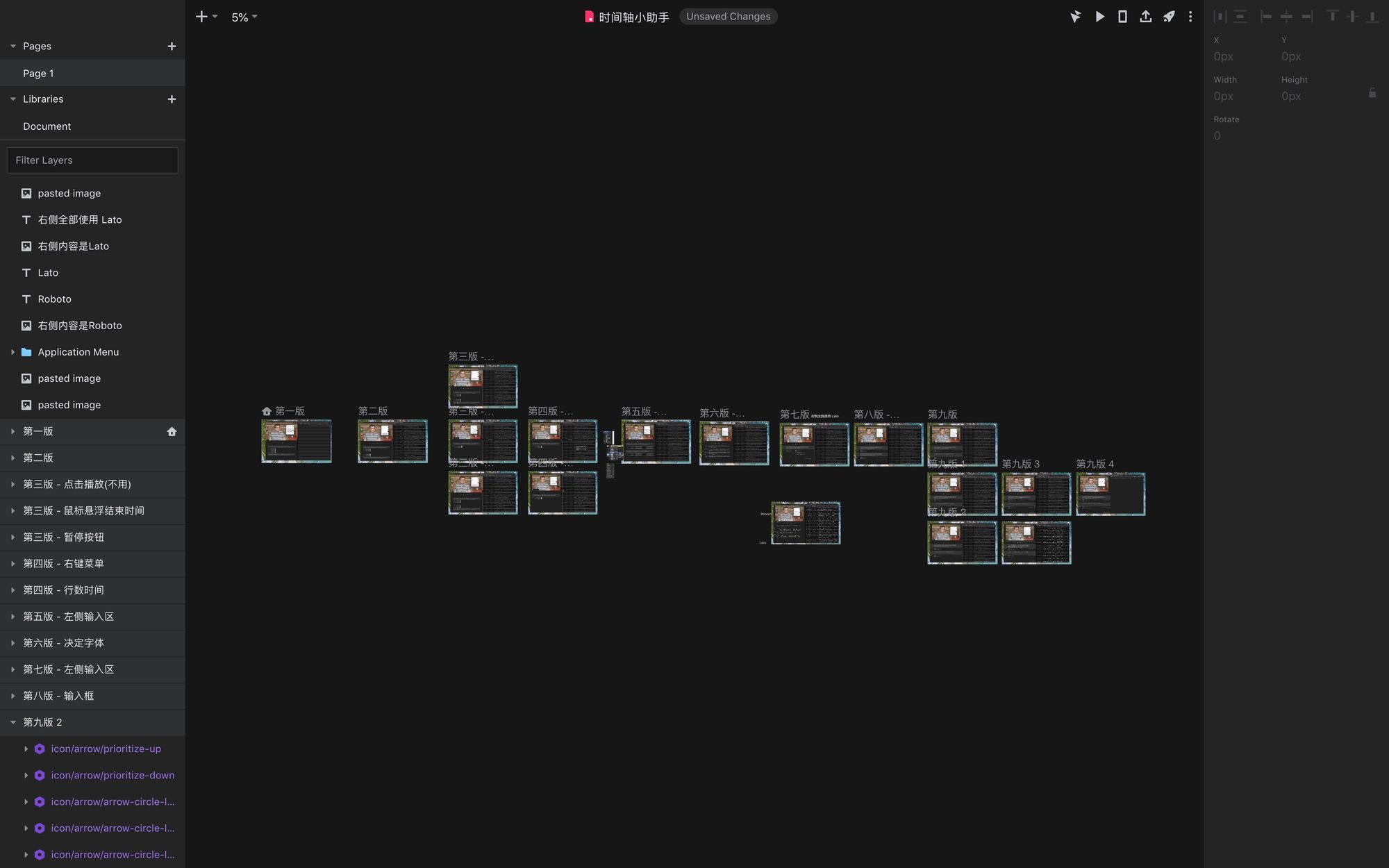
后来随手换成了 InVision Studio 继续设计

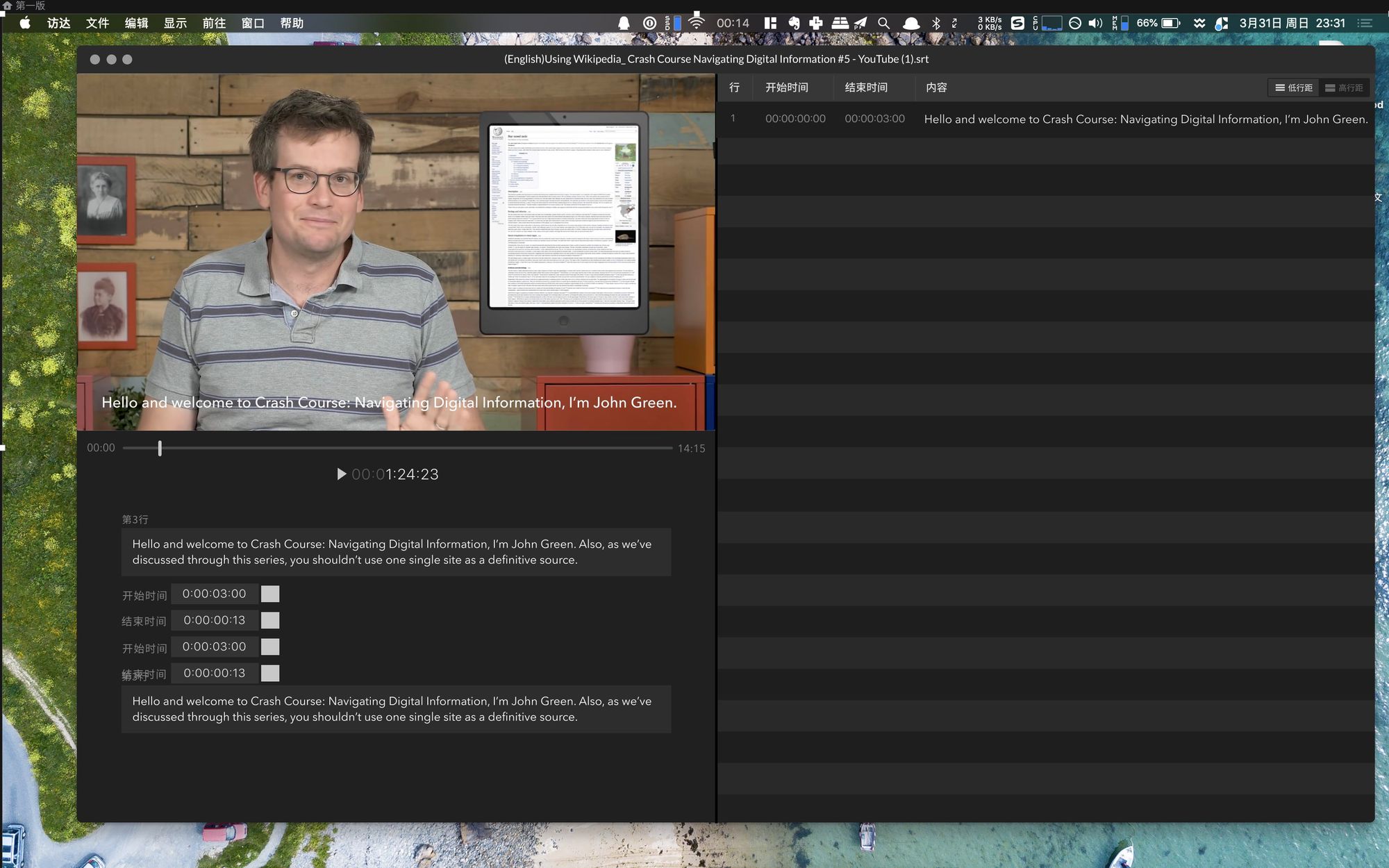
第一版

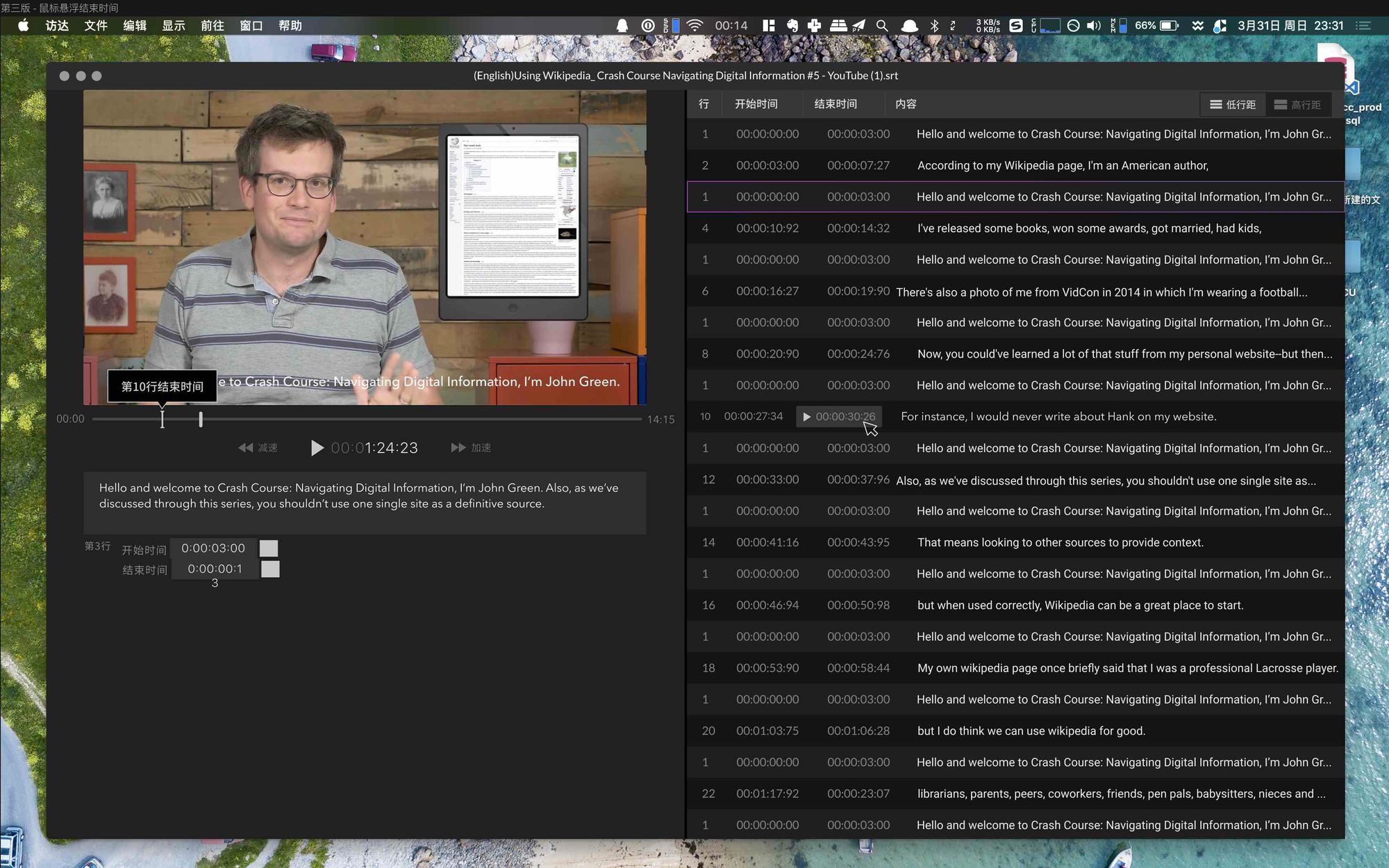
第三版

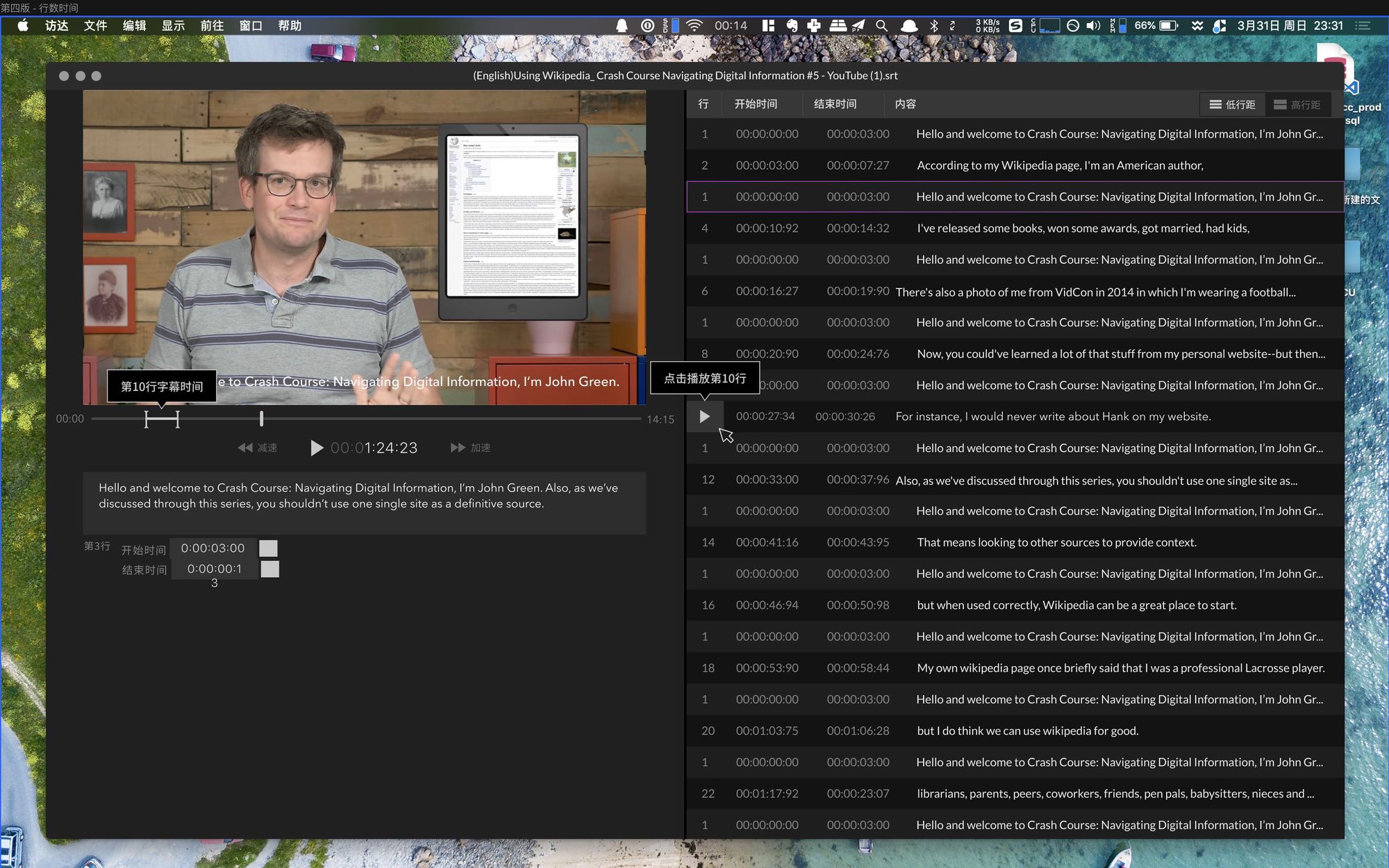
第四版

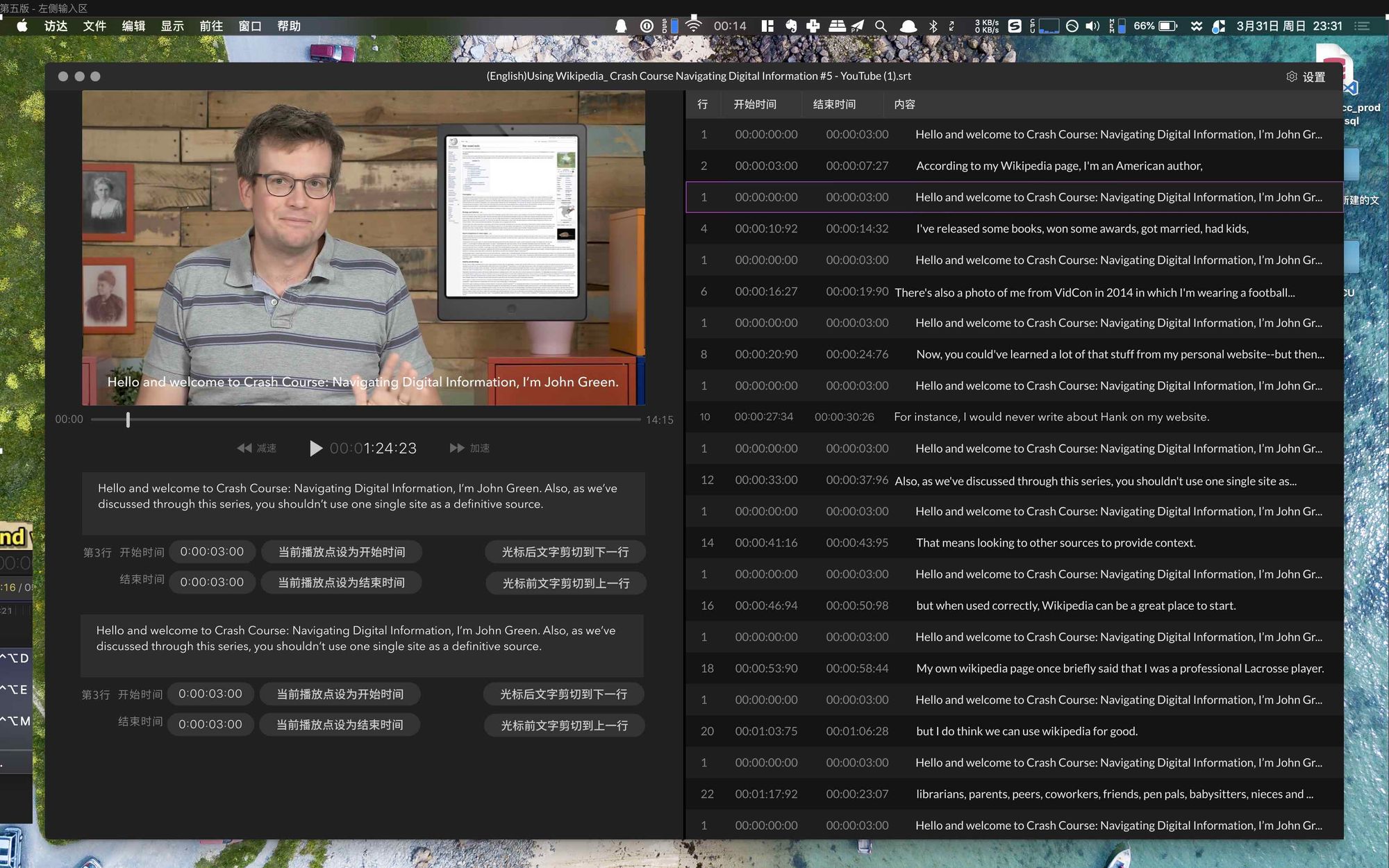
第五版

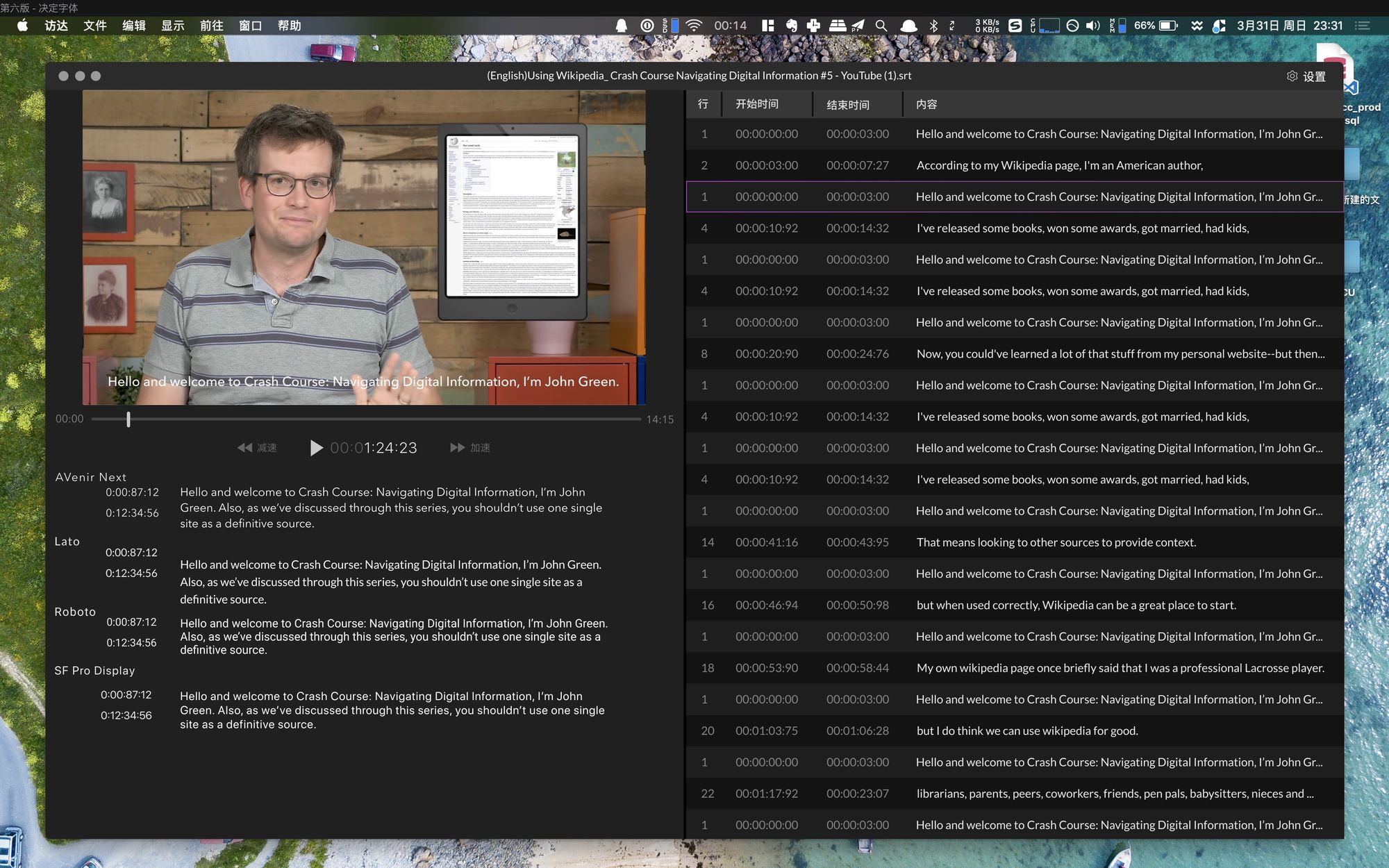
第六版 只是测试不同字体而已。

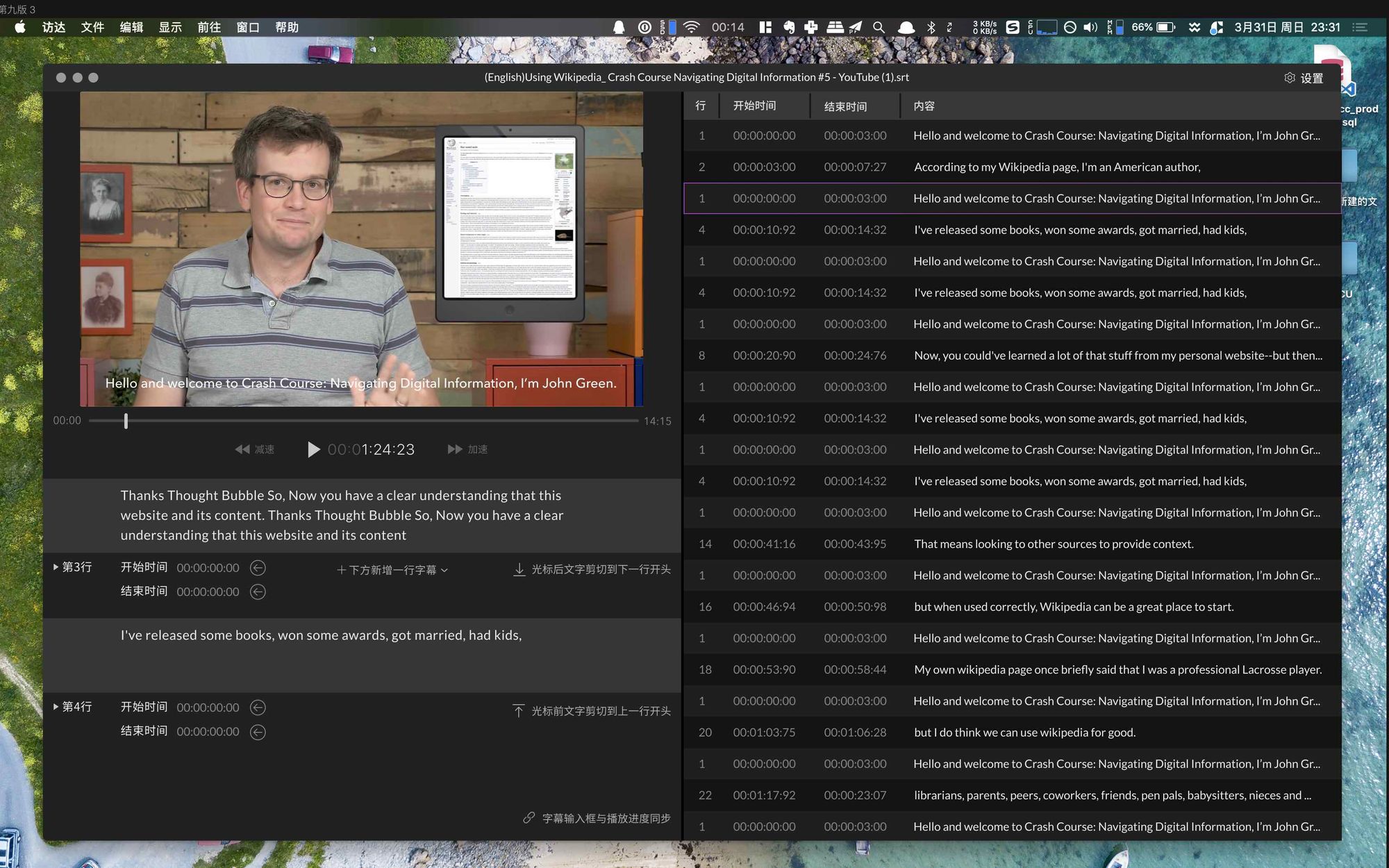
最终版贴了2次了这里就不再贴了。
2. 开发
桌面端上跨平台的选择不多,我只看到了 NW.js 和 Electron.js。
看活跃度,文档,现有 App 等多个方面。最后选了 Electron.js
我之前也用 Electron.js 做过 字幕组机翻小助手
用户数我猜测有100多个人(我没统计数据)
Github Star 72
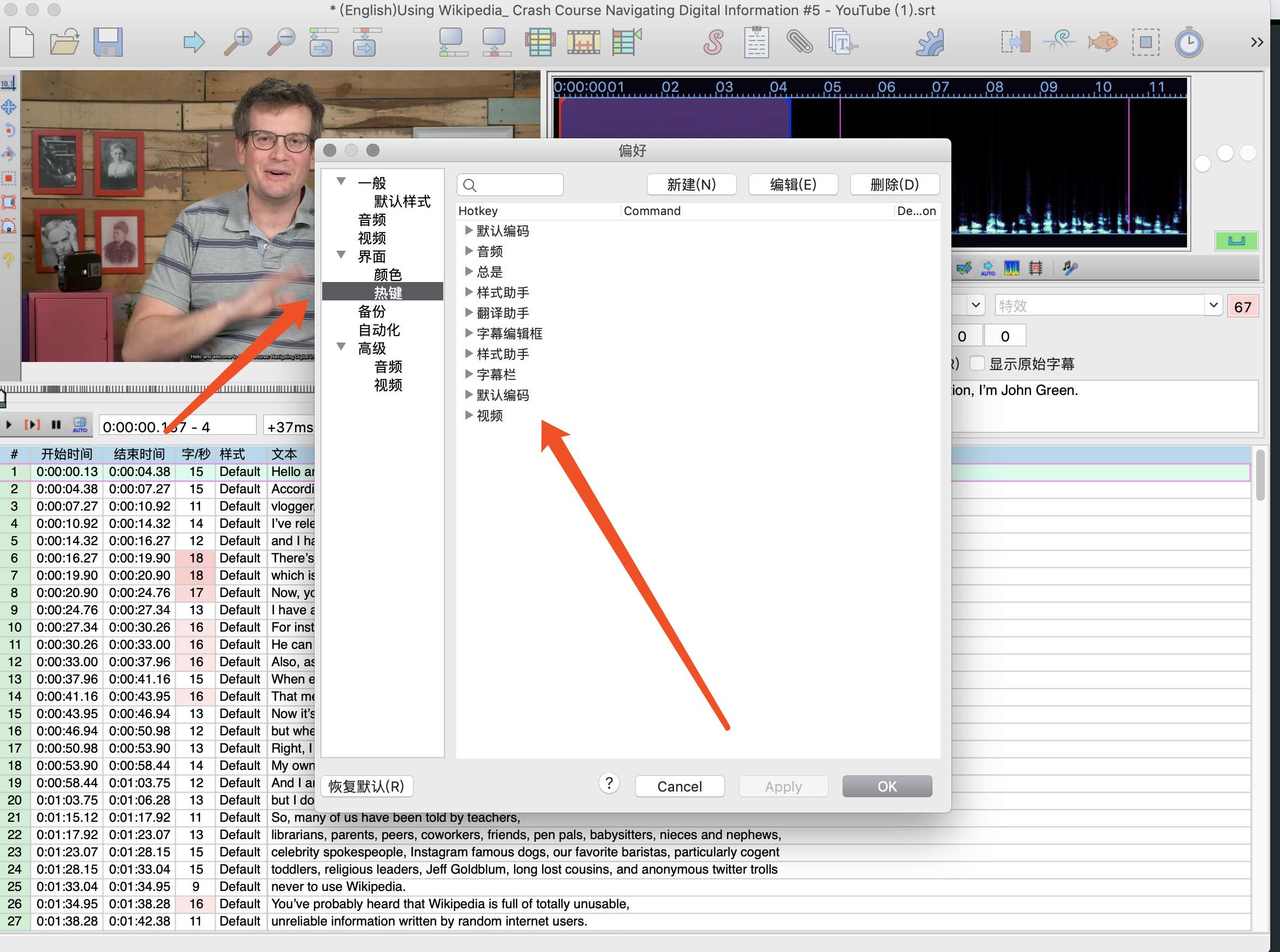
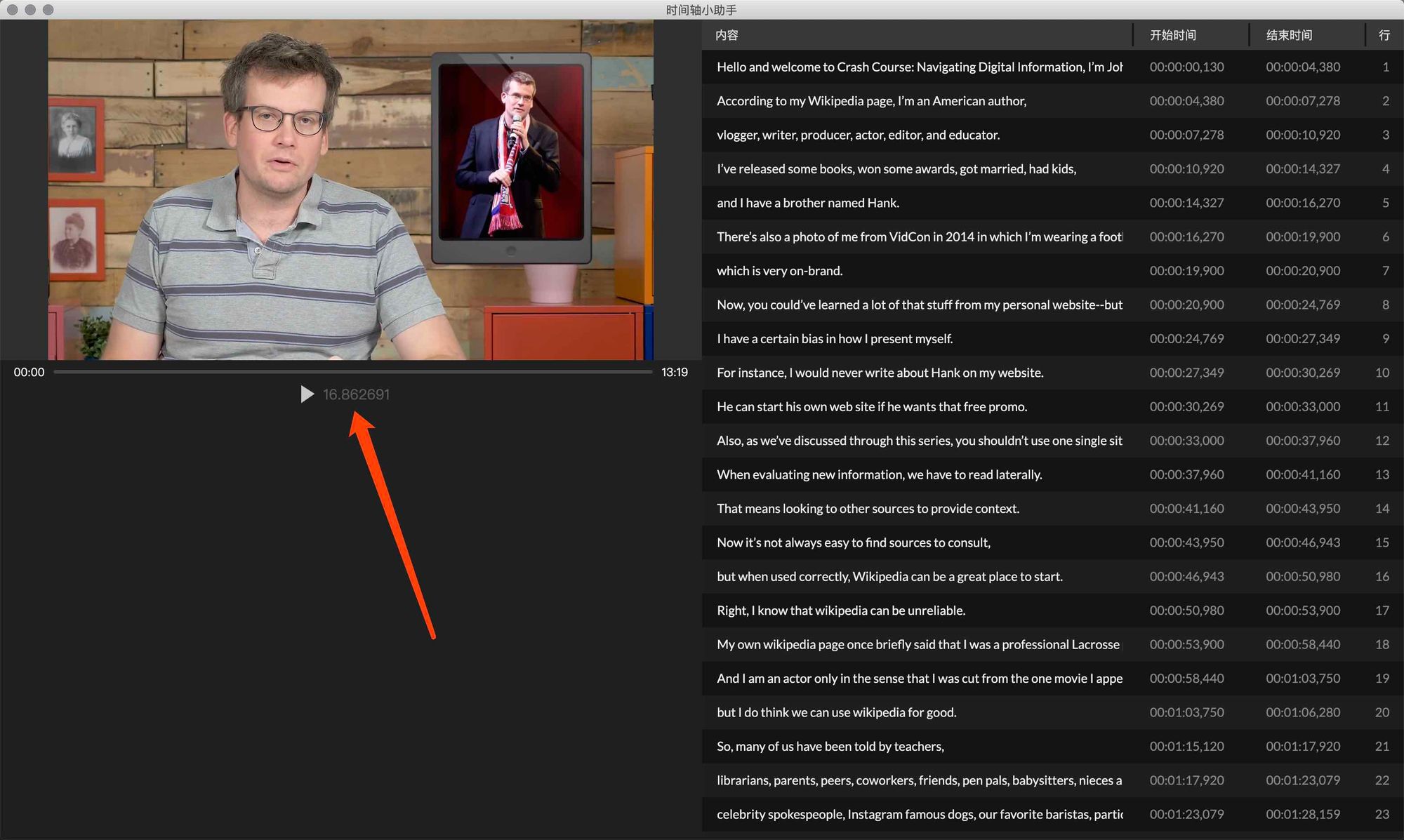
做到一半(以下截图是开发中的 Electron)

发现问题是:HTML5 里的 <video> tag 无法进行精细的时间控制。
frame by frame 做不到。毫秒级控制也做不到。
不能像 Final Cut Pro 的时间数字那样很自然的 00:00:00:01 -> 00:00:00:02 这样一点点来。
资料:
https://stackoverflow.com/questions/12325787/setting-the-granularity-of-the-html5-audio-event-timeupdate
https://stackoverflow.com/questions/4298084/html5-frame-by-frame-viewing-frame-seeking
javascript - Get frame numbers in HTML5 Video - Stack Overflow
Is it possible to get the current html5 video timeframe with milliseconds? - Stack Overflow
https://discourse.mozilla.org/t/distribute-web-app-as-a-desktop-app-with-firefox/31431
https://www.reddit.com/r/firefox/comments/7d6e1p/idea_firefox_based_electron/
https://www.reddit.com/r/firefox/comments/avgcpz/is_there_an_electron_alternative_for/
GitHub - mozilla/positron: a experimental, Electron-compatible runtime on top of Gecko
https://www.reddit.com/r/linuxmasterrace/comments/605af7/firefoxlike_electron/
GitHub - videojs/video.js: Video.js - open source HTML5 & Flash video player
http://allensarkisyan.github.io/VideoFrameDocs/
2019-4-7 22:12
结论:没办法了,关键功能做不到,那要 Electron 做 macOS + Windows 双平台也没有意义。
那就只能做 macOS 原生应用了(Swift)
2019-4-8 22:01
看了下其他 Electron.js 应用,他们也做不到精确时间控制:如 LosslessCut. Playback.
