(教程) 静态网站部署4:对于 SPA 应用,如何设置?
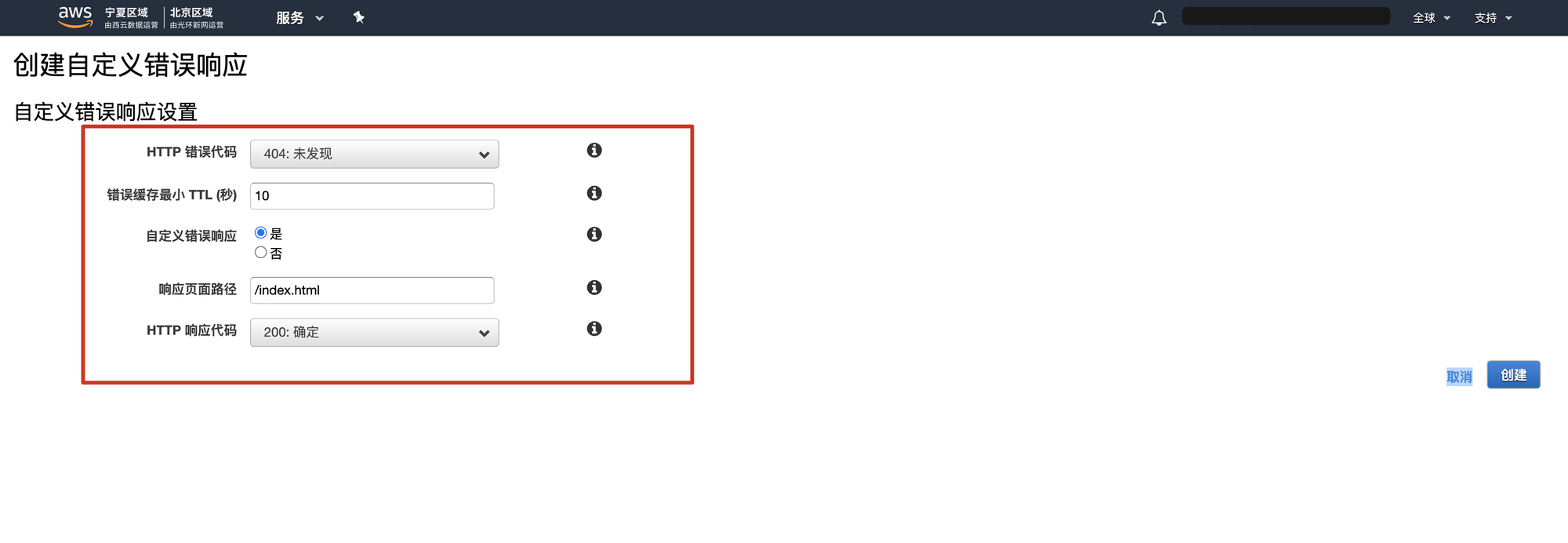
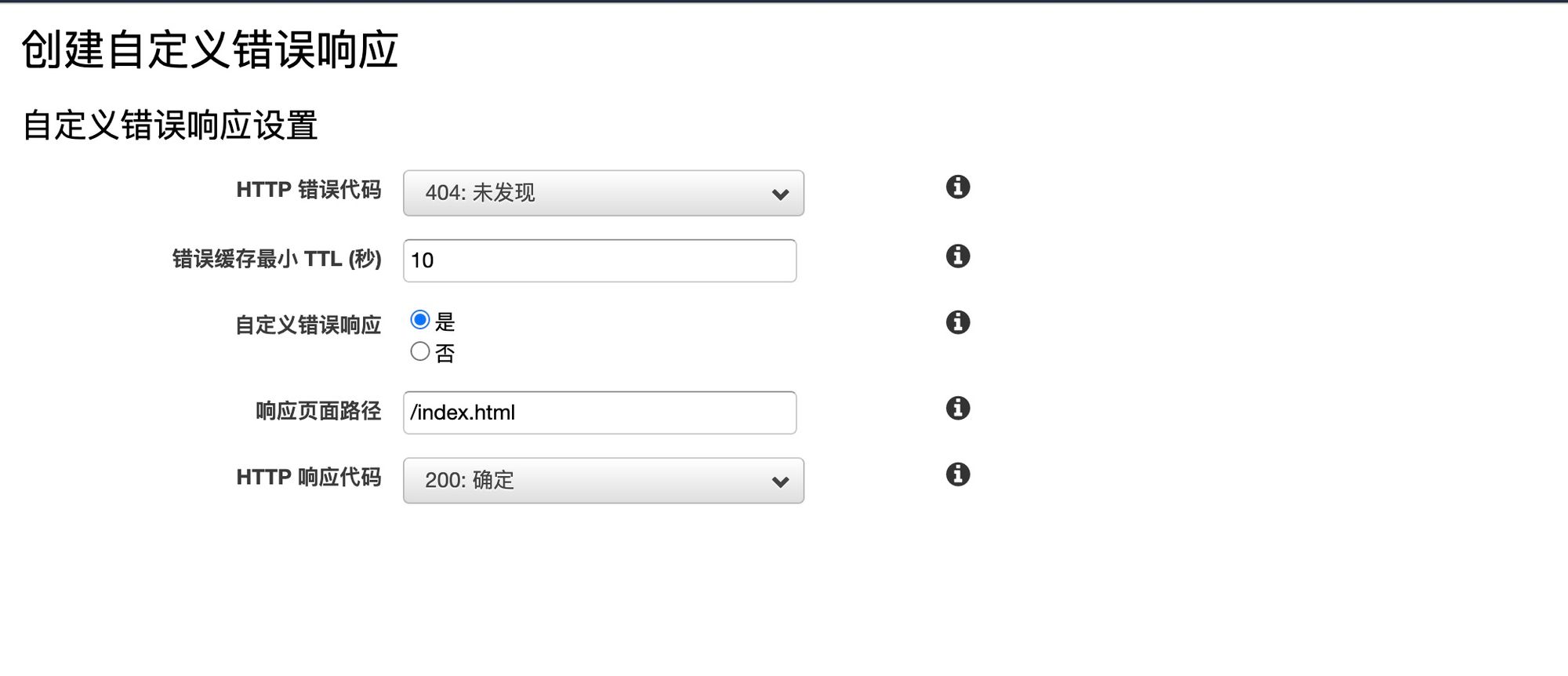
在 CloudFront 里让所有 404 都返回 index.html

这篇文章讲什么?
如果部署一个 Single Page Application 到 S3+CloudFront。
需要进行什么额外配置。
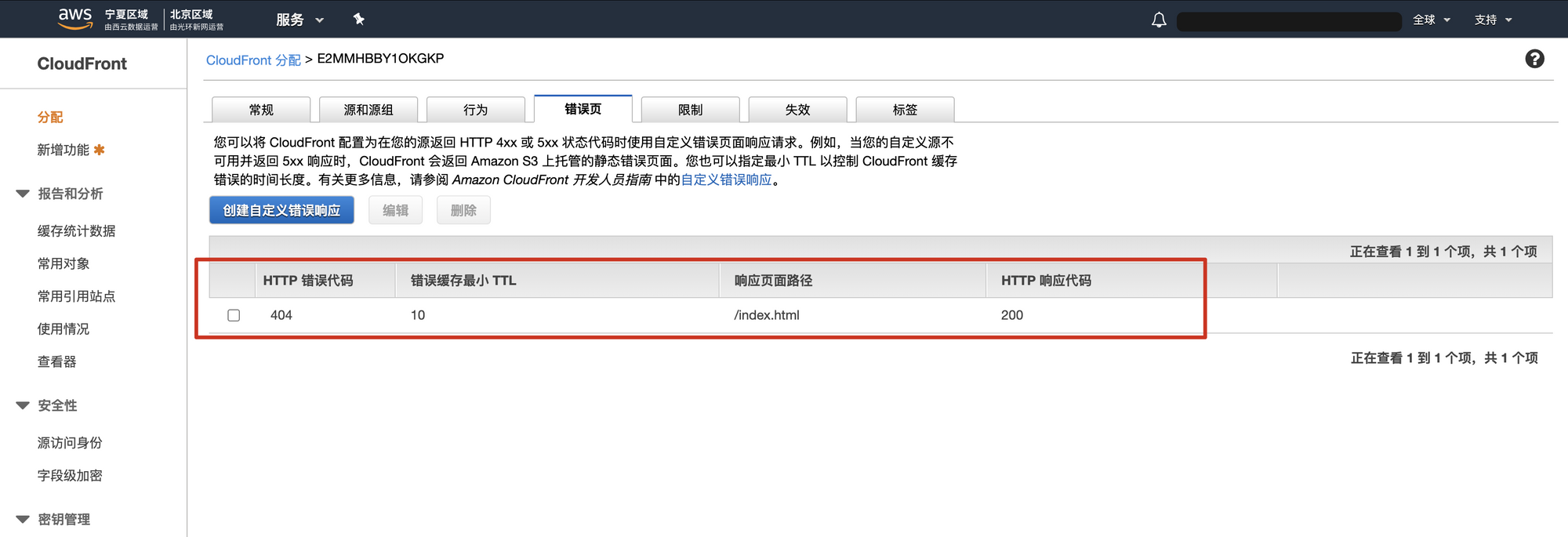
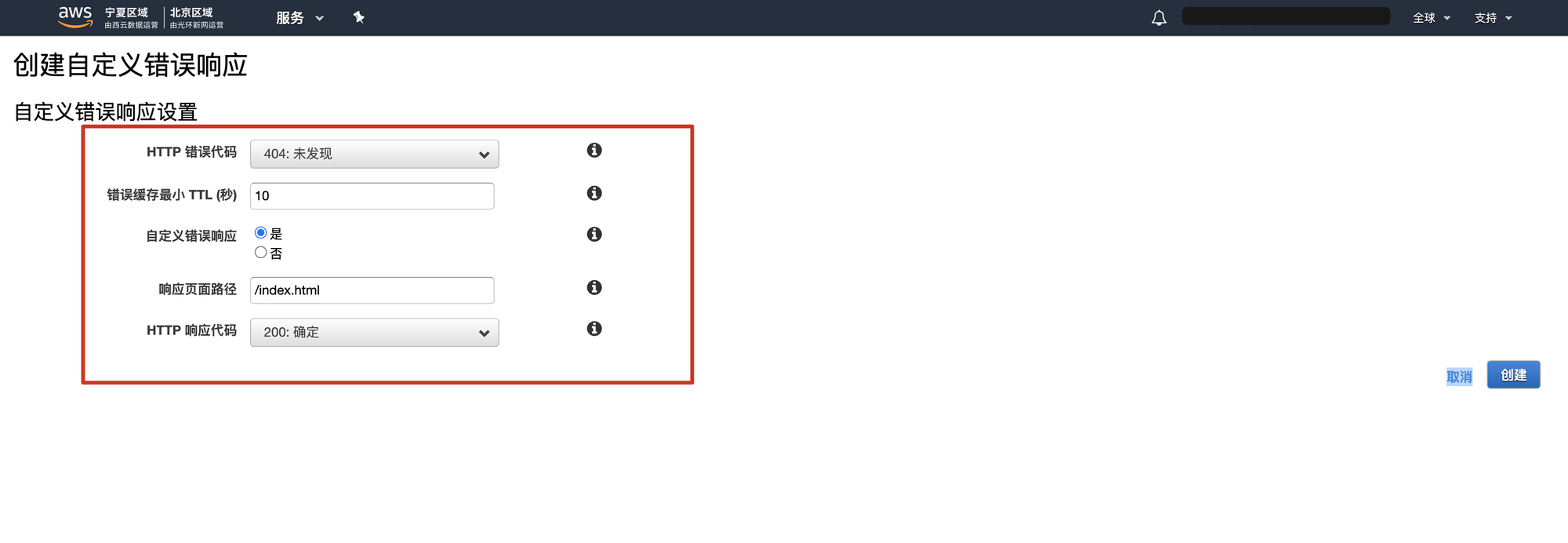
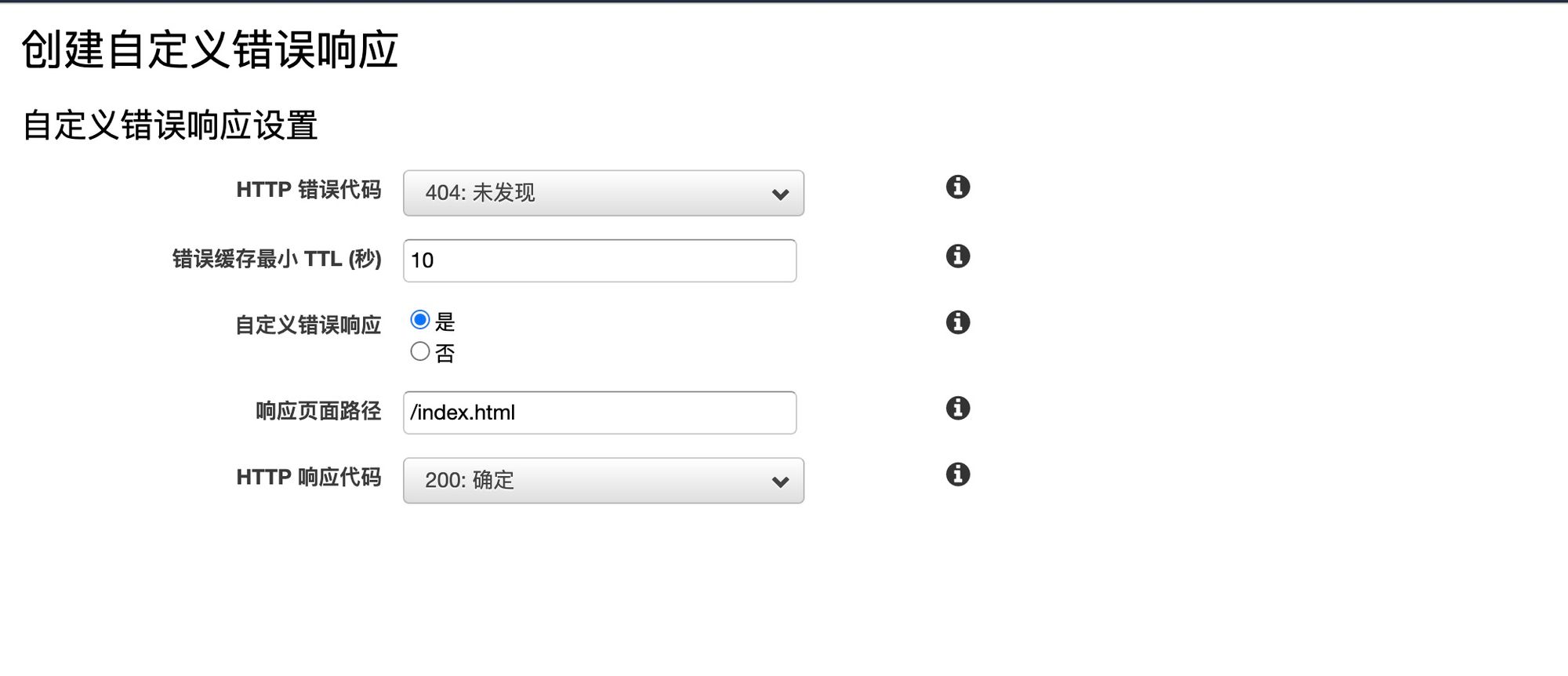
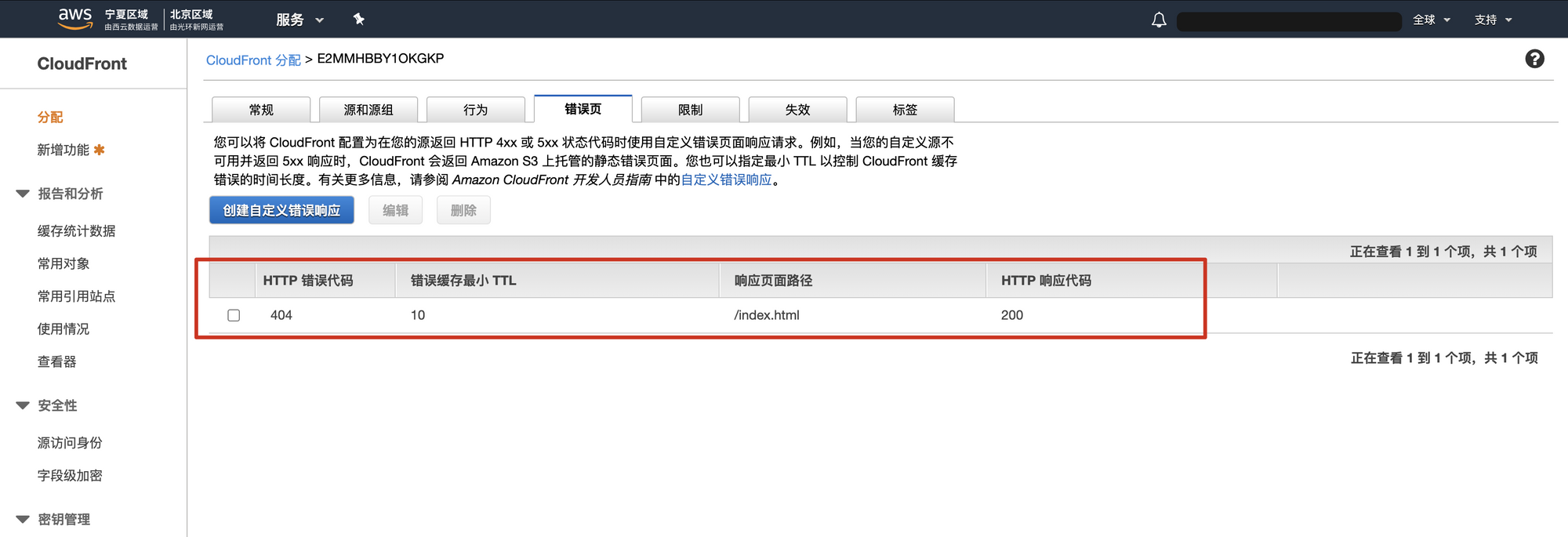
在 CloudFront 里让所有 404 都返回 index.html


在 CloudFront 里让所有 404 都返回 index.html

如果部署一个 Single Page Application 到 S3+CloudFront。
需要进行什么额外配置。