Docker Swarm 教程-第4部分: 普通更新
写于2019-2-11。普通部署的意思就是部署过程中网站会挂。

第4部分接着 第3部分
第3部分做了什么
在服务器上运行 docker stack deploy,看到了 rails 的欢迎页

第4部分的目标
部署新代码
步骤
第1步:本地开发
第2步:打包新镜像,tag 是 v2 (因为之前用的是v1,这次我们改成v2)
第3步:用新的 v2 镜像再部署一次 Docker Swarm
第1步:本地开发
先访问网页 https://github.com/1c7/docker-swarm-tutorial
然后点击右上方的 fork
这一步是把代码复制一份到你的 Github 账户下。
这样做是因为我们待会不但要改代码,而且要再次推到 Github 上面。
要推到自己的账户上。所以先 fork 一份。
我们把前面第3部分的代码复制下来,在此基础上进行修改。
sudo git clone --branch part1-to-3 https://github.com/1c7/docker-swarm-tutorial.git docker-swarm-tutorial
注意1:你应该修改这条命令,填你自己的 url。
替换掉 https://github.com/1c7/docker-swarm-tutorial.git 这一段,改成你自己的。
注意2:这里 clone 的是 part1-to-3 这个分支。不是 master 分支。
我们先进入文件夹
cd docker-swarm-tutorial
新建一个文件夹
mkdir -p ./tmp/db
跑 mkdir 这一步是因为 PostgreSQL 数据库就是存在这个位置的。我们先把文件夹建立了,之后跑 docker-compose 才不会报错。
然后运行 docker-compose
docker-compose up --build
注意,我们部署用的是 docker-stack.yml 文件。
而本地开发用的是 docker-compose.yml 文件。
docker-compose up --build 这条命令用到了 docker-compose.yml 文件。
Docker Compose 是用于本地开发的。
Docker Swarm 是用于生产环境部署的。
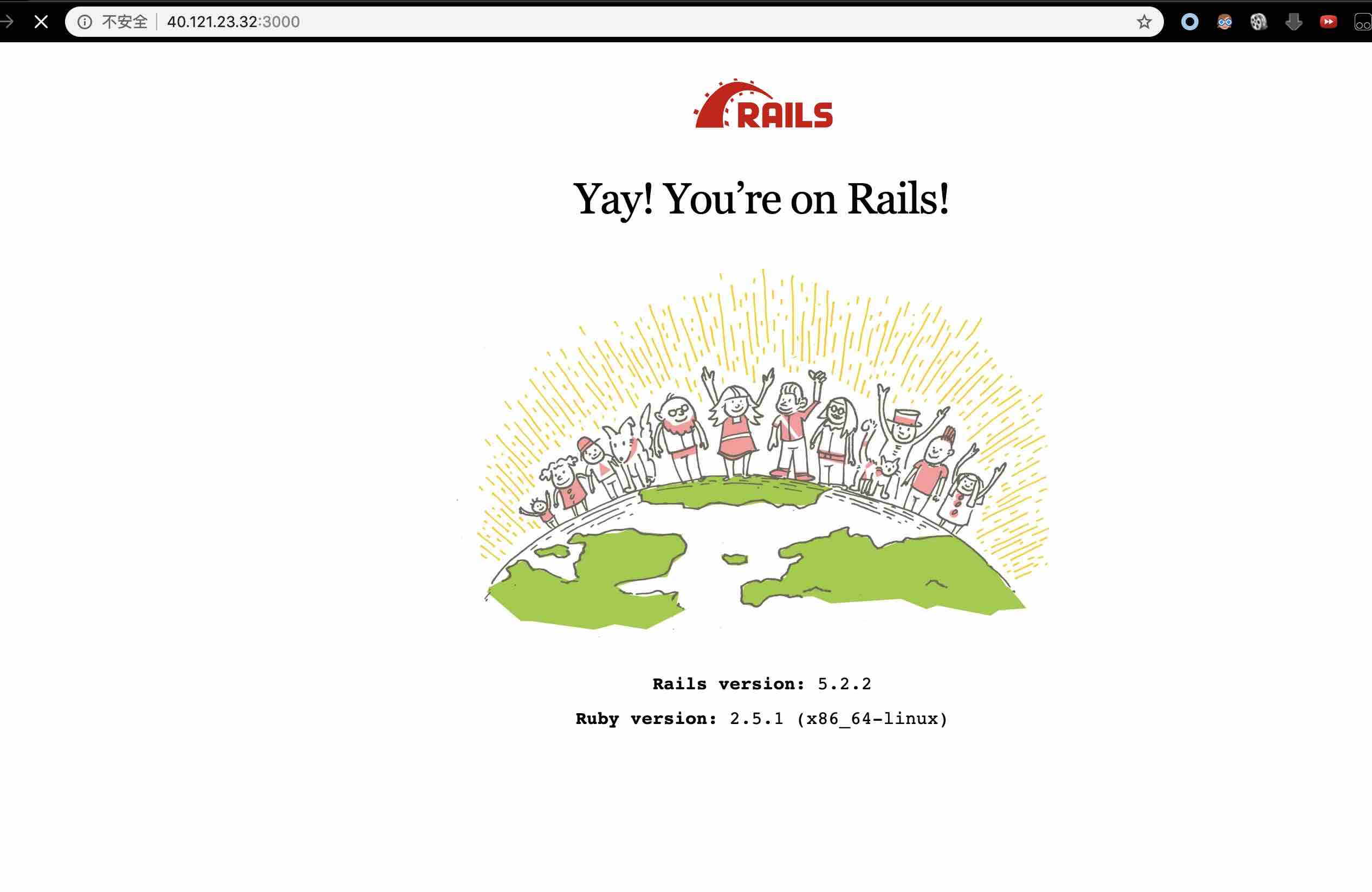
访问 localhost:3000,应该会看到 rails 的欢迎页,如下图所示:

现在来改代码。
我们要做的事情是:
- 新建一个 Home controller,里面有个 index 方法。
- 把 routes.rb 里面写上
root "home#index" - 再次访问首页,应该显示 Home controller 里 index 方法的首页。而不是默认的欢迎页。
如果你熟悉 rails 会知道要跑这样一条命令:
rails g controller Home index
但不能直接在目录下面跑,因为我们要用 docker 环境。所以先运行:
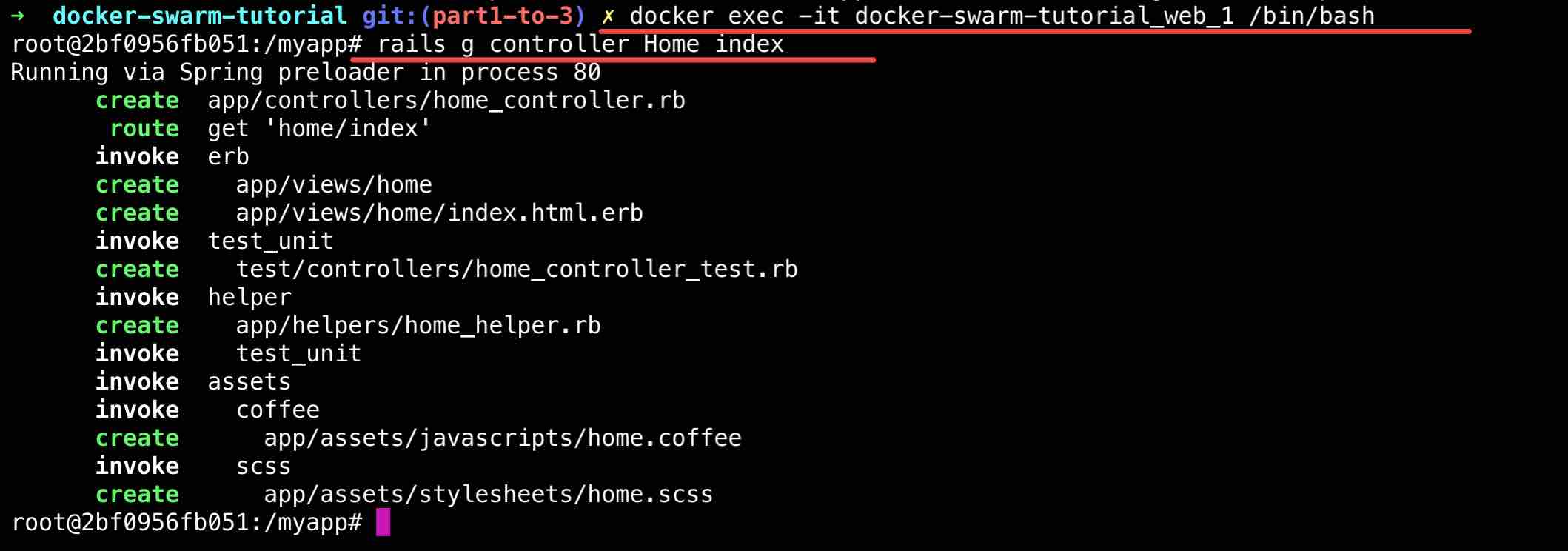
docker exec -it docker-swarm-tutorial_web_1 /bin/bash
然后运行:
rails g controller Home index
你应该会看到如下输出:

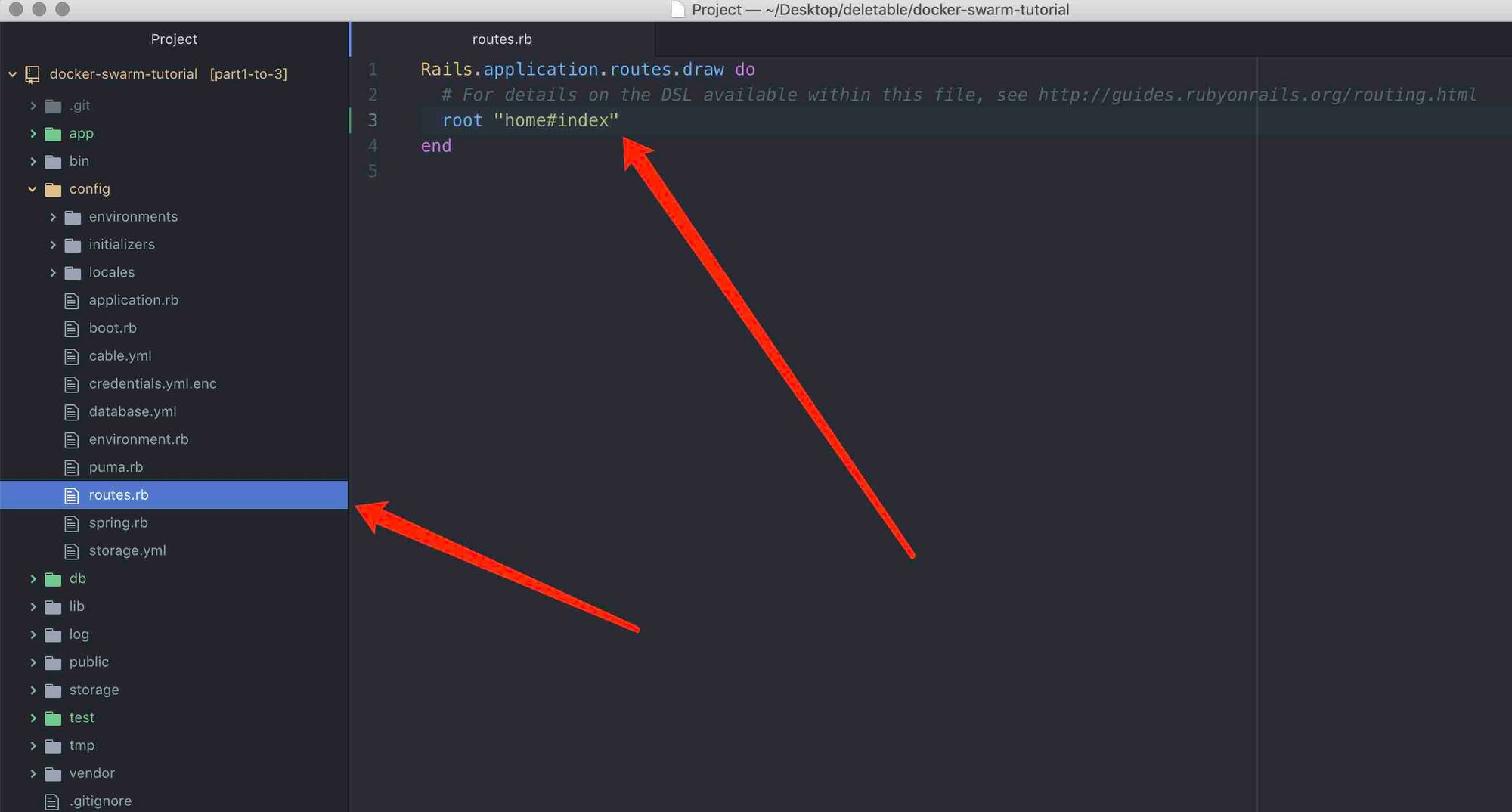
然后改 config/routes.rb:

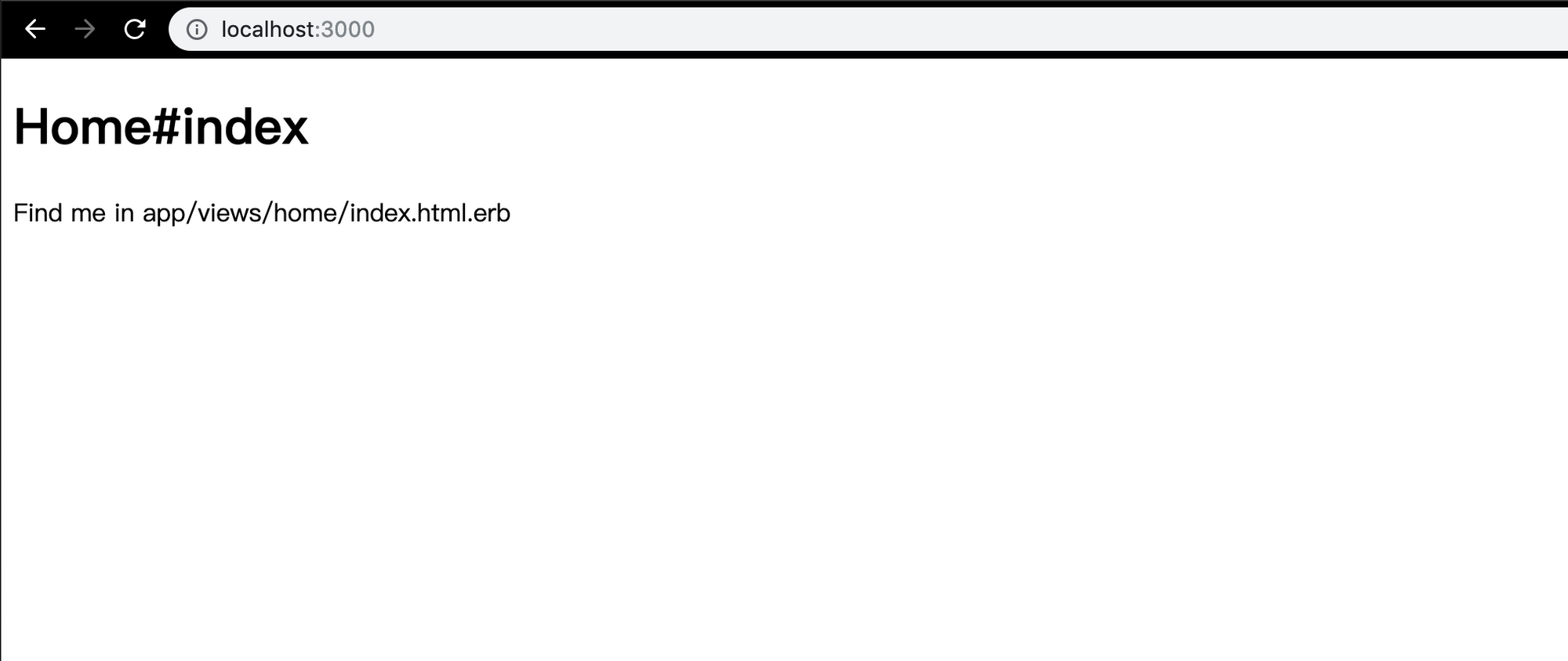
然后访问首页:

代码已经改好了。
还记得在第3部分里。访问 40.121.23.32:3000 会看到如下页面:

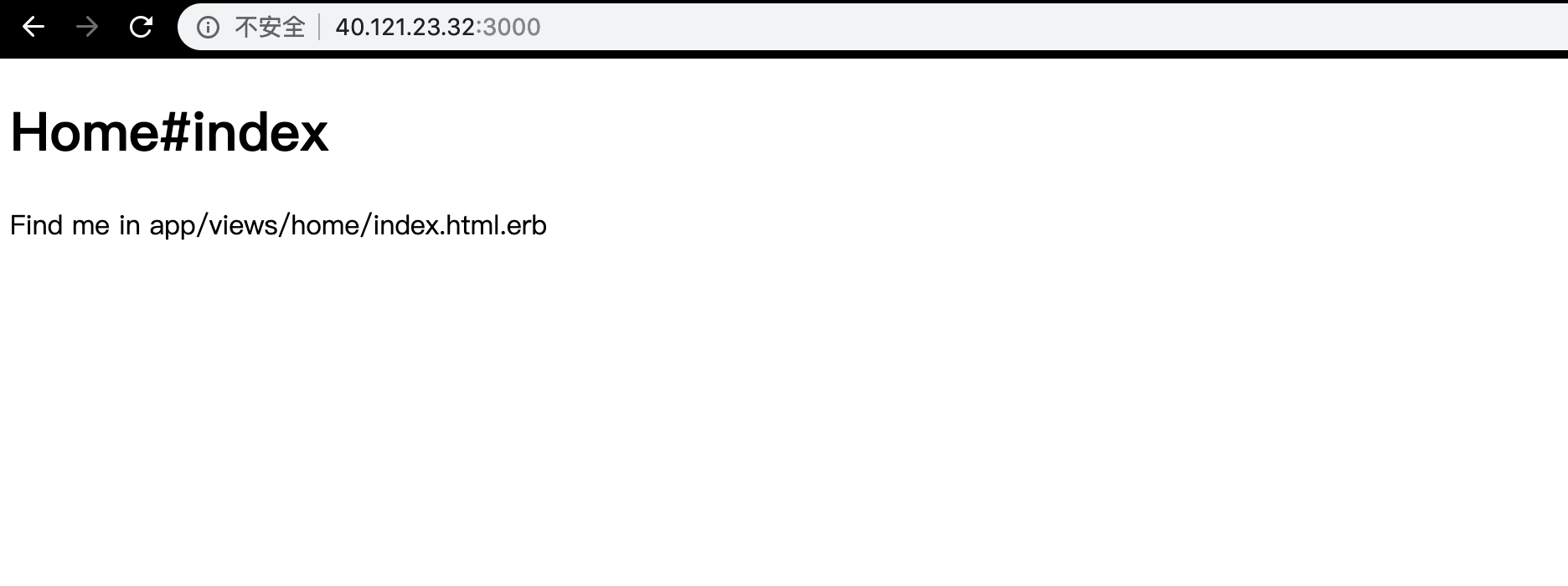
如果我们部署之后,访问 40.121.23.32:3000 变成了这样:

那我们就知道是部署成功了。
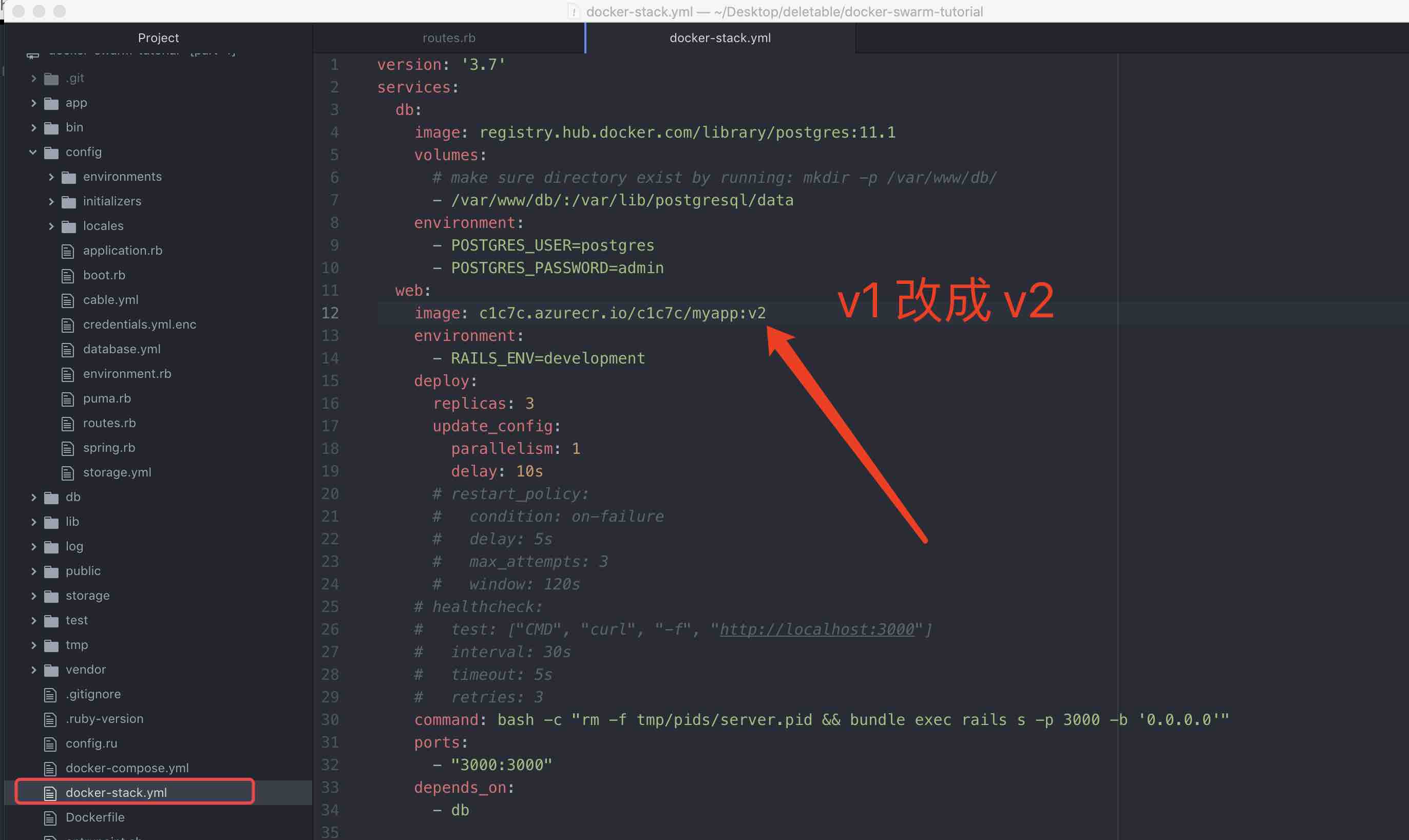
修改 docker-stack.yml,把 v1 改成 v2

这样做是因为待会我们会打包一个 v2 用于生产环境。现在先提前改好。
好,现在代码都改好了,我们进行下一步。
第2步:打包新镜像,tag 是 v2 (因为之前用的是v1,这次我们改成v2)
现在有2种情况,
情况1. 如果你有照着第1步里的做,那么应该先把代码推到 Github
git add -A
git commit -m 'first update'
git push
这应该会推到你的仓库里(如果你前面有做 fork)
情况2. 如果你很懒。待会我们可以直接 clone “part4” 分支
接下来的步骤是:
第2.1步: 用 Google Cloud Shell 把代码从 Github 拉下来,使用 part4 分支。
第2.2步: 构建 Docker 镜像,这次的标签用 myapp:v2 (之前我们用的是 myapp:v1)
第2.3步: 推送 myapp:v2 到 Azure
第2.1步. 用 Google Cloud Shell 把代码从 Github 拉下来,使用 part4 分支。
sudo git clone --branch part4 https://github.com/1c7/docker-swarm-tutorial.git /var/www/docker-swarm-tutorial-part4
第2.2步: 构建 Docker 镜像,这次的标签用 myapp:v2 (之前我们用的是 myapp:v1)
cd /var/www/docker-swarm-tutorial-part4
docker build --tag c1c7c.azurecr.io/c1c7c/myapp:v2 .
备注:用 v2 是完全随意的。你可以爱用什么用什么。
比如之前可以不用 v1 而是用 myapp:hello。
然后用 myapp:water。这是完全可以的。
只是 v1 v2 的方式更熟悉一些而已。
第2.3步: 推送 myapp:v2 到 Azure
docker push c1c7c.azurecr.io/c1c7c/myapp:v2
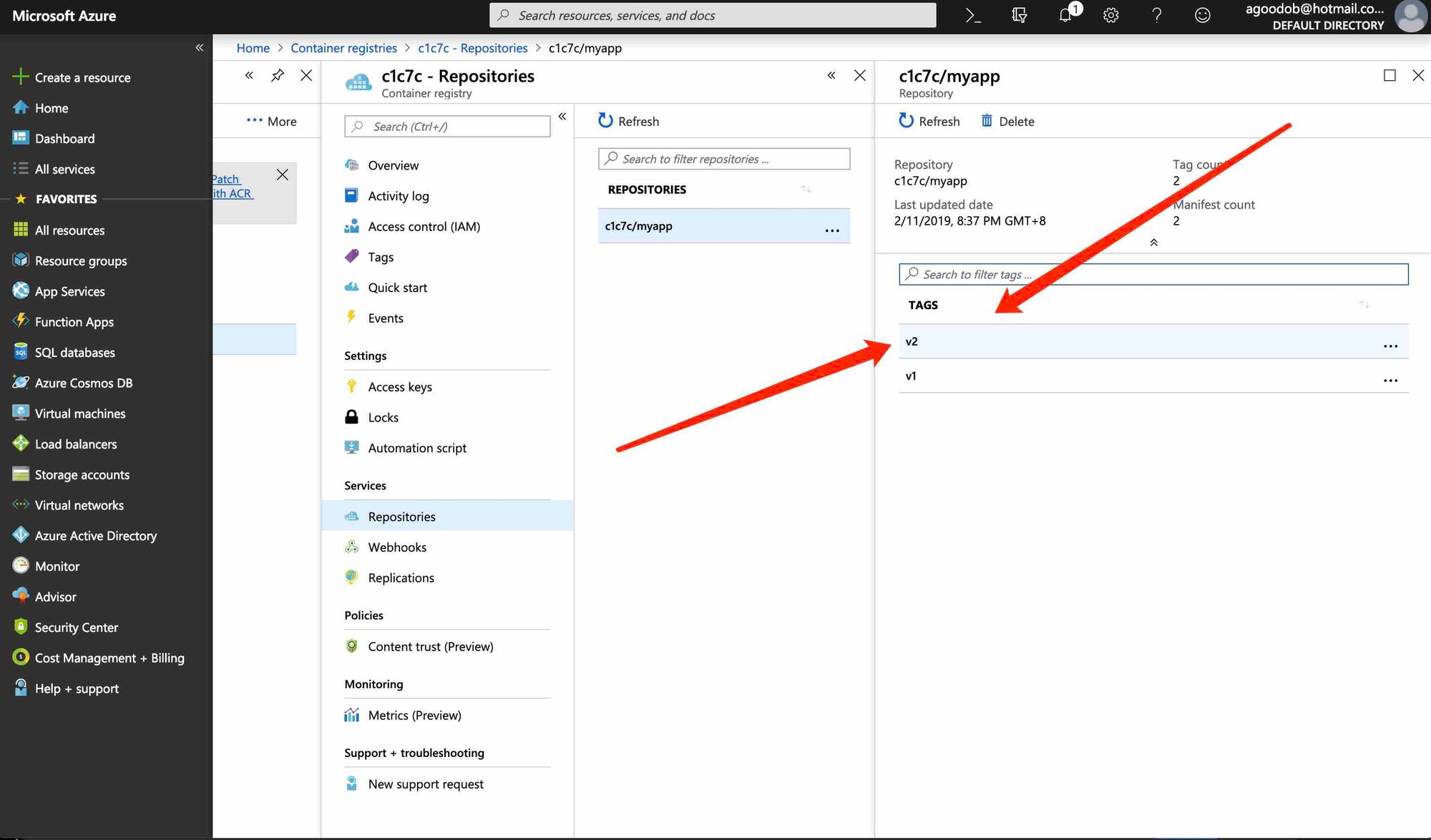
现在在 Azure 应该能看得到 v2 镜像才对,如下图:

第3步:用新的 v2 镜像再部署一次 Docker Swarm
在服务器上再跑一次 docker stack deploy
ssh [email protected]
su -l # 切换成 root 用户
sudo git clone --branch part4 https://github.com/1c7/docker-swarm-tutorial.git /var/www/docker-swarm-tutorial-part4
cd /var/www/docker-swarm-tutorial-part4
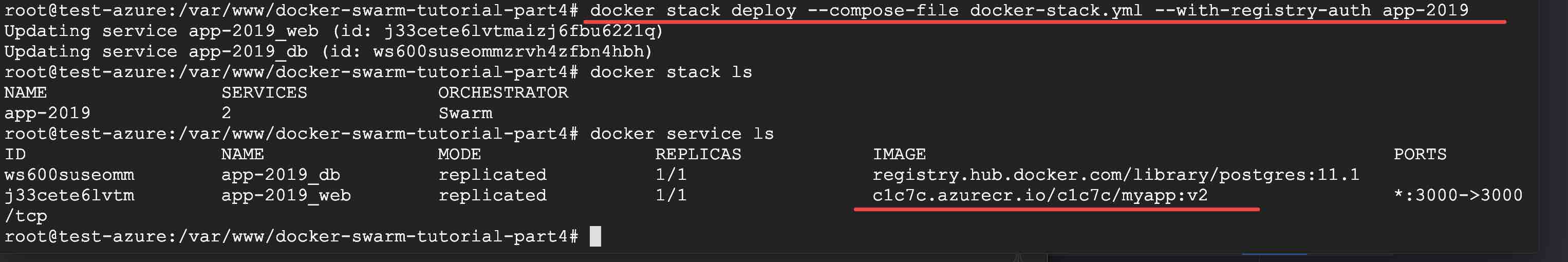
docker stack deploy --compose-file docker-stack.yml --with-registry-auth app-2019

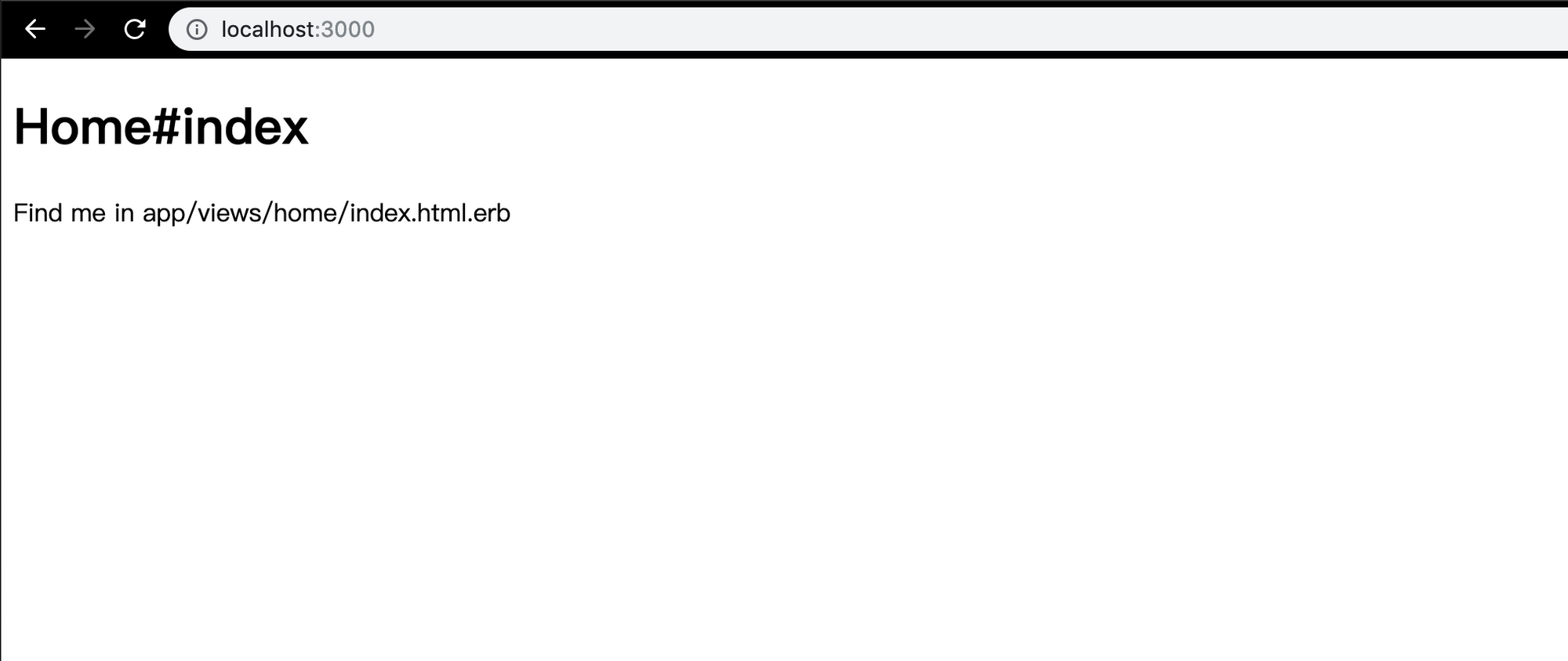
再次访问 40.121.23.32:3000 按理来说会看到新的首页,说明更新成功。

可以看到的确更新了。
结论
这篇文章虽然写得有点长,但实质上做的事情很简单:
- 改代码,打包个 v2 镜像出来。
- 让 Swarm 用 v2 镜像。
不足的地方是什么?
更新的时候网站不能访问。
所以下一步我们要做 0 downtime deployment。
